Zgodnie z Waszą prośbą, powracam do poprzedniej formy artykułów, a więc listy z obrazkami. Dzisiaj znalazłam dla Was nieco pomagaczy tworzenia i łączenia pracy projektant – koder oraz ciekawe inspiracje i informacje. Z pierwszej grupy macie chociażby szablony kartek w kropki czy interesujący cokol picker, z drugiej loadery, animacje i narzędzie do samodzielnego stylowania tekstów z poziomu przeglądarki.
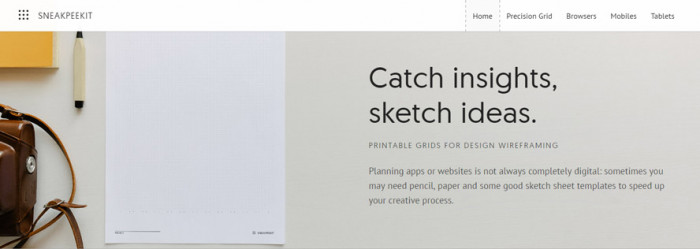
Szablony kartek w kropki
Szablony kartek do samodzielnego wydrukowania, które mogą pomóc podczas projektowania, albo samego planowania stron internetowych. Twórcy udostępniają różne układy – między innymi na komputer, tablet czy telefon. Całość jest darmowa.
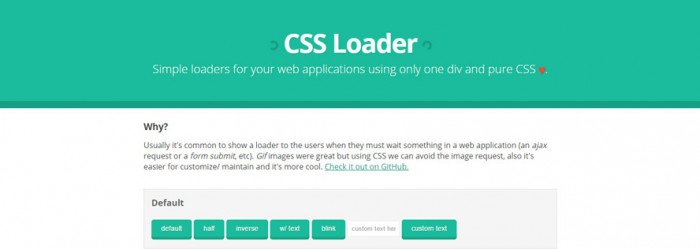
Animacje ładowania w CSS
Ciekawe loadery napisane całkowicie przy wykorzystaniu CSSa poprawią użyteczność strony przy okazji jej nie obciążając.
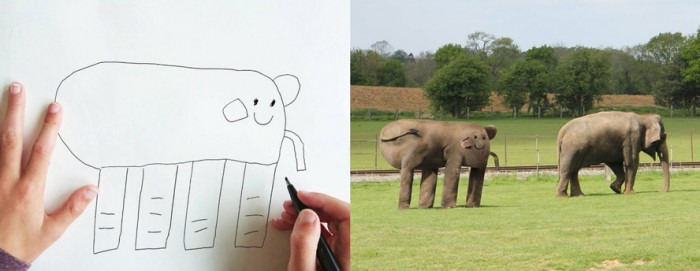
Dziecięce rysunku zamienione w rzeczywistość
Wielu artystów próbowało zamienić szkice swoich dzieci w grafiki, większość jednak podchodziła do tego czysto cyfrowo. Ten twórca postanowił przenieść rysunki w świat realny i stworzył przeurocze fotomanipulacje.
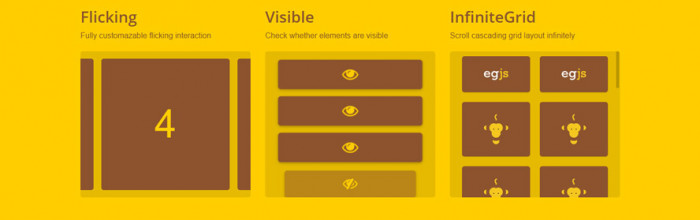
Proste animacje jQuery
Animacje i elementy interaktywne to coś, co przyda się na każdej stronie internetowej. nie każdy grafik jest jednak w stanie wymyślić animację, a już tym bardziej – wytłumaczyć jej wygląd. Z pomocą przychodzą tutaj gotowe efekty. Na tej stronie znajdziecie takie 4 – wyglądają dobrze i mogą z nich wyniknąć ciekawe projekty.
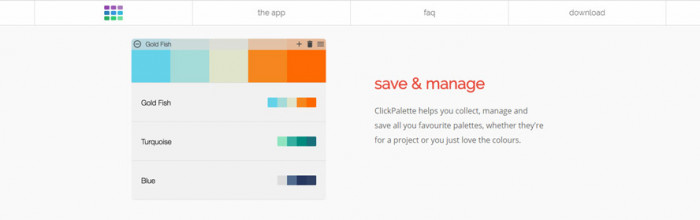
Palety w zasięgu ręki
Dobre palety kolorystyczne, to skarb. Ta aplikacja pomoże Wam zbierać je podczas korzystania z komputera, a następnie wykorzystywać w projektowaniu.
8 rzeczy o jakich powinien pamiętać każdy pracownik kreatywny
Zbiór 8 rysunków, które powinny nieco poprawić Wam humor i dodać otuchy.
Historia ołówka
Zwięzła historia jednego z naszych ulubionych narzędzi piśmienniczych – ołówka.
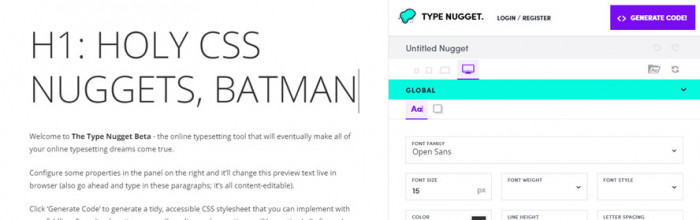
Typograficzny tester
Tester wyglądu popularnych webfontów z możliwością dostosowania wielkości, koloru i wielu innych opcji. Po wszystkim możemy wygenerować styl i od razu przekazać programiście. Świetnie sprawdzi się chociażby przy projektowaniu WordPressowych stron – unikamy konieczność mozolnego przygotowywania widoku postu.
Najgorętsze treści w ciągu ostatniego miesiąca
- DTP – jak przygotować do druku okładkę katalogu z lakierem UV
- Typografia w CSS, czyli sposoby na piękny tekst w Internecie
- Kolory w projektowaniu. Znaczenie i odbiór barwy niebieskiej – część 2