Po raz kolejny wracam z (jak się okazuje) jednym z Waszych ulubionych, powracających cykli na Grafmagu. Dzisiaj, jak zwykle z resztą, mam dla Was linki do stron o różnej tematyce – te zabawne, te przydatne i takie, które mogą Was zainspirować. Mam nadzieję, że trafią w Wasze gusta i spędzicie przy tym tekście kilka chwil.
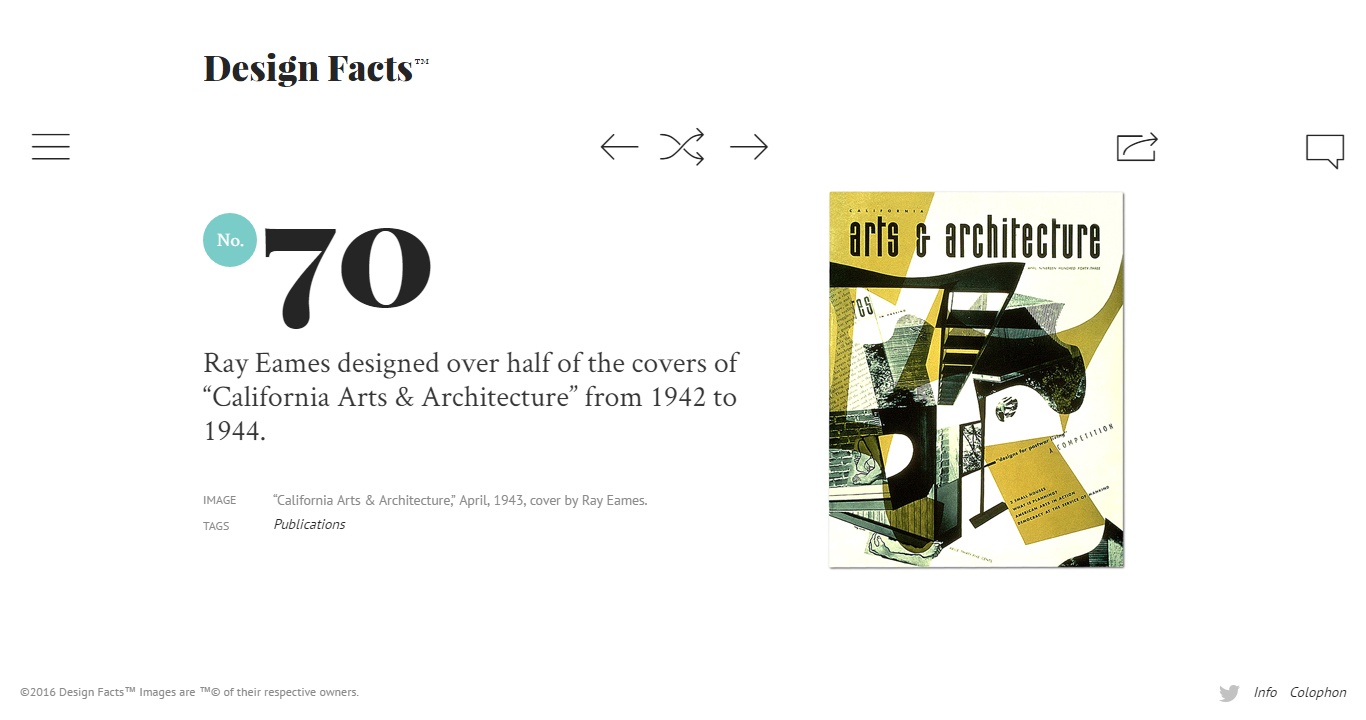
Szybkie fakty dla designerów
Zbiór ciekawych cytatów i informacji z książek, które mogą przyczynić się do poszerzenia Twojej wiedzy na temat projektowania i historii sztuki.
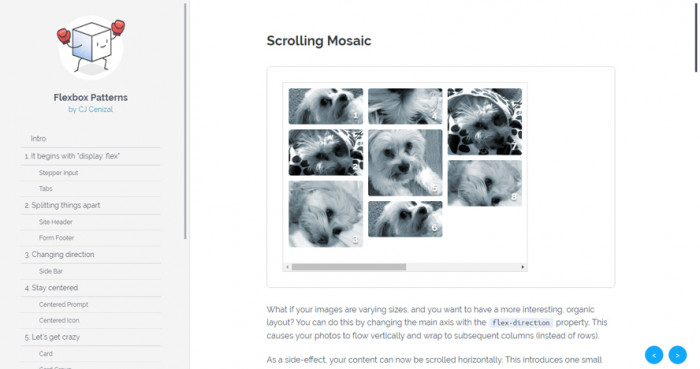
Flexbox Patterns
Zbiór wzorców projektowych stworzonych z wykorzystaniem popularnego flexboxa. Treści w większym stopniu dedykowane są dla koderów, ale grafik może sobie z nich nieco podejrzeć.
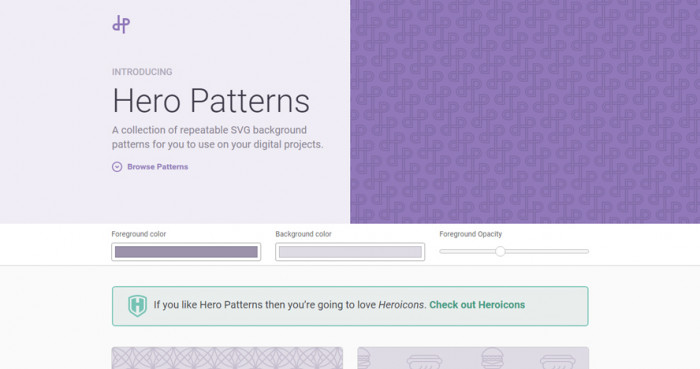
Wzorki w SVG
Bogaty zbiór patternów w formacie wektorowym, które możemy pobrać jako SVG. Za pomocą strony możemy wybrać wzór i dostosować jego kolorystykę do własnych potrzeb.

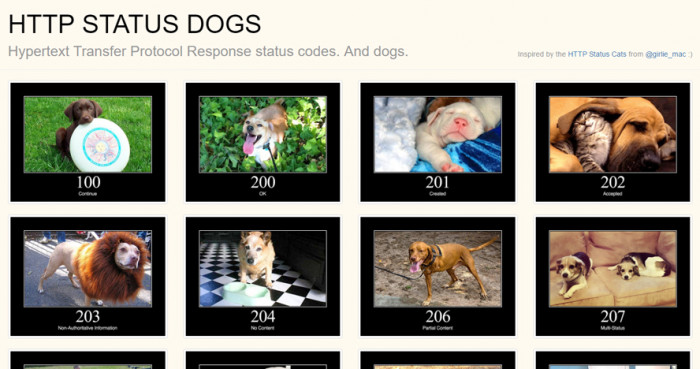
Psy, jako błędy HTML
Jeśli chcecie zrozumieć jak działają i na czym polegają poszczególne błędy HTML, ale strefa techniczna jest dla Was problematyczna – ta seria grafik zdecydowanie może Wam pomóc.
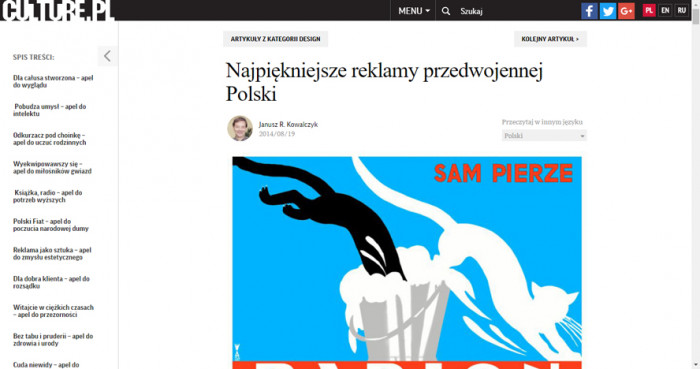
Trochę historii polskiej reklamy
Historia powinna nas uczyć i inspirować, dotyczy to także świata projektowania. Serwis Culture przygotował ciekawy tekst na temat historii polskiej reklamy magazynowej, zdecydowanie warto zerknąć.
Wiedza na temat Material Design
Trudno nie zauważyć, że styl material design powoli odchodzi w zapomnienie, przynajmniej jeśli chodzi o projektowanie stron. Google jednak się nie poddaje i prezentuje nam nowy manual i masę rad w przyjemnej formie.
Generator wzorków
Powoli wkraczają w nasz świat rażące kolory i ciekawe wzorki. Dobrym sposobem na wykorzystanie tego trendu jest stworzenie unikalnego wzoru. Pomóc w tym może oczywiście Photoshop, ale jeśli chcecie nieco sobie ułatwić – warto skorzystać z tej aplikacji. Pozwala ona na stworzenie grafik z wykorzystaniem dostępnych materiałów bądź wgranie swoich.
Darmowy hosting obrazków
Bardzo ładny, sprawny i estetyczny hosting za pomocą którego, zupełnie za darmo, możemy wrzucić grafiki do pokazania komukolwiek.
Efekt Spotify w CSS
Efekty jakimi charakteryzuje się styl Spotify budzą sporo inspiracji i zainteresowania, można nawet powiedzieć, że w pewnym sensie wyznaczają trendy. Niektóre z nich dość łatwo naśladować, z innymi jest większy problem, bo tak jak ten – do niedawna nie można było ich wprowadzać w przeglądarce. Za pomocą tego poradnika uda Wam się to jednak zrobić w CSSie.

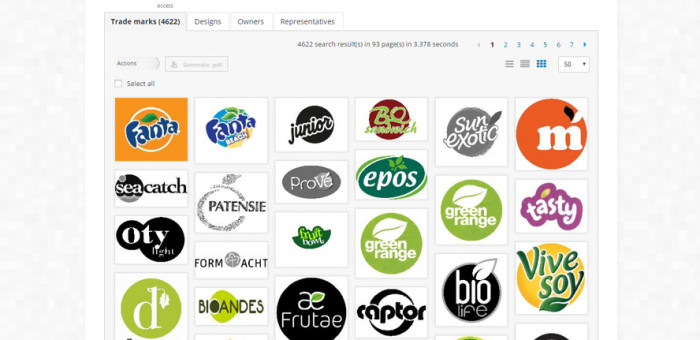
Wyszukiwarka znaków firmowych
Kiedy tworzycie logo, z pewnością z tyłu głowy dręczy Was, czy ktoś nie stworzył czegoś podobnego. Wyszukiwanie grafiką, przeczesywanie google images, to dobre opcje, aby się sprawdzić, dodajemy Wam jednak jeszcze inną, która wyszukuje z bazy zarejestrowanych znaków towarowych. Tutaj przykład dla Fanty.
Kombinacje google fonts na 2017 rok
Łączenie fontów, to ciężka sprawa, nieco łatwiej może być dzięki aplikacją do ich dobierania. Kolejną ciekawą listę znajdziecie pod tym linkiem.
The Type Snob
Font i czcionka? Okazuje się, że w języku angielskim także mają ten problem do naszego kłopotu dodając jeszcze krój. Kilka zabawnym komiksów zakończona rzetelnym tekstem na temat typografii.