Kolejny miesiąc za nami, czas więc na podsumowanie ciekawych stron internetowych na które wpadłam w ostatnim czasie. Jak zobaczycie poniżej - coraz popularniejsze stają się animacje, szczególnie te delikatne, nie ustaje także zainteresowanie dedykowanymi ilustracjami i storytellingiem.
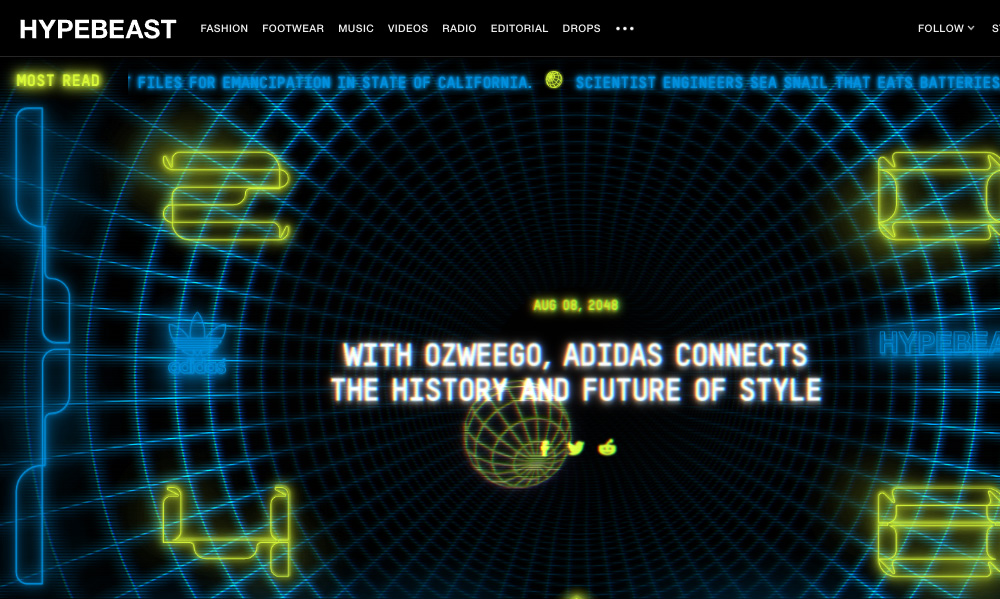
Hypebeast
Adidas chcąc pokazać, że ich produkt jest nowoczesny postanowił postawić na futurystyczną i bardzo odważną stylistykę rodem z wizji przyszłości w latach 90tych. Scrollując myszką poznajemy historię i specyfikę produktu oraz samej marki. Co ciekawe - sprzedażowa część witryny jest już całkiem klasyczna.
Hawaii
Strona internetowa organizatora wycieczek również stawia na storytelling. Tym razem w minimalistycznej oprawie. Nawigacja odbywa się w oparciu o mapę - na początku widzimy cały plan wyspy, a później przeglądamy kolejne pozycje. Pomimo nietypowego podejścia, poruszanie się po stronie jest bardzo wygodne i intuicyjne.
Aristide Benoist
Kolejna pozycja na dzisiejszej liście, to portfolio, ma którym nie znajdziecie żadnego obrazka. Autor postawił na typografię, która stanowi podstawę całej strony. Jedynym elementem graficznym, jaki znajdziemy na stronie głównej, są projekty, które (podobnie jak na innych stronach, które pokazywałam Wam już w zestawieniach) pojawiają się dopiero w momencie najechania myszką na pozycję w menu. Dzięki takiemu podejściu możliwe jest zachowanie eleganckiej formy nawet w przypadku, gdy realizacje są bardzo kolorowe.
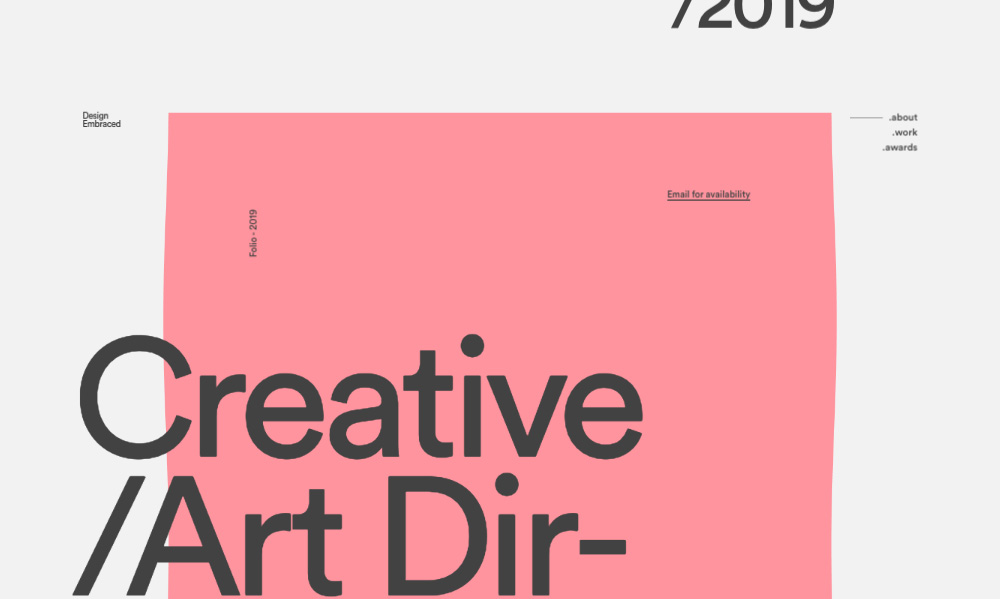
Design Embraced
Ten projekt jest dość klasyczny, jednak zainteresował mnie efektem, jaki zobaczyć możemy podczas poruszania kursorem. Po najechaniu na różowe elementy strony, zmieniają one swój kształt - coś na kształt wyginania się pod naciskiem kuli. To ciekawy przykład tego, jak dość prosty efekt może sprawić, że prosta strona stanie się o wiele ciekawsza.
Harvard Film Archive
Ciekawym, pojawiającym się w sieci trendem jest także wykorzystywanie na stronach tylko czerni i bieli - bez odcieni szarości, cieni i innych efektów. Tą drogą poszli twórcy strony archiwum filmowego Harvardu (ale zamiast bieli mamy tutaj szarość). Sekcje i elementy na stronie zbudowane zostały natomiast jedynie z wykorzystaniem linii.
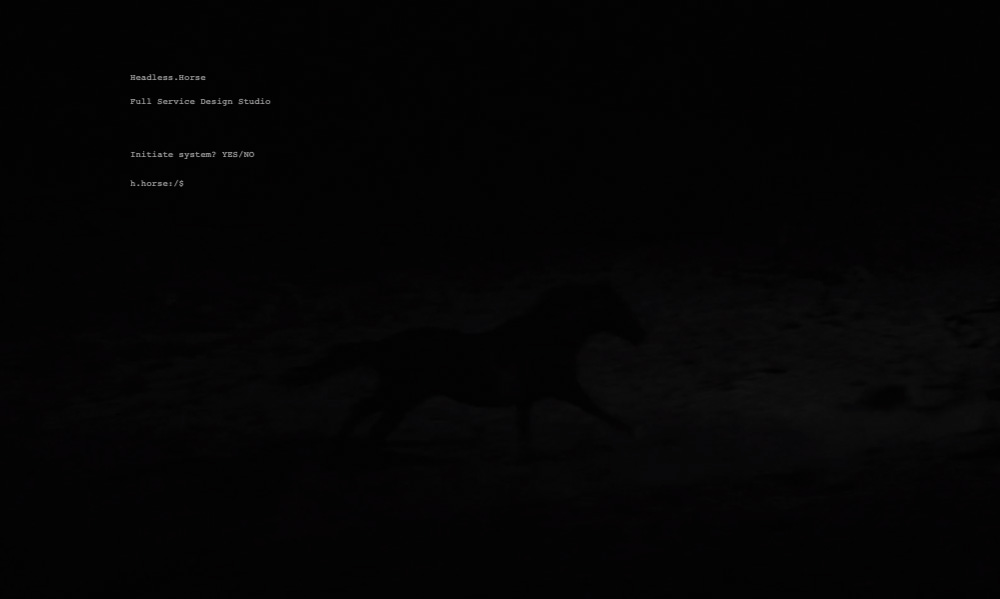
Headless Horse
Twórcy następnej strony internetowej postanowili sprawić, aby każdy z odwiedzających poczuł się jak programista. Po wczytaniu się witryny naszym oczom ukazuje się widok czegoś na podobę konsoli, jednak aby nie było zbyt trudno - naszym zadaniem jest jedynie wpisać „yes”. Dalej nawigacja odbywa się poprzez kliknięcie na poszczególne zdjęcia, które wyświetlane są w „okienkach” w stylu retro.
Vladimir Gruev
To portfolio swoją nawigację opiera o sześcian reagujący na ruch naszej myszki. Podczas poruszania, naszym oczom ukazują się różne napisy i elementy graficzne odpowiadające pozycji w menu do której się zbliżamy. Strona jest nowoczesna, nieco dziwna, a przy okazji także całkiem prosta jeśli chodzi o budowę.
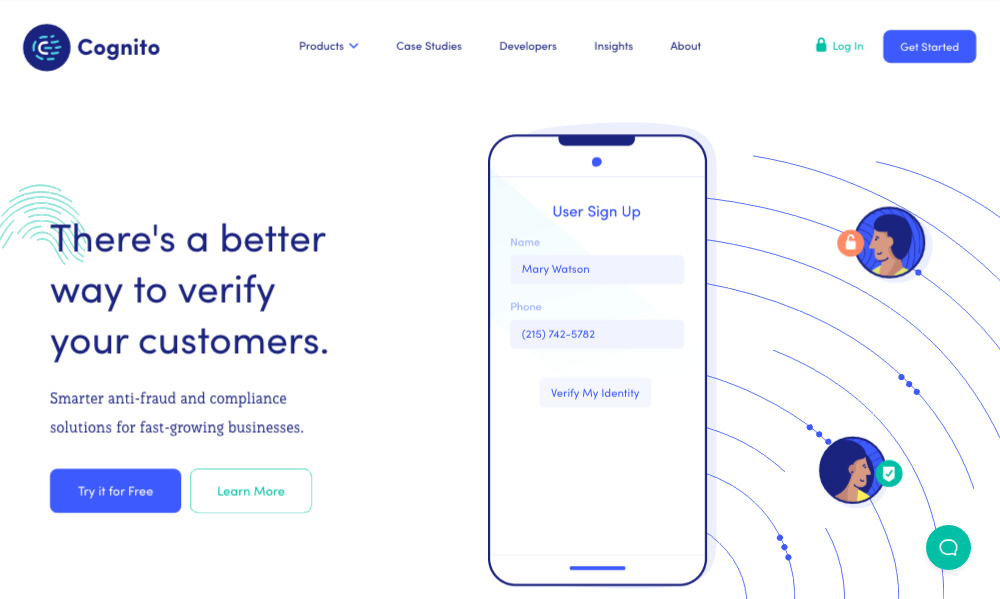
Cognito
Dla odmiany - coś bardziej standardowego, czyli strona, która stylistycznie odwołuje się do popularnego, „dribbblowego” klimatu. Pomimo wyjątkowo prostej struktury, całość prezentuje się dobrze dzięki zastosowaniu kolorowych, animowanych ilustracji. Ciekawym rozwiązaniem jest także rezygnacja z czerni jeśli chodzi o treści i zastąpienie jej niebieskim. tohq.com/
tohq.com/
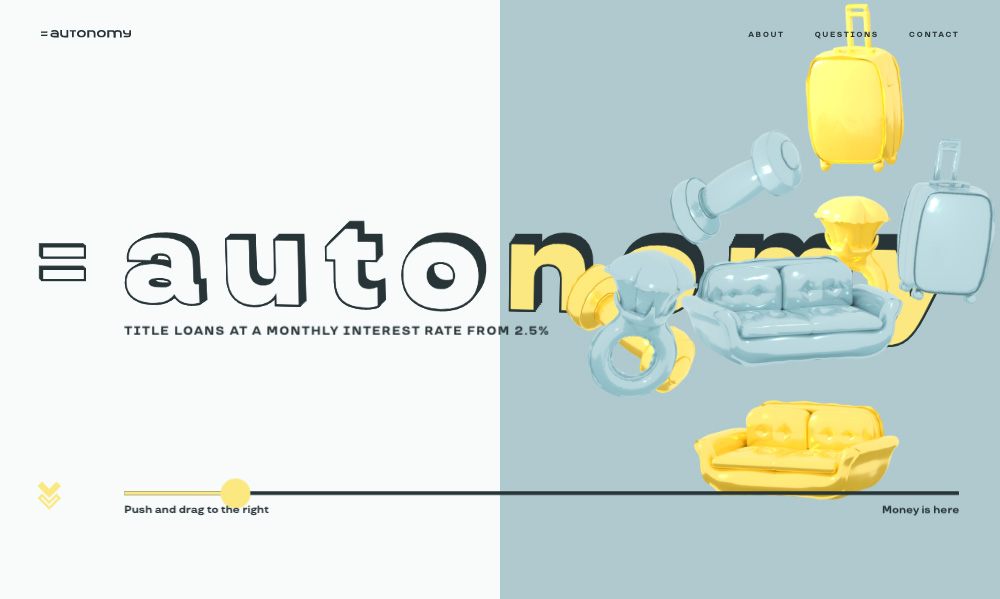
Autonomy
Kolejna, dość dziwna propozycja na liście, odwołuje się nieco do stylistyki retro. W tym wypadku strona jest o tyle ciekawa, że jej zadaniem jest sprzedaż pożyczek (wyglądających mi nieco na „chwilówki”). W większości przypadków tego typu witryny mają wzbudzać zaufanie i wyglądać poważnie - tutaj wszystko staje na głowie za sprawą ruchomej typografii, odważnych kolorów i latających elementów ozdobnych.
Delibroom
Na koniec strona, która korzysta ze stylistyki technologicznej, nawiązując w ten sposób do nowoczesności aplikacji, którą reklamuje. Z jednej strony przypomina ona nieco te o stylistyce „dribbble”, z drugiej jednak (dzięki zastosowaniu ciemnego tła i szumów) jest jedyna w swoim rodzaju.