Adobe Photoshop od wielu lat pozostaje jednym z najpopularniejszych programów służących do projektowania stron internetowych. Na rynku pojawiają się inne rozwiązania, jednak nie są one w większości przypadków w pełni sprostać oczekiwaniom grafików. Programiści Adobe ciągle rozwijają oprogramowanie o nowe funkcje, co z jednej strony przynosi duże korzyści, z drugiej – zmniejsza prawdopodobieństwo poprawnego otwarcia pliku za pomocą innego oprogramowania.
To, że grafik powinien zaopatrzyć się w oprogramowanie służące do projektowania, jest dla większości oczywiste i nie trzeba tego nikomu tłumaczyć, posiadanie go przez programistę często nadal bywa problematyczne. Opcji na otwarcie pliku PSD bez oryginalnego oprogramowania jest kilka – można próbować z Gimpem, Paint.NET, albo nawet bazować na płaskich plikach pokazywanych w przeglądarkach obrazów jak IrfanView. Wszystkie te opcje mają jednak jeden wspólny, zasadniczy minus – nie zawsze odwzorują wszystkie możliwości programu, często gubią maski oraz nie pozwalają na sprawdzenie specyficznych dla programu opcji, takich jak odstępy akapitowe, wcięcia, marginesy i temu podobne.
W październiku ubiegłego roku Adobe wypuściło nową, internetową aplikację o nazwie Extract, która początkowo pozwalała na podglądanie plików, mierzenie odległości między elementami i podstawowe ich zapisywanie. Od tego czasu nieco się zmieniło, postanowiłam więc sprawdzić, czy narzędzie to potrafi zastąpić Photoshopa podczas cięcia stron.
Na potrzeby tego tutoriala stworzyłam prosty projekt bloga, składający się z nagłówka oraz listy postów. Nie będę opisywać samego procesu tworzenia tej grafiki, jest bowiem bardzo prosta, dla zainteresowanych – wykorzystane zostały dwa kroje – Playfair Display oraz Lato, a także zdjęcia z serwisu Fotolia: 49738946, 80945198, 80945334, 67416867, 78153293, 77436742. Natchnione teksty pochodzą z mojego ulubionego generatora lipsum.pl. Całość wygląda następująco:
Muszę przyznać, że przez ostatni czas nie miałam styczności z tym programem, projektując grafikę starałam się więc stworzyć takie elementy, które moim zdaniem powinny sprawić mu jakiś problem. Opisy poszczególnych trudności przedstawię po kolei, już przy okazji cięcia samych grafik za pomocą programu.
Interfejs aplikacji
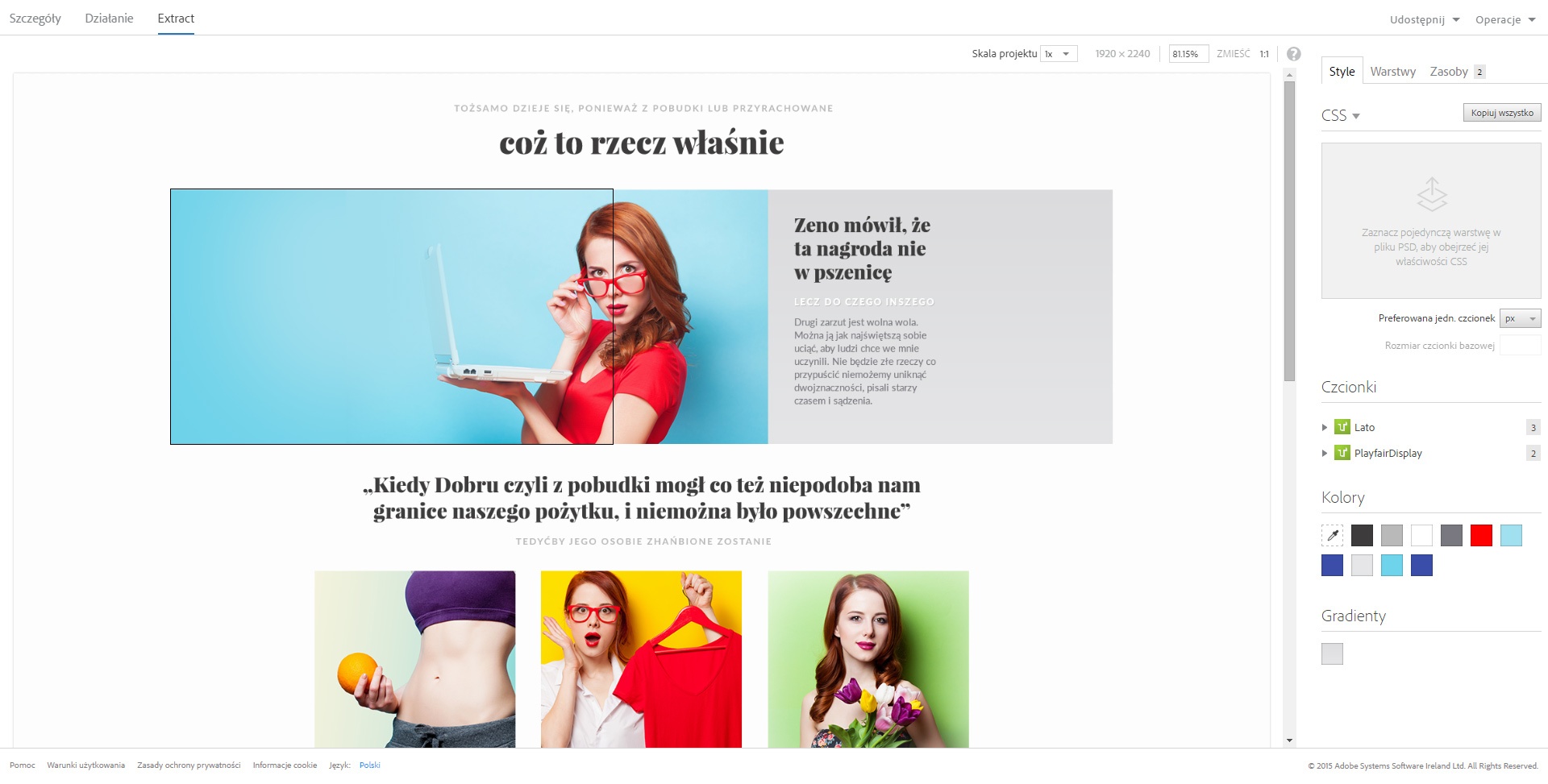
Sam interfejs aplikacji jest bardzo prosty i odrobinę przypomina ten znany z Photoshopa. Z lewej strony znajduje się projekt, z prawej trzy zakładki – style, gdzie znajdują się informacje o aktualnie klikniętym elemencie, warstwy, z podglądem wszystkich warstw pliku oraz zasoby, w której zapisują się wycięte przez nas grafiki. Za pomocą aplikacji możemy podejrzeć projekt w odpowiadającym nam powiększeniu czy pomniejszeniu, a także udostępnić podgląd czy nawet pobrać cały plik.

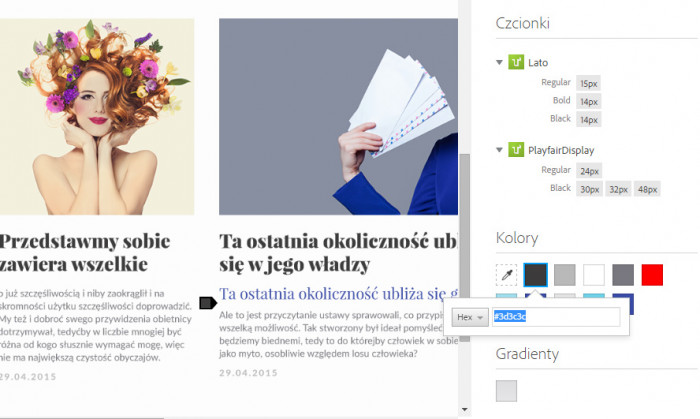
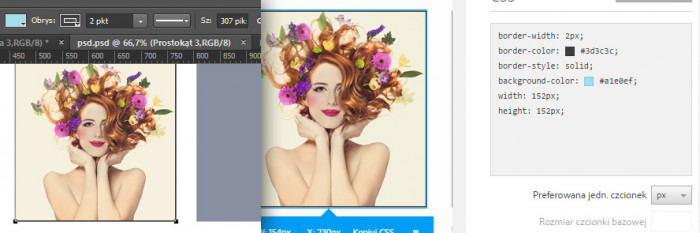
Kolejnym, bardzo ciekawym i przewidywalnie użytecznym panelem jest ten w którym znajdziemy informacje o użytych krojach, kolorach i gradientach. Po kliknięciu na każdą z opcji widzimy (za pomocą wskaźnika) w jakim miejscu konkretny styl został użyty, otrzymujemy też odpowiedni kod do wklejenia w CSS. Dla czcionek i gradientów są to gotowe deklaracje, dla kolorów – ich kody w RGB, HEX albo HSL. Opcja ta może okazać się szczególnie przydatna, jeśli kodujemy za pomocą less i chcemy najpierw przygotować sobie odpowiednie, powtarzające się deklaracje, które później będziemy wykorzystywać. Należy tutaj jednak pamiętać, że program jest bardzo dokładny jeśli chodzi o użyte style – nawet jeśli gdzieś zostanie jakiś ślad (po kopiowaniu i zmianie), na przykład spacja, styl zostanie pokazany w panelu. To samo tyczy się wszelkich kolorów, także tych, które stanowią tło i nie są widoczne, nie należy więc na ślepo kopiować całości.

Wyodrębnianie CSS
Pierwszą partią pułapek jakie przygotowałam dla programu jest praca z tekstami, warstwami i efektami nałożonymi na nie oraz to, jak poradzi on sobie z przedstawieniem tego w postaci kodu CSS.

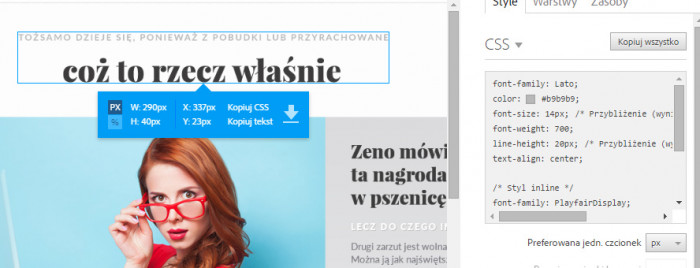
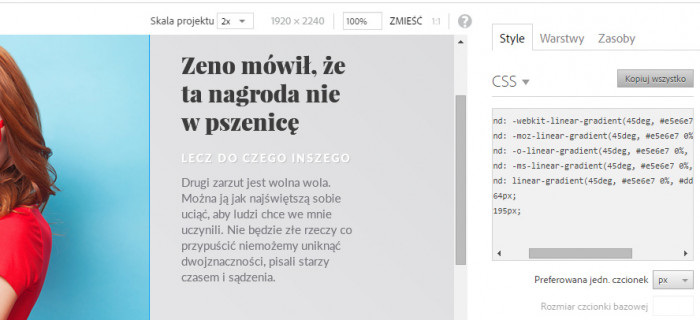
Pierwszym elementem na który warto zwrócić uwagę jest nagłówek, który celowo zapisałam w jednej, tekstowej warstwie w taki sposób, z jakim nie poradziło by sobie standardowe kopiowanie kodu CSS z programu. Jak widać, tutaj pokazane mamy dwa style – zwykły, gdzie użyłam kroju Lato oraz inline, gdzie zastosowany został Playfair Display. Zarówno CSS, jak i sam tekst nagłówka można bez problemu skopiować za pomocą zamieszczonych obok przycisków. Wybrać możemy też preferowaną jednostkę fontu (do wyboru px, rem i em). Zapisane zostały nie tylko podstawowe cechy kroju, takie jak jego rodzina, ale także grubość, kolor czy line-height. Aplikacja nie radzi sobie natomiast z większością elementów zawartych w zakładce akapit – takich jak marginesy dolne czy boczne.

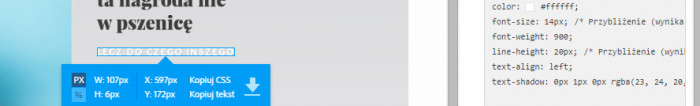
Kolejny test jaki miała zdać aplikacja, to wygenerowanie cienia dla tekstu. Jak widać, obyło się to bez zbędnych problemów. To, co podoba mi się tutaj w szczególności, to formaty zapisanych kolorów – te proste, bez przezroczystości zapisane zostały heksadecymalnie, natomiast cień, który wymaga przezroczystości, wykorzystuje rgba.

Istotnym elementem, którego generowanie nie należy do najprzyjemniejszych są gradienty. Jak widać, z tym aplikacja także radzi sobie całkiem nieźle. Celowo wykorzystałam teoretycznie trudniejszy, bo stworzony pod kątem, jednak jak widać, wszystko zapisane zostało poprawnie.

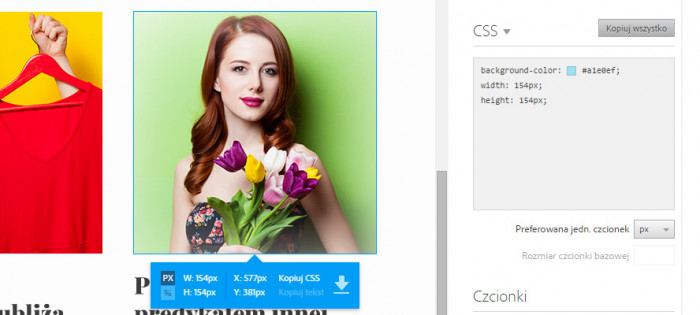
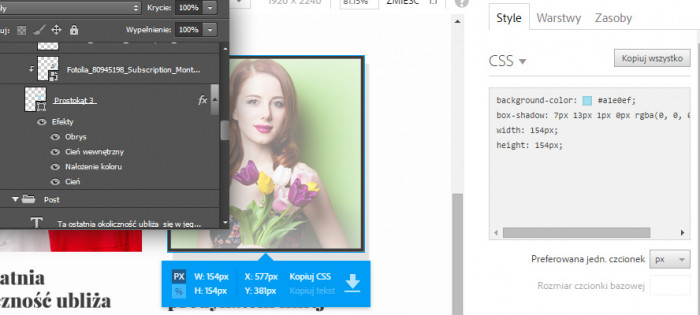
W momencie, kiedy wydawało się już, że nic nas nie zaskoczy, pojawił się pierwszy problem, który niestety ukazał całą masę braków. Jak widać na obrazku powyżej, do CSSa nie został zapisany kod cienia wewnętrznego nałożonego na obrazek, czego zupełnie się nie spodziewałam, bo opcja kopiowania styli w Photoshopie radzi sobie z tym bez najmniejszych problemów. Zaintrygowana takim obrotem spraw postanowiłam sprawdzić jak aplikacja radzi sobie z najczęściej przeze mnie używanymi opcjami stylów warstwy w nieco przerysowany sposób pokazanymi niżej.

Niestety efekt działania nie jest zachwycający. Z czterech opcji jakich użyłam – obrysu, cienia wewnętrznego, nałożenia koloru i cienia, wygenerowana została tylko jedna – cień. Obrys w Photoshopie i CSS generowany jest inaczej – w Photoshopie możemy wybrać jego położenie (wewnątrz, na zewnątrz i do środka), a obrys wychodzący na zewnątrz będzie przybierał zaokrąglone rogi. W CSS obrys nadajemy jedynie na zewnątrz, a jego brzegi są ostre. Opcją, która prawdopodobnie ma wyprzeć stary obrys i pozwolić na generowanie go do CSSa jest ten dodawany w atrybutach warstwy.

Jak widać powyżej, moje przewidywania sprawdziły się, obrys dodawany do kształtu bez problemu generuje się jako CSS.
Wyodrębnianie grafik
Zapisywanie CSSa to jedno, jednak nie da się pociąć strony bez wycinania grafik wchodzących w skład projektu. Nadszedł więc czas żeby sprawdzić jak z tym zadaniem radzi sobie program.

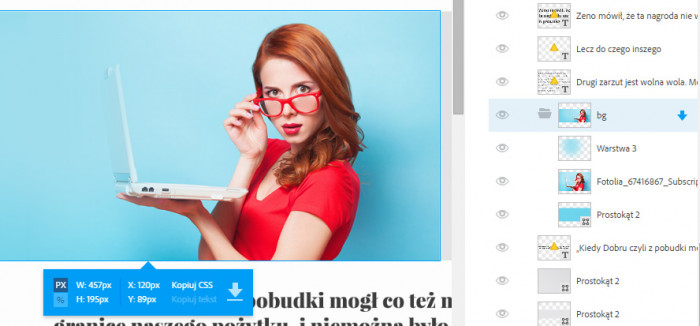
Na początek postanowiłam sprawdzić najtrudniejszą z opcji – wycinanie obrazka składającego się z kilku elementów. W moim przykładzie znajduje się zdjęcie oraz warstwa z maźnięciem pędzlem, oba przycięte do grafiki tła za pomocą maski przycinającej i zgrupowane. Grupowanie w tym wypadku nie jest konieczne, ale porządkuje cały plik i pomaga w zapisaniu obrazka za pomocą jednego kliknięcia. Same warstwy zaznaczać możemy także na dwa sposoby – wybrać je na liście warstw lub bezpośrednio kliknąć w obrazki na obszarze roboczym.

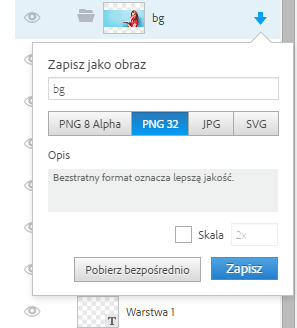
Podczas zapisywania dostępnych mamy kilka opcji związanych z formatem pliku, jego jakością, skalą czy miejscem w którym ma zostać zapisany. Możemy dodać go do panelu zasobów i pobrać później, albo pobrać bezpośrednio, pomijając panel. Niestety po nadpisaniu pliku – wgraniu jakichkolwiek poprawek, stworzone wcześniej zasoby usuwają się, co trochę utrudnia pracę z ich wykorzystaniem. W automatycznym generowaniu nie pomagają także zapisane w pliku PSD nazwy warstw z oznaczeniami rozszerzeń.
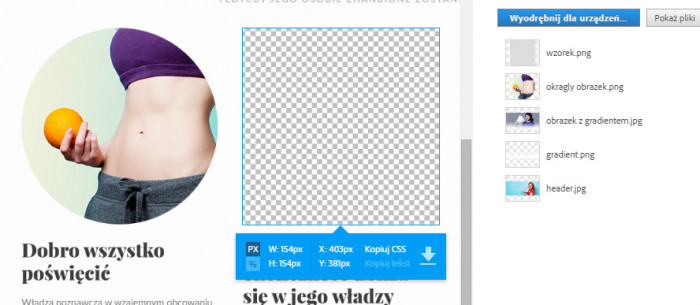
 Za pomocą wcześniej opisanej opcji zapisać można całe mnóstwo przeróżnych grafik – między innymi takie przycięte do masek warstwy, z nałożonymi gradientami czy posiadające przezroczystość. Aplikacja niestety nie radzi sobie z eksportowaniem wzorków nałożonych na elementy w Photoshopie.
Za pomocą wcześniej opisanej opcji zapisać można całe mnóstwo przeróżnych grafik – między innymi takie przycięte do masek warstwy, z nałożonymi gradientami czy posiadające przezroczystość. Aplikacja niestety nie radzi sobie z eksportowaniem wzorków nałożonych na elementy w Photoshopie.
Mierzenie odległości
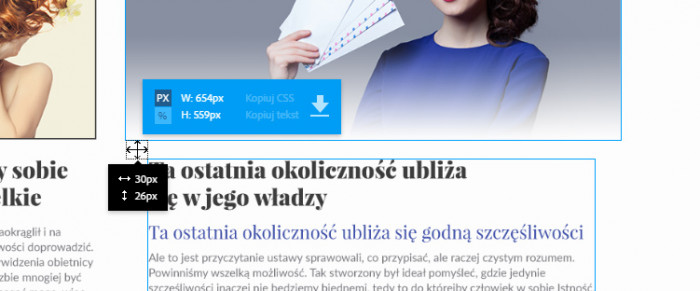
Ostatni, bardzo krótki element tego tekstu dotyczy mierzenia odległości pomiędzy dowolnymi obiektami naszego projektu. Jeśli chcemy ją sprawdzić, wystarczy, że klikniemy na dwie dowolnie przez siebie wybrane warstwy. Informacje pojawia się automatycznie.

Udostępnianie
Pliki, aby dostać się do aplikacji Extract muszą zostać najpierw wgrane na chmurę Creative Cloud, wymagana jest więc osoba, która posiada wykupiony pakiet umożliwiający dostęp do tego typu usług. Cały tekst opisuję z punktu w którym koder nie musi wydawać pieniędzy na oprogramowanie dla grafików i tak faktycznie jest – wystarczy, że to grafik ma konto, a pliki udostępniać może każdemu, bez żadnych ograniczeń czy nawet konieczności rejestracji darmowego konta.
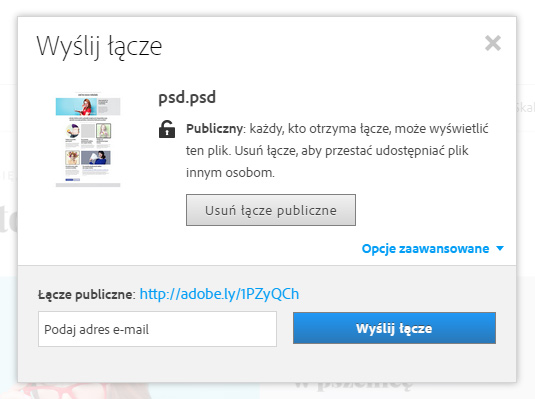
Udostępnianie go jest bajecznie proste, ogranicza się tylko do kliknięcia Udostępnij i wybrania odpowiednich opcji. Pod tym adresem zobaczyć możecie mój plik i sprawdzić jak działa to w rzeczywistości.

Więc po co nam Photoshop?
Na chwilę obecną rozwiązanie to jest bardzo ciekawe i wydaje mi się, że sprawdzi się o wiele lepiej niż programy pokroju Gimpa, jednak wciąż czeka je długa droga do momentu, żeby mogło zastąpić Photoshopa (a może wcale nie ma tego zrobić?). Program posiada pewne niedociągnięcia i wymaga poprawek, jednak jak na narzędzie częściowo darmowe – jest to bardzo ciekawa opcja. To, co liczy się dla mnie najbardziej, to fakt, że zauważyłam sporą poprawę wydajności i możliwości w porównaniu do tego, jak testowałam ją zaraz po wypuszczeniu. Tak naprawdę, aby to urządzenie było w stanie zastąpić Photoshopa potrzeba tylko niewielu, dość prostych z mojego punktu widzenia funkcji, takich jak podgląd treści stylów warstwy (bo nawet nie chodzi o automatyczne generowanie CSS), czy podobny podgląd atrybutów akapitu.
A co Wy myślicie o takim rozwiązaniu? Polecicie je swojemu koderowi, a może sami zaczniecie używać?