Proces projektowy przebiegł pomyślnie, a my oddajemy plik klientowi. Wszystko już gotowe, czas więc zabrać się za przygotowanie plików i… wystawienie faktury. I chociaż chciałoby się to mieć za sobą, przed zapisaniem ostatecznej wersji pliku warto nieco się mu przyjrzeć i doprowadzić do stanu, dzięki któremu innym osobom będzie wygodniej z niego korzystać.
Niektóre z aspektów wydawać by się mogły oczywiste, a pisanie o nich wręcz dziwne, niestety – otrzymałam już w swoim życiu już tyle plików, które sprawiły mi sporo problemów, że postanowiłam podzielić się z Wami także tymi rzeczami, które wydać się mogą całkiem oczywiste.
Zamień fonty na krzywe
Pierwszą i chyba najważniejszą rzeczą, o której należy pamiętać podczas przygotowania pliku logo do przekazania klientowi jest zamiana wszystkich wykorzystywanych w nim fontów na krzywe. Jest to o tyle istotne, że zdecydowana większość licencji nie pozwala na przesyłanie plików z krojami, a nawet jeśli korzystamy z opcji darmowej – lepiej nie dokładać odbiorcy dodatkowej pracy, szczególnie, że przez nieuwagę możemy sprawić, że przygotowane przez nas logo zostanie użyte z zupełnie innym (domyślnym) krojem.
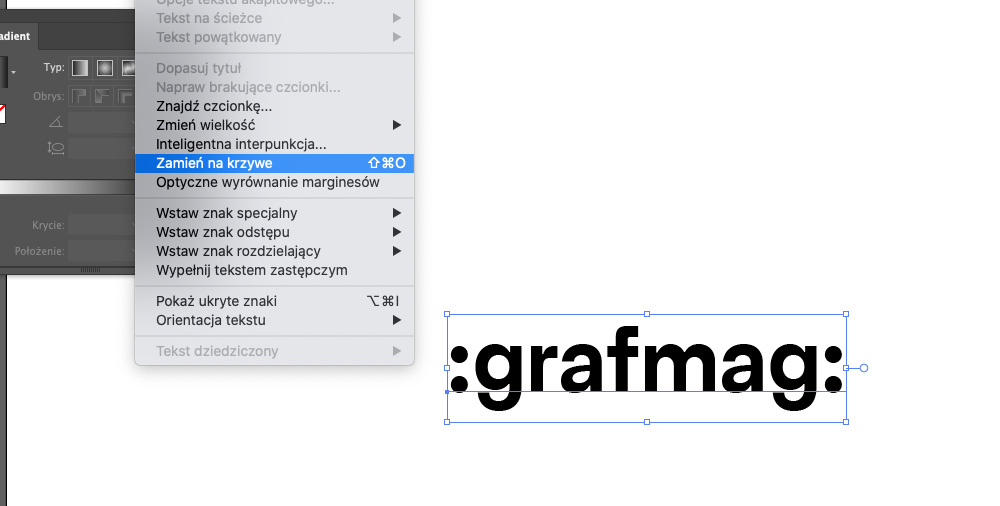
Jak zamienić fonty na krzywe?
Wystarczy zaznaczyć tekst, który chcemy skrzywić i wybrać Tekst, a potem Zamień na krzywe lub po prostu skorzystać ze skrótu klawiszowego Shift, Ctrl (Command) i O. Tekst będący krzywymi rozpoznacie po tym, że zamiast linii podkreślającej go, widoczny jest jego obrys.
Zamień obrysy na krzywe
Kolejną, bardzo istotną rzeczą, którą trzeba zrobić jest zamiana obrysów na krzywe. Jest to ważne o tyle, że jeśli nie wykorzystamy specyficznych ustawień programu, albo otworzymy plik w innej aplikacji, linie podczas skalowania pozostaną takiej samej grubości – czyli w porównaniu do znaku będą się zmniejszać (lub powiększać) wpływając na wygląd. W skrajnych sytuacjach może to doprowadzić do utraty czytelności, a w większości przypadków będzie po prostu nieestetycznie i nie tak, jak to sobie zaplanowaliśmy.
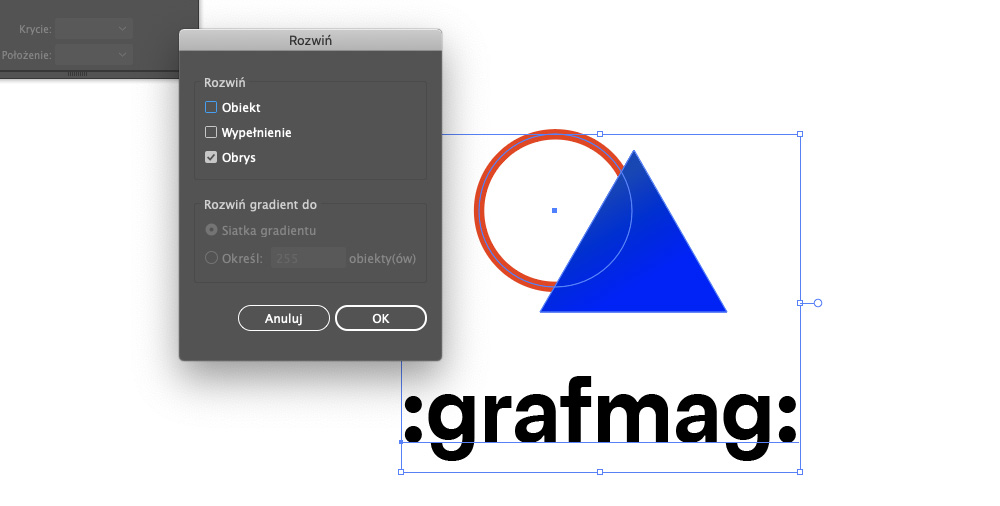
Jak zamienić obrysy na krzywe?
Aby zamienić linie na krzywe należy z menu wybrać Obiekt a następnie kliknąć Rozwinięcie. W okienku, które się pojawi powinniśmy zaznaczyć Obrys. Korzystając z tej opcji pominąć można też poprzedni krok (jeśli zaznaczymy pole Obiekt, fonty także zamienią nam się na krzywe).
Podczas przygotowywania logo dla klienta nigdy nie rozwijam natomiast gradientów – głównie dlatego, że tak przerobiony znak nie zawsze wyświetla się poprawnie (pomiędzy skokami czasem przebija się odstęp), a dodatkowo zwiększa to wagę pliku. Ponadto gradient, to już bardzo popularna funkcja, nie spotkałam się z aplikacją, która nie radzi sobie z tym poprawnie. Wyjątkiem są tutaj oczywiście gradienty podążające za linią czy nowe – wielopunktowe, które znaleźć można w nowej wersji Illustratora. Takie mimo wszystko warto rozwinąć, bo mogą nie wyświetlić się poprawnie.
Co jednak ważne – niektóre sytuacje mogą wymagać posiadania logo w wersji z obrysem (chociażby wtedy, gdy chcemy zaanimować znak na stronie internetowej), warto więc zachować sobie także taką wersję.
Uporządkuj kształty
Linie i fonty zamienione, czas teraz na uporządkowanie samego logo. W przypadku znaków, które są jednokolorowe, nasze logo powinno składać się tylko z jednego kształtu – wszystkie jego części powinny być połączone. Jeśli znak jest bardziej skomplikowany – zawiera więcej kolorów, gradienty, linie – powinniśmy dążyć do tego, aby jak najbardziej uprościć jego formę.
Ten etap jest istotny przede wszystkim ze względu na wygodę pracy naszych następców. Takie przygotowanie pliku zmniejsza też szansę na to, że coś się „rozsypie” po wykorzystaniu na stronie internetowej w formacie SVG.
Na co zwrócić uwagę porządkując kształty?
W przypadku porządkowania najlepszym przyjacielem będzie okno „filtry ścieżek”, które pozwoli nam na przycinanie i łączenie elementów znaku. Co warto zrobić?
Rozwiń i połącz wszystkie elementy o tym samym kolorze.
Dopilnuj, aby obiekty nachodzące na siebie i będące w innym kolorze nie pokrywały się idealnie.
W tym wypadku może wydawać się to kontrowersyjne, jednak docięcie elementów idealnie do siebie – czyli tak, że jeden z nich wycina dziurę w drugim - może doprowadzić do tego, że podczas niedokładnego renderowania na zewnątrz „wybije” nam się tło – najczęściej wyglądające jak białe linie. Jest to problem przede wszystkim wtedy, gdy wrzucamy logo w SVG w przeglądarce. Jeśli elementy nie schodzą się idealnie – nawet w przypadku ewentualnego przesunięcia, całość będzie wyglądała poprawnie.
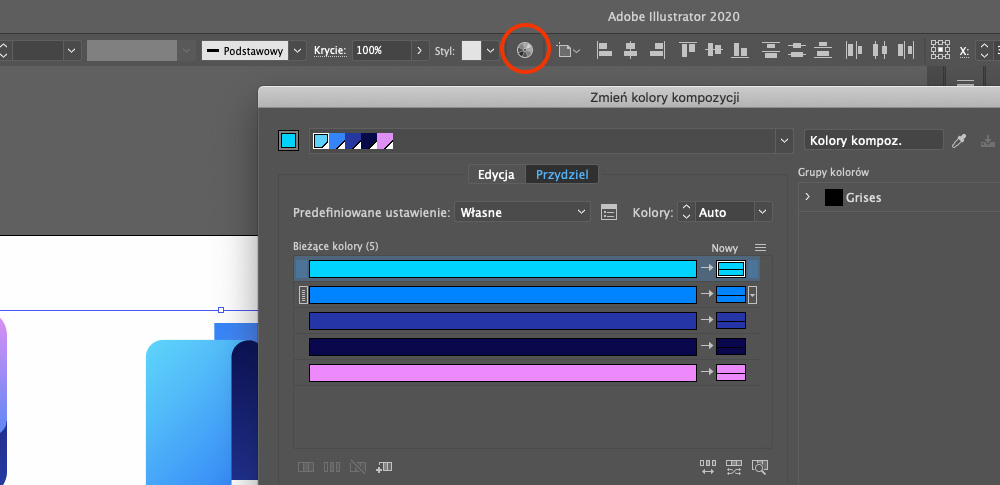
Zweryfikuj ilość odcieni.
Czasem zdarza się też, że pliki logo wykorzystują kilka różnych kolorów, chociaż łatwo byłoby je ograniczyć. Wynika to często z dobierania ich na szybko i przypadkowego zastosowania kilku różnych czerni (czego w podglądzie po prostu nie widać). Kolory najłatwiej sprawdzić i później podmienić korzystając z funkcji „Zmiana kolorów kompozycji”.
Rozgrupuj i zgrupuj
Jeśli porządkujemy znak, warto sprawdzić też, czy nie stworzyliśmy niepotrzebnych grup elementów. W takim wypadku zawsze warto rozgrupować wszystkie jego części i później zgrupować całość raz jeszcze (czasem grupowanie może pomóc nam podczas projektowania, ale niekoniecznie jest potrzebne w docelowym pliku).
Jak grupować ścieżki?
Jeśli chodzi o kwestie techniczne, to zaznaczamy istotne dla nas elementy i wciskamy Ctrl (Command) i G.
O wiele istotniejsze jest jednak to w jaki sposób grupować. Moim zdaniem w tym wypadku, podobnie jak to jest w przypadku kształtów – sprawdza się zasada im mniej tym lepiej. Ja zawsze grupuję osobno symbol, znak i claim (hasło) o ile występuje, a następnie dodatkowo grupuję całość. Dzięki temu ktoś, kto pracuje z moim plikiem może szybko zaznaczyć całe logo, a po wejściu „głębiej” bez problemu wyciągnąć sobie konkretne elementy, które często potrzebne są właśnie w częściach.
Jeśli pracujecie ze skomplikowanym, wieloelementowym znakiem (jak symbole klubów sportowych) można pokusić się o dodatkowe grupowanie istotnych elementów – jak oko, czapka, itp. Jest to opcja, jednak z drugiej strony – nie jest to konieczność, bo znak i tak nie powinien być przerabiamy, więc osoba pracująca z naszymi materiałami nie musi nic tam zaznaczać.
Usuń niepotrzebne warstwy i linie pomocnicze
Podczas pracy nad logo często tworzymy różne elementy, czasem na jednym projekcie znajduje się kilka warstw, nie ograniczamy się też co do linii pomocniczych. W tym wypadku zawsze warto te warstwy usunąć, a wszystkie elementy wrzucić do jednej.
Nie jest to coś co wpływa na odbiór ani działanie logo, jest to raczej kwestia porządku i szacunku do współpracowników.
Ważne jest także to, aby usunąć także wszystkie elementy ukryte oraz te, które znajdują się poza obszarem roboczym. Nawet jeśli nie widać ich w wyeksportowanym pliku PDF, fizycznie znajdują się one w projekcie i mogą doprowadzić do niepotrzebnych nieporozumień, a więc potencjalnych kłopotów w obcowaniu z efektem naszej pracy.
A Wy z jakimi najbardziej upierdliwymi problemami spotkaliście się w materiałach od klientów?