Landing page (nazywany również stroną docelową), to dość specyficzny twór, a więc jak przystało na coś wyjątkowego, również on rządzi się swoimi prawami. W poniższym tekście postaram się przedstawić wam najważniejsze czynniki, które powinniście wziąć pod uwagę, projektując tego typu strony.
Feel the brand
Projektując landing page (i nie tylko) dla danej marki warto zapoznać się z jej Corporate Identity, ogólnym wizerunkiem oraz komunikacją jaką prowadzi. Należy zwrócić uwagę na:
- dokument CI (Corporate Identity), księgę znaku logo;
- wszelkie materiały cyfrowe firmy, jak np. stronę internetową, banery reklamowe, mailingi, profile w social media, etc.;
- przede wszystkim brief dostarczony przez klienta odnośnie landing page, bo może okazać się, że koncepcja może być całkowicie oderwana od wizerunku firmy.
Powiązania ze źródłem
Istotną rolę pełni źródło, które doprowadzi ruch (użytkowników) do landing page. W zależności od tego jak wygląda baner, mailing lub post na Facebooku oraz jakie komunikaty prezentuje, landing page powinien z tym współgrać. Bardzo ważne jest, aby nagłówek landing page był ściśle powiązany z komunikatem reklamy, która kieruje użytkowników na nasza stronę docelową.

Target
Przed przystąpieniem do projektowania landing page, powinniśmy uzyskać dokładny opis grupy docelowej odbiorców. Podstawowe informacje, które powinny mieć wpływ na nasz projekt to m. in.: płeć, wiek, stan majątkowy, zainteresowania, itd. Inaczej przecież będzie wyglądała strona dla 20-letnich geeków, oferująca najnowszą konsolę w promocyjnej cenie, a inaczej strona dla 60-letniej starszej pani, szukającej pobytu w sanatorium, w spokojnej miejscowości nad morzem.
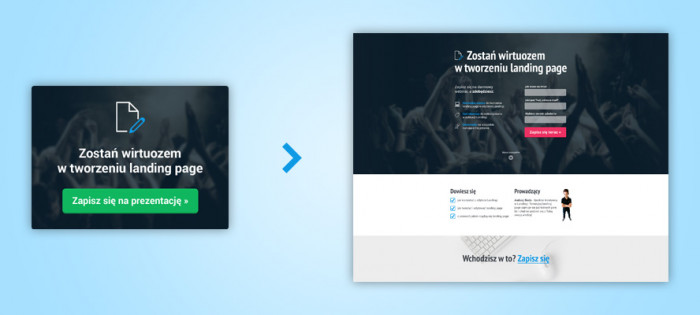
RWD – a komu to potrzebne?
No właśnie, tworzyć stronę dostosowaną do urządzeń mobilnych, czy nie? Tak naprawdę jest to ściśle powiązane z tym, kto jest adresatem kampanii oraz z wytycznymi zawartymi w briefie. Przykładowo: landing page prezentujący aplikację mobilną, do pobrania z Google Play lub App Store będzie absolutnie wymagał posiadania swojej wersji mobilnej. Tak wiec wszystko zależy od kontekstu i urządzeń, na których będzie wyświetlana nasza strona. Jeżeli więc przyjdzie nam projektować responsywny landing page, warto przemyśleć już wcześniej jak będzie wyglądał i jak ma się zachowywać na poszczególnych urządzeniach (szerokościach).

Landing page zmienny jest
Łatwość optymalizacji to główna zaleta stron docelowych. Testy A/B to obecnie najefektywniejsza metoda optymalizacji kampanii marketingowych. Polegają na tym, że tworzy się co najmniej 2 warianty danej strony, a następnie porównuje wyniki i stwierdza, który lepiej konwertuje. Ważne, żeby testować jeden element, podczas jednego testu, aby wiedzieć, co wpłynęło na poprawę lub pogorszenie współczynnika konwersji. Test powinien trwać co najmniej 7 dni oraz być przeprowadzony na względnie wiarygodnej liczbie użytkowników.
Dlatego też tworząc landing page powinniśmy przewidzieć jak nasz projekt zostanie zakodowany w HTML / CSS oraz czy łatwo będzie później zmieniać wygląd i położenie poszczególnych elementów.
W praktyce
Przystępując już do właściwej czynności projektowania landing page. Sądzę, że warto skorzystać z jakiegoś grida, np. 960gs lub Bootstrap. Przede wszystkim pozwoli to na proporcjonalne rozmieszczenie elementów, a dodatkowym atutem będzie łatwiejsze przełożenie projektu na urządzenia mobilne.
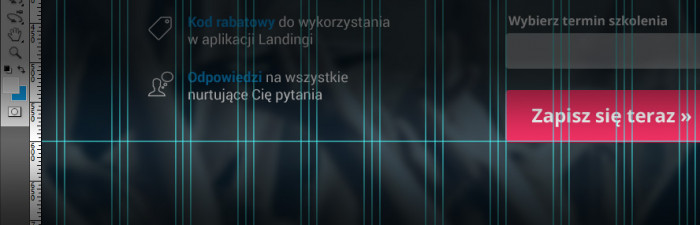
Efektywność landing page w dużej mierze zależy od pierwszego wrażenia, więc bardzo istotne jest, co umieścimy powyżej tzw. linii zgięcia (ang. fold line). Jest to pozioma linia (dolna krawędź przeglądarki), która oddziela część strony widocznej od razu, od pozostałej części poniżej. Na pewno powyżej linii zgięcia powinno umieścić się takie elementy jak:
- nagłówek, który koresponduje z treścią reklamy;
- element Call to Action, czyli np. przycisk lub formularz kontaktowy;
- najbardziej wartościowe korzyści, które odniesie odbiorca.
Poniżej linii zgięcia można umieścić:
- social proof – rekomendacje klientów,
- dodatkowe informacje dotyczące produktu/usługi,
- informacje o certyfikatach, czy świadectwa jakości,
- powtórzenie Call to Action.
Przyjmuje się, że linia ta znajduje się na wysokości ok. 600px. Warto więc w naszym projekcie przeciągnąć sobie poziomego slice’a na tej wysokości, żeby mieć poczucie co będzie widział użytkownik po wejściu na stronę.

Happy end
Konwersja! Użytkownik wykonał pożądaną przez nas akcję, np. wypełnił formularz kontaktowy lub zakupił produkt. Tutaj wchodzi strona “po konwersji” (tzw. “thank you page”), na której możemy zamieścić podziękowanie za wykonanie akcji oraz zasugerować użytkownikowi kolejny krok. Można również umieścić na niej plik do pobrania, za który użytkownik “zapłacił” zostawiając dane kontaktowe lub udostępniając coś na Facebooku lub Twitterze.