Typografia internetowa czerpie całymi garściami z rozwiązań i zasad, które wykształciły się na przestrzeni lat w procesie kształtowania się formy typografii znanej z materiałów drukowanych, szczególnie książek. W idealnym świecie do użytku projektanta stron dostępne byłyby wszystkie te rozwiązania, niestety nie zawsze tak jest. Często podczas projektowania musimy iść na ustępstwa, jednak warto pamiętać o kilku podstawowych grzechach, których nie warto popełniać.
Zbyt duża ilość krojów
Wykorzystywanie więcej niż jednego kroju w swoich projektach graficznych było niesamowitą ekstrawagancją przez większą część historii typografii. Po raz pierwszy moda ta pojawiła się wraz z drukiem magazynowym i wynikała z najprostszej potrzeby wydawnictw – zmniejszenia kosztów wydruku poprzez zmniejszenie wielkości drukowanego tekstu.
Dzisiaj ilość krojów oraz ich odmian (wersji pogrubionych, pochylonych) nie ma żadnego wpływu na decyzje podejmowane przez projektanta stron internetowych, co skutkuje często niesamowitym ich przesytem. Podczas pracy z tekstem należy pamiętać, że powinien on stanowić tło dla treści, a nie zaburzać jej odbiór.
Ilość różnych rodzin fontów dobieranych na stronie powinna być jak najmniejsza. Dla ciekawego, a jednocześnie estetycznego efektu warto zadowolić się dwoma rodzinami i nie przesadzać ze zróżnicowaniem ilości grubości (wszystko zależy też od wielkości naszej strony i różnorodności zawartych na niej informacji).
Dla prostych stron internetowych zadowolić się można nawet jedną rodziną i odmianami pochyłą i pogrubiona, jak to robili typografowie przez całe wieki.
Jeśli już zdecydujemy się na łączenie krojów, musimy podejść do tego z odpowiednią precyzją, ponieważ złe ich dobranie może zniszczyć pozytywny odbiór nawet najbardziej przemyślanego układu i samej grafiki. Sposobów i zasad łączenia krojów istnieje cała masa, najistotniejsze jest jednak to, aby dobierać kroje tak, żeby nie stały ze sobą w sprzeczności.
Warto, aby jeden z nich był dominujący, a drugi mniej rzucający się w oczy, powinno unikać się połączeń różnych krojów szeryfowych ze sobą, pism ozdobnych z szeryfowymi (które same w sobie są odrobinę ozdobne). Należy też pamiętać, aby tekst dedykowany dla dużych bloków nie był zbyt dekoracyjny, ponieważ utrudnia to czytanie.
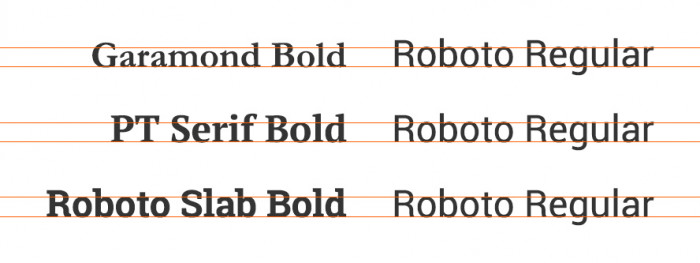
Dobierając pisma warto zwrócić też uwagę na wysokość x (miara od podstawy liter do wysokości znaku x), jeśli dwa kroje mają zbliżoną wartość tego parametru, istnieje większe prawdopodobieństwo, że będą do siebie pasować. Na ilustracji poniżej pokazałam trzy przykłady popularnych krojów zestawionych z fontem Roboto.
Jak widać, różnica wysokości x dla Garamond i Roboto jest znacząca, co należy wziąć pod uwagę podczas ich ewentualnego łączenia - Garamond wypadnie dużo mniejszy niż Roboto. Dwa kolejne wypadają o wiele lepiej przy czym krój Roboto Slab, czyli brat standardowego Roboto pasuje idealnie, jest więc najbezpieczniejszą opcją.

Te osoby, które nie są przekonane co do samodzielnego dobierania, zawsze mogą skorzystać z masy wcześniej już dobranych rozwiązań (niestety część z nich nie posiada polskich znaków):
- fontpair.co,
- justmytype.co,
- hellohappy.org/beautiful-web-type
- gotowe propozycje znajdziecie również przy każdym kroju na Google Fonts.
Oczywiście nie należy mylić wykorzystywania i łączenia krojów do składania tekstów z tymi, które często mają mieć jakiś charakter artystyczny, albo coś przedstawiać. Przykładem dobrze wykorzystanej mnogości krojów jest na przykład strona główna Typekit.

Zbyt szeroki lub wąski blok tekstu głównego
Ponownie wracamy do starej, dobrej typografii książkowej, której zasady mówią, że aby tekst czytany był komfortowo, kolumna z nim powinna zawierać pomiędzy 66 a 72, znaków co odpowiada liczbie około 9 -11 wyrazów. Ilość taka pozwala na maksymalne skupienie się na tekście i nie wymaga poruszania gałkami ocznymi ani tym bardziej głową, podczas czytania. Jest to reguła niezwykle trudna do utrzymania w sieci, ze względu na poziome proporcje ekranów monitorów, które w pewien sposób zmuszają projektanta do zagospodarowania go całego.
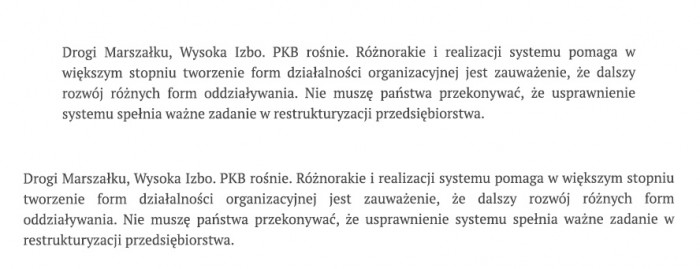
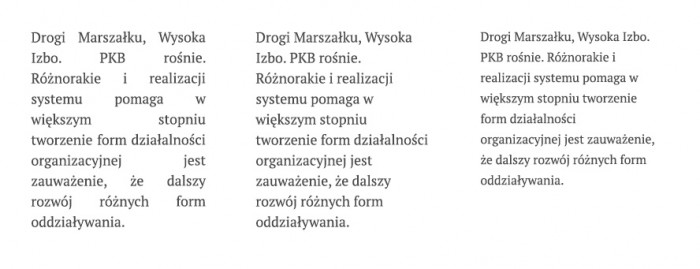
Odpowiednie dopasowanie ilości wyrazów w wierszu sprawia także, że po jego wyjustowaniu, wygląda on całkiem dobrze, nawet jeśli nie jesteśmy w stanie dzielić wyrazów. Na przykładzie poniżej pokazałam dwie te zależności. Tekst w pierwszym akapicie wydaje się być znacznie lepiej czytelny. W przypadku drugiego rozkładu na pierwszy ogień rzuca się przede wszystkim nieestetyczne justowanie z którego raczej powinniśmy zrezygnować jeśli wiersze są nieodpowiedniej szerokości.

Oczywiście jak w każdym przypadku, i tutaj należy zachować zdrowy rozsądek. Dla typowych stron dla klientów w których aktualności są niezbyt istotną opcją, nie trzeba wprowadzać tej zasady na siłę, warto jednak być jej świadomym i stosować wedle uznania.
Podobnym problemem są także zbyt wąskie łamy tekstu, często spotykane w sidebarach, blokach tekstowych z krótkimi informacjami. Jeśli ilość miejsca jest ograniczona, należy pomyśleć o zmniejszeniu stopnia pisma i zdecydowanie zrezygnować z jego justowania, ponieważ praktycznie zawsze przyniesie to zły efekt, co zobaczyć można poniżej. Dla wąskich bloków tekstowych istotna jest także odpowiednio dobrana (zazwyczaj większa niż dla tradycyjnych tekstów) interlinia.

Niewystarczająco zaznaczona hierarchia nagłówków
Kolejnym istotnym problemem dla stron zawierających dużo tekstów jest niedostateczne zaakcentowanie na niej hierarchii nagłówków oraz ich zróżnicowania. Podczas stylowania tagów h1 – h6 powinniśmy pamiętać o tym, że muszą się one od siebie różnić, maleć od h1 do h6. Nagłówek 6 stopnia powinien wyglądać jak nieco bardziej wyróżniony, pogrubiony krój główny. Podczas tworzenia swojej hierarchii warto skorzystać ze skali dostępnej w Photoshopie, która pomaga w ustawieniu w odpowiedni sposób Waszego tekstu.
Wykorzystywanie odmian generowanych przez przeglądarki
W dobie popularności font-face mamy praktycznie niczym nielimitowane możliwości dobierania odpowiedniego dla własnych preferencji kroju. Powoduje to jednak często dużą lekkomyślność, stosowanie takich krojów, które nie posiadają odmiany pogrubionej czy pochylonej w miejscach, w których CMS tego wymaga.
Opcje rozwiązania tego problemu są dwa, albo klient będzie niezadowolony, bo nie będzie widać tych efektów, albo my nie będziemy zadowoleni, bo pogrubianie i pochylenie zamiast typografa, wykona przeglądarka, która w 99% przypadków zrobi to bardzo nieestetycznie. Podobny problem spotkać możemy także wtedy, kiedy zdecydujemy się z poziomu przeglądarki wygenerować sobie kapitaliki (wielkie litery będą wtedy nieodpowiednio grube w porównaniu do małych). Rozwiązaniem tego problemu jest stosowanie nowych deklaracji i nowych metod CSS, ale o tym przy okazji innego tekstu.
Unikanie krojów szeryfowych i nietestowanie webfontów
Czasy w których unikanie pism szeryfowych w tekstach było zasadne już dawno minęły, w tym momencie można śmiało powiedzieć, że zarówno szeryfowe, jak i bezszeryfowe mogą renderować się świetnie i tragicznie, wszystko zależy od kroju jaki dobierzemy.
Bardzo istotną zasadą, którą powinien wbić sobie do głowy każdy projektant stron internetowych jest konieczność przetestowania fontów zapisanych jako webfont przed zastosowaniem ich w swoim projekcie i pokazaniem klientowi.
Jak dobrze wiecie, wygląd krojów, szczególnie niestandardowych (bardzo cienkich, ozdobnych) może różnić się diametralnie pomiędzy tym, co widzimy w przeglądarce, a tym, co pokazuje nam Photoshop. Czasem nawet najlepszy krój może stracić cały swój urok, jeśli nie będzie renderował się odpowiednio w przeglądarce.

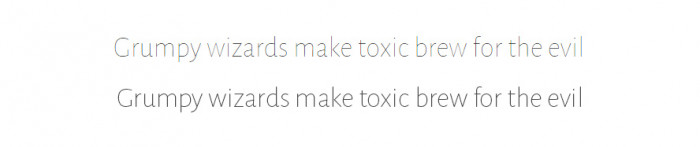
Powyżej zobaczyć możecie dwa przykłady tego samego fontu – Alegreya Sans Thin. Pierwszy z nich to zrzut ekranu z Google Fonts, drugi pochodzi z Photoshopa. Jak widać już jasność samego tekstu znacząco się różni, co może nie do końca powodować odrzucenie kroju, ale chociaż zastanowienie się nad odpowiednim jego dopasowaniem.
Istnieje wiele narzędzi do sprawdzania ich wyglądu. Jeśli krój pochodzi z bazy Google Fonts, sprawa jest prosta, bo podgląd dostępny jest od razu w przeglądarce. Jeśli natomiast go tam nie ma, z pomocą może przyjść Wam generator FontSquirrel, który pozwala na stworzenie i pobranie webfontu dla praktycznie każdego kroju, o ile jego licencja na to pozwala.
To już wszystkie podstawowe błędy, na które chciałam zwrócić Waszą uwagę. Co o nich myślicie, a może macie własne propozycje?