Pojęcie dark patterns przewinęło się na Grafmagu już niejednokrotnie. Wspominaliśmy o nim chociażby przy okazji recenzji książki „Sieci wpływu” na temat psychologii w projektowaniu. Dzisiaj postanowiłam przyjrzeć się temu tematowi nieco bliżej – w kontekście projektowania stron oraz samego podejścia do ich planowania i wykorzystywania.
Czym więc są wspomniane dark patterns? To nic innego, jak rozwiązania, szczególnie w interfejsach na stronach, ale także we wszelkiego rodzaju aplikacjach, których celem jest wprowadzenie odbiorcy w błąd, zmylenie go i „zmuszenie” w chwili jego nieuwagi do podjęcia decyzji, której wcale nie chciał podjąć. W związku z istotą tego pojęcia – nie można rozpatrywać go wyłączenie w kontekście projektowania UI, ale zdecydowanie szerzej – w ramach UX, a więc kształtowania użyteczności strony. Rozwiązania tego typu znajdziemy najczęściej w serwisach z wątpliwą zawartością – takich, które działają na granicy prawa/etyki. Niestety coraz częściej pojawiają się (w nieco mnie intensywnych formach) także w treściach dostarczanych nam przez gigantów technologicznych czy firmy, które znamy i szanujemy. Ich celem jest po prostu zwiększenie konwersji – twórcy za cel nie stawiają sobie jednak przekonania nas do swojego produktu, a oszukanie i sprawienie, że kupimy lub zaznaczymy coś przypadkiem, poprzez nieuwagę.
„Dobrze” zaprojektowane dark patterny, to połączenie konkretnej wizji, jeśli chodzi o budowę i funkcjonowanie strony z odpowiednim interfejsem oraz kreatywnie napisanym tekstem. W ten sposób można zmylić praktycznie każdego spieszącego się internautę.
Mylące przyciski
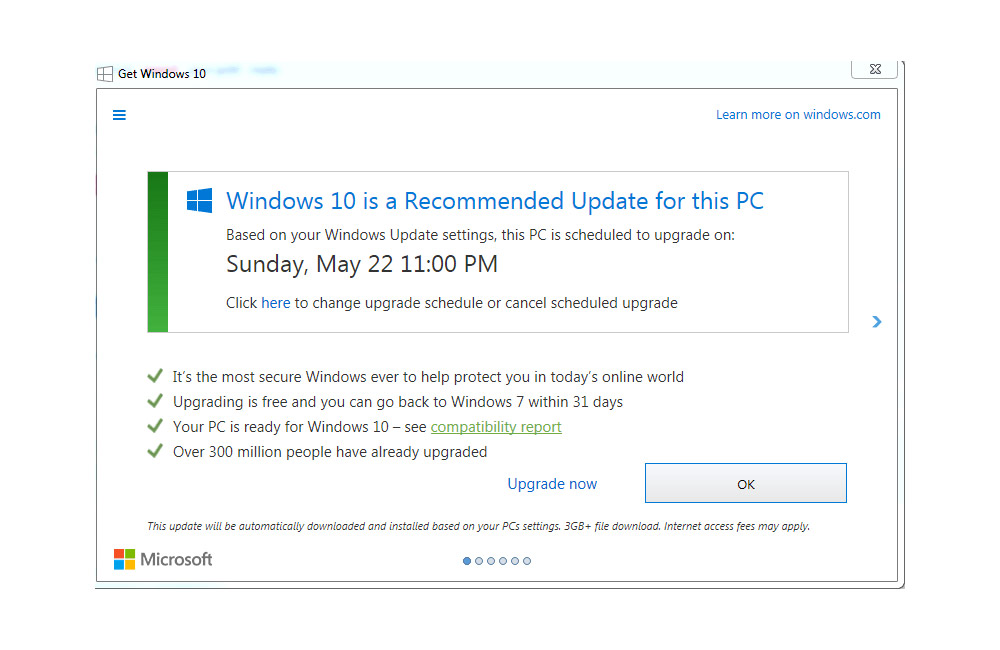
Jednym z takich przykładów, który pojawia się coraz częściej i jest bardzo uciążliwy dla osób, które (podobnie jak ja), nie zawsze czytają to, co klikają, są wprowadzające nas w błąd przyciski i inne miejsca na stronie, które wywołać mają pewną akcję. W takim wypadku komunikaty przedstawiane nam stworzone są tak, aby ten – potencjalnie domyślny – był zdecydowanie wyraźniejszy, a ten mniej ważny – mniej widoczny. Niestety w przypadku rozpoczęcia procedury anulowania usług często przycisk, który sprawi, że pozostaniemy abonentem będzie zdecydowanie bardziej widoczny niż ten, który pozwoli nam się wypisać.

Ciekawym przykładem, który wykształcił się wraz z koniecznością zamieszczania na stronie komunikatów o cookies jest imitowanie wszelkiego rodzaju informacji uzyskujących zgody (na przykład na włączanie powiadomień) od użytkownika „ukrywając” je pod stylistyką informacji o ciasteczkach, które internauci nauczyli się już automatycznie i nieco bezwarunkowo zamykać i akceptować korzystając z przycisku „OK”, który we wspomnianych – złych praktykach wywołuje nam dodatkowe akcje.
Reklamy zlewające się ze stroną
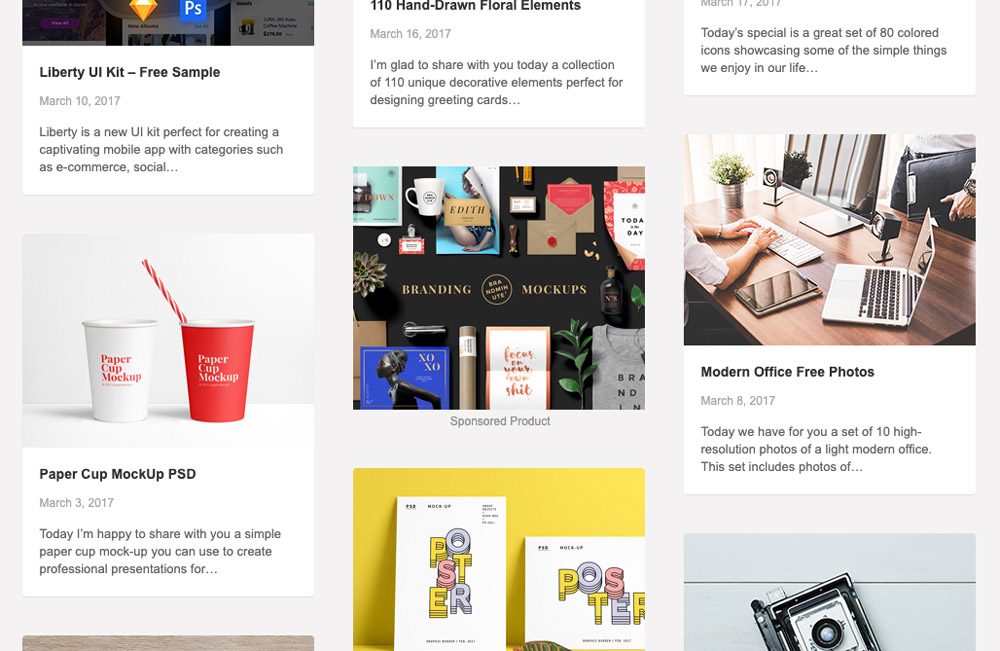
Nastawionym typowo na chwilowy zarobek dark patternem jest projektowanie reklam na stronach internetowych w taki sposób, aby imitowały one prawdziwe, dostępne na nich treści. Dzięki takiemu rozwiązaniu użytkownik przeglądając (w jego założeniu) darmową bazę materiałów, plików czy programów natrafia na coś, co przykuwa jego uwagę, klika i… zostaje przeniesiony do innego, komercyjnego rozwiązania.
To rozwiązanie niezwykle częste, także w naszej branży, gdzie takich wzorców obserwować możemy bardzo dużo na wszelkich stronach, które udostępniają materiały oraz zdjęcia. Na niektórych treści reklamowe są wyraźnie oddzielone i oznaczone, na innych jednak potrafią zajmować większą część ekranu symulując realne wyniki wyszukiwania. Jest tak bardzo często w przypadku serwisów z darmowymi zdjęciami na których widżety kontekstowe serwisów stockowych „wciśnięte” są na górze strony, albo co gorsza – zamieszczone wewnątrz wyników na layoucie do złudzenia przypominającym szablon strony, na której się znajdują. Na podobną pułapkę nie raz „nadziałam” się też na Graphic Burger gdzie materiały reklamowe co prawda wyglądają inaczej, jednak pojawiają się nieregularnie, na równi z klasycznymi elementami listy, a więc łatwo kliknąć w nie, gdy nie uważamy. Przygotowując dla Was listy darmowych materiałów nie raz wylądowałam na zewnętrznej stronie i później zastanawiałam się jak tam trafiłam (chociaż patrząc na wygląd strony na spokojnie - chyba więcej w tym mojej niż ich winy).

W tym wypadku mamy tak naprawdę dwa punkty widzenia. Z jednej strony nie chcemy, aby reklamy udawały treść i oszukiwały użytkownika, z drugiej jednak – im ładniej wpasujemy je w layout, tym lepiej (wizualnie) będzie prezentować się strona. Warto więc zachować zdrowy rozsądek i po prostu zdać się na swoją intuicję.
Innym przykładem reklam połączonych naturalnie ze stroną jest przekierowywanie nas (nieświadomie) do zakupu innych, dodatkowych materiałów czy treści. Aby to osiągnąć interfejsy projektowane są tak, że dodatkowo płatne usługi wyglądają w nich nie jak coś, za co musimy dopłacić, ale jak integralny element procesu zakupowego, który jest obowiązkowy i nie wiąże się z dodatkowymi kosztami. W ten sposób w naszych koszykach często ląduje dodatkowe ubezpieczenie czy inne „udogodnienia”, których nie chcieliśmy. Na stronach hostingów notorycznie znajdziemy natomiast ceny netto usług, o czym dowiemy się dopiero w ostatnim kroku zakupowym.
Wymuszanie poczucia winy i mylące chceckboxy, czyli (zbyt) kreatywne copy
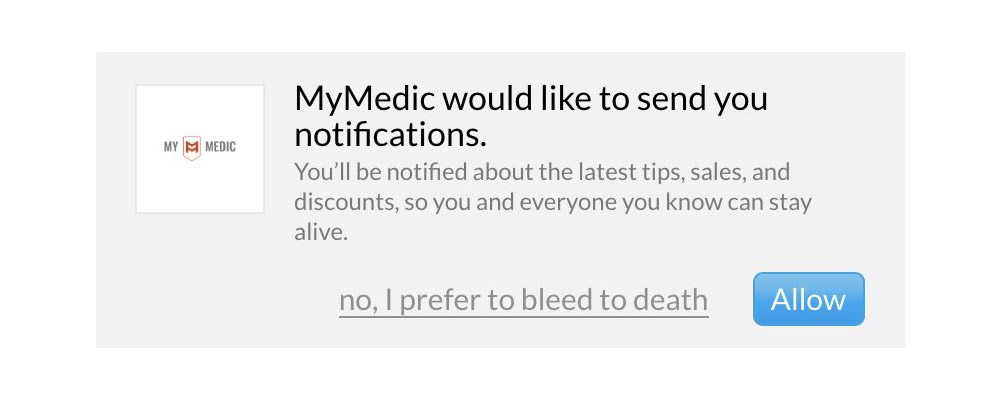
Innym, ciekawym rozwiązaniem, które także zaobserwować możemy w Internecie jest kreatywny copywriting polegający na wprowadzaniu odbiorcy w poczucie winy, wstydu. Działa to w większości w oparciu o konkretne treści, które zazwyczaj znajdują się na przyciskach, w mailach czy na stronach. Ich celem jest zazwyczaj przekonanie nas do zaniechania anulowania subskrypcji (bardzo często dotyczy to newsletterów) czy podjęcia dodatkowego zobowiązania. Często takie klasyczne, ostre techniki, jak „nie zależy mi na tym co je mój kot” obok „chcę zapisać się do newslettera” przeplatają się z nieco humorystycznymi przykładami jak ten niżej.

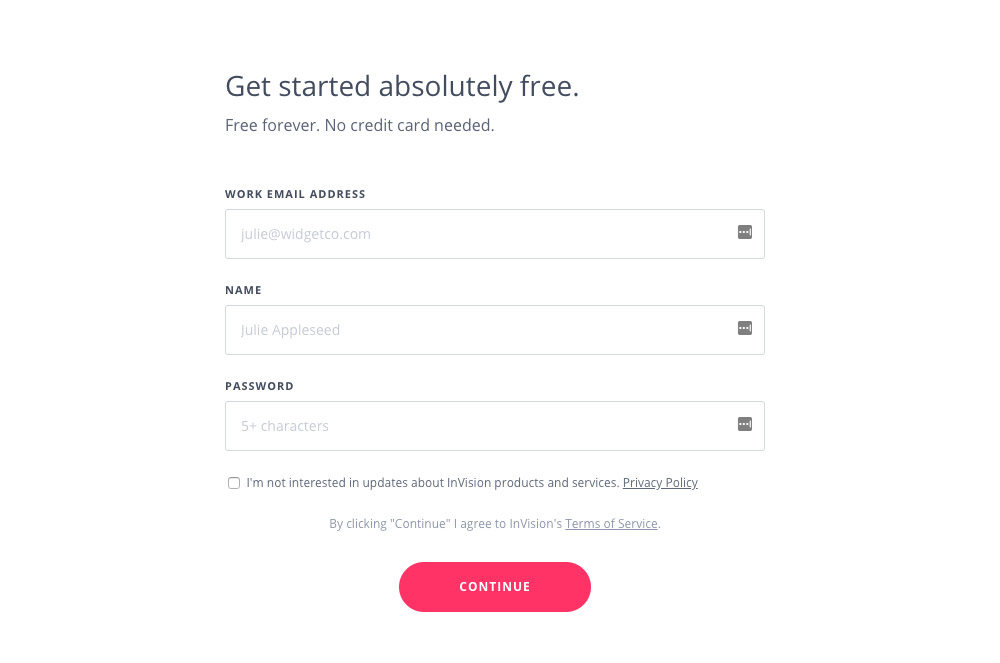
Na podobnej zasadzie działa także wprowadzanie użytkownika w błąd wykorzystujące podwójne zaprzeczenia i inne zabiegi słowne, które mają nas wybić z rytmu. Smutny przykład znajdziemy na stronie rejestracji przed pobraniem aplikacji do projektowania interfejsów InVision Studio, która zamiast pozyskiwać naszą zgodę na komunikację mailową, uznaje ją za pewnik, a zaznaczenie checkboksa sprawia, że do listy zapisywani nie jesteśmy. W przypadku wszelkiego rodzaju blogerów czy małych firm często zakładam niewinność w tym zakresie i brak wiedzy, tutaj (patrząc na to, że InVision zajmuje się nowoczesnymi technologiami), trudno uznać to za przypadek.
Co gorsza - newsletter InVision jest całkiem fajny, a w zamian za ten email otrzymujemy darmową aplikację, trudno więc powiedzieć, że nie jest warto, wolałabym jednak, aby ta zgoda była pobierana jawnie i bez takich podstępnych zagrań.

Mniej złowieszczym, ale ciągle niezbyt miłym podejściem jest zaznaczanie za nas tych pól, które są niewymagane i zawierają informację o zgodach marketingowych, albo idąc dalej – nie oznaczanie tych pól, które faktycznie wymagane są. W ten sposób (o ile zależy nam na rejestracji) po kilkukrotnym odrzuceniu przesłania formularza ze względu na niezaznaczenie wszystkich wymaganych checkboksów będziemy woleli wybrać wszystkie i „mieć to z głowy” niż metodą prób i błędów starać się ustalić o co właściwie chodziło twórcom.
Ukryte, ale indeksowane treści
Innym przykładem dark patternu, który mnie osobiście bardzo denerwuje, jest zmuszanie czytelnika do subkrypcji albo wykupienia abonamentu przed dostaniem się do konkretnej treści na stronie. Nie zrozumcie mnie źle – nie mam nic przeciwko temu, aby za wartościowe informacje płacić (czy to swoimi danymi czy pieniędzmi), jednak w większości przypadków strony, o których mówię zaprojektowane, a właściwie to zakodowane są tak, że dla wyszukiwarek widoczna jest pełna treść (więc w Google indeksuje się wszystko), a od nas – czytelników wymaga się konkretnego zobowiązania. W ten sposób poszukując różnych informacji w Internecie zapisałam się na kilka list mailingowych, które w ogóle mnie nie interesowały, a równocześnie nie otrzymałam tego, czego potrzebowałam, bo informacja mnie interesująca wcale się tam nie znalazła. Co więcej – na niektórych stronach nawet pomimo zapisania się, komunikat o uzupełnieniu danych pojawia się za każdym razem czyniąc korzystanie z niej bardzo uciążliwym. W moim przypadku daje to efekt odwrotny do zamierzonego – krnąbrnie wolę czegoś nie przeczytać niż po raz kolejny „sprzedać” swoje dane bez pewnej wartości tego, co otrzymam w zamian.
Wymuszenie przekazywania zbyt dużej ilości danych
Kolejny przykład nieetycznego zachowania w sieci wiąże się z pobieraniem od użytkownika danych. Kiedy zapytałam w konkursie, w którym rozdawaliśmy „Sieci wpływów” o przykłady dark patterns wiele z Was wspomniało o darmowych materiałach w zamian za przekazanie adresu email. Nie do końca zgadzam się z tym, że jest to zła praktyka – w przypadku takich wymuszonych zapisów do newslettera zazwyczaj otrzymujemy dodatkową, dobrze zredagowaną treść, która może nam pomóc i – co ważniejsze – w zdecydowanej większości przypadków z takiej subskrypcji możemy się wypisać zaraz po pobraniu.
Bardziej drażniącym i zdecydowanie cięższym do przełknięcia zwyczajem jest jednak zbieranie od nas zbyt dużej (niż można to logicznie uargumentować) ilości danych, w szczególności tych osobowych. Twórcy stron internetowych bardzo często pobierają sporo nieistotnych ze względu na zakupy informacji (jak zainteresowania, zawód, numer telefonu, miejsce zamieszkania czy stanowisko) i wykorzystują je później do dokładniejszego targetowania nas, przesyłania informacji marketingowych swoich partnerów. Co prawda RODO zdecydowanie uporządkowało ten proceder, wciąż się to zdarza zdecydowanie częściej niż bym sobie tego życzyła. Co gorsza - w przeciwieństwie do klasycznych newsletterów gdzie znajduje się nasz email i (ewentualnie) imię oraz płeć - w przypadku takich rozwiązań często nie możemy po prostu usunąć tych danych, których przekazać nie chcemy.
Wprowadzanie w błąd cenami
Kolejny przykład wiąże się bardziej z samym zaplanowaniem funkcjonowania strony oraz jej treści i jego celem jest uniemożliwienie nam obiektywnego porównania konkretnych elementów oferty w celu podjęcia racjonalnej decyzji. Zazwyczaj porównanie to dotyczy cen.
Na taki dark pattern nacięłam się chociażby na Bookingu, gdzie koszty sprzątania wynajmowanego pokoju oraz opłata klimatyczna nie były wliczone w cenę noclegu pokazaną na liście wszystkich ofert (które mogłabym sobie porównać), a były dodane „drobnym druczkiem” na dole. Dodatkowe opłaty (150 zł za sprzątanie i 15 zł za noc opłaty klimatycznej…) dodawane były dopiero w ostatnim kroku bardzo mocno zwiększając cenę dwudniowego wyjazdu. Nabrałam się na ten wzorzec książkowo – nawet opłaciłam swój pobyt i dopiero później dotarło do mnie, że cena się nie zgadza. Ciekawa alternatywa i dobry przykład to Airbnb, które jest wolne od tego typu niecnych zagrań (to swoją drogą przykład jednego z wygodniejszych i przyjemniejszych interfejsów z jakimi kiedykolwiek miałam styczność). Piszę tutaj o tych konkretnych przykładach, bo od czasu tego nieszczęsnego przypadku nie kupiłam już niczego na Bookingu (pomimo tego, że wyjazd udało mi się anulować). Chciałam zrobić screen z tego przypadku, jednak jak widzę - dla dwóch apartamentów gdzie miało to miejsce cena na dzień dzisiejszy jest wliczona w całość, możliwe że w serwisie coś się w tym zakresie zmieniło, mnie jednak nie ciągnie do korzystania z ich usług.
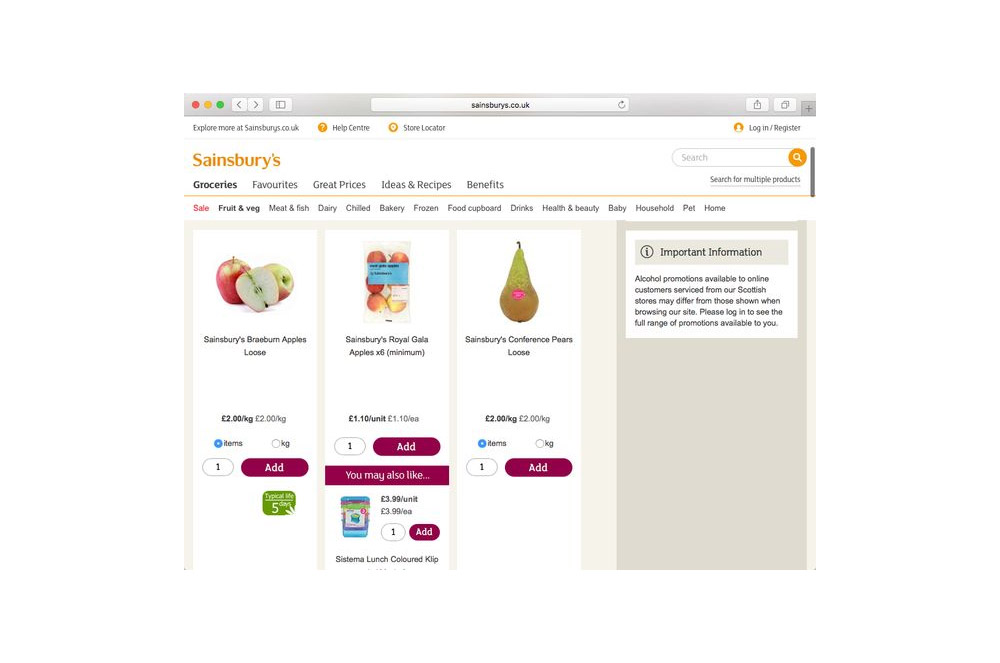
W ten sposób mogą być także przedstawiane koszty produktów kupowanych na wagę – niektóre będą zwierać cenę za kilogram, a znajdujące się obok nich produkty premium – na przykład za 700 g. W ten sposób wartości się wyrównają, a nam będzie łatwiej zakupić realnie droższy produkt, bo po prostu nie będziemy tego świadomi.

Rozwiązania te można znaleźć także z produktach online, gdzie tańsze wersje zawierają informację o opłacie miesięcznej czy rocznej, a droższe dwutygodniowej albo analogicznie krótszej. Tak aby bardziej kosztowny produkt aż tak nie kontrastował.
Uciążliwe popupy
Wciąż denerwującym mnie, jednak ciągle pojawiającym się na stronach działaniem są także wyskakujące po kilku sekundach popupy, które namawiają nas do zapisania się do newslettera, pobrania ebooka czy polubienia firmowego fanpage. Dobrze zakodowane okno tego typu powinno wyświetlić się użytkownikowi raz na jakiś czas (na przykład raz w miesiącu, albo raz a dwa miesiące) – wtedy faktycznie może zwrócić uwagę na istnienie takiej opcji, ale nie męczy. W większości przypadków jest jednak tak, że okienka pojawiają się przy każdej wizycie i za każdym razem namawiają do tego samego. Jak się okazuje – rozwiązania te podobno świetnie konwertują, więc niestety pewnie nieprędko pozbędziemy się ich ze stron.
Zagrywki te – chociaż często skuteczne i widocznie zwiększające konwersję – w zdecydowanej większości przypadków doprowadzają do późniejszych negatywnych skutków. Utrata zaufania, irytacja, brak sympatii do marki, to tylko niektóre z potencjalnych wyników takich działań. W większości przypadków wzrost będzie jedynie chwilowy i kiedy użytkownik zda sobie sprawę z tego, że został oszukany – szybko podejmie akcję, która cofnie wcześniej wykonane działanie, a nam będzie bardzo ciężko odzyskać jego zaufanie.
Sporo na temat dark patternów, przykłady oraz Hall of Shame, czyli wzorce w akcji znajdziecie na dedykowanej temu problemowi stronie darkpatterns.org. Na stronie znajdziecie też konkretny listing wzorców, który częściowo stanowił moją inspirację dla tego tekstu.
A jakie są Wasze – najbardziej znienawidzone – dark patterny które chcielibyście wykurzyć z odwiedzanych przez siebie, albo (co gorsza) projektowanych przez siebie rozwiązań internetowych? Dajcie znać w komentarzach.

