Webdesign, to tak obszerne pojęcie, że ciężko zdecydować się od czego by tu zacząć. Pierwszy post traktujący o briefie możecie znaleźć na moim blogu. Tymczasem dziś kilka słów wstępu o podstawach, tym od czego musicie zacząć i na co zwrócić uwagę. Bo skoro mamy już ten brief, to co dalej? Dzisiaj trochę o tym co się przyda i co warto wiedzieć zanim usiądziemy do projektowania.
Narzędzia

Moimi podstawowymi narzędziami są kartka, ołówek, Photoshop. Nie mniej, nie więcej. Oczywiście, projekt graficzny można wykonać w dowolnym programie, ale warto pamiętać o tym, że niektórzy klienci/zleceniodawcy poproszą o plik .psd do dalszego cięcia i kodowania.
Oprócz nich korzystam z różnych ułatwiaczy życia, które przydają się już na dalszych etapach, ale to temat na kolejny wpis.
A teraz wyłącz komputer
Tak, bo żeby projektować strony, czy cokolwiek innego trzeba najpierw zacząć od… projektowania w ogóle. Spotykam się z podejściem, że aby zostać web designerem wystarczy opanować program i można trzaskać projekty za grubą kasę. Czy można? Pewnie tak, czy za grubą kasę? Znajdą się i tacy zleceniodawcy. Ale jest drobna różnica między projektem dobrym, a projektem złym i z pewnością sami ją widzicie korzystając na co dzień z Internetu.
Mówiąc o projektowaniu myślę o kompozycji, barwie, typografii, o tym jak łączyć treść komunikatu z jego formą. To niestety te rzeczy, których nie nauczymy się w dostępnych wszędzie kursach i tutorialach, przygotowujących raczej do pracy w programie i nastawionych na osiągnięcie konkretnego efektu. Dobry kurs projektowania to taki, który sprawi, że zaczniecie myśleć jak projektanci. Nie znalazłam jeszcze takiego godnego polecenia, ale może Wy go już znaleźliście?
Jeśli nie, to co dalej? Warto odsunąć się od samego tworzenia stron i po prostu rozejrzeć się dookoła, przejdźcie się do kawiarni, wstąpcie do księgarni, sięgnijcie po któryś z produktów na sklepowej półce. Wszystko co nas otacza zostało przez kogoś zaprojektowane, lepiej lub gorzej, ale jest to efekt decyzji projektanta i klienta, dostosowany do swojej ceny i funkcji jaką ma spełniać.
Tak samo jest ze stronami, które tworzy się by spełniały określone role – mają zachęcić nas do zgłębienia jakiegoś tematu, nakłonić do kupna produktu lub produktów, zostawienia swojego maila, obejrzenia video lub pobrania jakiegoś pliku. Forma zależna jest od funkcji jaką ma spełniać i zasada ta dotyczy nie tylko stron.
Kompozycja
To tak najprościej ujmując sposób ułożenia elementów względem siebie. Wszystkie elementy, które dodasz do projektu, kolory i ich kształty oraz rozmiary, utworzą jakąś kompozycję. To dzięki kompozycji przekażesz odpowiednią architekturę informacji, wybijesz na przód elementy ważniejsze, od tych mniej ważnych. Żeby zrobić to umiejętnie warto się zapoznać z kilkoma pojęciami.
Kompozycję dzielimy na kilka rodzajów, np. zamkniętą, której elementy możemy „zamknąć” w jakimś, nie zawsze widocznym dla nas kształcie i otwartą, która jest tylko wycinkiem jakiejś większej przestrzeni (domyślamy się, że coś jest poza widocznym dla nas kadrem). Możemy ją również dzielić na horyzontalną, wertykalną czy diagonalną – te łatwo zaobserwować na przykładzie aktualnych trendów w projektowaniu stron. Mamy również kompozycje symetryczne, asymetryczne, statyczne i dynamiczne.
W dużej mierze pracując nad projektami stron opieramy się na zasadach symetrii. Dużym ułatwieniem jest rozpoczęcie pracy na gotowych siatkach (np. www.960.gs, www.goldengridsystem.com) lub zerknięcie na grafiki pod hasłem grid system. To po prostu rozrysowane kolumny w które wpisuje się obrazy, teksty czy elementy interaktywne – przyciski i formularze. Dzięki zastosowaniu gridów utrzymamy na stronie porządek.
Takie siatki mają zastosowanie nie tylko w Internecie, na ich bazie projektuje się layouty dla magazynów, plakaty oraz opakowania. Nie jestem pewna czy dostępna jest w języku polskim jakaś pozycja traktująca wyłącznie o kompozycji w projektowaniu. Spokojnie dostać można za to książki traktujące o kompozycji w fotografii, które są równie pomocne. W języku angielskim warte polecenia są The designer and the grid Lucienne Roberts, Julia Thrift, Grid Systems Kimberly Elam.
O literkach
Większość stron składa się w głównej mierze z tekstów – długich czy krótkich, nie uciekniemy przez typografią. Zwłaszcza w czasie, kiedy wraca się do minimalizmu i tekst przejmuje czasami rolę głównego elementu graficznego. Często jestem świadkiem gdzie przepiękne obrazy – ilustracje, video czy nawet interfejsy gier są niszczone przez nieodpowiedni dobór kroju, złe formatowanie lub po prostu kolor. Na szczęście dla nas, jest to tak popularny i nośny temat, że znajdziemy sporo literatury i przykładów godnych naśladowania dookoła nas.
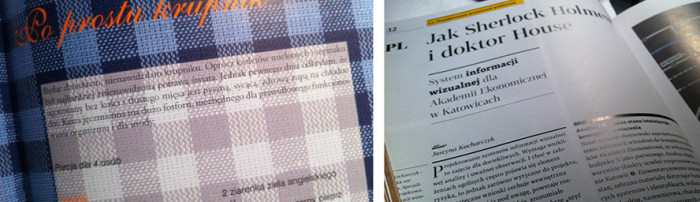
Otwórzcie książkę lub jakiś magazyn, jeśli nie macie nic pod ręką, to proszę, otworzyłam je za Was:

Czytając czy przeglądając dobrze zaprojektowane wydawnictwa możemy wiele się nauczyć – to żywe przykłady projektowania na gridach (siatkach), zwróć uwagę na to jak komponowane są treści, jak łączy się je z obrazem. Na powyższych zdjęciach można zobaczyć książkę kucharską (po lewej) i artykuł z kwartalnika 2+3d, to dwa skrajne projekty ale idealnie oddają to co chcę Wam przekazać – tak, literki mają duże znaczenie! I tak, będzie cały osobny wpis dedykowany typografii.
Aby poznać podstawy typografii warto sięgnąć po książkę Pierwsza pomoc w typografii Friedrich Forssman, Hans Peter Willberg, gdzie w prosty i szybki sposób przedstawione są sposoby składu, różnice między krojami, a także jaki wpływ na to jak czytamy teksty, na materiał na którym się znajdują. Warto, jak wspomniałam wcześniej podglądać lepszych od siebie – wystarczy przejść się od czasu do czasu do np. Empiku i popatrzeć na dostępne tam magazyny związane ze sztuką, modą, fotografią. W dużej mierze to przykłady dobrze zaprojektowanych literek.
Kolor

Psychologia koloru i teorie barw to temat wielu książek i artykułów. Kolor ma ogromne znaczeniu w projektowaniu przekazu reklamowego, tworzeniu marek i ich identyfikacji, więc nie mógłby nie mieć znaczenia w przypadku stron internetowych. Odpowiedni dobór barw potrafi wzbudzić zaufanie lub niepokój, zachęcić lub zniechęcić do klikania.
Tworząc layout najłatwiej opracować sobie paletę lub palety kolorów wokół, których będziemy się poruszać. Jeżeli nie wiecie czym różnią się barwy ciepłych od zimnych lub czym są barwy dopełniające, warto przyjrzeć się tematowi bliżej. Na tym etapie nie będzie potrzebna żadna literatura, wystarczy trochę szperania w Internecie. Tymczasem, dopóki nie poczujecie się komfortowo z tworzeniem własnych, ciekawych palet, możesz skorzystać z serwisów, które robią to za nas, na przykład www.colorschemedesigner.com lub www.colourlovers.com.
To tylko wstęp do samego etapu projektowania, warto zacząć od podstaw, jednocześnie poznając narzędzia. Nauka projektowania to bardzo długi etap pracy, dlatego warto zacząć właśnie od niego. Tymczasem wstęp zrobił się trochę za długi i nie pozostaje mi nic innego jak życzyć Wam udanego czytania, oglądania i podglądania, a kolejne części… już wkrótce!

