Adobe XD, to program do projektowania stron i aplikacji. Kiedy w październiku po raz pierwszy na poważnie przysiadłam do niego przysiadłam, nieco się na nim sparzyłam. Z jednej strony miał problemy z podstawowymi funkcjami i często działał niestabilnie, z drugiej – wymagał sporej ilości wyrzeczeń i przyzwyczajenia się do nowego trybu pracy.
Po krótkiej walce poddałam się i porzuciłam aplikację wracając (o zgrozo!) do projektowania stron w Photoshopie, czyli oczywistego zła, które jednak dobrze znałam i z którym czułam się zdecydowanie bezpieczniej.
Minął jednak jakiś czas, a mi przyszło zaprojektować aplikację mobilną i sama wizja tworzenia jej w Photoshopie przyprawiła mnie o dreszcze. Z braku laku, zachęcona dyskusją z naszych Grafmagowych pogaduchach, zdecydowałam się dać Adobe XD kolejną szansę. I całe szczęście!
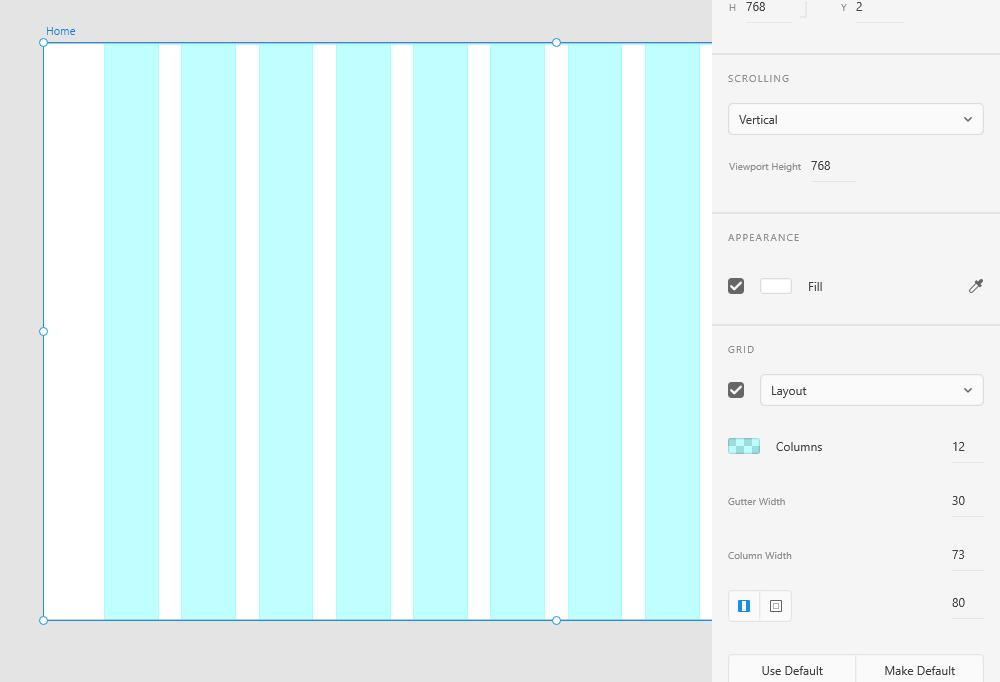
Od czasu mojego tekstu z października ubiegłego roku, Adobe wypuściło sześć mniejszych i większych aktualizacji. Dodano między innymi linie gridu i wsparcie dla udostępniania swoich projektów klientowi czy programiście. Całość działa też zdecydowanie stabilniej, szybko i sprawnie.
Z jednej strony niewiele się zmieniło…
…bo problemy, które opisywałam w moim poprzednim artykule wciąż są aktualne. Symbole – czyli jedna z silniejszych stron Adobe XD - ciągle nie działają tak, jakbym to sobie wymarzyła. Nie można ich sensownie skalować (z zachowaniem marginesów czy odstępów), niemożliwe jest też zwiększanie w nich ilości wierszy tekstu bez przerabiania całości.
Z drugiej strony – jak sugerował Grzegorz w komentarzu pod poprzednim tekstem – większość z tych problemów można „przełknąć” dostosowując swój sposób pracy i podejście do projektowania. Wymaga to oczywiście nieco determinacji i niestety uniemożliwia nam korzystanie w pełni ze wszystkich dobrodziejstw programu, jednak są to rzeczy, które z poziomu Photoshopa i tak nigdy nie byłyby możliwe, a użycie ich częściowo i tak jest lepsze, niż ich zupełny brak.

Aplikacja, którą projektowałam była dobrym polem do treningu, bo z jednej strony była zdecydowanie mniej skomplikowana niż klasyczne strony internetowe, a z drugiej zawierała zdecydowanie więcej widoków, a więc i powtarzalnych elementów, co pozwoliło mi poczuć siłę programu.
Trzeba jednak przyznać, że takie dostosowanie się do aplikacji jest kłopotliwe i czasochłonne. Ja w tamtym przypadku projektowałam dla klienta, którego dobrze już znałam i wiedziałam jak stworzyć projekt, który nie będzie wymagać praktycznie żadnych poprawek, mogłam więc skupić się na nauce programu przy okazji.
Jeśli nie jesteście w takiej sytuacji, nauka w locie może być problemem, szczególnie wtedy, gdy dodatkowo działacie pod presją czasu. Koniecznie trzeba poświęcić chwilę na dopasowane swojego procesu projektowego do specyfiki programu jeszcze zanim zacznie się tworzyć dla docelowego klienta – na przykład projektując dla siebie, czy dla czystej zabawy. Dzięki temu unikniecie frustracji, która towarzyszyła mi podczas pierwszej próby pracy w Adobe XD jeszcze w październiku.
Ciekawych i usprawniających rozwiązań jest już kilka, ale jednak…
…wiele jest jeszcze do zrobienia
Pracy przede wszystkim wymagają symbole. Brak możliwości dostosowania ich wymiarów czy długości tekstów kłóci się z CSSową wizją działania tego typu rozwiązań i zmusza nas do tworzenia jednej „instancji” konkretnego elementu, co utrudnia pokazanie wszystkich stanów programiście. Rozwiązania te zaimplementowane są już jednak w Sketchu, więc mam nadzieję, że i tutaj za jakiś czas się pojawią.
Panel Assets w którym znajdziemy zdefiniowane kolory, fonty i symbole jest dość poręczny, jednak przy dużej ilości elementów strasznie ciężko się w nim połapać. Co prawda w ostatniej wersji twórcy udostępnili nam wyszukiwarkę i możliwość „podświetlania” konkretnych elementów na listach, wciąż nie są to jednak rzeczy, które mogłabym uznać za wygodne czy wprowadzające porządek, a raczej droga na skróty i szybkie rozwiązanie palącego problemu.
Największy problem wciąż mam jednak z fontami i dostępnością ich za pomocą aplikacji do zarządzania – FontBase. Jest on już znany w sieci, jednak nie na wszystkich to trafia (trudno powiedzieć mi od czego to zależy, ale dajcie znać, jak wygląda to u Was). Polega on na tym, że fontów które nie są fizycznie zainstalowane w moim systemie nie widzę z poziomu Adobe XD. Przez długi czas była to rzecz, która całkowicie mnie blokowała, bo przecież jak projektować bez fontów? Przez przypadek znalazłam jednak dość okrętne rozwiązanie.
Dziwnym trafem, aby udostępnić aplikacji wszystkie fonty uaktywnione za pomocą zewnętrznego managera wystarczy zainstalować jeden (fizycznie instalując go w klasyczny dla Widnowsa sposób). Dzięki temu w jakiś magiczny sposób przeładowuje nam się cała biblioteka krojów i po ponownym uruchomieniu Adobe XD są dla nas dostępne. Nie jest to najwygodniejsze rozwiązanie, jednak na ten moment nie znalazłam lepszego, a pojawiające się ostatnio problemy z bardzo wolnym ładowaniem się listy fontów w Photoshopie zachęcają mnie do pójścia w tą stronę (bo tutaj działa to bardzo szybko).
W związku z tym na dzień dzisiejszy wszystkie kroje, które są mi potrzebne do projektowanej obecnie strony czy aplikacji instaluję ręcznie w Widowsie, a kiedy potrzebuje dostępu do całej bazy – wgrywam jednorazowo dowolny krój i w ten sposób obchodzę błąd. Nie jest to oczywiście coś, co łatwo przełknąć, nie jest to też rozwiązanie wygodne, ale…
… jednak warto spróbować korzystać z Adobe XD
Dlaczego? Przede wszystkim po to, aby zwyczajnie przyspieszyć swoją pracę. Tworząc za pomocą Adobe XD zysk czasowy jest naprawdę spory, szczególnie podczas tworzenia kolejnych podstron i wtedy, gdy mamy już przygotowany jakiś design system, na którym możemy bazować. Dzięki niemu projektowanie kolejnych widoków ogranicza się do przesuwania gotowych już elementów na nasz obszar roboczy, co z jednej strony po prostu skraca czas tworzenia, a z drugiej pozwala nam skupić się nieco bardziej na samej użyteczności i układzie tworzonego projektu.
Istotna jest też wygodniejsza możliwość współpracy z programistą podczas kodowania strony. Kiedy Hubert przesiadł się na Linuxa stanęliśmy przed nie lada problemem konieczności otwierania plików Photoshopa z jego poziomu. Nie udało nam się znaleźć optymalnego rozwiązania (całkiem dobrze sprawuje się Adobe Extract, jednak nie jest już wspierany, pojawiają się więc problemy). Rozpoczęcie korzystania z Adobe XD okazało się w tym wypadku kolejnym ułatwieniem.

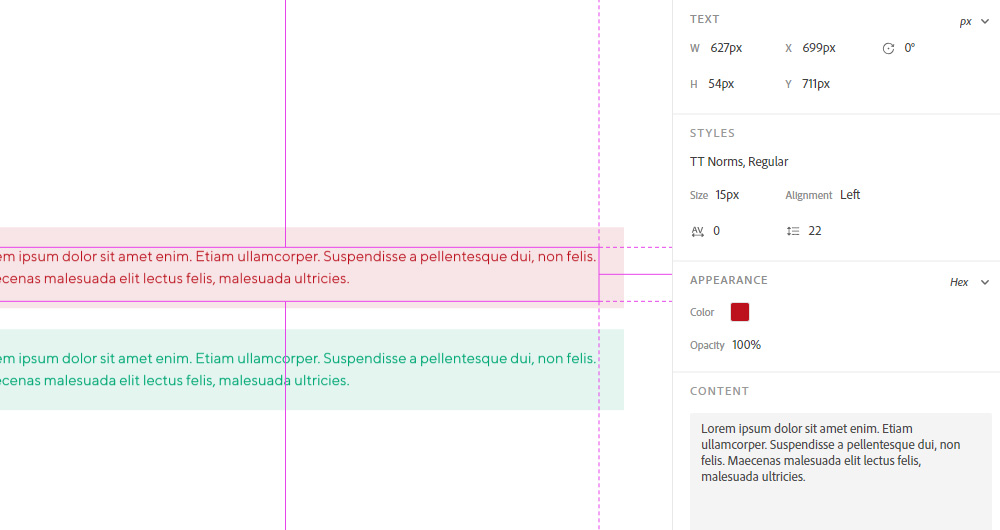
Wbudowane w Adobe XD Design Specs w wersji beta są odpowiedzią na te problemy i sprytnym ukłonem w stronę programistów – nie ma już konieczności zakupu przez nich pakietu Creative Cloud, czy tym bardziej - przygotowywania wersji działającej na Linuxie, bo rozwiązanie pozwalające na cięcie projektów udostępniane jest w sieci za darmo. Design Specs przypomina nieco wspomniany wcześniej Adobe Extract, czyli daje możliwość udostępnienia swojego projektu w formie edytowalnych warstw z opcją pobrania z nich wielkości fontu, tekstów czy kolorów.
A co zmienia się w projektowaniu?
Wspominałam o tym, że na Adobe XD trzeba się przestawić, więc warto zastanowić się przez chwilę co tak naprawdę zmieni się w Waszej pracy, kiedy zdecydujecie się z niego korzystać.
Dla każdego będzie to coś innego, bo każdy projektuje w inny sposób. Tworzenie stron w tym programie na pewno jest zdecydowanie bardziej uporządkowane. Style tekstowe, kolory czy symbole trzymają nas w ryzach i nie pozwalają na podejmowanie głupich decyzji – wprowadzanie zbyt dużej ilości kolorów czy wielkości fontów. To na pewno plus, ale z drugiej strony, Adobe XD może też nieco… blokować naszą kreatywność. Photoshop z jego praktycznie nieograniczonymi możliwościami sprawia, że nakładanie efektów na zdjęcia czy tworzenie innych graficznych elementów jest szybkie i bardzo naturalne.
W przypadku pracy z Adobe XD większość z tych narzędzi nie jest dla nas dostępna, więc musimy najpierw zaplanować konkretny wygląd (zdjęcia, tła, ozdobnika), a później stworzyć go sobie w zewnętrznym programie, na przykład Photoshopie i zaimportować do projektu. Może to być dość uciążliwe i na pewno zachęcać co zmniejszenia częstotliwości wykorzystywania takich efektów w ogóle.
W parze z tym idzie więc oczywiście uproszczenie projektów i większa schematyzacja. Nie musi tak oczywiście być w Waszym przypadku, ja muszę się jednak pilnować, aby nie iść „na łatwiznę”. Z drugiej jednak strony jest to ciekawe ograniczenie weryfikujące nasz projekt i przygotowujące go do kodowania. Dzięki niemu bardzo szybko wiemy, jaka część naszej pracy może być odtworzona w HTMLu, a co powinniśmy przygotować jako „statyczne” grafiki czy ilustracje. Jest to też po części zachęta do tworzenia wektorowych ilustracji, bo z nimi XD radzi sobie już całkiem nieźle.
Adobe XD to rozwiązanie do Atomic Design
Trzeba przyznać, że Adobe XD świetnie sprawdzi się w przypadku projektowania z wykorzystaniem Atomic Design. Symbole w aplikacji zostały zaprogramowane w taki sposób, że możemy je łączyć i grupować w dowolny sposób. Dzięki temu tworzenie skomplikowanych konstrukcji jest o wiele prostsze, a ich edycja ograniczy się do zmiany ustawień czy dostosowania do potrzeb wyglądu konkretnego symbolu. W tym momencie pracuję nad design systemem Grafmaga, który tworzyć będę w oparciu o Atomic Design, więc do tematu z pewnością wrócę na ciekawym, bo rozbudowanym przykładzie – dajcie tylko znać, czy chcielibyście o tym poczytać!
Pomijając te wszystkie problemy, dla mnie Adobe XD na ten moment jest najlepszym programem, do projektowania stron internetowych dostępnym na Windowsa. Pomimo często o wiele mniejszych możliwości, jest to rozwiązanie zdecydowanie wygodniejsze i szybsze (a pliki zajmują o wiele mniej miejsca).
A jakie są Wasze doświadczenia? Z czego korzystacie tworząc strony?

