Pierwszy kwartał jest już za nami, czas więc na małe podsumowanie tego, co inspirowało projektantów stron internetowych na początku tego roku. W artykule znajdziecie trzy trendy, rozwiązania projektowe, które szczególnie często spotkać można na obecnie tworzonych witrynach.
Na tapet wzięłam schowane menu widoczne coraz częściej także w widoku komputerowym, zastępowanie klasycznej bieli różnymi odcieniami szarości czy beżów oraz wykorzystywanie emotikon w projektowaniu. Zaczynamy!
Schowane menu
Na pierwszy ogień idzie nawigacja, a dokładnie menu, które coraz częściej z klasycznej listy zamienia się na schowanego hamburgera, do którego przyzwyczajeni jesteśmy w widoku mobilnym. Po co? Z jednej strony to spore ułatwienie i coś, co pozwala na większą swobodę w przypadku, gdy strona jest edytowalna (nie musimy wtedy ograniczać ilości pozycji, aby wszystko się zmieściło), z drugiej tworzymy projekt, który łatwiej się koduje, jest więc po prostu szybciej. To dobre rozwiązanie szczególnie wtedy, gdy w przeważającej większości są użytkownicy urządzeń mobilnych.
Z drugiej strony pomysłowi temu można zarzucić, że w pewnym stopniu jest to pójście na łatwiznę i zmuszenie odbiorcy do podjęcia dodatkowych kroków zanim dojdzie do kluczowych podstron w tworzonej przez nas stronie.
Pomimo tego zarzutu, projektanci stron coraz częściej sięgają po to rozwiązanie, często łącząc je też z przyklejeniem hamburgera do okna przeglądarki i dzięki temu - jego dostępnością w dowolnym miejscu. Dodatkowo takie menu rozwijalne to świetny sposób na zamieszczenie dodatkowych informacji – często znajdziecie tam dane kontaktowe czy kilka słów o firmie.
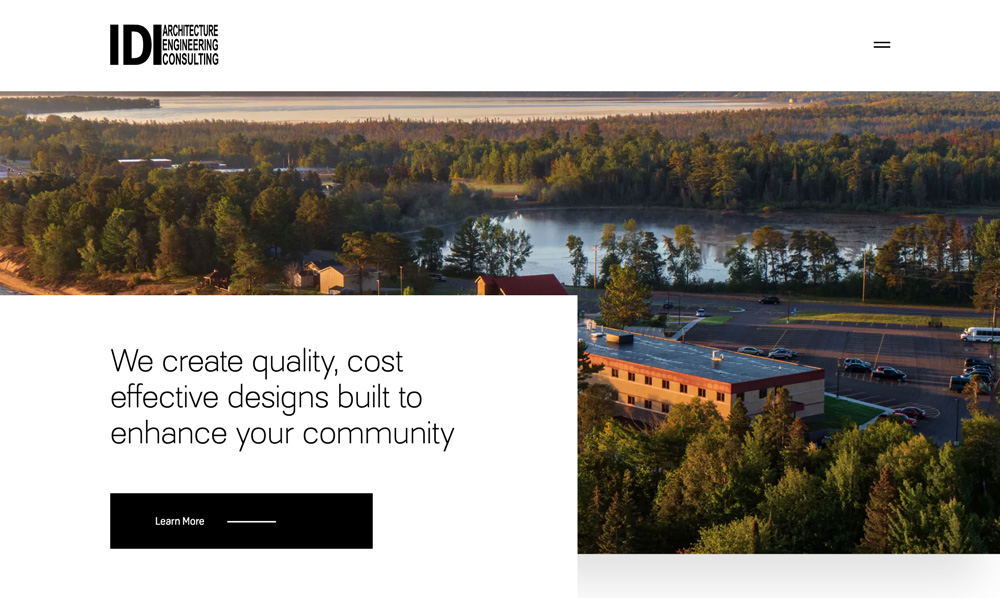
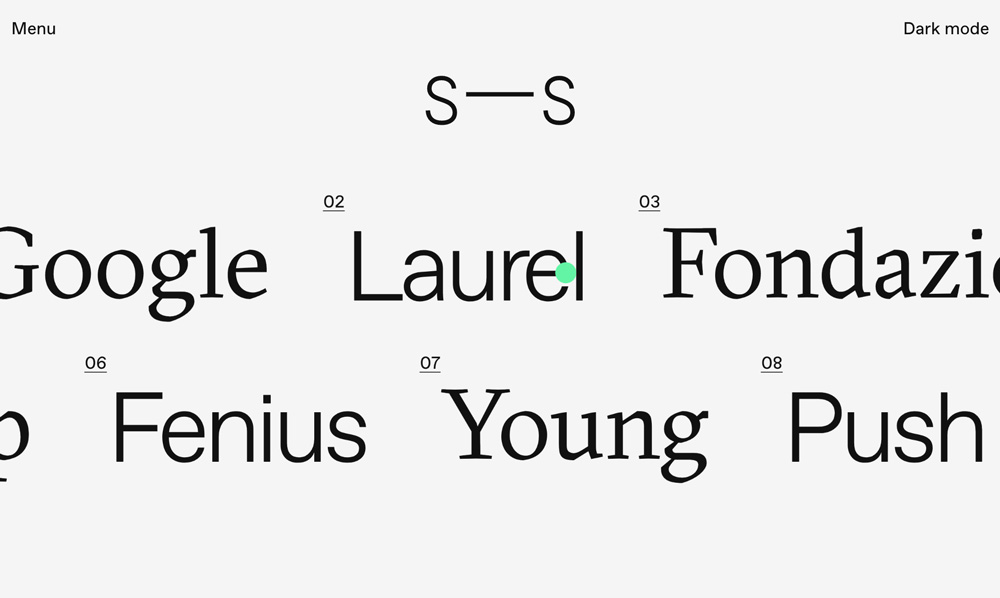
Pierwsza pozycja na dzisiejszej liście to dość prosta strona obrazująca, że tego typu rozwiązanie wykorzystywane jest także wtedy, gdy nie jest to konieczne. Twórcy strony (pomimo tego, że mieli na to miejsce na wersji komputerowej) zdecydowali się na usunięcie klasycznego menu.
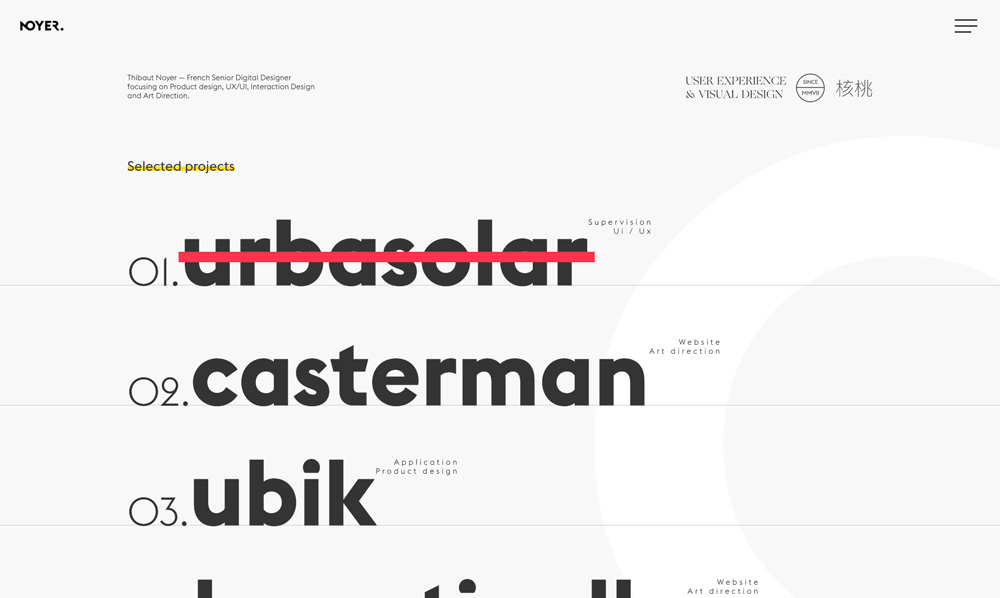
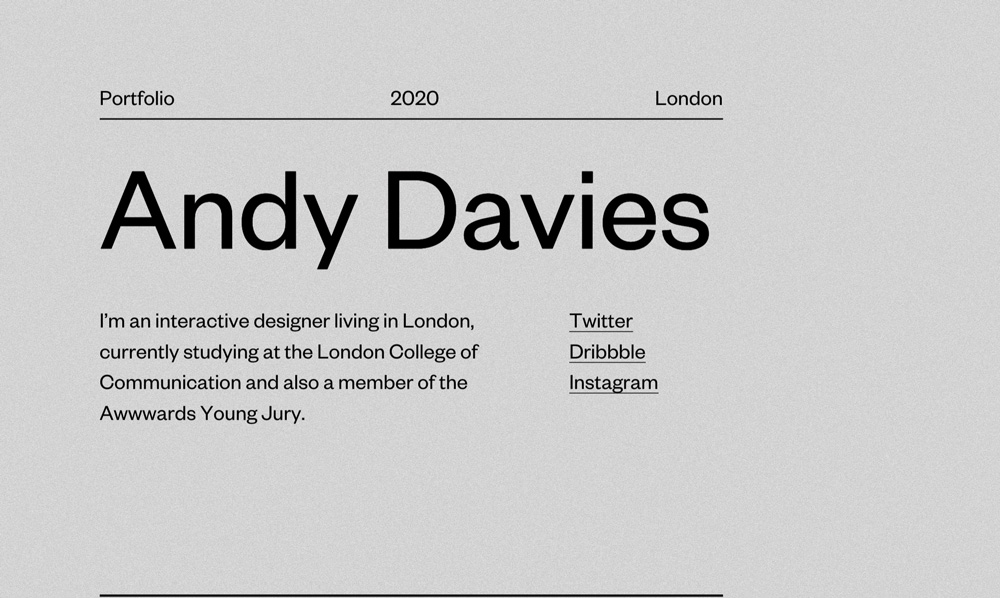
Twórcy Noyer Design również postawili na brak klasycznego menu pomimo tego, że mieli na nie przestrzeń. W tym wypadku zdecydowali się ograniczyć jedynie do małego logo oraz przycisku rozwijania, tym samym stwarzając pole na treści na swojej stronie. Na uwagę zasługuje tutaj też dodatkowo fakt, że menu ukrywa nam się podczas przewijania w dół, ale kiedy chcemy wrócić na górę i rozpoczniemy scrollowanie – automatycznie się pojawia. To bardzo użyteczne rozwiązanie.
W niektórych przypadkach brak menu nie jest jednak wymuszony, a wynika z projektu całej strony internetowej. Tak jest w przypadku Eye Sprint, gdzie dwuelementowy „hamburger” (kanapka?) towarzyszy nam podczas przewijania strony w dół. Po kliknięciu płynnie zamienia się w znak X i z efektem przesunięcia ukazuje duże menu. Sam efekt jednak nie do końca do mnie trafia – powoduje u mnie wrażenie, że strona mi przescrollowała i strach, że nie wrócę do tego samego miejsca.
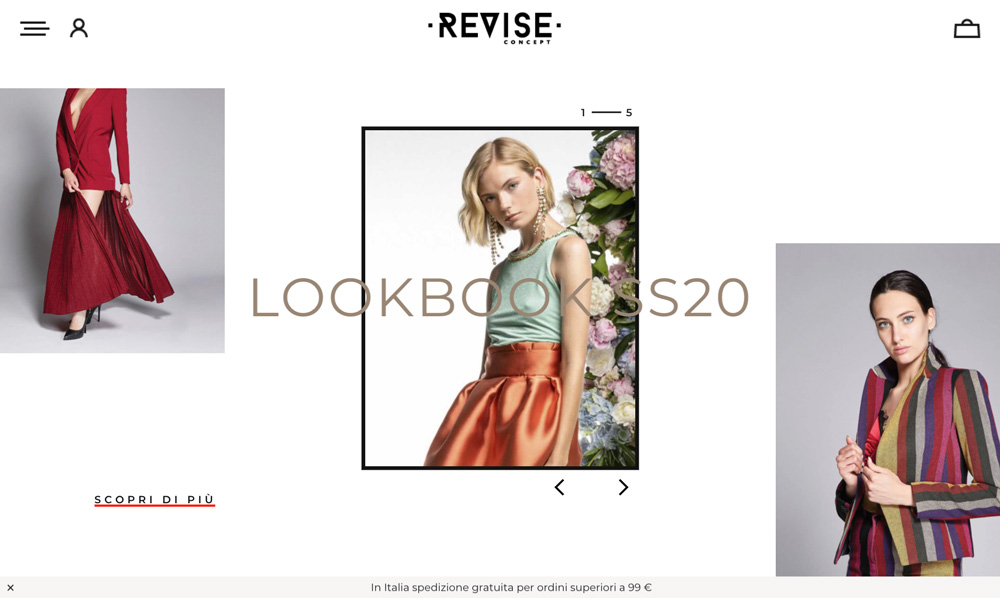
Strony sklepów online w większości przypadków oparte są o standardowy, nieco już opatrzony układ. Coraz częściej pojawiają się jednak takie, które łamią schematy i próbują pokazać nam coś innego. Jedną z nich jest Revise Concept. Jej układ jest dość klasyczny, jednak animacje i hamburgerowe menu, które widoczne jest od razu to coś, co rzuca się w oczy i odbiega od tego, co oglądamy na co dzień.
(nie) białe strony
Kolejne ciekawe rozwiązanie, które już jakiś czas temu pojawiło się w sieci i powoli gości na coraz większej liczbie stron, to szare (lub o delikatnym zabarwieniu) tło witryny, które zastępuje klasyczną biel. Strony zaprojektowane w ten sposób są przyjaźniejsze dla oczu – biel tak z nich nie bije – więc lepiej się je czyta, a do tego wyglądają nieco ciekawiej, mają swój unikalny charakter. Kolory te w większości są różnymi odcieniami bieli i porównać je możemy do kilku rodzajów farby na ścianę czy papieru w druku. W części przypadków na pierwszy rzut oka możemy nawet nie zauważyć, że tło to nie #ffffff.
Oczywiście zdarzają się także nieco ciemniejsze strony, w których postawiono na podobny efekt. W takim wypadku oprócz ulgi dla oczu uzyskujemy także dodatkowy efekt wizualny.
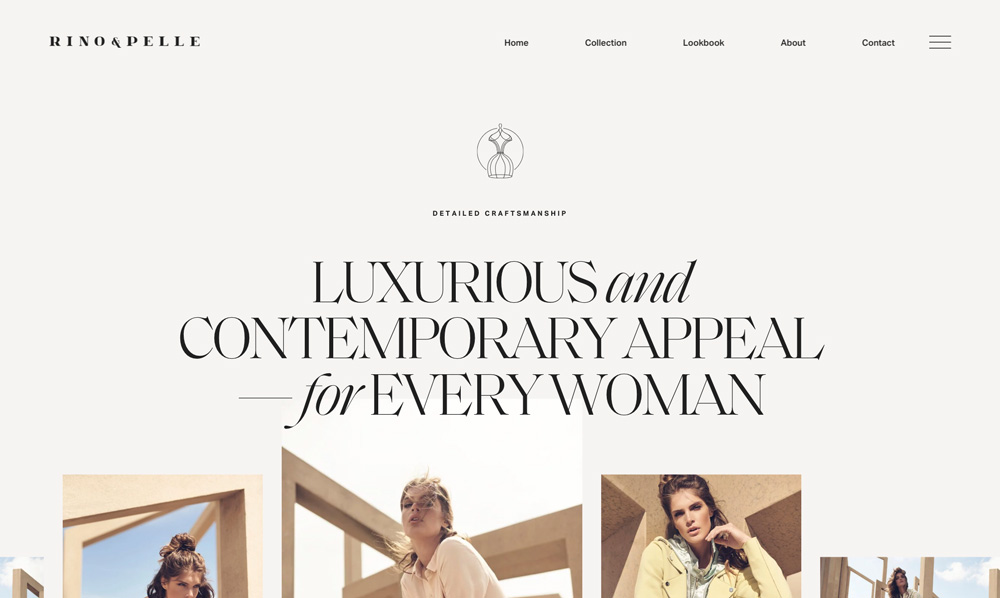
Zaletą zastępowania klasycznej bieli szarościami i beżami jest to, że można prostym zabiegiem dodać stronie nieco charakteru, a przy okazji nie ingerować w nią zbyt mocno, nie tworzyć niepotrzebnych przejść czy boksów. Rino Pelle, to elegancka i minimalistyczna odzież dla kobiet i podobnie prezentuje się także ich strona. Delikatny beż świetnie łączy się z wyśrodkowanymi układami i szeryfową typografią tworząc spójną i przemyślaną kompozycję.
Strona Sabato Studio to przykład na to, że niektóre szarości w tle są tak subtelne, że nawet możemy tego nie zauważyć, jeśli nie będziemy akurat się tego doszukiwać. W tym wypadku szarość sprawia, że stronę przegląda się lepiej, nie bije ona po oczach i jest spokojniejsza w odbiorze. Na marginesie – strona ta mogłaby być wykorzystana w każdym z dzisiejszych tematów – znajdziecie tutaj nie tylko szarość w tle, ale też ukryte menu oraz emotikonkę w stopce.
Nieco bardziej charakterystyczny, ciemniejszy odcień zobaczyć możecie na kolejnej stronie. Tutaj dodatkowo autorzy pokusili się o efekt szumu, który jest ciekawą animacją – dzięki niej bardzo prosta strona nieco się wyróżnia.
Na koniec polski akcent, czyli strona internetowa studia Uniforma. Podobnie jak w przypadku poprzedniej pozycji – twórcy postawili na ciemniejszy odcień szarości, który nadaje całości profesjonalnego charakteru.
Wykorzystanie emotikon
Ostatnią rzeczą, na którą chciałam zwrócić Waszą uwagę jest coraz powszechniejsze wykorzystanie emotikon w projektowaniu. Dzięki tej praktyce w sposób szybki i wygodny zastąpić można autorskie ilustracje, a dodatkowo wzbudzić sympatię odbiorców (pokazując im coś co znają i z czym stykają się na co dzień).
Jeszcze do niedawna nie do pomyślenia było wykorzystywanie emotikon w oficjalnej korespondencji czy treściach na stronie. Dzisiaj emoji to nie tylko znane sprzed lat uśmieszki, ale cały szereg różnego rodzaju obrazków, które mają ułatwić nam komunikację i przekazywanie emocji. Mi wciąż trudno wyobrazić sobie wysyłanie klientowi w mailu serduszka czy innej tego typu ikonki, ale nie dziwi mnie to już na stronach czy w komunikacji w sieci (szczególnie tej skierowanej do młodszego odbiorcy).
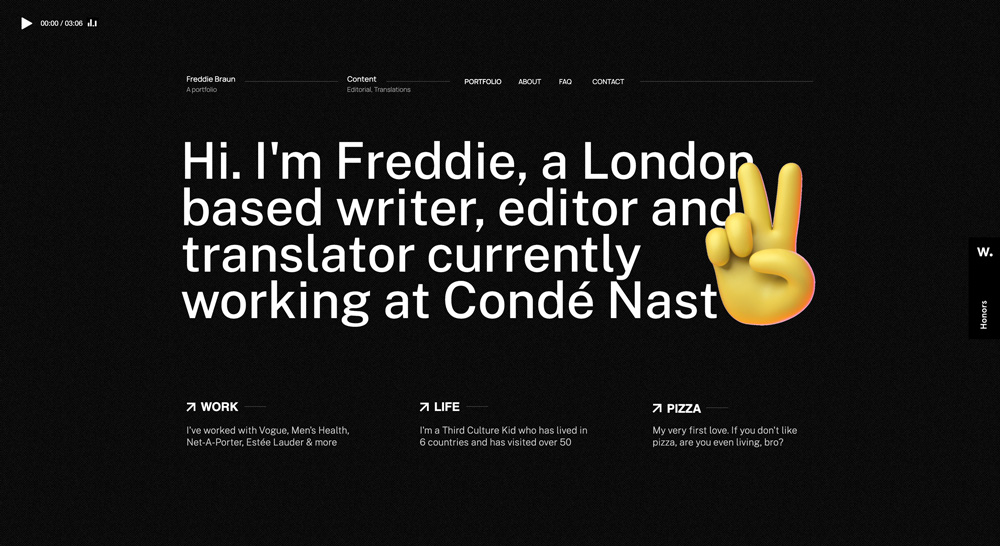
Wizualnie, emotikony świetnie odbijają się na ciemnym tle i w ten sposób najczęściej są wykorzystywane. Dodaje to eleganckim i poważnym stronom nieco luzu, skraca dystans.
Coraz większą popularnością cieszą się też autorskie emogi z iOS czy Androida, które wykorzystywać można jako awatary i dzięki temu sprawić, że prezentowane treści są bardziej unikalne i lepiej dopasowane do autora.
Na tej stronie inspiracja emotikoną poszła o krok dalej i nie tylko zdobi ona witrynę, ale jest częścią identyfikacji – jednym z niewielu obrazków oraz favikoną (a może nawet logo, trudno powiedzieć).
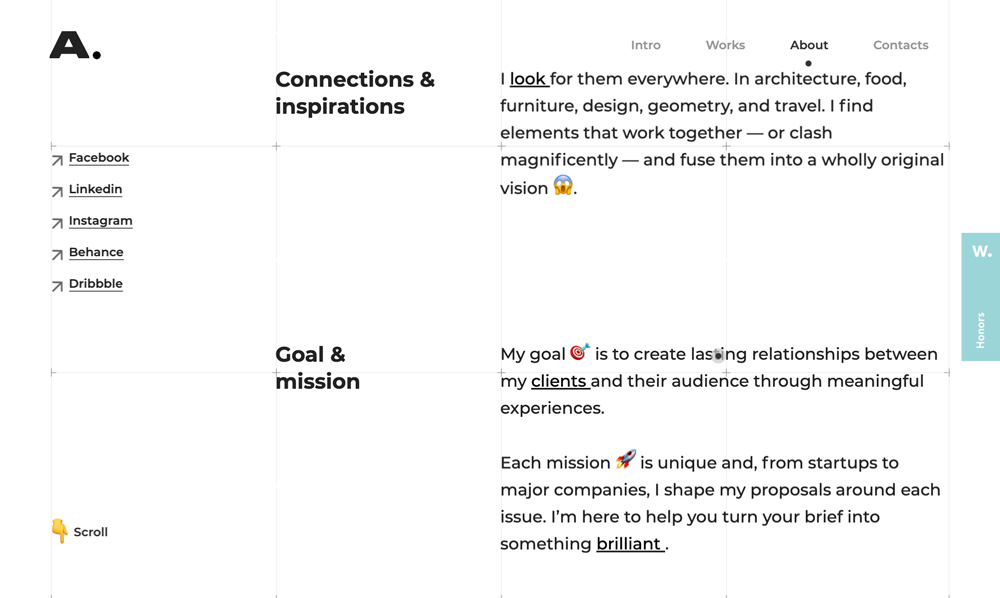
Emotikony znajdziecie też na stronie portfolio Aleksandra Yaremenko. W tym wypadku wykorzystywane są mniej więcej w ten sam sposób, w który używamy emotek w rozmowach – towarzyszą przekazywanej treści, a dodatkowo nieco ją ozdabiają.
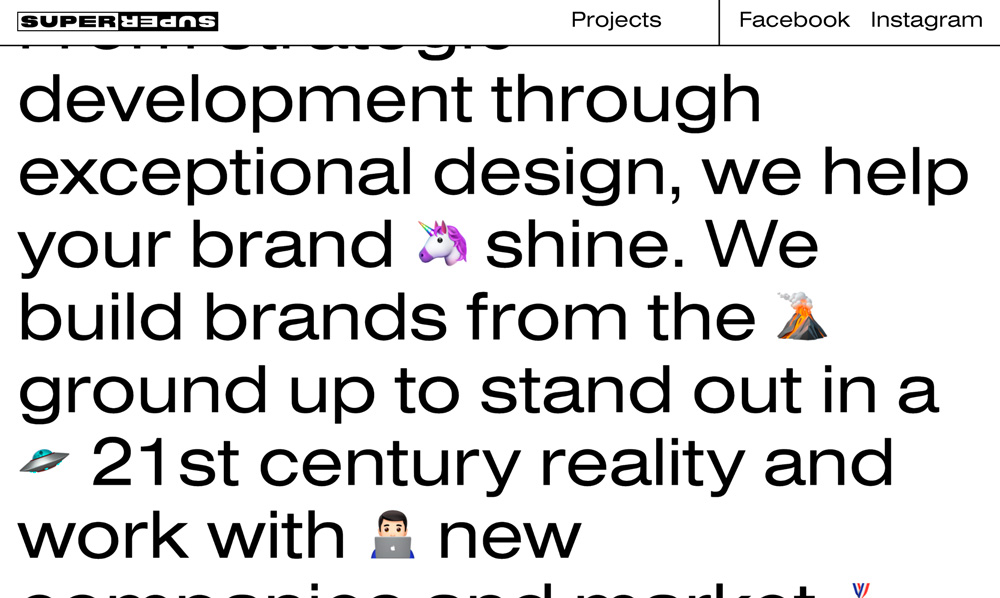
W podobny sposób emotikony wykorzystuje w opisie firmy polskie studio SuperSuper. Połączenie ich z surową stylistyką całej strony daje przyjemny efekt, a dodatkowo sprawia, że całość jest zdecydowanie bardziej przystępna.

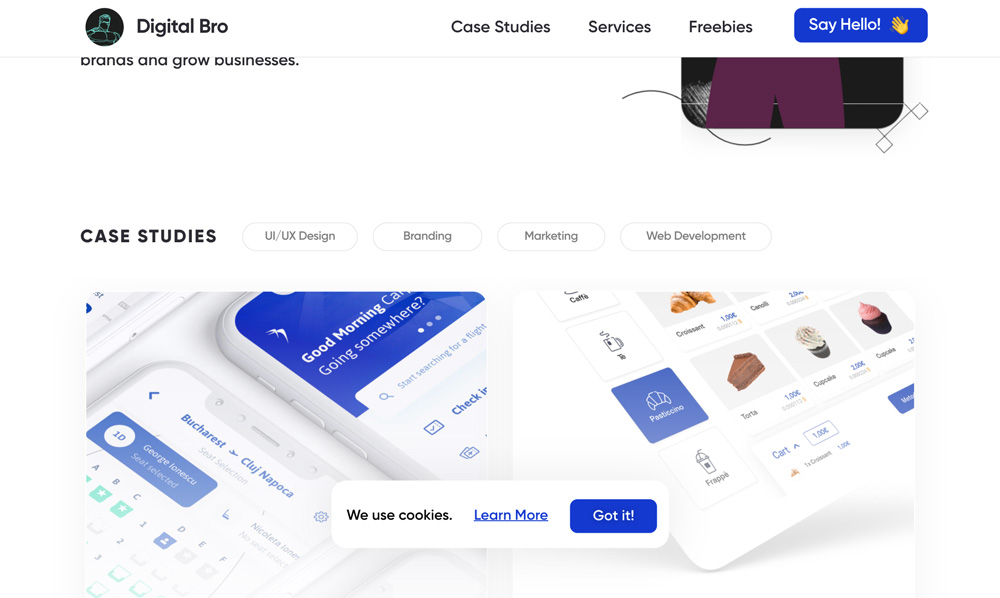
Na tej stronie emotikona pojawia się tylko raz, jednak jest to ciekawy przypadek, bo znajduje się ona w przycisku zachęcającym do akcji – będąc dodatkowym motywatorem do podjęcia działania.
A na jakie trendy Wy natknęliście się w ostatnim czasie? Dajcie znać w komentarzach!