Jak powstają innowacyjne rozwiązania, które mocno stawiają na personalizację oraz dopasowanie do kluczowych potrzeb i zachowań użytkowników aktywnie korzystających ze środowiska online i mobilnego?
Dowiecie się tego ze studium przypadku dot. nowej aplikacji Banku Pekao, zaprojektowanej wspólnie z teamem Efigence.
Sytuacja wyjściowa
Pekao SA (Bank Polska Kasa Opieki Spółka Akcyjna) to bank, który funkcjonuje na polskim rynku od 1929 r., a PeoPay jest jedną z najczęściej wybieranych aplikacji bankowości mobilnej w naszym kraju. Do tej pory skorzystało z niej 2 miliony użytkowników. Tak długa obecność wiąże się z posiadaniem dużej grupy klientów – głównie tradycjonalistów i przedstawicieli starszego pokolenia. Ten typ użytkownika charakteryzują niższe kompetencje cyfrowe, nieufność wobec bankowości mobilnej i niechęć do zmian. Zaprojektowanie nowej odsłony aplikacji było więc bardzo ciekawym wyzwaniem. W ramach jednego projektu musieliśmy pogodzić potrzeby stałych klientów banku, a jednocześnie zainteresować i przekonać do siebie nową grupę konsumentów – młodszych, aktywnie korzystających ze środowiska online i mobilnego.

Główne założenia
Prace nad projektem rozpoczęliśmy od wyodrębnienia czterech obszarów, które wskazały kierunek rozwoju aplikacji: potrzeby użytkowników mobilnych, przekierowanie funkcji oddziału bankowego do aplikacji, postawienie doświadczenia użytkownika ponad produktem, rozszerzenie funkcjonalności
o usługi niezwiązane bezpośrednio z bankowością.
Nowa grupa odbiorców
Jednym z kluczowych założeń, które przyświecały nam przy projektowaniu aplikacji PeoPay 4.0 było pozyskanie nowej grupy odbiorców – użytkowników, którzy korzystają tylko z bankowości mobilnej. To osoby, które lubią nowinki technologiczne, nie boją się innowacji, wręcz przeciwnie: uwielbiają je! I nierzadko korzystają z kilku aplikacji bankowych jednocześnie. Oczekują, że bankowość mobilna spełni ich wszystkie potrzeby i wizyty w oddziale banku nie będą konieczne. Co więcej, wymagają także, aby aplikacje dopasowywały się do ich stylu życia, czyli w rzeczywistości były czymś więcej niż tylko narzędziem mobilnej bankowości. Potrzeba ta może być zrealizowana dzięki funkcji osobistego zarządzania finansami oraz personalizowanym narzędziom do oszczędzania.
W duchu experience over product
Trend, który rozpoczął się od obserwacji – experience over product – to już nie trend, to fakt. Fakt, którego nie można ignorować. Dlatego też podczas pracy przy PeoPay za cel postawiliśmy sobie realizację potrzeb użytkowników, którzy chętnie korzystają z rozwiązań mobilnych i szukają narzędzi, które ułatwią im życie. Oczekują wygodnych interfejsów, przejrzystej estetyki i wielu możliwości personalizacji.
Potrzeby użytkowników są ważne, ale równie ważne są te biznesowe. Jednym z głównych celów, który postawiliśmy sobie na początku projektu było zwiększenie sprzedaży produktów bankowych. A narzędziem do jego realizacji jest koncepcja poszerzenia oferty o usługi niebankowe związane
z codziennymi płatnościami (parking, bilety, przejazdy na autostradzie itp.) Tym samym realizujemy ideę aplikacji bankowej jako super-app, która staje się hubem dla różnych usług i łączy w sobie wiele z nich – niezwiązanych bezpośrednio z bankiem, ale związanych z finansami.

Rozwiązanie, czyli jak wyglądał proces projektowy?
Tworząc nową odsłonę PeoPay, w centrum naszych zainteresowań postawiliśmy nową grupę docelową, która dorastała w czasach największego rozkwitu social mediów, więc przyswaja treści w charakterystyczny dla tych aplikacji sposób. Proces projektowy rozpoczęliśmy od researchu i przeglądu rozwiązań wykorzystywanych przez inne firmy z branży fintech i szeroko pojętych finansów, ale także najlepiej zaprojektowanych aplikacji na rynku polskim i europejskim. Duży nacisk położono na przygotowanie konceptu produktu na bardzo wczesnym etapie projektu. Zależało nam na jak najszybszym stworzeniu pierwotnego pomysłu na realizację wszystkich podstawowych celów biznesowych w postaci konkretnych ekranów i flow użytkownika. Te pierwotne ścieżki i ekrany, tworzące wstępny zarys każdego z najważniejszych obszarów aplikacji – dashboardu
(z konfigurowalnymi widgetami), ekranu przed zalogowaniem, on-boardingu, systemu dosprzedaży i asystenta – złożyły się na pełny koncept. Dalsze prace UX i UI prowadzone były w oparciu o proces scrumowy, w trakcie, którego miały miejsce kolejne serie badań RITE (Rapid Iterative Testing and Evaluation).
Wzięli w nich udział klienci Pekao, którzy mają też konta w innych bankach. W każdej sesji weryfikowano inny etap konceptu. Kolejną fazę stanowiło wprowadzenie poprawek bazujących na obserwacjach i spostrzeżeniach badanych.
Dzięki temu, że już na początku opracowano główne obszary aplikacji, zaprojektowane w oparciu o docelową warstwę UI, to zarówno sponsorzy, steakholderzy aplikacji, jak i grupy użytkowników, na których przeprowadzone zostały badania jakościowe konceptu, miały poczucie użytkowania niemal finalnej aplikacji.
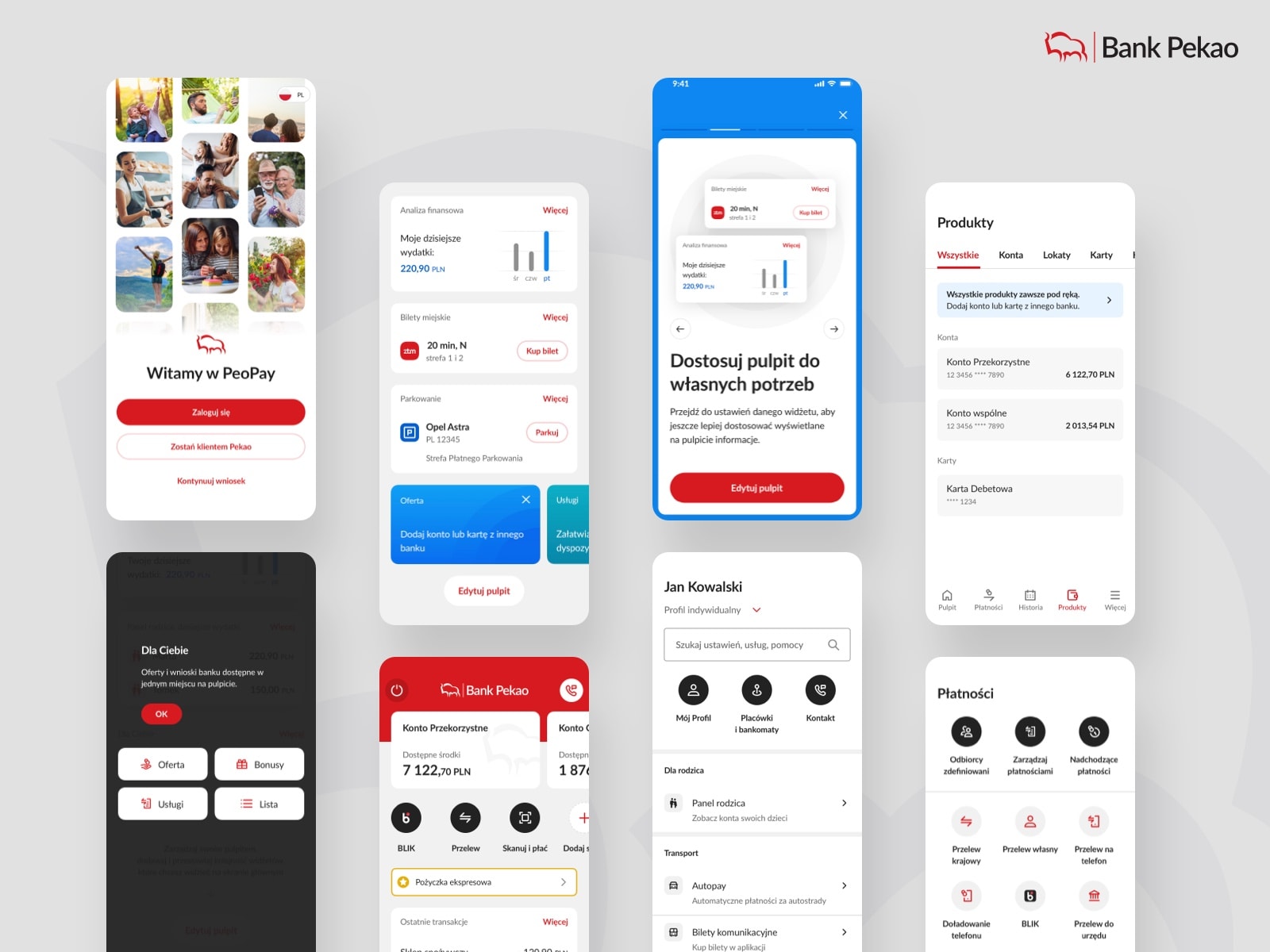
Najważniejsze obszary aplikacji PeoPay 4.0
Rozpoczynając prace nad projektowaniem tak popularnej wśród klientów aplikacji, jaką jest PeoPay wiedzieliśmy, że proces ten będzie ewolucją, a nie rewolucją. Staraliśmy się tak zaprojektować warstwę UX/UI, żeby odnaleźli się w niej zarówno starsi, stali klienci, jak i młodsi odbiorcy. Poniżej znajdziecie 5 obszarów projektu, które zostały zmodyfikowane przez nasz zespół.
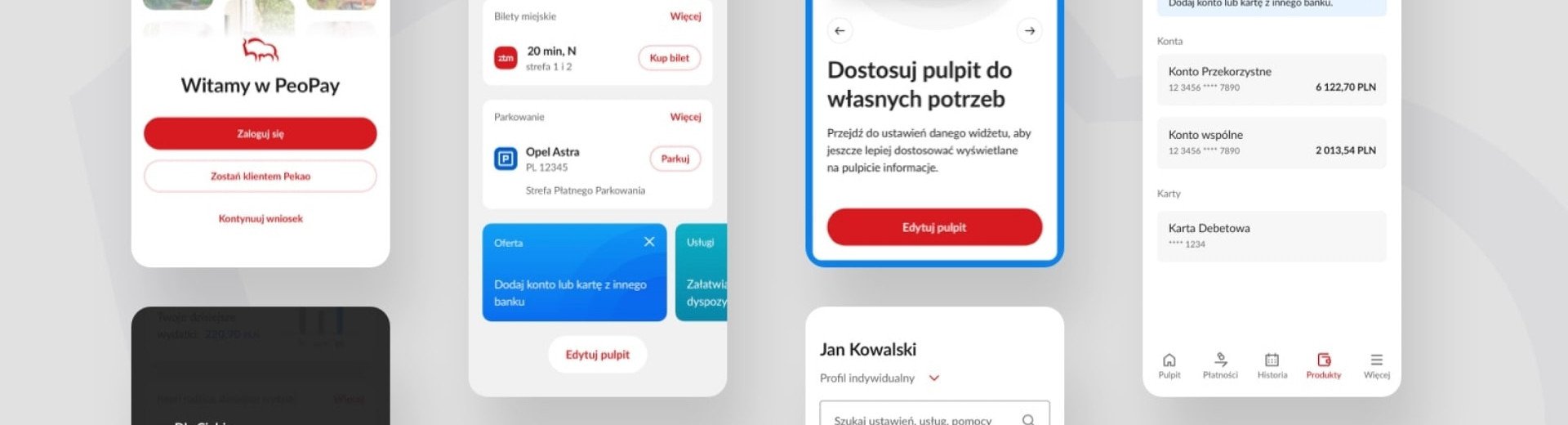
Ekran powitalny
Chcieliśmy sprawić, że użytkownicy będą logować się do PeoPay częściej niż raz dziennie – tylko aplikacje social media są bardziej popularne niż bankowe. Dlatego też bardzo ważna była przebudowa i optymalizacja nowej odsłony ekranu powitalnego (ekranu przed zalogowaniem), która często zastępuje faktyczny dashboard i obsługuje część prostych scenariuszy użycia niewymagających wstępnej autoryzacji. To funkcjonalność, która jest odpowiedzią na potrzeby użytkowników podkreślających potrzebę maksymalnej personalizacji. Dostali oni opcję ustawienia na pulpicie swoich najczęściej wykorzystywanych (do zarządzania usługami pozabankowymi) skrótów – takich jak kupno biletów, płatności za parkowanie itd.
Onboarding
Jednym z naszych najważniejszych założeń było wspieranie użytkownika na każdym etapie, które jest istotnym elementem zwłaszcza w przypadku nowych klientów. Wpływa ono na zwiększenie poczucia bezpieczeństwa, które przy wejściu w interakcje z procesami bankowymi często szybko i drastycznie spada – również w wyniku ograniczonej wiedzy dostarczanej przez aplikację. Nie zapomnieliśmy też o stałych klientach banku. Przygotowaliśmy dla nich krótki przewodnik po nowej wersji aplikacji, aby jak najbardziej ułatwić im tę zmianę.

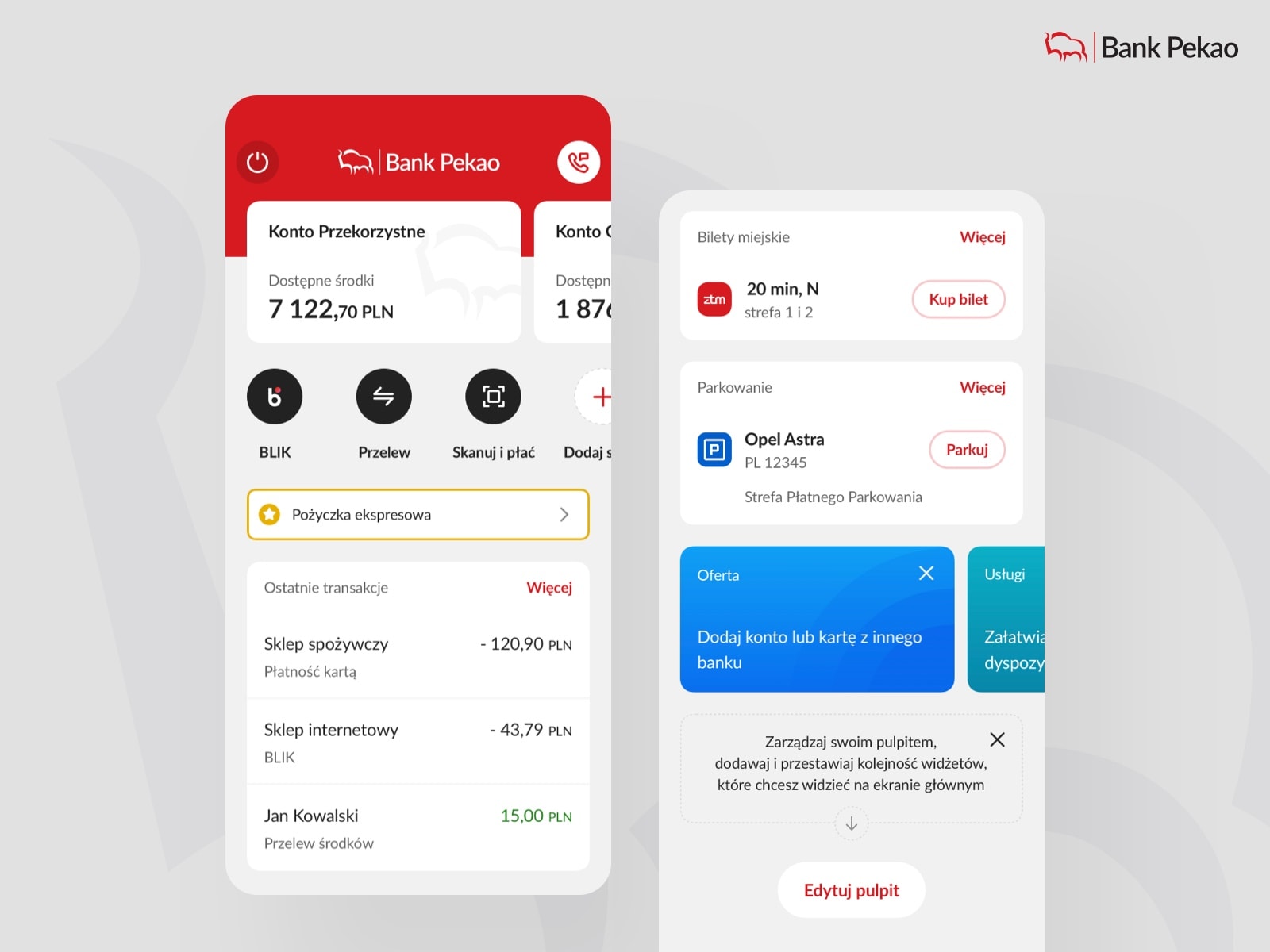
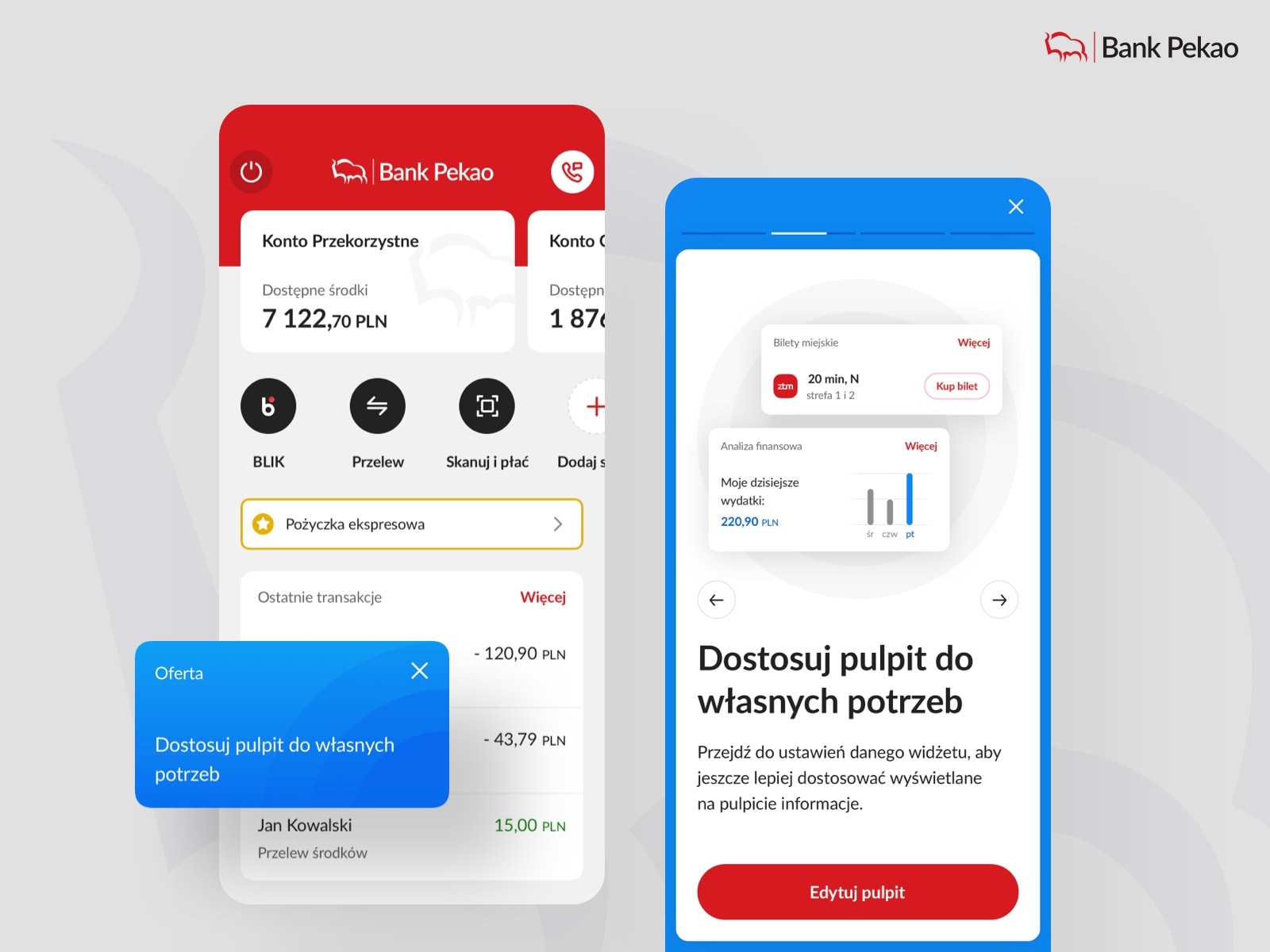
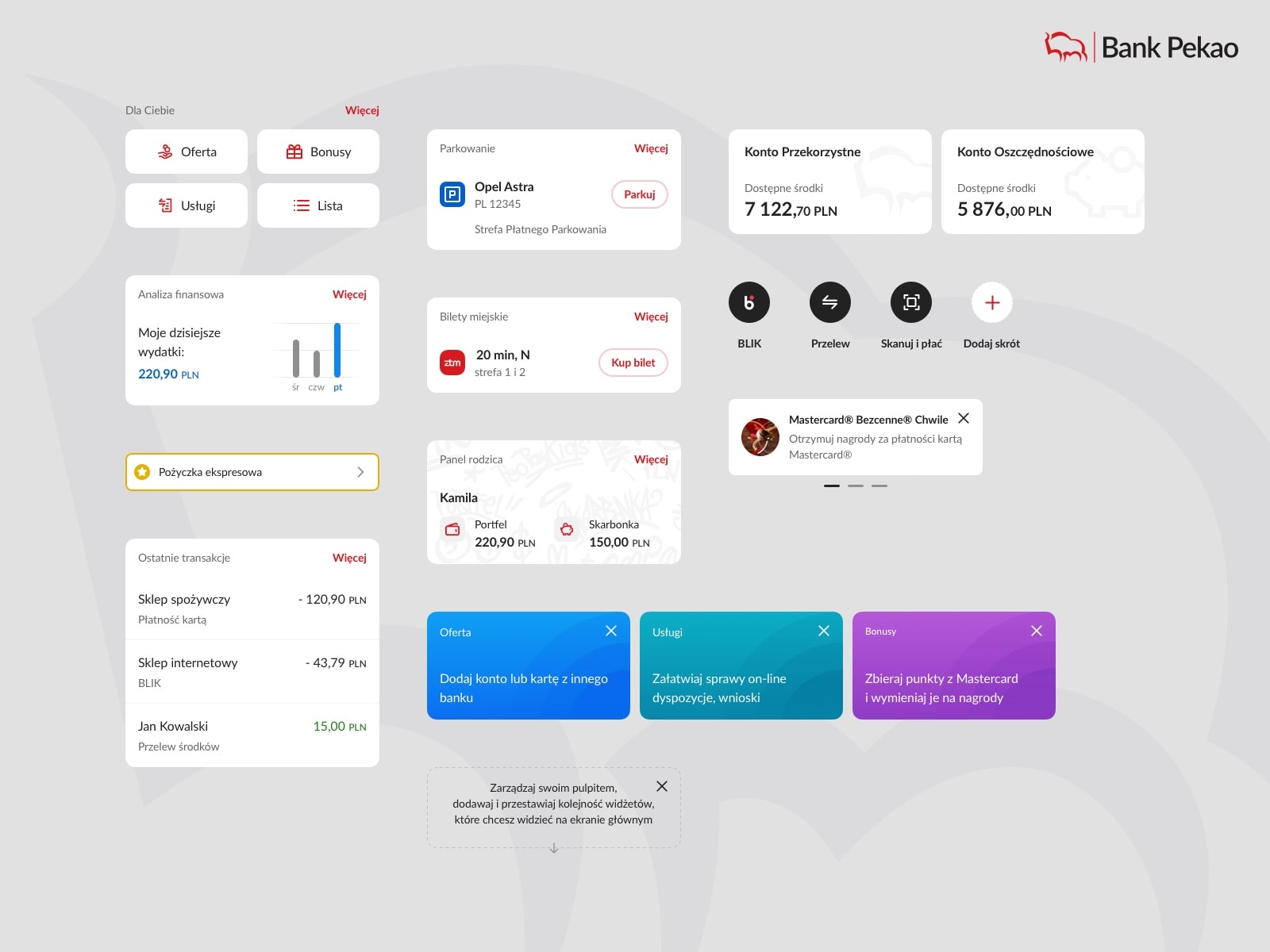
Dashboard
Główna funkcja dashboardu to przede wszystkim pełna obsługa scenariuszy daily-bankingowych. Jego najważniejszym celem jest dostarczanie użytkownikowi zawsze świeżego contentu. W przypadku aplikacji bankowej oznacza to podgląd na saldo konta i ostatnie transakcje. Został zaprojektowany tak, by dało się go ogarnąć jednym rzutem oka. Dla użytkownika dysponującego większymi zasobami uwagi dashbord oferuje także przestrzeń na widgety. Stanowią one content przeglądany w modelu znanym z social mediów i pełnią funkcję nowoczesnego podejścia do PFM (personal finance manager). Zamiast skomplikowanych analiz prezentujemy użytkownikowi dane „opracowane” w atrakcyjnej i prostej formie (realizujemy w ten sposób cel Banku Pekao – edukowanie klientów). Pozwala to mu bez problemu zorientować się, jak korzysta ze swoich pieniędzy – w jaki sposób i na co je wydaje. Przestrzeń na widgety jest personalizowana. Użytkownicy mogą dowolnie dodać i edytować elementy. Dla części z nich było to niezwykle ważne, ponieważ wzmacnia poczucie kontroli i bezpieczeństwa. Koncepcja długiego, przewijanego dashboardu i mechanizmu konfiguracji widżetów została dobrze odebrana i szybko zaadaptowana przez użytkowników.
Komunikacja – czat
Nowa aplikacja oferuje także stały dostęp do asystenta w formie czatu. Funkcja ta jest zawsze związana z bieżącym obszarem widzianym przez użytkownika
w aplikacji. Osobisty asystent, czyli inteligentny kanał kontaktu, daje możliwość interakcji w dowolnym czasie bez angażowania konsultanta. Użytkownicy mogą zapisywać swoje pytania, a nawet wprowadzać polecenia głosowe.
Design system
Zaprojektowanie design systemu, który będzie dobrze służył organizacji przez następne kilka lat, było jednym z największych wyzwań. Zgodnie z naszymi standardami proces ten zaczyna się równocześnie z wdrożeniem user flow. Obszerne pokrycie quasi-finalnym interfejsem zakresu wchodzącego w skład konceptu pozwoliło szybko wyłonić duży i reprezentatywny, dla całej aplikacji, zestaw komponentów. Dzięki takiemu podejściu kolejne obszary budowane były od początku przy użyciu przyrostowo tworzonego design systemu z pominięciem etapów pośrednich (lo-fi).

Podsumowanie
Nowa odsłona aplikacji oparta na przebudowie obszarów takich jak: ekran powitalny, onboarding, dashboard, czat i design system będzie służyć organizacji wiele lat i stanowi projekt zrealizowany wedle najlepszych praktyk, będący inspiracją dla konkurencji.