Każdy projektant UX zaczynając nowy projekt strony internetowej, aplikacji webowej lub mobilnej zastanawia się co zrobić, aby jak najlepiej wykorzystać jego potencjał i w jak największym stopniu zainteresować potencjalnego użytkownika do skorzystania z produktu. Dużo mówi się o wyglądzie i aspektach wizualnych, które są przecież subiektywne, a tak naprawdę bardzo ważny jest psychologiczny aspekt podejścia do potencjalnego użytkownika.
To, jak korzysta z Internetu i aplikacji, jak się zachowuje, na co zwraca największą uwagę, co najbardziej może go zainteresować. Znając naszą grupę docelową i jej potrzeby oraz posiadając odpowiedzi na powyższe pytania, w dalszej kolejności warto pomyśleć o technikach psychologicznych, które mogą pomóc nam wpłynąć na odbiorcę.
W dzisiejszym tekście chciałbym zachęcić Was do zgłębienia pojęcia jakim są błędy poznawcze (kojarzyć je możecie z tekstu i nagrania Jacka Kłosińskiego z GrafConf 2017). Jacek wspominał o nich w kontekście kreatywności i pracy z samym sobą, ja chciałbym zachęcić Was do wykorzystania ich w projektowaniu.
Czym one są? Błędy poznawcze, to zachowania, odruchy, reakcje człowieka, które wynikają z nieracjonalnego postrzegania świata i rzeczywistości. W tym artykule chciałbym przedstawić siedem wybranych przeze mnie błędów i opowiedzieć, jak możemy je wykorzystać w praktyce.
Efekt izolacji
Mówi o tym, że im bardziej dany element, przedmiot, obiekt będzie wyróżniony na tle pozostałych, tym bardziej utkwi w pamięci. Efekt izolacji wykorzystywany jest bardzo często w e-commerce i m-commerce, gdzie produkty, które mają swoją premierę lub są w promocyjnej cenie są wyróżniane w stosunku do pozostałych, co ma na celu zwiększenie zainteresowania odbiorcy.
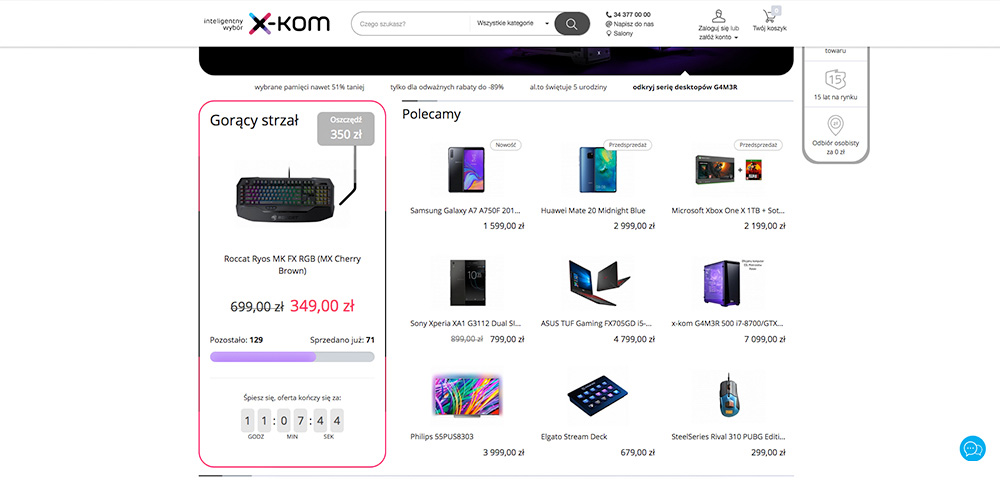
Idealnym przykładem jest tutaj sklep x-kom, gdzie na stronie głównej wprowadzono „Gorący strzał”, produkt będący w promocji, wyróżniony na tle pozostałych.

Innym przykładem efektu izolacji jest optyczne oddzielenie przycisków akcji (CTA) od pozostałych elementów projektu - tak aby nic nie odciągnęło uwagi użytkownika.

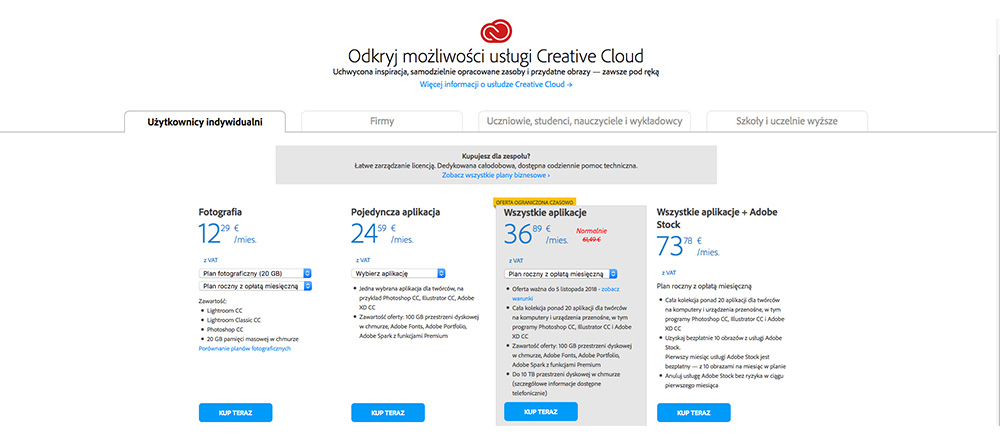
Również w przypadku cenników i planów subskrypcyjnych, mamy sytuację, gdzie dana usługa jest wyróżniona na tle pozostałych, rekomendowana jako najlepsza lub najczęściej wybierana. Klient natychmiast ją widzi i podświadomie czuje, że skoro coś jest wyróżnione, to musi być najlepsze. Przykładem jest cennik na stronie Adobe wyróżniający najpopularniejszą ofertę. Nie wiadomo czy podana informacja jest prawdziwa, jednak oferta przykuwa wzrok.

Efekt pierwszeństwa i świeżości
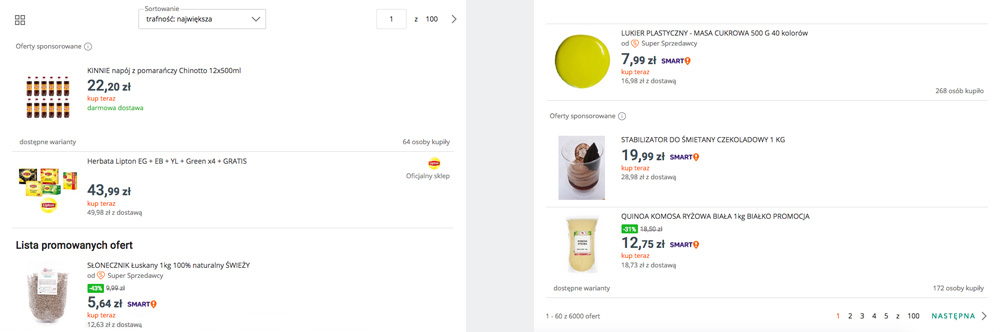
Są to kolejne błędy poznawcze, które mogą znaleźć zastosowanie w świecie e-commerce i m-commerce. Mówią o tym, że najlepiej zapamiętujemy to, co znajduje się na początku (efekt pierwszeństwa) oraz na końcu (efekt świeżości). Nie bez powodu w sklepach internetowych wyróżnione produkty pojawiają się na szczycie i u dołu listy. Taki zabieg stosuje u siebie Allegro, które w taki sposób przedstawia oferty sponsorowane.

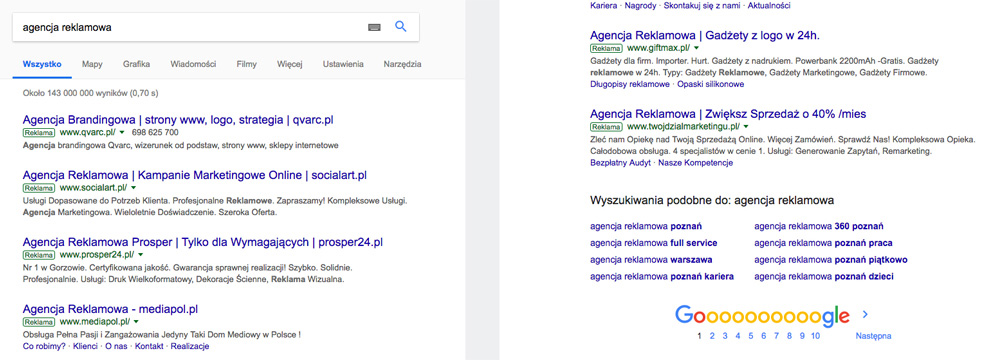
Kolejnym przykładem jest strona Google z wynikami wyszukiwania interesującego nas hasła. W tym przypadku na szczycie listy pojawiają się ogłoszenia będące reklamami, na końcu z kolei możemy zauważyć dodatkowe podpowiedzi fraz podobnych do wyszukiwanej i mogących nas zainteresować.

Warto jednak zwrócić uwagę, aby nie przesadzić, bo nagle może okazać się, że lista składa się wyłącznie z produktów, które są rekomendowane, w promocyjnej cenie lub są bestsellerami. Wtedy użytkownikowi ciężko będzie wybrać na co ma zwrócić uwagę, skoro wszystko z listy „woła go do siebie”.
Efekt czystej ekspozycji
Traktuje o tym, że im częściej mamy do czynienia z danym elementem i im częściej się go powtarza, tym bardziej jesteśmy do tego elementu pozytywnie nastawieni. Zadaniem UX designera jest przemyślenie i zaprojektowanie interfejsu tak, aby użytkownik nie musiał zastanawiać się jak z niego korzystać. Jednym z elementów, który ma na to wpływ jest właśnie spójność całego projektu.
Powtarzalność elementów powoduje, że użytkownik pewniej czuje się w obrębie strony internetowej czy aplikacji mobilnej. Powtarzane wzorce ucierają się w pamięci dzięki czemu w pozytywny sposób myślimy o rzeczach, które już znamy, chętniej do nich wracając. Dobry design to taki, który jest jednolity i powiela zastosowane wzorce bazując na konkretnym styleguide’dzie. Warto o tym pamiętać. Bardzo dobry przykładem jest firma Apple. Strona internetowa, landing page’eposzczególnych produktów, wygląd aplikacji są ze sobą spójne, co razem buduje silną identyfikację.
Myśląc o spójności warto wziąć pod uwagę także kolory i efekty. Wykorzystując te same narzędzia stylistyczne do wyróżniania elementów klikalnych czy interaktywnych „uczymy” odbiorcę tego, czego może się spodziewać.
Heurystyka dostępności
Można by powiedzieć, że jest to bardziej rozbudowany efekty czystej ekspozycji. Heurystyka dostępności jest jednak bardziej globalna − dotyczy wszystkich doświadczeń, których użytkownik może doznać podczas kontaktu z różnymi produktami. Odbiorca, który jest przyzwyczajony do konkretnych zachowań, będzie szukał podobnych rozwiązań w każdym nowym produkcie, z którym będzie miał do czynienia.
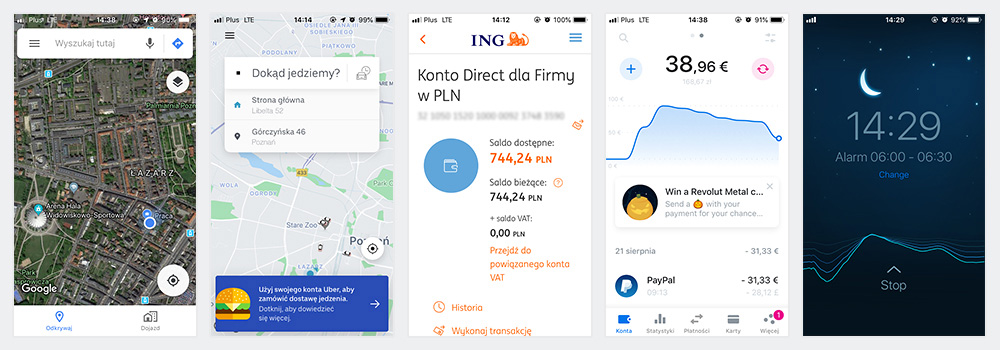
W związku z tym, nie bez powodu na stronach www, logo znajduje się najczęściej w lewym górnym rogu, a menu usytuowane jest w prawym górnym. To samo tyczy się aplikacji − i tak na ekranie apki mobilnej będącej nawigacją drogową, na głównym ekranie znajdziemy searchbar, do wyszukania miejsca naszej destynacji, w aplikacjach bankowych na pierwszym miejscu zobaczymy informacje o dostępnych środkach na naszym koncie, a w aplikacjach będących budzikiem, na dzień dobry pojawi nam się zegar do ustawiania godziny alarmu. Każde odejście od utartego i ogólnie przyjętego schematu nawigacji spowoduje, że użytkownik będzie odczuwał niepokój.

Za kolejny wzorzec heurystyki dostępności może nam posłużyć dobrze znana funkcja „Pull (Swipe) to refresh”, wykorzystywana w aplikacjach mobilnych. Jej stosowanie ma na celu do manualne odświeżenie zawartości ekranu (np. klient poczty e-mail). Zakładam, że gest „przesunięcia w dół”, jest oczywisty dla bardzo sporej części użytkowników, również dzięki temu, że jest to w większości aplikacji mobilnych powtarzalny wzorzec.
Nie możemy oczywiście zapomnieć o popularnych „okruszkach” (z ang. breadcrumbs).Wykorzystywane na wielu stronach, szczególnie sprawdzające się na takich, gdzie zagłębiamy się coraz bardziej w kolejne podstrony i chcemy wrócić do poprzedniego miejsca. Okruszki pomagają użytkownikowi wrócić do dowolnego miejsca na stronie, kiedy ten zaczyna szukać drogi. Utarły się one w naszej świadomości tak bardzo, że ich brak na stronie powoduje lekką konsternację, a myślę, że nawet niepokój.
Racjonalizacja zakupu
Błąd ten mówi o tym, że użytkownik, który dokonał zakupu, będzie przekonywał samego siebie, że podjął dobrą decyzję i słusznie nabył konkretny produkt. Jako projektanci UX powinniśmy zadbać nie tylko o to, aby proces zakupowy był bezproblemowy, ale i o to,aby zwiększyć przywiązanie danego użytkownika do marki i wzmocnić pozytywne emocji z nią związaną.
Najtrudniejsze nie jest skłonienie kogoś do dokonania pierwszego zakupu, ale spowodowanie, że ten ktoś stanie się stałym klientem i będzie wracał by powtarzać cały proces. Może warto zastanowić się nad zaprojektowaniem odpowiedniej wiadomości e-mail wysłanej w ramach podziękowań za transakcję, podsumowującej zakupy, z ewentualną możliwością zmiany adresu dostawy. Na pewno wzmocni to przekaz i upewni użytkownika, że skorzystanie z oferty konkretnego sklepu był słuszną decyzją.
Efekt wyświadczonej przysługi
Jak to w życiu bywa, ciężej jest nam odmówić pomocy osobom, które wcześniej nam pomogły. W sposób naturalny tworzy się zależność, która podświadomie wyzwala chęć odwzajemnienia przysługi w stosunku do drugiej strony. Jako projektanci UX możemy to wykorzystać. Dodajmy na naszej stronie internetowej darmowe materiały do pobrania takie jak opracowane przez nas raporty, prezentacje, e-booki, materiały video. Pozwoli to na wzrost zasięgu danej usługi bądź produktu, a użytkownicy chętniej wrócą na, aby skorzystać z usług lub dokonać zakupu.
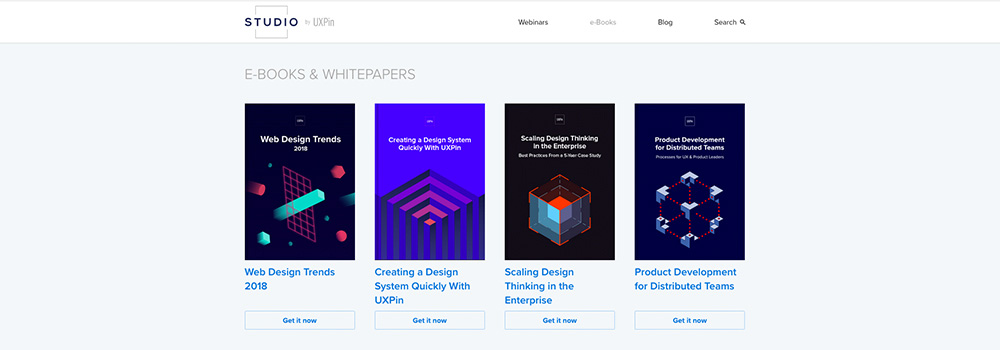
Skrzętnie korzystają z tego blogerzy, którzy w zamian za raporty, poradniki, ebooki otrzymują od swoich czytelników adresy email, które później wykorzystywane są do zwiększenia ruchu na stronie czy po prostu przywiązania do siebie czytelnika. Wykorzystuje to również UXPin, który poza platformą do projektowania interfejsów użytkownika oferuje niesamowitą bazę darmowych e-booków i webinarów zupełnie za darmo po uprzednim podaniu naszego adresu e-mail.

Podsumowanie
Według George’a Millera człowiek jest w stanie rozróżnić bezpośrednio 7 informacji naraz i tyle też przykładów postanowiłem przedstawić. Trzeba pamiętać, że jest to jedynie wycinek z wszystkich błędów poznawczych, które istnieją i są udowodnione naukowo.
Jako projektanci UX musimy sobie zdawać sprawę z istnienia takowych. Warto również wykorzystać je w taki sposób, aby służyły użytkownikowi w dobrej wierze i spowodowały, że nasza strona internetowa lub aplikacja mobilna będą jeszcze lepsze i bardziej przyjazne. Zachęcam do poznawania kolejnych sposobów wykorzystania błędów poznawczych i świadomego z nich korzystania.

