Mniej więcej od miesiąca dzięki uprzejmości firmy Adobe testuję ich oprogramowanie w chmurze, czyli Adobe Creative Cloud. W tym artykule chciałabym podzielić się z wami moimi spostrzeżeniami z tego okresu, plusami oraz nieudogodnieniami jakie znalazłam podczas korzystania z niego. Wcześniej korzystałam z Adobe CS5, więc niektóre moje znaleziska mogą dotyczyć niezbyt mocno nagłośnionych zmian w pakiecie CS6 o których do tej pory nie wiedziałam.
Najwięcej ciekawostek znalazłam w programie Photoshop. Jest to zapewne spowodowane tym, że korzystam z niego najwięcej.
Kopiowanie CSS w Photoshop
Graficy oraz programiści zajmujący się kodowaniem stron z Photoshopa do HTML i CSS na pewno są ciekawi tego, jak sprawuje się nowa opcja kopiowania CSS z warstw. Sama też byłam tego ciekawa i była to pierwsza rzecz, jaką sprawdziłam po zainstalowaniu tego oprogramowania. Co dokładnie potrafi wyciągnąć Photoshop z naszego pliku?

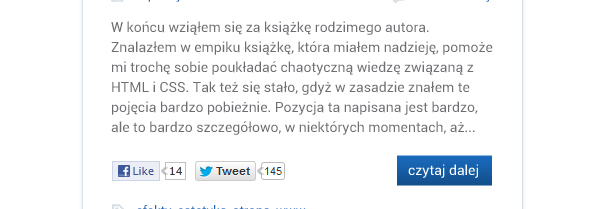
.W_końcu_wziąłem_się_za_książkę_rodzimego_autora {
font-size: 14px;
font-family: "Roboto";
color: rgb( 109, 110, 113 );
line-height: 1.429;
text-align: left;
position: absolute;
left: 110.75px;
top: 394.024px;
width: 382px;
height: 114px;
z-index: 7;
}Na powyższym przykładzie pokazany został element z którego skopiowałam CSS oraz sam wygenerowany kod. Jak widać, spora część tego, co się tam znajduje niekoniecznie się nam przyda. O ile nie ustawiamy elementów na stałe, nigdy nie wykorzystamy wartości jego położenia. Do niczego nie przyda się także z-index. To, co może okazać się przydatne, to sczytywanie wielkości fontu, jego interlinii, koloru (o ile ktoś lubi zapis w RGB) oraz ułożenia (do lewej, prawej, do środka). Warto zwrócić tutaj uwagę na to, że program generując wartość interlinii nie zapisuje jej na stałe w pikselach, a oblicza w taki sposób, aby odpowiadałam podanej przez nas wartości w jednostce em. Przykład ten jest dość prosty i nie został wykonany w programie Adobe CC. Zobaczmy więc jak zachowa się podczas korzystania z innych, stworzonych z myślą o CC funkcji.

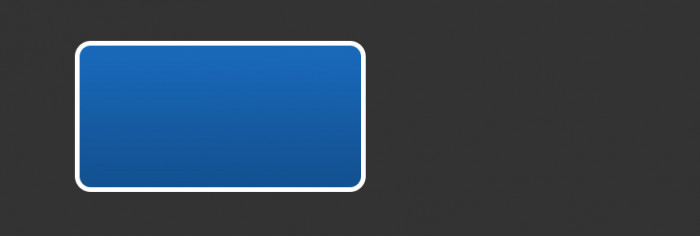
Stworzyłam prostokąt z zaokrąglonymi rogami, nadałam mu obrys (za pomocą funkcji kształtów) oraz nałożyłam na niego gradient. Jaki jest efekt?
.Prostokąt_zaokrąglony_1 {
border-width: 6.001px;
border-color: rgb( 255, 255, 255 );
border-style: solid;
border-radius: 20px;
background-image: -moz-linear-gradient( 90deg, rgb(19,81,144) 0%, rgb(25,105,186) 100%);
background-image: -webkit-linear-gradient( 90deg, rgb(19,81,144) 0%, rgb(25,105,186) 100%);
background-image: -ms-linear-gradient( 90deg, rgb(19,81,144) 0%, rgb(25,105,186) 100%);
position: absolute;
left: 95px;
top: 52px;
width: 356.998px;
height: 179.998px;
z-index: 2;
}
Program całkiem dobrze radzi sobie z wygenerowaniem gradientów, opisaniem obrysu, czy promienia zaokrąglenia. Z jakiegoś powodu obrys ustawiony na 6 px zamienił się na 6.001 px, jednak wydaje mi się, że poprawienie tego i tak zajmie mniej czasu, niż wpisanie całości od nowa. Szczególnie cieszy mnie opcja kopiowania gradientów, ponieważ było to coś, co w większości przypadków wymagało otwarcia generatora w przeglądarce. Warte uwagi jest także zapamiętywanie wartości zaokrąglenia. Nie wiem jak wy, ale ja zawsze musiałam mierzyć jego wartość, kiedy wracałam do projektu po jakimś czasie.
Podczas korzystania z tej opcji warto zwrócić uwagę na to, że jeśli nadamy jednemu elementowi dwa obrysy (w opcjach kształtów oraz w stylach warstw), to do CSS zapisany zostanie jedynie ten drugi.
Dodatkowo z naszych obiektów możemy kopiować cienie (zarówno cień boksu, jak i cień tekstu), nie zapisuje się niestety wartość jego przezroczystości.
Kopiowanie CSS prosto z Photoshop to świetna opcja, która moim zdaniem zaoszczędzi wielu osobom masę czasu. Brakuje tutaj co prawda trochę innych opcji, takich jak ustalanie marginesów, wcięcia tekstu prosto z panelu Akapit, dopracowania cieni, czy możliwości wyboru formatu w jakim chcemy kopiować kolory.
Aktualnie możliwości i sposoby na wykorzystywanie CSS-a rozwijają się dość dynamicznie, mam nadzieję, że dzięki wprowadzeniu oprogramowania w chmurze, Adobe będzie miało możliwość nadążenia za nimi.
Prostokąty zaokrąglone w Photoshop
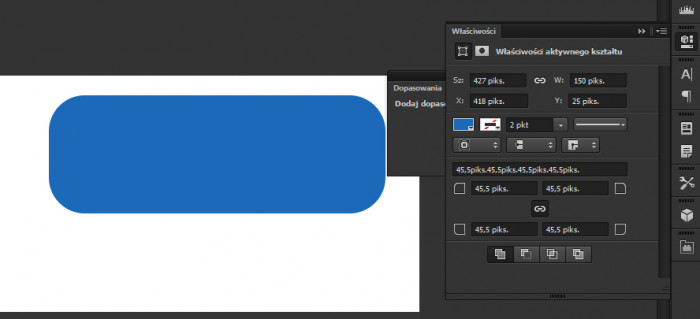
Prostokąty zaokrąglone to coś, co na pewno wielu grafikom dostarczyło nieco nerwów. Zaznaczanie poszczególnych punktów w celu zmniejszenia go bez deformacji to zajęcie dość żmudne i powoli zabijające kreatywność. W Photoshopie CC problem ten wreszcie został rozwiązany. Podczas tworzenia zaokrąglonego prostokąta, tak jak wcześniej możemy ustalić jego promień, ale w przeciwieństwie do poprzednich wersji – w każdej chwili możemy tą wartość sprawdzić oraz bardzo szybko i wygodnie zmienić.

Za pomocą powyższego panelu możemy ustalić także dokładnie szerokość naszego prostokąta, a zmiana ta nie wpłynie źle na proporcje naszych zaokrągleń – zawsze zastosowane zostaną te, które wpisaliśmy wcześniej. Podobnie działa teraz ręczne zmniejszanie ich szerokości – skalowanie nie deformuje i nie zmniejsza promienia zaokrąglenia. Jest to drobna, ale moim zdaniem naprawdę pożyteczna zmiana z której cieszyć się będą projektanci webowi.
Dokładnie wyrównane kształty w Photoshop
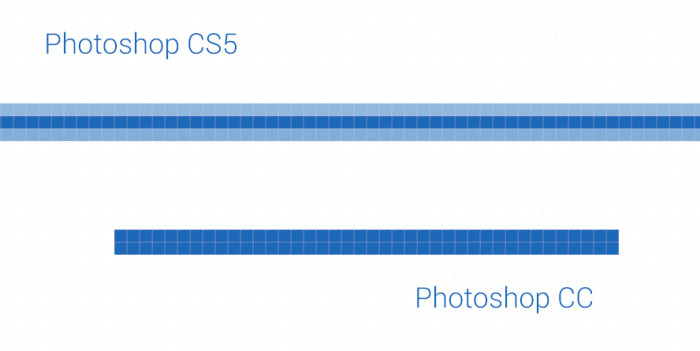
Jestem przekonana, że wielu z was, tak samo jak ja wyrównywało rysowane przez siebie jedno, dwu lub kilki pikselowe linie w taki sposób, aby ich brzegi nie były rozmazane. Zmniejszanie zaokrąglonych prostokątów w porównaniu z tym zajęciem jest wyjątkowo przyjemne… Dlaczego o tym piszę? A to dlatego, że jest to kolejny błąd, który został wyeliminowany w nowym Photoshopie CC.

Linie na grafice powyżej pochodzą odpowiednio z programów Photoshop CS5 oraz Photoshop CC. Jak widać, te z wersji z chmury są idealnie wyrównane do siatki pikseli nie wystają nawet troszkę. Podczas okresu mojego testowania narysowałam masę linii i żadna z nich nie wyglądała inaczej. Sytuacja wygląda podobnie kiedy rysujemy prostokąty – można śmiało powiedzieć, że nadszedł kres rozmytych obrysów.
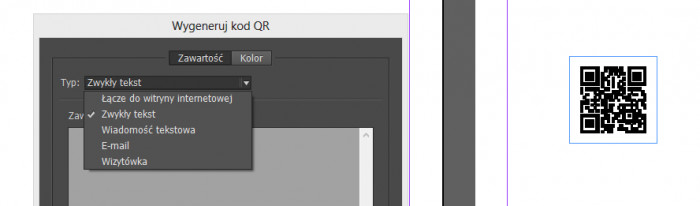
Generowanie kodów QR w Indesign
QR kody od jakiegoś czasu podbijają nasz świat i zobaczyć je można na każdym kroku. W Internecie istnieje masa generatorów, które mogą nam w tym pomóc. Większość z nich oferuje w wyniku swojego działania plik w formacie jpg, niektóre, zazwyczaj płatne potrafią oddać nam plik wektorowy. Posiadacze pakietu CC nie muszą się jednak już więcej tym martwić. Stało się tak dzięki generatorowi zamieszczonemu w programie Indesign. W kilku szybkich i prostych krokach możemy stworzyć kod QR, który będzie wywoływał zaplanowaną przez nas akcję.

Tak stworzony kod skopiować możemy do każdego oprogramowania z pakietu i wykorzystać w dowolny sposób. Przydała by się taka opcja także w Photoshopie i Illustratorze.

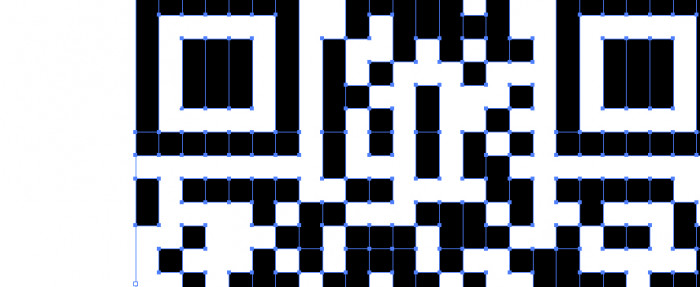
Po skopiowaniu do Illustratora możemy zobaczyć, że kod podzielony jest na masę małych prostokątów i nie wszystkie z nich są połączone. Możemy to zrobić za pomocą narzędzia odnajdywania ścieżek, albo po prostu zostawić tak, jak jest.

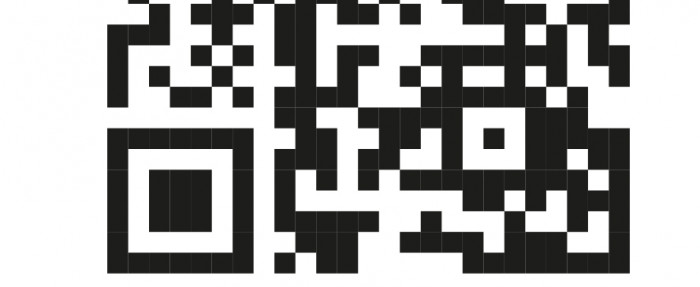
Po wklejeniu wygenerowanego i niepołączonego kodu do Photoshopa widać, że elementy są zamieszczone osobno, nie przeszkadza to jednak w jego odczycie.
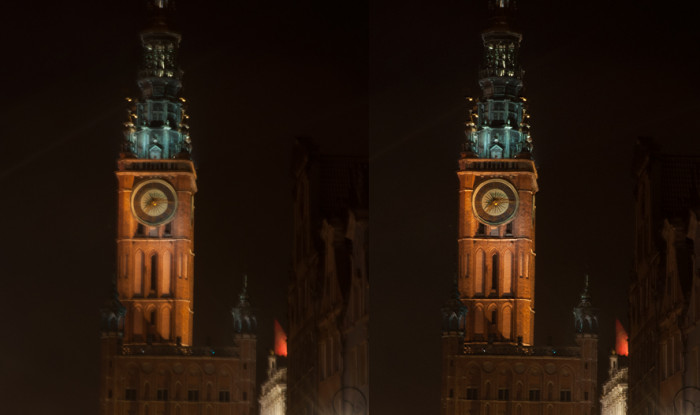
Magia redukcji potrząśnięć w Photoshop
Podczas ostatniego spotkania z serii Adobe Creative nie mogłam uwierzyć w efekt działania tego narzędzia przedstawiony przez prelegentów. Wydawało mi się to niemożliwe i pomyślałam, że jest to kwestia dobrego doboru zdjęcia. Przypomniałam sobie o tym podczas pisania tego artykułu i postanowiłam sprawdzić. Efekt przerósł moje oczekiwania.

Z mojego zdjęcia nie nadającego się do pokazania w dosłownie kilka sekund otrzymałam fotografię, bez widocznego poruszenia. Korzystając z ustawień możemy wybrać jeden (automatyczny) lubi wiele punktów z których pobrane ma być poruszenie. Przetestowałam jeszcze kilka innych fotek. Niektóre, naprawdę ciężkie przypadki nie są do naprawienia, jednak ze zdecydowanej większości z nich na się sporo wyciągnąć.
Tym optymistycznym akcentem kończę poniższe zestawienie wrażeń z pierwszego miesiąca wykorzystywania chmury Adobe. Jeśli macie jakieś spostrzeżenia, pytania albo jesteście ciekawi jakiś funkcji – piszcie w komentarzach, a ja postaram się to opisać.

