Jak wygląda proces projektowania strony internetowej? Na co zwrócić uwagę i jak w ogóle podejść do tematu? W dzisiejszym artykule postanowiłam podzielić się z Wami tym, jak wygląda mój briefing, makietowanie, projektowanie oraz przekazywanie plików programiście.
Briefing
Jak każdy proces projektowy, tworzenie strony internetowej musi rozpocząć się od poznania wymagań i szczegółów na temat projektu, jaki wykonujemy. Można to zrobić rozmawiając z klientem na żywo, telefonicznie lub przez Internet, albo skorzystać z drogi mailowej i stworzyć dokument, który pozwoli określić wymagania formie pisemnej.
Niezależnie od drogi, jaką wybierzemy, warto przygotować sobie brief, czyli dokument z listą pytań, które chcemy zadać klientowi. To szczególnie ważne także podczas spotkań na żywo, ponieważ nie możemy pozwolić sobie na improwizację i bazowanie jedynie na tym, co chce nam przekazać klient - on nie zawsze musi wiedzieć, co powinien powiedzieć, aby pozwolić nam na stworzenie odpowiedniego projektu. Z listy pytań można ewentualnie zrezygnować w przypadku, gdy pracujecie w branży wiele lat i odbyliście setki takich spotkań.
W mojej pracy zawodowej - ze względu na to, że większość klientów mieszka dość daleko - zazwyczaj ograniczam się do kontaktów mailowych oraz rozmów poprzez komunikatory wideo, które stały się szczególnie popularne w ostatnich czasach. Jeśli spotkania się zdarzają, zazwyczaj jedynie uzupełniają one komunikację mailową. Pozwala mi to na zachowanie przejrzystości korespondencji i uniknięcie niedomówień. Nie ma nic gorszego niż sytuacja w której będziemy zmuszeni udowadniać, kto ma rację i kto lepiej pamięta ustalenia.
Nawet jeśli współpracę opieracie na kontaktach na żywo, albo rozmowach telefonicznych, gorąco polecam spisywanie najważniejszych ustaleń i akceptowanie tej korespondencji z klientem dodatkowo.
Moodboardy
Pierwszym etapem procesu projektowania stron jest ustalenie stylistyki i klimatu projektowanej realizacji. Można posługiwać się tutaj słowami, jednak najlepiej sprawdzi się obraz. Dlatego właśnie do mojego procesu projektowania włączyłam etap tworzenia moodboardów.
W ramach niego przesyłam klientowi kilka (zazwyczaj trzy) propozycje wyglądu, stylistyki stron, które rekomenduję. Dzięki temu jesteśmy w stanie znacznie szybciej dojść do wspólnej wizji, niż ma to miejsce w przypadku, gdy projektowanie odbywa się tylko na podstawie rozmowy.
Jak stworzyć takie moodboardy? Zrób to w programie, który jest dla Ciebie najwygodniejszy. Ja obecnie korzystam z Keynote, bo pozwala on na łatwe dorzucanie grafik i działa bardzo szybko.
Szkice i budowanie struktury strony
W tym samym czasie w którym tworzę moodboardy, zajmuje się także strukturą strony. Na tym etapie konieczne jest spisywanie wszystkich ustaleń, wyodrębnienie sekcji i porządkowanie myśli. Wszystko to odbywa się na kartce papieru.
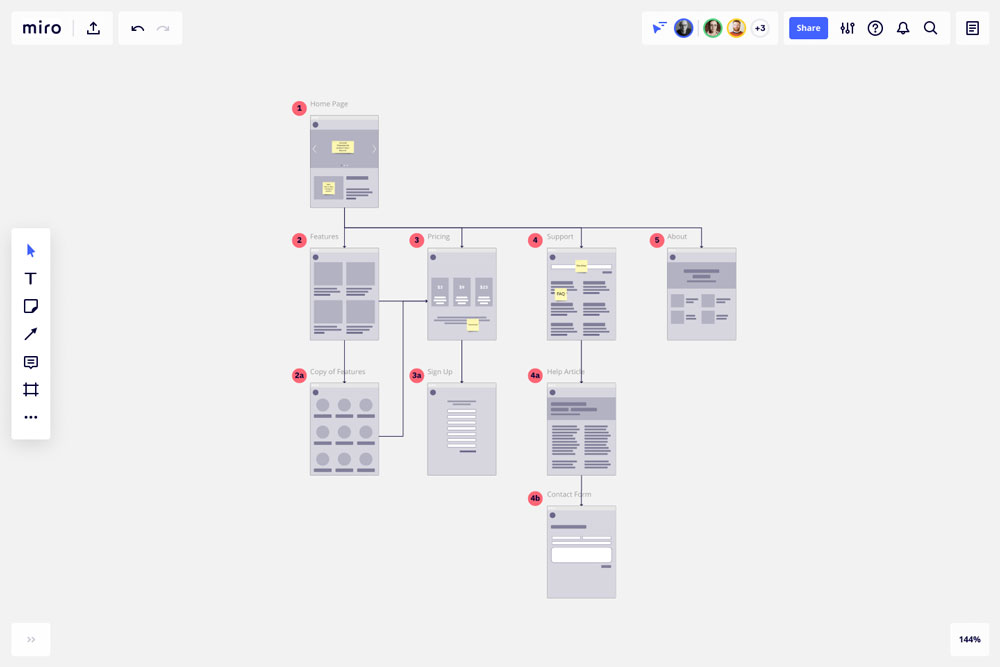
Następnie tworzę wstępną mapę strony. Wypisuję tam wszystkie podstrony, które mają znaleźć się w menu wraz z krótką charakterystyką zawartości. Taki dokument przesyłam klientowi do akceptacji i wspólnie wypracowujemy jego docelową formę.

Makiety stron
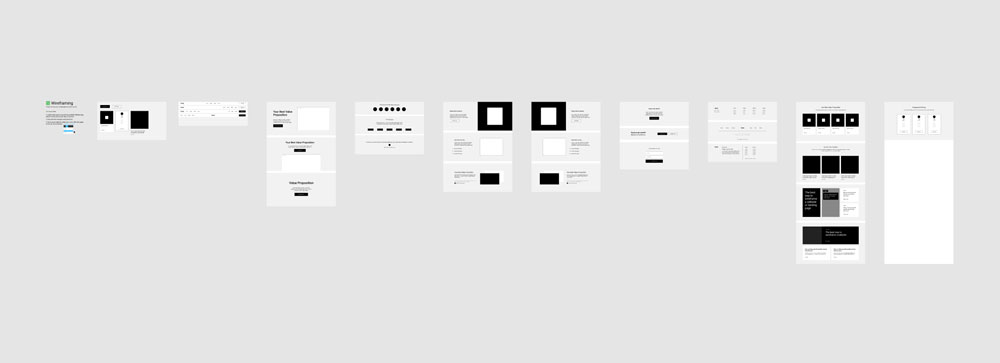
W kolejnym etapie skupiam się na funkcjach i architekturze informacji oraz jej użyteczności. W do tego celu wykorzystuję makiety, zwane też czasem wireframes. To po prostu szkielety strony, który zawieraja już docelowe treści (jeśli mamy je już na tym etapie). Ich głównym celem jest ustalenie dokładnej struktury strony, jej układu. Dzięki temu wraz z klientem możemy skupić się na tym, jakie zadania ma spełniać witryna, gdzie mają znaleźć jakie przyciski i w jaki sposób odbywać ma się nawigacja.
Oczywiście zdarzają się strony, w których proces makietowania jest pominięty. Jest tak w wtedy, gdy dokładnie wiem jaka stylistyka odpowiadać będzie klientowi, wtedy gdy tworzymy bardzo niestandardową witrynę oraz przypadku projektowania kolejnych realizacji dla tej samej osoby – gdy bazujemy na grafice, która już istnieje. W przeciwnym wypadku pominięcie makiet, które może wydawać się oszczędnością czasu, bardzo często sprawia, że całość realizacji się przeciąga.
Bardzo ważne jest jednak abyśmy wytłumaczyli klientowi czym makiety są, po co je tworzymy, jaki cel mają spełniać i co dają obu stronom. Często zdarza się, że klienci którzy nie są obyci z technologiami internetowymi i procesem projektowania stron, nie rozumieją ich idei. Zdarzyło mi się już, że brak odpowiedniego wytłumaczenia tego, co przesyłam sprawił, że klient się wystraszył, bo pomyślał, że docelowa strona będzie tak prosta, jak przesłana grafika.
A w czym tworzyć makiety? Istnieje wiele aplikacji, które mogą nam w tym pomóc. Są rozwiązania internetowe oraz programy które zainstalować możemy na komputerze. Ja polecam Wam tworzenie ich w tym samym programie, w którym tworzyć będziecie projekt strony. Moim przypadku jest to Figma. Dzięki wykorzystaniu tego samego programu najpierw tworzę makietę, a później na podstawie jednego pliku, dodaję grafikę, zmieniam kolory, fonty i inne elementy. Takie podejście sprawia, że nawet kiedy klient nie miał do makiet żadnych uwag, ich tworzenie nie jest czasem straconym, ponieważ później tą strukturę wykorzystujemy i tak naprawdę przyspiesza ona tworzenie docelowej grafiki.

W większości programów do projektowania stron internetowych do naszej dyspozycji są zmienne kolorystyczne, tekstowe oraz komponenty, które możemy w dość prosty sposób modyfikować, aby dopasować wstępny projekt do późniejszych preferencji stylistycznych.
Jeśli nie chcesz tworzyć własnych, w sieci znajdziesz masę gotowych wireframes, które pomogą Ci budować je szybciej.
Etap makietowania kończy weryfikacja ich przez klienta. Wspólnie ustalamy czy określona struktura spełnia wymagania czy jednak wymaga jakichś poprawek.
Projektowanie strony
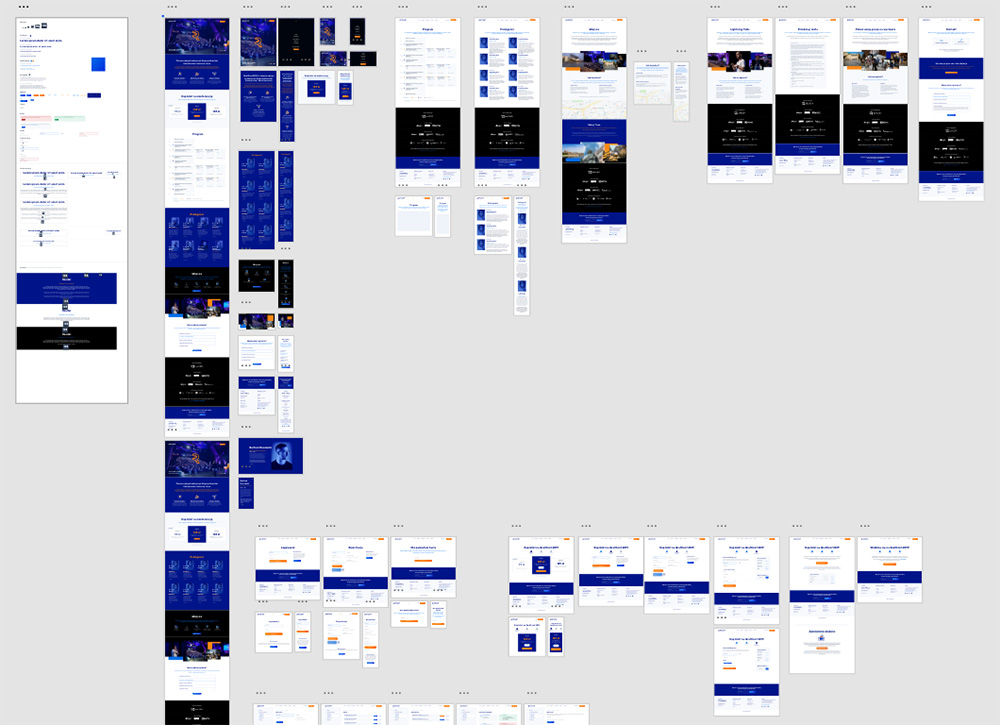
Po zakończeniu jednej lub kilku tur makietowania i ich ostatecznej akceptacji przez klienta, przechodzę do procesu projektowania strony czyli mówiąc obrazowo – jej „ozdobienia”. Na początku tworzę jedynie projekt strony głównej i przesyłam ją klientowi do akceptacji. Pozwala nam to na ustalenie stylistyki i uniknięcie niepotrzebnych poprawek wykonywanych na większej ilości widoków. Po akceptacji strony głównej rozpoczynam projektowanie pozostałych podstron - dzięki zaakceptowaniu makiet i stylistyki, zazwyczaj nie ma do nich uwag.
Większość ze stron, które tworzę opiera się na sekcjach czyli powtarzających się na całej stronie elementach. Po akceptacji wyglądu podstron z projektu, do osobnego widoku kopiuje te sekcje i projektuje dla nich widoki mobilne. Zazwyczaj nie akceptuje ich z klientem. Robię to tylko wtedy, gdy wyraźnie o to poprosi i w przypadku podstron, w których mogą wystąpić jakieś problemy czy wątpliwości co do marginesów i wielkości konkretnych elementów. Pozostałe widoki responsywne tworzone są nie dla klienta, a dla programisty – tak, aby mógł zakodować stronę bez mojej ingerencji. Oczywiście czasem pojawiają się pytania i wątpliwości, jednak jeśli chodzi o wielkości fontów, odstępy czy marginesy - nie powinniśmy pozostawiać tego do decyzji programisty. Nie od tego jest.
 Oprócz projektów responsywnych, zanim przekażę stronę do kodowania, tworzę także jeszcze jeden dodatkowy widok w którym zamieszczam wszystkie przyciski i elementy które nie są widoczne na pierwszy rzut oka. Możemy nazwać tą część rodzajem uproszczonego design systemu. W zależności od projektu, na tej warstwie pokazane są przyciski we wszystkich wersjach jakie występują na stronie, efekty po najechaniu na nie, formularze w różnych stanach i komunikaty. Dodatkowo wygodnie jest pokazać tam efekty hover różnych części strony. Można to zrobić także na projekcie w miejscu gdzie ten element występuje.
Oprócz projektów responsywnych, zanim przekażę stronę do kodowania, tworzę także jeszcze jeden dodatkowy widok w którym zamieszczam wszystkie przyciski i elementy które nie są widoczne na pierwszy rzut oka. Możemy nazwać tą część rodzajem uproszczonego design systemu. W zależności od projektu, na tej warstwie pokazane są przyciski we wszystkich wersjach jakie występują na stronie, efekty po najechaniu na nie, formularze w różnych stanach i komunikaty. Dodatkowo wygodnie jest pokazać tam efekty hover różnych części strony. Można to zrobić także na projekcie w miejscu gdzie ten element występuje.
Przekazanie plików
Niezależnie od tego jak pracujemy, zazwyczaj musimy przekazać także pliki programiście. Istotne jest, aby sam projekt był w łatwej do otwarcia formie oraz aby przekazać dodatkowe pliki potrzebne do jej zakodowania. W przypadku korzystania z Adobe XD, bardzo wygodnie można przekazać je korzystając z wbudowanego w aplikację udostępniania, na podobnej zasadzie działa także Figma.
Rozwiązania te pozwalają także na proste kodowanie bo generują przystępny CSS i umożliwiają pobieranie plików w różnych formatach.
Pomimo takiej opcji, nieco lepiej jest zamiast pozwalać programiście samodzielnie pobierać pliki, samodzielnie eksportować je z programu i udostępniać w osobnym folderze. Niestety nie zawsze programom tego typu można ufać. Czasem coś potrafi się rozsypać i nam znacznie łatwiej będzie to poprawić. Dodatkowo ważne jest, aby w paczce dla programisty znalazły się fonty których użyliśmy (oczywiście o ile licencja nam na to pozwala).
Oddanie strony
Ostatnim etapem jest kodowanie strony. Nie jest to mocno związane z naszą pracą, nie będę więc zagłębiać się w ten temat szczególnie długo. Kiedy jednak pracujemy zewnętrznym programistą warto, abyśmy chociaż w pewnym stopniu sprawowali nadzór nad tym jak strona będzie ostatecznie wyglądać. Często zdarza się że koderzy do projektu podchodzą bardzo luźny sposób i z dobrze zaprojektowanej strony z poprawnymi światłami i przemyślaną interlinią wychodzi potworek, który tylko na pierwszy rzut oka przypomina przygotowany przez nas projekt. Warto być tego świadomym ponieważ klient może mieć później o to pretensje.
A jak wygląda Wasz proces projektowy? Czy macie jeszcze jakieś etapy których ja nie wykonuję? A może aplikacje z których korzystacie narzucają inne, ciekawe wzorce projektowe które warto wdrożyć codzienny tryb pracy? Dajcie znać w komentarzach.