Po [nie tak krótkiej] przerwie wracam z kolejnym podsumowaniem ciekawych trendów, które udało mi się wyłapać w ostatnim kwartale. Dzisiaj przyjrzę się trzem technikom, które i Ty możesz wykorzystać w swojej pracy: trójwymiarowym ilustracjom, eleganckim fontom szeryfowym oraz naturalności przekazu (budowanej głównie przez zdjęcia).
Seria doczekała się małej modyfikacji. Jak możesz zauważyć - przy tytule brakuje dopisku o kwartale, w którym tekst powstał - to nie przypadek, chociaż wciąż będę dążyć do tego, aby publikować te teksty co trzy miesiące. Zauważyłam jednak, że sporo wspominanych przeze mnie wcześniej trendów, wciąż jest aktualna i często wykorzystywana przez twórców. Niektóre ewoluują, jednak z pewnością nie jest tak, że coś, co pojawiło się w sieci rok temu obecnie jest już przestarzałe (a nagłówki z podziałem na daty mogłyby to sugerować). Dodatkowo wskazanie terminu sprawia wrażenie, że mówię tutaj jedynie o nowościach, a przecież nie zawsze to, co tutaj opisuję jest czymś całkiem nowym.
Zaczynajmy!
Trójwymiarowe ilustracje
Ilustracje już na dobre wpisały się w krajobraz nowopowstających stron internetowych. Były już klasyczne, płaskie obrazki, takie stylizowane na niedbały rysunek odręczny, teraz nadszedł czas na grafiki trójwymiarowe.
Oczywiście pojęcie trójwymiarowości nie jest niczym nowym i w różnej formie przewijało się w projektowaniu stron internetowych już od dłuższego czasu. W tym przypadku mam jednak na myśli dość proste kształty, które opierają się na figurach geometrycznych, nieco przypominają emotikony, a ich twórcy nie przywiązują się szczególnie do poprawności anatomicznej postaci (mi osobiście kojarzą się z ludźmi-parówkami – są nieco dziwne, jednak mają swój urok).
W ten sposób tworzone są nie tylko postaci, ale także pojedyncze przedmioty lub całe kompozycje. Inspiracji
Na pierwszy ogień chciałabym pokazać Ci przykład strony firmy zajmującej się rekrutacją. Jej twórcy wykorzystali ilustracje po to, aby zaprezentować swój zespół w tzw. sekcji hero, czyli zaraz po wczytaniu się witryny.
Dzięki wykorzystaniu ilustracji możliwe było pokazanie pracowników w ciekawy i kreatywny sposób. To świetne rozwiązanie w przypadku, gdy członkowie firmy nie czują się komfortowo ze „świeceniem twarzą” na stronie głównej lub wtedy, gdy po prostu nie ma możliwości wykonania sesji zdjęciowej na potrzeby strony. Pozwala to na uniknięcie wykorzystywania w tym miejscu zdjęć stockowch.
Jak możesz zobaczyć, w dalszych częściach strony i na podstronach znajdują się już klasyczne zdjęcia. To także ciekawy sposób na budowanie zaufania odbiorcy. Zabawne ilustracje przyciągają wzrok, a prawdziwi ludzie dopinają transakcję.
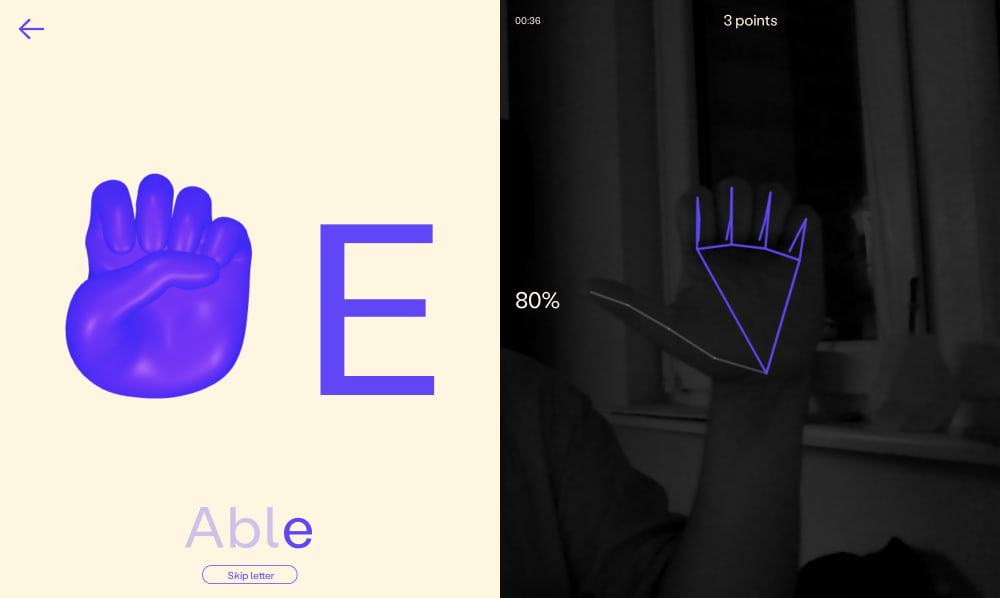
Tak jak wspomniałam - ilustracje tego typu nie zawsze muszą być postaciami, w tym wypadku wystarczyła sama ręka. Na stronie Finger Spelling nauczyć się możesz liter języka migowego w towarzystwie własnej, animowanej kończyny.
Wybór właśnie takiego stylu ilustracji świetnie dopina tutaj całość i sprawia, że wszystko jest bardzo dobrze widoczne. Równocześnie animacja jest prawdopodobnie nieco mniej obciążająca w porównaniu do bardziej realistycznej ręki.
Wartą uwagi decyzją projektową jest także zamiana koloru nagrania z kamery na tryb czarno-biały. Wszystko wciąż jest widoczne, a strona prezentuje się o wiele atrakcyjniej.
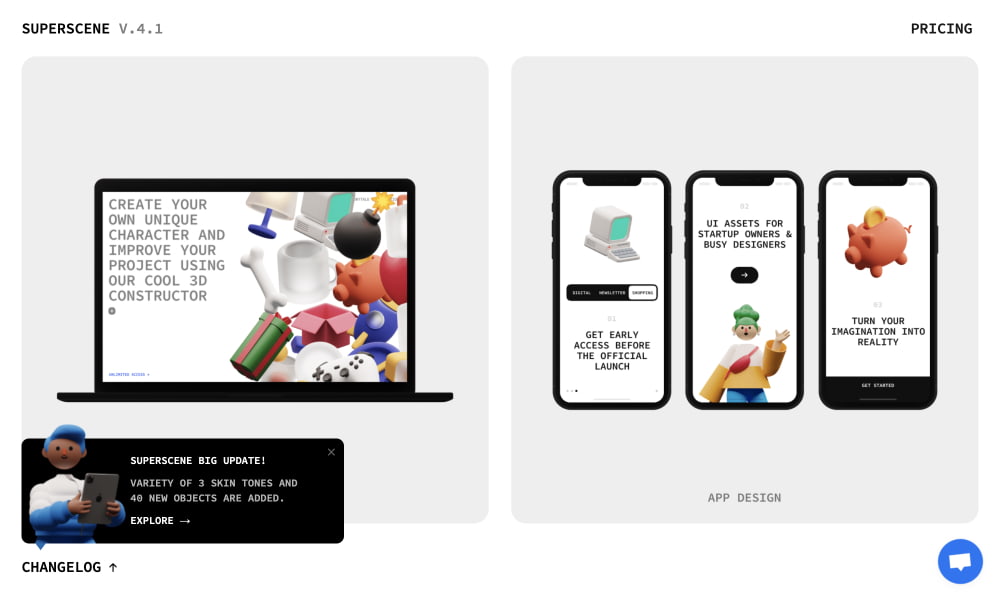
Ostatnia strona, którą chciałam pokazać skupia się na tego typu ilustracjach, bo je sprzedaje. Pokazuję ją dlatego, że świetnie obrazuje potencjał tego sposobu uzupełniania treści. Znajdziesz na niej trójwymiarowe ilustracje wykorzystane na wiele sposobów - jako obrazek hero, w formie postaci czy bardziej złożonych grafik. Zwróć uwagę, że to właśnie te grafiki stanowią tak naprawdę jedyny ozdobnik na stronie - oprócz nich mamy tylko dość klasyczną typografię.
Eleganckie szeryfy
Fonty szeryfowe na stronach internetowych to nic nowego. Ostatnio jednak coraz częściej pojawiają się jako główny ozdobnik na eleganckich, minimalistycznych witrynach. W większości przypadków tego typu projekty wykorzystują cienkie kroje o wysokim kontraście, które często posiadają jakieś nietypowe elementy czy zniekształcenia, dodające całości nieco charakteru. Zazwyczaj łączy się je z gładkim tłem (zazwyczaj nie jest to biel).
Rozwiązanie to towarzyszy głównie stronom skierowanym do kobiet, których właścicielkami są kobiety lub takim, które potrzebują pokazać specyficzną, subtelną elegancję.
Na stronie tej projektantki pierwsze skrzypce gra właśnie typografia. Twórcy zdecydowali się na wykorzystanie bardzo dużego stopnia pisma i połączenie go jedynie z beżowym tłem. Na stronie głównej dominuje tekst (znajdziesz tam tylko jeden czarno-biały obrazek). Sam font nie jest jednak zwyczajny - posiada ciekawie zniekształconą literę „A”.
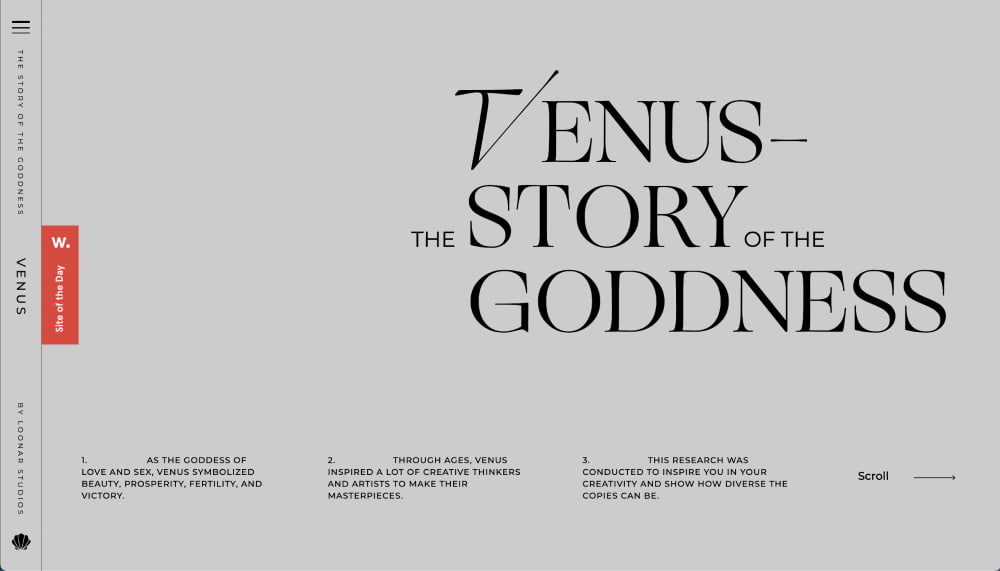
Na delikatnej, szeryfowej typografii swój urok opiera także strona Venus Story. Co prawda autorzy połączyli ją tutaj z krojem bezszeryfowym i większą ilością ilustracji, jednak to właśnie szeryf nadaje jej klasycznego i zdecydowanie bardziej poważnego charakteru.
Naturalność
Obok przerysowanych ilustracji bardzo mocno widoczny (nie tylko w kwestii projektów graficznych, ale marketingu w ogóle) jest trend, którego celem jest hołd naturalności. Prezentowana jest ona przede wszystkim z wykorzystaniem modelek i modeli w większym stopniu przypominających realnych odbiorców produktów, jednak nie tylko o to w tym trendzie chodzi.
Mówiąc o naturalności nie mam na myśli tylko niewyretuszowanych bohaterów zdjęć czy osób odbiegających od klasycznego kanonu piękna. Chodzi o całe odczucie, które wpływa także przekaz strony i reklamy. Celem tego zabiegu jest zerwanie z wszechobecną estetyzacją wszystkiego, co nas otacza. Sprawienie, aby użytkownik czuł się na stronie, czy w kontakcie z marką swobodnie, jak w domu, niczego nie ukrywał – a więc tak naprawdę zaufał w to, że gra z marką „do jednej bramki”.
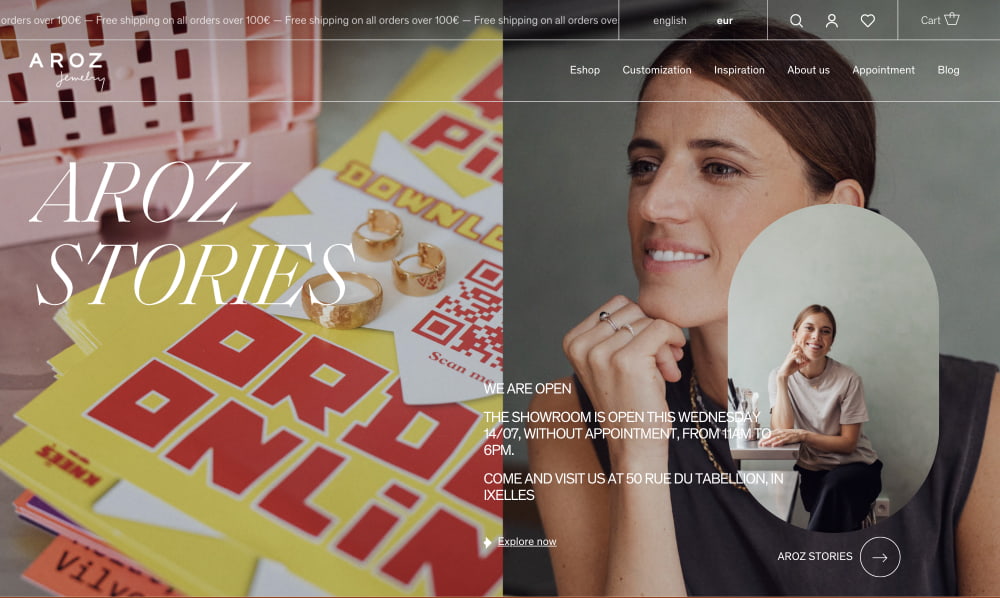
Ciekawym przykładem jest strona biżuterii Aroz na której już na początku wita nas właścicielka w naturalnej i przyjemnej dla oka sesji. Wszystkie prezentowane na stornie zdjęcia są wysokiej jakości, wykonane przez profesjonalnego fotografa, jednak widać na nich dużą skłonność do wspomnianej naturalności. Twórcy unikają zbyt dużego retuszu, w celu zaprezentowania biżuterii korzystają z usług modelek w różnym wieku, ze zdjęć nie są usuwane przebarwienia skóry, znamiona czy zmarszczki.
Takie zdjęcia w połączeniu z delikatną kolorystyką strony i szeryfową typografią sprawiają, że markę odbieramy jako elegancką, ale też naturalną i uczciwą. Wierzymy dzięki temu w jakość, którą oferuje.
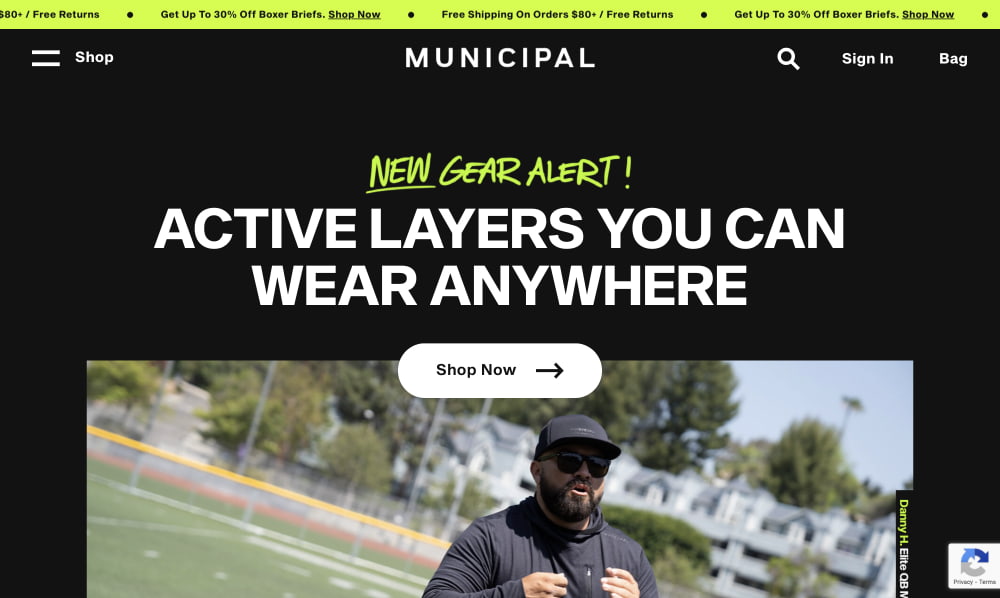
W podobny sposób - pokazując produkt na docelowym odbiorcy swoją stronę przygotowała firma Municipal. Zdjęcia znajdujące się na niej jeszcze bardziej niż w poprzednim przypadku nawiązują do prawdziwości przekazu, bo do złudzenia przypominają amatorskie fotografie zrobione mimochodem przez znajomego. Dodatkowo jako ozdobny font na stronie wykorzystano krój stylizowany na pismo odręczne, który jeszcze podbija ten efekt.
Obie strony przywołane w tym przykładzie bardzo się od siebie odróżniają, ponieważ zastosowane tam zdjęcia i zabiegi wizualne zostały dopasowane do docelowego odbiorcy.
A jak Tobie podobają się te trendy? Wykorzystujesz je w projektowaniu stron? A może coś innego wpadło Ci w oko?