Zbliża się koniec roku, czas najwyższy pomyśleć o artykule podsumowującym stylistykę, jaka panowała w 2016 roku i zająć się przewidywaniami na nadchodzący. Zanim jednak to nastąpi, postanowiłam przedstawić Wam kolejną, tym razem grudniową edycję inspirujących stron internetowych. Dzisiaj, podobnie jak ostatnio pokażę Wam 10 pozycji, a do każdej z nich zamieszczę krótki opis argumentujący mój wybór.
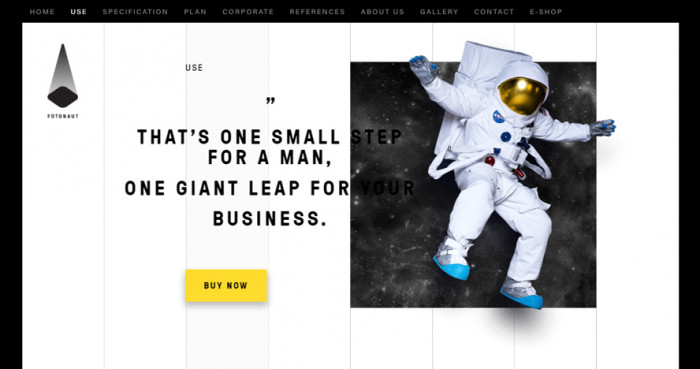
The Fotonaut
Przemysł rozrywkowy to ta dziedzina, która bardzo często kończy z kiepskimi, kiczowatymi stronami internetowymi, albo takimi, których realizacja sięga ubiegłego wieku. Zupełnie inne podejście do tej sprawy mieli twórcy Fotonaut, czyli fotobudki, którą można zakupić za ich pośrednictwem. Strona swoją budową i stylistyką nawiązuje do Swiss Design, oparta jest na gridzie, który został uwidoczniony delikatnymi liniami oraz na ostrych kolorach i opcji “mnożenia” na zdjęciach. Ciekawy jest także efekt czarnej ramki wokoło, która tworzy ciekawy efekt podczas przewijania.
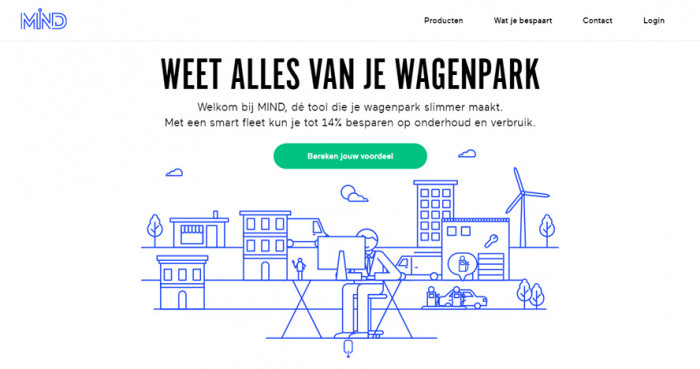
Mind Mobility
Przy okazji jednego z ostatnich artykułów wspominałam o rosnącej modzie na liniowe ikony i tego typu grafiki. Modę tą wykorzystują twórcy mojej kolejnej propozycji. Za pomocą nieskomplikowanych grafik stworzyli oni animowaną i bardzo ciekawą stronę. Prostota samych rysunków sprawiła, że możliwe stało się zaprogramowanie delikatnych animacji, które prezentują się świetnie. Oprócz tego twórcy połączyli wektorowe ilustracje z wizualizacjami ekranu i mockupami bazującymi na zdjęciach, co dodatkowo dodaje uroku.
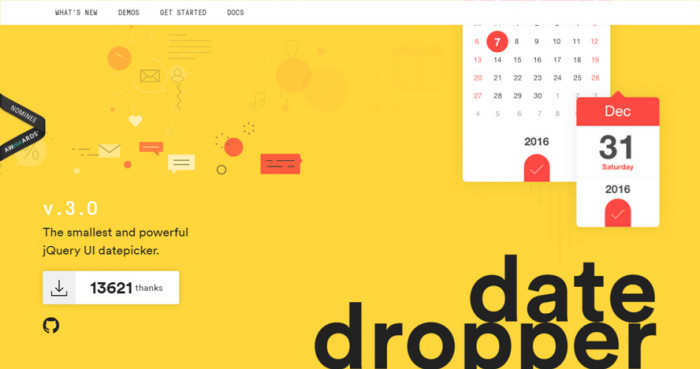
Date Dropper
Projektowanie i stylowanie boksów do wyboru daty, to zadanie, które spędza sen z powiek wielu projektantom i koderom (zazwyczaj z powodu masy pracy, jaka stoi za tak małym i stosunkowo rzadko używanym elementem). Z pomocą przychodzi tutaj plugin “Date Dropper”, a swoje możliwości prezentuje w zdecydowanie nieprogramistyczny sposób. Szczególnie ciekawie wygląda strona startowa dopasowująca się do całego ekranu i ułożona w nietypowy sposób (chociaż swoją drogą przycięcie wydłużeń liter “p” jest dość osobliwym rozwiązaniem).
Mysteryland
Jeśli lubicie kolory i styl w którym przoduje aktualnie Spotify, z pewnością spodoba Wam się także strona tego festiwalu tanecznego. Królują tutaj ostre, radosne barwy i efekt nakładania na siebie tych znacznie się różniących. Całość dopełniona została mocną, nietypową typografią, zazwyczaj w kolorze białym. O tej stronie powiedzieć można wiele, ale na pewno nie to, że jest typowa.
Annual Report
Kolejna propozycja także bazuje na dużych obszarach w kontrastujących barwach, jest jednak zdecydowanie bardziej stonowana. Twórcy tego podsumowania rocznego wykorzystali możliwości popularnych rozwiązań internetowych do przedstawienia atrakcyjnej wizualnie infografiki. Nie zobaczymy tutaj dziwnych animacji, ani niczego, co mogłoby wzbudzić w nas chęć szybciej ucieczki – jedynie dane w przystępnej formie i delikatne animacje.
Rascal Regaldi
Kolejna propozycja nie do końca trafia do mnie graficznie, jest jednak niesamowicie ciekawa jeśli chodzi o budowę i aż dziwi mnie, że wcześniej żadnej takiej strony nie widziałam. Ta w oczywisty sposób nawiązuje do strony z książki, a stopniowo wczytujące się treści zachęcają do scrollowania dalej.

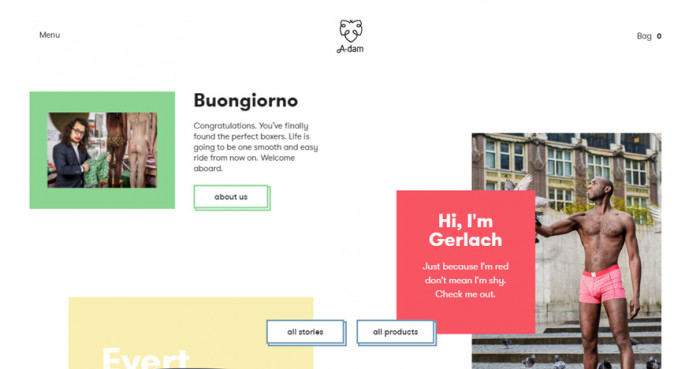
Adamunder Wear
Niestandardowe układy oparte na gridzie i ostre, wesołe kolory to coś, co zdecydowanie dominuje we współczesnych stronach internetowych, co doskonale możemy zauważyć na witrynie tego producenta bielizny. Jak widać od samego początku – firma ta podchodzi do swoich klientów z humorem, bo oprócz samej zawartości merytorycznej, świetnie pokazują to użyte barwy i stylistyka (także zdjęć). Dodatkowego uroku i nietypowości dodają świetne animacje po najechaniu na zdjęcie na stronie produktu. Na uwagę zasługuje także nietypowo rozwiązane boczne menu, niestety niezbyt dobrze prezentuje się na mniejszych rozdzielczościach.
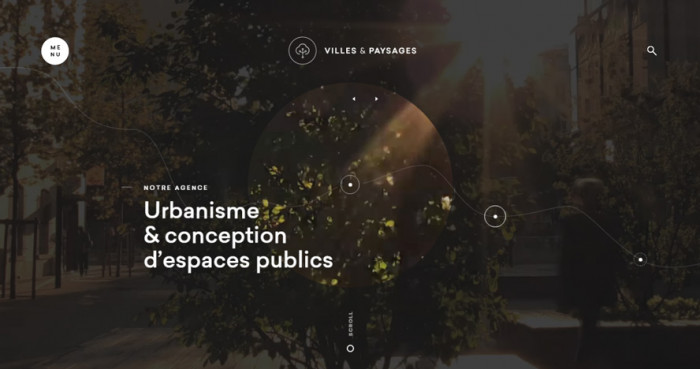
Villes et Paysages
Na tle pozostałych, ta strona nie wygląda szczególnie innowacyjnie – jest oczywiście bardzo ładna, korzysta z nietypowego grida, ale także kilku bardzo często spotykanych wzorców. Ciekawa staje się jednak w momencie, kiedy próbujemy się po niej poruszać – nawigacja następować może po kółkach znajdujących się na ekranie startowym oraz za pomocą nietypowego, pełnoekranowego menu.
Attest
Jak namówić dzieci (i ich rodziców oczywiście) do wzięcia udziału w eksperymentalnych badaniach nad nowym lekiem? Patrząc na kolejną stronę wydaje się, że za pomocą bajki. Strona ta przygotowana została dla dzieci i jej zadaniem jest tłumaczenie dzieciom jak działa badanie i jaki jest jego cel. Projekt wykonany został za pomocą wektorów, jednak nie wygląda zabawnie – ma raczej sprawić, że dzieci poczują, że robią coś istotnego – są naukowcami, albo pracują dla NASA.
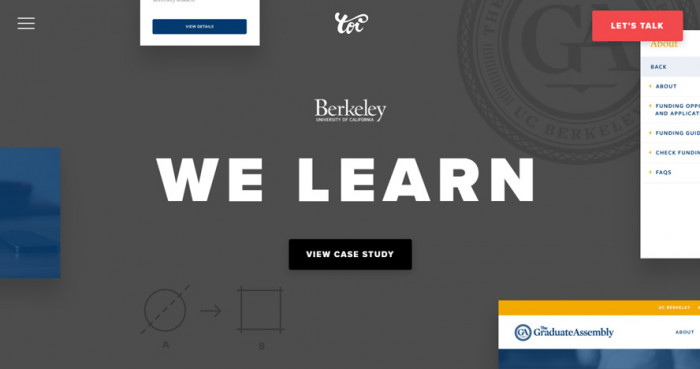
Toi
Ostatnia z propozycji przypadła mi do gustu przede wszystkim ze względu na bardzo ładne połączenia zdjęć i wystających po bokach elementów z żywymi kolorami, rysunkami i prostą typografią. Podobnie jak w przypadku wcześniej wspomnianej strony, także tutaj postawiono na delikatne animacje stosowane na liniowych ikonach.