Wokoło abonamentu i użytkowania Adobe Creative Cloud krąży wiele opinii – zarówno pozytywnych jak i skrajnie negatywnych. Jedni chwalą go za dostęp do zawsze aktualnego oprogramowania i niski próg wejścia, inni narzekają na wysokie (w porównaniu do jednorazowego zakupu) koszta długoterminowe i konieczność płacenia za oprogramowanie, którego w dużej części w ogóle się nie potrzebuje.
Nie chciałabym pochylać się szczegółowo nad kosztami – tutaj każdy musi ocenić pod własnym kątem, w tym artykule postanowiłam skupić się na innym aspekcie, a więc nad tym co zyskujemy, jeśli jednak decydujemy się na abonament od Adobe. Dla mnie osobiście jest to bardzo dobra opcja, koszt około 250 zł brutto za miesiąc użytkowania nie wydaje się aż tak wysoki – szczególnie że to na dobrą sprawę najważniejszy wydatek, jaki musi ponieść grafik.
Od mojej poprzedniej wersji pudełkowej (CS5) w oprogramowaniu Adobe zmieniło się wiele, jedne rzeczy są delikatne i nie zmieniają wiele, bez innych nie wyobrażam sobie jednak pracy, a nawet jeśli miałabym tak pracować – byłoby to znacznie bardziej czasochłonne. Poniżej zgromadziłam listę tych rzeczy z którymi jestem najbardziej związana.
Biblioteki
Wszystkie programy. Biblioteki to funkcja oprogramowania Adobe dostępna w nim od stosunkowo niedługiego czasu. Początkowo dość nieporęczna, ostatnio doczekała się kilku znaczących aktualizacji, które sprawiają, że korzysta się z nich bardzo wygodnie i niesamowicie przyspieszają one prace. Najbardziej przydają się przede wszystkim podczas pracy nad dużymi projektami – kiedy elementy projektu są powtarzalne, często korzystamy z tych samych ikon, kolorów czy stylów. Początkowo korzystanie z nich jest dość czasochłonne i nieco upierdliwe, jednak już po kilku dniach ciężko poradzić sobie bez nich.
Od najnowszej aktualizacji oprogramowania, biblioteki doczekały się drobnych zmian – od teraz możemy chociażby wczytać automatycznie wszystkie elementy pliku. Biblioteki bardzo dobrze sprawdzają się także wtedy, gdy chcemy przenieść elementy z jednego programu Adobe do drugiego czy udostępnić je innemu użytkownikowi Creative Cloud podczas pracy zespołowej.
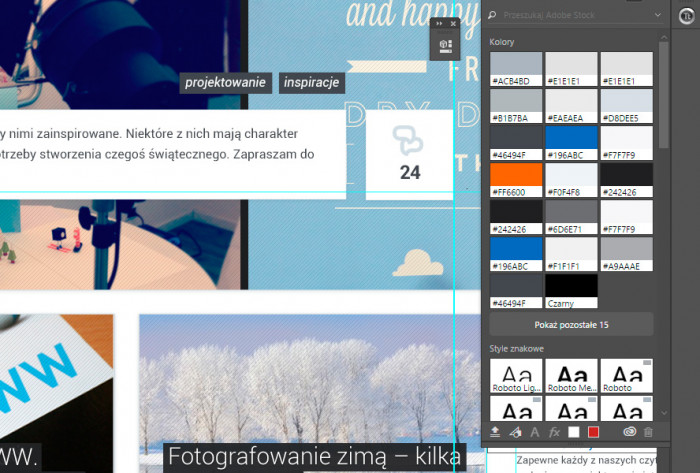
Dodatkowym plusem jest większy porządek w naszych plikach PSD – na przykład w wykorzystywanych kolorach. Kiedy mamy ich listę z boku, łatwiej nam zachować systematykę. Poniżej możecie zobaczyć plik biblioteki wygenerowany automatycznie dla PSDka aktualnego wyglądu Grafmaga.

Łączone obiekty inteligentne
Photoshop. Łączone obiekty inteligentne w Photoshopie były moim marzeniem zanim jeszcze zaczęto o nich mówić głośno, dlatego bez wątpienia jest to funkcjonalność, która przekonuje mnie do zakupu. Jak to działa? Praktycznie tak samo jak w Illustratorze czy Indesignie. Obiekty – pliki graficzne różnych formatów są linkowane z poziomu systemu prosto do naszego pliku PSD i aktualizowane po zmianie. Opcja ta jest szczególnie potrzebna podczas pracy nad dużymi projektami, których elementy mogą się zmieniać (w zależności od czasu). W moim przypadku są to na przykład nagłówki czy stopki – już nie doprowadza mnie do szewskiej pasji prośba o pokazanie kilku wersji stopki na kilku podstronach.
Łączone obiekty możemy dodatkowo dzielić pomiędzy projektami wykorzystywanymi w rożnych programach, łatwo tworzyć chociażby mockupy bazujące na kilku plikach i jednym wektorze z logo.
Kopiowanie CSSa
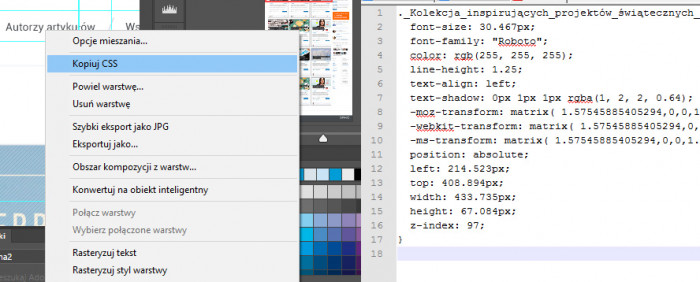
Photoshop, Illustrator. Jako, że zdarza mi się od czasu do czasu także coś zakodować, zdecydowanie pozytywną zmianą było pojawienie się możliwości kopiowania CSSa z poszczególnych warstw. O ile kopiowanie kodu dla obrysów czy zaokrąglonych rogów nie ułatwia jakoś szczególnie pracy, o tyle wykorzystywanie tego wygenerowanego do gradientów, to już znaczne uproszczenie i przyspieszenie pracy. Szczególnie jeśli chcemy stworzyć te bardziej skomplikowane – bazujące na kilku kolorach, z przejściami w różnych miejscach.

Szybki eksport
Niezwykle wygodną funkcjonalnością z pogranicza projektowania i kodowania jest możliwość łatwego eksportu poszczególnych elementów naszych projektów o którym wspomniałam już przy okazji jednego z wcześniejszych artykułów. Chodzi o możliwość eksportowania plików w dowolnych formatach w bardzo prosty sposób – wystarczy zmienić ich nazwę na taką zawierającą odpowiednie rozszerzenie – na przykład logo.png. Po ostatniej aktualizacji Photoshopa, w podobny sposób zapisywać można także pliki SVG. Raz przygotowany w taki sposób plik może być później poprawiany (na przykład grafika na sliderze), a elementy graficzne wygenerują się same.

Automatycznie zaokrąglane rogi
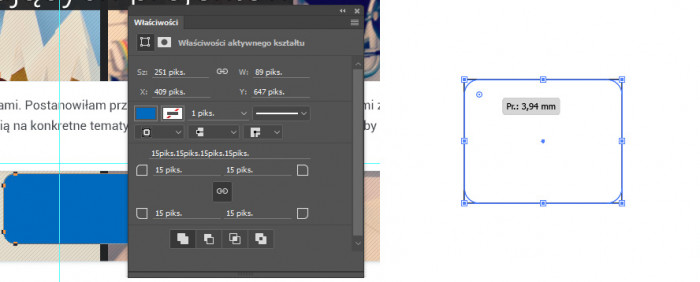
Photoshop, Illustrator. Kolejną zmianą na którą czekało sporo grafików były zaokrąglone rogi tworzone w prosty do edytowania sposób. W Photoshopie pojawiły się już chyba w wersji CS6, Illustratorowi towarzyszą jednak dopiero od którejś aktualizacji CC. Dlaczego to takie ważne? Po raz kolejny chodzi o sekundy czasu pracy, które zmieniają się w minuty a potem w godziny, w ostateczności zapewniając o wiele sprawniejszą pracę. W poprzednich wersjach Photoshopa zaokrąglenia rogów nie można było w ogóle zmienić, a żeby przeskalować element, należało go odpowiednio zaznaczyć.

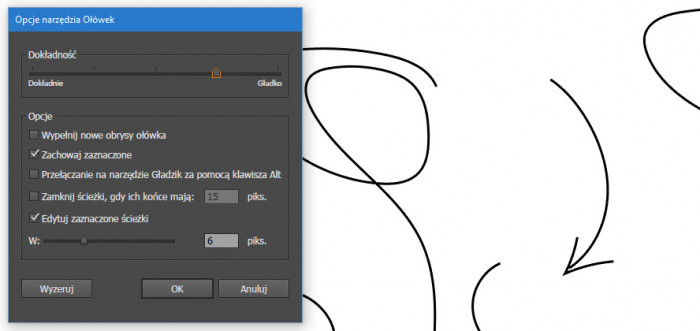
Narzędzie ołówka
Illustrator. Nie jestem uzdolnionym ilustratorem, tabletu co prawda używam, ale zdecydowanie za rzadko niż na to zasługuje, kiedy jednak już się to dzieje, tworzę zazwyczaj proste kształty, które powinny być płynne i ładne. Wstyd to mówić, ale najwięcej rysuję strzałek… tworzenie ich przed wprowadzeniem do Illustratora ołówka trwało zdecydowanie dłużej. Teraz, moje nieporadne kreski program wygładza sam, a ja mogę cieszyć się z kształtnych elementów, które odzwierciedlają mój zamysł i przerastają moje umiejętności. Z wykorzystaniem ołówka gładkie linie można tworzyć także za pomocą myszki.

Kopiowanie kodu SVG
Illustrator. W czasach kiedy wykorzystywanie grafik w formacie SVG staje się coraz popularniejsze, warto posiadać oprogramowanie, które pozwoli wyodrębnić je w prosty i wygodny sposób. Od jakiegoś czasu każda grafika skopiowana w Illustratorze i wklejona do pliku tekstowego jest właśnie zapisem kodu w formacie SVG.
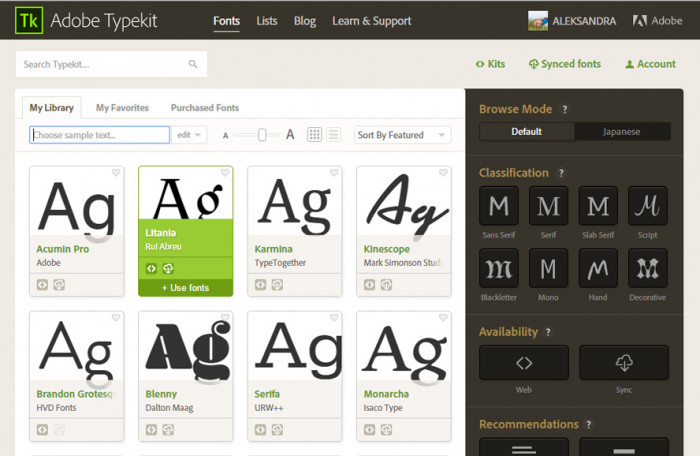
Typekit
Na sam koniec jedna z usług, które bardzo lubię – Typekit. Co prawda na Grafmagu promujemy darmowe fonty, jednak kto nie chciałby od czasu do czasu skorzystać z czegoś płatnego, podczas projektowania którego dołożono wszelkich starań, aby efekt końcowy był najwyższej jakości? Za pomocą strony internetowej i aplikacji Creative Cloud możemy zsynchronizować i wykorzystywać masę klasycznych płatnych (i bardzo drogich) krojów na które zapewne większość z Was i Waszych klientów nie mogłaby sobie pozwolić. Typekit pozwala na synchronizację z komputerem i używanie do projektów drukowanych oraz (na podstawie innej licencji) wykorzystanie jako webfont. Osobiście nie pozwoliłabym sobie na hostowanie na takim serwisie plików strony klienta, jednak wykorzystywanie ich do druku jest jak najbardziej bezpieczne, wygodne i daje świetne efekty.

Nowości, nowości i swoboda
Reasumując – w odróżnieniu od zakupu jednorazowego, postawienie na chmurę Adobe daje nam komfort aktualnego i ciągle rozwijanego oprogramowania. Wciąż dodawane funkcjonalności (i aplikacje) sprawiają, że można czynić swoją pracę szybszą, sprawniejszą i wygodniejszą. Bez aktualizacji pracować się da i tak – będzie taniej, czasem może nawet stabilniej (bo często zaraz po aktualizacji programy mają w zwyczaju świrować), jednak brak niektórych funkcjonalności, dla osoby pracującej w programie te 8 godzin dziennie to spora strata czasu, a przecież czas to pieniądz. Często większy niż 250 zł brutto.
Warto też pamiętać, że korzystanie z Clouda to pewna swoboda – oprogramowanie możemy zainstalować na dowolnym komputerze – nawet na ciocinym latopie z Windowem, jeśli w domu korzystacie tylko z Apple. Wystarczy zalogować się na konto i pobrać pliki instalacyjne. Nie jest to też blokada kiedy chce się zmienić system operacyjny, albo korzystać na jednym z komputerów z Windowsa, a na drugim z iOS.
To pewnie nie wszystkie plusy, a i minusów się znajdzie, jednak to te najważniejsze, które zadecydowały u mnie o tym, że nie kombinowałam na ostatnią chwilę z zakupem pakietu CS6, a postanowiłam związać się z abonamentem. A jakie jest Wasze zdanie na ten temat?

