Copywriter może być najlepszym przyjacielem albo najgorszym koszmarem projektanta. Od tego jak przebiega ich relacja zależy nie tylko atmosfera współpracy, ale także jej czasochłonność i ogólna satysfakcja z przebiegu prac. Docelowo więc także efekt końcowy realizowanego wspólnie projektu.
W swojej zawodowej karierze miałam okazję pracować zarówno z takimi copywriterami, którym ewidentnie zależało na tym, aby wzajemnie sobie pomagać jak i takim, którzy delikatnie rzecz ujmując – myśleli tylko o sobie.
Pomijając jednak odosobnione przypadki, błędy w większości wynikają z niewiedzy, a nie złej woli współpracującej z nami strony. Kwestie, które są bardzo uciążliwe dla grafika mogą wydawać się kompletnie normalne nawet doświadczonemu i bardzo dobremu copywriterowi. Co więcej – niektóre opisane przeze mnie kwestie wynikać mogą nawet z chęci pomocy. Dlatego tak ważne jest aby dobrze się ze sobą komunikować i ustalić wzajemne potrzeby przed rozpoczęciem prac lub na początkowym ich etapie.
Mam nadzieję, że ten tekst będzie dla Was pomocą – źródłem, które możecie przesłać współpracującemu z Wami copwriterowi, aby nieco ułatwić sobie współpracę. Chciałabym także, aby był on rozwijanym artykułem, który uzupełniany będzie o kolejne wskazówki. Jeśli więc coś szczególnie Ci przeszkadza w pracy, a nie uwzględniłam tego w tym tekście – daj znać w komentarzu!
Nie wyróżniaj tekstów wersalikami
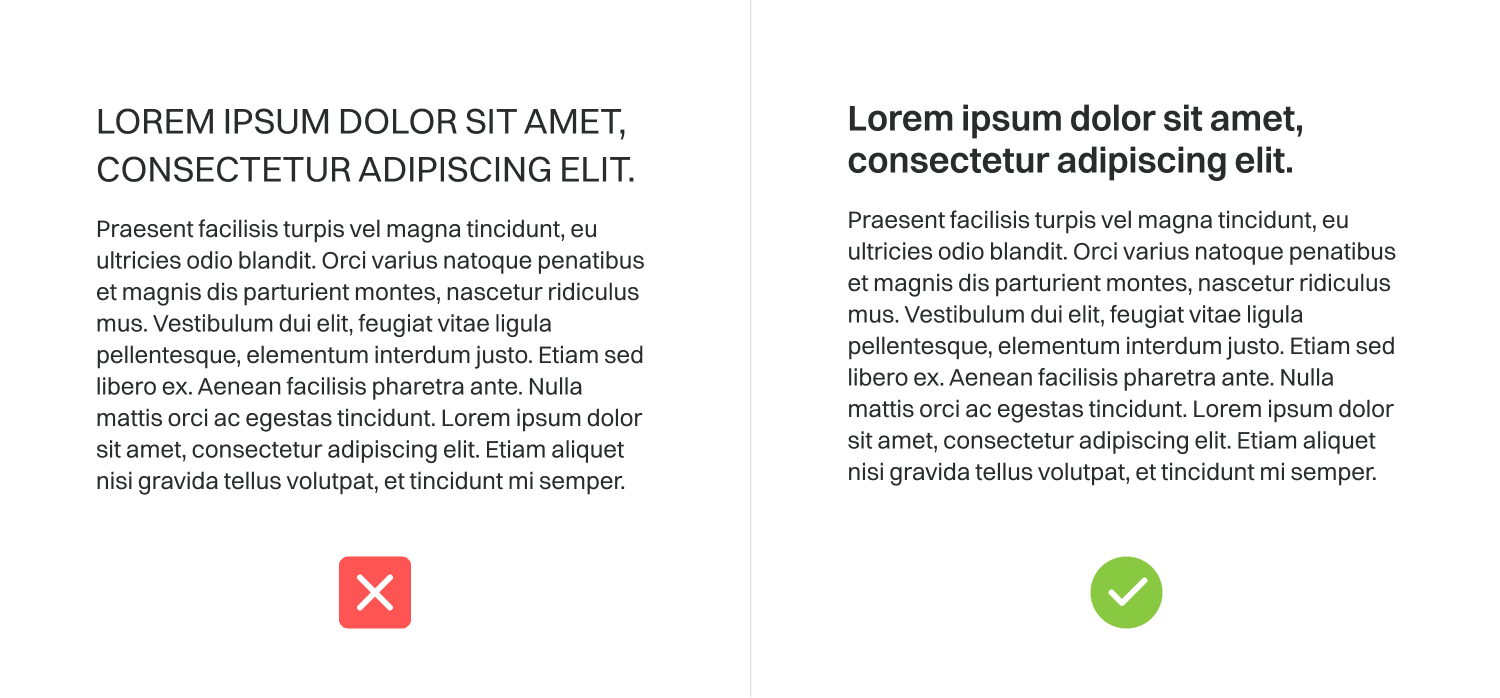
Wersaliki – potocznie nazywane wielkimi literami to zapis, który niezwykle często używany jest przez copywriterów w celu wyróżnienia ważnej dla nich części tekstu. Może to być konkretny wiersz, wyraz, jednak najczęściej będą ro różnego rodzaju nagłówki – szczególnie te wyższego stopnia.

Dlaczego używanie wersalików jest problematyczne?
Copywriter powinien tworzyć wsad projektu (strony, reklamy, katalogu), a projektant powinien ten wsad opracować w taki sposób, aby zaprezentować go jak najlepiej. Wykorzystanie (bądź nie) wersalików w konkretnych miejscach to decyzja, która powinna zapaść po stronie projektanta.
Nie od dziś wiadomo, że korzystanie z wersalików – szczególnie w dłuższych tekstach, wpływa na ich czytelność. Dodatkowo zapisane w ten sposób zdania zajmują zdecydowanie więcej miejsca, więc musi to być odpowiednio zaplanowane i nie jest to decyzja, która powinna należeć do copywritera.
Oczywiście zmianę wersalików na zapis klasyczny możemy dość szybko wykonać automatycznie (chociażby w Wordzie). Jest to jednak odrobinę upierdliwe, a co gorsza – może doprowadzić do powstania błędów (przez złą interpretację przez grafika wielkości liter skrótów, nazw własnych czy form grzecznościowych).
Co istotne, wykorzystanie lub zakaz wykorzystywania wersalików w prezentowanych przez markę treściach często jest regulowane przez brandbook.
Unikać wersalików trzeba w szczególności podczas tworzenia wsadu na strony internetowe, ponieważ sposób uzyskiwania tam tego efektu jest zupełnie inny niż w Wordzie. Na stronie internetowej „stylujemy” go za pomocą CSSa oznaczając konkretny tekst w bloku jako „uppercase”. Wizualnie w przeglądarce widzimy wtedy tylko wielkie litery, ale w kodzie mamy klasyczny zapis, który może być wygodnie kopiowany i co ważniejsze – inaczej ostylowany na przykład wtedy, gdy zmieni się szablon strony i z wersalików będziemy chcieli zrezygnować.
Nie wysyłaj tekstów w PDF
Kolejnym istotnym problemem, który zdarza się zaskakująco często – także w wysyłanych nam informacjach prasowych – jest przesyłanie dokumentów w formacie PDF. Sposób ten oczywiście wynika z chęci zachowania integralności tekstu i braku możliwości wprowadzenia zmian, jednak warto zachować go na przykład do komunikacji z klientem czy akceptowania docelowych materiałów, a nie przesyłania tekstów, które mają być później kopiowane i wklejane w inne miejsce.
Dlaczego wysyłanie plików PDF jest uciążliwe?
Przede wszystkim dlatego, że format PDF nie jest najszczęśliwszym źródłem do kopiowania. W zależności od tego jak został stworzony – może kopiować się z niego względnie dobrze, albo też całkiem źle. W optymistycznym wariancie będziemy musieli „usunąć” wszystkie znaki „enter”, w pesymistycznym skopiujemy dziwne literówki i znaki dzielenia wyrazów, które trudno będzie wyłapać.
Nie dziel wyrazów i wierszy ręcznie
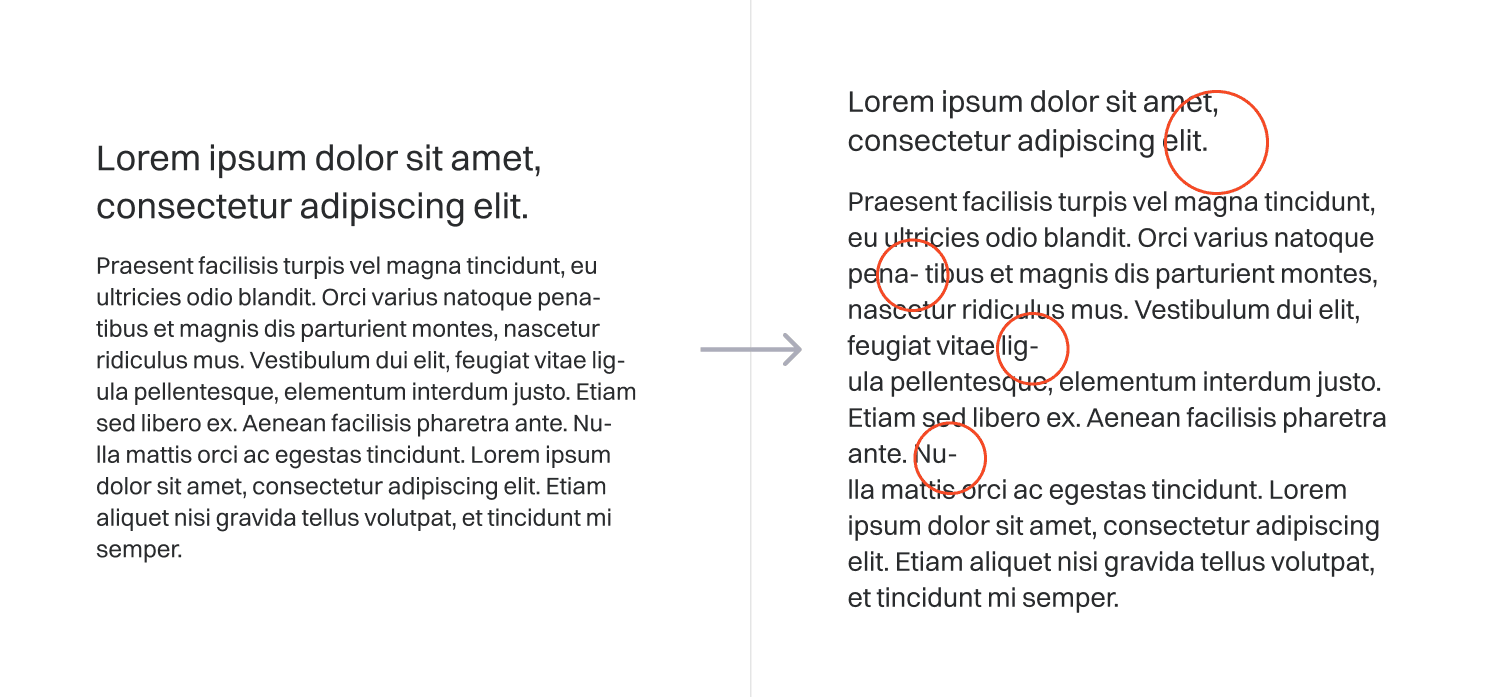
Kolejnym często popełnianym problemem są wszelkiego rodzaju próby ręcznego ostylowania przesyłanych dokumentów. Mowa tutaj zarówno o dzieleniu wyrazów (poprzez dodawanie myślników), przesuwaniu wiszących spójników „enterem” czy w ogóle wyrównywanie wierszy i porządkowanie układów za pomocą znaków do tego nieprzeznaczonych (zazwyczaj spacji i entera).

Dlaczego copywriter nie powinien samodzielnie dzielić wyrazów i wierszy?
Przede wszystkim dlatego, że szkoda na to czasu – copywritera na robienie tego, a grafika na późniejsze tego usuwanie. Programy do tworzenia tekstów działają na kompletnie innej zasadzie niż te do ich składu czy po prostu projektowania, więc wszelkie tego typu zabiegi zostaną przeniesione po skopiowaniu w formie zwykłych znaków. Łącząc to z kompletnie innym krojem i inną szerokością wiesza otrzymujemy poszatkowany tekst z błędami, który trzeba z tych psujących poprawek oczyścić.
Unikanie tego błędu ma największe w przypadku przygotowywania tekstów na strony internetowe, bo tutaj (ze względu na responsywność) nie powinniśmy w żaden sposób wprowadzać tego typu rozwiązań ręcznie. Istnieją skrypty i metody na to, aby uzyskać odpowiednie dzielenie wyrazów i poprawę wiszących spójników za pomocą kodu.
Jeśli chodzi o samo dzielenie wierszy, to istnieje kilka sytuacji w których faktycznie ma to rację bytu. Mówię tutaj przede wszystkim o wszelkich hasłach, sloganach czy tekstach reklamowych (na przykład na plakaty, grafiki social media i banery), czyli tam, gdzie realnie podział ten ma istotne znaczenie dla odbioru a copiwiterowi zależy, aby projektant dopasował grafikę pod te teksty.
Zwróć uwagę na hierarchię w długich dokumentach
Problemem, który pojawia się przede wszystkim w materiałach na strony internetowe będzie także brak odpowiedniego (wyraźnego) zaznaczenia hierarchii dokumentu.
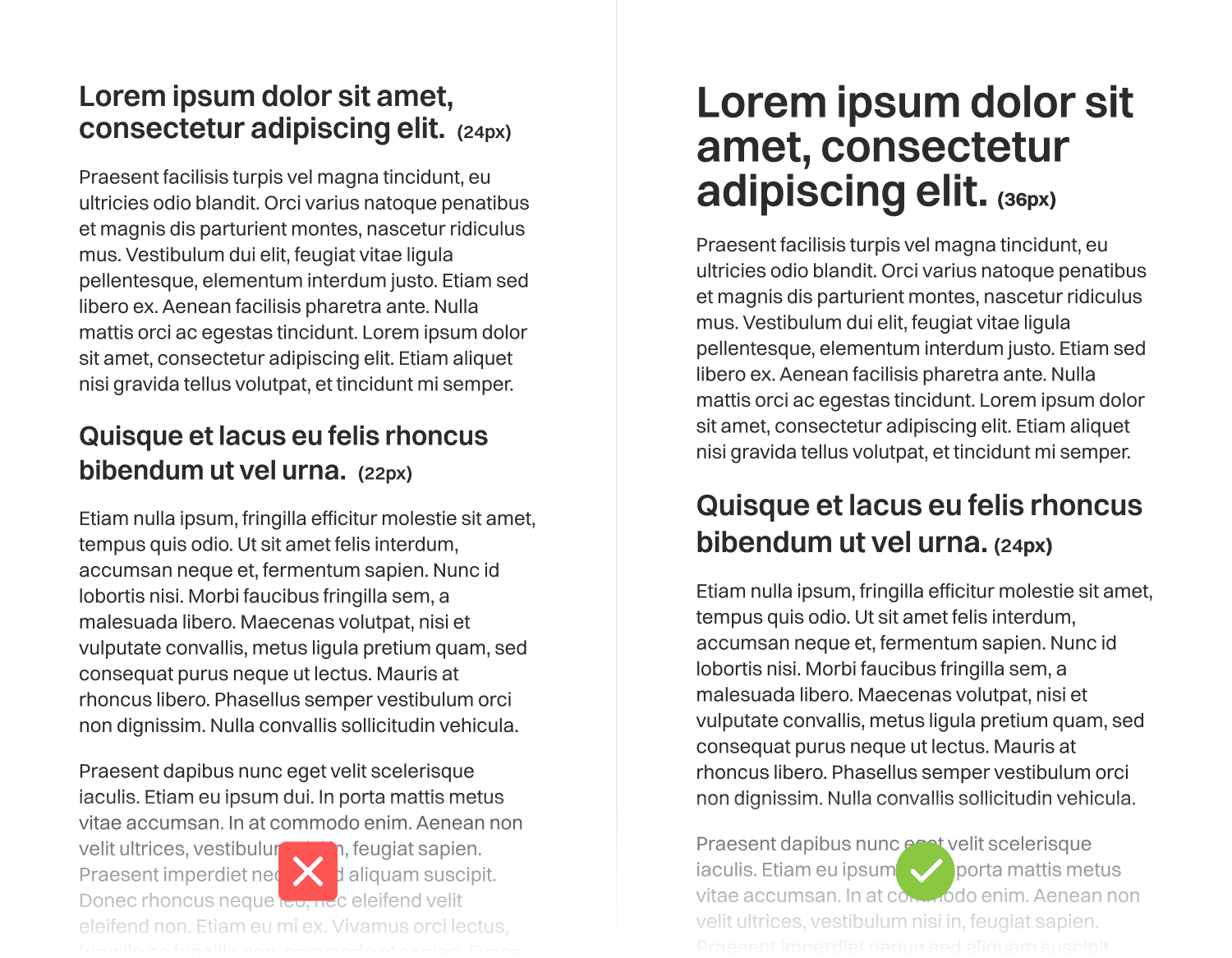
Tworząc teksty na strony powinno się tworzyć osobne dokumenty dla każdej podstrony, a wewnątrz nich wyraźnie zaznaczyć hierarchię sekcji i tekstów za pomocą wbudowanych w aplikację nagłówków lub wielkości tekstu.
Wbudowane nagłówki sprawdzają się tutaj zdecydowanie lepiej, bo o wiele łatwiej sprawdzić z którym elementem mamy do czynienia. Jeśli copywriter woli jednak wykorzystywać w tym celu wielkości fontów – powinny być one spójne (wszystkie nagłówki tego samego poziomu tym samym stopniem pisma i wyróżnieniem) oraz znacząco się od siebie różnić – odstępy wielkości na przykład według schematu 16, 24, 36, 48, 64, można także posiłkować się kolorem. Wielkości te w Wordzie wydawać mogą się zbyt duże, wręcz karykaturalne, ale pozwolą na szybsze wizualne określenie, o którym elemencie mówimy.

Dlaczego brak odpowiedniego oznaczenia hierarchii utrudnia pracę?
Najważniejszym zadaniem projektanta jest ubranie przesłanych treści w formę, która jest przystępna i zrozumiała dla odbiorcy. Opracowywanie treści to w gruncie rzeczy nadawanie im wizualnej hierarchii i określanie, które informacje są bardziej istotne, a które mniej. Aby zrobić to skutecznie, trzeba najpierw przesłane treści zrozumieć.
Bez oznaczonej wyraźnie w treści hierarchii jest to oczywiście możliwe, ale zajmie o wiele więcej czasu i wymagać będzie dokładniejszego analizowania przesłanych materiałów (a i tak może okazać się, że pewne założenia okazały się błędne).
Nie używaj błędnych znaków
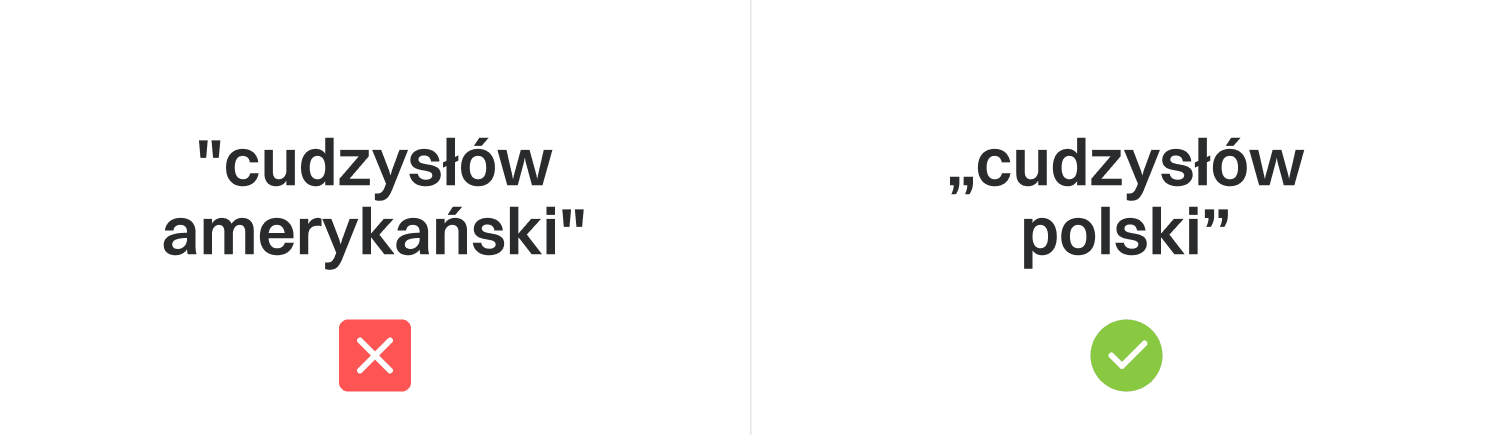
Problemem, który nagminnie zdarza się wszystkim copywriterom korzystającym z Google Docs podczas swojej pracy jest stosowanie niepoprawnych (przystosowanych do języka angielskiego) znaków cudzysłowu oraz (i tutaj już niezależnie od platformy, w której się tworzy teksty) innych istotnych dla zapisu znaków jak myślniki, pauzy itp.

Dlaczego należy zwracać uwagę na poprawne znaki?
Bo to ważne – podobnie jak ważne jest to, aby nie robić błędów i to, aby stawać przecinki tam, gdzie jest to konieczne.
Niedbałość zapisu różnych wersji myślników i pauz to coś, co już niestety na stałe zagościło w języku pisanym. Coraz częściej jednak z równą nonszalancją podchodzi się właśnie do wspomnianych cudzysłowów.
Zawsze zamykaj komentarze od klientów i rozwiązuj zmiany
Na koniec kwestia bardziej porządkowa, ale mimo wszystko wciąż bardzo istotna, czyli porządkowanie pliku.
Pracując nad konkretnym tekstem na linii copywriter-klient oczywiste jest, że pojawią się w nim komentarze dotyczące różnego rodzaju zagadnień. To normalne i wynikające z procesu współpracy. Istotne jest jednak, aby wszelkie sporne kwestie zamknąć przed przekazaniem plików do opracowania graficznego – tak aby nie było wątpliwości, która forma treści jest tą docelową. Tyczy się to zarówno komentarzy jak i opcji „śledzenia zmian”, a dokładniej zmian, które nie zostały zatwierdzone.
Dlaczego tekst powinien mieć docelową formę?
Oprócz oczywistej kwestii porządek vs bałagan i utrudnienia w zrozumieniu przesłanego materiału, istotną kwestią jest także praca z takim plikiem. Niestety pozostawione komentarze i niezaakceptowane zmiany mają tendencję do tego, aby błędnie się kopiować. Jeśli grafik nie zauważy tego od razu – klient może dostać projekt ze starą wersją tekstu, albo co gorsza – z niefortunną mieszanką starej, nowej i komentarza, który przypadkiem też się skopiował.
A jakie są Wasze najmniej ulubione techniki z których korzystają copywriterzy? Podzielcie się w komentarzu!

