Tematyczny przegląd stron internetowych w ramach nowej wersji inspirujących stron nie może na dobre rozpocząć się bez jednego z bardziej imponujących kategorii realizacji. Mówię oczywiście o stronach internetowych będących portfolio projektantów i studiów graficznych. To one najczęściej wywołują sporo zainteresowania i często tworzone są w taki sposób, aby wywołać „efekt wow”.
Zanim zajmiemy się wyglądem i działaniem stron portfolio projektantów i agencji, warto zastanowić się, co na takiej stronie znaleźć się powinno. Tworząc własne portfolio, skup się przede wszystkim na pokazaniu swoich prac oraz opowiedzeniu nieco o sobie i swoim procesie projektowym. Możesz także zastanowić się, do kogo kierujesz swoją ofertę oraz czy projekt nawiązuje stylistycznie do tej grupy odbiorców i stylu, w którym chcesz tworzyć kolejne realizacje.
Ekran główny jako prezentacja
Jednym z klasycznych motywów w projekcie ekranu startowego są takie wykonane w sposób, którego przeglądanie przypomina prezentację. Podczas scrollowania nie przechodzimy w dół, tylko widzimy kolejne widoki w ramach całego ekranu. Efekt ten sprawdza się szczególnie dobrze wtedy, gdy chcesz przekazać krótką (lub o możliwej do przewidzenia długości) treść.
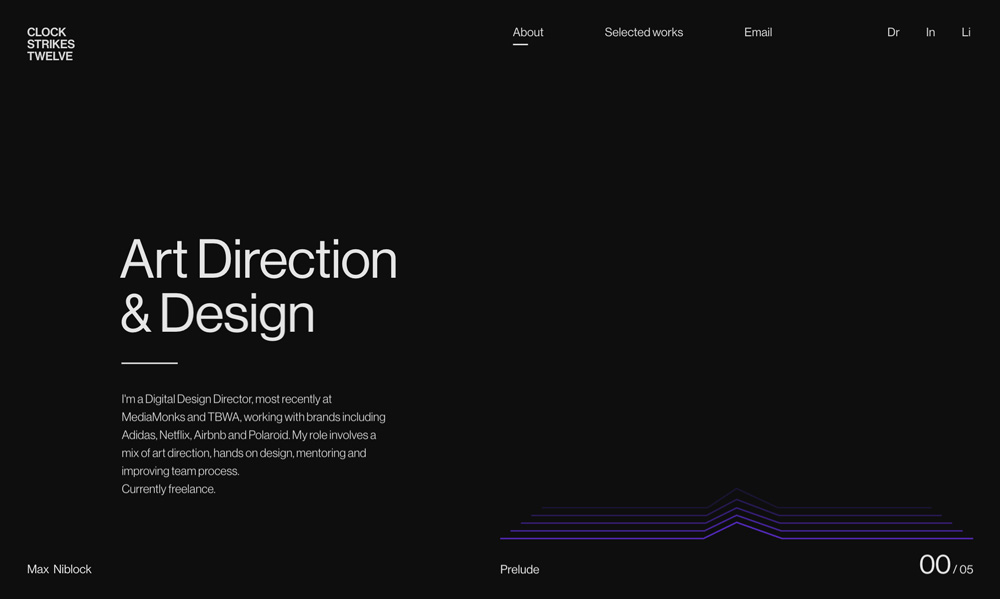
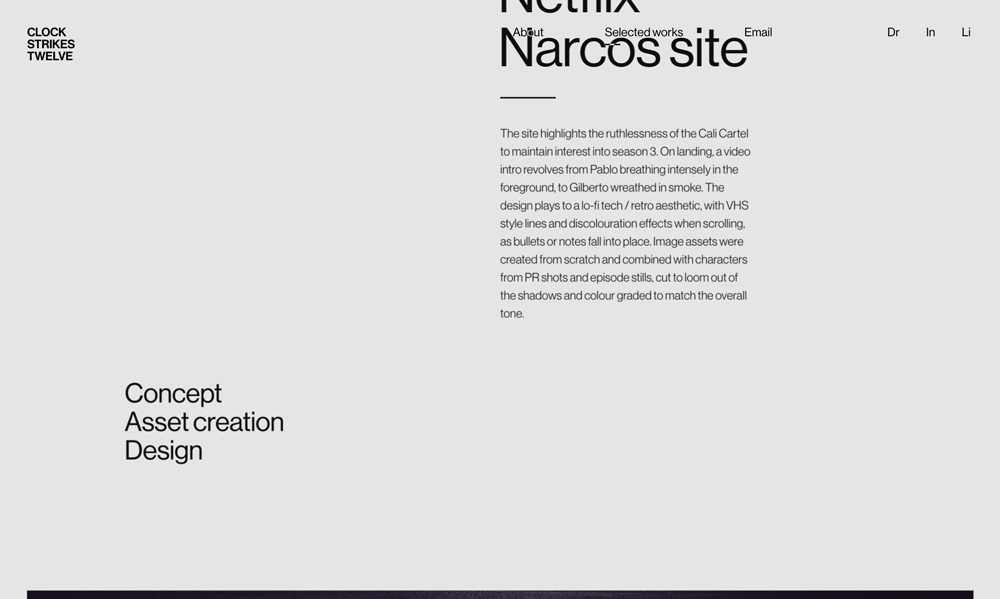
Tego typu układ wykorzystuje agencja Clock Strickes Twelve, która w ramach przewijania oferuje nam przegląd poszczególnych pozycji w menu oraz informacje o firmie.
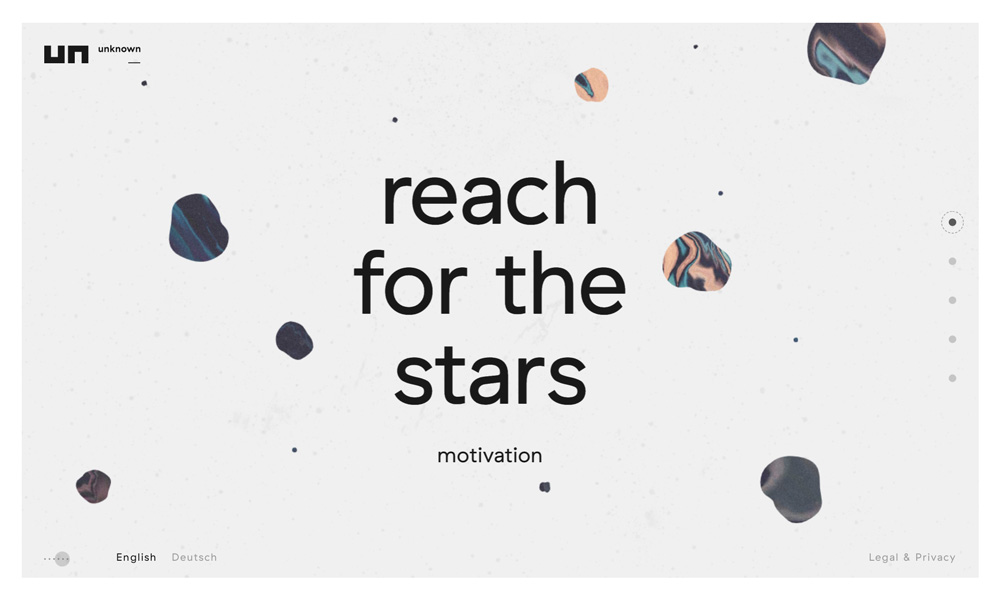
Na podobnej zasadzie zbudowano także stronę Unknow Digital - poruszając kółkiem myszy przeglądamy ozdobione zmieniającą się grafiką slajdy. Stanowią one coś w rodzaju menu zachęcającego nas do zapoznania się ze szczegółami.

Innym sposobem na wykorzystanie takiego efektu jest pokazanie w ramach niego pozycji znajdujących się w portfolio. Na stronie Gridspace zobaczyć możesz kolejne realizacje agencji zaprezentowane jako wideo na cały ekran.
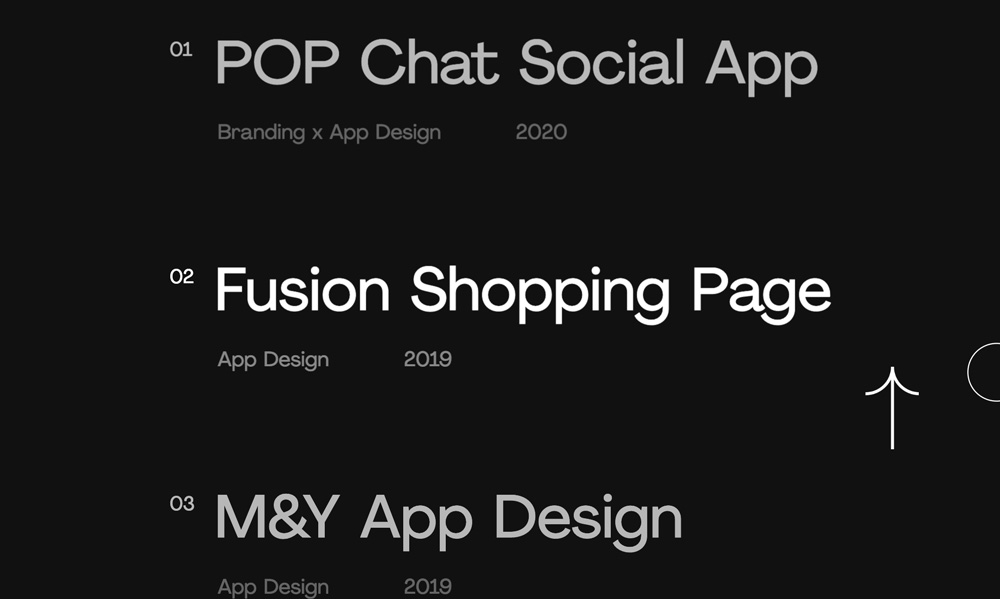
Znacznie bardziej subtelny efekt zastosowano na stronie Cocay. W tym wypadku podgląd realizacji zobaczyć możesz jedynie wpisany w kształt litery C. To bardzo dobra szczególnie wtedy, gdy w Twoim portfolio znajdują się zróżnicowane wizualnie, klimatycznie czy kolorystycznie realizacje.
Szczegółowe case study
Portfolio zawierające masę projektów bez szerszego kontekstu powoli przestaje mieć rację bytu. Jego miejsce zajmują witryny, które w ramach wykonanych realizacji pokazują bardziej szczegółowe case study. Dają odbiorcy coś więcej niż jeden, ładny obrazek. Zawierają one zazwyczaj kilka zdań opisu na temat kontekstu i wykonania prac projektowych oraz screneny w realizacji.

Z pomysłu tego korzysta między innymi wspomniane wcześniej Clock Strickes Twelve. Na stronie znajdziecie krótki wstęp oraz niestandardowo rozłożone elementy. W tym wypadku prezentacja dotyczy strony internetowej, więc tego typu podejście pozwala na pokazanie widoków mobilnych bez sztucznego łączenia ich w dodatkowe obrazki.
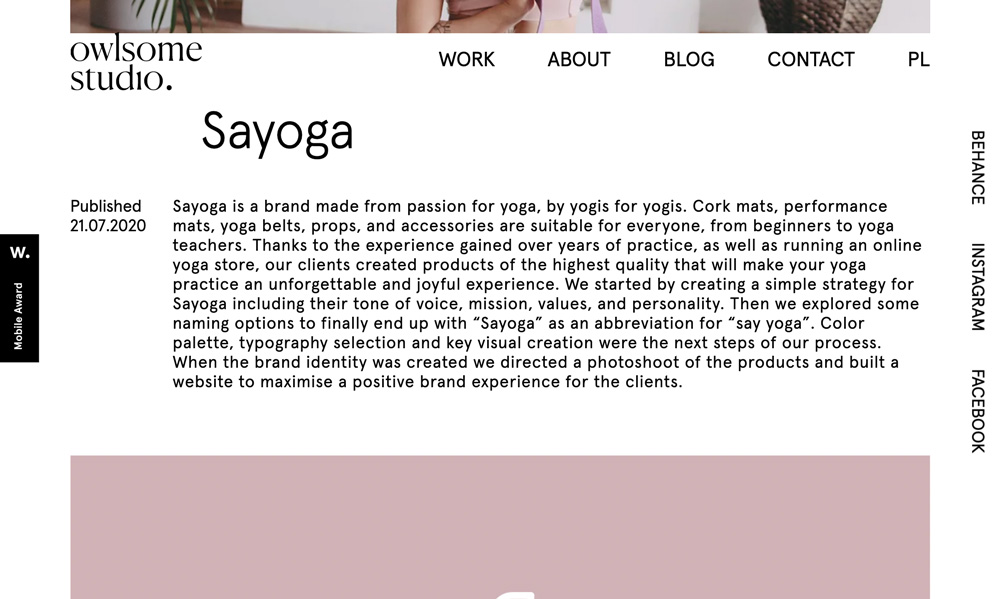
Polskie studio Owlsome w podobny sposób podeszło do prezentacji pozycji w swoim portfolio. Znajdziesz tam opis marki i zmian oraz sporo materiału graficznego dla zobrazowania całości i zainteresowania odbiorcy.
Twórcy strony Criss poszli o krok dalej i wynieśli się ze szczegółowym case-study na… Behance. Na stronie zobaczysz jedynie listę realizacji oraz kilka słów o twórcy. To odpowiednie rozwiązanie szczególnie wtedy, gdy nie masz zbyt wiele czasu lub budżetu na wdrożenie projektu. To także o jedno miejsce do aktualizowania mniej.
Zdarzają się także twórcy, którzy do podzielenia się kulisami procesu projektowego podchodzą jeszcze bardziej szczegółowo i przedstawiają go w tekstowej formie artykułów.
Portfolio tematyczne
Ciekawym podejściem do projektowania własnego portfolio, albo mówiąc nawet szerzej - wizerunku własnej firmy czy personal brandingu jest skierowanie swoich usług do konkretnego grona odbiorców. Może odbyć się to w ramach podstrony na stronie internetowej, albo po prostu całej oferty.
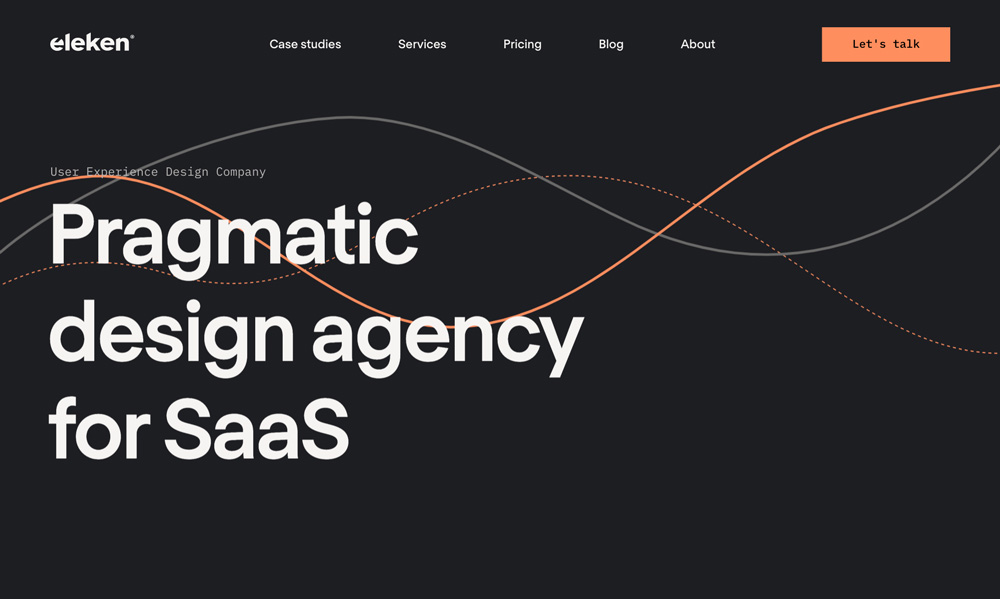
Zobaczyć to możesz w portfolio agencji Eleken, która swoje usługi dedykuje tylko twórcom działającym z wykorzystaniem Sass. Strona jest prosta, jednak nie brakuje na niej delikatnych animacji i ozdobników, które podbijają indywidualny charakter ich oferty. Zbudowana została w zgodzie z ideą storytellingu - scrollując po stronie poznajesz kolejne informacje, które wprowadzają Cię w świat agencji i ich podejście do pracy. W podobny sposób opisano także pozostałe pozycje w ofercie firmy oraz cennik. Całość buduje wizerunek agencji kompetentnej, wiedzącej co chce przekazać odbiorcy. Bezszeryfowa typografia świetnie nadaje tonu i pokazuje, że oferta skierowana jest przede wszystkim do branży technologicznej.
Na pewno nie masz wątpliwości co do tego, że typografia to istotne i bardzo silne narzędzie w tworzeniu wizerunku marki. Nie inaczej jest w przypadku internetu. Agencje często wykorzystują stylistykę i niestandardowe (lub standardowe) fonty do pokazania kierunku i stylistyki, jaka ich interesuje. Tworząc swoje portfolio, musisz zwrócić uwagę na to, do kogo chcesz trafić z przekazywanym przez Ciebie komunikatem.
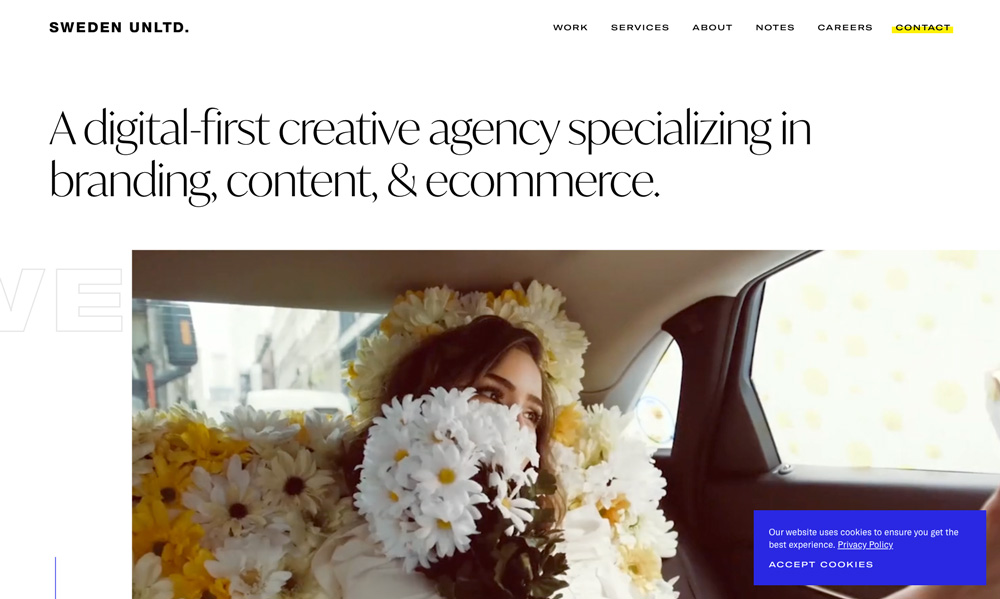
Agencja Sweden Unltd. specjalizuje się w tworzeniu digitalowych rozwiązań dla branży modowej czy lifestylowej. W związku z tym na ich stronie świetnie prezentuje się delikatny font, który nadaje jej sznytu i trafia do odbiorcy.
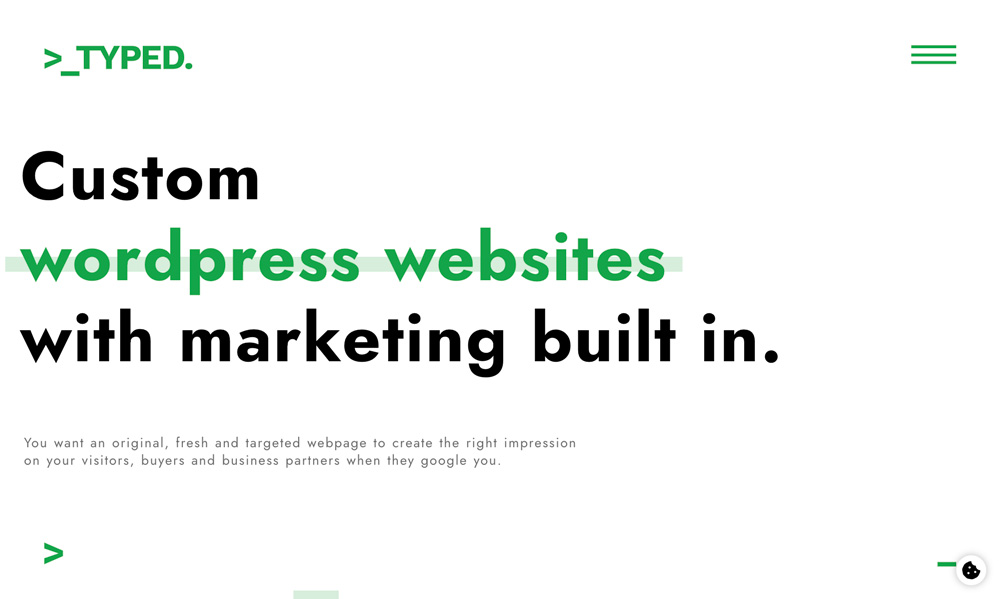
Innym sposobem na ograniczenie zakresu oferowanych usług jest wybranie specjalizacji od strony technicznej. Agencja Typed. oferuje strony wykonane na WordPressie i chwali się tym w pierwszym widocznym miejscu - w nagłówku strony. W menu znajdziecie typowe dla studia graficznego pozycje - portfolio, oferta, o firmie oraz kontakt. Wizualnie witryna została wykonana w przystępnym stylu - podobnie jak przystępny jest WordPress.
A jak wygląda Twoje portfolio? Pochwal się w komentarzu.