Podczas ubiegłorocznej edycji GrafConf Emilka Bojańczyk, projektantka, właścicielka studia Podpunkt i softwarehousu Superskrypt w swojej prezentacji wprowadziła uczestników w świat trendów w Internecie, pokazała ciekawe przykłady i poradziła kiedy warto iść pod prąd, a kiedy zwrócić się ku inspiracjom wywodzącym się z historii sztuki i projektowania graficznego.
Poniżej znajdziecie materiał wideo prezentujący wystąpienie Emilki, zapraszamy też do zapoznania się z wersją tekstową.
Ludzie dzielą się na takich, którzy myślą, że nic się nie zmienia i na takich, którzy uważają, że wszystko jest nowe. Ja należę do pierwszej grupy.
Oczywiście stwierdzenie, że nic się nie zmienia i wszystko już było jest bardzo daleko idące i pewnie nie do końca prawdziwe. Myślę jednak, że w projektowaniu graficznym było już bardzo wiele i jeśli myślimy o nim szeroko – także w kontekście sztuki – bardzo ciężko stworzyć pomysł jedyny w swoim rodzaju i unikatowy. Nie oznacza to jednak, że nie możemy w kreatywny sposób bazować na wcześniej stworzonych już koncepcjach i tworzyć rzeczy wyjątkowych. Na skutek postępu technologicznego twórcy internetowi otrzymali niedawno możliwości i techniki, które do tej pory dostępne były jedynie dla druku. W pewnym sensie więc to co już było, dla sieci jest czymś zupełnie nowym.
Artykuł ten postanowiłam podzielić na dwie części. W pierwszej z nich pokażę na przykładach, jak możemy twórczo przetwarzać inspiracje z historii projektowania na potrzeby web designu. W drugiej części opowiem, czym od tradycyjnego projektowania różni się projektowanie na potrzeby sieci.
Wszystko już było
Typografia
W chwili obecnej możliwości typografii w sieci posunęły się bardzo do przodu. Chociaż możliwości są spore, niestety często nie są przez projektantów i programistów wykorzystywane. Wynika to z braku wiedzy o tym, jak składać tekst i bawić się typografią.
Zabawa ta i wykorzystywanie jej w sposób dekoracyjny, to zabiegi znane już od dawna. Z jej możliwości intensywnie korzystali twórcy okresu modernizmu czy przedstawiciele stylu swiss. Zabawy te coraz częściej obserwować możemy także w Internecie.
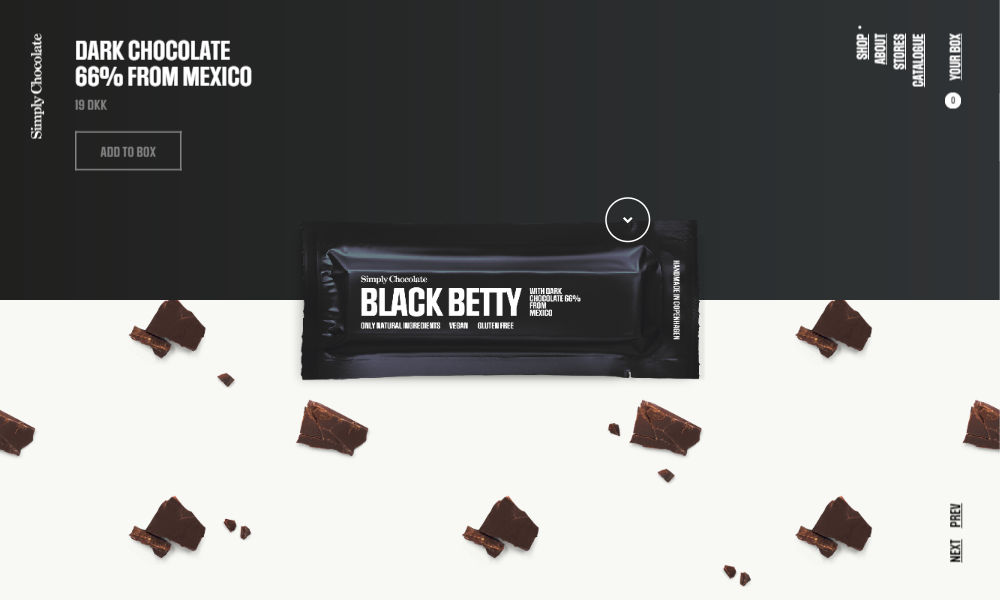
 Na powyższej stronie zastosowano dużą literę, która współgra z całą kompozycją, tworzy grafikę, a jednocześnie gra z wyszparowanymi zdjęciami.
Na powyższej stronie zastosowano dużą literę, która współgra z całą kompozycją, tworzy grafikę, a jednocześnie gra z wyszparowanymi zdjęciami.
 Na tej witrynie pojawia się typografia, która z jednej strony jest elementem menu, z drugiej tworzy jej grafikę i jest elementem dekoracyjnym. Oprócz dużych tekstów mamy także rozsypaną na brzegach pionową typografię, elementy obrócone i wyrównane do lewej, prawej strony, są to więc takie kompozycje, które w plakacie, w druku znane i wykorzystywane są od bardzo dawna.
Na tej witrynie pojawia się typografia, która z jednej strony jest elementem menu, z drugiej tworzy jej grafikę i jest elementem dekoracyjnym. Oprócz dużych tekstów mamy także rozsypaną na brzegach pionową typografię, elementy obrócone i wyrównane do lewej, prawej strony, są to więc takie kompozycje, które w plakacie, w druku znane i wykorzystywane są od bardzo dawna.
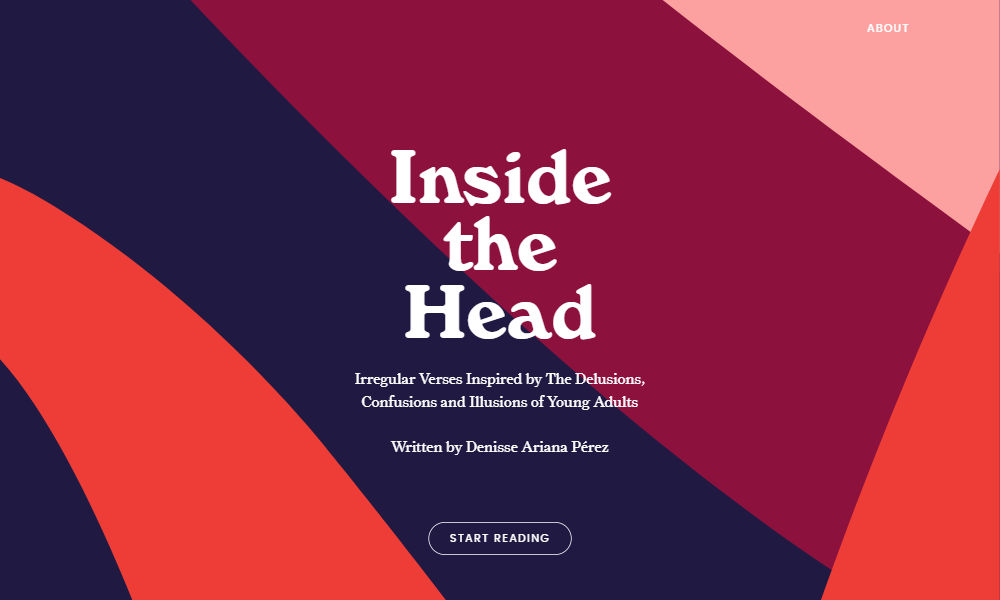
 Kolejny, bardzo ciekawy przykład, bo napis graficznie opowiada o tym, o czym mówi.
Kolejny, bardzo ciekawy przykład, bo napis graficznie opowiada o tym, o czym mówi.
 Zdjęcie zostało włożone na tym przykładzie w typografię, dzięki czemu tworzy bardzo ciekawy, przestrzenny efekt.
Zdjęcie zostało włożone na tym przykładzie w typografię, dzięki czemu tworzy bardzo ciekawy, przestrzenny efekt.
Ilustracja
Dotychczas rzadko myślało się o ilustracji w sieci, jako o głównym budulcu strony internetowej (w dużej mierze dlatego, że takie rozwiązania jak grafika wektorowa w SVG nie były czymś powszechnie stosowanym i wspieranym). To jednak także się zmienia i coraz częściej mamy sytuacje, kiedy grafiki nie są jedynie ozdobnikiem, a odgrywają merytoryczną rolę w całym projekcie – podobnie jak tekst.
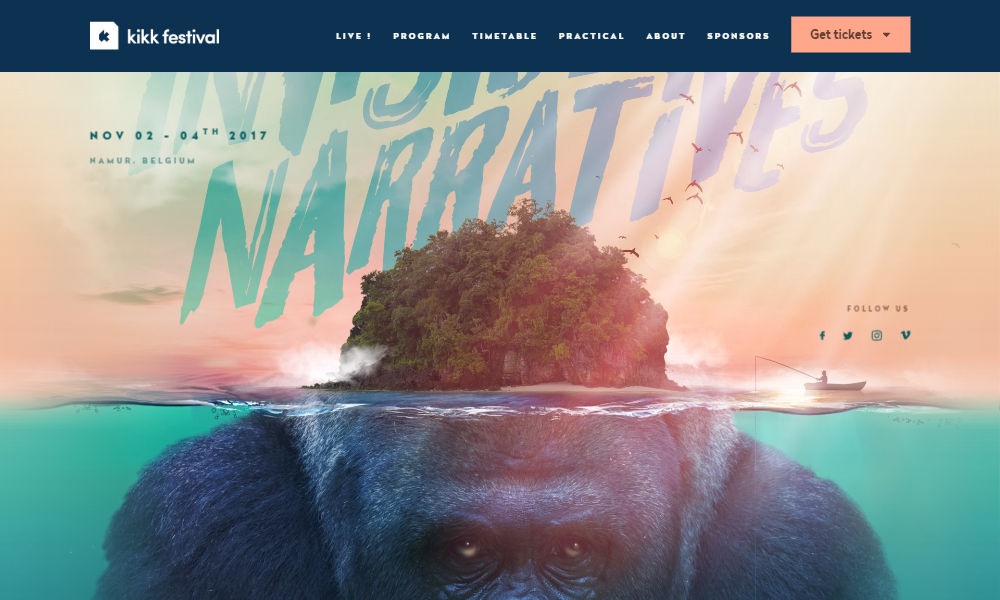
Strona festiwalu KIKK co roku zachwyca skomplikowaną kompozycją graficzną. Edycja z 2017 roku oparta została o animację goryla.
 Przykład, który mnie zachwycił - strona zbudowana została w taki sposób, że daje nam przeżycie najbliższe temu, które możemy odczuć, kiedy sięgamy po drukowany tomik poezji. Dopracowana typografia i prosty układ treści (w tym wypadku wiersza) sprawia, że mamy wrażenie, że przewracamy strony książki. Animowane grafiki SVG stanowią natomiast ilustracje poszczególnych rozdziałów, dzięki którym nasze doświadczenie jest pełniejsze.
Przykład, który mnie zachwycił - strona zbudowana została w taki sposób, że daje nam przeżycie najbliższe temu, które możemy odczuć, kiedy sięgamy po drukowany tomik poezji. Dopracowana typografia i prosty układ treści (w tym wypadku wiersza) sprawia, że mamy wrażenie, że przewracamy strony książki. Animowane grafiki SVG stanowią natomiast ilustracje poszczególnych rozdziałów, dzięki którym nasze doświadczenie jest pełniejsze.
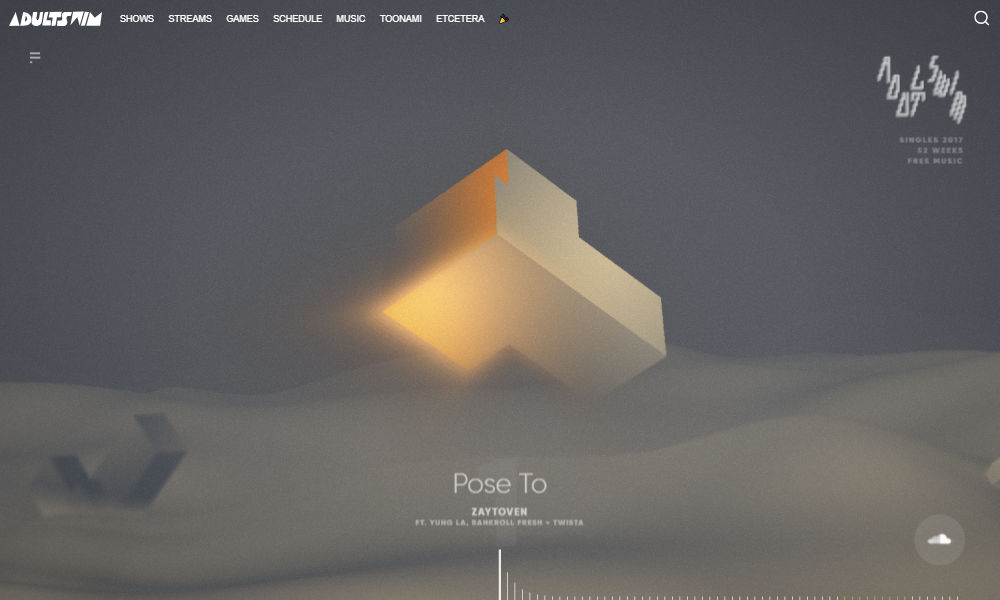
Strona internetowa na której można słuchać muzyki. Każdy utwór ilustrowany jest kształtami, które poruszają się pod wpływem dźwięków. Ruszając myszką możemy poruszać nimi dodatkowo, co czyni tą stronę bardziej interaktywną.
Kompozycja
Kompozycja to nieodłączny element sztuki i pozycja obowiązkowa podczas nauki na studiach, w szkołach, i wszędzie tam, gdzie mówimy o projektowaniu - szczególnie na potrzeby druku.
Do niedawna było tak, że w sieci kompozycja znikała – myśleliśmy o divach, siatce, widokach responsywnych i nie myśleliśmy o stronie jako o czymś, co powinno się w konkretny sposób rozkładać optycznie. Ta sytuacja także się zmienia i coraz więcej pojawiających się w sieci stron internetowych zwraca uwagę dzięki temu, jak wyglądają całościowo. Coraz popularniejsze są w związku z tym witryny, w których ekran użytkownika traktujemy jako „kartkę papieru” i na niej rozkładamy najważniejsze dla nas elementy.
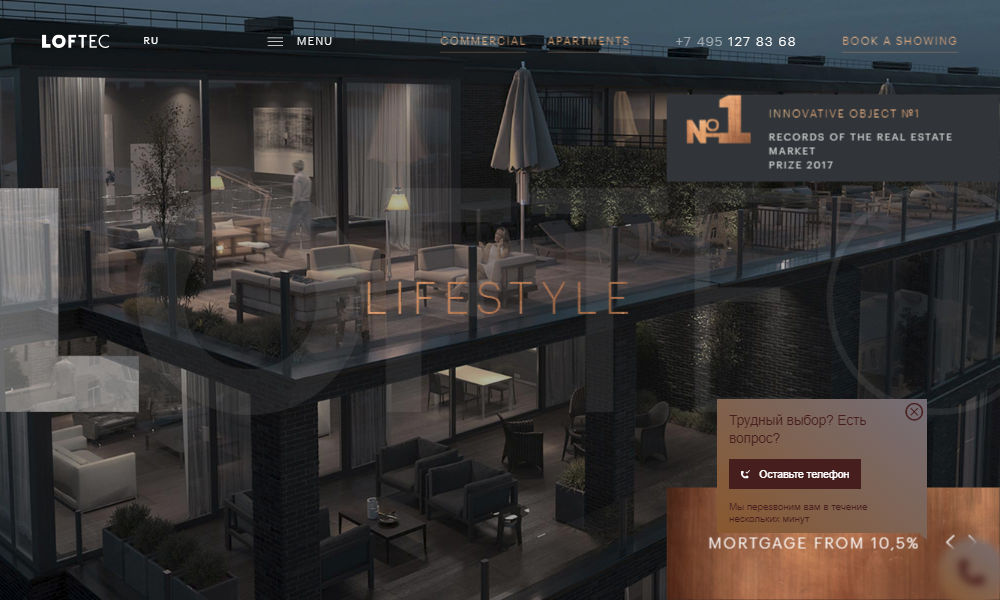
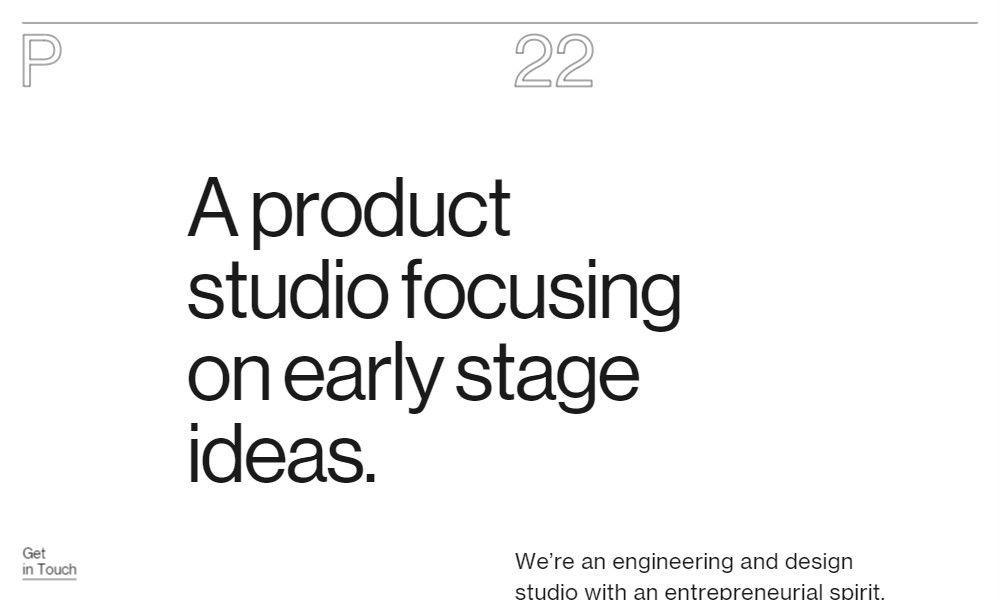
 Strona agencji cyfrowej jest jednocześnie jej wizytówką i musi się wyróżniać.
Strona agencji cyfrowej jest jednocześnie jej wizytówką i musi się wyróżniać.
 Powyższa kompozycja jest mniej unikatowa, ale każda ze stron pomyślana została tutaj jako całość, niektóre elementy są pionowo, inne poziomo, duża typografia stanowi ozdobnik.
Powyższa kompozycja jest mniej unikatowa, ale każda ze stron pomyślana została tutaj jako całość, niektóre elementy są pionowo, inne poziomo, duża typografia stanowi ozdobnik.
 Ta strona łączy w zasadzie wszystko to, o czym powiedziałam wcześniej. Znajdziemy tutaj szwajcarskie podejście do typografii na siatce i kontrastowanie bardzo dużych napisów z mniejszymi i bardzo pomysłowymi ilustracjami.
Ta strona łączy w zasadzie wszystko to, o czym powiedziałam wcześniej. Znajdziemy tutaj szwajcarskie podejście do typografii na siatce i kontrastowanie bardzo dużych napisów z mniejszymi i bardzo pomysłowymi ilustracjami.
Tworzenie i rozwijanie tego typu stron jest możliwe przede wszystkim dzięki temu, że w zasięgu twórców stały się takie rozwiązania, jak flexbox, rysowanie na canvasie, wsparcie webfontów i możliwości Open Type. Zdecydowanie warto z nich korzystać, bo większość urządzeń bardzo dobrze je już interpretuje.
Storytelling
W Internecie zaszło pewnie nieporozumienie, albo mówiąc inaczej – zabrnęliśmy w złe miejsce, które jest wynikiem tego, że niektóre – istotne ze względów projektowych – wzorce tworzyli programiści, którzy na strony internetowe patrzą w bardzo ścisły, techniczny sposób. Jedną rzeczą jest dla nich konstrukcja, szkielet, a inną treść. Wydaje im się, że jeśli stworzymy szkielet, to później możemy wypełnić go dowolnie treścią lub co gorsza – grafiką. Stworzyć skórkę, CMS, ustalić odpowiednie elementy i gotowe. Moim zdaniem jest to nieporozumienie, które w tradycyjnej grafice projektowej nie mogłoby się zdarzyć. Treść i forma są rzeczami ściśle powiązanymi i nie powinny być tworzone oddzielnie. Bardzo wiele elementów serwisów internetowych – typografia, alerty, ilustracje, zdjęcia – mogą stanowić zarówno treść jak i formę przekazu i w związku z tym nigdy nie powinny być od siebie oddzielane.

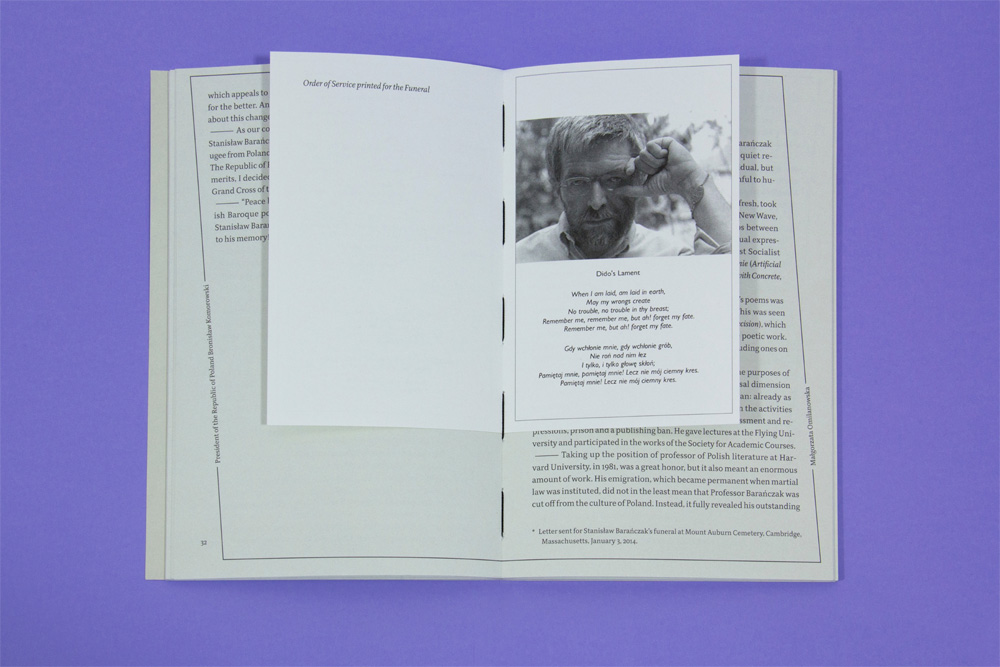
Powyższy przykład, to książka, która powstała z okazji rocznicy śmierci Stanisława Barańczaka. Każdy jej element stanowi tutaj nierozerwalną całość. Czarny szew ma nawiązywać od nici czasu, jego upływu. Wkładka rozdziela jeden rodzaj treści do drugiego. Tego typu rozwiązania nigdy nie mogłyby powstać, gdyby podczas projektowania nie została udostępniona nam treść.

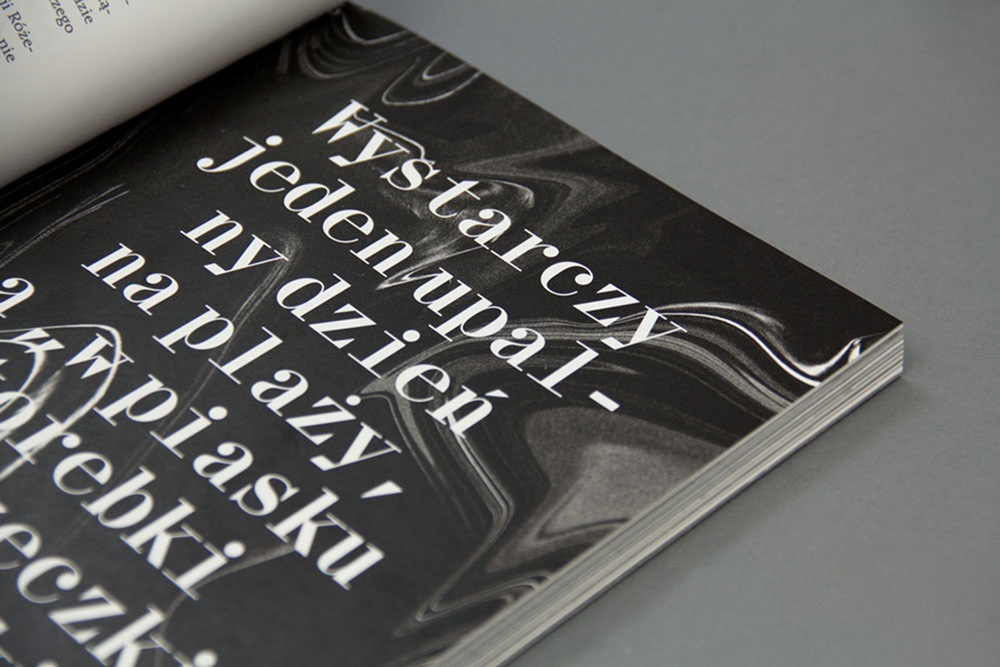
Książka ta, chociaż w rzeczywistości opiera się na wysokiej jakości materiałach, imitować ma to, że została wyjęta ze śmietnika lub stworzona z rzeczy, które możemy w nim znaleźć. Typografia sprawiać ma wrażenie czegoś rozrzuconego, rozsypanego. Gdyby książka ta była na inny temat, wyglądałaby zupełnie inaczej.
Rozwiązania te – bezpośrednie nawiązywanie do treści – coraz częściej wykorzystywane jest także w sieci.
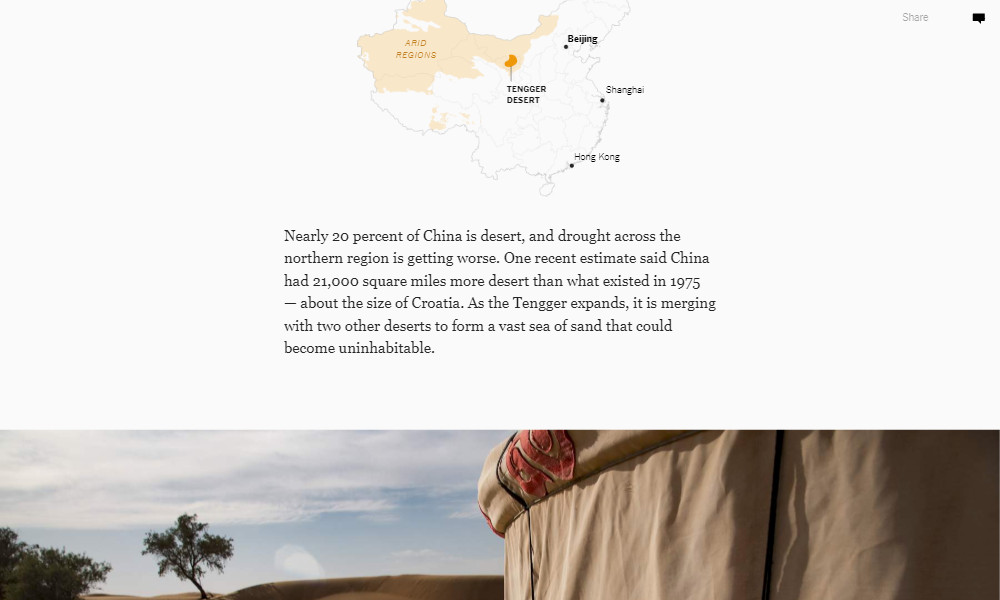
 Visual jurnalizm. Twórcy New York Times, oprócz standardowych tekstów wrzucanych przez redakcję, od czasu do czasu wypuszczają także takie w formie storytellingu. Zbudowane są one nie w oparciu o zwykły szablon, a o treść jaką zawierają. To do niej dopasowane są nie tylko ilustracje, zdjęcia i typografia, ale także animacje i efekty, jakie im towarzyszą. Jeden ton narracji – wizualny i werbalny, łączy się w odpowiednią treść.
Visual jurnalizm. Twórcy New York Times, oprócz standardowych tekstów wrzucanych przez redakcję, od czasu do czasu wypuszczają także takie w formie storytellingu. Zbudowane są one nie w oparciu o zwykły szablon, a o treść jaką zawierają. To do niej dopasowane są nie tylko ilustracje, zdjęcia i typografia, ale także animacje i efekty, jakie im towarzyszą. Jeden ton narracji – wizualny i werbalny, łączy się w odpowiednią treść.
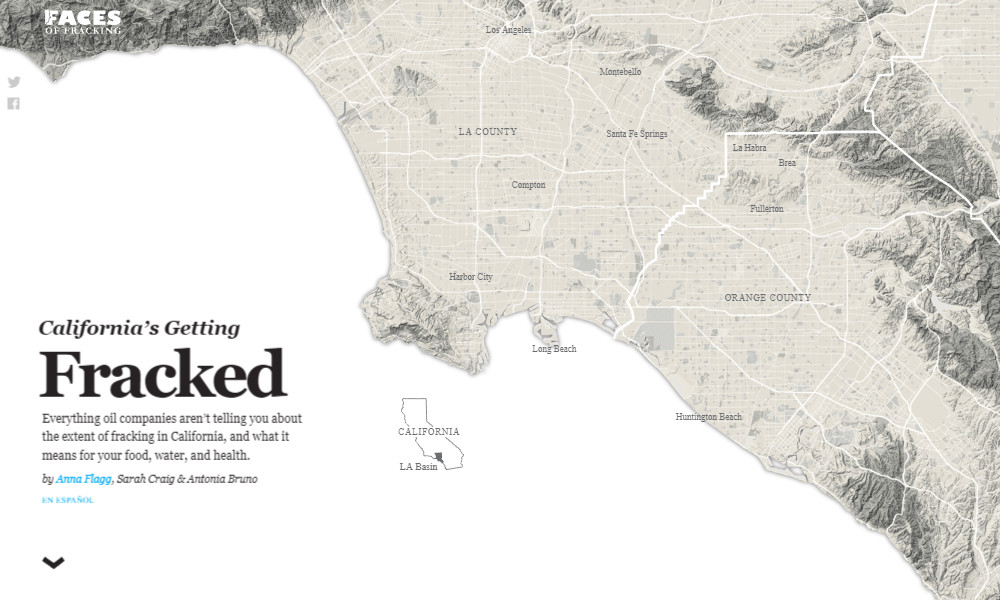
 Film. Ta strona opowiada o tym, co aktualnie dzieje się w Syrii. Robi to w ciekawy sposób, bo dzieli tekst na takie części, które są strawne dla nas w Internecie, a przy okazji prezentuje je w adekwatny do ich zawartości sposób. Kiedy przedstawiane są nam najpopularniejsze w Syrii wyniki wyszukiwana, dzieje się to z animacją wpisywania, kiedy jesteśmy informowani o tym, że Damaszek był arabską stolicą kultury, możemy obejrzeć zdjęcia w widoku trójwymiarowym.
Film. Ta strona opowiada o tym, co aktualnie dzieje się w Syrii. Robi to w ciekawy sposób, bo dzieli tekst na takie części, które są strawne dla nas w Internecie, a przy okazji prezentuje je w adekwatny do ich zawartości sposób. Kiedy przedstawiane są nam najpopularniejsze w Syrii wyniki wyszukiwana, dzieje się to z animacją wpisywania, kiedy jesteśmy informowani o tym, że Damaszek był arabską stolicą kultury, możemy obejrzeć zdjęcia w widoku trójwymiarowym.
Rodzaj animacji i zastosowane efekty wynikają więc z tego, jakim informacjom towarzyszą. Projektant musiał zapoznać się z tą treścią, aby mógł odpowiednio ją przedstawić.

Animacja. Kolejnym elementem, który możemy wykorzystywać podczas projektowania są animacje. Czasem są one tylko „bajerem”, który nic nie wnosi i może przeszkadzać. Zastosowane z głową są jednak funkcjonalnym narzędziem, które jak żadne inne jest w stanie zobrazować zmianę. Szczególnie na wszelkiego rodzaju infografikach.
A co jest nowe?
Internet z jednej strony pozwala nam garściami czerpać z klasycznych źródeł, z drugiej jest to medium zupełnie nowe i nie możemy go traktować jak książki czy wydruku.
Treść i forma zależne od kontekstu
Jedną z bardzo istotnych różnic jest fakt, że treść i forma przedstawianej grafiki w przypadku stron internetowych jest w pełni zależna od kontekstu. Projektant tworzący do druku może siedzieć godzinami i wypracowywać idealną formę, która zostanie zastosowana na przykład na kartce A4. Tworząc dla Internetu jest inaczej. Musimy liczyć się z tym, że w wielu wypadkach decyzje projektowe ograniczają się do tego, aby wybrać „mniejsze zło”, albo lepiej – znaleźć „złoty środek”, bo jeden projekt będzie wyświetlany na wielu urządzeniach o różnych rozdzielczościach i tej jednej, idealnej kompozycji być może nikt nigdy nie odtworzy.
Od tego, aby projekt w jednej sytuacji wyglądał idealnie, ważniejsze jest to, aby w większości sytuacji wyglądał przyzwoicie.
Dlatego często musimy podchodzić do projektowania pragmatycznie i poświęcać niektóre rozwiązania na rzecz innych, które sprawdzą się lepiej i będą bardziej użyteczne.
Oprócz projektowania pod różne urządzenia, możemy projektować także pod różny kontekst lub różną zawartość. W takim wypadku w zależności od tego w jakim miejscu jesteśmy, jakie treści wprowadzamy czy z jakiego urządzenia korzystamy, możemy otrzymać inne dane czy inny projekt graficzny.

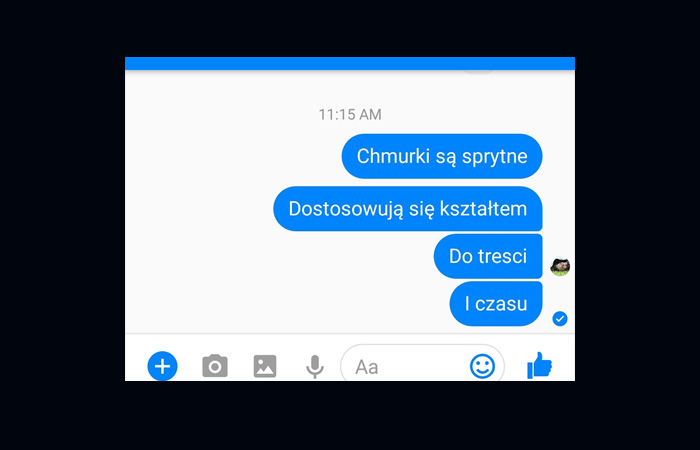
W ciekawy sposób projektowanie kontekstowe wykorzystywane jest na przykład w Messengerze, gdzie kształt chmurek zależny jest od tego jak występowały one w czasie. Jeśli napiszemy jedną wiadomość, ma ona zaokrąglone rogi. Jeśli napiszemy 3 wiadomości po sobie, łączą się one w jeden kształt.
Jest to jedna z bardzo ciekawych możliwości, której w druku nigdy by nie było. Projektując na potrzeby Internetu możemy myśleć o elementach jako zmiennych w czasie i reagujących na działanie użytkowników i otaczający kontekst.
Na jednym wykładzie dla twórców internetowych opowiadałam o projektowaniu książek jako o ciekawostce z historii. Z sali padło wtedy pytanie, jak testujemy swoje rozwiązania. Moja odpowiedź była taka, że nie testujemy ich wcale, bo w praktyce tak właśnie jest. Żadnemu twórcy plakatu czy projektantowi książki nie przyszło by do głowy, żeby wydrukować dwie wersje, wyjść na ulicę i pytać ludzi, którą z nich wolą, która jest bardziej czytelna, a już tym bardziej zebrać grupę focusową i kazać im odnaleźć odpowiedni rozdział w jak najkrótszym czasie. Z jednej strony nie ma to miejsca, bo druk, to technologia, która rozwija się od bardzo dawna i podstawowe zasady zostały już wypracowane. Z drugiej jest jednak to, że projektowanie do Internetu znacznie silniej powiązane jest z biznesem, szczególnie ze względu na nieporównywalne zasięgi.
Możliwość weryfikacji założeń
Z tego stwierdzenia wywodzi się kolejna nowość w projektowaniu do sieci, a więc możliwość weryfikacji założeń. Kiedy wydrukujemy nakład książki, mija sporo czasu zanim możemy wykonać dodruk i cokolwiek zmienić. W Internecie zmieniać i testować na bieżąco możemy nawet drobne rzeczy. Jest także spora motywacja biznesowa, aby to robić i dlatego to dzieje się na co dzień i my – projektanci – musimy się z tym zmierzyć.

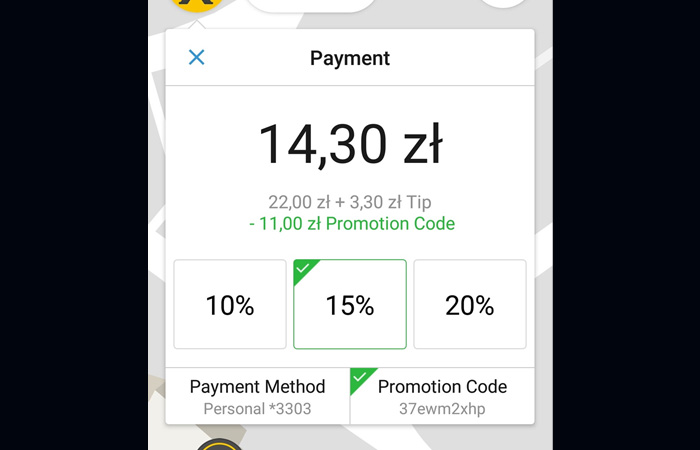
Ciekawą decyzję projektową podjęli twórcy aplikacji do zamawiania taksówek. W tym przypadku na ekranie po dokonaniu płatności wyskakuje nam możliwość dania napiwku. Dotychczas nigdy napiwków w taksówkach nie dawałam, jednak teraz, kiedy wyskakuje mi takie okno, wydaje mi się niegrzecznym, aby go nie dać. W związku z tą zmianą w aplikacji wartość napiwków jakie daję zmieniła się z 0 do średnio 12,5%.
Testy na użytkownikach
Sytuacja w której nasz interfejs zostaje przetestowany i później w efekcie tych testów zmieniony, nie jest komfortowa dla użytkownika. W przypadku druku, kiedy ktoś podejdzie i powie, że ten kolor musi być biały, a nie czarny, możemy powiedzieć „nie, to moja decyzja jako doświadczonego projektanta” i w dużej części przypadków może to zakończyć dyskusję, szczególnie tą merytoryczną. W przypadku sieci jest inaczej, bo zderzamy się z twardymi danymi. Kiedy 80% użytkowników nie będzie mogło znaleźć menu, oznacza to, że jest to zły projekt, trudno się tutaj kłócić.
W testach na użytkownikach nigdy nie powinniśmy zadawać pytania czy jest to ładny projekt, ładny kolor, czy coś komuś się podoba.
Trzeba testować, czy projekt działa, czy jest funkcjonalny. Jeśli milion osób powie, że projekt im się nie podoba, ale ten sam milion kliknie na niego i wykona preferowaną akcję, druga informacja jest dla nas – ze strony biznesowej – tą, która ma znaczenie.
Bardzo dobrze w tym wypadku sprawdzają się animacje. Poprzednio wspominałam o bardziej odjechanych przykładach, tutaj jednak warto powiedzieć o tych delikatniejszych. Takich, które jedynie wspierają proces, działanie na stronie, sugerują co może stać się za chwile. Animację wykorzystać można chociażby przy wprowadzaniu treści do formularzy.
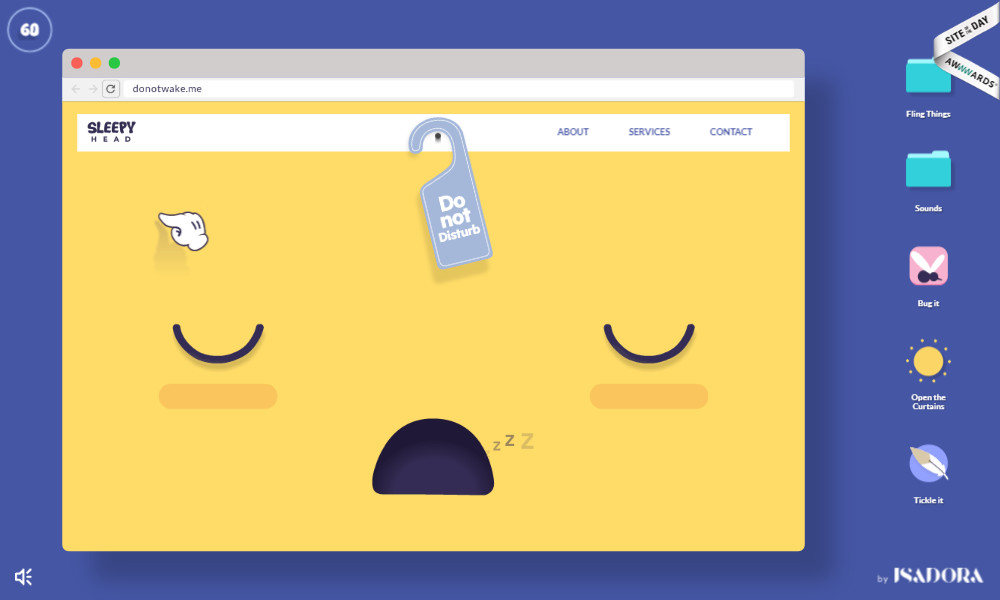
 Na koniec bardzo ciekawy przykład strony angażującej użytkownika. Mamy tutaj stworka, którego powinniśmy obudzić w 60 sekund. Do pobudki twórcy przygotowali dla nas szereg różnych narzędzi, cała zabawa jest dość angażująca. Cały cel tej strony spełniony jest jednak w jej zakończeniu – otrzymujemy wtedy informację, że w sieci mamy jedynie 15 sekund na to, aby zainteresować użytkownika – to po prostu reklama agencji, która stworzyła stronę. Wydaje mi się, że w ciekawy sposób splatają się w tym przykładzie różne poruszane wyżej wątki – od zamkniętej, dopracowanej kompozycji, przez ilustracyjną narrację, interaktywne animacje – po połączenie formy i przekazu i troską o konwersję.
Na koniec bardzo ciekawy przykład strony angażującej użytkownika. Mamy tutaj stworka, którego powinniśmy obudzić w 60 sekund. Do pobudki twórcy przygotowali dla nas szereg różnych narzędzi, cała zabawa jest dość angażująca. Cały cel tej strony spełniony jest jednak w jej zakończeniu – otrzymujemy wtedy informację, że w sieci mamy jedynie 15 sekund na to, aby zainteresować użytkownika – to po prostu reklama agencji, która stworzyła stronę. Wydaje mi się, że w ciekawy sposób splatają się w tym przykładzie różne poruszane wyżej wątki – od zamkniętej, dopracowanej kompozycji, przez ilustracyjną narrację, interaktywne animacje – po połączenie formy i przekazu i troską o konwersję.