Kolejny miesiąc za nami, kolejne inspirujące strony internetowe przed nami. Na dzisiaj przygotowałam dla Was dziesięć ciekawych propozycji. Większość z nich, to dość proste witryny, które zgrabnie łączą w sobie użyteczność i ciekawy wygląd (nie brakuje jednak także tych nieco bardziej szalonych).
Miłego przeglądania!
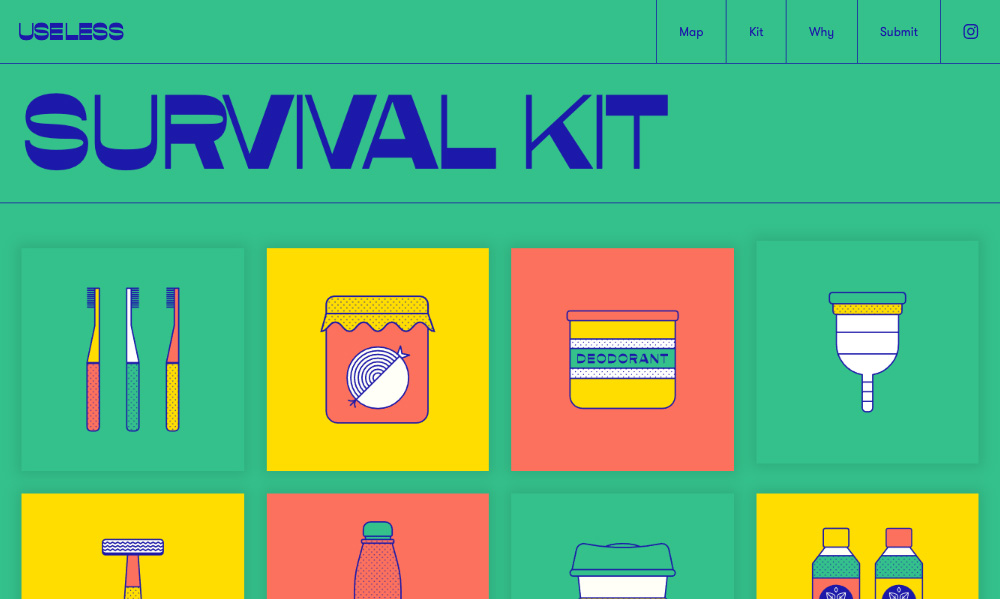
Useless London
Idea Zero Waste jest coraz popularniejsza, także w Polsce. Wraz z nią powstaje wiele produktów i usług. Twórcy strony useless.london postanowili zebrać informacje o sklepach sprzedających tego typu produkty i zrobili to… w bardzo ciekawej wizualnie formie. Całość, to wektorowe, kolorowe grafiki, na które aż miło się patrzy. Po odkryciu każdej z kategorii znajdziemy listę dostępnych sklepów.
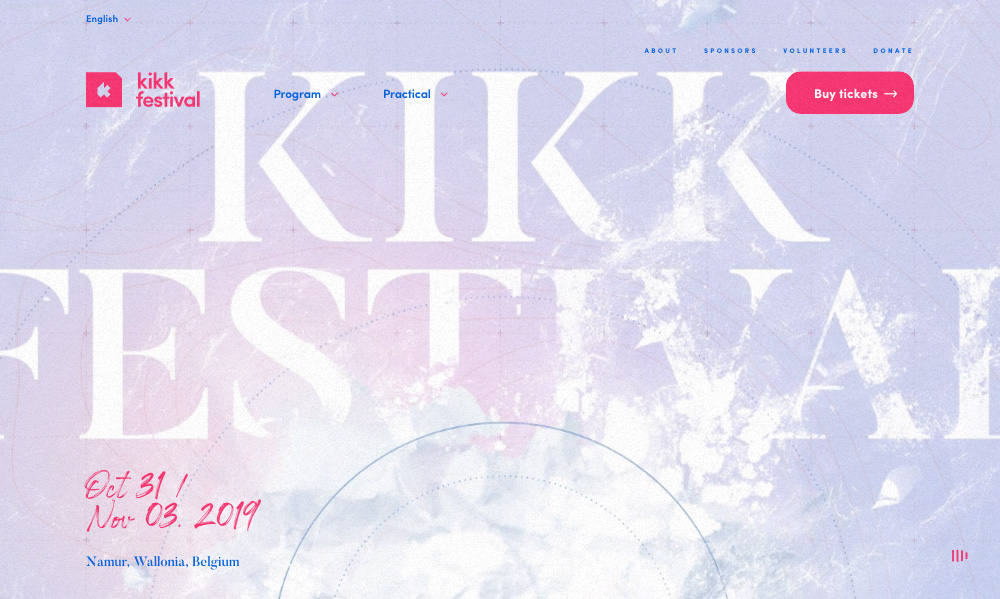
Kikk
 O stronach festiwalu Kikk można napisać osobny artykuł. Rok rocznie jej twórcy przygotowują coś nowego i świeżego, co zdecydowanie przyciąga wzrok. Tym razem zdecydowali się na wykorzystanie motywu topograficznego – map i odniesień do pogody. Całość jest delikatnie animowana. To, co rzuca się w oczy w projektach stron tego festiwalu to fakt, że z roku na rok ilość animacji i mocnych efektów zmniejsza się na rzecz delikatnych przejść i wizualnych ozdobników.
O stronach festiwalu Kikk można napisać osobny artykuł. Rok rocznie jej twórcy przygotowują coś nowego i świeżego, co zdecydowanie przyciąga wzrok. Tym razem zdecydowali się na wykorzystanie motywu topograficznego – map i odniesień do pogody. Całość jest delikatnie animowana. To, co rzuca się w oczy w projektach stron tego festiwalu to fakt, że z roku na rok ilość animacji i mocnych efektów zmniejsza się na rzecz delikatnych przejść i wizualnych ozdobników.
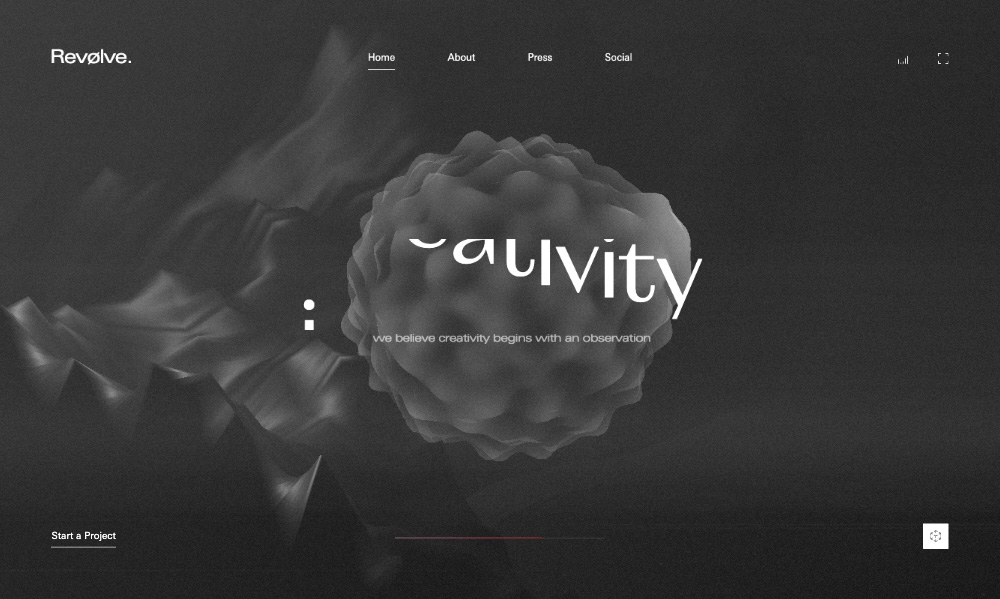
Revolve studio
Kolejna pozycja na liście, to bardzo proste, minimalistyczne portfolio, które już na pierwszy rzut oka uderza nas spokojem i delikatnością startowej animacji. Po kliknięciu na pozycję w menu możemy przeglądać zawartość strony – skomponowaną z dbałością o detale i bardzo przyjemną w odbiorze. Całość dopełnia ciekawa typografia – nie jest to ani popularny obecnie geometryczny font, ani przesadnie ozdobny szeroki krój, który także coraz częściej pojawia się na stronach.
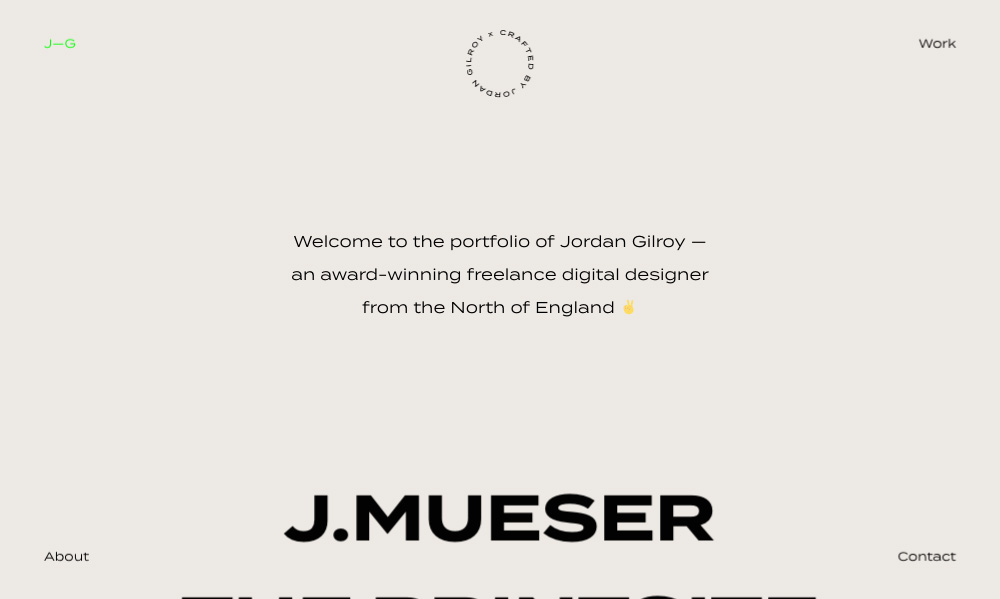
Jordan Girloy
Gdy ktoś nazywa się Jordan Gilroy aż prosi się, aby na swojej stronie wykorzystał krój Gilroy na stronie. Twórca kolejnej pozycji na liście oparł się jednak tej pokusie i zaproponował nam coś zdecydowanie bardziej autorskiego. Wykorzystał wspomniany przeze mnie przed momentem szeroki krój, który (zgodnie z popularnym trendem) służy do nawigacji po projektach (po najechaniu oglądać możemy podgląd). Cała strona funkcjonuje bez przeładowywania dając efekt działania przypominający aplikację. Dopracowany jest także widok pozycji w portfolio – duże zdjęcia i ciekawie ułożony tekst sprawiają, że przyjemnie się to czyta.
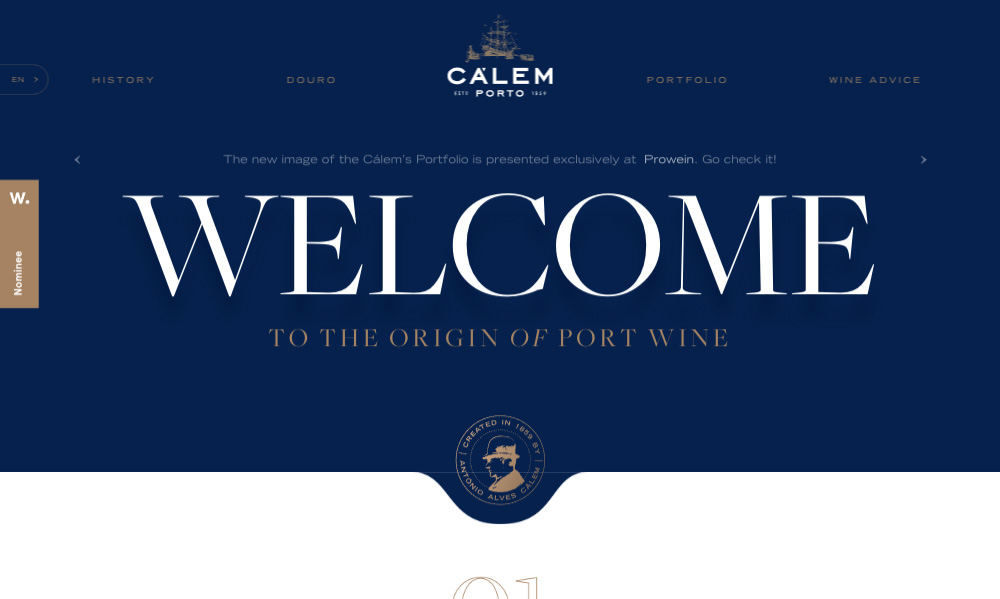
Calem
Wino powinno być eleganckie i tak właśnie prezentuje się kolejna strona na liście. Twórcy zdecydowali się w tym wypadku na połączenie granatu z bielą oraz odcieniami szarości i złotem, co jest podejściem bezpiecznym, wydaje się jednak być odpowiednim wyborem. Na uwagę, oprócz bardzo przyjemnego dla oka układu treści, zasługuje delikatny efekt wody widoczny na głównym ekranie. Jest on bardzo subtelny, jednak robi wrażenie. Ciekawym rozwiązaniem wartym zainteresowania się jest także efekt hover pod listą win polegający na zwiększeniu odstępów międzyznakowych.
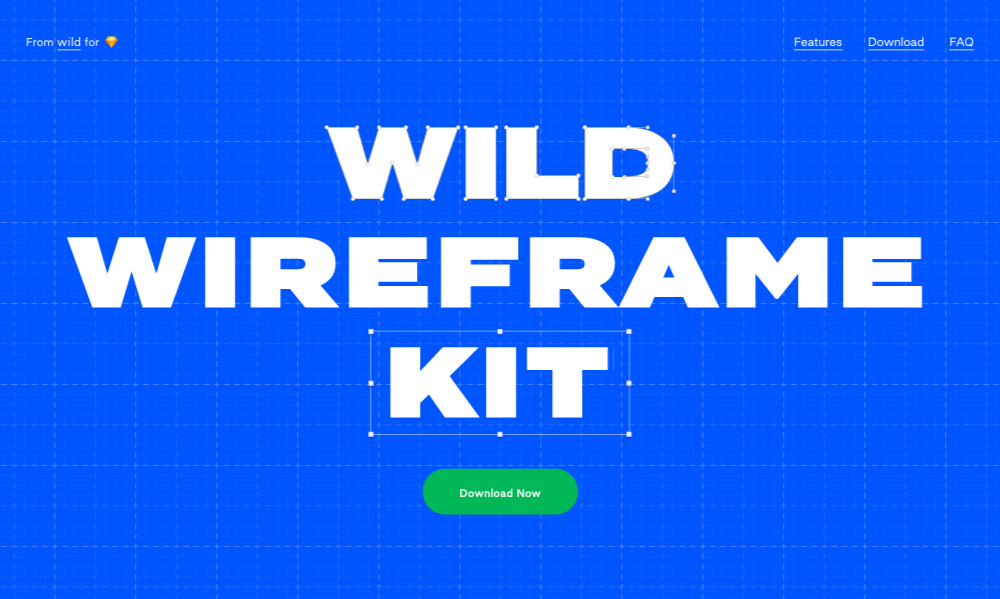
Wireframe Kit
Kolejna strona, to klasyczny one page prezentujący produkt – aplikację do tworzenia wireframes. W tym wypadku zainteresowało mnie przede wszystkim podejście do kolorystyki – twórcy zdecydowali się na pominięcie zupełnie czerni, czy innych klasycznych barw i postawienie w pełni na połączenie niebieskiego i białego. Dzięki temu (pomimo typowej, geometrycznej typografii i układu) całość prezentuje się świeżo i wzbudza zainteresowanie.
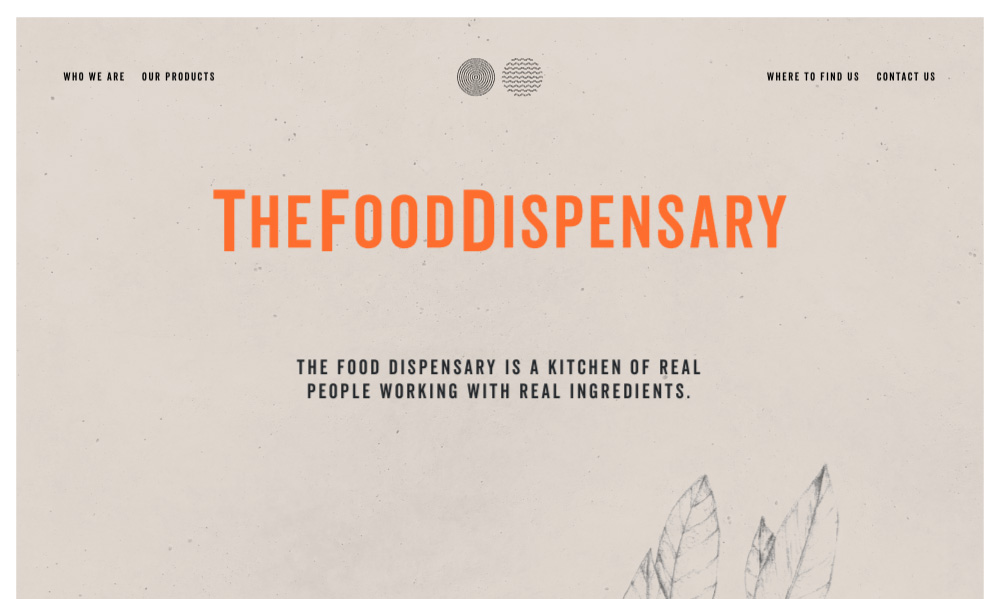
Food Dispensary
Coraz więcej w sieci stron skrajnie minimalistycznych, a coraz mniej takich wykorzystujących rastry i elementy rysowane. Food Dispensary jest tutaj wyjątkiem. Twórcy zdecydowali się na wykorzystanie symulującej papier tekstury, a dodatkowo nanieśli na nią delikatne ilustracje stworzone za pomocą ołówka. Wygląda przyjemnie i wyróżnia się.
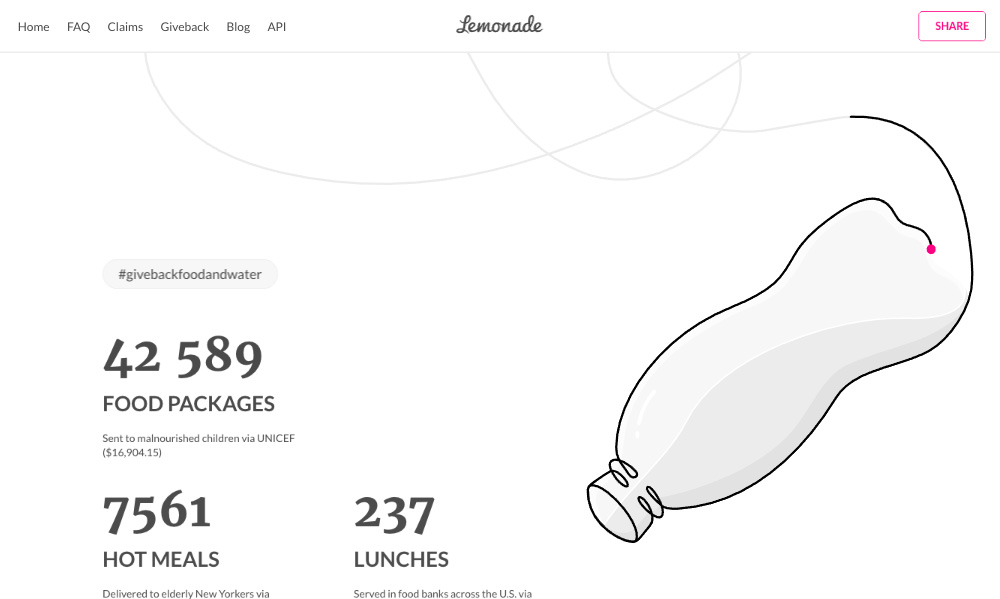
Lemonade Giveback 2019
Ta strona, to podsumowanie kampanii fundacji Lemonade. Oparta jest na prostych połączeniach kolorystycznych, dominuje biel, jednak uwagę zwraca przede wszystkim animacja, którą obserwować możemy podczas scrollowania. Wraz z czerwoną kropką naszym oczom ukazują się kolejne elementy rysowane przez wirtualną „nić”. Świetnie dopełniają one treści, przy okazji utrzymując nasze zainteresowanie.
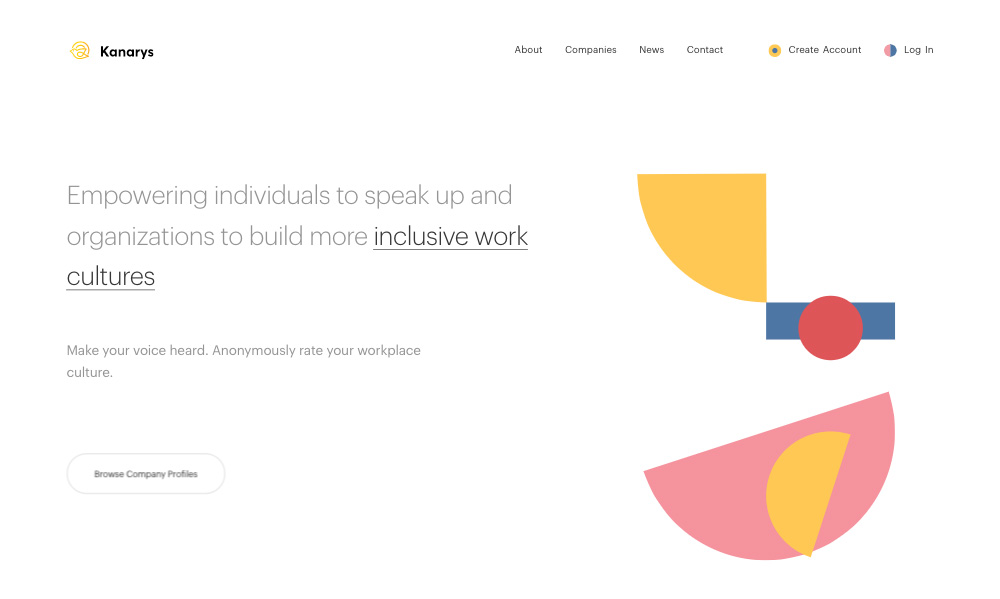
Kanarys
 Strona Kanarys zwróciła moją uwagę przede wszystkim wykorzystanymi kolorami – delikatnymi pastelami, które świetnie się ze sobą łączą oraz prostą typografią humanistyczną. Całość tworzy bardzo spójny i przyjazny wizerunek.
Strona Kanarys zwróciła moją uwagę przede wszystkim wykorzystanymi kolorami – delikatnymi pastelami, które świetnie się ze sobą łączą oraz prostą typografią humanistyczną. Całość tworzy bardzo spójny i przyjazny wizerunek.
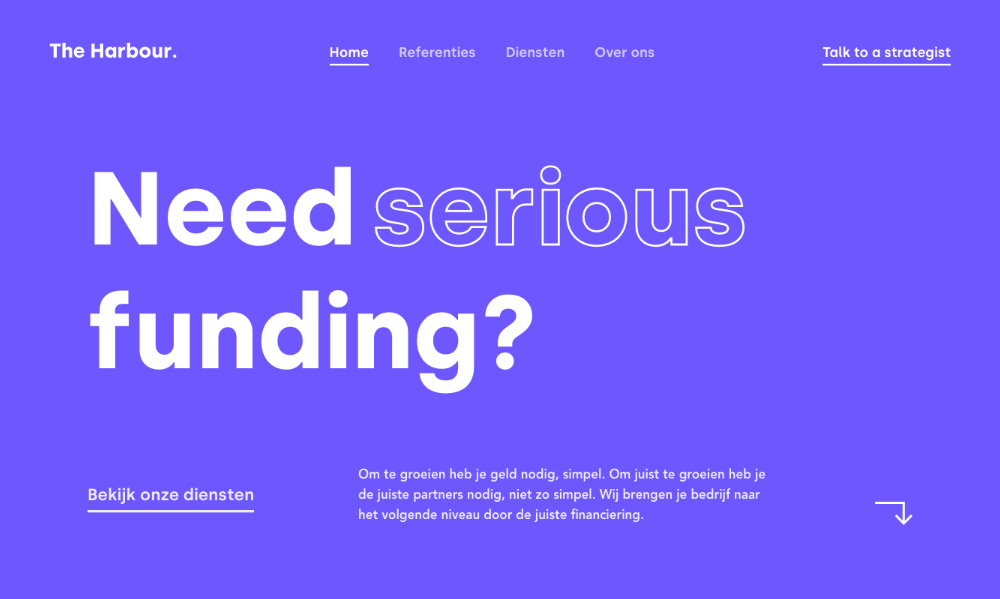
The Harbour
Na koniec coś zdecydowanie mniej szablonowego – strona oparta głównie na intensywnym fiolecie oraz geometrycznej typografii. Jej układ na pierwszy rzut oka jest dość typowy, jednak podczas scrllowania zobaczymy, że całości kunsztu nadają animacje – jedne elementy przewijają się klasycznie – góra-dół, inne na boki. Całość nie jest jednak myląca, co bardzo ważne, szczególnie w tego typu realizacjach.