Projektowanie stron produktowych typu landingpage, to jedno z ciekawszych wyzwań, które może stanąć na Twojej drodze. Dlaczego? Z jednej strony dlatego, że tworząc je masz dość dużą swobodę, z drugiej - dają one także pole do popisu, jeśli chodzi o badanie i późniejszą optymalizację pod kątem samego działania.
W pierwszej części tego tekstu znajdziesz kilka aspektów, na które moim zdaniem warto zwrócić uwagę. W drugiej zamieściłam ciekawe przykłady stron, które niektóre z tych rozwiązań wdrażają – możesz potraktować je jako inspirację.
Zanim jednak zaczniemy mówić o tym, co warto zrobić, aby strona działała i wyglądała lepiej, zastanówmy się przez chwile nad tym, jaki jest jej cel. W tym przypadku odpowiedź nie jest szczególnie trudna do znalezienia, bo w zdecydowanej większości zleceniodawcy zależeć będzie na dwóch rzeczach. Po pierwsze – na pokazaniu potencjalnemu klientowi produktu z jak najlepszej perspektywy. Po drugie – na zachęceniu go do podjęcia działania (zakupu, skontaktowania się z przedstawicielem firmy, zostawienia adresu email).
Odpowiedź na pytanie „dlaczego?” zawsze powinna być początkiem prac projektowych (tak naprawdę niezależnie od dziedziny i zakresu naszych działań). Dzięki lepszemu zrozumieniu oczekiwań, łatwiej będzie wybrać takie rozwiązania, które zadziałają.
Wiemy już po co to robimy, czas zająć się szczegółami.
Strony produktowe są szyte na miarę
Projektując stronę sprzedażową znacznie częściej (niż w przypadku klasycznych wizytówek firmowych) możesz liczyć na to, że klient dostarczy Ci gotowe teksty, a w najlepszym przypadku nawet przygotuje je copywriter.
Ich obecność na początkowym etapie prac, w połączeniu z zasobem dodatkowych materiałów, takich jak zdjęcia czy grafiki, pozwoli Ci na przygotowanie układów, które nie muszą być uniwersalne i mogą być w pełni dostosowane do prezentowanych treści.
Dzięki temu możliwe jest tworzenie zdecydowanie bardziej skomplikowanych projektów czy animacji. W takim przypadku bardzo często grafika, tekst i animacja tworzą całość opowiadając pewną historię.
Storytelling, jako narzędzie opowiadające o produkcie
Dlatego właśnie tworząc tego typu strony warto postawić na storytelling. Witryny produktowe w stylu landingpage, to w zasadzie jedno z niewielu miejsc w Internecie, w którym możemy na etapie projektowania założyć, że często będą czytane od początku do końca (oczywiście jeśli wykonamy naszą pracę dobrze). Klienci lądując na niej są już zazwyczaj zainteresowani ofertą i chcą poznać produkt jak najlepiej – nie wchodzą znaleźć tutaj konkretnych informacji, których potrzebują bardzo szybko.
Znane marki doskonale o tym wiedzą i tworząc podstrony produktów łączą ze sobą treści i grafiki w taki sposób, że przeglądając je jesteśmy stopniowo zachęcani do czytania dalej. Informacje przekazywane są stopniowo i okraszone dużą ilością ilustracji. Przeglądając je czujemy się trochę tak, jakbyśmy oglądali prezentację, albo słuchali opowieści.
Większość użytkowników zawita na stronie tylko raz, jednak ci na których zależy nam najbardziej, prawdopodobnie będą wracać tam od czasu do czasu, aby upewnić się, co do swojego wyboru (szczególnie, jeśli cena produktu jest wysoka). Przygotuj się na taką ewentualność i pozwól na szybką nawigację po stronie, upewnij się też, że możliwość finalizacji transakcji dostępna jest już na początkowym ekranie, idealnie jak będzie widoczna przez cały czas.
Rozwiązania wizualne
Dobry tekst jest niezbędny, ale nie ma się co oszukiwać - kupujemy oczami. Dlatego właśnie tak ważne jest, aby strony produktowe pokazywały to, co sprzedają. Dominują w nich więc zdjęcia, często nie tylko całego produktu, ale także jego istotnych elementów czy ciekawych detali.
Warto także pamiętać, że na takich stronach nie powinno zabraknąć ludzi, bo to właśnie w ich skórę powinien wczuć się użytkownik, aby potem mógł zapragnąć zakupić prezentowany sprzęt czy produkt. Idealnie, gdyby na zdjęciach widoczny był sprzedawany produkt, jeśli nie jest to jednak możliwe, postaraj się unikać zdjęć przesadnie stockowych czy przerysowanych.
Projektując strony produktowe podejdź do nich raczej jak do katalogu czy ulotki niż jak do klasycznej strony internetowej. To ten moment, kiedy możesz zaszaleć. Względnie łatwymi do wdrożenia, ale robiącymi wrażenie efektami, jaki możesz zastosować będą wszelkiego rodzaju animacje reagujące na scrollowanie.
Sztuczki zwiększające skuteczność
Jedną ze sprawdzonych technik, która pozwoli Twojemu klientowi zwiększyć sprzedaż jest sięgnięcie do dowodu społecznego. Co to takiego? Wszelkiego rodzaju rekomendacje na zasadzie referencji, krótkie wypowiedzi czy nawet listy znaków firm z którymi udało się już współpracować. Wszystko to sprawia, że klient nabiera zaufania do sprzedającego, a dodatkowo przekonuje się co do słuszności swoich planów zakupowych.
Inną techniką, o której warto pamiętać, a która jest często wykorzystywana na stronach produktowych, jest podwójne kodowanie. Polega ona na przekazywaniu odbiorcy informacji wykorzystując dwa różne kanały - na przykład łącząc treść „Nasze stoły są wysokiej jakości” ze zdjęciem, które tą jakość pokazuje. Technika ta sprawia, że przekazywane przez nas informacje są lepiej zapamiętywane i wydają się odbiorcy bardziej rzetelne.
Wzrost sprzedaży może wynikać z wielu czynników, jednak realnym testem dla skuteczności tworzonej przez Ciebie strony będą kliknięcia w przycisk zachęcający do podjęcia akcji (CTA - Call To Action). Żeby jednak z niego skorzystać, odbiorca musi go zobaczyć. Najczęściej zamieszcza się go w nagłówku - zwyczajowo prawy górny róg oraz w treści strony. Obowiązkowo zamieścić musisz go na końcu, w przypadku dłuższych witryn możesz jednak także powtórzyć go od czasu do czasu - szczególnie przy sekcji z dowodem społecznym.
Aspektem, na który musisz zwrócić uwagę będzie też kolorystyka przycisków CTA. Zanim rozpoczniesz projektowanie zdecyduj się na jedną barwę i wykorzystuj ją konsekwentnie do przycisków i ważnych linków. Dzięki temu będą się wyraźnie wyróżniać i przyciągać wzrok. Pamiętaj, aby bezwzględnie unikać kolorowania tą samą barwą nagłówków czy boksów, które nie są klikalne. Wprowadzi to niepotrzebne zamieszanie i z dużym prawdopodobieństwem odbije się negatywnie na wynikach.
Jak już ustaliliśmy - zdjęcia na tego typu stronach często grają pierwsze skrzypce. Warto jednak pamiętać, aby podejść do nich rozsądnie i wykorzystać je dodatkowo także do kierowania wzroku potencjalnego klienta w miejsca, które są dla nas szczególnie istotne. Pamiętaj, aby postaci czy ewentualne znaki (jak strzałki) zawsze były skierowane w stronę tekstu. Jeśli zdjęcie, z którego planujesz skorzystać nie może zostać odbite lustrzanie, prawdopodobnie warto poszukać innego.
Ciekawe przykłady stron produktowych
 Firmą, która od zawsze kojarzy mi się ze świetnymi stronami produktowymi z pewnością jest Apple. Dzięki temu, że mają oni stosunkowo małe portfolio produktowe, sprzęt może posiadać własne, dedykowane podstrony.
Firmą, która od zawsze kojarzy mi się ze świetnymi stronami produktowymi z pewnością jest Apple. Dzięki temu, że mają oni stosunkowo małe portfolio produktowe, sprzęt może posiadać własne, dedykowane podstrony.
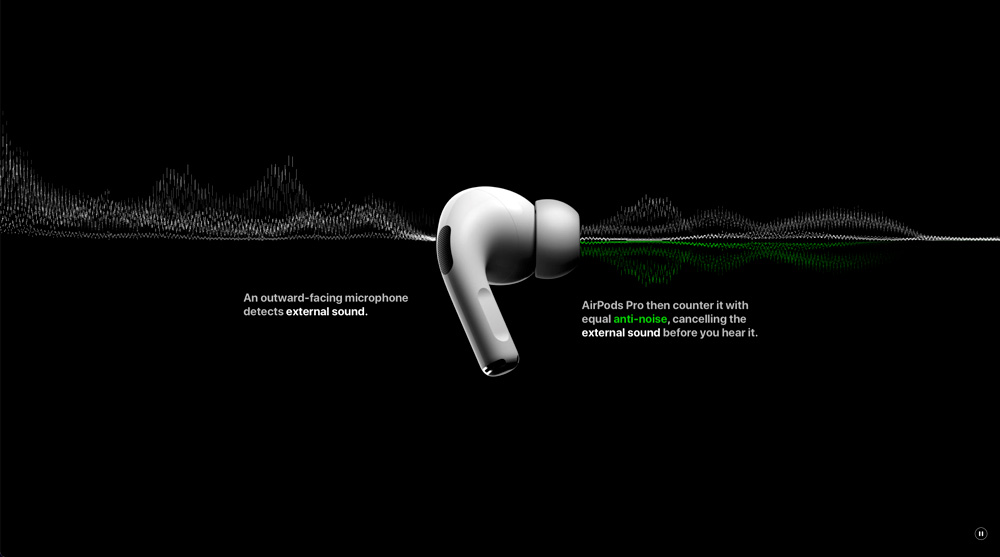
Ta poświęcona AirPods prezentuje słuchawki w oparciu o storytelling. Podczas scrollowania na naszym ekranie wyświetlają się stopniowo treści i grafiki dokładnie obrazujące produkt. Na stronie doszukasz się dużej ilości rozwiązań, o których wspominałam w pierwszej części tekstu
W tym momencie chciałam zatrzymać się na moment przy podwójnym kodowaniu. Zwróć uwagę jak dobrze grafiki ilustrują przedstawiane treści. W momencie, kiedy czytamy o różnych wielkościach gumek, na ekranie także je widzimy. Gdy czytamy o wygłuszaniu dźwięków zewnętrznych, widzimy także piękną wizualizację tego w formie fal w tle. Analizując aspekty techniczne, twórcy pokazują nam słuchawki „od środka”. Równocześnie nie jest to przekazywane w klasyczny sposób (na przykład korzystając z sekcji prawo-lewo), a za pomocą uszytej na miarę animacji.
Zwróć także uwagę, że sama strona jest praktycznie czarno-biała, kiedy jednak dochodzimy do możliwości zakupu – przycisk i linki są w charakterystycznym kolorze niebieskim (który powtarza się także w Apple Store).
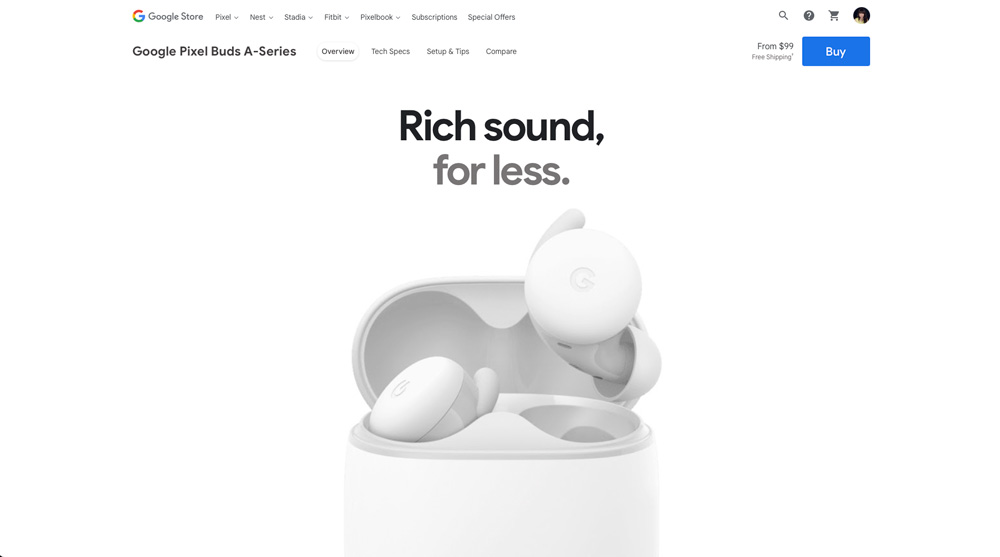
Dla kontrastu warto zobaczyć też stronę produktową konkurenta AirPods, czyli Pixel Buds od Google. Strona zbudowana została na tej samej zasadzie (pierwsza część jest ekstremalnie podobna). Całość jest jednak zdecydowanie prostsza. Z jednej strony to minus, bo nie robi ona aż takiego wrażenia, z drugiej myślę, że to ciekawy przykład pokazujący, że tego typu realizacje nie muszą być aż tak trudne do wdrożenia.
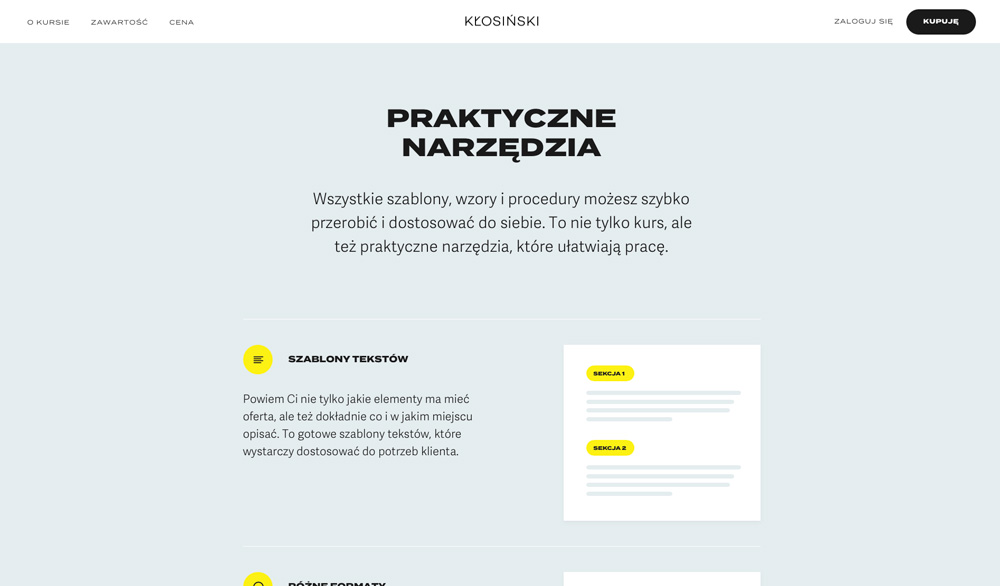
Świetnym przykładem dobrze zaprojektowanej strony produktowej jest też strona sprzedażowa kursu tworzenia ofert Jacka Kłosińskiego. Jest to produkt dostępny online, nic więc dziwnego, że ludzie chcą dowiedzieć się jak najwięcej przed zakupem. Jacek doskonale to rozumie, dlatego na stronie sprzedażowej rozwiewa wszelkie wątpliwości potencjalnych klientów. Strona jest rozbudowana i przez cały czas opowiada o kursie – nie tylko za pomocą treści, ale też grafik, w tym wypadku po prostu zawartych w nim materiałów. Nie zabrakło też opinii zadowolonych klientów.
To, co bardzie ciekawe w tym przypadku, to fakt, że oprócz szeroko rozpisanych zalet kursu, znajdziemy tam także sekcję „dlaczego ten kurs nie jest dla Ciebie”. Dzięki temu nie czujemy, że ktoś wciska nam coś na siłę i nabieramy nieco więcej zaufania.
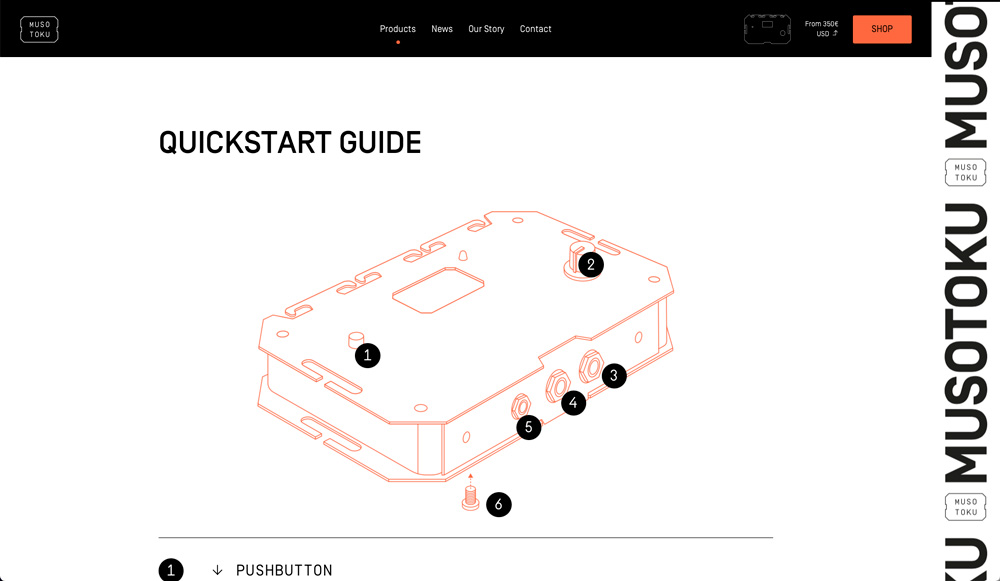
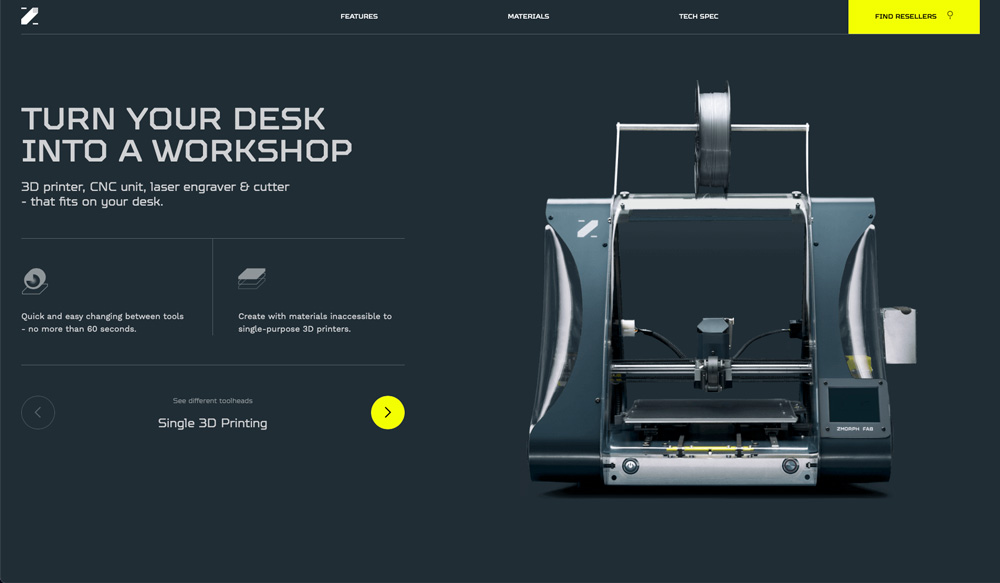
Kolejna strona produktowa jest częścią całej witryny, ale podobnie jak w przypadku Apple - portfolio produktowe firmy nie jest tak rozbudowane, aby przygotowanie dedykowanych stron produktów było problematyczne. Większość elementów jest dość klasyczna, wizualnie jednak bardzo pasuje do technologicznego tematu, którego dotyka.
Nie zabrakło tutaj jednak mniej typowych elementów. Warto zwrócić uwagę na przykład na manual inspirowany instrukcja obsługi (mamy schemat produktu z cyframi, a kliknięcie przenosi nas do opisu).
Wartym uwagi rozwiązaniem jest też „umiejscowienie” przycisku CTA. Tak jak wspomniałam - przy długiej stronie produktowej warto, aby pojawił się on co jakiś czas. Twórcy ewidentnie nie chcieli jednak być nachalni, więc zamiast klasycznego przycisku, pojawia się on w formie kółka „pod kursorem” w momencie najechania na niektóre zdjęcia.
Bardzo podobne rozwiązanie możemy zobaczyć na stronie polskiej firmy, o której wspominałam już przy okazji artykułu o stronach związanych z przemysłem. Tutaj również twórcy postawili na klasyczne układy, jednak wykorzystanie animacji i wysokiej jakości wizualizacji sprawiło, że całość prezentuje się wyjątkowo ciekawie.
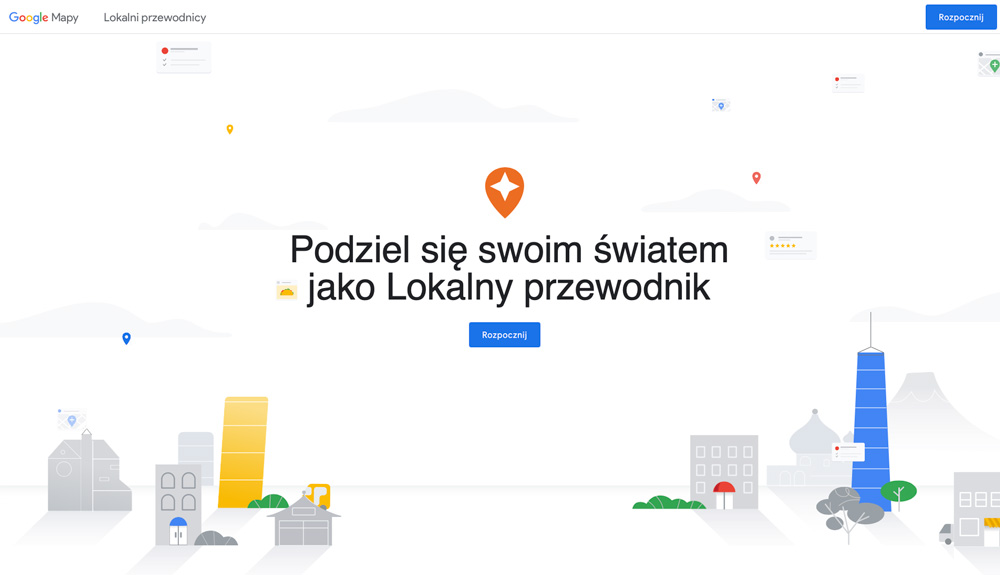
 Kolejna strona na liście również stworzona została przez Google. Tym razem jednak jest zdecydowanie bardziej złożona graficznie. Pokazuję ją, bo jej budowa to inny, dość często wykorzystywany sposób na prezentowanie treści na stronach produktowych.
Kolejna strona na liście również stworzona została przez Google. Tym razem jednak jest zdecydowanie bardziej złożona graficznie. Pokazuję ją, bo jej budowa to inny, dość często wykorzystywany sposób na prezentowanie treści na stronach produktowych.
Jak widzisz, w tym wypadku jest to widok slajdów, gdzie każdy nas scroll sprawia, że widzimy kolejny ekran - tak, jakbyśmy oglądali prezentację. To także ciekawy sposób pokazywania treści, bo pozwala on skupić się dokładnie na tych informacjach, na których nam zależy.
W przypadku tak dużej ilości ruchomych elementów warto jednak zachować ostrożność - jeśli przesadzisz, strona może się przycinać i w efekcie zamiast zachęcać - odstraszać odwiedzających.
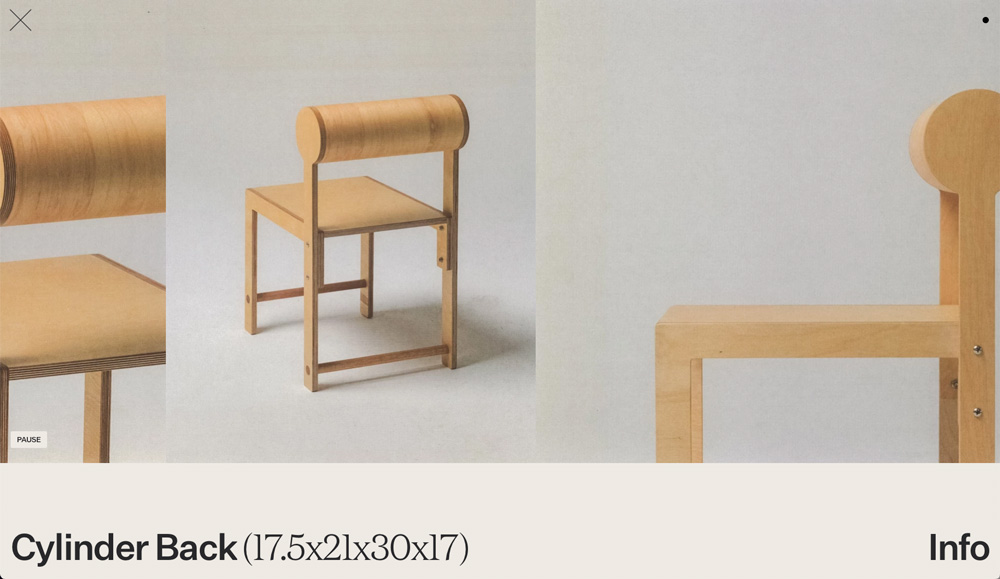
Ostatni przykład, to strona krzesła. Waka-waka pokazuje, jak istotne jest zrozumienie potrzeb odbiorcy i dopasowanie się do nich. Podczas kupowania mebli przez Internet tym, co w pierwszej kolejności zwraca naszą uwagę będą zdjęcia. Tutaj grają więc one pierwsze skrzypce. Pozostałe informacje ukazują nam się w formie tabeli dopiero po kliknięciu przycisku „info”. Całość jest bardzo prosta, minimalistyczna i designerska, co powinno wpasować się w preferencje grupy docelowej.
A jakie strony produktowe wpadły Wam ostatnio w oko? A może zrobiliście coś ciekawego?