Prawdopodobnie każdy grafik podczas swojej pracy spotkał się z różnymi przestrzeniami barw, a skróty takie jak RGB, CMYK czy HSB nie są mu całkiem obce. Jedni znają je lepiej, inni tylko jako magiczne instrukcje przesyłane w wytycznych, które na ślepo wybiera się w opcjach ustawień programów graficznych.
Za pomocą tego tekstu chciałabym rozjaśnić nieco sposoby działania kilku modeli barw oraz to, jak możemy wykorzystywać je do dobierania kolorów w programach ze stajni Adobe.

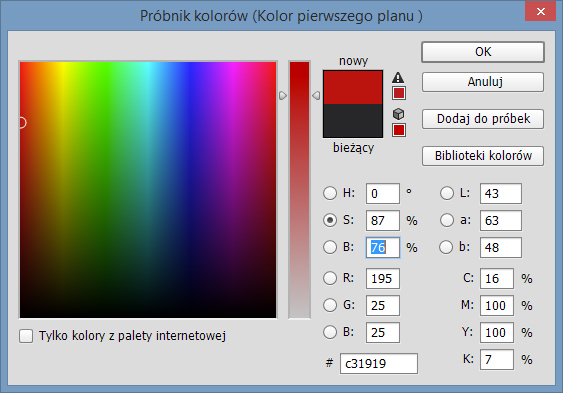
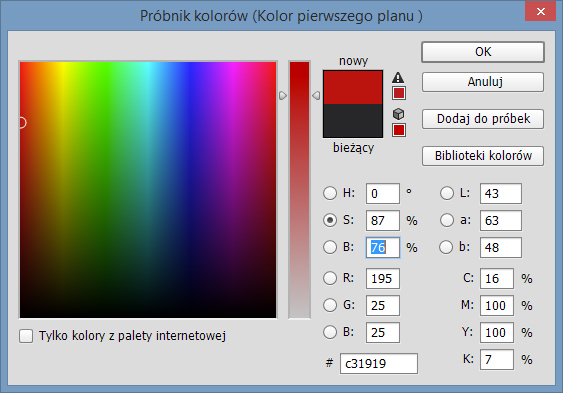
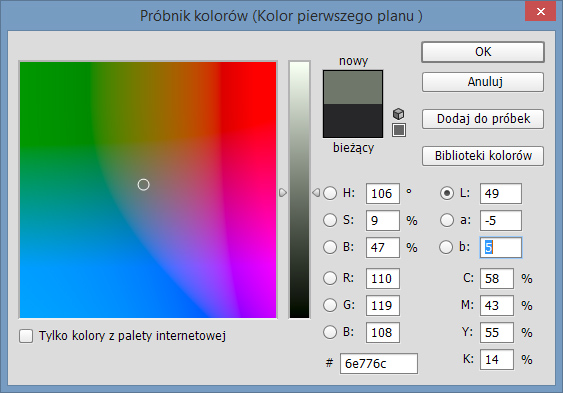
Próbnik kolorów w programie Photoshop to okno, które prawdopodobnie większość grafików ogląda bardzo, bardzo często. Posiada ono kilka opcji, na które warto zwrócić uwagę podczas zarządzania kolorami w swoim projekcie.
W tym teście skupię się dostępnych w programie modelach barw, które wylistowane są z prawej strony próbnika i zapisane literami – częściami skrótów nazw. Jak widać na rysunku powyżej, mamy: HSB, RGB, #, Lab, CMYK. Modele HSB, RGB i Lab, oprócz pól umożliwiających wpisanie konkretnych wartości liczbowych, mają też przyciski, pozwalające zmieniać nam wygląd próbnika kolorów.
Czym są więc modele barw? To nic innego jak różnego rodzaju metody opisania specyfiki konkretnych kolorów występujących w realnym świecie, wykorzystywane w zależności konkretnego zastosowania.
Modele RGB oraz CMYK są przestrzeniami kojarzonymi typowo ze sprzętem – stworzonymi potrzeby ekranów (RGB) i dla druku (CMYK). Znajomość budowy kolorów w poszczególnych modelach może przydać się podczas tworzenia i dostosowywania ich w swoich projektach.


HSB (Hue Saturation Brightness)
Model ten opisywany jest przez trzy składowe – Hue (odcień), Saturation (nasycenie), Brightness (jasność). Odmiennie można stosować także skrót HSV w którym jasność zastępuje wartość – Value o takim samym wpływie na kolor.
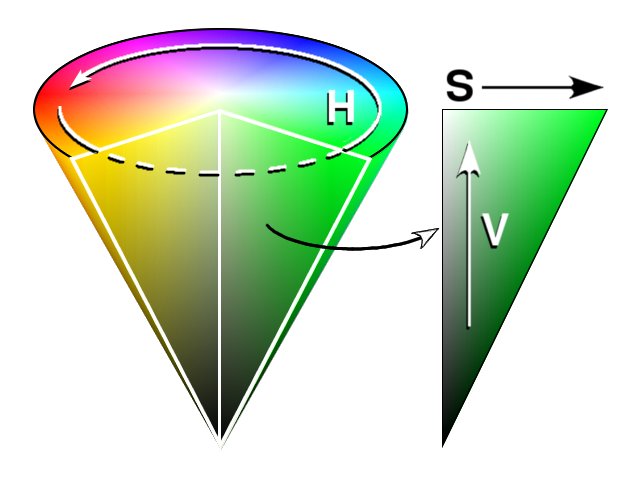
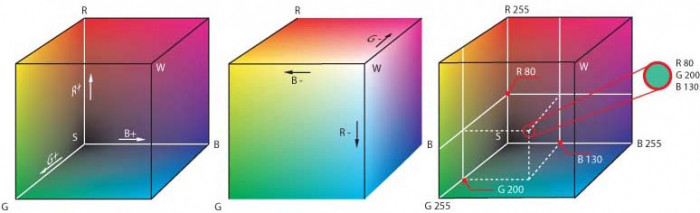
Do jego wizualizacji stosuje się stożek, którego podstawa definiuje kolor, odległość od środka – nasycenie, a wysokość określa jasność.
Wybrany przez nas kolor znajduje się w trójwymiarowej przestrzeni tego stożka. Zakres kolorów (składowa H) posiada wartości w ilości stopni w kole, a więc 360. S i B określa się natomiast w procentach, gdzie odpowiednio dla S wartość 0 oznacza zerowe nasycenie (ku środkowi koła), 100 – maksymalne nasycenie. Dla B – 0 oznacza minimalną jasność (w dół stożka), a 100 maksymalną jasność.

Model ten nawiązuje do sposobu myślenia człowieka, dzięki czemu jest bardzo łatwy w zrozumieniu i prosty w zarządzaniu – o wiele łatwiej jest nam rozjaśniać i przyciemniać kolory oraz zmieniać im nasycenie, niż mieszać w pamięci różne odcienie. Prawdopodobnie dlatego właśnie został on wybrany jako domyślny w Photoshopie. Aby przedstawić trójwymiarową przestrzeń tego modelu w programie mamy do wyboru pole zawierające dwie osie (z dwoma składowymi) oraz dodatkowy suwak z trzecią (aktualnie wybraną) składową.

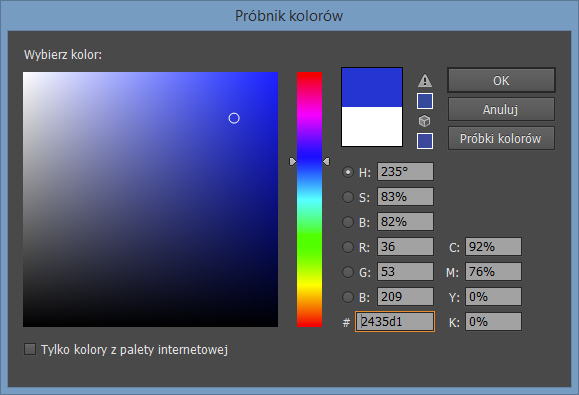
Standardowo w programie wybrana jest kontrolka przy składowej H. Na rysunku pokazałam jak zmienia się pole próbnika kolorów jeśli zmienimy ten wybór.
Dla przykładu powyżej główną zmienianą wartością jest nasycenie (pionowy, wąski pasek), natomiast dodatkowo zmieniają się wartości H (w kierunku poziomym) oraz B (w kierunku pionowym).
Dzięki wybraniu innej wartości, jako głównej edytowanej, możemy dostosować próbnik do aktualnie wymaganych potrzeb – na przykład jeśli chcemy zmieniać kolorystykę nie ruszając wartości nasycenia, a nie lubimy posługiwać się liczbowymi wartościami w polach z prawej strony.
Na kole barw kolory rozłożone są zgodnie z kolejnością znaną z wykresu częstotliwości fal świetlnych, można więc łatwo się ich nauczyć. Dzięki stosowaniu konkretnych liczb można zmieniać odcienie kolorów nie wpływając na ich nasycenie i jasność, a także zmieniać jasność i nasycenie przy zachowaniu pozostałych wartości.
Przydaje się to szczególnie wtedy, kiedy musimy przygotować bardzo podobne do siebie elementy w różnych barwach – na przykład przyciski na stronę internetową, a nie chcemy uprzykrzać życia programiście stosując opcje mieszania i półprzezroczystości. Istotne jest to szczególnie teraz, kiedy Photoshop pozwala na kopiowanie gradientów w formie gotowej do wykorzystania w CSS.
RGB (Red, Green, Blue)
Model kolorów RGB jest prawdopodobnie najpopularniejszy i najczęściej wykorzystywany przez użytkowników podczas tworzenia projektów, szczególnie na potrzeby wyświetlania na ekranach komputerów czy telewizorów.
Kolory w tej przestrzeni są tworzone poprzez nałożenie na czarne tło światła w odcieniach czerwonym, zielonym oraz niebieskim. W zależności od ilości i odcienia światła, składowe są mieszane i tworzą się poszczególne kolory. Przyjmują wartości od 0 do 255, gdzie 0 oznacza brak światła rozjaśniającego czerń, a więc kolor czarny, a 255 maksymalną ilość tego światła, czyli biel.

Do zobrazowania tej przestrzeni wykorzystuje się sześcian, którego boki reprezentują poszczególne składowe kolorów. Skrajny przedni prawy górny róg jest miejscem gdzie znajduje się biel, tylny lewy dolny definiuje czerń.
Dzięki tej wiedzy już po chwili analizy składowych koloru możemy coś o nim powiedzieć – im wyższa jest suma wszystkich liczb, tym kolor jest jaśniejszy. Jeśli dodatkowo wiemy jak mieszają się konkretne kolory – można przewidzieć barwę.

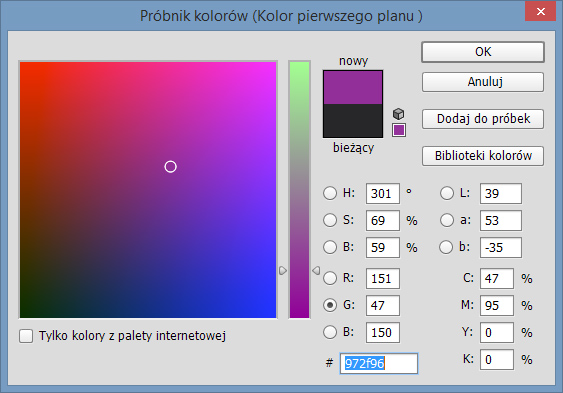
Podobnie jak w przypadku modelu HSB, tak i tutaj możemy zmienić wygląd próbnika po zaznaczeniu odpowiedniego koloru. Zarządzanie nimi z wykorzystaniem takich ustawień (niezależnie od tego jaką składową mamy aktywną) jest moim zdaniem zdecydowanie najtrudniejsze ze wszystkich możliwych opcji, ale oczywiście nie jest niemożliwe.
Poniżej miejsca, gdzie definiujemy kolory RGB, znajduje się miejsce na kod koloru w zapisie heksadecymalnym. Nie jest to żaden inny model, a po prostu zapisanie trzech składowych RGB w formie szesnastkowej (stąd heksa).
Dla przykładu trochę matematyki:
#972f96 (9*16 + 7 * 1 , 2 * 16 + 15 * 1 , 9 * 16 + 6 * 1) = (151 , 47 , 150)
Nie jest to co prawda wiedza niezbędna, ale dobrze pokazuje, że zamieniając te zapisy nie tracimy żadnej informacji o kolorze, a zyskujemy miejsce, bo wykorzystujemy mniej znaków.
Zaskakująco często spotykam się z sytuacją, kiedy w księgach znaków (czasem nawet dużych firm) zapisy heksadecymalny i RGB nie oznaczają tego samego koloru. Z czego to wynika? Prawdopodobnie z różnych miejsc pobierania tych wartości (heks pobierany z logo zapisanego w trybie kolorów CMYK, RGB z takiego z trybu RGB). Jeśli decydujecie się więc na podanie obu tych wartości, koniecznie upewnijcie się, że są sobie równe, aby uniknąć nieporozumień.
CMYK (Cyan, Magenta, Yellow, Black)
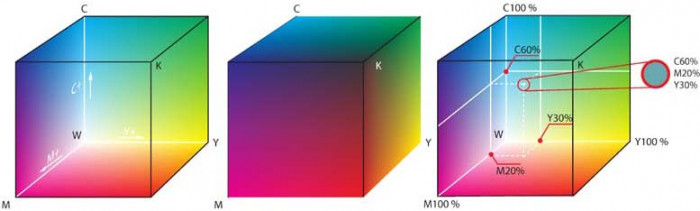
Kolejną niezwykle popularną przestrzenią barw, jest wykorzystywany na potrzeby druku CMYK. Sposób tworzenia kolorów w dużym stopniu przypomina ten znany z modelu RGB, jednak w tym wypadku mamy do czynienia z białym kolorem tła (na przykład kartki) na który nakładamy kolory składowe. Tak więc mieszamy po kolei cyjan, purpurę, żółty i czarny, a im większa jest suma składowych, tym ciemniejszy kolor otrzymujemy w wyniku.

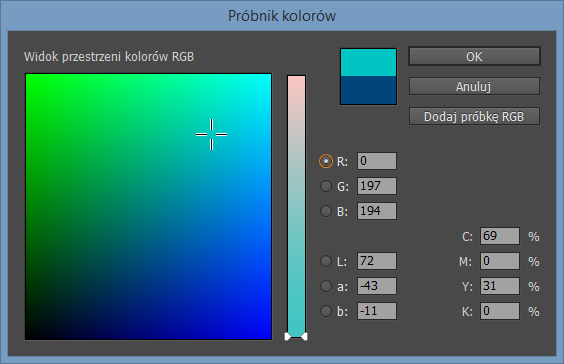
Na rysunku powyżej, na pierwszym miejscu pokazany został model przestrzeni CMY w formie sześcianu (aby pokazać CMYK potrzeba dodatkowego wymiaru dla składowej K).
Podobnie jak w przypadku przestrzeni RGB, na skrajnych brzegach figury znajdują się czerń oraz biel, a pozostałe kolory powstają w procesie mieszania się poszczególnych barw (całość jest jednak odwrócona w stosunku do RGB).
Wartości składowych CMYK określane są procentowo, a więc od 0 do 100, jako pełen kolor, brak koloru i częściowe wypełnienie. Warto pamiętać o tym podczas projektowania na potrzeby druku i unikać takich kombinacji kolorów w których składowe mają bardzo małe wartości 1-10, ponieważ niektóre kolory mogą sprawiać wtedy wrażenie brudnych.
Zarówno Photoshop jak i Illustrator nie pozwalają na wykorzystywanie składowych palety CMYK jako główny kolor próbnika – prawdopodobnie ze względu na dodatkową składową, a więc potencjalną konieczność dodania kolejnego paska podczas tworzenia kolorów.
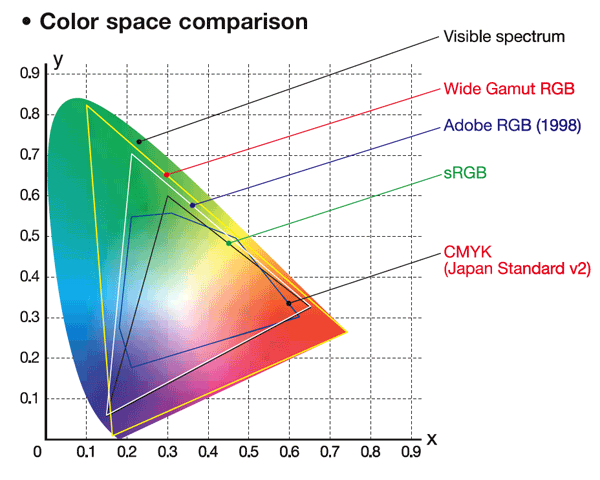
Palety RGB i CMYK nie nachodzą na siebie całkowicie na palecie barw w związku z tym są wzajemnie stratne (CMYK w stosunku do RGB i RGB w stosunku do CMYK).

Lab
Przestrzeń ta jest odmienna od wcześniej opisywanych i na pierwszy rzut oka odrobinę bardziej skomplikowana.
Kolory składają się z następujących składowych: L – jasność (luminancja), a – barwa od zielonej do magenty, b – barwa od niebieskiej do żółtej. W definiowaniu koloru istotne są więc różnice między kolorami, przyjmujące zarówno wartości dodatnie, jak i ujemne. Składowa L, określa wartość procentową jasności (podobnie jak B w HSB). Pozostałe dwie składowe mają w Photoshopie zakresy od -128 do 128.
Pomimo opisowego skomplikowana, warto z tą przestrzenią zapoznać się nieco dokładniej.

Przy zaznaczonej w panelu składowej L na większym ekranie pokazaną mamy praktycznie całą przestrzeń barw, co pozwala na w miarę proste wybranie odcienia, a następnie nasycenia za pomocą suwaka bocznego. oczywiście jest to o wiele trudniejsze (przynajmniej na początku) zadanie, niż praca z modelem HSB, jednak zarządzanie kolorami jest na pewno prostsze, niż w RGB, a niestety tylko te dwie opcje są nam dane w programie Adobe Indesign.
To już koniec mojej kolorowej podróży. Mam nadzieję, że dowiedzieliście się czegoś ciekawego. Jeśli macie jakieś swoje sposoby na radzenie sobie z kolorami – podzielcie się w komentarzach.

