Oddawanie plików do kodowania, to jedna z najczęstszych bolączek projektów, a przynajmniej tak wynika z ankiety, którą wrzuciłam do sieci w związku ze zbieraniem danych do kursu, który tworzę. W dzisiejszym artykule postanowiłam więc zwrócić Wasza uwagę na kilka zagadnień, które są moim zdaniem wyjątkowo istotne podczas tego procesu i o których warto pamiętać.
Skupimy się na dwóch zagadnieniach – zawartości pliku, który otrzymuje od nas programista oraz osobnych materiałach, które wykorzystywane będą podczas kodowania.
Projekt graficzny, czyli podstawa
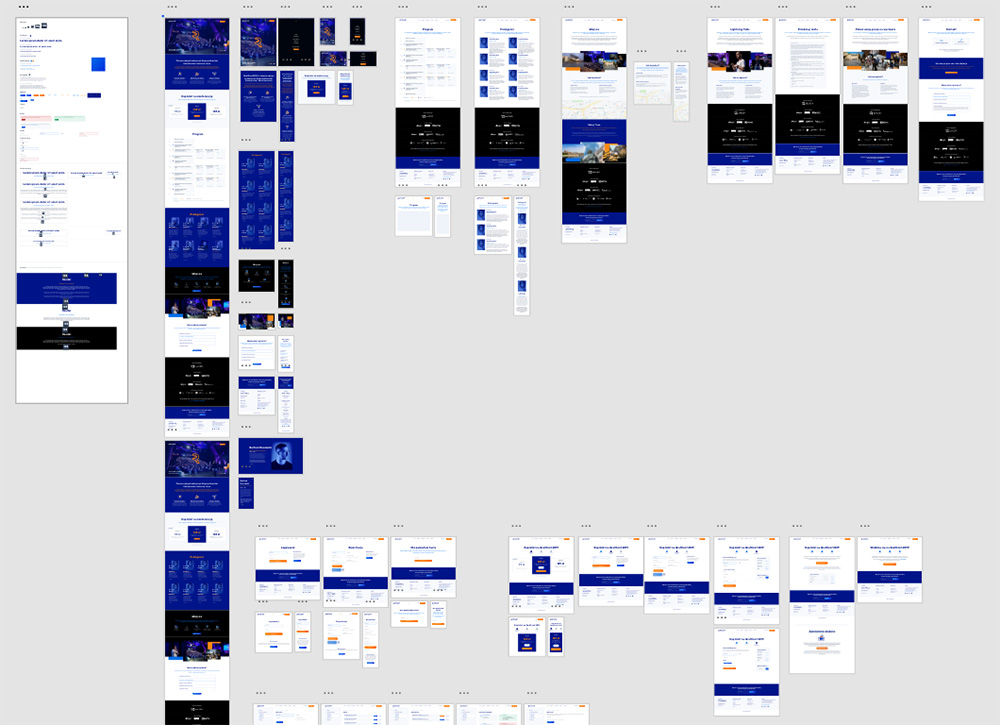
Zacznijmy jednak od podstaw, czyli pliku z samym projektem. W tym wypadku to, w jaki sposób oddamy plik zależeć będzie nie tylko od nasze widzimisię, ale także od aplikacji, z której korzystamy. Inaczej przekazywać będziemy projekt stworzony w Photoshopie, Adobe XD, Figmie czy Sketchu. W każdym z tych przypadków zależy nam jednak, aby koder zobaczył stronę dokładnie tak, jak my ja zaprojektowaliśmy, a więc z tymi fontami, tymi zdjęciami i grafikami.
Podejścia są dwa - możemy przekazać plik źródłowy, albo skorzystać z wbudowanych (albo zewnętrznych) narzędzi do tzw. handoffu do developerow, pozwalających na udostępnienie projektu bez dzielenia się fizycznie plikiem, co pomaga uniknąć niepotrzebnych błędów i problemów. Aplikacje też bardzo często ułatwiają pracę koderowi – nie tylko informują o parametrach fontów, ale pozwalają też na skopiowanie tekstów, plików graficznych, a nawet gotowego kodu CSS, co znacznie przyspiesza pracę.
Na co dzień pracuję w Adobe XD, który ma wygodne i coraz lepiej rozwinięte rozwiązanie służące do tego celu, nie potrzebuję więc dodatkowych wtyczek. Jeśli Wasza aplikacja na to nie pozwala – sprawdźcie możliwości wtyczki Zeplin (współpracuje z Adobe XD, Sketchem, Figmą i Photoshopem).
 Jakie z nich wybrać? W 99% przypadków polecać Wam będę opcję drugą, ponieważ jest wygodniejsza i nie pozostawia pola do błędów (generując link online możecie go sprawdzić i macie pewność, że po stronie kodera wyglądać to będzie dokładnie tak samo).
Jakie z nich wybrać? W 99% przypadków polecać Wam będę opcję drugą, ponieważ jest wygodniejsza i nie pozostawia pola do błędów (generując link online możecie go sprawdzić i macie pewność, że po stronie kodera wyglądać to będzie dokładnie tak samo).
Czasem jednak zdarza się, że klientowi bardzo zależy na przekazaniu pliku źródłowego. W takim wypadku musimy pamiętać o tym, aby poinformować go o tym, jakie fonty zostały użyte, ponieważ może to doprowadzić do nieporozumień i idąc dalej - źle zakodowanej strony.
Koderzy, którzy przez długi czas korzystali jedynie z Photoshopa prawdopodobnie będą nalegać na przekazanie plików źródłowych, warto w tym wypadku zapoznać ich z możliwościami wspomnianych aplikacji.
To, co niewidoczne
Nie będę pisała, że projekt graficzny powinien zawierać wszystkie elementy niezbędne do zakodowania strony, którą zaakceptował klient, bo to oczywiste. Chciałabym na chwilę wspomnieć jednak o innej rzeczy – elementach, które nie zawsze są widoczne na pierwszy rzut oka, a co za tym idzie – najczęściej są po prostu pomijane podczas projektowania.
Podczas przekazywania (a tak naprawdę, to już podczas projektowania) strony internetowej powinniśmy zawsze pamiętać, że jest to żywy organizm, a nie statyczny projekt jak ulotka, plakat czy gazeta. W związku z tym nie możemy myśleć jedynie nad tym co widzimy, ale także wybiegać w przyszłość i przewidywać problemy. Oczywiście nie te programistyczne, ale chociażby takie związane ze stanami niewidocznymi czy komunikatami – takie jak:
- różne wersje formularzy,
- komunikaty o błędach,
- elementy ułożone liniowo o różnej wysokości (na przykład artykuły z różną ilością tekstów znajdujące się obok siebie),
- stany hover (po najechaniu).
Zamieszczenie ich na stronie jest bardzo istotne nie tylko ze względów estetycznych, ale także jeśli chodzi o użyteczność. Niektóre z nich (jak komunikaty) koder dorobi sobie sam i w najgorszym przypadku będzie brzydko, inne jednak mogą zostać całkowicie pominięte (hovery), co z pewnością negatywnie wpłynie na użyteczność całej strony.
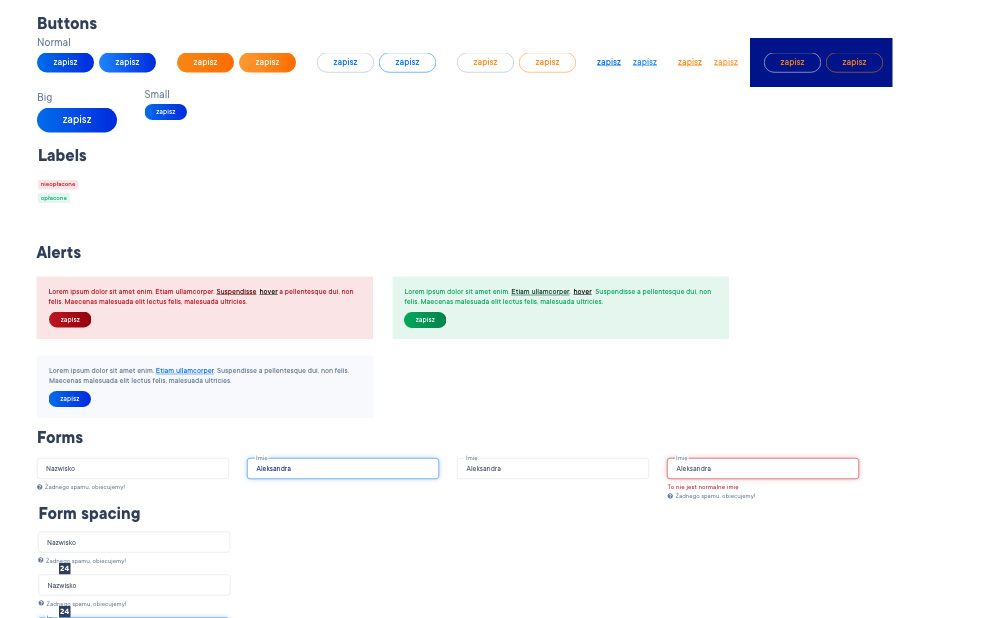
Elementy projektu tego typu zamieszczać możecie na projekcie w miejscach w których występują albo na specjalnie do tego stworzonych obszarach roboczych tworząc coś na wzór bardzo uproszczonej wersji style guide.
 W moim przypadku absolutnymi minimum w tej kwestii jest lista przycisków (różnych wielkości i stanów) oraz formularze z komunikatami o błędach. Pozostałe elementy dla małych stron powtarzają się dość rzadko, więc nie zawsze konieczne jest zamieszczanie efektów w tym miejscu (szczególnie, że programista oglądając konkretną podstronę może po prostu nie zauważyć tego efektu zamieszczonego na zupełnie innej planszy.
W moim przypadku absolutnymi minimum w tej kwestii jest lista przycisków (różnych wielkości i stanów) oraz formularze z komunikatami o błędach. Pozostałe elementy dla małych stron powtarzają się dość rzadko, więc nie zawsze konieczne jest zamieszczanie efektów w tym miejscu (szczególnie, że programista oglądając konkretną podstronę może po prostu nie zauważyć tego efektu zamieszczonego na zupełnie innej planszy.
Jeśli projektujecie w oparciu o sekcje albo reużywalne elementy (jak nagłówki, bloki tekstowe, boksy z informacjami), pokusić możecie się też o stworzenie listy. W zależności od rozbudowania projektu zapisać sobie w ten sposób można nagłówki, sekcje z ikonami, bloki tekstowe i wszystkie inne elementy, które pojawiają się tam częściej niż raz.
Wersje responsywne
Każdy projekt, który tworzycie, oprócz widoku „komputerowego” na który większość klientów zwraca najwięcej uwagi, powinien zawierać także projekty responsywne – idealnie w wersji na tablety oraz komórki. Za czasów Photoshopa projektowanie ich było bardzo czasochłonne i przyznam szczerze – rzadko robiłam to kompleksowo. Od kiedy jednak korzystam z Adobe XD, a jego możliwości wreszcie zaczęły pomagać, a nie przeszkadzać w pracy, zawsze pojawiają się one w moich projektach.
Większość stron, które tworzę oparta jest o sekcje (kodujemy strony z wykorzystaniem Advanced Custom Fields), więc nie projektuję konkretnych podstron, a sekcje właśnie – jest trochę szybciej, a jeśli potrzebuję stworzyć wizualizacje konkretnych podstron w odpowiednim stanie, mogę je szybko „skleić”.
W przypadku, gdy nie projektujemy stron w wersji responsywnej, a mimo to są one tworzone, warto, abyśmy byli dostępni dla programisty w razie pytań czy wątpliwości, szczególnie w kontekście wielkości fontów, marginesów czy grafik.
Kto wycina obrazki?
Oprócz przekazania bazy, czyli samego projektu graficznego, przekazać musimy także materiały graficzne – obrazki, ikony, fonty. Zrobić to można ponownie na (co najmniej) dwa sposoby. Pierwszy – klasyczny, to lista plików uporządkowanych i zamieszczonych w konkretnych folderach. Druga, to zamieszczenie plików za pomocą aplikacji do ich oddawania, o których już wspominałam. Można też oczywiście olać sprawę i oczekiwać, że koder sam sobie poradzi, nie zawsze jednak tak jest i wycinając poszczególne elementy możemy stracić więcej czasu niż gdybyśmy przygotowali to porządnie od początku.
Udostępnianie materiałów graficznych za pomocą wbudowanych wtyczek i rozwiązań z aplikacji jest bardzo prosta – wystarczy zgrupować konkretne elementy, zaznaczyć je jako udostępnione do eksportu i już – gotowe. Mamy pliki, które mogą od razu zostać wykorzystane.
 Jak możecie się domyślić, to bardzo wygodna opcja, szczególnie jeśli brak Wam czasu. Niestety nie jest niezawodna, więc ja zawsze staram się jednak samodzielnie zapisać grafiki do kodowania. Podczas tworzenia takiej paczki często korzystam jednak z możliwości pobierania plików z przeglądarki. Pomimo pozornych dodatkowych trudów, porządne przygotowanie takiej paczki sprawia, że mamy programistę „z głowy” – projekt jest zamknięty, my nie jesteśmy potrzebni i możemy przejść do kolejnych zadań. To duży plus.
Jak możecie się domyślić, to bardzo wygodna opcja, szczególnie jeśli brak Wam czasu. Niestety nie jest niezawodna, więc ja zawsze staram się jednak samodzielnie zapisać grafiki do kodowania. Podczas tworzenia takiej paczki często korzystam jednak z możliwości pobierania plików z przeglądarki. Pomimo pozornych dodatkowych trudów, porządne przygotowanie takiej paczki sprawia, że mamy programistę „z głowy” – projekt jest zamknięty, my nie jesteśmy potrzebni i możemy przejść do kolejnych zadań. To duży plus.
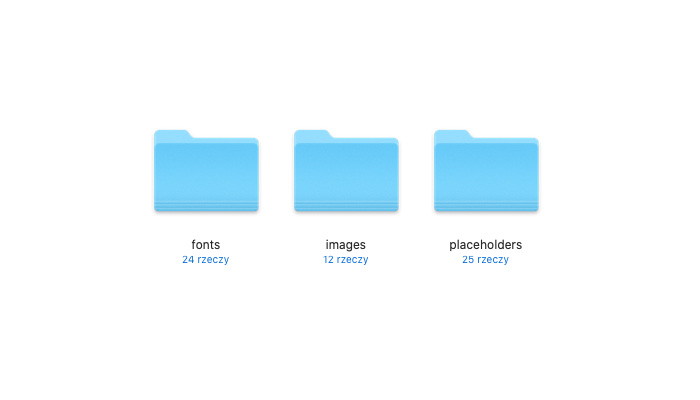
Wracając jednak do zapisu ręcznego… Zapisując zdjęcia i materiały graficzne do kodowania dzielę je na dwa foldery – images i placeholders. W folderze images zamieszczane są obrazki, które mają być integralną, niezmienną częścią strony, takie jak logo, niektóre grafiki (na przykład tła czy ozdobniki), favikona. W folderze placeholders znajdują się natomiast wszystkie te jej elementy, które z zasady mogą być zmienne, albo będą wygrywane przez panel – jak zdjęcia do galerii.
Jeśli już wiemy, gdzie czas zastanowić się jak zapisać konkretne pliki.
W przypadku ikon oraz wszelkich grafik wektorowych, które są stosunkowo proste graficznie, należy zastosować format SVG. Dzięki temu zachowają one odpowiednią jakość niezależnie od tego w jakim rozmiarze zostaną otwarte i wykorzystane. Nie oznacza jednak, że pliki wektorowe zawsze powinny lądować na naszej stronie jako SVG. Niestety – czasem zdarza się, że idealną jakość musimy odpuścić na rzecz optymalizacji prędkości. Będzie tak w przypadku bardzo skomplikowanych grafik – mogą to być ilustracje, ale warto uważać też na przykład na mapy (na przykład plany budynków na stronach deweloperów).
W przypadku zdjęć ponownie myśleć musimy o tym, jaka powinna być ich wielkość. Zdjęcia zapisywać będziemy zawsze w formatach rastrowych – najczęściej jest to jpg. Zgodnie z aktualnymi wytycznymi, na stronie znajdować się powinno kilka wersji wielkości danego zdjęcia umożliwiając przeglądarce wykorzystanie tego, które najlepiej odpowiada rozdzielczości ekranu oraz szybkości łącza odbierającego. O tym, jakie wielkości zapisywać najlepiej zapytać osobę, której oddajecie pliki. W naszym przypadku zazwyczaj są to szerokości: x2, x1, 768px, 550px, 320px (jednak czasem zmienia się to w zależności od specyfiki projektu).
Nie bez znaczenia jest też format w jakim zapisywane są pliki – oprócz klasycznego jpg rekomendowane są także grafiki formatu webp. Jeśli nie wiecie, jak zapisać grafiki w tym formacie – odpowiedź znajdziecie w tym artykule.
Nie jest to może zatrważająca ilość plików jednak, jeśli macie do zapisania ich chociażby 10, robi się już jakaś lista. Oczywiście w tym wypadku można posiłkować się akcjami z Photoshopa oraz innymi rozwiązaniami, które oferują nam różne aplikacje. Moje ulubione, to presety do eksportu od Sketcha. Pozwalają one na zapisanie sobie wytycznych co do grafik i bardzo wygodne eksportowanie ich do docelowych wielkości i formatów.
Oczywiście zagadnienia te dotyczą jedynie plików znajdujących się w folderze img. W przypadku placeholderów powinniśmy ograniczyć się do jednego obrazka – idealnie w maksymalnej wielkości, jaką założylibyśmy w przypadku tych z drugiego folderu. Miniaturki oraz inne formaty powinny generować się w takim wypadku automatycznie podczas korzystania ze strony.
I to by było na tyle, jeśli chodzi o najważniejsze aspekty związane z przekazywaniem projektów programiście. Podczas codziennej pracy pamiętajcie, że tak jak graficy mają swoje przyzwyczajenia, tak spodziewać się ich możemy także po programistach. Dlatego też jeśli pracujecie z kimś na stałe, najlepszym rozwiązaniem będzie zawsze rozmowa i ocena współpracy po zakończonym projekcie – pozwoli ona wyłapać ewentualne błędy i unikać ich w przyszłości.
A jakie są Wasze złote rady, jeśli chodzi o oddawanie plików koderowi?