Proces projektowy dla produktów digitalowych cały czas się zmienia. Już nikogo nie dziwi rozbudowana faza badań i projektowanie niskopoziomowych makiet UX przed rozpoczęciem prac nad warstwą wizualną. Niebawem też (mam taką nadzieję!) podobnie będzie z włączeniem do projektu dostępności cyfrowej.
Co to jest dostępność i dlaczego powinna Cię obchodzić?
Dostępność cyfrowa to praktyka projektowania i tworzenia treści cyfrowych tak, aby umożliwić ich odbiór jak największej liczbie osób. Oczywiście przede wszystkim myślimy tu o osobach z niepełnosprawnościami, ale dotyczy to także osób starszych, neuroatypowych czy osób z czasowymi ograniczeniami, np. ruchu. Celem jest zapewnienie wszystkim użytkownikom, niezależnie od ich zdolności, równego dostępu do informacji i funkcji produktu czy usługi.
Najprostszą odpowiedzią na pytanie „dlaczego” jest odniesienie się do wymogów prawnych. W wielu krajach istnieją regulacje, które wymagają, aby strony internetowe i aplikacje były dostępne dla osób z niepełnosprawnościami. Przykładami może być amerykańska ADA (Americans with Disabilities Act), czy europejska dyrektywa EAA (European Accessibility Act).
⚠️
Warto pamiętać, że EAA wymaga wdrożenia standardów dostępności cyfrowej w sektorze prywatnym do 2025 roku. Dyrektywa dotyczy między innymi sklepów internetowych (eCommerce), bankowości detalicznej, systemów sprzedaży biletów i innych usług pasażerskich, e-booków, samoobsługowych terminali, telekomunikacji czy mediów audiowizualnych.
Jednak wdrażanie zasad dostępności cyfrowej nie powinno być tylko ucieczką przed konsekwencjami prawnymi. To przecież także dobra praktyka, która poprawia ogólne doświadczenie wszystkich odbiorców i zwiększa potencjalną bazę użytkowników, a co za tym idzie – klientów.
Każdy człowiek ma prawo do pełnego uczestnictwa w życiu cyfrowym. Dostępne produkty to istotna cegiełka w tworzeniu bardziej inkluzywnego społeczeństwa.
Kto odpowiada za dostępny cyfrowo produkt?
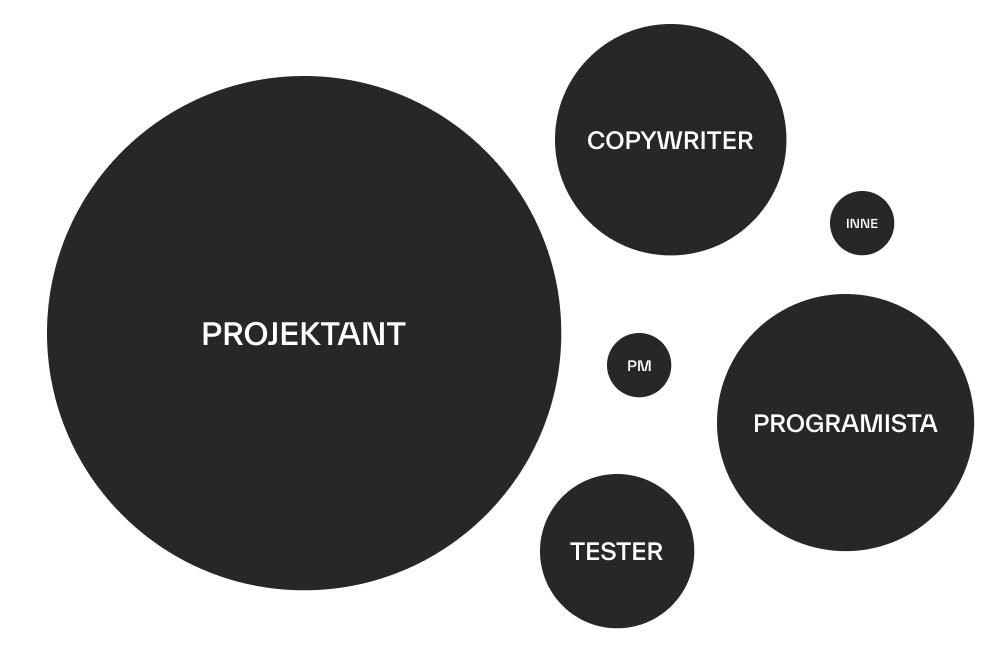
Krótko mówiąc, wszyscy w zespole projektowym są odpowiedzialni za wdrożenie dostępnego projektu. Jednak to na designerze spoczywa największa odpowiedzialność.
Na etapie projektowania zapadają decyzje, które mają fundamentalny wpływ na jego użyteczność dla wszystkich odbiorców. Designerzy tworzą interfejsy, które muszą być intuicyjne i łatwe do nawigacji, z uwzględnieniem potrzeb osób z różnorodnymi ograniczeniami.

Dobrze przygotowany projekt wraz z dodatkowymi opisami i adnotacjami dla reszty zespołu bezpośrednio wpływa na jakość wdrożenia go przez deweloperów i poprawność treści przygotowanych przez content designerów.
Im więcej szczegółów zostanie przemyślane na etapie projektowania, tym łatwiej, szybciej (i taniej) zostanie on potem zakodowany i przetestowany.
Jaka część dostępności leży na barkach designera?
Wbrew powszechnemu rozumieniu dostępnego projektowania, rola projektanta nie kończy się na wybraniu odpowiednio kontrastujących kolorów i wystarczająco czytelnych fontów. Aby spełnić kryteria dostępności produktów cyfrowych WCAG (Web Content Accessibility Guidelines) na średnio zaawansowanym poziomie AA, potrzeba znacznie głębszego zaangażowania.
Podstawowe zagadnienia do przemyślenia podczas projektowania inkluzywnego:
Struktura informacji
- Jasna struktura nagłówków i hierarchia treści w całym projekcie – adnotacje dla dewelopera o poziomie danych nagłówków (H1, H2, H3) są zawsze mile widziane.
- Spójna nawigacja w całej witrynie – czyli czy niezależnie od miejsca, w jakim znajduje się użytkownik kolejność menu, stopki i innych elementów nawigacyjnych pozostaje niezmienna.
- Użytkownicy z pewnością docenią zaprojektowanie więcej niż jednego sposobu zlokalizowania danej podstrony (menu główne, stopka, okruszki, mapa serwisu).
- Przyciski, wezwania do działania, linki i ikony – dobrze jest zadbać o to, aby były czytelne, spójne i jasno wskazujące, dokąd prowadzą lub jaką akcję uruchamiają. Znacznie ułatwi to korzystanie z serwisu osobom niewidomym i zaburzeniami poznawczymi.
- Kolejność elementów oraz ich sposób działania – dobrze, jeśli będzie taka sama dla widoku desktopowego i mobile’owego. Np. filtracja „tagami” umieszczona pod nagłówkiem strony dla szerokich ekranach, nie powinna zamieniać się w akordeon na samej górze ekranu telefonu.
Widoczność i kolory
- Kolorowe oznaczenia różnych typów informacji są jak najbardziej mile widziane. Jednak dobrą praktyką jest zaprojektowanie dodatkowego sposobu pozwalającego na zrozumienie treści. Na przykład rozszerzając oznaczenie statusu kolorem o korespondujący symbol lub opis tekstowy.
- Warto, aby linki w tekście były wyraźnie oznaczone – najlepiej kolorem oraz podkreśleniem jednocześnie.
- Odpowiedni kontrast treści w stosunku do tła – tutaj należy pamiętać o różnych warunkach i miejscach. Na przykład kolor zmieniający się przy hoverowaniu czy tło tekstu, które jest skalowalnym zdjęciem.
- Przemyślany styl fokusu klawiatury – coś, czego nie widać na pierwszy rzut oka, a jest kluczowe dla użytkowników nawigujących klawiaturą.

Animacje
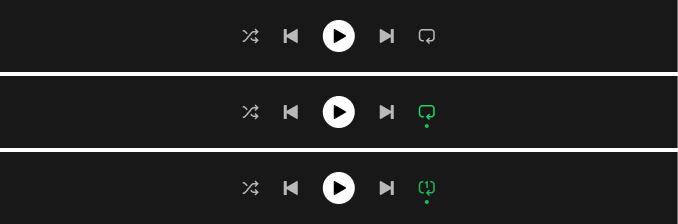
- Ruchome elementy na stronie (automatyczne scrollowanie, uciekanie przed kursorem czy zmiana slajdu) mogą łatwo rozproszyć i zdezorientować użytkowników z zaburzeniami poznawczymi. Jeśli takie elementy występują, warto zaprojektować dodatkowo kontrolki opcji start, pauza i np. następny/poprzedni.
- Dobrą praktyką jest umieszczenie w menu przycisku, który zatrzymuje wszystkie dekoracyjne animacje na stronie – w tym hovery, przesuwające się slidery czy marquee.
- Szybkie błyski bądź miganie w elementach dekoracyjnych i w materiałach wideo mogą powodować napady padaczkowe. Aby sprawdzić, czy przygotowane materiały są bezpieczne, można użyć narzędzia PEAT lub Hearding FPA.
Interakcje
- Gesty wielopunktowe (np. szczypanie, przeciąganie) są świetnym rozwiązaniem i ułatwieniem dla przeciętnego użytkownika. Jednak kiedy stosuje się je w projekcie, warto zaprojektować równolegle alternatywę w postaci menu/buttonu aktywującego daną funkcję. Dzięki temu użytkownicy z ograniczeniami ruchu i problemami motorycznymi będą mogli w pełni korzystać z danej funkcjonalności.
- Rekomendowana wielkość przycisków dotykowych to minimum 22x22 px.
Media
- Dla wszystkich materiałów wideo dobrze jest przygotować dostępne dla czytników ekranu napisy, napisy rozszerzone i/lub audiodeskrypcję.
- Obrazy (zdjęcia, ilustracje, grafiki) nie powinny zawierać napisów, i na odwrót – nagłówki czy cytaty najlepiej przedstawiać w formie tekstowej, zamiast w formie plików multimedialnych (np. svg). W przeciwnym razie użytkownicy czytników ekranu mogą zinterpretować te elementy jako odrębną część treści, a nie jej kontynuację.
Formularze
- Jasne podpowiedzi jak poprawnie wypełnić pole (np. data w formacie DD/MM/RRRR) to podstawa dobrego formularza.
- Pola wymagane i oznaczenia błędów – poza kolorem dobrze jest umieścić komunikat w postaci treści, która pozwoli na zidentyfikowanie i zrozumienie wymagań.
- Etykiety pól muszą być stale widoczne – placeholder jest świetną dodatkową podpowiedzią, jednak nie należy traktować go jako jedynej etykiety pola.
- Komunikaty o błędzie powinny być czytelne, jasno odnosić się do odpowiedniego pola i wskazywać, w jaki sposób użytkownik może naprawić błąd.
Użyteczność, inkluzywność i estetyka
Najwyższy czas obalić mit, że dostępność cyfrowa wdrażana jest kosztem atrakcyjności wizualnej. Współczesne technologie i narzędzia projektowe umożliwiają tworzenie interfejsów, które są zarówno piękne, jak i funkcjonalne dla wszystkich użytkowników.
Projektowanie inkluzywne wymaga co prawda bardziej uważnego podejścia do takich elementów jak kolor, typografia czy układ. Jednak dobrze dobrane fonty będą estetyczne, a jednocześnie przyjazne w odbiorze dla osób neuroróżnorodnych. Responsywne układy, które dostosowują się do różnych urządzeń i rozmiarów ekranów, mogą być zarówno nowoczesne, jak i dostępne dla użytkowników korzystających z technologii wspomagających.
Nie brakuje też miejsca na kreatywne rozwiązania. Animacje czy interaktywne elementy wzbogacają doświadczenia użytkowników, pod warunkiem że są one wdrażane z uwzględnieniem zasad dostępności. Subtelne animacje nie będą męczyć wzroku, a przy projektowaniu interaktywnych elementów trzeba pamiętać, by były łatwe w nawigacji zarówno za pomocą myszy, jak i klawiatury czy urządzeń dotykowych.
Narzędzia dostępnościowe dla designerów
Lista zagadnień, jakie należy wziąć pod uwagę podczas tworzenia dostępnego projektu, może przytłaczać. Na szczęście z pomocą przychodzi szereg narzędzi, które pomagają zapewnić zgodność z podstawowymi wytycznymi dostępności, takimi jak WCAG. Wtyczki i aplikacje pozwolą automatycznie sprawdzić kontrast kolorów, przetestować nawigację za pomocą klawiatury, symulować różne typy niepełnosprawności wzroku czy wygenerować opisy alternatywne dla treści wizualnych.
5 narzędzi dla designerów, które ułatwią projektowanie dostępnych rozwiązań
- Contrast – plugin do Figmy; pozwala szybko wygenerować raport spełnienia standardu kontrastu WCAG AA lub AAA dla całego tekstu, we wszystkich obszarach roboczych jednocześnie.
- A11Y Focus Order – plugin do Figmy; umożliwia dodawanie adnotacji dotyczących dostępności elementów interaktywnych. Wtyczka skupia się na projektowaniu z myślą o technologiach asystujących. Pomaga stworzyć plan interakcji produktu z urządzeniami asystującym.
- Color Blind – plugin do Figmy; umożliwia podejrzenie projektu przez pryzmat 8 różnych rodzajów wad postrzegania barw.
- A11y Annotation Kit – plugin do Figmy; ułatwia oznaczanie istotnych dla dostępności aspektów bezpośrednio w projekcie. Umożliwia dodawanie objaśnień do elementów, wskazanie kolejności fokusu lub określenie sposobu interakcji klawiatury.
- Stark – pakiet zintegrowanych narzędzi dostępnościowych na potrzeby codziennej pracy w cyklu rozwoju produktu (od projektu po development i zarządzanie). Możliwe do zintegrowania z wieloma narzędziami (Figma, Sketch, XD, GitHub).
Powyższe narzędzia, jak i więcej projektowych tipów, znajdują się w przypiętych stories na naszym profilu instagramowym @owlsdepartment.
Nowy standard projektowania
Dostępność cyfrowa to nie tylko kwestia odhaczania kryteriów WCAG, ale przede wszystkim szansa na tworzenie bardziej inkluzywnych i przyjaznych produktów dla wszystkich użytkowników. Designerzy odgrywają kluczową rolę w tym procesie, mając możliwość wpływania na fundamentalną część projektu. Dzięki dobremu projektowi, produkt jest dostępny dla osób z niepełnosprawnościami, w każdym wieku, i w różnych sytuacjach życiowych.
Coraz więcej projektantów i osób zajmujących się produktami cyfrowymi bierze pod uwagę potrzeby osób z niepełnosprawnościami. Jest to wyraźny trend, który będzie rosnąć, aż wkrótce stanie się nowym standardem. A jako że dostępny produkt to proces, a nie jednorazowe zadanie… to może warto zacząć już dziś?

