Wynik analizy Google Pagespeed Insights oraz sama prędkość strony internetowej to coraz większy problem i coraz ważniejsza kwestia podczas oddawania stron klientom. Z jednej strony zależy nam bowiem na wysokiej jakości grafik jakie zamieszczamy (co często wiąże się z koniecznością zapisania plików w rozdzielczości co najmniej 2 razy większej ze względu na rosnącą gęstość pikseli w ekranach różnych urządzeń) z drugiej – na rzeczonej prędkości, która wpływa na odbiór strony przez użytkowników i jak wspomina się na wielu stronach bazując na różnych badaniach – także na konwersję.
Przygotowując strony do pocięcia możecie więc coraz częściej usłyszeć od kodera, że potrzebuje on plików w tajemniczo brzmiącym formacie WebP. Nie jest to tak naprawdę żadna nowość, bo jak podaje Wikipedia, format ten pierwszy raz został zaprezentowany już w 2010 roku. Jest on alternatywą do popularnego rozszerzenia JPG zaprezentowaną przez Google. Jego główną zaletą jest inny algorytm kompresji, który pozwala na zapisywanie plików tej samej jakości o znacznie mniejszej wadze (w porównaniu do JPG – dwu, a czasem nawet trzykrotnie mniejszej).
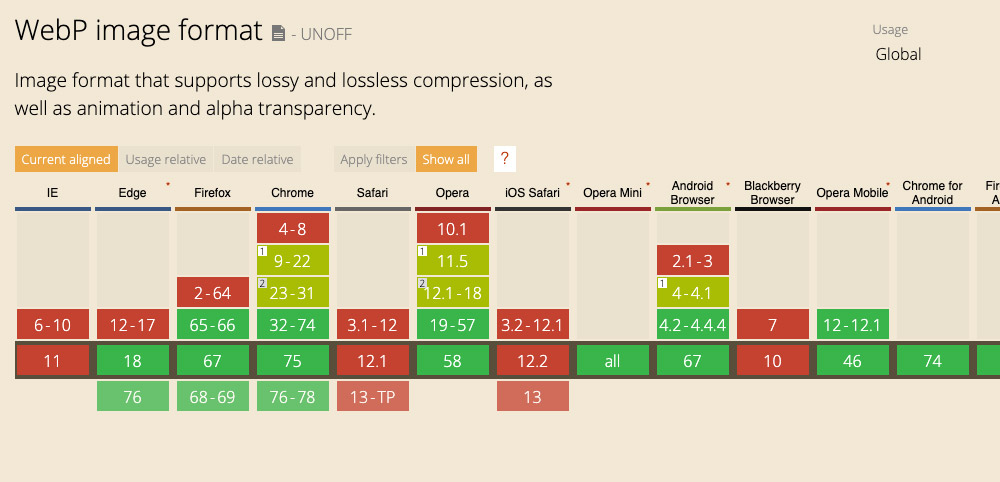
Obecnie coraz więcej osób się nim interesuje, zwiększyło się także wsparcie go przez przeglądarki. Na ten moment działa poprawnie w Edge, Firefoxie, Chrome i Operze. Safari jeszcze nie wspiera WebP, jednak zgodnie z informacjami na stronie CanIUse – prace nad wprowadzeniem tego rozszerzenia do użytku trwają.

Skoro już wiemy, że warto, trzeba odpowiedzieć sobie na pytanie jak to zrobić? Rozwiązań jest tutaj kilka. Na potrzeby artykułu stworzyłam plik testowy składający się z kolorowego zdjęcia oraz pomarańczowego tekstu na niebieskim tle. Wykorzystanie takich kolorów jest szczególnie ważne dlatego, że możemy z góry założyć, że ciężko będzie się je nam kompresować. Na łączeniu tak odległych na kole kolorów barw mamy sporą szansę na pojawienie się pixelozy czy innych, zdecydowanie niechcianych efektów.

Aplikacje online do zapisu plików jako WebP
Najprostszym i najbardziej oczywistym rozwiązaniem jakie przychodzi do głowy jest skorzystanie z szerokiej gamy aplikacji online, które pozwalają na konwersję. Ich niewątpliwą zaletą jest to, że są niezależne od systemu operacyjnego na jakim pracujecie i w zdecydowanej większości przypadków są darmowe. Przygotowując pliki na małą stronę internetową z pewnością zmieścicie się w darmowych pakietach. W przypadku większych – generowanie tego w ten sposób i tak pewnie byłoby zbyt uciążliwe.
Nie będę opisywała tutaj wszystkich dostępnych aplikacji, bo pod hasłem „jpg to webp converter online” znajdziecie ich naprawdę sporo. Te, które pozytywnie rzuciły mi się w oczy, to:
- ps2pdf.com – ma bardzo przyjemny interfejs, który pozwala na wgranie kilku plików i co ważne – wygenerowanie odpowiadającej nam jakości. Warto wziąć tutaj pod uwagę to, że jakość traktowana jest nie jako minimalna czy dokładna, a maksymalna, co niestety powoduje, że kompresja jest znacznie silniejsza (a więc jakość jest słabsza) w porównaniu do konkurencyjnych rozwiązań. Aplikacja pozwala także na zapis bezstratny, który generuje pliki o dużej wadze i (o dziwo!) słabej jakości.
- aconvert.com – aplikacja nie pozwala na samodzielny wybór jakości plików, jednak przypomina tą, którą generuje mi Sketch przy ustawieniach na 90%, można więc powiedzieć, że jest to wartość optymalna. Aplikacja pozwala na wgrywanie kilku plików na raz, co jest bardzo wygodne.
- webp-converter.com – na koniec bardzo toporne wizualnie rozwiązanie, które świetnie radzi sobie z generowaniem plików. Możemy ustawić w nim odpowiednią jakość (i wizualnie ma ona „sens”), można wgrać jednak tylko jeden plik na raz, co z pewnością będzie sporym utrudnieniem.
- ezgif.com – ostatnia aplikacja także pozwala na zapis plików JPG do WEBP, nie mamy jednak możliwości wyboru jakości ani wgrania większej ilości plików na raz.
Przy okazji warto jeszcze porównać stosunek jakości do wagi. W przypadku mojego pliku aConvert, Web Converter oraz Ezgif dały bardzo podobne efekty wizualne, przy czym ten drugi zapisał plik o najmniejszej wadze. PS2PDF przy kompresji stratnej zapisał dość słabą jakość obrazu, jednak waga też jest niska, więc podejrzewam, że gdyby tutaj pokombinować – można dorównać wynikowi z pozostałych stron. Co ciekawe, kompresja bezstratna z tej samej aplikacji jest praktycznie bezużyteczna – plik ważący ponad 800 kilo wygląda koszmarnie i nie nadaje się do niczego.
Jeśli więc zależy nam jedynie na wadze i macie czas – najlepszym rozwiązaniem będzie pewnie webp-converter.com, jeśli jednak nie ma go zbyt wiele, po odpowiednim dostosowaniu parametrów ps2pdf.com powinien „dać radę”.

Podobnie jak w przypadku wszystkich aplikacji online w których wgrywamy materiały należące do nas lub tym bardziej – naszych klientów – powinniśmy każdorazowo zapoznawać się z licencjami na jakich działają. W przypadku tych czterech pozycji w regulaminach (o ile są) nie znalazłam niczego niepokojącego, warto jednak sprawdzić je raz na jakiś czas, aby nieopatrznie nie przekazać licencji na komercyjne wykorzystywanie grafik osobie trzeciej bez swojej wiedzy.
Sketch
Bezapelacyjnie jest to po prostu najwygodniejsze i najprostsze rozwiązanie, które zwaliło mnie z nóg w momencie, kiedy przyszło mi wygenerować kilkanaście plików w różnych rozdzielczościach w formatach JPG i WebP. Do tej pory, aby zapisać pliki w ten sposób ręcznie tworzyłam sobie pełną listę jpgów, a następnie konwertowałam je w programach dostępnych online.

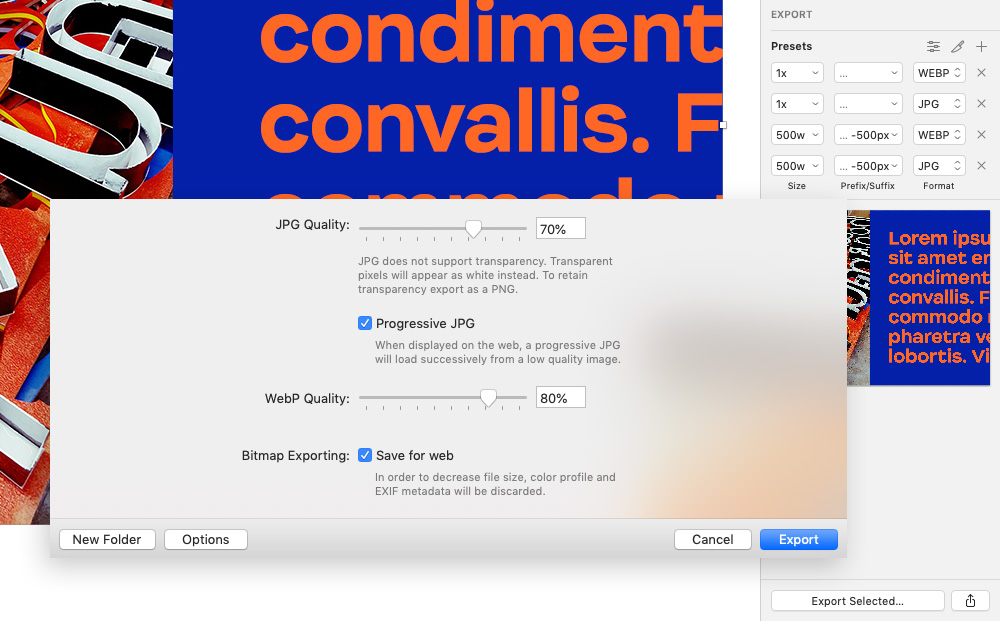
W jego wypadku zapisanie jednego albo wielu plików w różnych formatach ogranicza się jedynie do wyklikania odpowiednich opcji po wybraniu danego obrazka. Możemy w ten sposób nie tylko zapisać różne rozszerzenia plików, ale także rozdzielczości, co jest szczególnie ważne wtedy, gdy chcemy osiągnąć wysokie wyniki prędkości i równocześnie zależy nam na jakości ilustracji. Dodatkową przewagą Sketcha nad aplikacjami i rozwiązaniami online jest możliwość wpływania na jakość plików, co przy generowaniu WebP bywa szczególnie uciążliwe.
Wtyczki i rozszerzenia w przeglądarkach
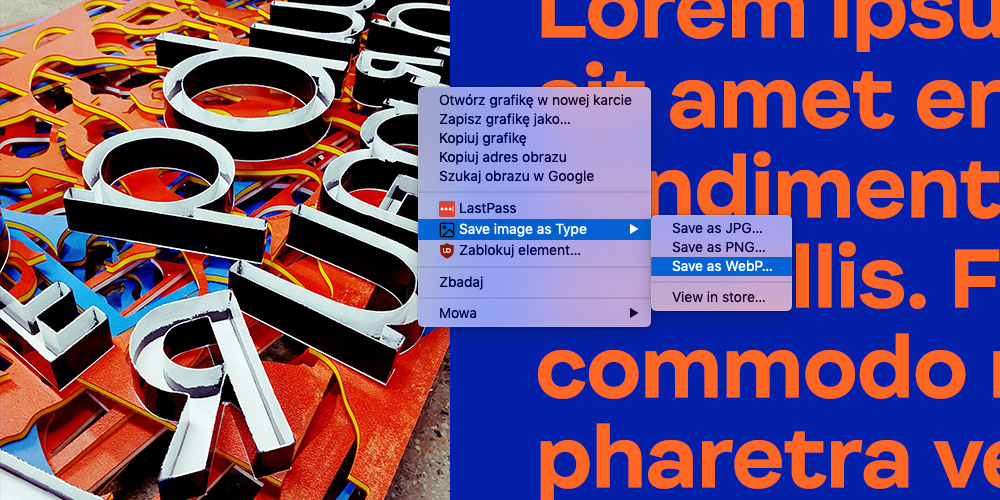
Ciekawą opcją dla osób, które nie chcą wgrywać plików na zewnętrzne serwery, a nie mają możliwości konwersji ich za pomocą Sketcha, są rozszerzenia do przeglądarek. W przypadku Chrome dobrze wygląda Save Image As Type, która umożliwia nam po prostu zapisanie dowolnego pliku do najpopularniejszych formatów. Jeśli chcecie wygenerować WebP z pliku, który macie na dysku wystarczy, że przeciągniecie go do przeglądarki i skorzystacie z menu kontekstowego. Nie jest to może najszybsza z opcji, nie ma też możliwości zmiany ustawień, pozwala jednak na dość sprawne generowanie obrazków. Dla mojego przykładowego obrazu wyniki były bardzo dobre - zapisany plik ważył jedynie 130 kilo, a wizualnie przypominał ten ze Sketcha zapisany w jakości 90%.
Niestety nie udało mi się znaleźć odpowiedników na Firefoxa i Safari.
Rozszerzenia i wtyczki do programów graficznych i aplikacji
Oprócz aplikacji online wtyczki pozwalające na zapis do WebP znaleźć możemy także w przypadku popularnych aplikacji – jak chociażby Photoshop czy IfranView. Co ciekawe – bazując na tym co znaleźć można w sieci – pełne wsparcie zapisu plików w tym formacie (i to bez żadnych wtyczek!) oferuje darmowy Gimp.
Rozszerzenie do Photoshopa umożliwiające zapis do WebP dostępne jest na stronie telegraphics.com.au. Niestety ostatnia wspierana wersja to CS6.

Pliki w formacie WebP dostępne są także na liście wspieranych formatów dla wtyczki rozszerzającej działanie przeglądarki obrazów na Windowsa – IrfanView.
Rozwiązania dla programistów
Ostatnim rozwiązaniem o jakim warto wspomnieć i o którym nie będę pisać zbyt wiele ze względu na braki w wiedzy, są rozwiązania dedykowane dla programistów. Mówię tutaj oczywiście o gotowych skryptach, które można zaimplementować na stronie czy napisać za ich pomocą prosty generator. Wymaga to jednak większej wiedzy na temat kodowania, nie będę im więc w tym wypadku poświęcać na to za wiele czasu (bo mnie tych umiejętności zwyczajnie brakuje). Więcej o bardziej zaawansowanych formach zapisu do WebP przeczytacie chociażby na stronie Smashing Magazine.
A Wy jak radzicie sobie z zapisem plików w formacie WebP? Czy mieliście już potrzebę ich generowania czy ciągle jest to jeszcze przed Wami? Dajcie znać w komentarzach.