Mamy już za sobą ponad połowę lutego, najwyższy więc już czas, aby podzielić się z Wami kolejną porcją linków na które natrafiłam w ostatnim czasie. Co znajdziecie tym razem? Na pewno sporo CSSa i HTMLa, szczególnie takiego, który bez problemu zrozumieją graficy i przyda im się podczas projektowania stron. Oprócz tego kilka słów o trendach, link do darmowych materiałów Creative Commons oraz kilka innych.
Lata 80te wracają
Lata 80te to z pewnością kolorowy i pełen inspiracji okres. Zauważają to nie tylko projektanci mody, ale wszelkiej maści designerzy i coraz chętniej wracają do stylistyki popularnej w tamtym okresie.
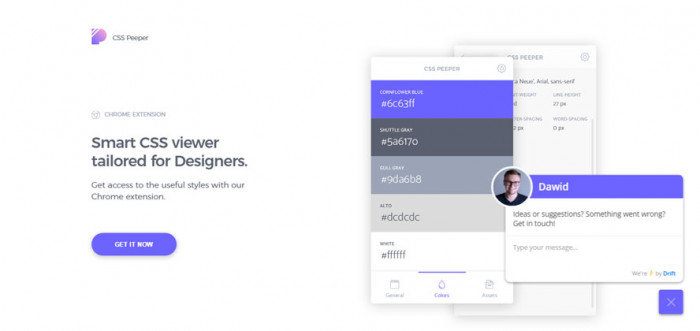
Informacje z CSSa bez zaglądania w kod
Zapewne zdarza się, że chcielibyście sprawdzić kolor, font czy nawet interlinię zastosowaną na jakiejś stronie internetowej. Jeśli znacie CSSa i potraficie korzystać z narzędzi dla programistów wbudowanych w przeglądarkę wyszukanie takich danych jest możliwe, ale trudno powiedzieć, aby było wygodne (szczególnie jeśli kod jest zagmatwany). Ta wtyczka do chrome pomoże Wam to zrobić wygodnie, szybko, a przy okazji prezentuje się naprawdę dobrze.
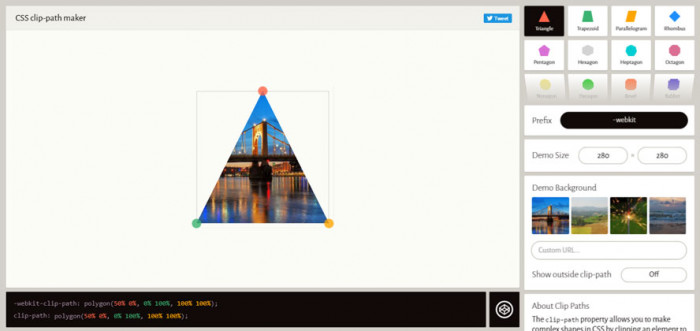
Fantazyjne figury w CSS
Photoshop, czy Illustrator dają projektantom praktycznie nieograniczone możliwości jeśli chodzi o tworzenie przeróżnych form graficznych. Inaczej niestety jest z kodowaniem, szczególnie w dzisiejszych czasach, kiedy nie możemy sobie pozwolić na statyczne grafiki. Z pomocą przychodzi aplikacja Clippy, za pomocą której możemy stworzyć praktycznie dowolne kształty w CSS i przyciąć nimi grafiki. Warto zwrócić uwagę na wsparcie, bo ciągle nie jest jeszcze bardzo szerokie.
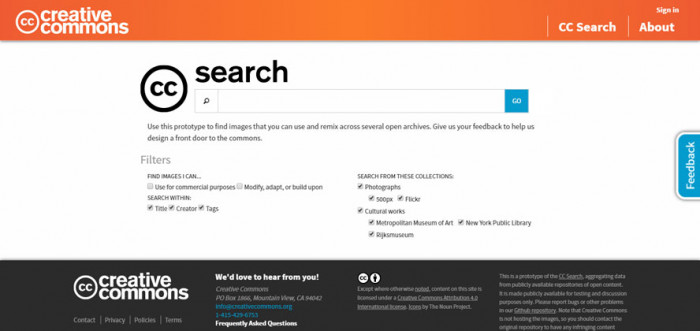
Wyszukiwarka obrazów Creative Commons
Dopiero co pisaliśmy o tym jak korzystać z plików na licencji Creative Commons, a już teraz jej twórcy udostępnili narzędzie, do prostszego ich wyszukiwania. Zerknijcie!
77 formularzy w CSS
Zapewne niewiele jest osób, którym projektowanie formularzy sprawia szczególną przyjemność. Z drugiej jednak strony jest to coś, bez czego trudno wyobrazić sobie większość współczesnych stron internetowych. Na tej stronie znajdziecie 77 przykładowych formularzy wraz z CSSem za pomocą którego zostały zakodowane.
Rozmowa z Karolem Śliwką od Jedenaste Studio
Link do wywiadu z mistrzem polskiego znaku graficznego wrzuciliśmy na nasz fanpage i od tamtego czasu cieszy się sporym zainteresowaniem z Waszej strony.
Wyniki plebiscytu na rebranding roku
Zakończył się plebiscyt organizowany przez blog Branding Monitor. Zwycięzcą zostało logo Arrinera Hussarya stworzone przez agencję Creogram, wyróżnienie jury otrzymała nowa identyfikacji Politechniki Warszawskiej (Podpunkt), a wyróżnienie Branding Monitor trafiło do AgileByExample (Podpunkt).
Adobe XD jako narzędzie do mockupów
Nowa aplikacja od Adobe – mianowicie Adobe Experience Design CC o wdzięcznym skrócie XD jakiś czas temu doczekał się wersji na Windows. Jakiś czas temu udało mi się ją zainstalować i chociaż wygląda wyjątkowo marnie – sprawdza się wyśmienicie podczas tworzenia mockupów (z programem do czego miałam problem już od dość dawna). Z pewnością doczekacie się u nas artykułu na ten temat, tymczasem polecamy zasoby od Adobe, które wdrożą Was w tą aplikację.
Abstract – serial Netflix o projektantach już online
Abstract, to nowy serial opowiadajacy historie najbardziej nowatorskich projektantów z różnych branż. Swoją premierę miał 10 lutego.