Rok 2020 już prawie dobiegł końca, czas więc oficjalnie rozpocząć podsumowania. Na pierwszy ogień wracam ze stałą serią, czyli trendami w projektowaniu stron internetowych.
W artykule znajdziesz informację na temat trzech trendów, na które zwróciłam uwagę i które wydały mi się szczególnie ciekawe. Są to strony o pełnej szerokości ekranu, nietypowa nawigacja i elementy trójwymiarowe wykorzystywane w witrynach.
Przy każdej z pozycji zamieściłam krótki opis, czym dany trend się charakteryzuje oraz najciekawsze, znalezione w sieci, przykłady.
Strony o pełnej szerokości
W projektowaniu responsywnym wyróżnić możemy kilka jego rodzajów. Najpopularniejszym podejściem jest chyba to, w którym obszar strony internetowej ograniczamy do pewnego maksymalnego zakresu (zazwyczaj około 1200 - 1000 px), a później zmieniamy (zmniejszając) ją dynamicznie. Alternatywnie wychodząc od mobile first - zwiększamy szerokość strony, aż do osiągnięcia założonej z góry, maksymalnej wartości.
Coraz częściej jednak na stronach internetowych wartość wspomnianej maksymalnej szerokości nie jest ograniczana, albo jest zależna od wielkości ekranu użytkownika (i wynosi na przykład 90%). Rozwiązanie to pozwala na zagospodarowanie całego ekranu, ale z drugiej strony - rodzi także problemy ze zbyt szerokimi łamami tekstu czy zbyt dużymi zdjęciami zamieszczonymi na całą szerokość ekranu. Z tego względu tego typu strony są też trudniejsze w kodowaniu i projektowaniu, bo trzeba stworzyć wygląd dla ekranów Full HD (i większych).
Jeszcze do niedawna tego typu podejście zarezerwowane było jedynie dla stron z portfolio, takich, których treści były bardzo schematyczne i interfejsów internetowych aplikacji.
Obecnie jednak coraz częściej spotykam się z tego typu rozwiązaniami na stronach wizytówkowych firm oraz portalach internetowych.
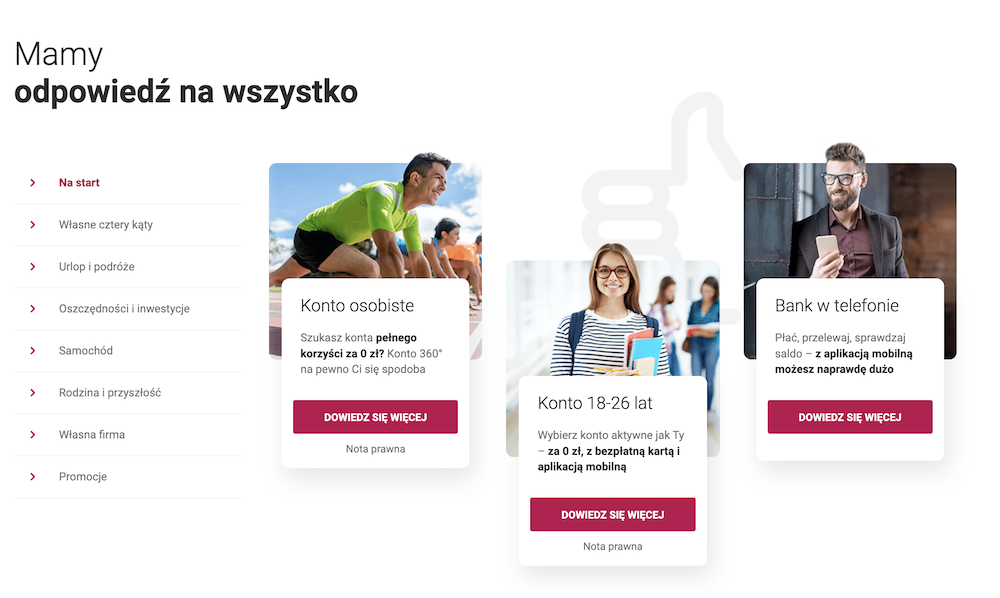
Nie najnowszym, ale chyba najistotniejszym przykładem takiego podejścia jest strona internetowa Banku Millenium. Wszystkie przekazywane nam informacje zamieszczane są w blokach, a twórcy sprawnie manipulują wielkością marginesów i fontów, aby dopasować wygląd strony do aktualnej wielkości ekranu.
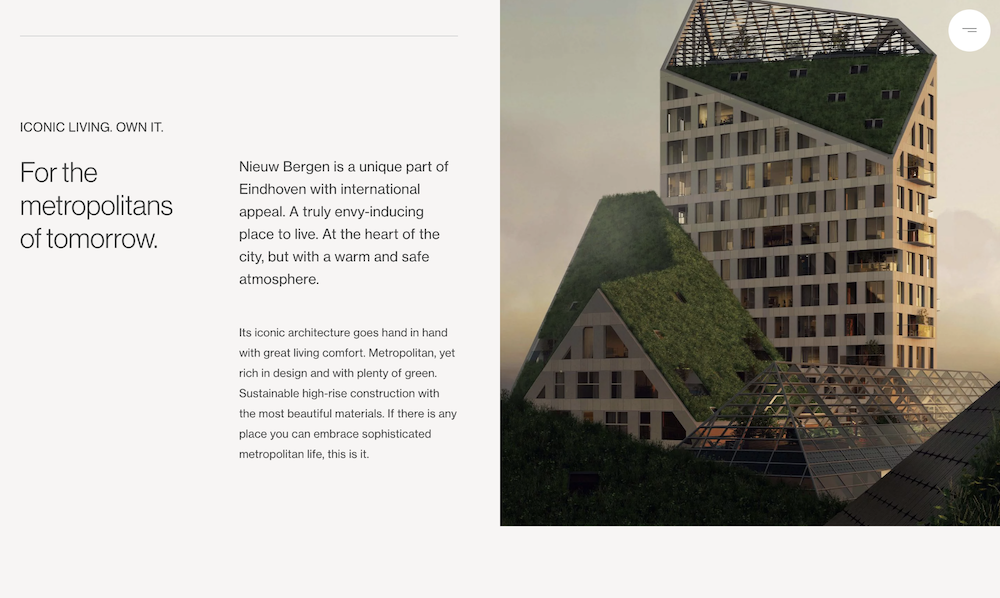
 Strona inwestycji z Bergen także pokazuje nam, w jaki sposób można wykorzystać pełną szerokość strony i nie sprawić, aby była ona pusta i nienaturalna. W tym wypadku twórcy postawili przede wszystkim na zdjęcia, więc to one grają pierwsze skrzypce. Teksty podzielić możemy natomiast na dwie kategorie - takie na całą szerokość (mają wtedy zazwyczaj dość duży stopień pisma) oraz te dłuższe (które podzielone są na dwie kolumny).
Strona inwestycji z Bergen także pokazuje nam, w jaki sposób można wykorzystać pełną szerokość strony i nie sprawić, aby była ona pusta i nienaturalna. W tym wypadku twórcy postawili przede wszystkim na zdjęcia, więc to one grają pierwsze skrzypce. Teksty podzielić możemy natomiast na dwie kategorie - takie na całą szerokość (mają wtedy zazwyczaj dość duży stopień pisma) oraz te dłuższe (które podzielone są na dwie kolumny).
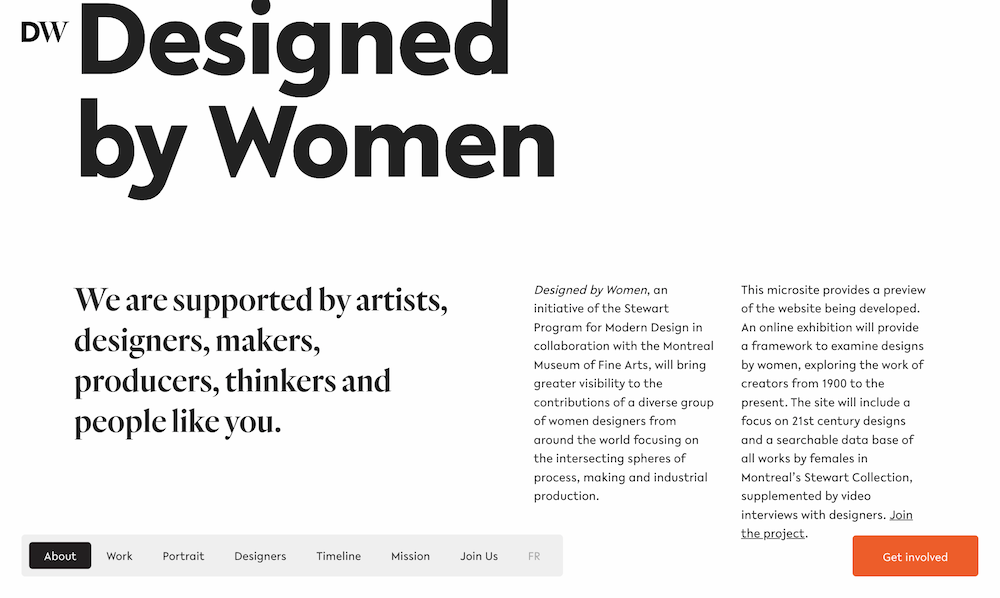
 Podział tekstu na kolumny, to z resztą jeden z najczęściej spotykanych sposobów na zagospodarowanie dużej ilości pustych przestrzeni. To samo podejście zaobserwować możesz na stronie Designed by Women. Większość zawartych na niej tekstów ma formę wyróżnionego akapitu wstępu, któremu towarzyszy jedna lub dwie kolumny tekstu głównego. W zależności od szerokości ekranu - treści te łączą się w mniejszą ilość kolumn.
Podział tekstu na kolumny, to z resztą jeden z najczęściej spotykanych sposobów na zagospodarowanie dużej ilości pustych przestrzeni. To samo podejście zaobserwować możesz na stronie Designed by Women. Większość zawartych na niej tekstów ma formę wyróżnionego akapitu wstępu, któremu towarzyszy jedna lub dwie kolumny tekstu głównego. W zależności od szerokości ekranu - treści te łączą się w mniejszą ilość kolumn.
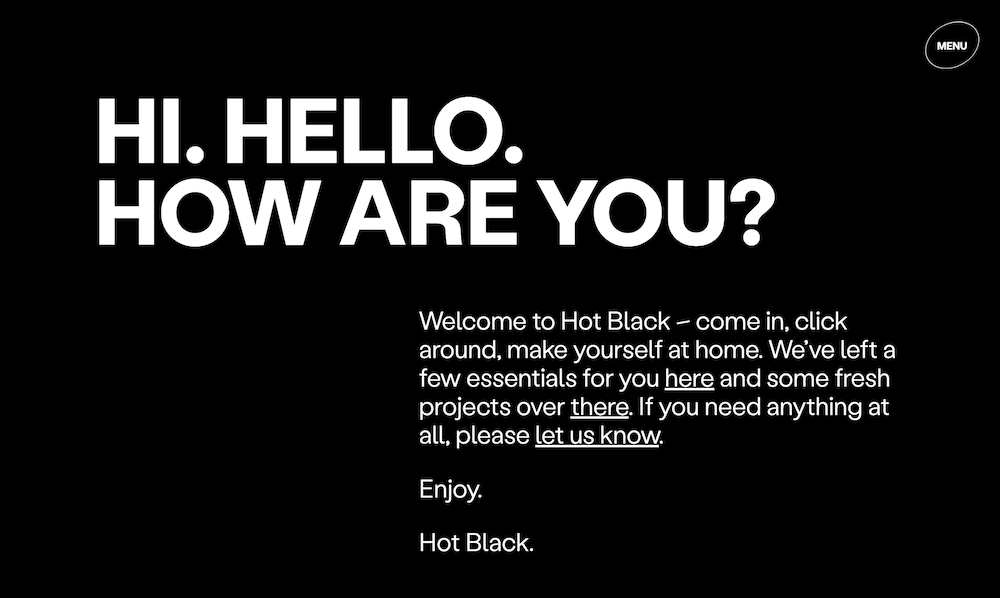
 Nad tego typu układem zapanować też można, korzystając z odpowiedniej wielkości fontów i przesunięć. W ten sposób do tematu podeszli twórcy Hot Black. Na stronie nagłówek oraz treść mają ustaloną szerokość zapewniającą wygodne czytanie, ale rozłożone są po przeciwległych stronach ekranu, dzięki temu wizualnie pokrywają go w całości.
Nad tego typu układem zapanować też można, korzystając z odpowiedniej wielkości fontów i przesunięć. W ten sposób do tematu podeszli twórcy Hot Black. Na stronie nagłówek oraz treść mają ustaloną szerokość zapewniającą wygodne czytanie, ale rozłożone są po przeciwległych stronach ekranu, dzięki temu wizualnie pokrywają go w całości.
Nietypowa nawigacja
Przeglądając strony internetowe, zazwyczaj spodziewam się, że wykorzystywanie scrolla myszy przeniesie mnie w dół (lub w sytuacji wyjątkowej - w bok). W większości przypadków oczywiście tak jest, jednak zdarzają się sytuacje, kiedy projektanci pozwalają sobie na nieco więcej szaleństwa.
Zazwyczaj nie przepadam za tym rozwiązaniem (szczególnie jeśli jestem w roli klienta i chcę znaleźć istotną dla mnie informację), jednak z perspektywy obserwatora, czasem warto na te strony chociaż popatrzeć.
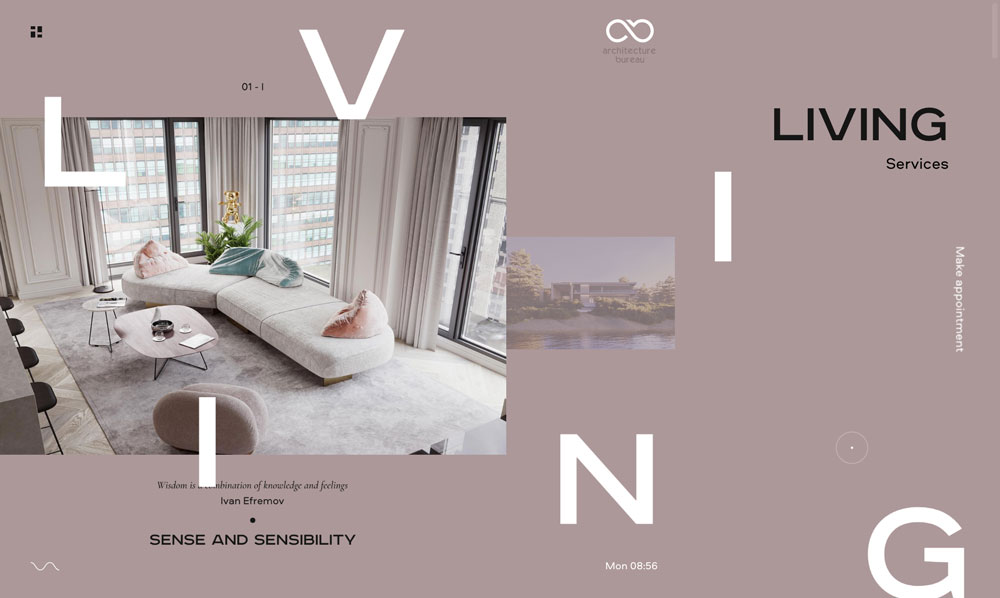
 Jedna z ciekawszych nawigacji, z jaką spotkałam się w ostatnim czasie. Podoba mi się ze względu na niezwykłą formę - wchodzimy w głąb strony oraz jej użyteczność. Większość stron z nietypową nawigacją działa dość topornie. W tym wypadku różnica między nią a klasycznym rozwiązaniem jest wręcz niezauważalna, a sama zmiana efektu to tylko miły, wizualny dodatek.
Jedna z ciekawszych nawigacji, z jaką spotkałam się w ostatnim czasie. Podoba mi się ze względu na niezwykłą formę - wchodzimy w głąb strony oraz jej użyteczność. Większość stron z nietypową nawigacją działa dość topornie. W tym wypadku różnica między nią a klasycznym rozwiązaniem jest wręcz niezauważalna, a sama zmiana efektu to tylko miły, wizualny dodatek.
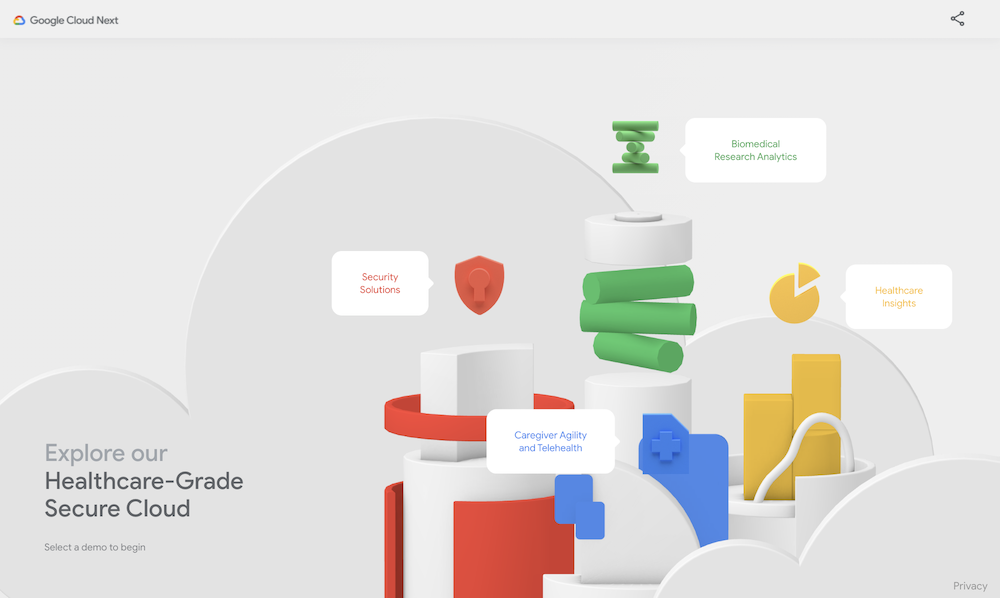
 Strona stworzona przez Google, to kolejny przykład nietypowej nawigacji, jednak tym razem jest ona zdecydowanie mniej wygodna. Strona praktycznie w ogóle nie pozwala nam na scrollowanie, kolejne informacje uzyskujemy, klikając w odpowiednie miejsca na ekranie. Są one oczywiście wskazane, jednak aż się prosi, aby do części z nich dotrzeć, po prostu przewijając kółkiem myszy.
Strona stworzona przez Google, to kolejny przykład nietypowej nawigacji, jednak tym razem jest ona zdecydowanie mniej wygodna. Strona praktycznie w ogóle nie pozwala nam na scrollowanie, kolejne informacje uzyskujemy, klikając w odpowiednie miejsca na ekranie. Są one oczywiście wskazane, jednak aż się prosi, aby do części z nich dotrzeć, po prostu przewijając kółkiem myszy.
 Efektem aktualnych - pandemicznych czasów jest odłączenie nas od wystaw czy spotkań kulturalnych. Można nad tym przejść do porządku dziennego, ale można też spróbować, chociaż w części odtworzyć te zjawiska w świecie wirtualnym.
Efektem aktualnych - pandemicznych czasów jest odłączenie nas od wystaw czy spotkań kulturalnych. Można nad tym przejść do porządku dziennego, ale można też spróbować, chociaż w części odtworzyć te zjawiska w świecie wirtualnym.
Z taką właśnie misją powstała strona Foam Talent 2020, na której znajdziesz fotografie młodych twórców. Wspomniałam o tej formie, ponieważ w tym wypadku twórcy podeszli do tematu w bardzo ciekawy sposób i zaprezentowali nam je tak, abyśmy do każdego zdjęcia mogli podejść indywidualnie (a nie oglądać je wszystkie jak jedną, wielką galerię w sieci).
Podczas scrollowania strony przeglądamy kolejne karty twórców. Każda z nich posiada przypisany kolor (lub kolory), które nadają odpowiedniego klimatu całej galerii. Po wejściu do środka przechodzimy w nawigację prawo-lewo, co dodatkowo podkreśla, że galeria jednego twórcy jest zupełnie osobnym tworem.
Trójwymiarowe animacje
Ostatnim trendem, na który chciałabym zwrócić Twoją uwagę, jest wykorzystywanie elementów trójwymiarowych w projektowaniu. Na potrzeby tego tekstu nie będę wnikała w to czy elementy te są faktycznie trójwymiarowe, czy jedynie takie naśladują. Chodzi mi raczej o efekt i pewien kierunek, w którym zmierzamy, niż o narzędzia.
Myślę, że źródła tej inspiracji doszukiwać się można przede wszystkim w coraz lepszych możliwościach komputerów, przeglądarek internetowych i coraz prostszych w obsłudze programów.
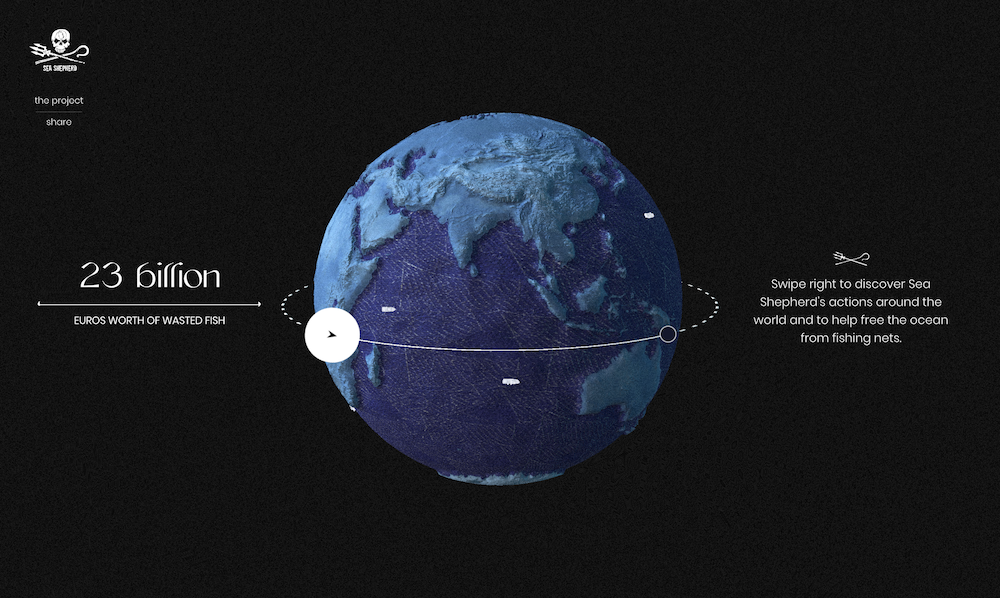
 Celem tej strony internetowej jest zwrócenie uwagi odbiorców na problem, jakim są sieci rybackie rozrzucone po morzach. W związku z tym, że działanie jest ogólnoświatowe, najlepszym sposobem na pokazanie konkretnych akcji jest użycie globusa, jako bazy dla nawigacji. Dzięki wykorzystaniu rozwiązania trójwymiarowego możemy„sprawnie obracać Ziemię” i w ten sposób przeglądać zawartość strony.
Celem tej strony internetowej jest zwrócenie uwagi odbiorców na problem, jakim są sieci rybackie rozrzucone po morzach. W związku z tym, że działanie jest ogólnoświatowe, najlepszym sposobem na pokazanie konkretnych akcji jest użycie globusa, jako bazy dla nawigacji. Dzięki wykorzystaniu rozwiązania trójwymiarowego możemy„sprawnie obracać Ziemię” i w ten sposób przeglądać zawartość strony.
 Strona agencji, która stworzona została z okazji ich piątych urodzin. W związku z tym, że nie jest to główna wizytówka firmy, a jedynie rozwiązanie stworzone przy okazji, projektanci i programiści mogli pójść na całość.
Strona agencji, która stworzona została z okazji ich piątych urodzin. W związku z tym, że nie jest to główna wizytówka firmy, a jedynie rozwiązanie stworzone przy okazji, projektanci i programiści mogli pójść na całość.
Witryna przesycona jest wręcz różnego rodzaju rozwiązaniami trójwymiarowymi, które pełnią rolę ozdobnika i wspierają twórców w budowaniu narracji na stronie. Strona miała z pewnością wywołać efekt WOW i zapaść w pamięć, tak też się dzieje.
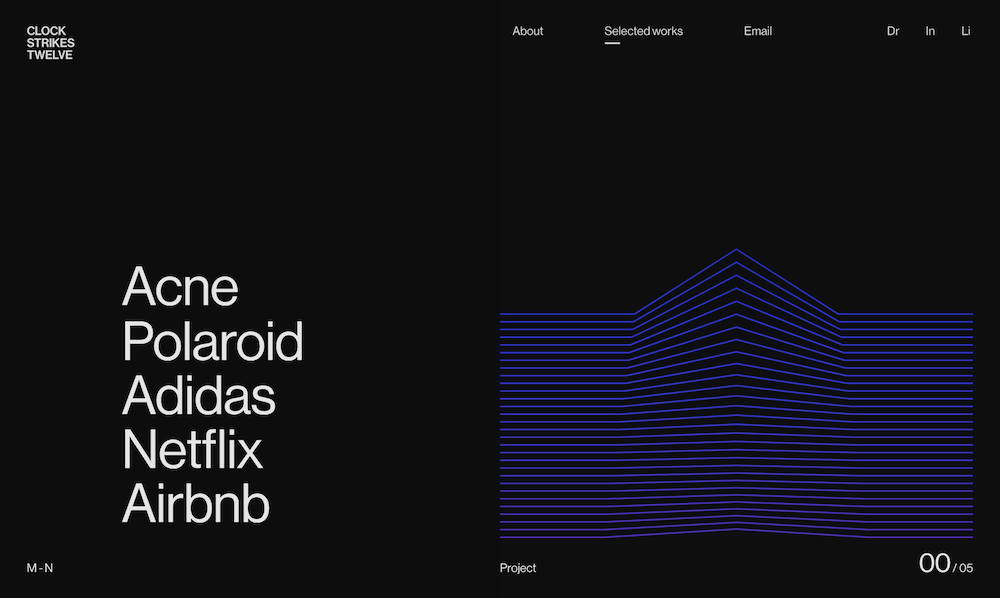
 Na koniec strona, która wykorzystuje delikatnie trójwymiarowe efekty w naturalny i bardzo wdzięczny sposób. Przeglądając portfolio tej agencji, towarzyszy nam granatowo-fioletowy zestaw pasków. Ich wygląd zmienia się delikatnie podczas scrollowania czy najeżdżania na konkretne elementy. Szczególnie ciekawie wygląda moment, kiedy chcemy podejrzeć konkretne pozycje z portfolio.
Na koniec strona, która wykorzystuje delikatnie trójwymiarowe efekty w naturalny i bardzo wdzięczny sposób. Przeglądając portfolio tej agencji, towarzyszy nam granatowo-fioletowy zestaw pasków. Ich wygląd zmienia się delikatnie podczas scrollowania czy najeżdżania na konkretne elementy. Szczególnie ciekawie wygląda moment, kiedy chcemy podejrzeć konkretne pozycje z portfolio.
A jakie są Twoje ulubione trendy, które dało się zauważyć w ostatnim kwartale 2020 roku?