Niedawno na naszym profilu na Facebooku zamieściliśmy informację o ciekawym rozwiązaniu, które pozwala na ograniczenie wagi zapisywanego pliku w znaczący sposób. Zaciekawiona tematem i wsparta podpowiedziami w waszych komentarzach postanowiłam pochylić się nad tym problemem i stworzyć listę efektywnych i użytecznych technik zmniejszania wagi plików PSD.
Do sensowności kompresowania plików nie trzeba chyba nikogo przekonywać. Odpowiednio zapisane przesyłają się szybciej, zajmują mniej miejsca na dysku i nie spowalniają działania naszego komputera podczas ich przenoszenia czy wykonywania na nich różnych operacji. Najprostszą metodą kompresji jest po prostu pakowanie za pomocą takich programów jak 7zip czy Winrar, nie jest to jednak rozwiązanie szczególnie wygodne – pliki trzeba rozpakowywać zarówno do poglądu jak i do edycji, co w przypadku większych (cięższych) egzemplarzy może trochę potrwać i być uciążliwe.
Pomysł zamieszczony na stronie designinstruct.com zakładał zmniejszenie wagi pliku poprzez ukrycie wszystkich warstw znajdujących się w nim. Sama idea jest dość kuriozalna, ale o dziwo działa znakomicie i według autora artykułu daje około 15-30% kompresję. Dzieje się tak, ponieważ program oprócz wyglądu wszystkich poszczególnych warstw, zapisuje także ich kompletny podgląd (obraz kompozytowy), ważący mniej więcej tyle, co grafika w formacie BMP z zapisanego, aktualnie widocznego układu warstw. Postanowiłam sprawdzić tą technikę i porównać ją z innymi które stosuję i które wy zaproponowaliście w komentarzach.
Do analizy wykorzystam dwa stworzone przeze mnie proste projekty zawierające warstwy tekstowe oraz grafikę. Wykorzystane zdjęcie pochodzi z serwisu Fotolia.


Techniki nie powodujące utraty informacji
Pierwsza grupa technik zmniejszania plików którą opiszę, to te metody, które pozwalają na zmniejszenie się wagi zapisanego projektu bez utraty jakichkolwiek informacji w nim zawartych. Chodzi mi między innymi o takie ich elementy jak ukryte warstwy, pliki graficzne w wysokiej rozdzielczości, warstwy, maski przycinania czy style.
Ukrycie wszystkich warstw
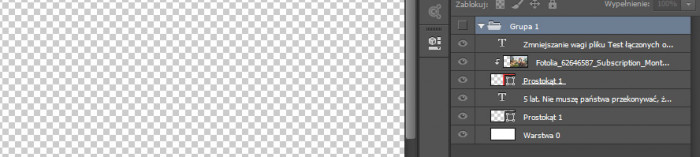
Na pierwszy ogień postanowiłam wziąć technikę opisaną we wspomnianym wcześniej tutorialu. Polegała ona na ukryciu wszystkich warstw i zapisaniu projektu. Dla zwiększenia wygody używania wszystkie warstwy zgrupowałam razem, aby móc pokazywać i ukrywać je za pomocą jednego kliknięcia.

Efekty takiego działania są dość zaskakujące. Początkowy plik ważył 6,10 MB, po ukryciu warstw waga ta spadła do 4,78 MB, co daje nam oszczędność rzędu 21%.
Wynik jest naprawdę ciekawy jak na tak mało od nas wymagające zadanie, czy jednak jest to najlepsza opcja? Jeśli plik zapisujemy jedynie dla siebie – nie widzę w tym żadnego problemu, jednak w momencie, gdy trzymamy go na dysku, waga raczej nie interesuje nas tak bardzo.
Wysłanie pliku ze wszystkimi ukrytymi warstwami na przykład programiście, albo co gorsza klientowi, może pociągnąć za sobą taki ciąg wydarzeń, jaki możemy znać tylko z koszmarów.
Oprócz ogólnego niezrozumienia możemy też doprowadzić do sytuacji, że osoba otwierająca nasz plik nie będzie do końca pewna, które warstwy mają być widoczne, a które domyślnie są ukryte, co może prowadzić do różnych, negatywnych konsekwencji. Reasumując… raczej tej techniki nie polecam.
Zakrycie całości białą warstwą
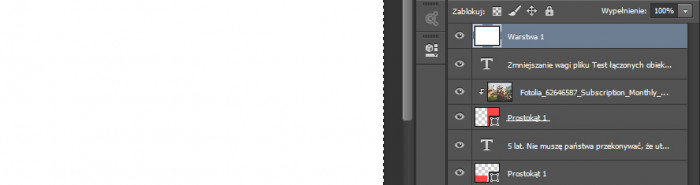
Innym, w moim odczuciu lepszym pomysłem jest zakrycie wszystkich warstw jedną, białą lub czarną. Osiągniemy w tej sposób podobny efekt związany z kompresją, a usunięcie jej (szczególnie jak nazwiemy ją odpowiednio) powinno być dla otwierającego plik o wiele prostsze niż odkrywanie warstw.

Działanie to da nam wagę rzędu 4,82 MB (dla mojego przykładu), co daje tylko niewiele mniejszą oszczędność (gdzieś o 0,5% względem poprzedniej opcji).
Rozwiązanie to jest lepsze, aczkolwiek jak dla mnie, jeszcze trochę zbyt trudne do zrozumienia dla kogoś, kto nie korzysta z Photoshopa na co dzień, a może nawet i dla kogoś, kto nie jest zaznajomiony z tą metodą, a z programem radzi sobie całkiem nieźle.
Dodanie prostej informacji na białej warstwie
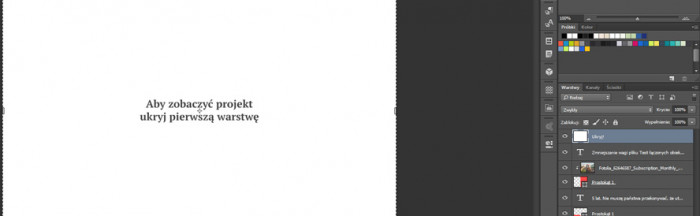
Idealne jak dla mnie wydaje się rozwiązanie numer trzy, które do naszej białej lub czarnej warstwy doda tekst, który poinformuje laika o tym, co ma zrobić, żeby grafika została pokazana. Pierwsza warstwa, która zakrywa plik powinna być spłaszczona z nałożonym na nią tekstem, aby nie powodować większego zamieszania.

Jak można było przewidzieć, dodanie tekstu na warstwie zwiększyło jej wagę w nieznaczny sposób – 0,1 MB. Ponownie daje nam to maksymalnie pół procenta zwiększenia się wagi pliku, co nie jest wartością dużą, szczególnie jeśli porównamy to, co zyskujemy. Oczywiście im bardziej wymyślną zastosujemy grafikę i im więcej miejsca ona zajmie, tym bardziej zwiększy się waga pliku.
Zapisanie w innym formacie
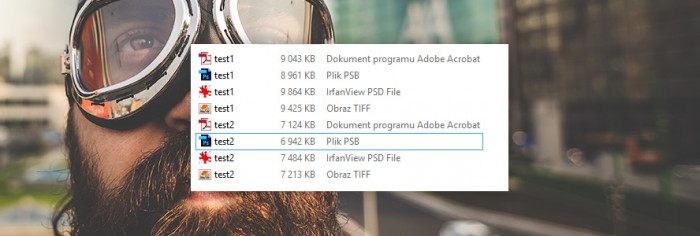
Doszły mnie także głosy, że częściową kompresję można uzyskać także dzięki zapisaniu plików w innym formacie. Na dwóch testowanych przeze mnie porównanie wypadło następująco.

Jak widać, dla mojego przykładu wielkości plików z kompresją bezstratną nie różnią się szczególnie dużo (wszystkie zapisane zostały z pokazanymi warstwami i zamieszczonymi w nich obiektami inteligentnymi, dlatego są dużo większe od tych omawianych w poprzednich przykładach). Postanowiłam jednak wspomnieć o tym przykładzie, bo sami pisaliście o nim na naszym Facebooku. Być może kompresja innych przypadków jest lepsza, ale akurat na moim pliku tego nie widać.
Wykorzystanie łączonych obiektów inteligentnych
Obiekty inteligentne to coś, co bardzo lubię w Photoshopie i staram się wykorzystywać jak najczęściej. W jednej z ostatnich aktualizacji Photoshopa CC dodana została opcja łączenia obiektów inteligentnych w sposób podobny do tego, który znamy z Illustratora i Indesigna.
Omawiałam ją już przy okazji tutoriala w którym pokazywałam jak stworzyć projekt stroni internetowej, wtedy jednak pod kątem użyteczności wykorzystywania. W tym wypadku skupię się na omawianej kompresji.
Podczas projektowania różnych grafik często wykorzystuje się kilka obrazków, które powtarzają się w niektórych z nich. Jest tak właśnie w moim przykładzie, gdzie na dwóch grafikach korzystam z jednego zdjęcia. Chcąc mieć możliwość edycji i powiększania pliku muszę zachować go w formacie obiektu inteligentnego, znacząco zwiększa to jednak jego wagę. Jeśli rasteryzacja nie wchodzi w grę (bo na przykład ciągle pracujemy nad grafiką) skorzystać można właśnie ze wspomnianej opcji.
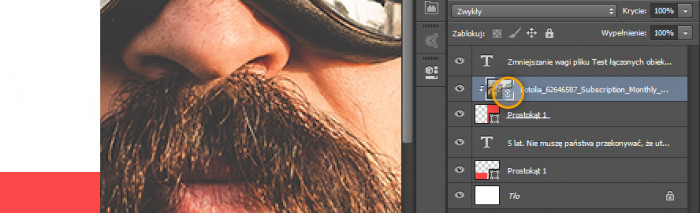
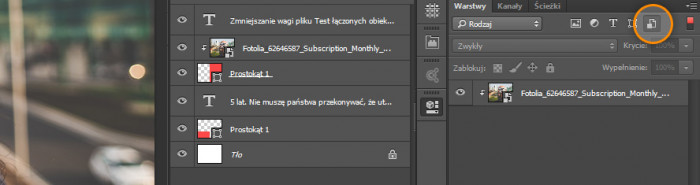
Cała jej idea polega na tym, że plik ze zdjęciem zamieszczamy luzem w folderze w którym znajdują się pozostałe pliki i zamiast po prostu umieszczać go na warstwach, wrzucamy łącze do niego (na przykład za pomocą przeciągania z wciśniętym klawiszem ALT lub polecenia Plik→Umieść połączone). Taki prosty zabieg pozwala zaoszczędzić sporo miejsca, szczególnie jeśli ten linkowany plik jest duży (jak w moim wypadku), ponieważ zapisywany jest raz, zamiast kilkukrotnie w każdym projekcie. Oszczędność rośnie tutaj w miarę zwiększania się ilości wersji projektów. O tym czy obiekt inteligentny jest połączony informuje nas znak łącza w jego rogu (pokazany na obrazku).

Dwa pliki z zamieszczonymi w nich zdjęciami ważą 16,9 MB, trzy pliki: zdjęcie oraz dwa PSD z załączonymi obiektami inteligentnymi zajmują 11,5 MB. Daje nam to ponad 30% oszczędność wagi, która będzie rosła wraz ze zwiększaniem się ilości projektów korzystających z jednego zdjęcia.
Oczywiście mój przykład jest tutaj dość ekstremalny, ponieważ samo zdjęcie waży ponad 5,5 MB i jest zdecydowanie za duże jak na rozdzielczość plików w których jest umieszczone. Korzystanie z takich połączeń pozwala jednak zaoszczędzić sporo miejsca na dysku (oraz czas przy poprawianiu) nawet dla takich projektów jak layouty stron, gdzie możemy zapisać osobno na przykład nagłówek.
Oczywiście nie ma róży bez kolców, rozwiązanie to jest bardzo dobre, jednak wymaga zarówno od nas jak i od osoby otwierającej plik, posiadania Photoshopa obsługującego tą funkcję. Dla tych, którzy mają starsze oprogramowanie, obiekt inteligentny zachowa się jak raster, czyli nie będzie można skalować go bez utraty jakości.
Techniki powodujące utratę informacji
Metod kompresji zakładających zmniejszenie się wagi pliku z założeniem, że nie przeszkadza nam utrata pewnych informacji jest sporo. Poczynając od spłaszczania grafik, usuwania efektów, a kończąc na pozbywaniu się niepotrzebnych, ukrytych warstw. Z definicji są one często mniej pożądane niż te bezstratne, jednak w niektórych sytuacjach są dość przydatne, a co więcej mogą nawet pomóc.
Rasteryzacja obiektów inteligentnych
Pierwszą z technik, które wykorzystuję bardzo często jest rasteryzacja obiektów inteligentnych. Wykonuję ją zazwyczaj na plikach, które przesyłam programistom w celu zmniejszenia ich wagi. Zadanie to mogłoby być żmudne, jednak dzięki opcji filtrowania warstw w programie (dostępne z tego co pamiętam od Photoshopa CS6), można zrobić to bardzo szybko i wygodnie. Po kliknięciu prawym przyciskiem myszy na warstwę, można wybrać opcję rasteryzacji.

Waga moich plików z 16,9 MB zmniejszyła się do 6,9 MB, a więc o prawie 60%. Podobnie jak w poprzednim wypadku, wynik ten jest bardzo subiektywny, bo zależy od tego na ile nasz obiekt inteligentny jest za duży do projektu.
Ciekawą sprawą jest też dość nieporadne radzenie sobie Photoshopa z obsługą zamieszczonych w nim obiektów inteligentnych. Wydawać by się mogło, że jeśli umieścimy w pliku obrazek jako obiekt inteligentny i powielimy go kilkukrotnie, to program zapisze zawartość tylko raz, oszczędzając w ten sposób przestrzeń, bo w końcu po zmianie jednego z nich, zmieniają się wszystkie.
Niestety tak się nie dzieje. Plik ze zrasteryzowanymi obiektami inteligentnymi skopiowanymi kilkukrotnie wciąż jest lżejszy niż ten zawierający je w niezmienionej formie (sprawdzam tutaj oczywiście sytuację w której plik ze zdjęciem zapisany w obiekcie inteligentnym ma tą samą wagę, co raster). Jaki z tego morał? Jeśli zależy nam na małej wadze, warstwy musimy rasteryzować, albo korzystać z połączonych obiektów inteligentnych.
Przycinanie grafik
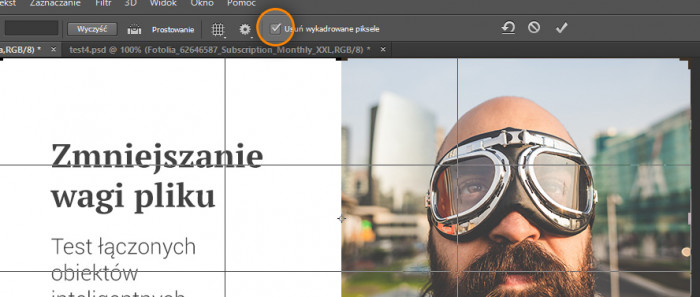
Dość istotną kwestią, która bardzo dobrze widoczna jest na przykładzie mojego testowego projektu jest przycinanie niewidocznych na ekranie elementów grafiki. Zdjęcie, którego użyłam nawet po rasteryzacji wystaje poza obszar roboczy, a więc wciąż przetrzymywane są części jego informacji, których przy założeniu, że nie będziemy już niczego zmieniać, nie potrzebujemy.
W celu zwiększenia kompresji wystarczy więc wykorzystać opcję zaznaczania i przyciąć grafikę jedynie do tej wielkości, która jest nam potrzebna. Można to zrobić także w szybki sposób dla wszystkich warstw poprzez kadrowanie.

Ten sposób dla moich dwóch plików pozwolił na zmniejszenie ich wagi z 6,1 MB do 3,05 MB, a więc o prawie 43%.
Co jeszcze można zrobić?
Ogólną zasadą kompresji plików jest to, że im jest on mniej skomplikowany, tym jest lżejszy. Dlatego jeśli chcemy maksymalnie zmniejszyć jego wagę, możemy także:
- spłaszczyć wszystkie maski (przycinające, wektorowe, warstwy), pomoże nam to nie tylko zmniejszyć wagę pliku, ale i zaoszczędzić zastanawiania się nam tym jak działa poszczególna funkcja osobom, które nie mają obsługi Photshopa w małym palcu;
- usunąć wszystkie niepotrzebne warstwy – często podczas projektowania tworzy się elementy, które potem są usuwane z projektu, ukrywane – między innymi przykładowe zdjęcia do nagłówka, które pokazywaliśmy klientowi (po wybraniu konkretnego można usunąć wszystkie niezaakceptowane). Poprawia to nie tylko wagę, ale i samą estetykę, porządek w pliku;
- spłaszczyć warstwy z opcjami mieszania lub wykorzystywać do uzyskania warstw wypełnienia i korekcyjnych – waga plików zależy w dużej mierze od zdjęć w nich zawartych. Częstą praktyką jest powielanie zdjęcia i wykorzystywanie opcji mieszania w celu jego rozjaśnienia czy przyciemnienia. Taki zabieg powoduje jednak, że w pliku znajdują się dwie instancje tego samego zdjęcia, a więc jego waga wzrasta. O ile to możliwe warto je łączyć lub wykorzystywać inne metody korekcji, jak właśnie warstwy wypełnienia i korekcyjne.
To wszystkie techniki, jakie wpadły mi do głowy, mam nadzieję, że przyniosą one trochę oddechy waszym dyskom lub łączom internetowym.

