W dynamicznie zmieniającym się świecie projektowania stron internetowych, trendy ewoluują z niesamowitą prędkością. W tym artykule, przyjrzymy się najważniejszym trendom i kierunkom, które według mnie zdominują krajobraz projektowania stron internetowych w 2024 roku.
Od generowanych przez AI ilustracji, poprzez designerski chaos, aż minimalistyczną typografię i nietypowe połączenia kolorystyczne - oto co nas czeka w nadchodzącym roku.
Generowane przez AI ilustracje
Długo opierałam się przed uznaniem AI jako trendu w projektowaniu, widząc to raczej jako narzędzie. Niemniej jednak, trudno zaprzeczyć, że znacząco zmienia ono nasze podejście do pracy i projektowania.
Niedawno pisałam o tym, że ilustracje (i ilustratorzy) coraz pewniej wkraczają w świat stron internetowych, oferując swoimi usługami nową jakość i świetną alternatywę dla stockowych grafik. Niestety, obecnie ich miejsce może powoli zająć grafika generatywna, a dokładniej ilustracje tworzone z wykorzystaniem tego typu narzędzi.
Styl tych ilustracji z pewnością będzie różnorodny. Od klasycznych ilustracji, przez odręczne doodle, po szalone, fotorealistyczne czy grafiki gamingowe, ale na pewno jeszcze nie raz je zobaczymy i o nich usłyszymy.
Przyszły rok zapowiada się szalenie ekscytujący, głównie ze względu na coraz szybszy rozwój technologii usprawniających naszą pracę. Trzy kluczowe aspekty, które jeszcze mocniej zyskają na znaczeniu to: AI, minimalizm oraz mikrointerakcje.
Dużą rolę w nadchodzącym roku na pewno będzie odgrywało AI – czy tego chcemy, czy nie. Choć rok 2023 pod tym względem był rewolucyjny, przyszły rok będzie czasem na rozwój i dopracowanie technologii oraz świadome wykorzystanie jej przez projektantów.
Adobe Firefly znacznie ułatwi tworzenie zdjęć produktowych. AI w Figmie usprawni projektowanie stron, a sztuczna inteligencja w Webflow ułatwi wdrażanie bardziej zaawansowanych stron, wykorzystujących między innymi JavaScript. AI na pewno zmieni naszą pracę, a zyskają ci z nas, którzy będą w stanie szybko się dostosować i świadomie wykorzystywać nowe rozwiązania.
Kolejny aspekt to minimalizm i zrównoważony design, stawiający większą wagę na UX niż UI, czyli koncentrację na całokształcie doświadczenia użytkownika z produktem lub usługą, a nie tylko na jego wyglądzie. W praktyce oznacza to projektowanie z myślą o łatwości użycia, intuicyjności i satysfakcji użytkownika.
Ostatni element, który jest dopełnieniem poprzedniego, to mikrointerakcje. Przeładowanie stron efektownymi animacjami ustąpi miejsca bardziej dopracowanym mikrointerakcjom, zwiększającym zaangażowanie i użyteczność stron, co przełoży się na doświadczenia użytkowników.
Reasumując, pragmatyczność połączona z nowymi technologiami staną się kluczowe w naszej pracy
Mateusz Pałka, Symbol Studio
Designerski chaos
Jednym trendów, który częściowo wynika z dostępności obecnych narzędzi, jest projektowanie i implementacja za pomocą technologii no-code.
Narzędzia takie jak Webflow czy Framer stają się coraz bardziej popularne, pozwalając projektantom na szybsze i bardziej samodzielne wdrażanie stron internetowych. Dzięki możliwości niezależnego tworzenia stron projektanci mają większą swobodę.
Twórcy, którzy są „uwolnieni” od ograniczeń narzucanych przez programistów, prawdopodobnie zaczną tworzyć bardziej nietypowe kompozycje.
W przypadku stron opartych na CMS, osiągnięcie efektu kontrolowanego chaosu, szczególnie w układach i połączeniach zdjęcia+tekst, stanowi wyzwanie. Jest to szczególnie trudne, jeśli chodzi o przewidzenie wszystkich możliwych scenariuszy. W technologii no-code ten problem jest zazwyczaj nieobecny, ponieważ strony statyczne opierają się na danych, które są dostępne w momencie tworzenia i prawdopodobnie nie będą musiały być zmieniane.
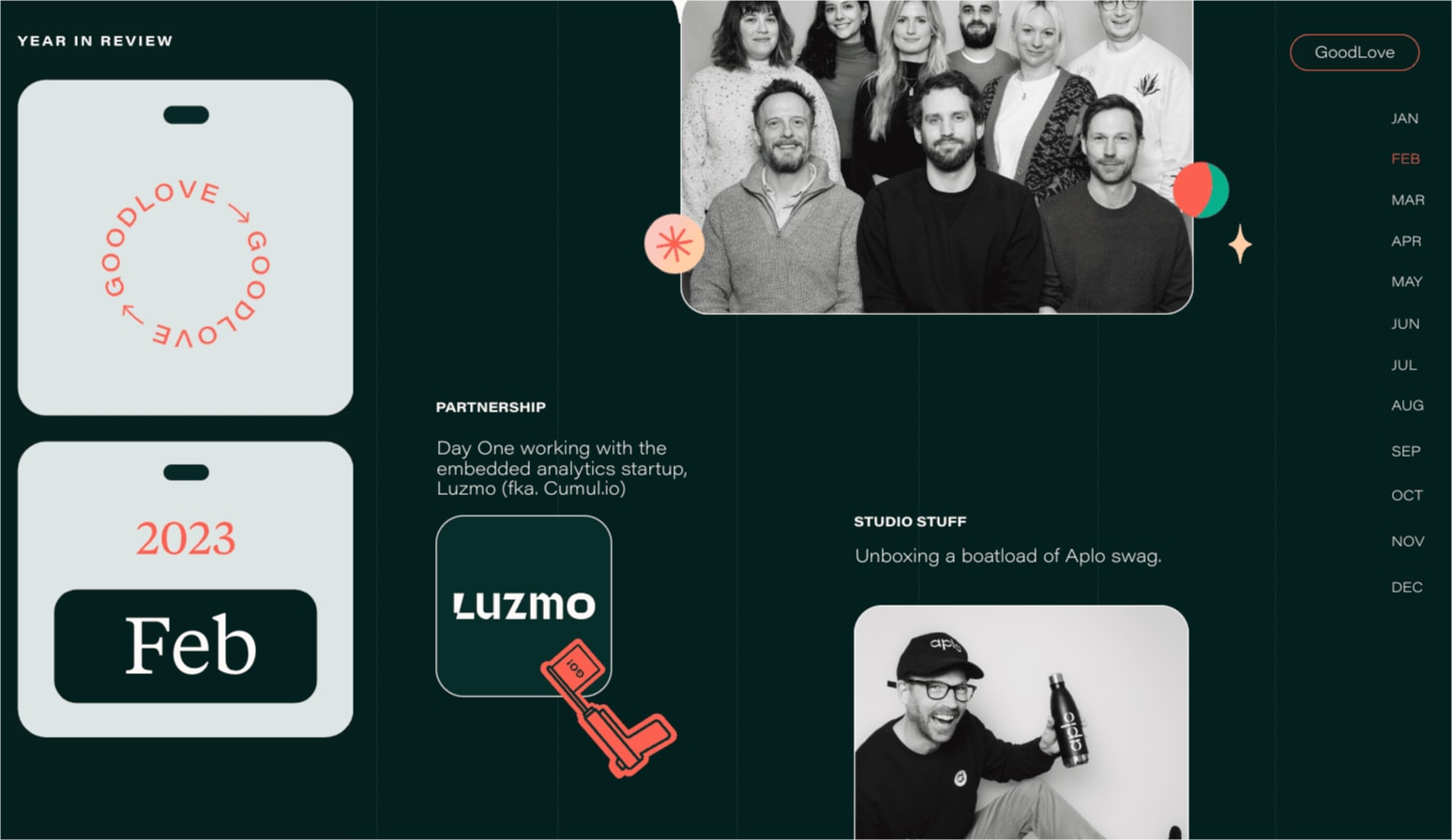
Na stronie goodlove.co informacje są prezentowane dostosowane do ich długości - raz mamy większe, raz mniejsze zdjęcia, do tego dopasowane różne szerokości tekstów.
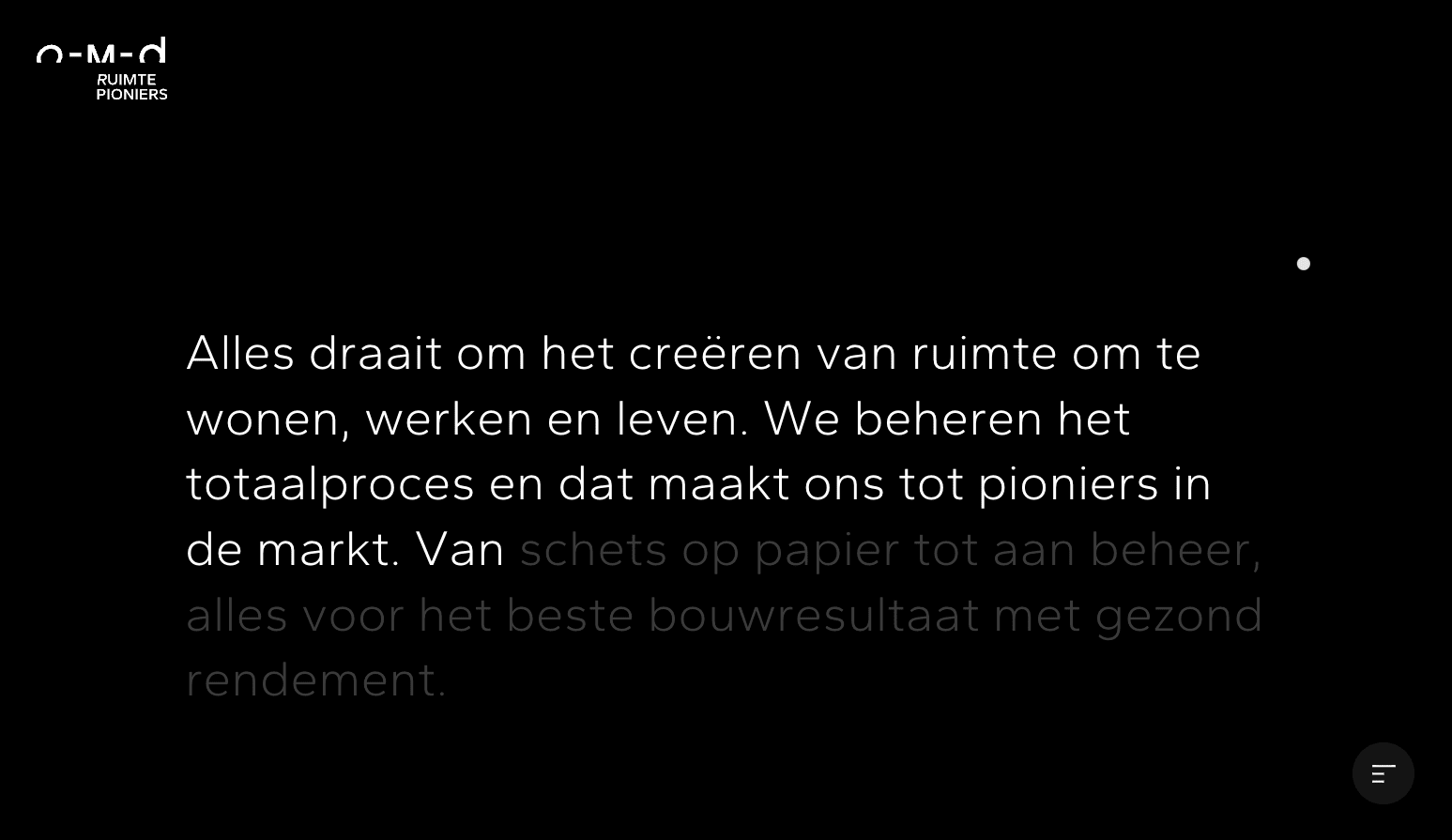
 Na stronie O-M-D, stworzonej za pomocą narzędzi no-code, zastosowano dwa interesujące efekty - kolorowanie tekstu po wyrazie reagujące na przewijanie oraz dynamiczną zmianę kierunku przewijania treści. Obie techniki są często spotykane na stronach tworzonych za pomocą narzędzi tego typu.
Na stronie O-M-D, stworzonej za pomocą narzędzi no-code, zastosowano dwa interesujące efekty - kolorowanie tekstu po wyrazie reagujące na przewijanie oraz dynamiczną zmianę kierunku przewijania treści. Obie techniki są często spotykane na stronach tworzonych za pomocą narzędzi tego typu.
Jednoelementowa, bezszeryfowa typografia jako ozdobnik
Obserwujemy ostatnio silny powrót do trendu wykorzystywania w projektach prostych fontów typu neo-grotesque (Helvetica, Arial czy popularny ostatnio Inter). Tym razem jednak nie są one wykorzystywane jedynie do dłuższych tekstów czy prostych nagłówków, a raczej stanową formę ozdobnika - głównej graficznej treści, a nie tylko dodatku do innego ozdobnego elementu.
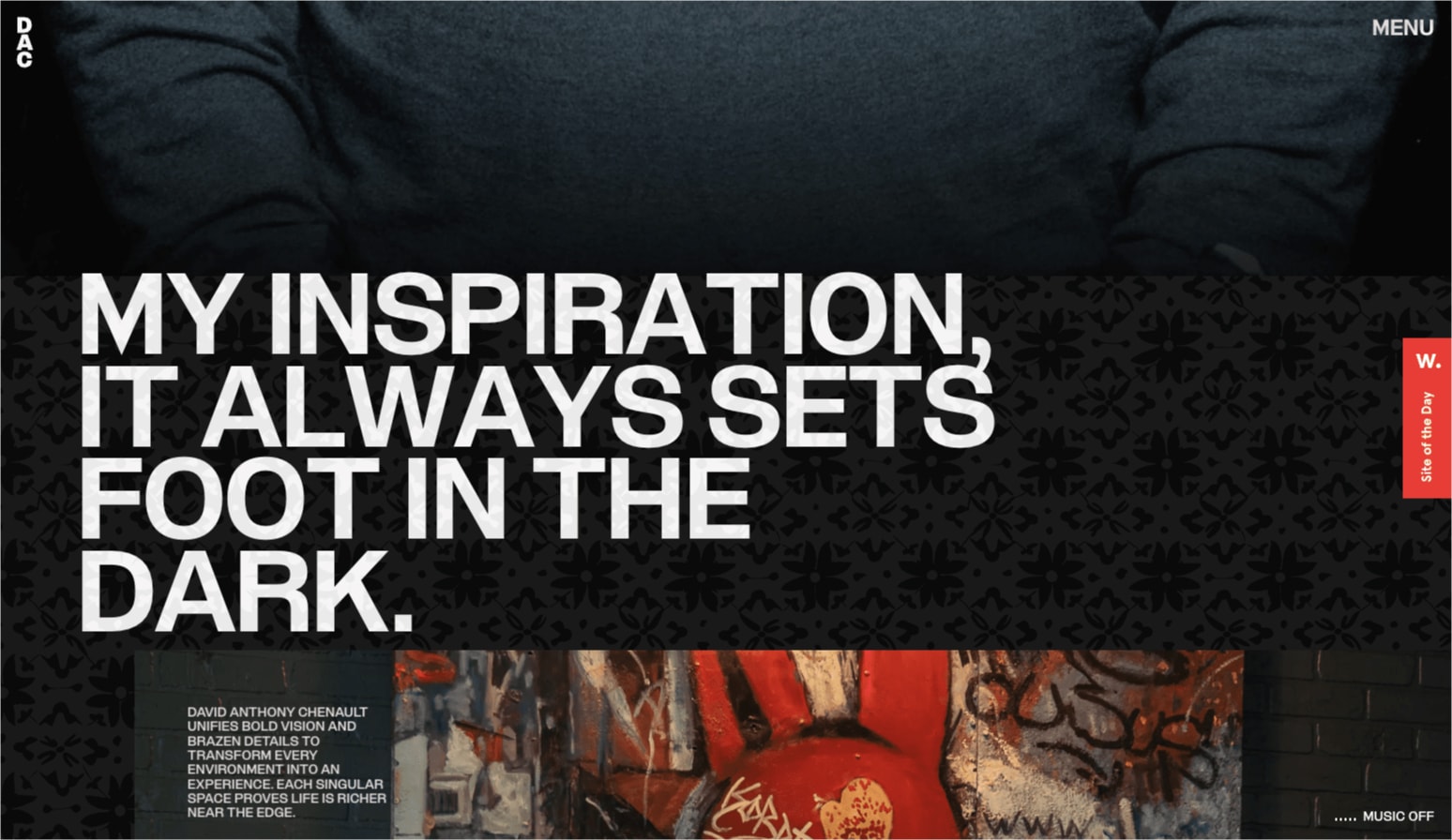
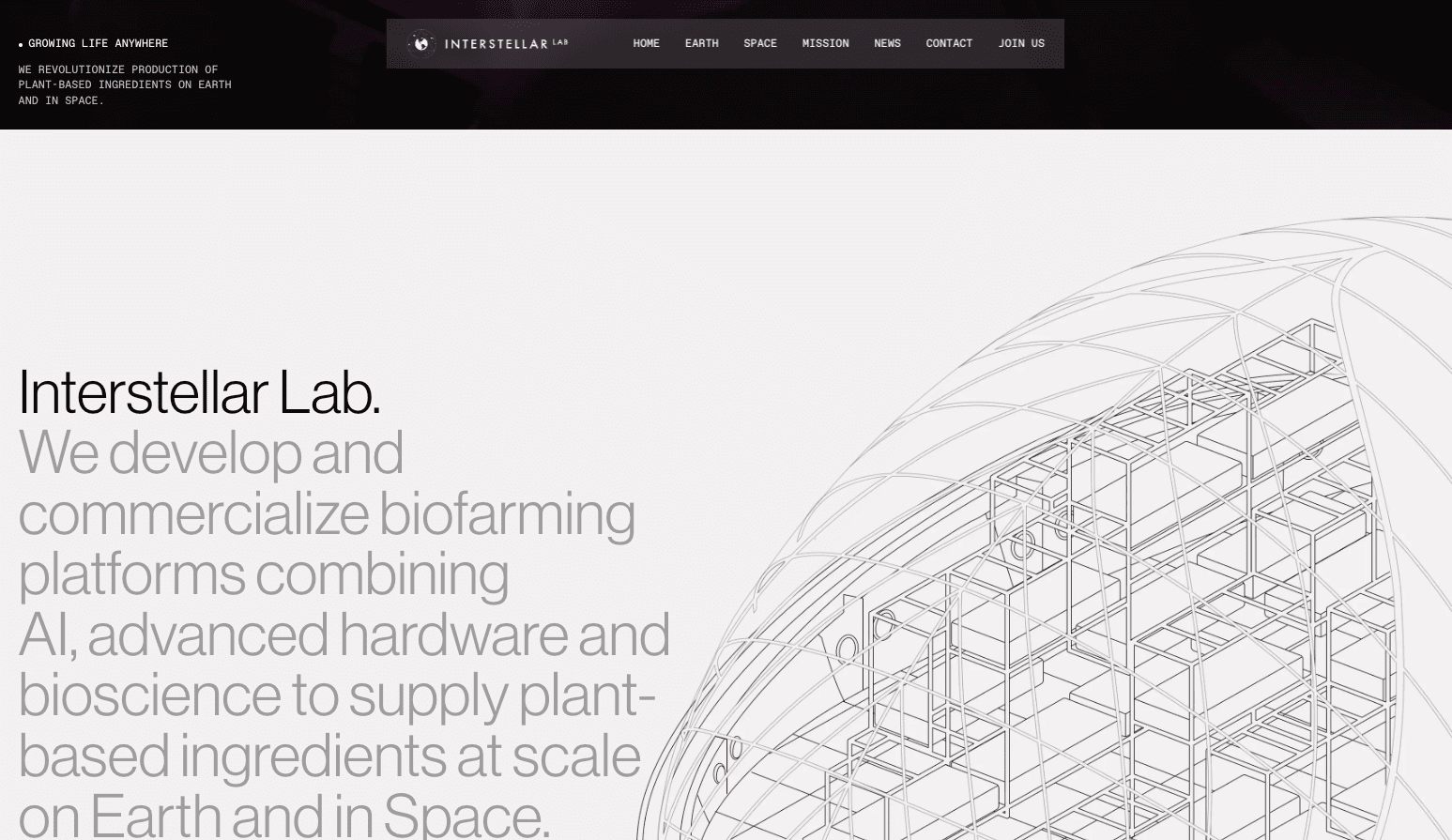
Strona internetowa Davida Chenault, bogata w elementy graficzne, została uzupełniona prostą typografią. Mimo jej prostoty, dzięki dużej ilości tekstu zapisanego wersalikami, pełni ona funkcję ozdobną.
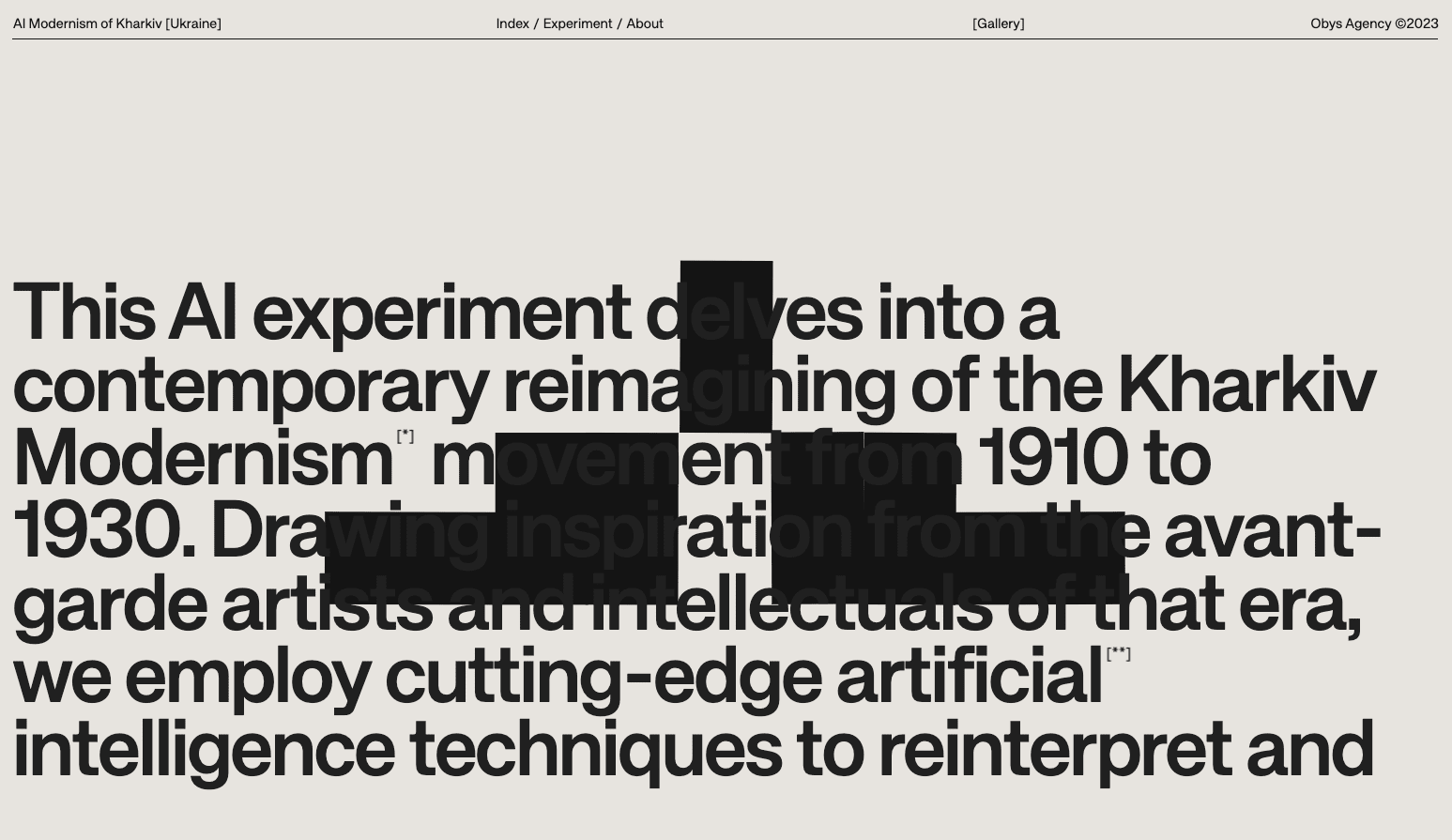
Ta stylistyka przypada do gustu projektantom i świetnie pasuje do stron o designie, szczególnie w nurcie modernizmu. Przykładem jest strona, na której wykorzystano humanistyczną typografię. Dzięki zastosowaniu dużych różnic w wielkości tekstu i układzie inspirowanym siatką, całość prezentuje się bardzo ciekawie.
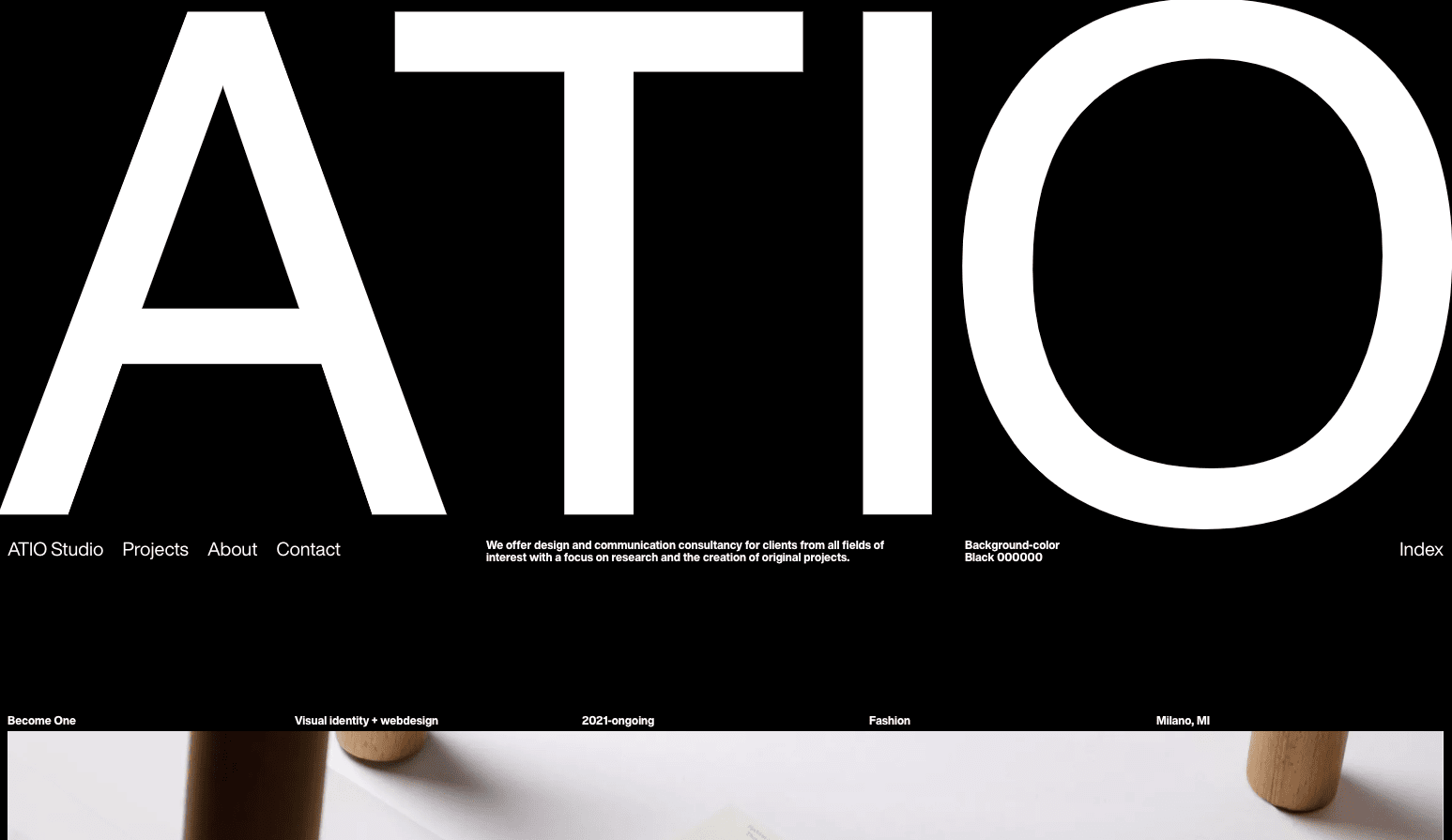
ATIO studio podniosło to podejście na wyższy poziom, tworząc podstronę z listą swoich projektów opartą na nazwach projektów zapisanych wielkimi literami i prostym fontem. Projektanci grają tutaj także dużymi kontrastami w wielkościach krojów i negatywną przestrzenią.
Ten pomysł to nie tylko rozwiązanie dla stron projektantów i artystycznych projektów. Sprawdza się także bardzo dobrze w przypadku minimalistycznych i nieco bardziej szablonowych stron.
Maksymalizm
Czyli w skrócie, przeładowanie to styl polegający na dostarczeniu odbiorcy maksymalnej ilości bodźców. W przypadku stron internetowych, to nie jest moja ulubiona metoda, ponieważ w świecie migających obrazków zazwyczaj potrzebujemy więcej spokoju. Niemniej jednak, trudno zaprzeczyć, że coraz więcej marek (szczególnie tych dedykowanych młodszemu odbiorcy) decyduje się projektować w tym kierunku.
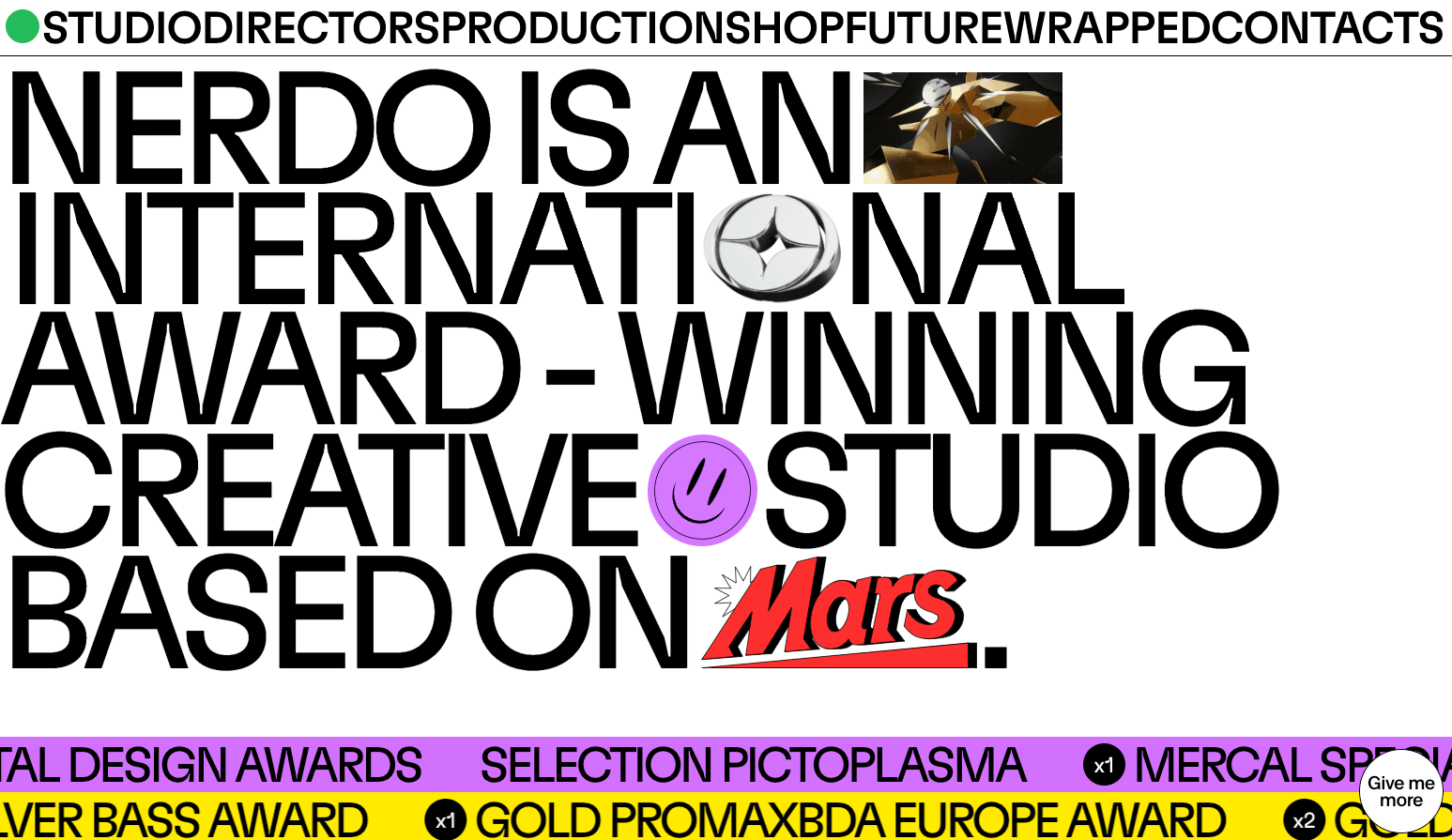
Maksymalizm to nie tylko mnogość elementów, ale także ogólne graficzne przeładowanie, czego na stronie nerdo.tv zdecydowanie nie brakuje. Użycie wersalików, które wręcz krzyczą na nas z ekranu, połączone z jaskrawymi, podstawowymi kolorami i migającymi, poruszającymi się elementami, sprawia, że na stronie dzieje się wiele.
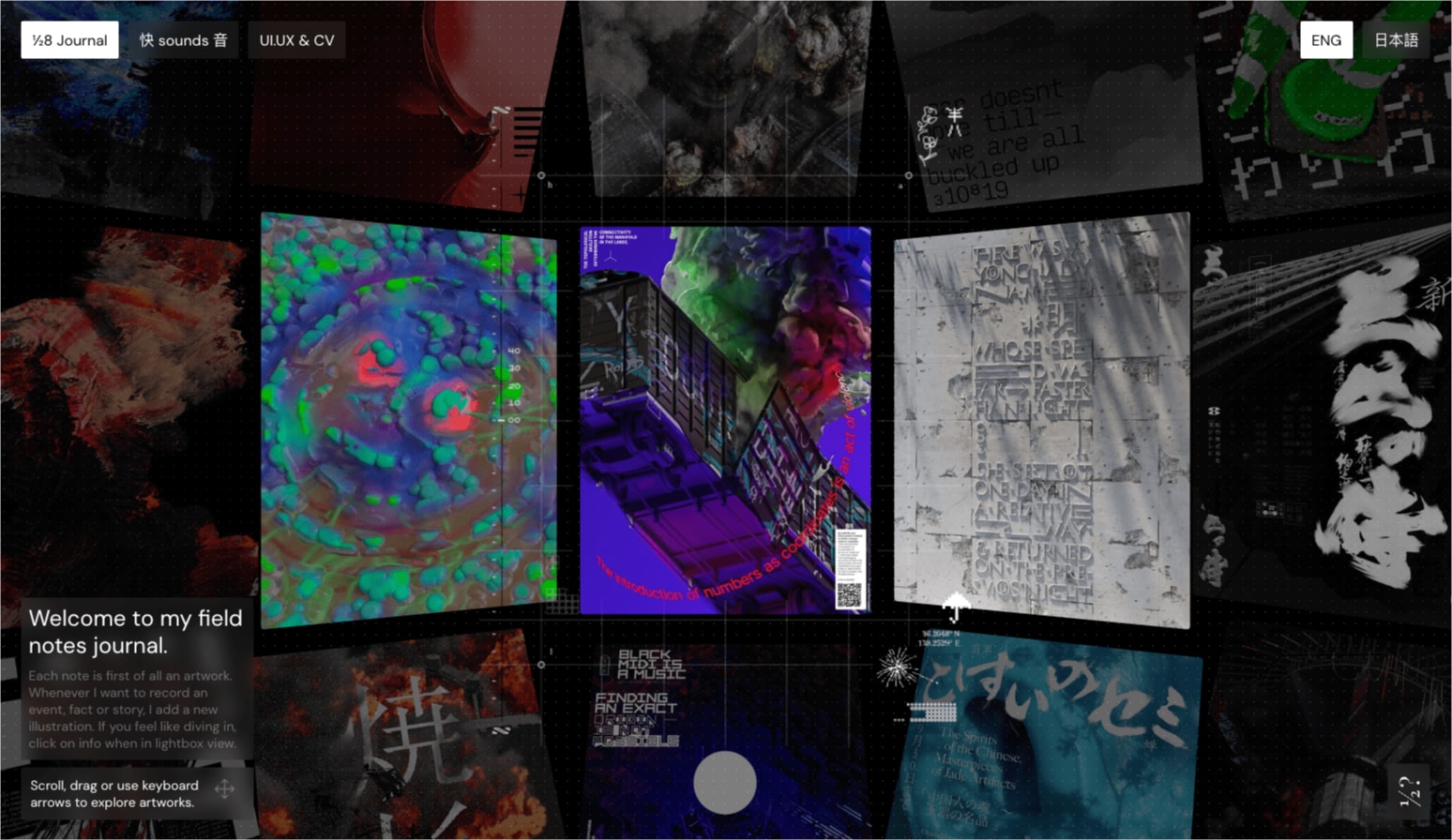
Innym przykładem maksymalizmu jest fotodziennik projektanta graficznego. Na stronie głównej witają nas bogate kompozycje poruszających się miniaturek umieszczonych pod nakładką inspirowaną kartografią. Dodatkowo, wszystkie elementy strony zostały przykryte delikatnym kropkowanym wzorem, co dodatkowo wprowadza odrobinę wizualnego zamieszania.
Do pewnego stopnia maksymalistyczny był także zeszłoroczny Spotify Wrapped. Intensywne kolory, gigantyczna typografia dopasowana do ekranu i mnogość poruszających się i geometrycznych kształtów dobrze oddają ten styl. Z drugiej strony, jak na Spotify przystało, nacisk został położony także na dobrą użyteczność, więc trudno mówić o przeładowaniu.
W nadchodzącym roku spodziewamy się dalszego rozwoju dwóch silnych tendencji, które kształtowały się już w 2023.
Po jednej stronie projektowanie kierowane funkcjonalnością i użytecznością. Design, który użytkownikowi służy i zapewnia pozytywne doświadczenie podczas interakcji z produktem, zamiast wchodzić mu w drogę.
Na drugim końcu skali, będziemy jeszcze odważniej eksperymentować z zaawansowanymi animacjami i sztuką generatywną z wykorzystaniem technologii WebGL i języka shaderów. Możemy więc spodziewać się koncepcji, które zachwycą nas immersyjnością i szeroką możliwością interakcji.
Jakub Przyborowski, co-founder, CTO w Owls Department
Niestandardowe podstawowe kolory tła i tekstu
Czy era bieli dobiega końca? Nie do końca, ale na pewno projektanci stają się coraz bardziej otwarci na używanie kolorów innych niż białe jako podstawowego koloru strony. To podejście jest często łączone z zastosowaniem koloru innego niż czarny (lub jego odcień) jako podstawowego koloru tła. W efekcie uzyskujemy bardzo interesujące, energetyczne, ale wciąż minimalistyczne kompozycje.
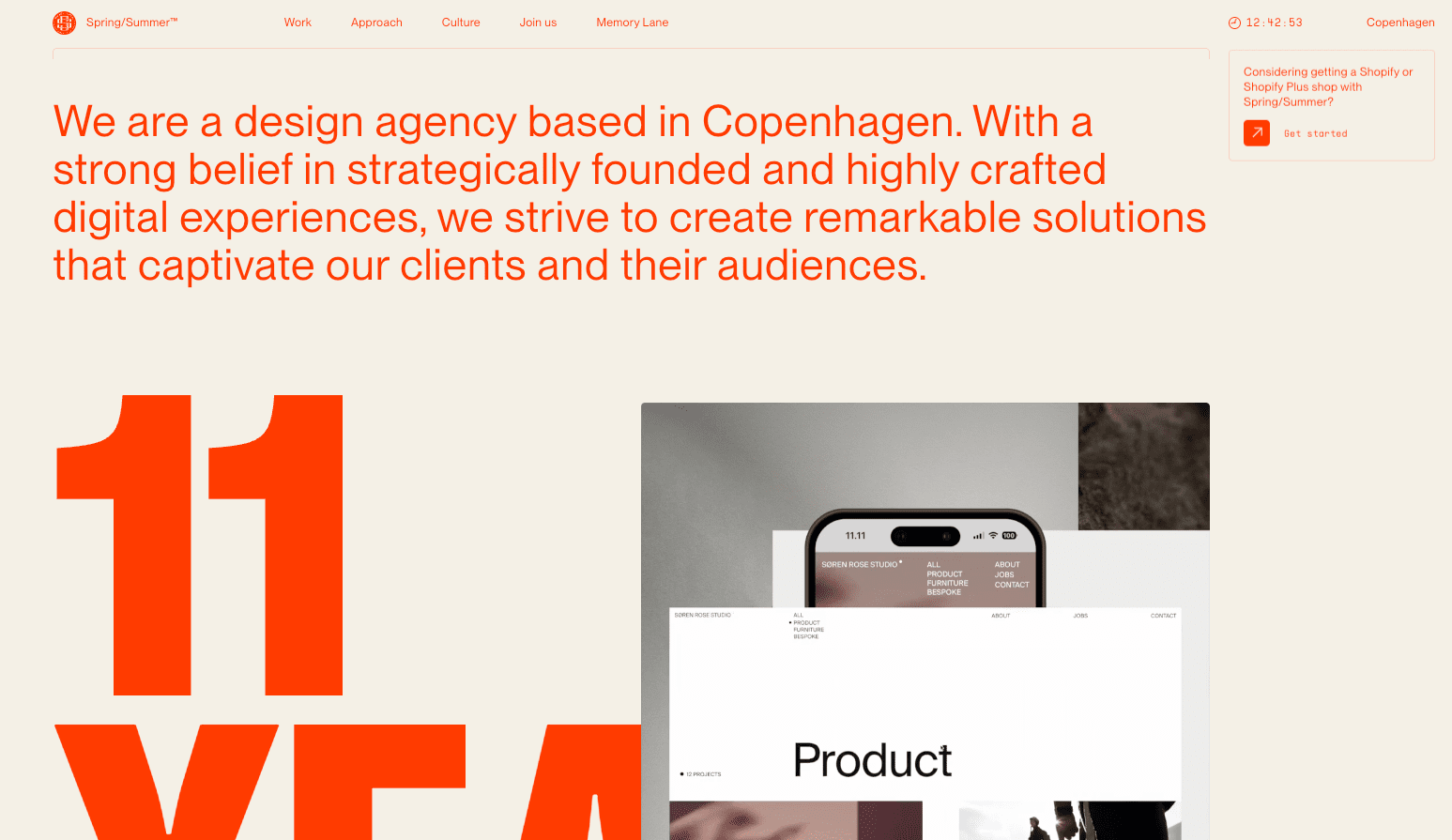
Połączenie beżowego tła z czerwoną typografią dodaje charakteru minimalistycznej stronie.
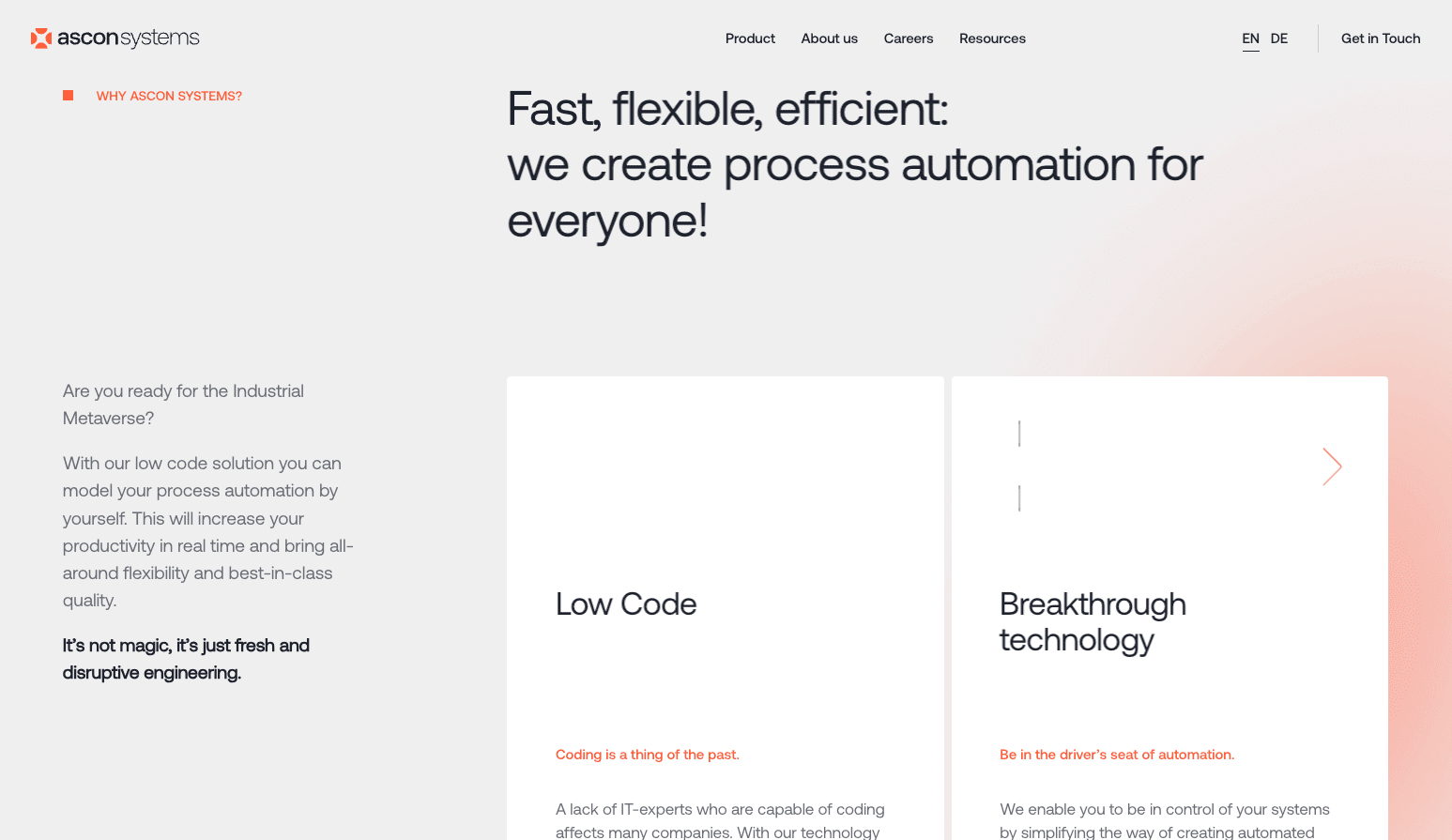
Subtelne wykorzystanie tego trendu. W tym przypadku delikatny odcień szarości zastępuje biel, natomiast jego miejsce jako drugiego koloru zajmuje biały. Teksty są natomiast zapisane w ciemnym odcieniu granatu zamiast czerni.
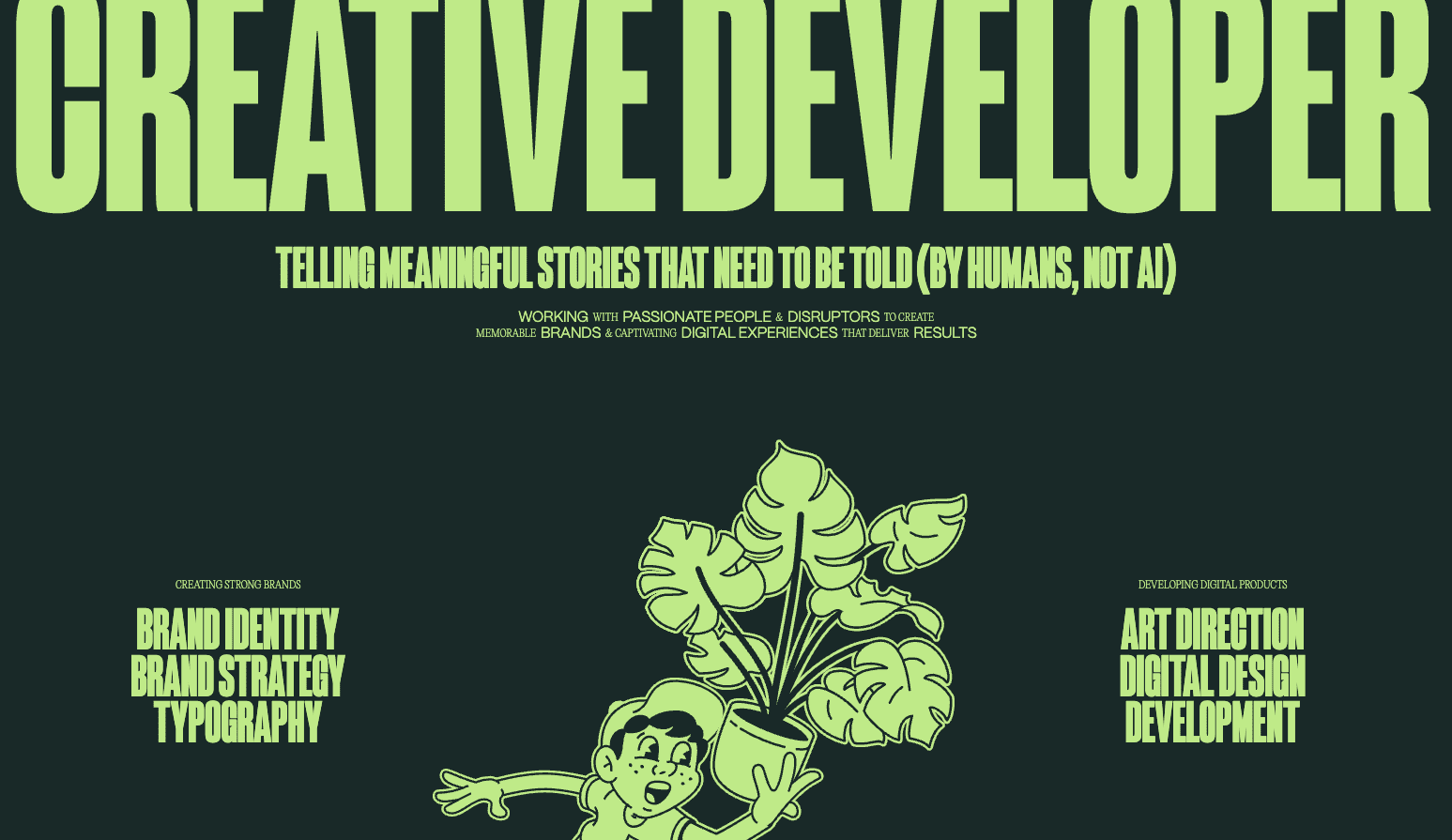
Dwukolorowa strona, która podchodzi do tej idei zdecydowanie odważniej. Kolorami podstawowymi (zmiennym kolorem tła i tekstu) są w tym przypadku dwa odcienie zieleni (w przypadku portfolio zamieniane na inne dwa odcienie wynikające z projektu). Strona zaprojektowana w ten sposób prezentuje się bardzo odważnie, pomimo teoretycznie dość klasycznego układu.
W przypadku tego portfolio twórcy zdecydowali się na niewykorzystanie bieli. Zastąpili ją ciepłym odcieniem beżowego, który na pierwszym ekranie został połączony z czerwienią. W dalszej części strony pojawiają się kolejne kolory, w tym czarny, ale na próżno na stronie szukać klasycznego połączenia bieli i czerni.
Stylistyka Gen-Z
Z połączenia kilku stylistyk wspomnianych wyżej powstaje w pewnym sensie styl sam w sobie, który Grzegorz Leśniewicz nazywa po prostu stylistyką Gen-Z.
Populacja zaliczająca się do Gen Z staje się coraz istotniejsza dla marketerów, którzy również muszą dostosować styl swojego przekazu do wartości tego pokolenia.
Mówimy tutaj głównie o naturalności w pokazywaniu zdjęć, swobodnym łączeniu wibrujących i jasnych kolorów oraz mocno ekspresyjnym korzystaniu z typografii.
Notujemy również fakt iż częściej strony w tym stylu korzystają z rozwiązań typu flex niż tradycyjna siatka gridu. W moim odczuciu mamy tutaj nawiązanie do stylistyki brutalizmu w kolorowej i wyrazistej otoczce szybko zmieniających się trendów z Tik Toka.
Grzegorz Leśniewicz, Widelab
Ze swojej strony dorzuciłabym jeszcze szeroko pojętą “stylówkę” z blokowisk (a może i trzepaków?) lat 90-tych i inspirowaną tamtym czasie zaszumioną fotografią, która tym razem jest oczywiście celowym zabiegiem, a nie efektem wykorzystania starych sprzętów.
Ciekawą cechą charakterystyczną projektów wykonanych w tym stylu jest także wykorzystanie czarnych ramek do oznaczania granic elementów (nawet w połączeniu z dodatkowym kolorem), używanie efektu poruszającego się na boki tekstu i prostych gifów. Połączenie bezwzględnie zabierające mnie w podróż do tworzenia stron we Frontpage na informatyce.
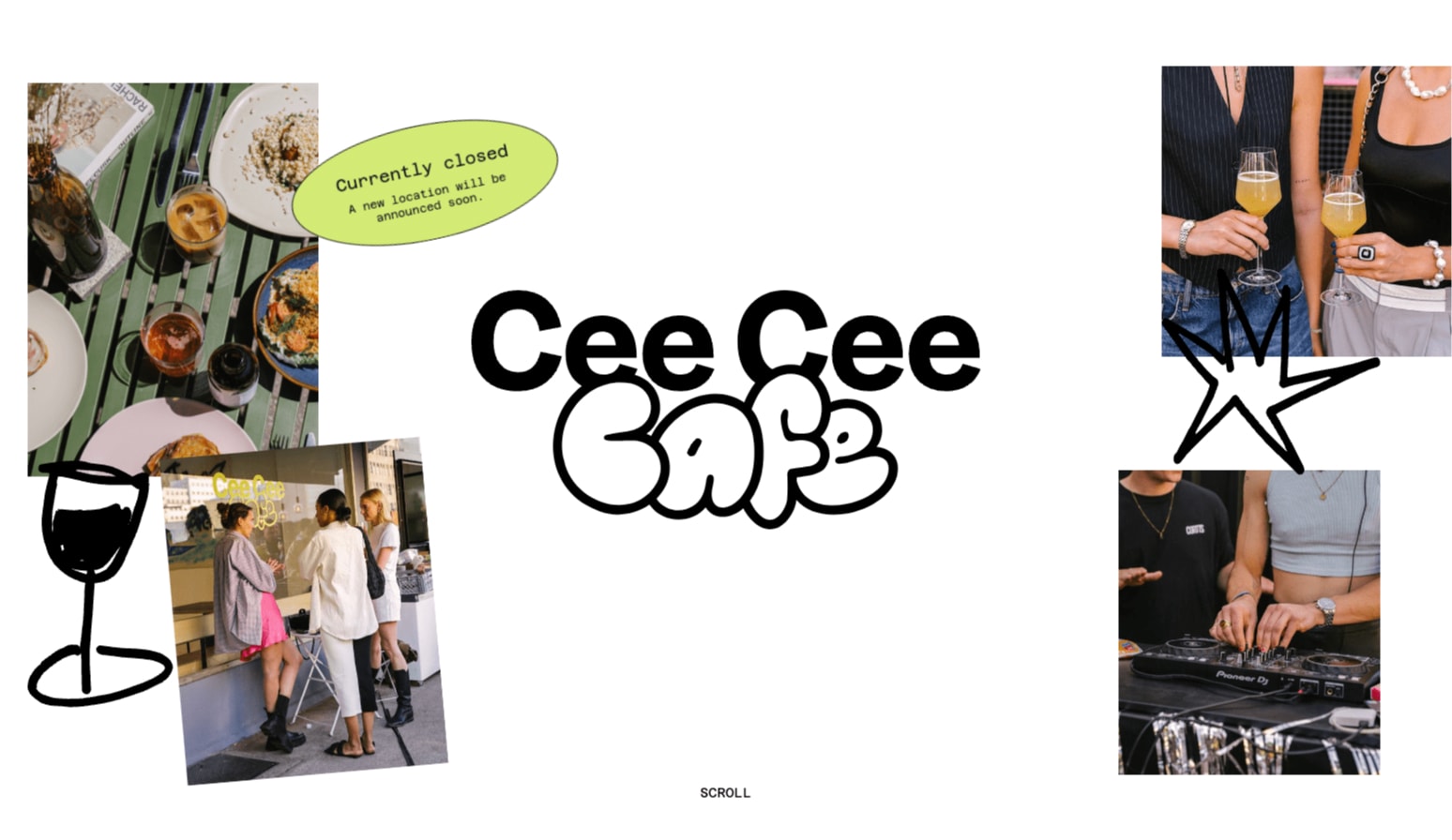
Strona Cee Cee Cafe idealnie wpisuje się we wspomniany wcześniej klimat bazując na prostych elementach graficznych i łącząc je z pastelową kolorystyką, mocnymi liniami i naturalnymi zdjęciami.
Podobne techniki - linie, kolory i poruszające się elementy wykorzystane zostały także w stronie japońskiego producenta odzieży.