Twórcy pracujący na Windowsie nie mają łatwo. Z rzeczy prozaicznych – nie są tak trendy jak klienci Apple, z tych mniej – muszą na co dzień zmagać się z brakami w profesjonalnym oprogramowaniu do projektowania. Problemy są z zarządzaniem fontami, z przestrzenią Adobe RGB, a ostatnio też z projektowaniem interfejsów, bo nie dość, że na MacBooki mają Sketcha, to jeszcze pod macOS ukazała się pierwsza wersja Adobe XD, która przez długi czas znacznie przewyższała możliwościami windowsowski odpowiednik.
Mówiłam sobie – do czasu i po ostatniej aktualizacji Adobe XD (i wyjściu tego programu z wersji beta) spodziewałam się naprawdę wiele. Filmiki zamieszczone w sieci tylko pobudziły mój apetyt i rzucając w kąt wszelkie obawy i zdrowy rozsądek, zaczęłam przerabianie strony, nad którą obecnie pracuję w Photoshopie na XD.
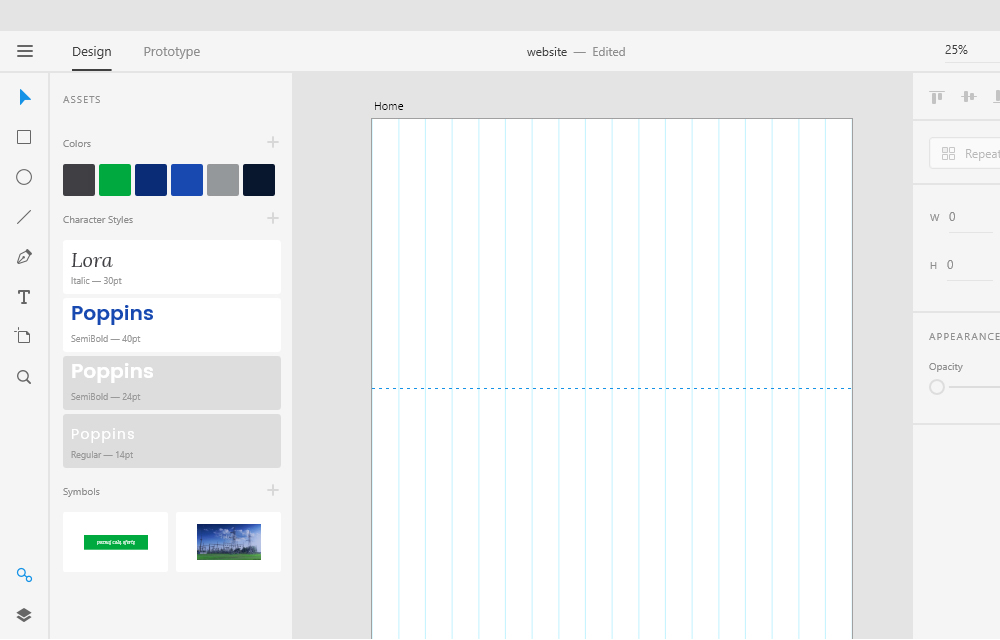
Ochom i achom nie było końca. Po co mi Photoshop, skoro XD ma symbole, dzięki którym bez problemu zapiszę sobie ikony, przyciski i wszystkie powtarzalne elementy, które zawarłam na mojej stronie? Po co korzystać z przestarzałego oprogramowania, skoro mogę użyć stylów tekstowych, dzięki którym w locie zmienię wygląd treści i dopasuję je do własnych potrzeb nawet płynniej niż w InDesignie? I w reszcie po co mi „program do edycji grafiki”, skoro nowy XD potrafi korzystać ze zmiennych kolorystycznych? Do tego dochodzi jeszcze wygodny obszar roboczy, miarki w locie wskazujące odległości, powtarzalny grid i oczywiście prototypowanie, dzięki któremu można jeszcze prościej opowiedzieć klientowi o swojej wizji i działaniu planowanej dla niego strony. Byłam nawet w stanie przeżyć brak grida z poziomu programu – co za problem stworzyć sobie linie samemu!

Jak widać – entuzjazmu nie brakowało, a Hubert (który koduje wszystko co ja zmaluję) co chwila słyszał ode mnie tylko słowa zachwytu i pochwał względem mojego nowego, ulubionego oprogramowania – już powoli przygotowywałam go na instalację i kodowanie projektu.
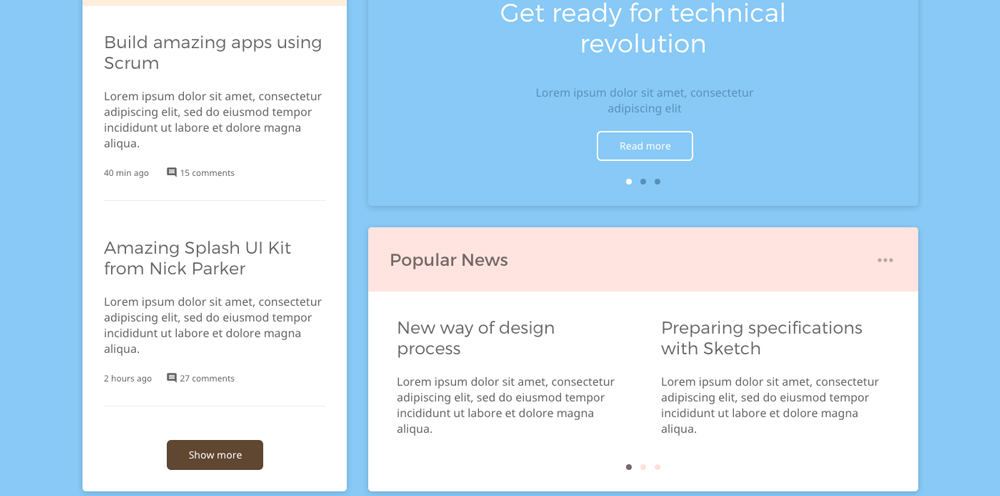
Po około dwóch godzinach dotarłam do bardziej skomplikowanych części strony… i bańka prysła. Jak się niestety okazało – aplikacja – chociaż wprowadza wiele naprawdę świetnych opcji, nie radzi sobie zbyt dobrze z tymi podstawowymi. Bo co z tego, że mogę dowolnie powielić sobie elementy, jeśli korzystając z wbudowanego grida każdej części nie mogę nadać ustalonej przeze mnie szerokości bez powiększania pozostałych? Co z tego, że mam możliwość tworzenia butonów w formie symboli, jeśli wszystkie z nich muszą mieć tą samą szerokość, niezależnie od długości tekstów, jakie się na nich znajdują? Wreszcie co mi po stylach tekstowych, jeśli nie mogę nadać im marginesów ani (o zgrozo) zrobić listy z punktorami, bo nie ma czegoś takiego jak wcięcia akapitowe?
Tyle mówi się dzisiaj o tworzeniu pod ostateczne teksty i dopasowywaniu wyglądu pod content, a nie contentu pod wygląd. Dobrze przygotowany projekt graficzny (nawet jeśli nie ma ostatecznych tekstów) powinien uwzględniać różne możliwości, różne ilości wierszy i różne wysokości poszczególnych elementów. Pokazywać paddingi, odległości i poszczególne, możliwe wersje danego elementu. Oczywiście to świetnie, że możemy go łatwo edytować, a tworzenie jest sprawne i przyjemne, jednak co z tego, jeśli zaprojektowanie istotnych i z natury prostych elementów wymaga od nas kombinowania i obchodzenia najważniejszych możliwości oprogramowania?
Po tych kilku godzinach z XD porzuciłam wszelką nadzieje. Nie znoszę dobrze zmian i lubię czuć, że oprogramowanie mi pomaga, a nie przeszkadza. Photoshop może nie jest najlepszą z możliwych opcji, jednak to zło, które znam i które nie zaskoczy mnie w połowie pracy tym, że nie jestem w stanie wykonać czegoś, co jak zakładałam, zajmie mi zaledwie kilka minut. Pomimo swoich ewidentnych braków ma też plusy – linie pomocnicze, wygodne zarządzanie warstwami, odpowiednią obsługę wielu różnych formatów i zdecydowanie szerszy zakres możliwości, jeśli chodzi o samą edycję elementów graficznych czy tekstów i akapitów.
Nie mówię też, że w XD pracować się nie da, w końcu projektanci na całym świecie wykorzystują ten program do tworzenia stron internetowych i aplikacji. Wszystkie te realizacje łączy jednak jeden, dość istotny szczegół – zwinnie omijają one wszystkie opisane przeze mnie problemy i przedstawiają najbardziej optymistyczną wersję wydarzeń. Treści (całkowitym przypadkiem) zawsze maja podobne długości wierszy, te same wysokości lub szerokości i pięknie składają się w wizualną całość. Tak zakodowana strona w najlepszym wypadku (tworzona przez zaradnego kodera z wyobraźnią) nie będzie wyglądała już tak dobrze w realnym świecie, w najgorszym – rozsypie się, kiedy w nagłówku pojawią się trzy wiersze zamiast dwóch – „Bo przecież nie było tego na projekcie!”. Oczywiście możemy też pójść pod prąd, rozgrupować kolejne elementy, odpowiednio je poprzesuwać i stworzyć projekt, który omówi wszystkie możliwe zastosowania. Wymagać to od nas będzie jednak sporej ilości czasu, a przy okazji stracimy połowę nowych możliwości, jakie daje nam program, czym więc różnić to się będzie od tworzenia strony w Photoshopie?

Można też powiedzieć, że źle podchodzę do całej sprawy, bo w końcu to Adobe XD, a nie Adobe Webdesign, aplikacja służy więc do nieco szerszego zakresu niż projektowanie stron. Tutaj po części się zgodzę – jeśli miałabym do stworzenia spory projekt (portal, sklep) w którym wiele elementów będzie się powtarzać, a zmienne wysokości i ostateczne teksty nie są tak istotne – prawdopodobnie wybrałabym właśnie go. Z pewnością świetnie sprawdzi się też podczas projektowania aplikacji mobilnych. Dla większości twórców (w tym także mnie) chlebem powszednim są jednak małe strony, gdzie ostateczne teksty powinny pojawić się na projekcie i bardzo często będą miały różne długości i wielkości.
Co więc mi pozostaje? Na razie tylko wylałam swoje żale na Wasze barki i liczę na wieści z Waszego frontu. Ja cierpliwie czekać będę na aktualizację, która sprawi, że projektować będę mogła konkretne strony, a nie jedynie wstępne mockupy (kiedyś już wspominałam – Adobe XD do mockuów sprawdza się u mnie lepiej niż cokolwiek innego) i estetyczne prototypy. Sama (z dużą dozą pesymizmu) spróbuję jeszcze Figmy i InVision Studio, chociaż myśl o projektowaniu w przeglądarce przyprawia mnie o dreszcze.
Przy okazji – użytkownicy Sketcha – jakie są Wasze wrażenia z korzystania z programu? Czy ma on podobne braki, czy jednak warto iść w tą stronę?
Update - w Adobe XD sporo się zmieniło, a wraz z tym moje podejście do samej aplikacji. Jeśli dotarliście tutaj - zerknijcie też w ten artykuł.