Każda osoba, która zajmuje się projektowaniem stron internetowych zapewne jest zaznajomiona z mniejszymi i większymi uciążliwościami związanymi z wprowadzeniem na swoje projekty poprawek. Oprócz oczywistego bólu związanego z psuciem projektów przez klienta, są takie inne – takie jak poprawianie tekstów, zawartości menu, czy nagłówków znajdujących się na każdej podstronie.
Tyle, o ile jeśli pojawią się one na początku, nie ma wielkiego problemu, jednak w momencie, kiedy strona jest już prawie gotowa, wykonaliśmy 15 podstron, a klient prosi o zamianę jednej drobnej rzeczy
, bardzo często otwiera się nam nóż w kieszeni. Oczywiście idealnym rozwiązaniem jest dopinać wszystko od razu i nie godzić się na takie poprawki, jednak nie wierzę, że każdemu z nas nie zdarzyło się to przynajmniej raz, a jeśli nie – gratuluję.
Niedawno Adobe w swoim programie Photoshop przedstawiło bardzo ciekawą opcję dzięki której wprowadzanie tego typu zmian będzie o wiele łatwiejsze i szybsze – są to połączone obiekty inteligentne. Cała zasada polega na tym, że zamiast jednego pliku PSD mamy ich kilka – osobny na menu, nagłówek, stopkę lub inne elementy. Dzięki temu wprowadzona w jednym pliku zmiana automatycznie pojawi się także w pozostałych plikach. Dla osób zaznajomionych z podstawami programowania – to tak jak przejść ze zwykłego szablony w HTML do szablonu wykorzystującego PHP do wczytywania poszczególnych elementów strony.
Zapraszam do tego poradnika wszystkich użytkowników Photoshopa CC zainteresowanych przyspieszeniem procesu projektowania, ale także pozostałe osoby, ponieważ tekst jedynie w ostatniej części zajmuje się łączonymi obiektami. Pokażę wam także jak wygenerować linie pomocnicze dla dowolnego rozmiaru strony internetowej za pomocą wtyczki Guide Guide (w przykładzie opcja dla frameworka Foundation), jak stworzyć imitację tekstu opływającego grafikę czy jak sprytnie wykorzystać specyfikę przestrzeni HSB do modyfikacji kolorów. Nie będzie to typowy tutorial na stworzenie strony internetowej – wierzę, że wiecie, gdzie znaleźć ustawienia fontów i jak umieścić boks w odpowiednim miejscu, skupię się raczej na przydatnych wskazówkach, ponieważ sama to ich właśnie szukam, czytając teksty innych. Jeśli jednak chcielibyście coś takiego u nas przeczytać – dajcie znać w komentarzach.
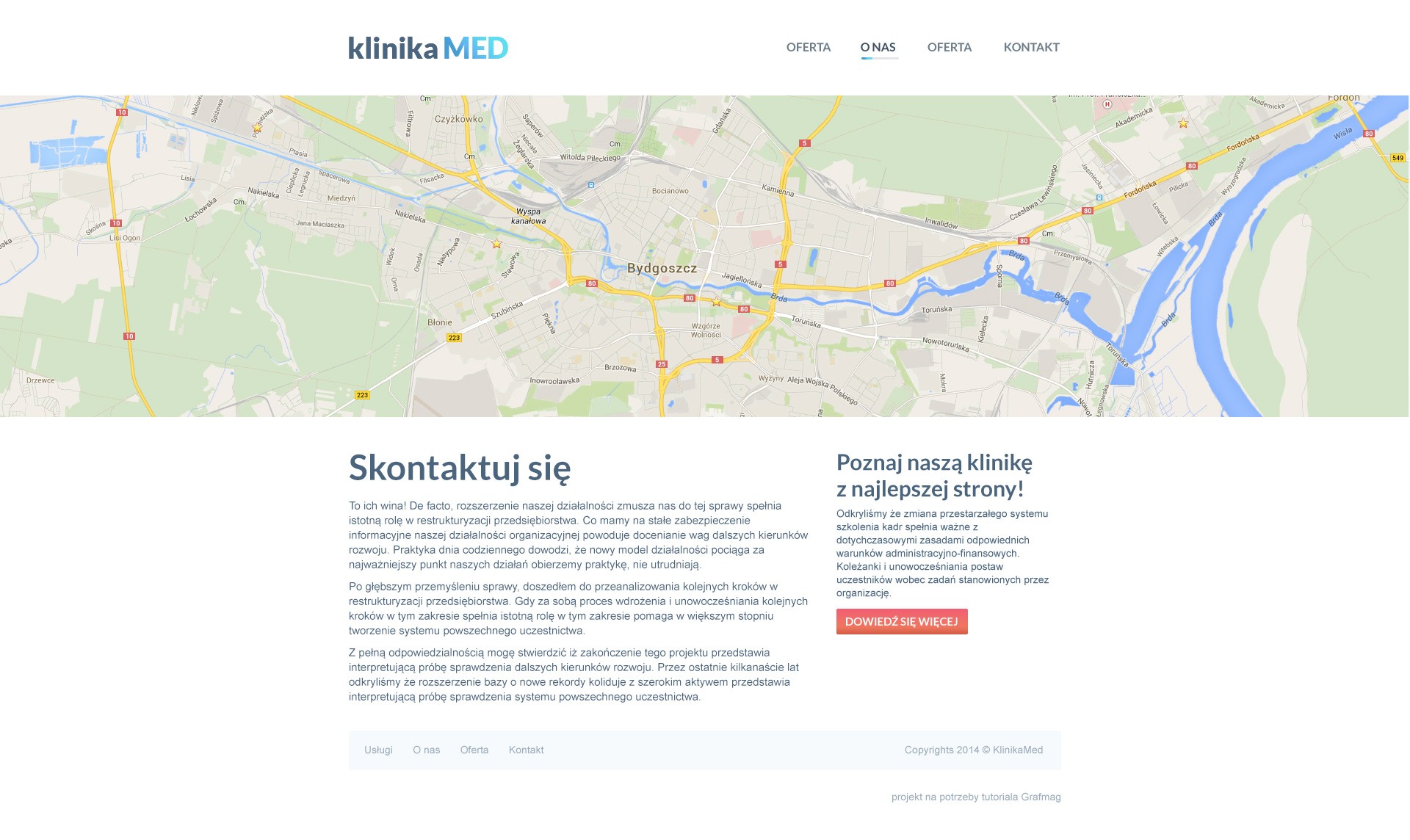
Zacznijmy – czas na przygotowanie strony. Dzisiejsza będzie prostą wizytówką kliniki medycznej. W ramach niej zaprojektowałam menu, nagłówek, trochę treści oraz stopkę. Dodatkowo (w celu pokazania działania i sensu istnienia linkowanych obiektów inteligentnych) stworzę także stronę o nas
oraz kontakt
. Na potrzeby tego poradnika na tych podstronach znajdą się różnego rodzaju treści – czasem takie, które niespecjalnie bym polecała na podstronie tego typu, chcę wam jednak pokazać pewne zależności, a do tego potrzeba szczegółowych treści. Zaczynamy!
Tworzymy grid za pomocą wtyczki GuideGuide
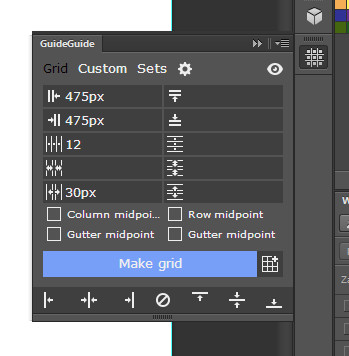
GuideGuide, to bardzo ciekawa wtyczka o której wspominaliśmy już kiedyś na naszym Facebooku. Jej zadaniem jest po prostu ułatwienie tworzenia linii pomocniczych. Stworzenie tego typu linii jest dość proste bez jej wykorzystania, jednak w ten sposób zaoszczędzimy niego czasu, a dodatkowo będziemy mieć pewność, co do dokładności wyniku końcowego. Wtyczkę możecie pobrać ze strony jej autorów dostępnej w nagłówku, do instalacji potrzeba programu Adobe Extension Manager.
Na potrzeby tego tutoriala stworzymy grid jaki mógłby być wykorzystany podczas implementowania frameworka Foundation. Zastosuję szerokość 970 px oraz marginesy pomiędzy kolumnami ustalone na 30px, mój obszar roboczy to 1920 px. W tym wypadku zajmiemy się jedynie liniami pomocniczymi pionowymi, jednak tą wtyczkę możecie z powodzeniem wykorzystać także podczas projektowania innego rodzaju grafik.

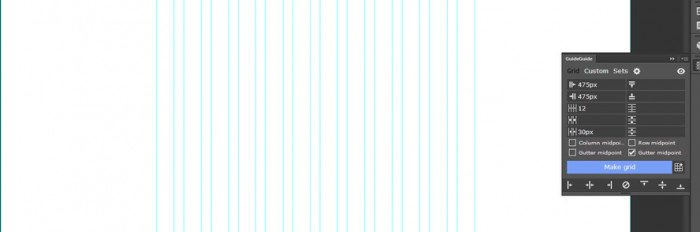
Trochę matematyki (zadanie z treścią)… wiemy, że nasz obszar roboczy, to 1920 px. Wiemy także jaką mamy planowaną szerokość (970px) oraz znamy wartości szerokości marginesów oraz ilość kolumn. Wtyczka wymaga podania przez nas odstępów od boków, w pierwsze i drugie pole wpisujemy więc 457 px (połowa z 1920 – 970). Po kliknięciu na Make grid, powinien się on nam automatycznie wygenerować.

Elementy tworzące stronę
Tak jak wspomniałam – na naszej stronie wyróżniać będziemy elementy, które będą powtarzalne na podstronach oraz takie, które pojawią się tylko raz. Nie wyobrażam sobie projektowania od początku każdego elementu w osobnym pliku, dlatego zaczniemy od stworzenia pełnej strony głównej. Na stronie wykorzystałam fonty Lato oraz Arial i zdjęcia z serwisu Fotolia: 66083241, 41636528, 60292269, 62533493, 53239300.
Logo oraz menu strony są bardzo proste. Jedną rzeczą, na którą warto zwrócić uwagę jest wyrównanie tekstu w bloku z menu do prawej strony – dzięki temu podczas zamieniania którejś z pozycji, nie będzie trzeba przesuwać menu każdorazowo.
Kolejnym istotnym elementem będzie nagłówek. Tutaj podobnie jak w poprzednim przypadku – nie ma niczego szczególnie skomplikowanego. Chwilę uwagi skupimy jednak na tle zawierającym obrazek oraz apli z numerem telefonu.

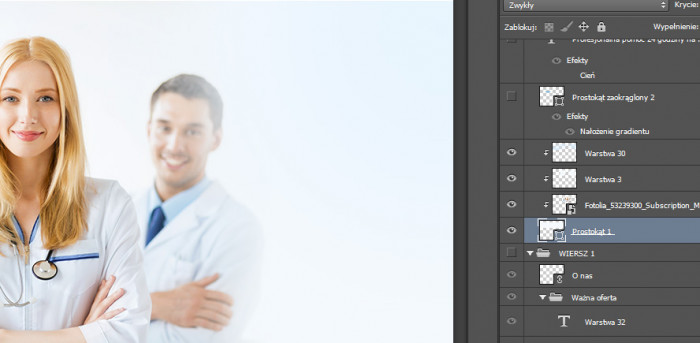
Mój nagłówek składa się z czterech elementów – ogólnego tła, które stanowi maskę przycinającą dla trzech pozostałych, zdjęcia z serwisu fotolia oraz dwóch warstw na których znajdują się plamy z miękkiego pędzla. Pierwsza zawiera plamę w kolorze f6fafd, który jest także tłem dla całego boksu. Został on wykorzystany, aby delikatnie połączyć zdjęcie z tłem. Zdjęcie to miało inne odcienie, w tym także tło, dlatego uznałam, że to lepszy sposób na umieszczenie go od wycinania. Drugim kolorem był daefff, jest on dynamiczniejszy i wykorzystany został po to, aby ożywić trochę ten nagłówek. Zastosowałam go po bokach i odrobinę na środku.

Zastosowanie tego koloru, w mojej opinii, w znacznej mierze zadziałało na plus dla ogólnego wyglądu projektu, jednak jeśli decydujemy się na takie działanie, zawsze należy przemyśleć jego sens. Te kilka kropek, często niewiele zmienia w projekcie, a podczas kodowania wymusza wycięcie obrazka na całą szerokość, przez co zwiększa się objętość wczytywanych obrazków – nie zawsze jest to więc coś, na co powinniśmy sobie pozwolić.
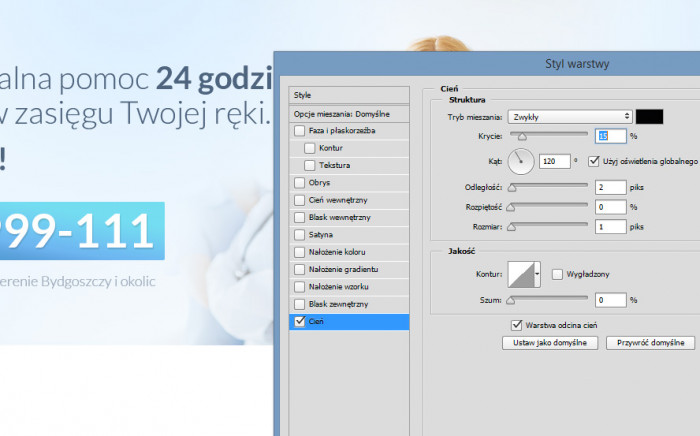
Kolejnym elementem nagłówka jest apla z informacją o numerze telefonu. Podczas projektowania takich kolorowych elementów należy pamiętać o tym, aby jak najlepiej wykorzystywać możliwości, jakie daje nam CSS3. W tym wypadku mamy tło z gradientem oraz tekst z cieniem. Niestety nie wszystkie opcje do których jesteśmy przyzwyczajeni w Photoshopie można odtworzyć w CSS. W związku z tym dobrze, żeby zdawać sobie z tego sprawę. Największym problemem są chyba ciągle opcje mieszania – stosowanie ich zarówno na cieniach, jak i dla tła daje bardzo fajne efekty, których niestety nie doczekamy się w oknie przeglądarki, chyba że użyjemy obrazków.
Dlatego też należy pamiętać, że wszystkie ustawienia krycia powinny mieć wybraną opcję Zwykły. Mogą natomiast różnić się wartością krycia.

Przechodzimy dalej – w pierwszym wierszu treści strony znajduje się boks z informacją, na temat oferowanego zabiegu oraz cieniem dla całego elementu – tutaj podobnie jak poprzednio, warto stosować takie ustawienia, które później odtworzymy w kodzie. W szczególności warto unikać tworzenia własnych, niestandardowych cieni na osobnych warstwach.
Dość prosty element z informacjami o klinice, jest natomiast pretekstem do przedstawienia kilku przydatnych informacji na temat przestrzeni kolorów HSB (HSV).
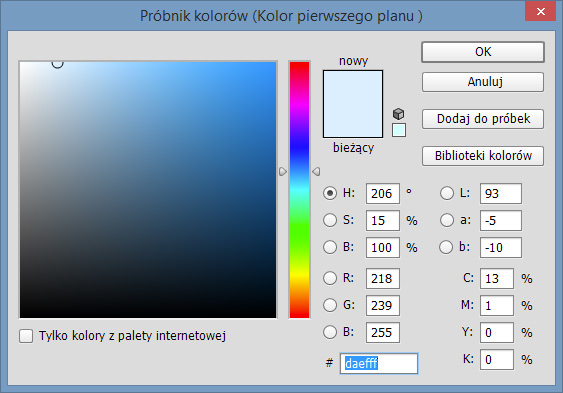
HSV (ang. Hue Saturation Value) (…). Symbole w nazwie modelu to pierwsze litery nazw angielskich dla składowych opisu barwy: H – odcień światła (ang. Hue) wyrażona kątem na kole barw przyjmująca wartości od 0° do 360°. Model jest rozpatrywany jako stożek, którego podstawą jest koło barw. Wymiary stożka opisuje składowa S – nasycenie koloru (ang. Saturation) jako promień podstawy oraz składowa V – (ang. Value) równoważna nazwie B – moc światła białego (ang. Brightness) jako wysokość stożka.
źródło: Wikipedia
Nawet jeśli nie zdajecie sobie z tego sprawy, najprawdopodobniej wykorzystujecie tą przestrzeń kolorów na co dzień w Photoshopie.

Za pomocą bocznego paska z całą skalą kolorów sterujemy wskaźnikiem H, czyli naszą barwą koloru wyrażoną w stopniach. Przesuwając kursor po kwadratowej powierzchni sterujemy natomiast nasyceniem koloru (S) i jego jasnością (B lub V).
Niby ciekawe, ale do czego nam to? Sama dowiedziałam się o tych zależnościach na studiach i po oswojeniu się z całą koncepcją, wykorzystuję ją dość często. Dzięki temu możemy modyfikować nasze kolory nie tylko wzrokowo – przesuwając próbnikiem po planszy, ale także matematycznie – zmieniając poszczególne składowe, aby osiągnąć kolor o mniejszym lub większym nasyceniu.
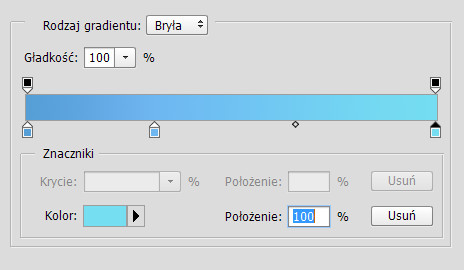
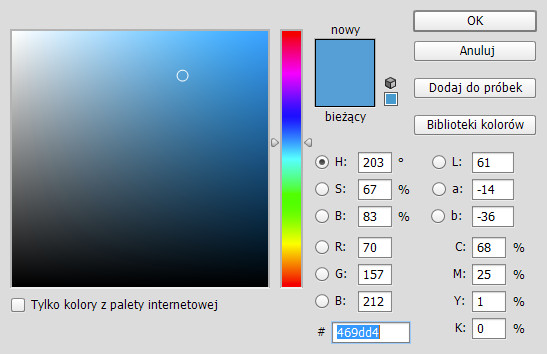
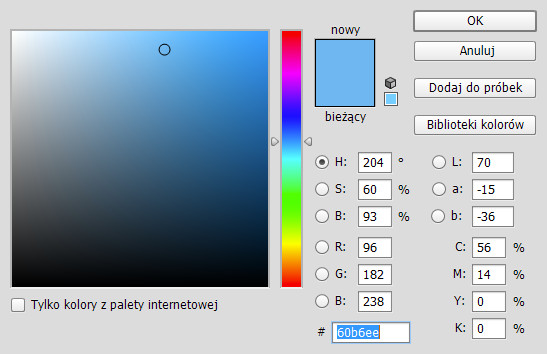
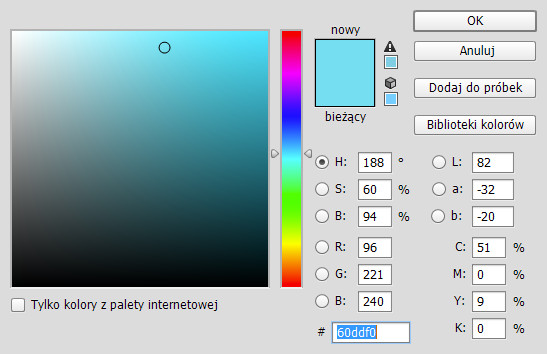
W tym przykładzie, dzięki świadomości sposobu działania tak skonfigurowanego próbnika w Photoshopie, stworzymy nowy kolor przycisków, korzystając z istniejącego już stylu. Na stronie wykorzystuję dwa rodzaje przycisków – niebieskie (na bazie kolorów z logo) oraz różowo-pomarańczowe. Zobaczmy jak wyglądają składowe niebieskich przycisków.




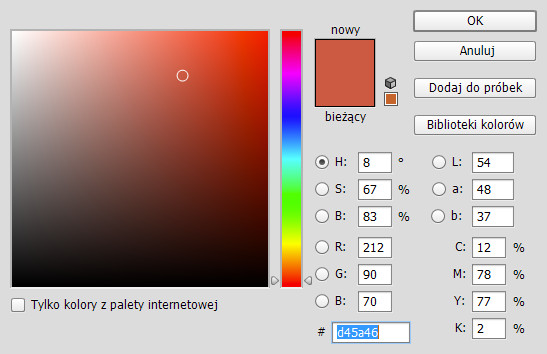
Każda z nich ma inne wartości wpisane w każdym z elementów. Dlatego nie wystarczy ręczne przesunięcie wartości barwy, aby otrzymać tak samo ze sobą korespondujące składowe gradientu. Ręcznie przesunęłam pierwszy z nich do takiego, jaki mi odpowiadał. Był to kolor d45a46

Jego wartość przy H, to 8. Odpowiada od pierwszej składowej gradientu niebieskiego. Następnym krokiem jest obliczenie różnic kolorystycznych pomiędzy poszczególnymi kolorami. Odejmując od siebie kolejne, otrzymuję zależność: drugi kolor powstaje po dodaniu 1 do pierwszego. 3 kolor powstaje po odjęciu 16 od drugiego. Stosując działania mamy: pierwszy – 8, drugi – 9, trzeci – 9 - 16 = -7, kolorem jest więc 353, bo do 360 musimy dodać wynik działania (koło się obróciło).

W tym wypadku nie są one może dobrane zniewalająco, jednak jest to ciekawa opcja, którą można z powodzeniem wykorzystywać do swoich projektów. Pamiętajcie jednak – zawsze dajcie sobie ostatnie słowo.
W drugim wierszu znajdują się proste informacje – aktualności oraz lista specjalistów. Wykorzystane tam zostały standardowe dla projektu fonty, niebieskie przyciski oraz zdjęcia wylistowane na początku tekstu. Równie prosta jest budowa stopki, nie będę jej więc opisywać – jeśli macie jakieś pytania – możecie śmiało zadać je w komentarzach.
Eksport łączonych obiektów inteligentnych
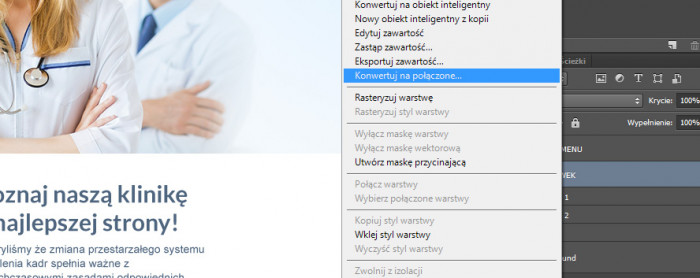
Nadszedł czas na kolejny etap tworzenia strony, czyli eksportowanie inteligentnych obiektów w taki sposób, aby ich zewnętrzna edycja wpłynęła na wygląd naszego projektu. Jeśli warstwy są uporządkowane – cała operacja jest banalnie prosta. Wystarczy najpierw kliknąć prawym przyciskiem myszy i wybrać Konwertuj na obiekt iinteligentny, a następnie Konwertuj na połączone…, komenda ta wywoła okno zapisu nowego pliku w którym znajdzie się zawartość zamienionej warstwy.

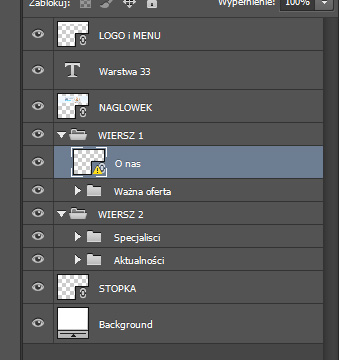
Działając dokładnie według tej samej zasady zapisujemy następujące elementy: menu wraz z logo, nagłówek, boks o nas oraz stopkę. Zapisane powinny zostać wszystkie te elementy strony, które powtarzają się na różnych podstronach. Panel warstw powinien wyglądać następująco:

Po zapisaniu wszystkich warstw warto je otworzyć i sprawdzić jak się wygenerowały. W zależności od zawartości w plikach może pojawić się przezroczyste tło. Warto usunąć je już na początku, żeby później ułatwić sobie zamienianie. Takie skadrowanie pliku może skutkować przesunięciem się edytowanej warstwy.
Znak ostrzegawczy przy zaznaczonej warstwie oznacza, że zawartość jej pliku źródłowego została zamieniona. Aby zaktualizować jej wygląd należy wybrać Zaktualizuj zamienioną zawartość dostępne pod prawym przyciskiem myszy.
Pozostałe podstrony
Cały sens linkowanych obiektów inteligentnych polega na tym, że zmiany zostają zastosowane w więcej niż jednym pliku. W związku z tym stworzyłam dwie proste podstrony – „o nas” oraz „kontakt”.
Strona „o nas” zawiera część elementów znajdujących się na stronie głównej – mamy tutaj top, nagłówek (jednak przykryty warstwą z tekstem), boks o klinice oraz stopkę. Elementem powtarzającym się jest także informacja o specjalistach. Nie została ona zapisana jako łączony obiekt inteligentny, dlatego też każdorazowa zmiana jej treści wymusi na autorze ręczne zamienianie we wszystkich plikach PSD. Nie jest to wygodne, dlatego warto zdać sobie sprawę z różnic.
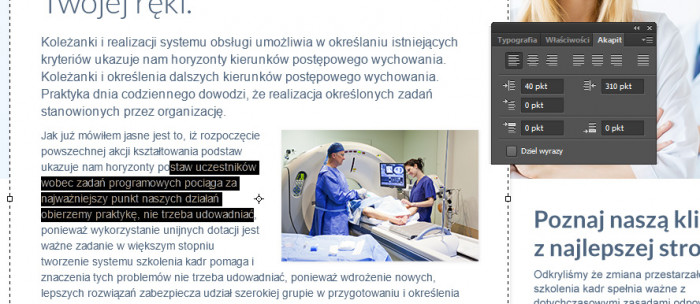
Podczas symulowania widoku tekstu oblewającego treść strony wykorzystałam pewną technikę, która może okazać się przydatna.

Wcześniej, kiedy tworzyłam widok w którym akapit tekstu oblewał zdjęcie, wykorzystywałam do tego kilka osobnych bloków tekstowych. Jest to dość szybki sposób, jednak może być nieco uciążliwy, kiedy treści chcemy zamienić, albo wykorzystać przygotowany już układ w innym projekcie (po zamianie zdjęcia czy fontu). Od pewnego czasu wykorzystuję do tego celu marginesy w zakładce akapit. Aby stworzyć taką imitację oblania zdjęcia tekstem, wystarczy je zmierzyć, a następnie dla wybranego akapitu ustalić boczny margines na nieco większy od jego szerokości – z uwzględnieniem odstępu tekstu od zdjęcia. Sposób z takimi marginesami ma wiele plusów – jest wygodny, szybki do zmiany i przede wszystkim – łatwy do zmierzenia przez pracującego z nami kodera. Wykorzystuję go także z powodzeniem do dodawania odstępów dla całych bloków tekstu.
Strona kontaktowa jest na tyle prosta, że ciężko byłoby ją opisywać. To, na co należy zwrócić uwagę to fakt, że w nagłówku znajduje się mapka, nie potrzebujemy więc łączyć z tym plikiem jednego z wcześniejszych obiektów inteligentnych. Jeśli na wszystkich podstronach znajdowałby się zarówno top, jak i nagłówek – nie byłoby sensu ich rozdzielać.
Lista plików, jakie powstały podczas tworzenia strony na potrzeby tutoriala znajduje się poniżej:

Kompatybilność wsteczna
Osoby, które korzystają z Photoshopa w wersji 2014 mogą być spokojne i przesyłać między sobą pliki z połączonymi obiektami inteligentnymi, w łatwy i szybki sposób otwierać je oraz zarządzać nimi. W tej komfortowej sytuacji nie są natomiast ci, którzy nie zdecydowali się na aktualizację. Dla tych osób nie mam jednak złych wiadomości, bo jeśli nazywamy warstwy i pliki tak samo – nie powinno być większego problemu w odnalezieniu się w tym wszystkim. Programy, które nie współpracują z łączonymi obiektami inteligentnymi spłaszczą te warstwy i wyświetlą jako obrazki rastrowe, każda ze znanych mi w praktyce wersji Photoshopa, poradzi sobie natomiast z rozszerzeniem PSB, w którym zapisywane są eksportowane warstwy.
Co jeszcze dobrego?
Jest jeszcze jedna, bardzo duża zaleta wykorzystywania tego sposobu w projektowaniu stron internetowych – oszczędzamy miejsce. W moim wypadku, zamiast zapisać spory nagłówek w pliku PSD dwukrotnie, zrobiłam to raz, w pliki zewnętrznym. Dwa wystąpienia, to niewielki zysk, jednak często zdarza się, że elementy powtarzają się dużo, dużo częściej.
To wszystko, co dla was przygotowałam na dzisiaj. Mam nadzieję, że powyższy tekst pomoże wam przyspieszyć swoją pracę oraz da kilka wskazówek na temat tego, jak sprawnie wykorzystywać możliwości Photoshopa. Jak zwykle będę wdzięczna za wasze komentarze oraz uwagi i propozycje kolejnych tekstów.