Formularze internetowe, to temat rzeka – ani graficy, ani programiści za nimi nie przepadają, klienci nie lubią ich wypełniać, a jednak bez nich nie możemy wyobrazić sobie strony sprzedażowej. W dzisiejszym teście postanowiłam więc zebrać kilka rad na temat tego, na co zwracać uwagę i czego unikać podczas ich projektowania.
Z jednej strony skupiać się będę na aspektach wizualnych, z drugiej zahaczymy także nieco o samą strukturę, ich układ oraz treści, jakie się na nich znajdują.
Pozbądź się niepotrzebnych pól
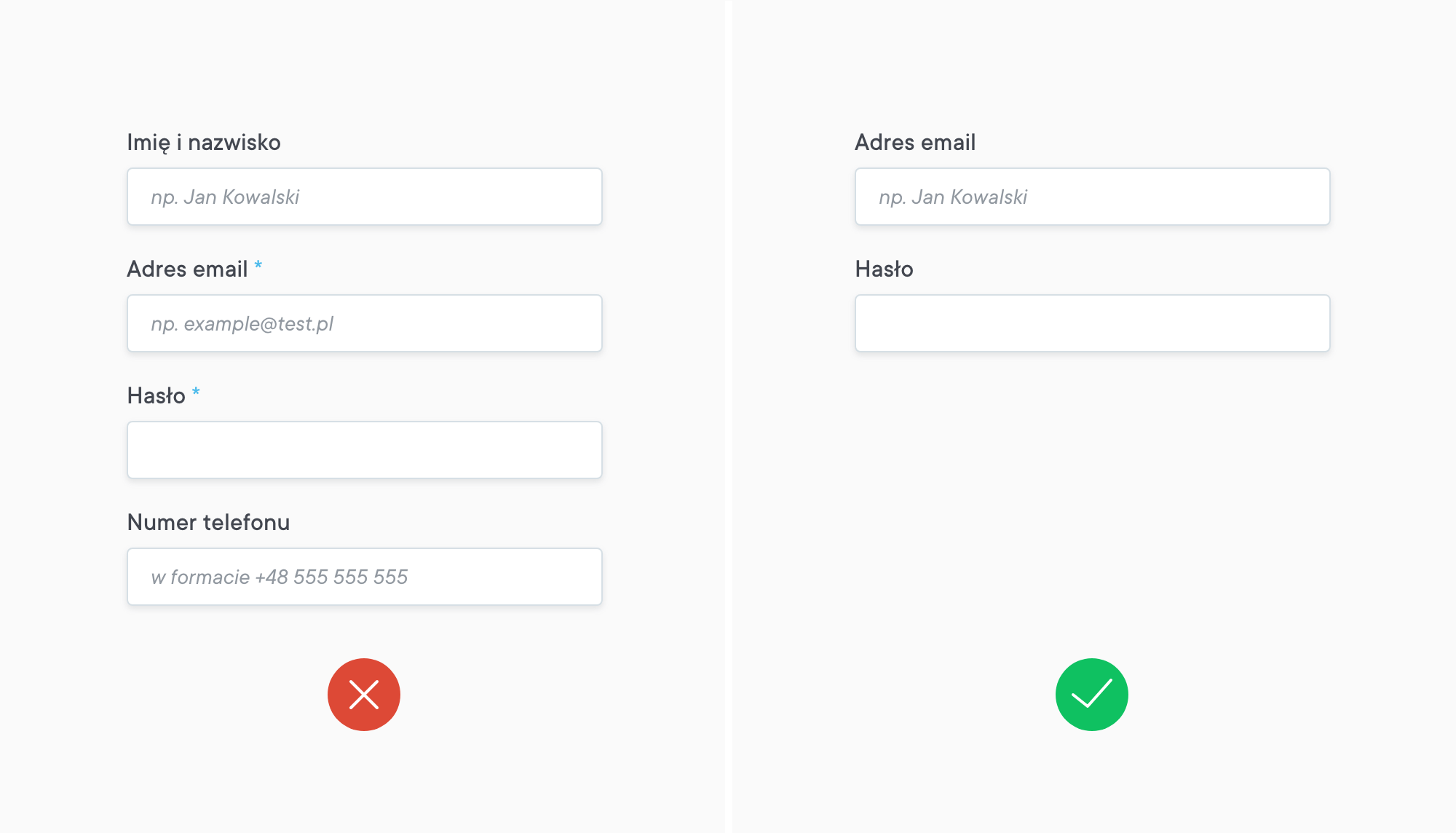
Pierwszą z zasad o której przeczytać możemy w praktycznie każdym artykule i większości poradników na temat użyteczności jest ta, że co do zasady mniej znaczy więcej, a jeśli mamy być bardziej dokładni – mniej znaczy lepiej i czytelniej. W związku z tym, szczególnie podczas projektowania pierwszych formularzy, które widzi użytkownik (jak te dotyczące rejestracji czy innych zapisów), powinniśmy dbać o to, aby zawarta była w nich minimalna ilość pól. Najlepiej ograniczyć się do tych, które są nam niezbędne (wymagane ze względów technicznych na przykład do rejestracji), a pozostałe zostawić na później – do uzupełnienia w panelu użytkownika czy przy składaniu zamówienia.

Jak możemy przeczytać w analizie wyników na stronie hubspot.pl – zwiększenie się liczby pól w formularzu w znaczący sposób wpływa na spadek konwersji, czyli ilość wysłanych przez formularz zapytań. Według wniosków z tego artykułu, w przypadku klasycznych inputów (pól w które wpisujemy treść) maksymalną – bezpieczną ich ilością będzie pięć, a jeśli są to pola typu select (czyli lista rozwijalna), warto ograniczyć się do jednego, maksymalnie dwóch.
Oczywiście ostateczna decyzja co do tego czy i jakie pola usunąć związana jest także z celem istnienia formularza. Jeśli na przykład sama rejestracja (czy zapis do newslettera) jest mniej ważna niż pozyskanie konkretnych informacji na temat użytkowników (ich danych osobowych, zainteresowań, miejsca zamieszkania, numeru telefonu), trudno te pola pominąć. Warto jednak zdawać sobie sprawę, że proszenie użytkownika o dane, które na pierwszy rzut oka nie są nam niezbędne, zawsze wzbudzać będzie w nim nieufność i ostatecznie może doprowadzić do rezygnacji z wysłania formularza.
Jeśli nie możesz ich uniknąć – grupuj
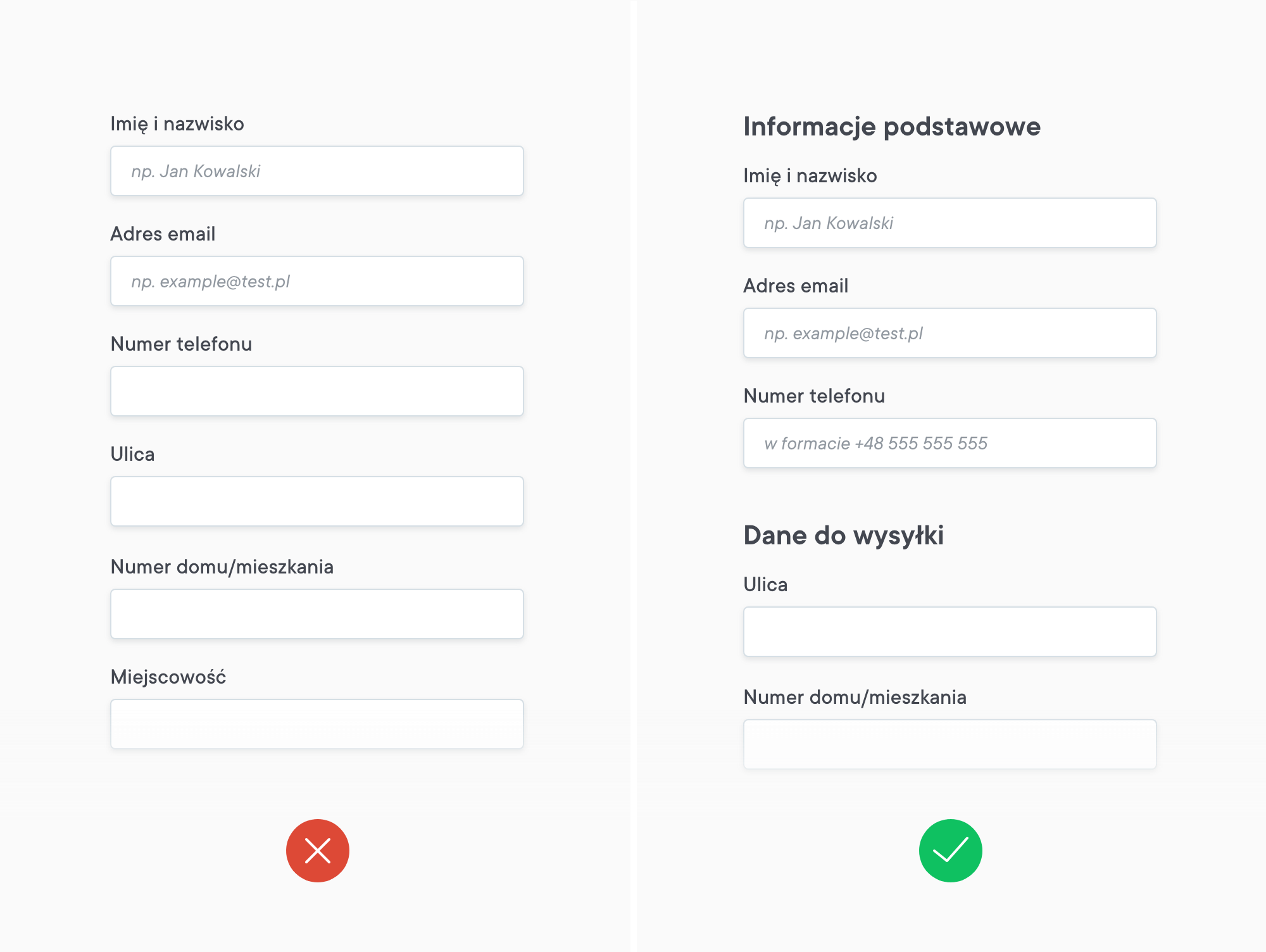
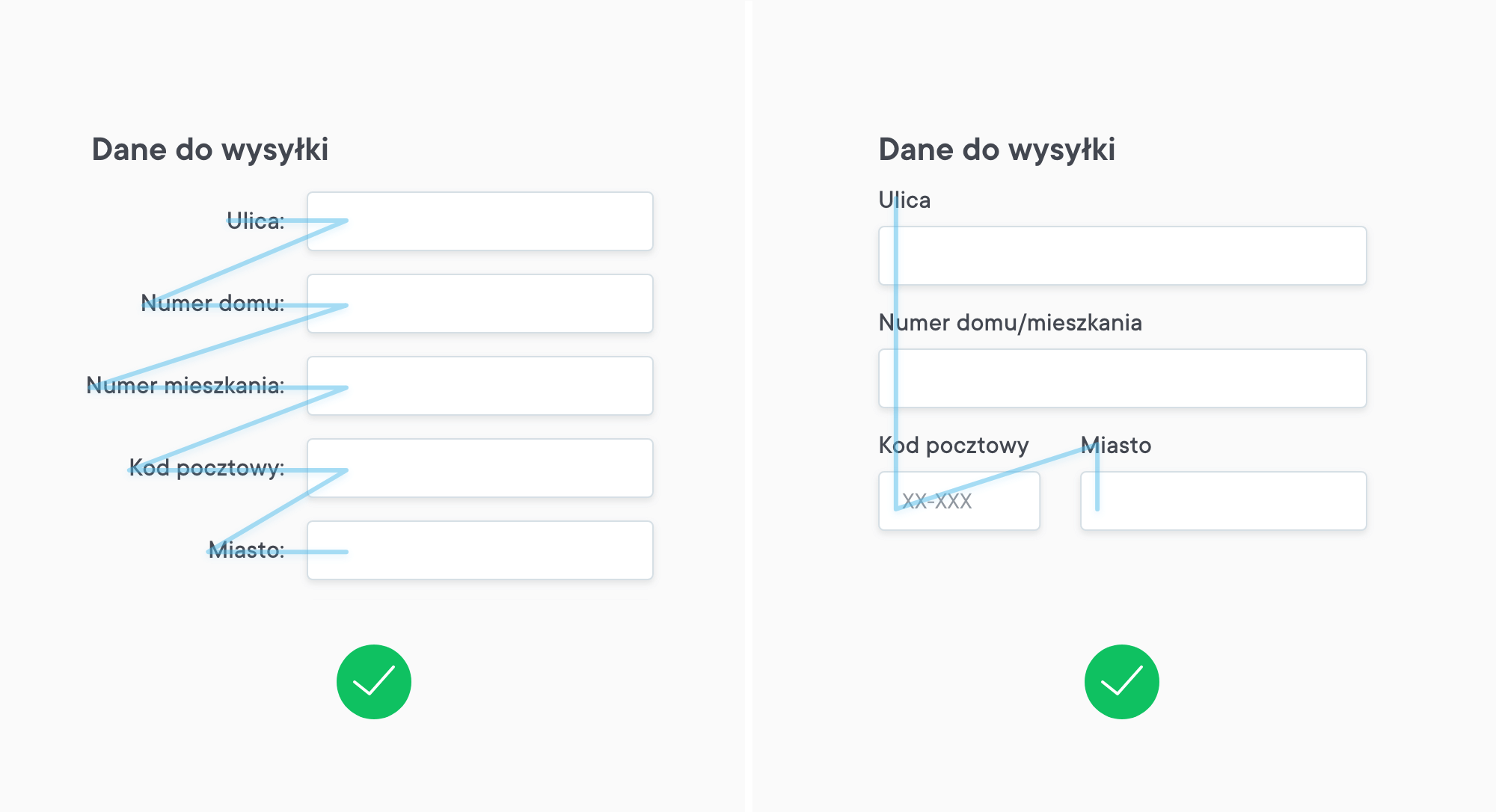
Istnieją oczywiście także sytuacje w których chociaż niewiem jak byśmy się starali, musimy poprosić o więcej informacji. W takim wypadku warto dbać o czytelność projektu i przede wszystkim pogrupować lub podzielić te pola na zakładki czy części. Częstym przykładem takiej sytuacji będą wszelkiego rodzaju kroki zakupowe, w ramach których musimy uzyskać informację o danych kupującego, adresie do wysyłki oraz faktury. W tym wypadku nie da się uniknąć dużej ilości pól, bo potrzebujemy tych informacji, aby właściciel sklepu mógł wykonać swoją usługę.

Jak widać na przykładzie wyżej – dodanie nagłówków i odpowiednie pogrupowanie takich pól pozytywnie wpływa na czytelność formularza nawet w przypadku 6 pozycji pokazanych na obrazku. Na prawdziwej stronie lista ta byłaby zdecydowanie dłuższa, a więc i wizualna korzyść bardziej jaskrawa.
Jeśli takich pól jest bardzo dużo i oprócz małych części możemy podzielić je na większe grupy, warto to zrobić za pomocą popularnych obecnie kroków czy innych tego typu form. Pozwalają one użytkownikowi skupić się jedynie na tych informacjach, które w danej chwili są niezbędne, nic więcej go nie rozprasza.
Pamiętaj, że microcopy jest ważne
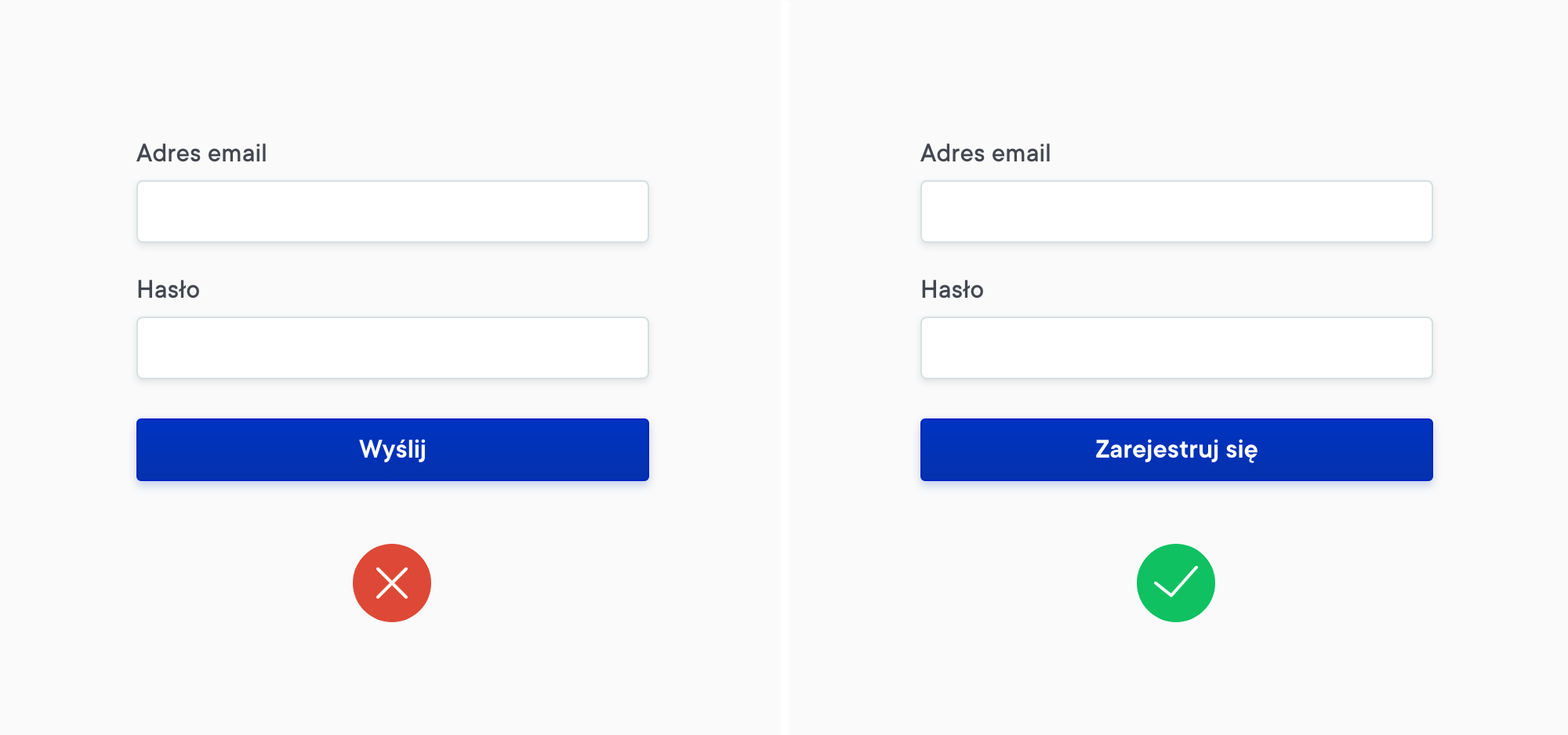
Jeśli ograniczyliśmy i ustandaryzowaliśmy już zawartość i budowę formularza, czas pomyśleć o treściach, które się w nim znajdą. Teoretycznie to nie projektant powinien wymyślać teksty na stronę, trudno jednak zaprzeczyć (szczególnie w przypadku krótkich tekstów czy małych stron), że to właśnie na nas spoczywa ten obowiązek a treści, które znajdą się w projekcie, lądują także w finalnym produkcie. Projektując przyciski czy labele warto zastanowić się nad tym czy słowa, które wykorzystujemy są wystarczająco jednoznaczne dla użytkownika oraz w miarę krótkie.

Oczywiście wygodniej będzie nam stworzyć sobie jeden przycisk z napisem „Wyślij” i kopiować go na całej stronie, niestety prawdopodobnie nie będzie to najlepsze rozwiązanie dla naszego zleceniodawcy oraz jego klienta.
Nie ukrywaj ważnych informacji
Jednym z częściej powtarzanych błędów, którego nie może zabraknąć także na tej liście jest zadbanie o to, aby komplet istotnych ze względu funkcjonalnego informacji był dostępny dla użytkownika przez cały czas korzystania z naszej strony.
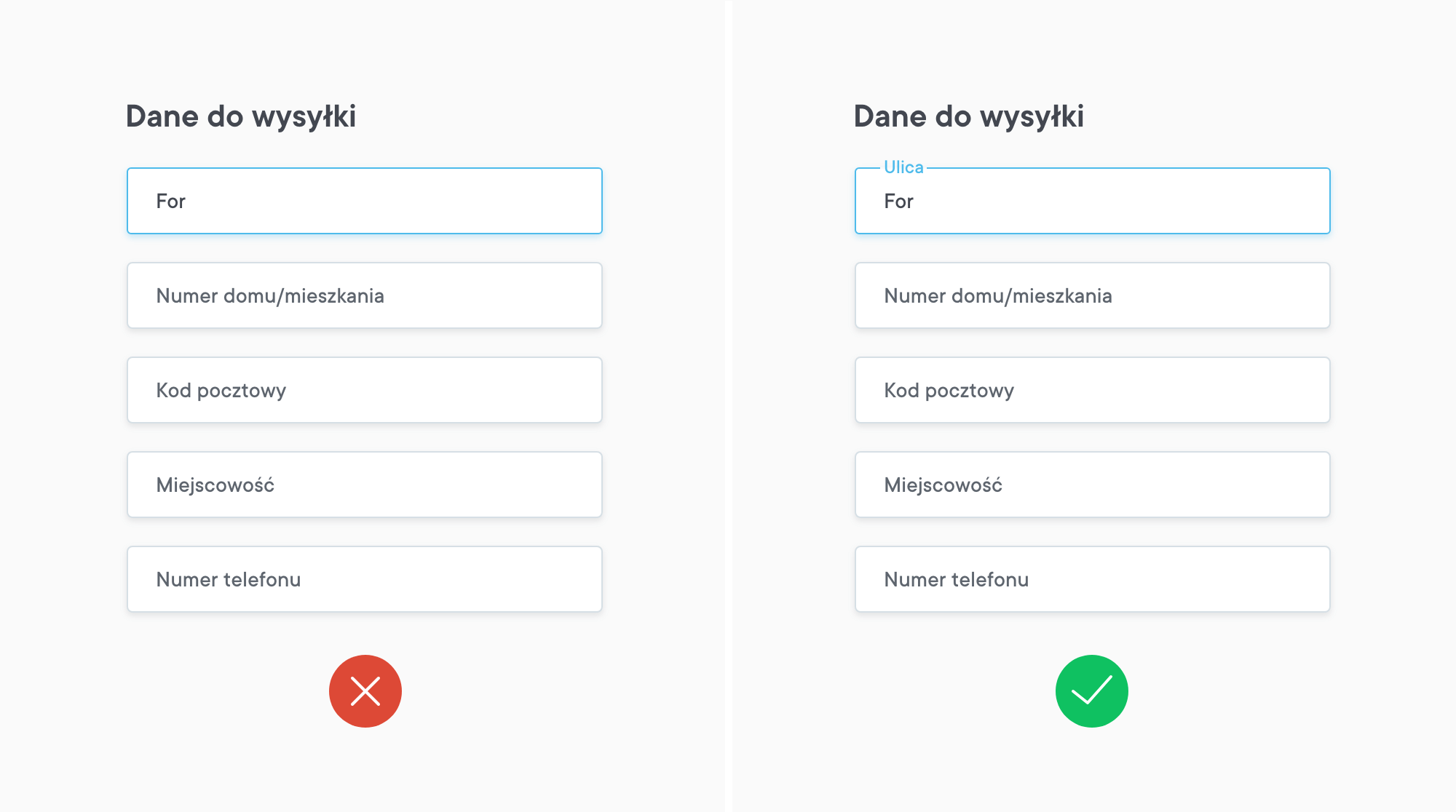
Najczęściej spotykanym przykładem, który nastręcza problemów użytkownikom jest wykorzystywanie placeholderów (czyli miejsca wewnątrz prostego inputa) do zamieszczania w nich labela, czyli tytułu danego pola.
Takie rozwiązanie ma niewątpliwie swoje plusy – pozwala na zamieszczenie dużej ilości pól i pozornie zwiększa czytelność, niestety źle oprogramowane sprawi, że po kliknięciu roztrzepany użytkownik może zapomnieć co właściwie miał tam wpisać (jakie jest to pole).
Jeśli projektujemy prosty formularz, jak na przykład zapis do newslettera czy logowanie – nikt nie powinien mieć z tym większego problemu, jeśli jednak mamy do czynienia z czymś dłuższym i mniej standardowym, lepiej takiego rozwiązania unikać.

Bezpieczne opcje mamy co najmniej dwie – po pierwsze możemy po prostu zrezygnować z tego pomysłu i zastąpić go klasycznym formularzem z tytułami pól zamieszczonymi nad nimi. Jeśli jednak macie więcej czasu i skłonnego do pracy kodera, można zaprojektować „pływający” label który po kliknięciu przeniesie nam się w górę, albo na brzeg pola. Dzięki takiej decyzji ciągle oszczędzamy miejsce, a równocześnie nie wprowadzamy klienta w błąd.

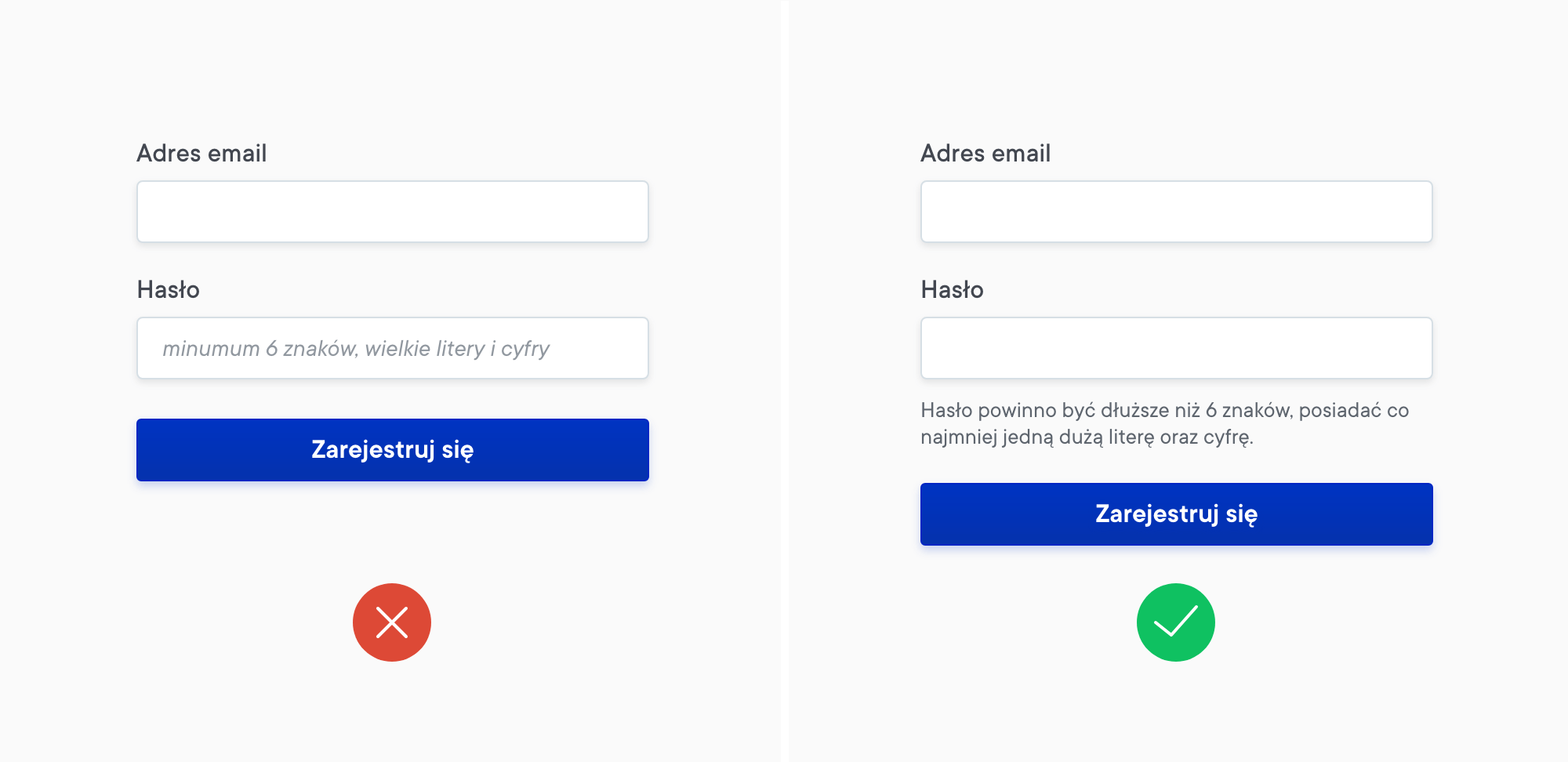
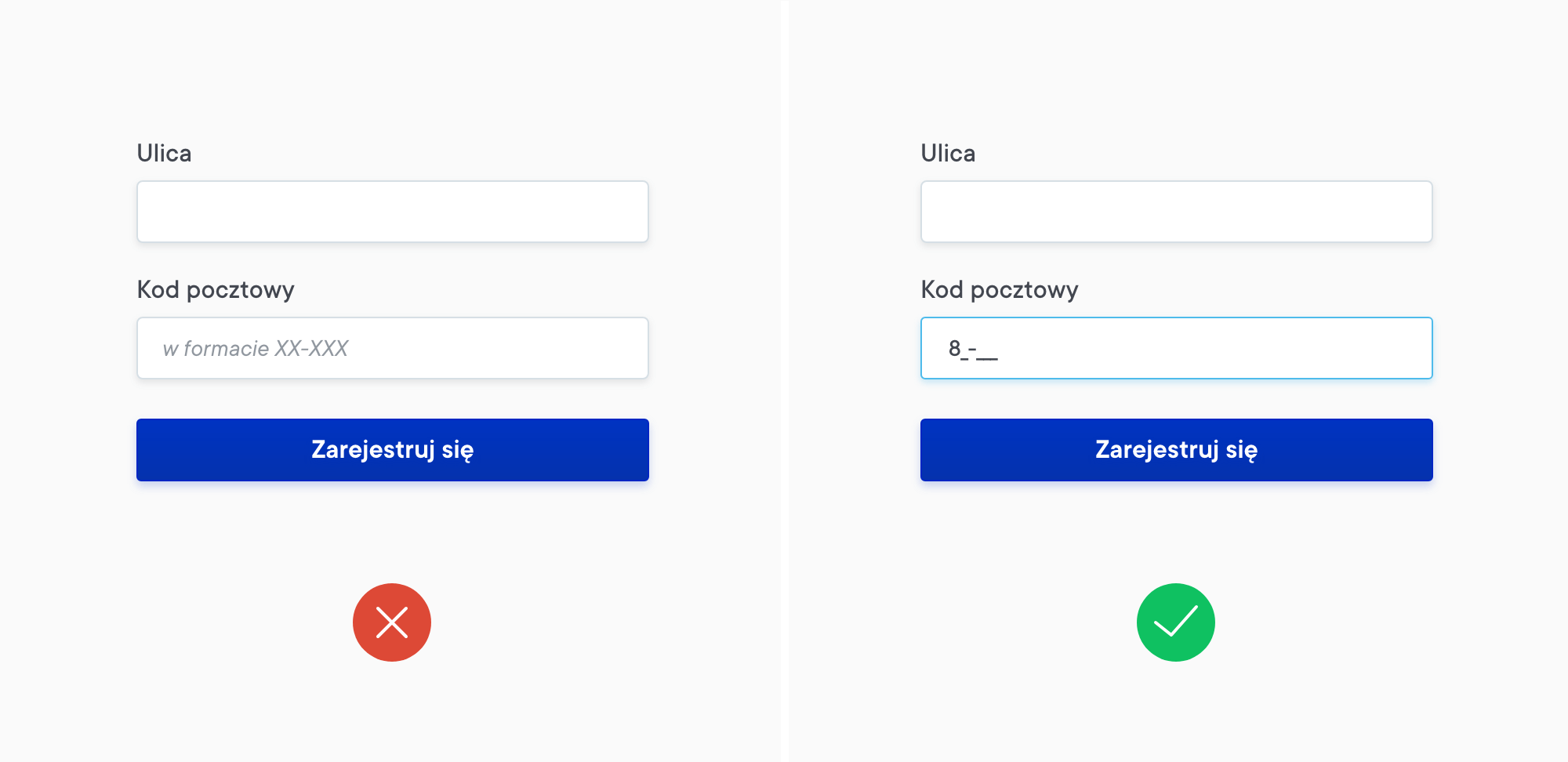
Innym przykładem, który często spotkać możemy na stronach internetowych jest zamieszczanie w placeholderze informacji na temat wymaganej struktury czy treści wpisywanego pola. Dobrym przykładem jest tutaj hasło z konkretnymi wytycznymi. Jeśli wskazówki wpiszemy w miejsce, które zniknie nam podczas wprowadzania hasła szansa na to, że użytkownik pomyli się podczas rejestracji zdecydowanie rośnie. Tego typu rozwiązania są kuszące ze względu na wygląd, jednak dla dobra użytkowników warto ich unikać.

Alternatywną możliwością pomocy użytkownikowi, szczególnie jeśli chodzi o sam format treści (jak kod pocztowy, numer telefonu, numer konta w banku czy NIP) będzie wykorzystanie pól wstępnie sformatowanych, czyli takich, podczas wpisywania których wyświetlają się nam „podpowiedzi” w formie kresek. Zdecydowanie poprawia to czytelność i z pewnością pomoże ograniczyć ilość błędów, jakie pojawią się podczas wypełniania formularza.
Zastanowić się można także nad dodatkową walidacją, która odbywa się już w trakcie wpisywania, jest to jednak temat zdecydowanie bardziej rozbudowany, celowo więc go tutaj pominęłam.
Pokaż wizualną hierarchię
Projektując formularze internetowe szczególną uwagę należy zwrócić także na hierarchię informacji i elementów, z których korzystamy – ich kontrast oraz to jak współgrają one ze sobą. W zależności od tego jakie kolory dobierzemy, jak dopasujemy do siebie wielkość pisma oraz odstępy zmieniać się będzie czytelność formularza.

Należy uważać na zbyt małe kontrasty pomiędzy nagłówkami rozdzielającymi grupę, a labelami (niezależnie czy różnicujemy je wielkością fontu czy kolorem). Stylem placeholdera oraz tekstem w nim czy dodatkowymi podpisami.
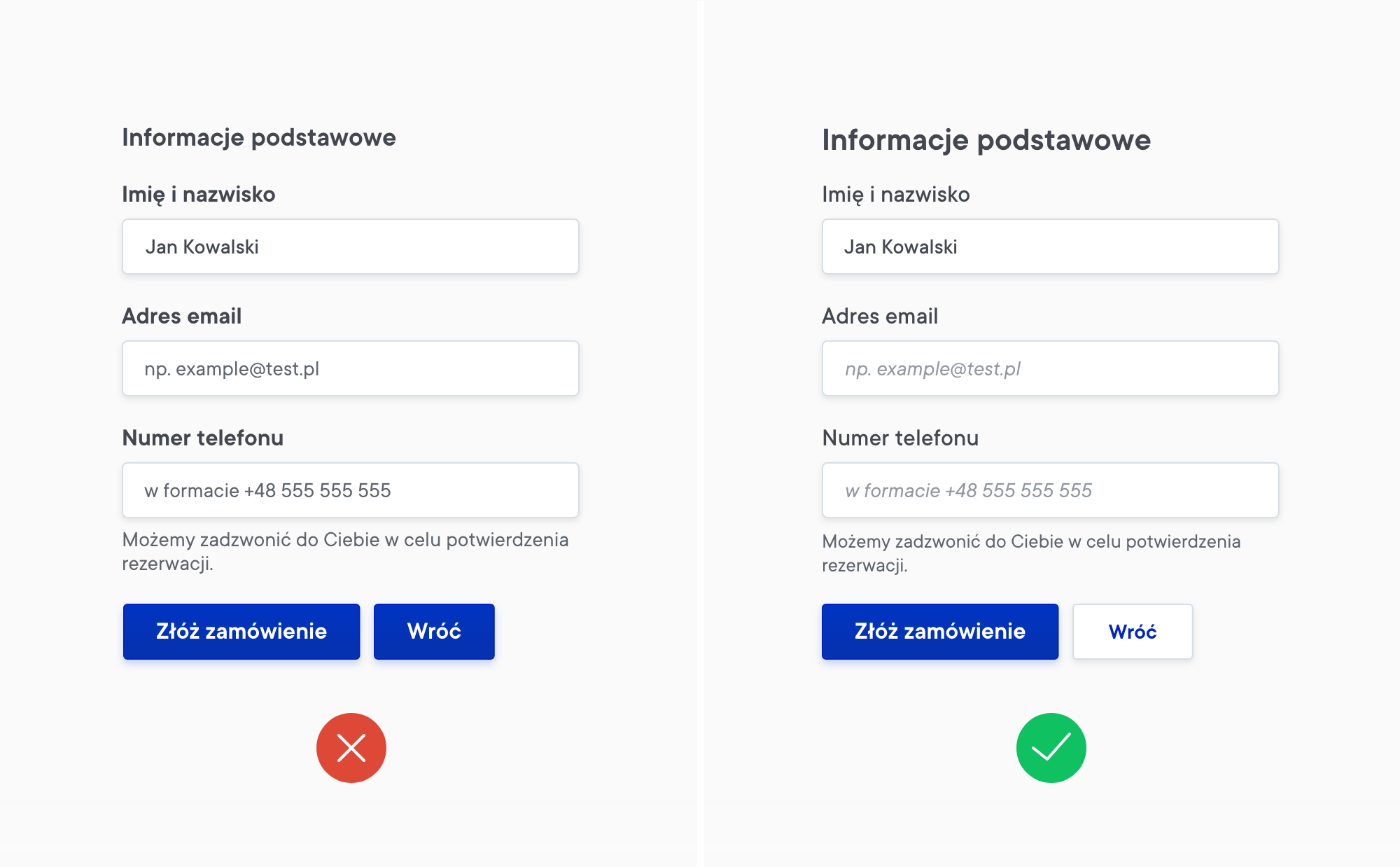
Jeszcze bardziej istotne jest, aby odpowiednia hierarchia zachowana była podczas projektowania przycisków – szczególnie takich w przypadku których zależy nam na kliknięciu tylko jednego z nich. Warto upewnić się, że preferowany przycisk został wyraźnie wyróżniony na tle tego mniej istotnego.
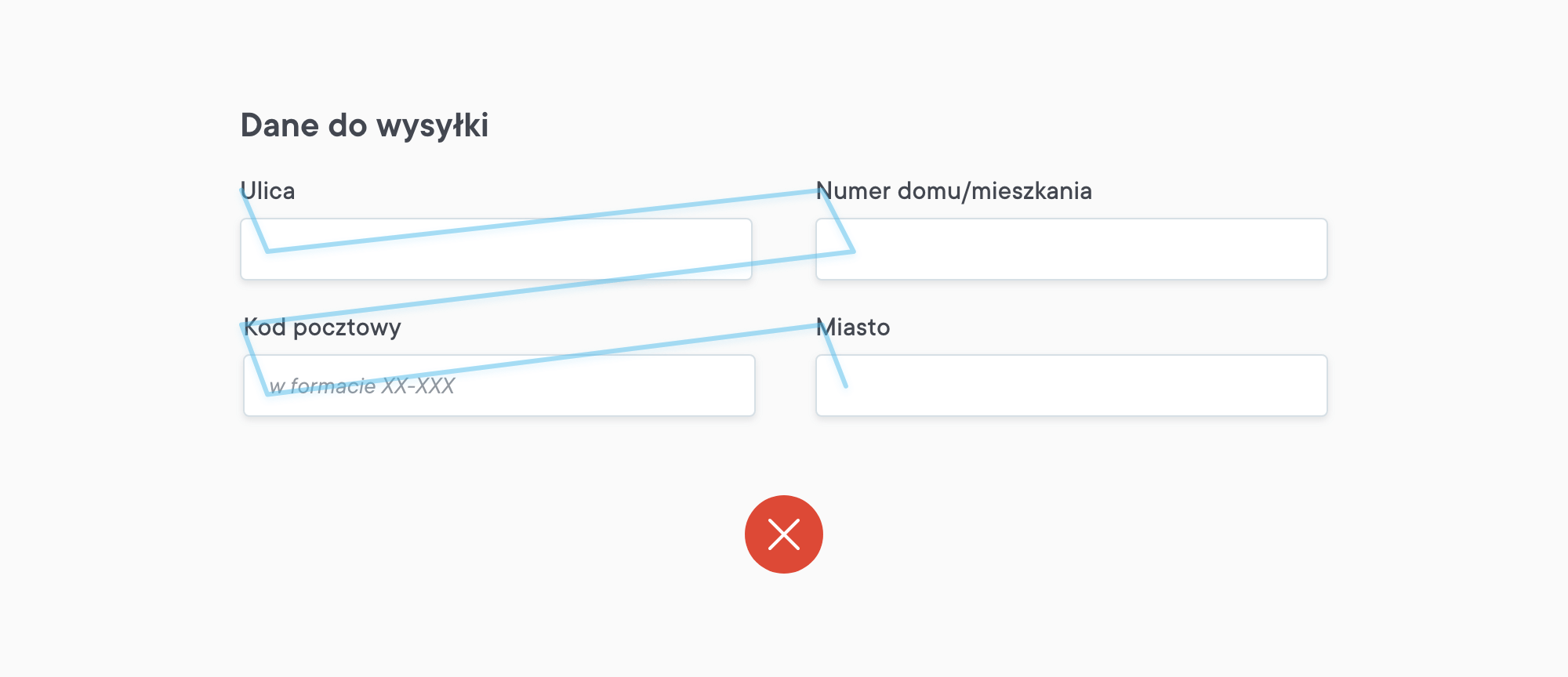
W temacie wizualnego porządku i hierarchii formularzy na stronach internetowych dużo mówi się także o ich układzie – tym czy zamieszczać mamy więcej niż jedno pole w rzędzie oraz gdzie właściwie powinien znaleźć się label (obok pola czy nad nim). Większość źródeł, do których dotarłam jest zgodna i sugeruje, że jeśli nie ma takiej potrzeby, szczególnie w przypadku skomplikowanych formularzy, nie powinniśmy zamieszczać niezwiązanych ze sobą pól obok siebie.

Związane jest to bezpośrednio ze sposobem w jaki musimy taki formularz czytać – nasza uwaga przez cały czas jest rozpraszana, a oczy zmuszane do poruszania się w dół, prawo, górę, lewo, dół. Dodatkowo, jeśli w polach po lewej stronie zdarzy się kilka takich, które nie są wymagane, istnieje spora szansa, że użytkownik je pominie.

Zdecydowanie lepsze będzie ułożenie pól pod sobą w jednej z dwóch konfiguracji – bardziej skomplikowanej, jednak wciąż naturalnej, bo zgodnej z tym jak czytamy (gdy label znajduje się z boku inputa) oraz mniej skomplikowanej – pod sobą. Pierwsza z nich często spotyka się z krytyką ze strony projektantów, nie dotarłam jednak do wiarygodnych źródeł potwierdzających to, że znacząco wpływają one na użyteczność formularzy.
W swoim rozbudowanym artykule na Smashing Magazine Nick Babich wręcz je rekomenduje dla takich sytuacji, gdy zależy nam na większym skupieniu użytkownika.
Oczywiście nie oznacza to, że w żadnym wypadku pól nigdy nie możemy zamieszczać obok siebie. Takie rozwiązanie sprawdzi się bardzo dobrze wtedy, gdy są one ze sobą w logiczny sposób powiązane i wspólne analizowanie ich zawartości sprawi, że będą one dla użytkownika bardziej logicznie. Możemy to wykorzystać zamieszczając pole na kod pocztowy obok pola na miasto czy pole hasło obok miejsca na jego powtórzenie.
Jeśli mówimy o samym wyglądzie, warto zadbać także o wielkość fontu i jego czytelność. Minimalny rozmiar fontu w formularzu internetowym internetowymi (w szczególności labeli i tekstów w inputach), to 16 px. Informują nas o tym wyniki analizy strony od Google czy ustawienia wbudowane w iPhony, które w charakterystyczny sposób powiększają pola niespełniające tych wymogów. Projektując użyteczny formularz musimy więc pamiętać, aby do tej zasady się stosować.
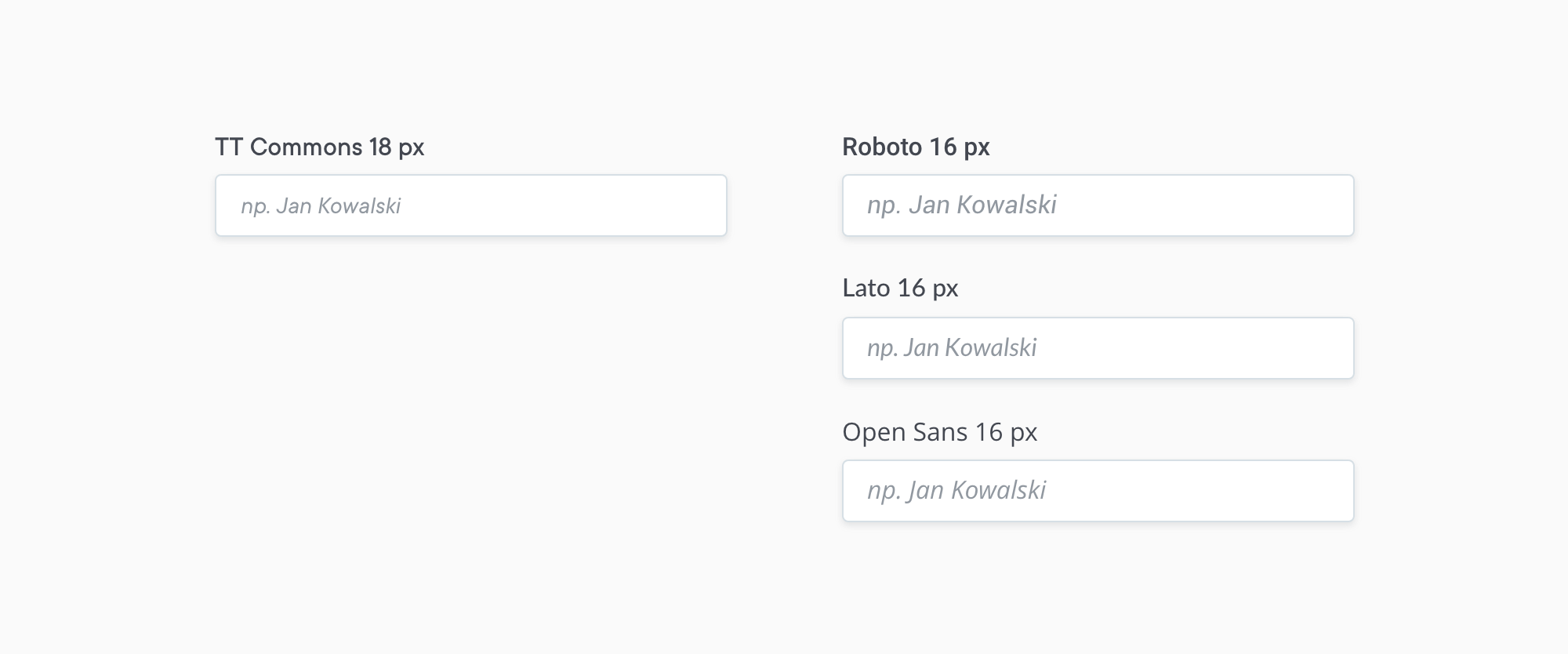
Często jednak okazuje się, że 16 pikseli to wcale nie tak mało i takie projekty wyglądają na zbyt duże – w takim wypadku warto zapoznać się z charakterystyką niektórych krojów pisma i tym, jak „wypadają” one wizualnie. Dla przykładu na grafikach do tego artykułu wykorzystałam font TT Commons w wielkości 18 pikseli dla labeli i 16 pikseli w inputach, który wydaje się wciąż mały i wygląda estetycznie.

Jak widzicie obok, popularne darmowe fonty, takie jak Roboto, Lato czy Open Sans wyglądają na zdecydowanie większe (nawet pomimo zmniejszenia ich do 16 px), przy czym Lato wypada tutaj jako najmniejszy, może być wiec bardzo dobrym wyborem podczas projektowania formularzy.
Wymaganie wielkości 16 px dotyczy przede wszystkim urządzeń mobilnych, więc bardzo nie chcesz używać fontu o wielkości 16 px, możesz pominąć go na komputerach i pozostawić jako opcję na komórkach.
Nie mieszaj użytkownikowi w głowie
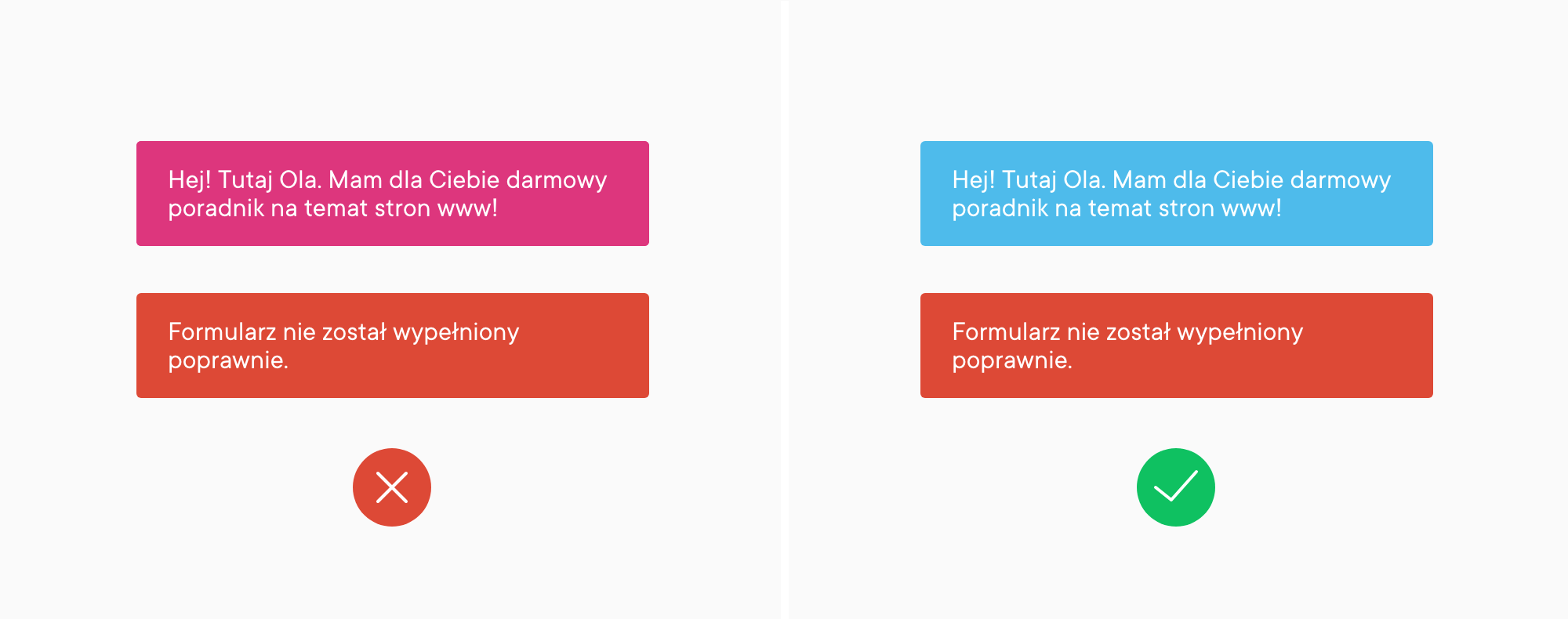
Istnieją pewne wzorce projektowe, które wpajane są użytkownikom nie tylko od początku istnienia Internetu, ale właściwie od pierwszych przekazywanych informacji (także w życiu codziennym). Jednym z nich są emocje przypisane konkretnym kolorom. Czerwony zawsze oznaczać będzie błąd, zielony skojarzy nam się z sukcesem, a pomarańczowy stanowić będzie ostrzeżenie. Wydaje się to być normalną i logiczną sprawą, niestety często projektantów nieco „ponosi” od strony wizualnej, na czym cierpią strony i ich użytkownicy. Problem ten pojawia się szczególnie w przypadku pól z informacjami na stronach o jednej tonacji (na przykład pomarańczowych czy różowych).
 Zdarza się, że w takim wypadku projektanci, aby zachować spójność wizualną, decydują się na wykorzystanie tych barw do zaprojektowania boksów z informacjami, które (jeśli zostaną użyte w towarzystwie formularza) mogą być błędnie zinterpretowane jako błąd.
Zdarza się, że w takim wypadku projektanci, aby zachować spójność wizualną, decydują się na wykorzystanie tych barw do zaprojektowania boksów z informacjami, które (jeśli zostaną użyte w towarzystwie formularza) mogą być błędnie zinterpretowane jako błąd.
Podobnie sprawa ma się z wszelkiego rodzaju przykładami dark patterns, czyli celowym wprowadzaniem odbiorcy w błąd w celu osiągnięcia konkretnego efektu – zapisania się do powiadomień, newslettera, kliknięcia „anuluj” zamiast „zapisz”. Nieco dokładniej ten proceder opisałam tutaj. Rozwiązania te często są co prawda skuteczne, jednak w dalszej perspektywie prowadzą do utraty zaufania naszego odbiorcy i wywołują negatywne emocje.
Pamiętaj o walidacji i polach, których nie widać na pierwszy rzut oka
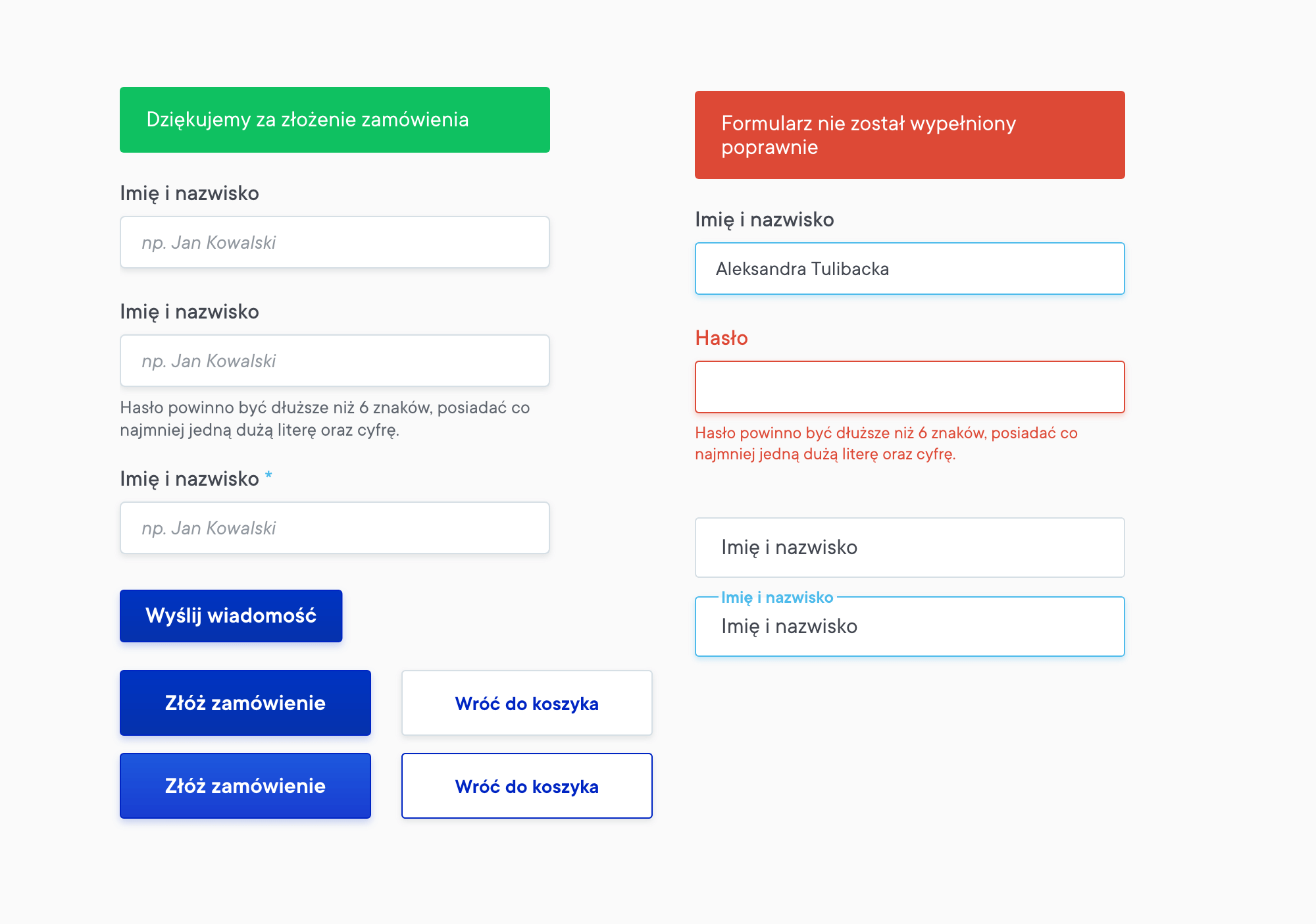
Na koniec coś, co często jest pomijane i co sprawia, że pięknie zaprojektowany formularz finalnie może prezentować się o wiele gorzej niż zakładaliśmy, czyli wszystkie stany, których nie widać na pierwszy rzut oka. Zdarza się, że projektanci zapominają o pokazaniu jak wyglądać ma błąd, zaznaczone pole czy komunikat o sukcesie. Nagminnie pomija się także miejsce na dodatkowe informacje i dopiski. W większości przypadków, jeśli struktura strony tego wymaga, programiści czy koderzy przygotowują odpowiednie wersje samodzielnie, co niestety prowadzi do kiepskich efektów wizualnych - źle dobranych wielkości, braku hoverów czy niepasujących kolorów.

Nie oznacza to oczywiście, że powinniśmy przygotować każdy stan dla każdego z formularzy – zajęłoby nam to bowiem sporo czasu. Wystarczy, że zaprojektujemy poglądowy przykład różnych rodzajów pól oraz tego, jak mają się zachowywać w starciu z użytkownikiem.
Jak widzicie – projektowanie formularzy nie jest takie proste, jakby się mogło wydawać i pomimo pokusy – nie warto traktować ich po macoszemu. Często to właśnie one stanowią pomost pomiędzy użytkownikiem, a naszym zleceniodawcą – bezpośrednio wpływając na to jak w ostatecznym rozrachunku zostanie oceniona nasza praca. Mając to w pamięci, warto zwracać na nie większą uwagę i zastanowić się jak tworzyć je w taki sposób, aby służyły wszystkim jak najlepiej.
A jakie są Wasze sprawdzone techniki projektowania komentarzy? Czego unikacie, a co lubicie wprowadzać w projekty?

