Kolejny kwartał za nami, już niedługo przyjdzie czas na opłacenie kwartalnie rozliczanych podatków, pora więc też na małe podsumowanie tego, co działo się w projektowaniu stron przez ten czas.
Na dzisiaj przygotowałam dla Was trzy ciekawe trendy, które ostatnio pojawiają się w sieci. Będzie mowa o efekcie porażającego elementu (zazwyczaj kółka) za kursorem użytkownika, ozdobnikach w formie okrągłych gradientów i przygaszonych kolorach, które obecnie zdobią sporą ilość witryn w sieci.
Podążanie za kursorem
Podążanie elementów za kursorem myszy to trend, który niektórzy z Was mogą kojarzyć z kiczowatych stron z początków stron internetowych. Sama też mam takie pierwsze skojarzenia, musze jednak przyznać, że coraz częściej rozwiązanie to nie tylko mnie nie drażni, ale nawet mi się podoba. Za naszą myszką czasem podążają elementy - ozdobniki, coraz częściej dodatkowo niosą za sobą wartość czy przekazują informacje, które pomagają w poruszaniu się po stronie.
Za pomocą tego typu elementów można zasugerować użytkownikowi gdzie kliknąć i dać znać co się stanie, jak to zrobi. Dzięki temu podejściu skraca się ilość niechcianych przejść po stronie, a więc poprawia się komfort jej używania.
 Na początek przykład podążającej za myszką kropki, której cel jest bardzo prosty - zwiększyć widoczność kursora i nieco zainteresować nas tym, co dzieje się na stronie.
Na początek przykład podążającej za myszką kropki, której cel jest bardzo prosty - zwiększyć widoczność kursora i nieco zainteresować nas tym, co dzieje się na stronie.
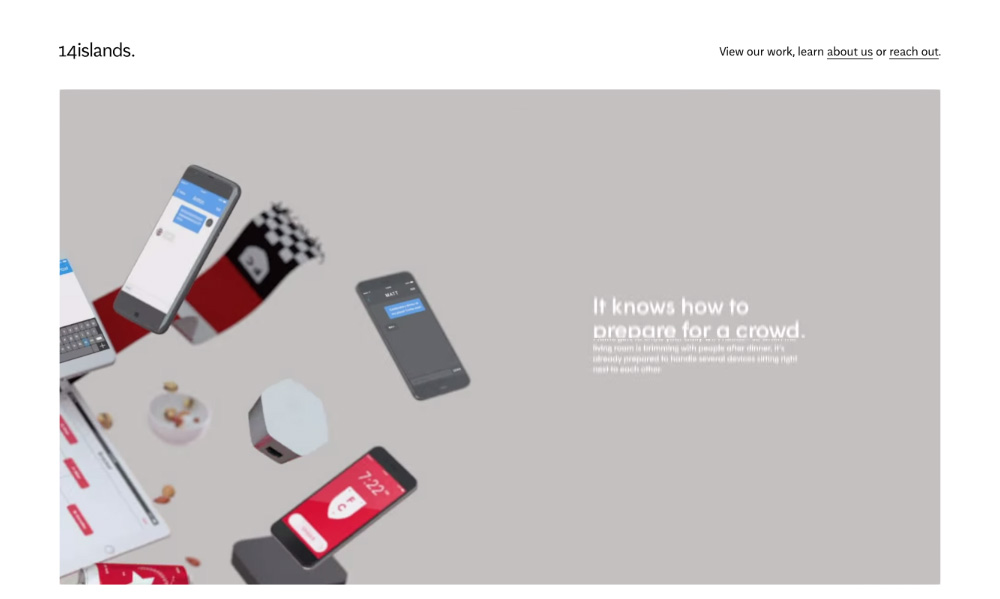
Nieco ciekawiej do tematu podeszli autorzy strony 14islands, którzy kółko podążające za kursorem wykorzystali w celu poprawy użyteczności - w tym wypadku, aby dać znać użytkownikowi co się stanie po kliknięciu (taki zaawansowany efekt hover). W taki sposób zachęcani jesteśmy do odtworzenia filmu czy przejścia na podstronę z projektem.
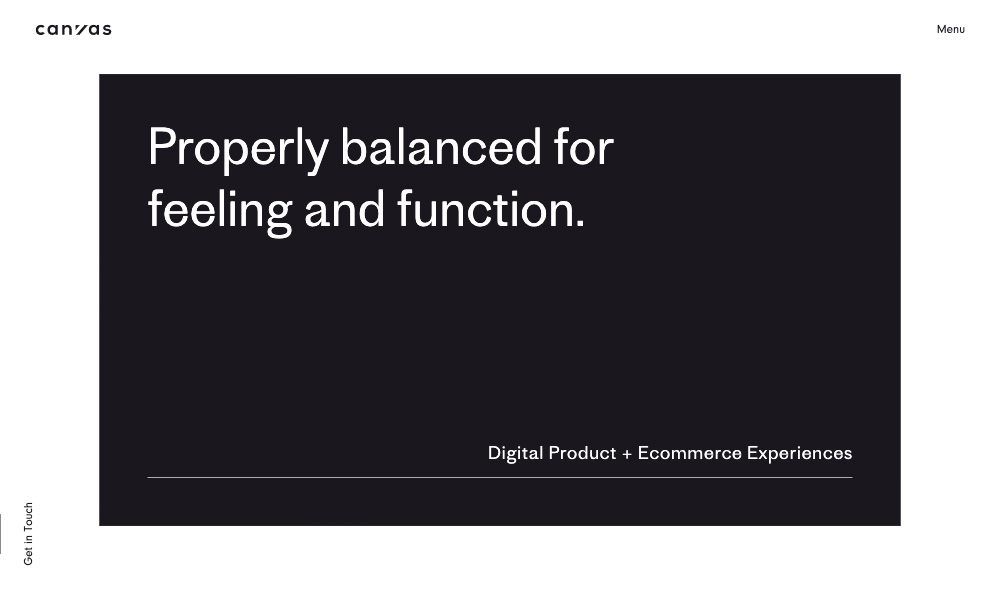
 Na podobnej zasadzie działa także strona agencji Canvas Creative. W tym wypadku warto zwrócić uwagę na to, jak zręcznie twórcy limitują nam ten efekt. Pojawia się on tylko wtedy, gdy po najechaniu nie dzieje się nic innego. W momencie, gdy zaprojektowany został inny (intensywny) efekt, kropka jedynie zmienia kolor, aby nie przysparzać nam zbyt wielu wrażeń.
Na podobnej zasadzie działa także strona agencji Canvas Creative. W tym wypadku warto zwrócić uwagę na to, jak zręcznie twórcy limitują nam ten efekt. Pojawia się on tylko wtedy, gdy po najechaniu nie dzieje się nic innego. W momencie, gdy zaprojektowany został inny (intensywny) efekt, kropka jedynie zmienia kolor, aby nie przysparzać nam zbyt wielu wrażeń.
Okrągły gradient
Kolejny ciekawy trend najpierw zauważyłam w projektowaniu do druku, coraz częściej przenosi się on jednak do sieci. Mówię tutaj o okrągłych gradientach, jednak nie takich zastosowanych na dużych płaszczyznach, a raczej tych, które symulować mają pojedyncze maźnięcie pędzlem. Często stosowane są one na prostych stronach stanowiąc ozdobnik, albo element wspierający nawigację. Mogą być pastelowe, lub bardzo intensywne - wszystko zależy od tego jakiej tematyce poświęcona jest strona czy projekt. Tego typu efektowy towarzyszy też czasem wspomniane wcześniej podążanie do za kursorem myszy.
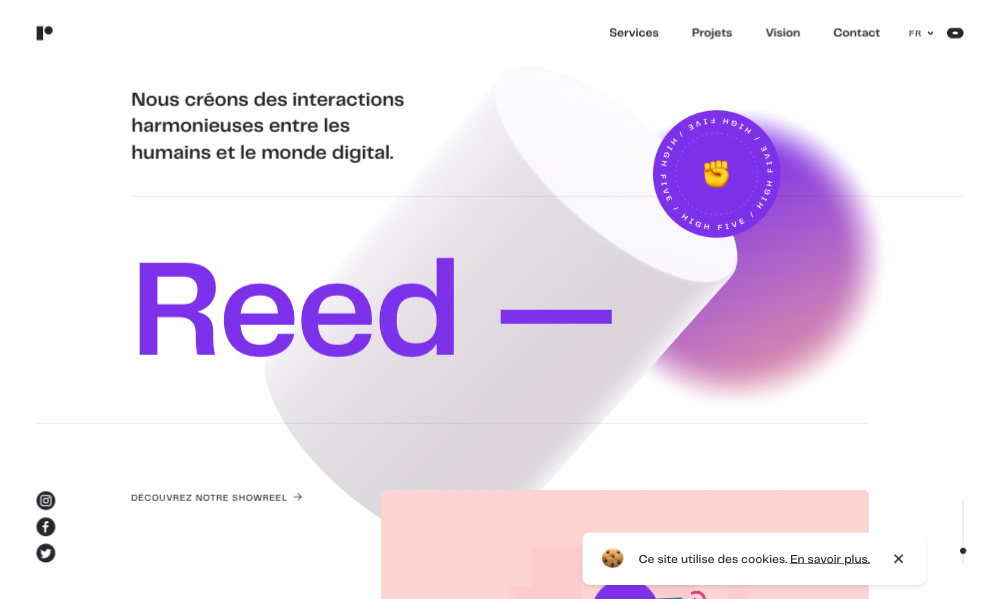
 Z gradientowego kleksa skorzystać postanowiła agencja Reed, która wykorzystała go w dwóch miejscach - w nagłówku (głównie jako ozdobnik) oraz w okolicach stopki, aby zwiększyć zainteresowanie użytkowników znajdującym się tam przyciskiem nawołującym do podjęcia akcji - kontaktu z firmą i podjęcia potencjalnej współpracy.
Z gradientowego kleksa skorzystać postanowiła agencja Reed, która wykorzystała go w dwóch miejscach - w nagłówku (głównie jako ozdobnik) oraz w okolicach stopki, aby zwiększyć zainteresowanie użytkowników znajdującym się tam przyciskiem nawołującym do podjęcia akcji - kontaktu z firmą i podjęcia potencjalnej współpracy.
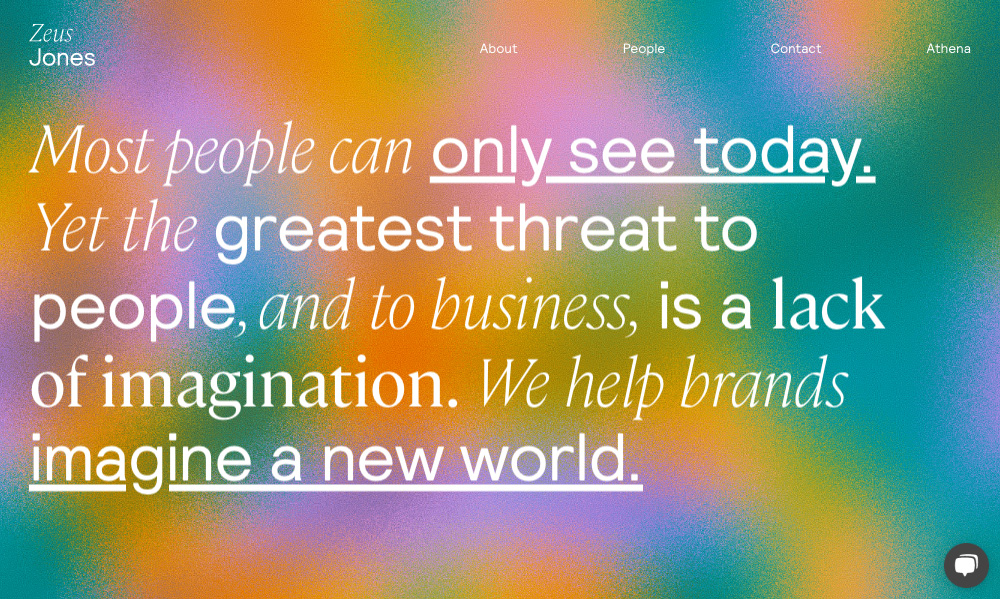
 Nieco inaczej, ale na podobnej zasadzie stworzona została strona Zeus Jones. W tym wypadku nie mamy pojedynczego gradientu, a zlepek kilku, które tworzą kolorowe tło. Dodatkowo twórcy dodali tam animację, która przypominać może nieco szum znany ze starych telewizorów.
Nieco inaczej, ale na podobnej zasadzie stworzona została strona Zeus Jones. W tym wypadku nie mamy pojedynczego gradientu, a zlepek kilku, które tworzą kolorowe tło. Dodatkowo twórcy dodali tam animację, która przypominać może nieco szum znany ze starych telewizorów.
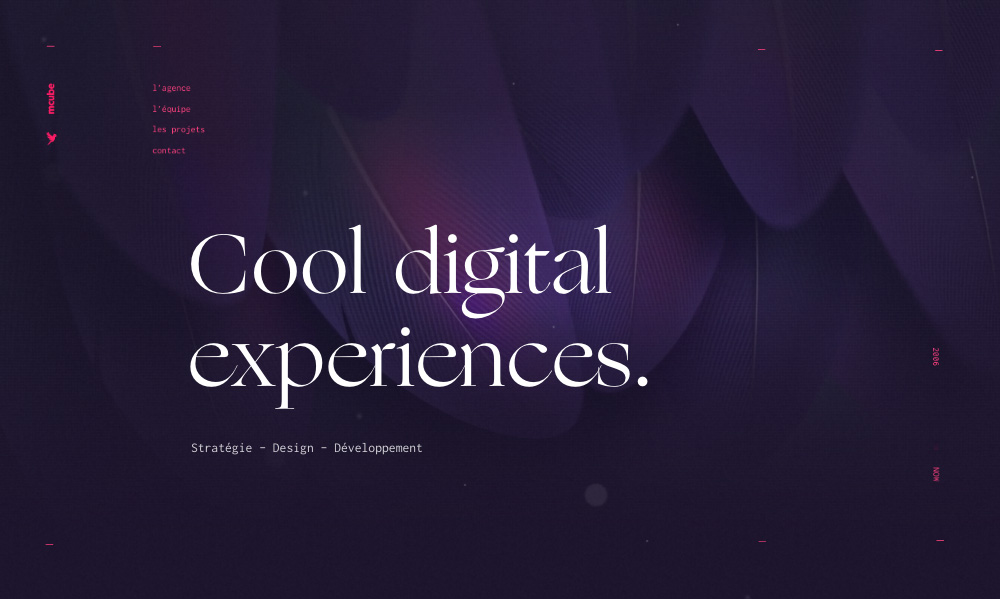
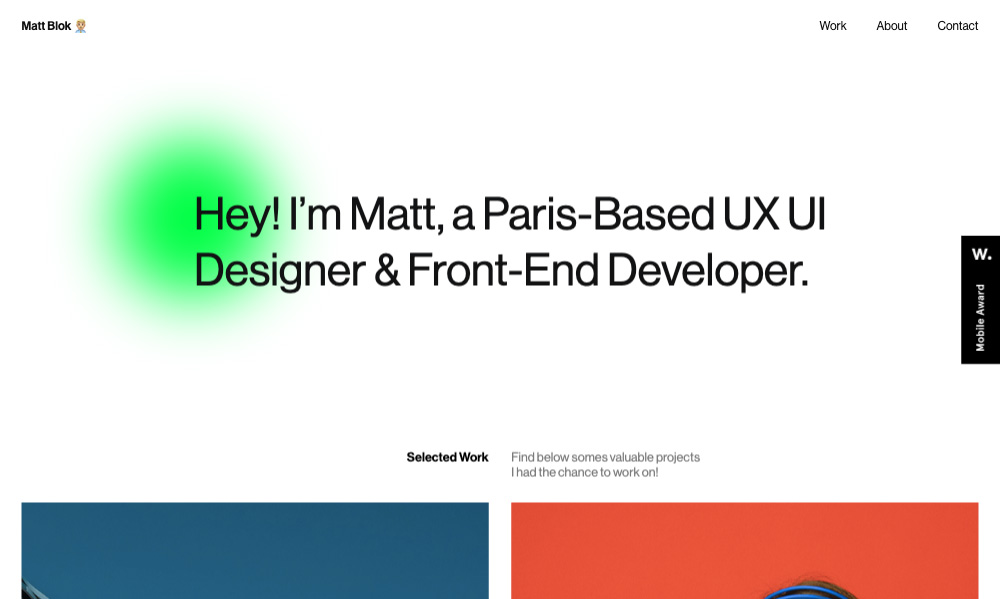
 Zdecydowanie bardziej intensywny kolor wykorzystał na swojej stronie Matt Blok. W tym wypadku są one statyczne, pojawiają się jednak zarówno w nagłówku jak i w zachęcie do podjęcia akcji (kontaktu z zaprzyjaźnionymi twórcami) czy nawet favikonie. Kolory zamieszczone w strategicznych miejscach na tak prostej stronie bardzo mocno przyciągają wzrok kierując nasze działania w założone miejsce. W tym wypadku warto zwrócić uwagę jeszcze na fakt, że na tym samym szablonie powstały aż trzy witryny, które różnią się jedynie kolorem gradientu.
Zdecydowanie bardziej intensywny kolor wykorzystał na swojej stronie Matt Blok. W tym wypadku są one statyczne, pojawiają się jednak zarówno w nagłówku jak i w zachęcie do podjęcia akcji (kontaktu z zaprzyjaźnionymi twórcami) czy nawet favikonie. Kolory zamieszczone w strategicznych miejscach na tak prostej stronie bardzo mocno przyciągają wzrok kierując nasze działania w założone miejsce. W tym wypadku warto zwrócić uwagę jeszcze na fakt, że na tym samym szablonie powstały aż trzy witryny, które różnią się jedynie kolorem gradientu.
 Gradientowa kropka w kolorze limonki pojawia się także na stronie Widr Pay. Zamieszczana jest ona zarówno na stronie, jak i na zdjęciach przypominając nieco prześwietlenia na starych zdjęciach. Pomijając te ozdobniki cała strona jest czarno-biała, więc ich obecność nadaje jej nieco więcej “życia”.
Gradientowa kropka w kolorze limonki pojawia się także na stronie Widr Pay. Zamieszczana jest ona zarówno na stronie, jak i na zdjęciach przypominając nieco prześwietlenia na starych zdjęciach. Pomijając te ozdobniki cała strona jest czarno-biała, więc ich obecność nadaje jej nieco więcej “życia”.
Przygaszone, brudne kolory
Po tym, jak sieć zalała fala stron o intensywnych, nasyconych kolorów jak zwykle czas na odwrót, a więc zajęcie ich miejsca przez coś mniej rzucającego się w oczy. Tym razem nie jest to jednak biel, ani czerń, ale kolorowe tła, które pomimo odważnej barwy charakteryzują się zdecydowanie mniejszą jaskrawością.
Strony tego typu zdecydowanie cześciej towarzyszą spokojniejszym i mniej dynamicznym treściom, stosują je jednak także projektanci czy osoby chcące zainteresować odbiorcę, ale równocześnie chcące zadbać o wzrok użytkowników.
 Na pierwszy ogień strona z branży beauty, a więc coś, co świetnie pasuje do klimatu o którym wspomniałam przed chwilą. Ashley and Co produkuje kosmetyki “premium” dedykowane głównie kobietom. Dzięki zastosowaniu lekko przydymionych kolorów kojarzą się one z naturalnością, mamy wrażenie, że są ekologiczne i przyjazne skórze, bez zagłębiania się w treść witryny.
Na pierwszy ogień strona z branży beauty, a więc coś, co świetnie pasuje do klimatu o którym wspomniałam przed chwilą. Ashley and Co produkuje kosmetyki “premium” dedykowane głównie kobietom. Dzięki zastosowaniu lekko przydymionych kolorów kojarzą się one z naturalnością, mamy wrażenie, że są ekologiczne i przyjazne skórze, bez zagłębiania się w treść witryny.
 Brudny róż znajdziemy też na stronie projektanta i dewelopera z Amsterdamu. Dzięki zastosowaniu tła na całej stronie jest ona ciekawsza i bardziej rzuca się w oczy, a użycie czerwieni/różu jest możliwe przede wszystkim dlatego, że twórca postanowił stonować nieco jego odcień. W przeciwnym razie raczej nikt nie wytrzymał by na niej zbyt długo.
Brudny róż znajdziemy też na stronie projektanta i dewelopera z Amsterdamu. Dzięki zastosowaniu tła na całej stronie jest ona ciekawsza i bardziej rzuca się w oczy, a użycie czerwieni/różu jest możliwe przede wszystkim dlatego, że twórca postanowił stonować nieco jego odcień. W przeciwnym razie raczej nikt nie wytrzymał by na niej zbyt długo.
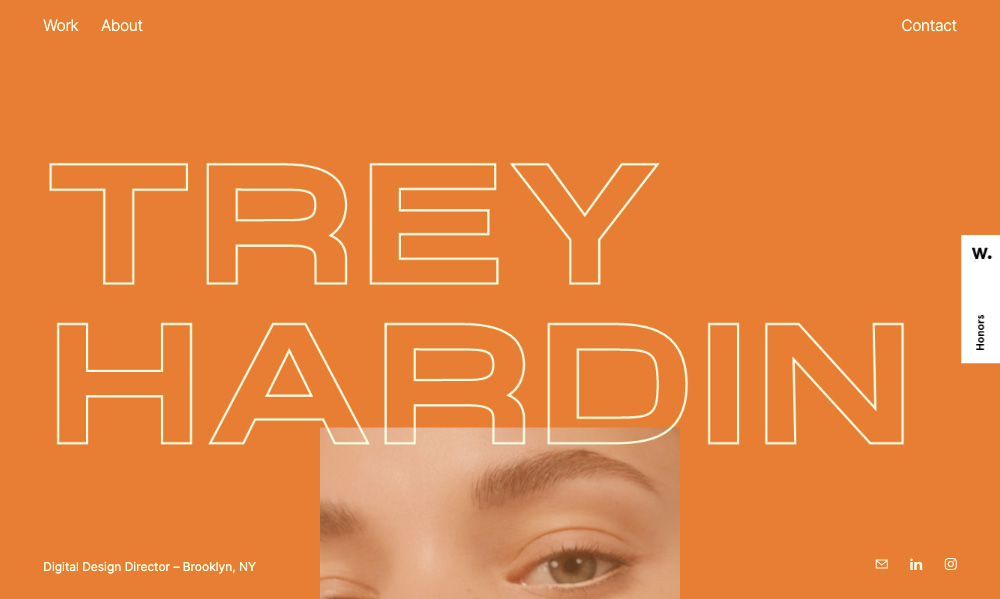
 W podobny sposób (tonując lekko intensywny kolor) do tła na stronie podeszli twórcy tego portfolio.
W podobny sposób (tonując lekko intensywny kolor) do tła na stronie podeszli twórcy tego portfolio.
A jakie trendy Wam rzuciły się w oczy ostatnio? Czy wprowadziliście w życie coś ze wspomnianych przeze mnie stylistyk? A może dopiero planujecie?