Podczas ubiegłorocznej edycji GrafConf duet tworzący The Awwwesomes – kodująca projektantka – Aga Naplocha i programistka – Marta Sztybor opowiedziały o tym, dlaczego warto uczyć się HTMLa i czy jest to dobry krok ku poprawie współpracy koderów i grafików.
Poniżej znajdziecie materiał wideo prezentujący wystąpienie dziewczyn, zapraszamy też do zapoznania się z wersją tekstową.
Współpracę pomiędzy projektantami, a programistami spokojnie nazwać możemy mianem trudnej miłości. Z jednej strony wyobrazić sobie możemy świat bez projektowania, gdzie wszystko jest w miarę użyteczne, ale nieestetyczne i nie do końca przemyślane. Z drugiej takie w którym wszystko jest ładne, ale zaprojektowane tak, że nie da się tego używać.
„Nie da się”
To trzy słowa, które według projektantów najczęściej możemy usłyszeć z ust koderów. Fakt, że one się pojawiają jest niezaprzeczalny, często projektanci natrafiają na ścianę, która wydaje się nie do przejścia. Bardzo często nie wynika to jednak ze złej woli koderów, a raczej z ograniczeń technicznych, które postaramy się Wam teraz przybliżyć.
Empatia
Podczas pracy przy projekcie bardzo istotna jest empatia. Wydawać się to może wyświechtanym frazesem, często jednak decyduje o być albo nie być projektu. Konieczne jest zrozumienie specyfiki pracy drugiej strony.
Duch zespołu
Musimy pamiętać też, że pracując w zespole gramy do jednej bramki. Praca projektanta nie powinna się kończyć wraz z zamknięciem Photoshopa, a praca programisty nie zaczyna się w momencie otrzymania projektu graficznego do pocięcia.
Multidyscyplinarność
Aby poradzić sobie z tego typu współpracą bardzo przydatna jest multidyscyplinarność, czyli rozwijanie się w różnych dziedzinach. Multidyscyplinarny programista, to taki, który interesuje się procesem projektowania interfejsu, sposobem w jaki myśli projektant. Multidyscyplinarny projektant, to taki, który zna sposób pracy programisty i jest otwarty na to, aby nauczyć się podstaw kodowania.
Wiemy, że dla projektantów bardzo często to czarna magia, jednak naszym zdaniem zrozumienie podstaw nie jest aż tak trudne i powinno być w zasięgu każdego twórcy.
Jedni artyści postrzegają maszyny jako zagrożenie, inni jako sposób na życie, a jeszcze inni jako zbawienie, a wszyscy muszą nauczyć się jak z nimi żyć.
- Wiktor Papanek, Design realnego świata
Mamy wrażenie, że bardzo podobne podejście mają projektanci do komputerów i technologii. Nauka kodowania może wesprzeć prace projektową i rozwinąć nasze horyzonty. Dodatkowo jest też sporym atutem podczas poszukiwania pracy.
Projektant potrafiący kodować, podchodzi do swojej pracy w nieco inny sposób, nie myśli o trzech widokach responsywnych osobno, a rozumie, że bazują na jednym kodzie, pewnej niezmiennej bazie i zawartych w ramach nich komponentach. Łatwiej jest wtedy prototypować zachowania.
10 najczęstszych problemów na linii koder – projektant
Projektowanie responsywne
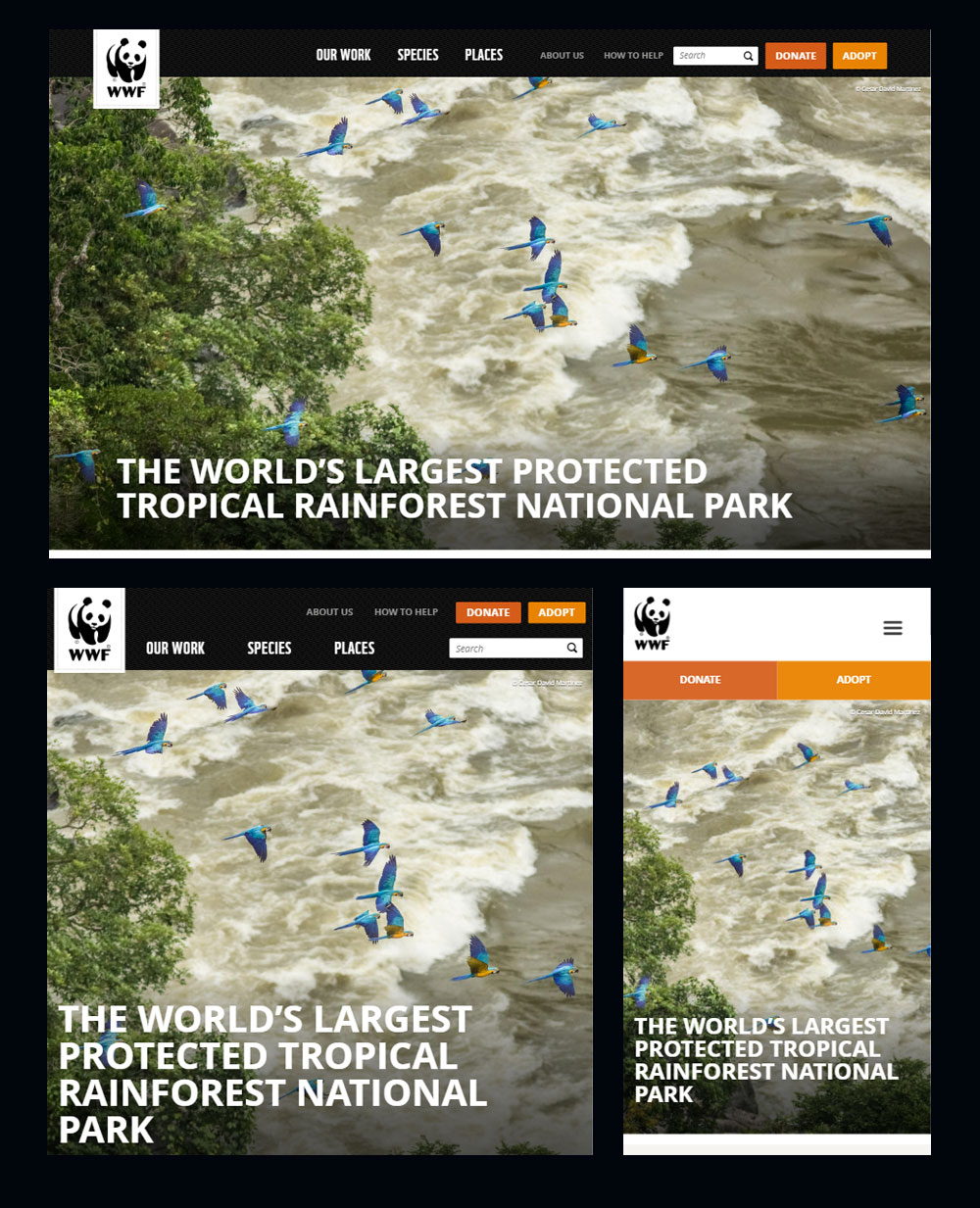
Pomimo tego, że coraz więcej ludzi korzysta z Internetu poprzez urządzenia mobilne, to projektowanie responsywne nie jest traktowane tak poważnie, jak być powinno. Bardzo często jest to wynik zbyt małych budżetów, które doprowadzają do sytuacji, że projektowane są jedynie widoki desktopowe, a zachowania mobilne tworzone są przez programistów.
Rozwiązanie: mobile first, czyli podejście, w którym myślimy o urządzeniach mobilnych w pierwszej kolejności i dopiero od tego widoku przechodzimy wyżej, w stronę monitorów o wysokich rozdzielczościach.

W tym przykładzie warto zwrócić uwagę na przyciski akcji. W wersji desktopowej znajdują się z prawej strony menu i nigdy nie znikają (w widoku mobilnym zamieniają się w dodatkowy pasek). To decyzja projektowa, która musiała zostać zaplanowana, z pewnością nie jest wynikiem samodzielnej pracy kodera.
Dobrym podejściem przy projektowaniu responsywnym jest atomic design. Polega on na dzieleniu projektu na jak najmniejsze elementy, a następnie łączeniu ich w cząsteczki i organizmy. Takim najmniejszym elementem – atomem - może być ikona czy przycisk, zbiorem atomów, czyli cząsteczką sekcja.
Ustawianie elementów
Projektowanie dla Internetu rządzi się swoimi prawami i ma pewne ograniczenia, które bardzo trudno przeskoczyć, jest inaczej niż w druku. Problemem, który chcemy przytoczyć są dynamicznie rozkładające się elementy w nieznanej ilości.
W tym wypadku preferowany przez projektanta układ zmienia się w zależności od tego jak (wizualnie) będzie się to najlepiej prezentowało. Aby jednak uzyskać taki efekt, programista musiałby zakodować odpowiednie warianty dla konkretnej, ustalonej ilości.
Zastosowanie tego typu rozwiązań jest możliwe jedynie po uzgodnieniu z programistą, bo musi być dostosowane do możliwości jakie daje system (na przykład CMS).
Typografia
Pomimo tego, że mamy XXI wiek i technologia się rozwija, istnieje ciągle wiele ograniczeń. To, co możliwe jest w druku, nie będzie dla nas dostępne, gdy będziemy projektować do sieci.
Jedną z rzeczy, przed którymi chciałybyśmy Was przestrzec jest chociażby justowanie. Pomimo tego, że funkcja ta jest dostępna, to ciągle nie działa zbyt dobrze i źle wpływa na doświadczenia użytkowników.
Trzeba też pamiętać, że im więcej krojów zamieścimy na stronie, tym dłużej będzie się ona wczytywać. Czas ładowania można sprawdzić na stronie Google Fonts, po dodaniu interesujących nas odmian krojów.
Renderowanie fontów, to kolejna istotna sprawa, na którą warto zwrócić uwagę. Ciekawym przykładem jest tutaj witryna wydawnictwa Ossolineum na której zauważyć możemy bardzo słabo wygenerowany font.
Trzeba jednak pamiętać, że nie jesteśmy bezradni. Do dyspozycji koderów mamy antyaliasing oraz inną funkcję, jaką jest text-rendering. Podobnie jak w Photoshopie, możemy zmieniać te właściwości w taki sposób, aby jak najbardziej zbliżyć zakodowany projekt to tego, który mamy w projekcie graficznym.
Nadmiar kreatywności a ograniczenia technologiczne
Innym problemem, który pojawia się dość często są projekty, które bardzo ciężko pociąć. Tego typu realizacje sprawiają kłopot szczególnie wtedy, gdy dodatkowo strona ma być kompatybilna ze starszymi wersjami przeglądarki. W takiej sytuacji warto pamiętać, że gramy w jednej drużynie i nie powinniśmy sobie nawzajem dokładać pracy.
Dobrym źródłem inspiracji dla rzeczy, które można zrealizować jest codepen.io. Tę stronę nazwać można Dribbblem dla frontendowców, a więc miejscem, gdzie mogą oni popisać się umiejętnościami, a my możemy podejrzeć ich gotowy kod i wykorzystać tego typu rozwiązania we własnym projekcie.
 Innym ciekawym miejscem na poszukiwanie realistycznej inspiracji jest Codrops. Podobnie jak poprzednik, to strona, na której znajdziecie świetne tutoriale, bardzo dobrze opisujące kod oraz informacje dotyczące wsparcia przeglądarek dla tego typu rozwiązań.
Innym ciekawym miejscem na poszukiwanie realistycznej inspiracji jest Codrops. Podobnie jak poprzednik, to strona, na której znajdziecie świetne tutoriale, bardzo dobrze opisujące kod oraz informacje dotyczące wsparcia przeglądarek dla tego typu rozwiązań.
Kolejnym narzędziem, które pomoże w komunikacji na linii projektant-koder są tzw. style guide’y, a więc zestawy styli, które opisują wykorzystane na stronie wielkości i rodziny fontów, kolory czy odstępy. Zamieścić tam też można gotowe elementy, takie jak formularze czy stany i efekty.
Dostępność
Dostępność jest bardzo istotną cechą, która niestety, podobnie jak projektowanie mobilne, traktowana jest nieco po macoszemu.
Dostępność powinna być fundamentem projektowania produktów, a nie funkcją, która będzie rozważana i dodawana później
- The irresponsible designer, Cat Noone na Nordic.design
Czym jednak jest dostępność? To nic innego, jak stworzenie strony w taki sposób, aby była ona możliwa do wykorzystania dla każdego jej użytkownika – osób niewidomych, niedowidzących, ale też takich, które obsługują komputer jedynie klawiaturą czy samą myszką.
WCAG jest instytucją, która zajmuje się ustalaniem standardów dostępności w sieci. Oto kilka, które uważamy za najistotniejsze:
- Wielkość fontu (tekstów głównych), co najmniej 16 px, dochodząca nawet do 20 px,
- Interlinia 1.5 em,
- CPL (characters per line), ilość znaków w linii w granicach od 55 do 75.
Podczas projektowania strony istotne jest także to, aby sprawdzić jej dostępność od strony kolorystycznej. Istnieją narzędzia, które to sprawdzą i doradzą czy wartości dobrane zostały odpowiednio. Jedną z takich stron jest WebAIM. Kontrast, do którego powinniśmy dążyć, to 4,5:1.
Podczas projektowania stron internetowych graficy powinni pamiętać także o efektach hover, active i innych, dotyczących formularzy. Pozostawienie wartości domyślnych zazwyczaj nie wygląda estetycznie, a w dodatku wyświetla się inaczej w każdej przeglądarce internetowej.
Równocześnie z tych efektów nie powinniśmy rezygnować, ponieważ po raz kolejny – wpływają one bardzo mocno na użyteczność strony i wspierają korzystanie z niej chociażby osoby, które posługują się tylko klawiaturą.
„Lorem Ipsum” do lamusa
Inną rzeczą, o której projektanci powinni pamiętać, jest unikanie znanych wszystkim tekstów Lorem Ipsum. Oczywiście nie zawsze to od grafika zależy czy ma teksty, czy nie, istnieje jednak wiele narzędzi za pomocą których możemy zamarkować brakujące informacje znacznie lepiej, niż za pomocą najpopularniejszego zapychacza. W momencie, kiedy grafik korzysta z własnych treści i materiałów graficznych może dojść do sytuacji, gdzie estetyczny projekt ostatecznie zmieni się w coś na co nikt nie będzie chciał patrzeć.
Różne scenariusze i skrajne przypadki
Podczas projektowania zawsze powinniśmy zwracać uwagę na skrajne przypadki i starać się przewidywać różne scenariusze. Projektując stronę nie możemy ograniczać się tylko do jednego, idealnego przykładu.
O czym warto pamiętać:
- Strony błędów,
- Błędy walidacji w formularzach,
- Loadery podczas wczytywania się treści,
- Stany początkowe (emptystat.es),
- Oboarding, czyli samouczki (useronboard.com),
- Ekstremalne przypadki – kiedy nie ma danych albo jest ich bardzo dużo. Przypadki długich nazw albo braków adresów.
To wszystko musi zostać zaprogramowane, więc dobrze, żeby projektant przewidział takie skrajne przypadki w swoim dizajnie.
Weryfikacja przed implementacją
Popularną techniką komunikacyjną jest także tura uwag i poprawek, podczas której grafik na wstępnie zakodowanym projekcie może podzielić się z programistą uwagami na temat tego, co powinno być zrobione lepiej lub inaczej. Znacznie przyspiesza to czas pracy i sprawia, że cały proces jest bardziej efektywny. Każda kolejna poprawka wprowadzana na późniejszym etapie prac programistycznych, jest o wiele bardziej kosztowna niż na samym początku procesu.
Realny świat
Ostatnią rzeczą, jaką projektanci powinni wziąć pod uwagę, jest działanie strony w realnym świecie – ze słabym łączem internetowym, czy na laptopie, na którego pada ostre światło. Większość aspektów związanych z prędkością działania strony dotyczy co prawda programistów, jednak graficy mogą także pomóc. Między innymi racjonalnie dobierając ilość i wielkość plików graficznych, animacje, czy zmniejszając ilość koniecznych do załadowania się krojów.
Na koniec chciałybyśmy jeszcze podkreślić, że najważniejszy w tym wszystkim jest dialog. Bez niego nie jest możliwa żadna współpraca. W świecie bez programistów mielibyśmy całą masę niewdrożonych projektów z Dribbble, a w świecie bez grafików, całość opierała by się pewnie na czystym, nieostylowanym HTMLu.

