WebWave jest polskim kreatorem stron, który funkcjonuje już na rynku 10 lat. Z początkiem lutego przeszedł kompletny redesign i zmianę logo. Tak gruntowne zmiany, dla marki która już ma swoją rzeszę odbiorców, obecnie ponad 430 tys. użytkowników, zawsze jest wyzwaniem. Co nas skłoniło do zmiany? Jak do tego podeszliśmy i jak wyglądał proces? Dowiecie się w poniższym studium przypadku.
Dlaczego zmiana?
Przez lata rozwijania WebWave do naszego zespołu dołączali różni graficy, z różnymi koncepcjami, jedni zostawali, inni odchodzili, a każdy chciał wnieść coś własnego i świeżego. Niestety pozwalaliśmy im na to. Dodatkowo firma założona przez studentów politechniki była przede-wszystkim nastawiona na produkt i zawsze było coś ważniejszego do zrobienia w produkcie, tak aby jeszcze lepiej go dopracować. To sprawiło, że w warstwie wizualnej zrobił się solidny bałagan.
Szczególną trudnością w przypadku naszego projektu było zachowanie spójności pomiędzy aplikacją, stroną a innymi materiałami. Potrzeba dużej wprawy, aby dobrać elementy graficzne w taki sposób, aby dobrze wyglądały zarówno w aplikacji, która musi być dobrze zoptymalizowana pod kątem pracy, i jednocześnie strony, która musi przejrzyście prezentować treści i zachęcać do rejestracji. Branding rozwijał się równocześnie z aplikacją, mieliśmy więc spore problemy z utrzymaniem spójności.
Pierwszym z nich było stosowanie różnych czcionek. Zestawialiśmy ze sobą z pozoru podobne do siebie fonty: Arial, Mulish i Lato. To częsty błąd wśród designerów, który nam także się przytrafił. Arial to jeden z podstawowych i bardzo dopracowanych fontów, dlatego dobrze wyglądał w aplikacji, w której korzystamy często z bardzo małych rozmiarów. Mulish i Lato są ciekawsze oraz wystarczająco podobne, dlatego były wykorzystywane na stronie i innej komunikacji marketingowej.
Kolejną problematyczną kwestią był kolor główny. Wcześniej stosowany odcień zieleni był bardzo popularny 10 lat temu i stosowany przez wiele marek start-upowych. Jest lekki i łatwy w odbiorze. Jednak trochę zbyt mało dopasowany do klienta biznesowego który jest głównym odbiorcą naszego kreatora. Natomiast największym problemem jest jego słabe kontrastowanie. Problem jest mniejszy w samej aplikacji, której tło jest w ciemnych odcieniach szarości. Ale już na białym tle strony słaby kontrast jest dużo mniej użyteczny. Co skutkowało tym, że trzeba było stosować odcienie koloru głównego. Znów, wprowadzając bałagan i brak spójności.
Podobne rozbieżności można było zauważyć w ikonach. Zarówno pomiędzy kreatorem i stroną a różnymi podstronami były stosowane różne ikony, o różnej grubości, wielkości, konstrukcji i stopniu szczegółowości. Ikony streszczają przekaz, który normalnie zawarlibyśmy w słowach. Więc podlegają dokładnie tym samym prawom, które dotyczą czcionek.
[Nie] udało nam się też przemieszanie zdjęć z ilustracjami. Na starej stronie stosowaliśmy je bez większego przemyślenia i przygotowania. Łączyliśmy na jednej stronie różne style, czasem grafiki zastępowaliśmy ilustracjami, czasem ikonami – tworząc jeszcze większy bałagan.
Brakowało również wyraźnych key visuali które byłyby elementem powtarzalnym pomiędzy różnymi miejscami strony i całej identyfikacji. Od strony internetowej, przez social media oraz materiały video po gadgety firmowe.
Proces
Początkowe założenia nie brały pod uwagę dużej zmiany, a jedynie lifting niemodnej warstwy wizualnej. Jednak szybko stało się jasne, że firma potrzebuje kompleksowej i spójnej zmiany wizerunku. Prace rozpoczęliśmy od zebrania założeń i zastanowienia się jak WebWave ma być postrzegany jako firma. Za co klienci nas cenią, kim są i czego oczekują. Punktem wyjściowym do rozpoczęcia prac było zaktualizowanie założeń marketingowych. Takich jak persony, strategia długoterminowa oraz unikalna propozycja sprzedaży. Co w efekcie przerodziło się w utworzenie tych dokumentów od nowa w ramach wspólnych spotkań głównej graficzki, zarządu oraz działu marketingu.
Dopiero z takimi podstawami można było rozpocząć proces projektowania warstwy wizualnej. W pierwszej kolejności wybrany został nowy kolor główny, który nie zrywał za nadto z obecną identyfikacją, ale był bardziej dopasowany do charakteru firmy oraz nie stwarzał już takich problemów w materiałach graficznych.
Zmiana koloru głównego dyktowała również odświeżenie logo. A przyjęcie nowych założeń strategicznych ostatecznie skłoniło WebWave do całkowitej zmiany znaku rozpoznawczego. W ramach wstępnych szkiców główna graficzka przygotowała kilka koncepcji. Jednak były to bardzo niedopracowane koncepcje, tworzone po to, aby zobrazować sobie potencjalną zmianę a nie uczynić z nich ostateczne wersje.

Przygotowanie ostatecznej wersji nowego logo zostało zlecone zewnętrznej agencji, i to tej która była odpowiedzialna za pierwsze logo firmy. W ramach briefu dla agencji opowiedzieliśmy o nowych założeniach firmy, powodach zmiany i przekazaliśmy wybrane kolory główne.
Zdecydowaliśmy się nie pokazywać wstępnych koncepcji, po to, aby dostać całkowicie świeże pomysły, nieskażone w żaden sposób naszą wizją. W ramach pierwszej propozycji agencja przesłała kilkanaście różnych koncepcji logo. W trakcie spotkania zostały wskazane 3 najciekawsze, które miały być rozwijane dalej, ale jako że żadna nie była szczególnie zadowalająca przesłaliśmy też wewnętrzne szkice i dokładniejszy brief oczekiwań względem warstwy wizualnej.


Po kilkukrotnych poprawkach wytypowaliśmy 4 koncepcje logo, każda w dwóch wersjach. Wizualizacje zostały zamówione w drukarni i rozwieszone w wielu miejscach biura tak aby zespół mógł dobrze opatrzeć się z logo i wyrazić swoją opinię.
W ramach konsultacji z działem marketingu, najbardziej zainteresowanym nową warstwą wizualną, zespół doszedł do wniosku, że żadna z przedstawionych propozycji nam nie odpowiada. Co stwarzało bardzo problematyczną sytuację od strony biznesowej, ponieważ projekt miał już nałożone ramy czasowe i część pozostałych prac związanych redesignem była rozpoczęta.
Długie odkładanie w czasie wyboru logo groziło ogromnymi problemami w dalszym zarządzaniu projektem i pracą całej firmy. Jednak w toku dyskusji okazało się, że koncepcje przygotowane przez naszą graficzkę były dużo bardziej obiecujące i w akcie niemal desperacji podjęto decyzję o powierzeniu jej dopracowania i rozwinięcia tych koncepcji. Natomiast agencja wykonała zleconą jej pracę, więc otrzymała umówione wynagrodzenie. Poza tym wierzymy, że i ta praca była inspiracją do wypracowania finalnej wersji logo.

Dodatkowo, aby stymulować proces twórczy przeprowadzony został warsztat z emocji, które mają się kojarzyć z firmą w kolejnych latach działalności. Jakie emocje mają być kojarzone, jakie nie mają być kojarzone a jakie w ogóle nie przystają do sytuacji:

Finalnie wybrana została jedna koncepcja. A następnie rozwinięta w 4 wariantach. Różnił się kształt sygnetu oraz inwertowane było użycie zieleni w logotypie – pomiędzy „Web” a „Wave”. Te 4 warianty zostały poddane pod konsultacje, wyłaniając nowe logo WebWave. Właściwie nie potrzebne było głosowanie bo wybrany wariant był wskazywanie niemal jednomyślnie. W międzyczasie można było kontynuować prace nad doborem pozostałych elementów graficznych, kolorów dopełniających oraz key-visuali. Ponieważ ogólny zarys logo był już wybrany i akceptowany w zespole, pozostał tylko wybór wariantu.
Wyżej opisany proces rozpoczął się w październiku i udało się go zakończyć do przerwy świątecznej. Dzięki czemu właściwe prace nad redesignem, nowym projektem strony i zmianami w aplikacji mogły ruszyć już na pełnych obrotach od nowego roku. A zaplanowane były na 4 tygodnie.
W ramach zmiany sfery graficznej zaplanowane były następujące prace: zmiana kolorów i fontów w aplikacji oraz panelu webmastera. Całkowita przebudowa strony głównej i najważniejszych podstron. Zmiana kolorów i fontów na wszystkich pozostałych podstronach. Nowe grafiki maili. Aktualizacje materiałów wideo oraz poradników. Wyprodukowanie nowych gadgetów. Sesja zdjęciowa całego zespołu. Nowe stopki maili. Nowe style publikacji w SoMe. Nowe banery reklamowe. Aktualizacja materiałów we wszystkich zewnętrznych źródłach pozyskania ruchu, aktualizacja poradników i bazy wiedzy o nowy interfejs aplikacji oraz landing page informujący dla użytkowników.
Chociaż samo uruchomienie nowego designu i nowego logo było dopiero początkiem widocznych zmian. W kolejnych etapach projektu powstał brandbook, dopracowywane zostały kolejne podstrony, wpisy na blogu i poradnikach, mniej popularne materiały wideo a w planach większe zmiany wizualne samej aplikacji z nowym design systemem oraz przebudowa panelu webmastera.
Co się zmieniło
Logo WebWave nie było tworzone od podstaw, nowy znak miał nawiązywać do historii i wartości firmy, dlatego jest złożony z istniejących już elementów graficznych (fali, litery W i kropki) ale jest dopasowany do persony głównej, czyli klienta biznesowego. Dzięki temu zabiegowi odbiór wśród użytkowników był bardzo pozytywny, ponieważ znali symbolikę, do której nawiązywało wcześniejsze logo. Koła, które odzwierciedla precyzję, kompletność oraz falę, która jest prostym odniesieniem do nazwy firmy albo też symbolizuje spokój i siłę. Figuratywne logo ma wiele zalet. Po pierwsze jest prostsze do zapamiętania co dało dużo większą swobodę w posługiwaniu się samym sygnetem. Po drugie bezpośrednio nawiązuje do nazwy firmy przez co nabrało indywidualnego, bardziej spersonalizowanego charakteru odróżniając WebWave od konkurencji, która w swoim nazewnictwie również posiada słowo „web”.
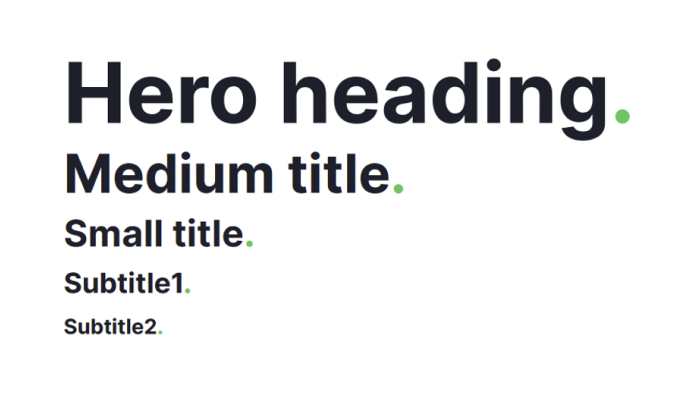
Zmianie uległy również proporcje między sygnetem a logotypem oraz typografia. Głównym wyznacznikiem wprowadzenia tych zmian była poprawa czytelności. Logo, bardzo często występuje w małych rozmiarach dlatego zestawienie dużego sygnetu i cienkiego fontu powodowało, że po przeskalowaniu do mniejszych formatów logotyp był nieczytelny, ginął w znaku. Zmiana fontu na bardziej wyrazisty i pogrubiony wzmocniła znak i sprawiła, że jego najważniejszy element, czyli nazwa firmy jest zdecydowanie bardziej czytelna. Zmiana logo to też świetna okazja, aby uspójnić samą pisownię i poprawnie zapisać w logotypie nazwę firmy. Teraz oba człony zaczynają się wielkimi literami.
Nowe logo występuje w trzech dopuszczalnych wariantach. Pełnym, samego sygnetu oraz wersji pionowej.

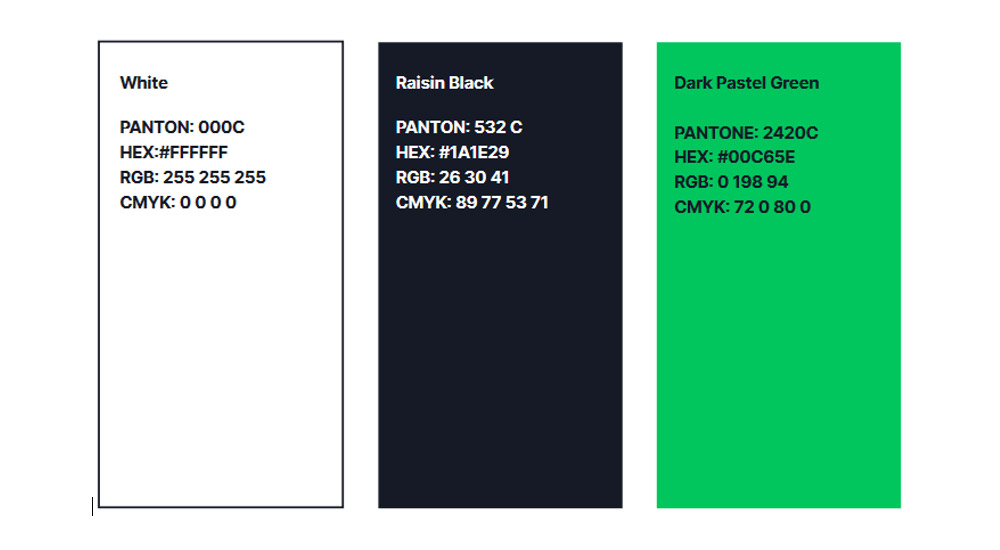
W identyfikacji mamy trzy kolory podstawowe: dużo lepiej kontrastujący Dark Pastel Green w połączeniu z Raisin Black oraz niewidoczny, lecz istotny White. Zastosowanie tego ostatniego ma kluczowe znaczenie dla logo w negatywie oraz key visuali.

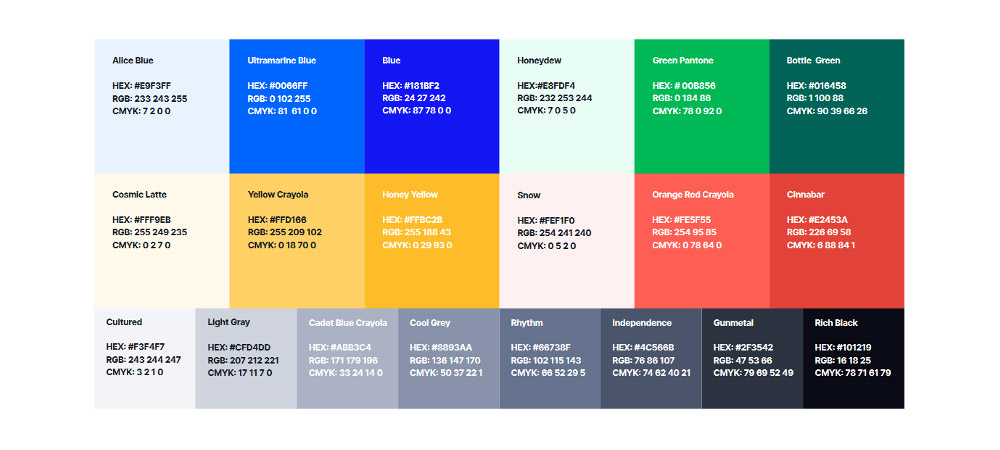
Kolory dodatkowe zostały dobrane z myślą o połączeniu ich zastosowania z funkcjonalnością samej aplikacji. Żółcienie oraz Czerwień instynktownie pełnią funkcje ostrzegawcze oraz sygnalizujące błąd. Dodatkowo Niebieski pełni funkcję informacyjną. Dla zachowania spójności pomiędzy kreatorem stron a materiałami marketingowymi i stroną użyto tych samych barw w całej identyfikacji graficznej.

Wybrano jeden font który dobrze się prezentuje zarówno na stronie, w materiałach drukowanych jak i w kreatorze. Wybór padł na krój Inter, który świetnie się nadaje do interfejsów. Jest czytelny nawet przy małych rozmiarach, a dodatkowo jest też dobrą alternatywą dla popularnego fontu Helvetica.
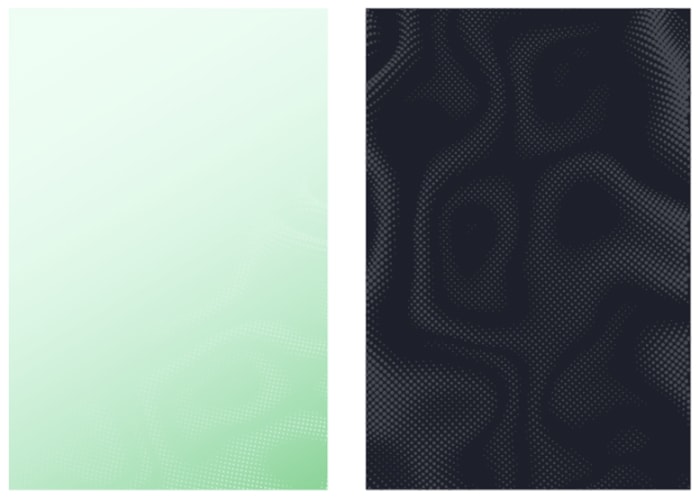
Dwa główne key-visuale. Po pierwsze zielona kropka stała się mocnym wyróżnikiem w całej komunikacji. Pojawia się w logo, nagłówkach, grafikach. Po drugie z kropek złożony jest też pattern, który z kolei układa się w fale. Dodatkowo uspójnione zostały ikony, które są wyraźnie prostsze, czytelne, o małym stopniu szczegółowości.


Podsumowanie
Posiadanie niewypracowanego designu przez firmę, która zajmuje się web designem brzmi słabo. Ale nie wstydzimy się naszych błędów, uczymy się na nich. Dzięki temu jesteśmy dzisiaj zupełnie inną organizacją niż byliśmy 10 lat temu. Obawialiśmy, że tak duże zmiany spotkają się z pewną dozą niechęci, bo użytkownicy lubią swoje przyzwyczajenia. Ale zaskoczył nas bardzo pozytywny i niemal jednomyślny odbiór ze strony użytkowników. To nie tylko nam pokazuje, że wykonaliśmy dobrą pracę, ale przede wszystkim jak ta praca była potrzebna.
Do wakacji powinniśmy zakończymy wszystkie prace związane z wdrażaniem nowego brandingu. Pierwsze kroki podjęliśmy w październiku 2021, intensywne prace przypadły na styczeń, a w lutym zaprezentowaliśmy zmiany światu. Posiadamy ogromną stronę, bardzo rozbudowaną aplikację, bazę wiedzy, panel do zarządzania stronami i treścią, a postawiliśmy sobie za cel żeby te wszystkie części naszej komunikacji stały na najwyższym poziomie graficznym.
Kluczowym elementem zmiany brandu było określenie jego biznesowych założeń. Na wczesnym etapie wiedzieliśmy co i komu chcemy zakomunikować. Kolejne etapy nie były mglistymi wyborami tego co się podoba albo nie, tylko konstruktywną decyzją oceniającą czy kolejne kreacje się w ten komunikat wpisują czy nie. Ułatwiało to pracę zarówno biznesowi jak i twórcom. Bo wszyscy w firmie wiedzieliśmy co chcemy.
Chcemy być najczęściej wybieranym kreatorem do tworzenia stron nie tylko w Polsce, ale i na globalnym rynku. Poprzedni design nam to uniemożliwiał. Wiemy, że nasz produkt oferuje najwięcej możliwości edycji graficznej strony, a użytkownicy codziennie to potwierdzają w swoich opiniach. Więc teraz mamy już obie części układanki.