Jesień rozgościła się już pełną parą, rozpoczynamy pełen motywacji i chęci do samorozwoju – ostatni kwartał roku. W tej idei podrzucam do Waszej inspiracji dziesięć ciekawych projektów stron internetowych.
Design guide
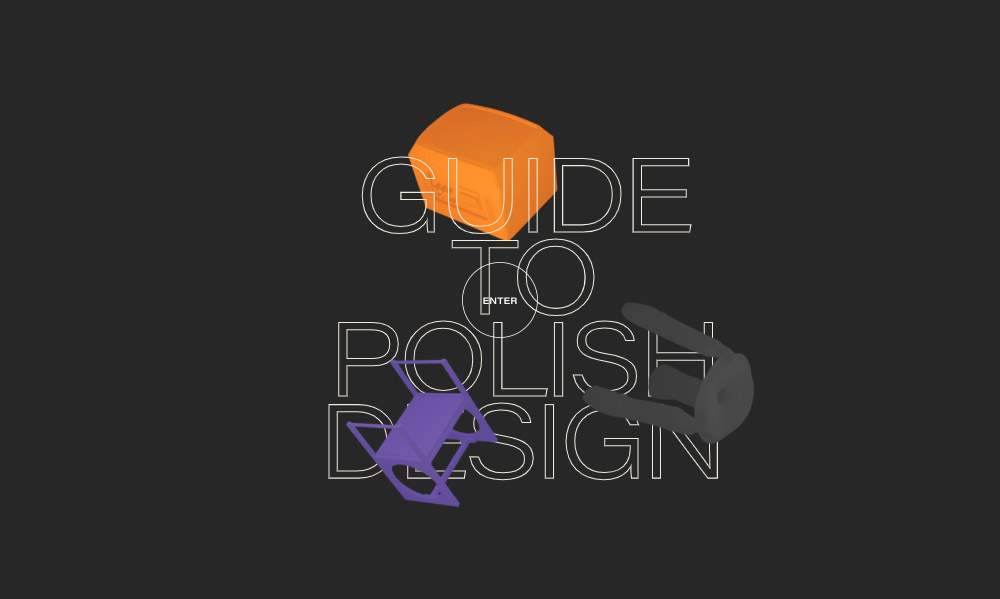
Instytut Adama Mickiewicza od lat wspiera i promuje polskie projekty i polskich projektantów za granicą. Jedną z tegorocznych form jest ciekawa strona internetowa, która przybliża odbiorcom historię polskiego projektowania. Zachowana jest w odcieniach szarości, a nawigacja przypomina bardziej prezentację czy aplikację niż stronę internetową. Warto zajrzeć nie tylko ze względu na wygląd, ale przede wszystkim – zawartość.
Join honey
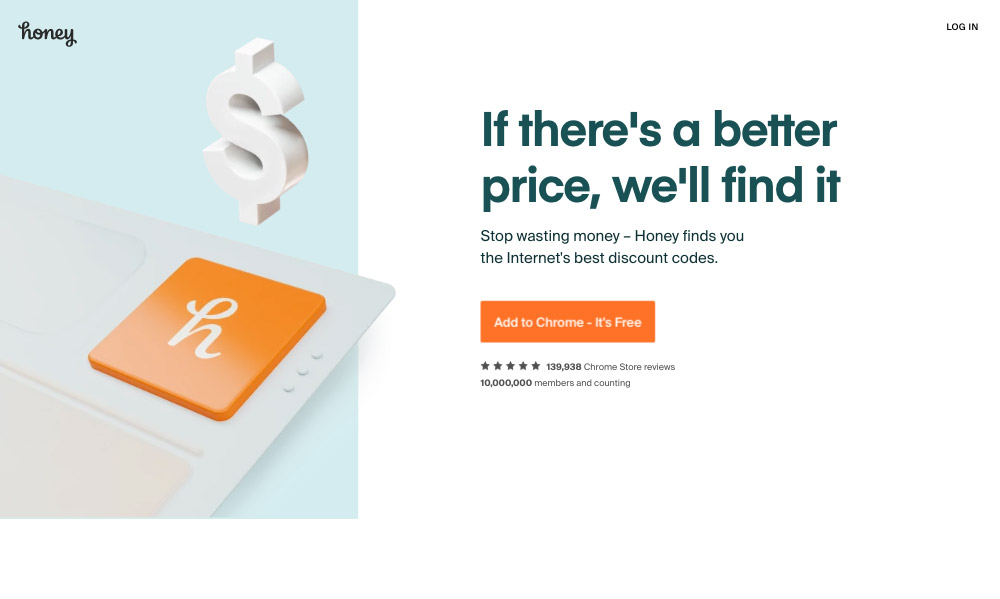
Kolejna strona na liście, to książkowy przykład popularnego material design 2.0. Strona jest prosta, jednak bardzo estetyczna. Pomimo dużej ilości bieli, nie brakuje na niej kolorów i ciekawych ilustracji, które dodatkowo są animowane. Całości towarzyszy prosta, geometryczna typografia.
Chipsa
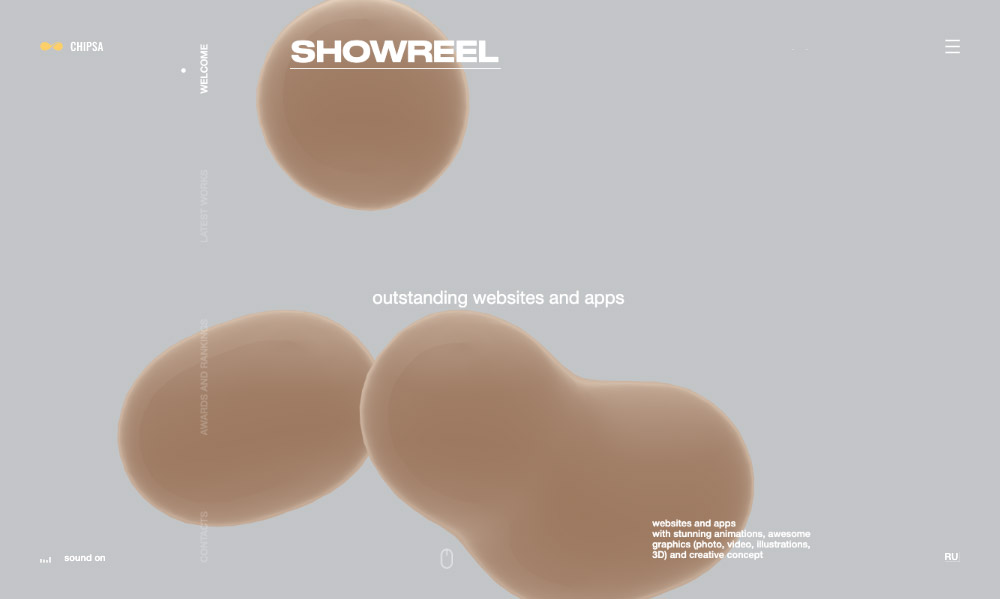
Ta strona jest ciekawa przede wszystkim ze względu na nietypową, boczną nawigację. Podczas scrollowania poruszamy się po niej, a właściwie zmieniamy „slajdy”. Podczas tej czynności wraz z nami przemieszcza się także przyklejona do menu kuleczka. Sama witryna jest bardzo minimalistyczna i w jej budowie doszukać możemy się inspiracji układem opartym na siatce.
World of incentro
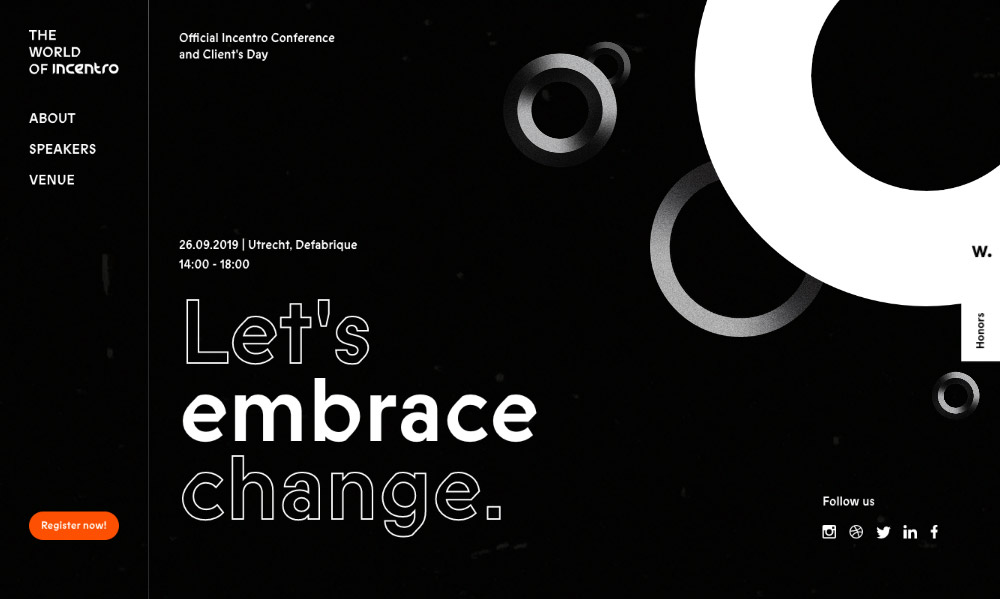
Inspirująca strona internetowa konferencji, która zachowana została w trzech kolorach – czerni, bieli i czerwieni. Strona porusza tematy interaktywne, sama jednak swoją wizualną częścią zabiera nas w świat analogu – zarówno w tle, jak i na zdjęciach zobaczyć możemy charakterystyczne problemy z obrazem i szumy. Całość dopełnia nietypowa typografia.
Eslamsaid
Portfolio grafika także może zostać stworzone z elementami storytellingu. Tak właśnie jest przy okazji kolejnej pozycji na liście – strony projektanta z Egiptu. Podczas scrollowania poznajemy twórcę oraz zasady współpracy z nim. Historii towarzyszą pasujące do niej ilustracje i delikatne animacje.
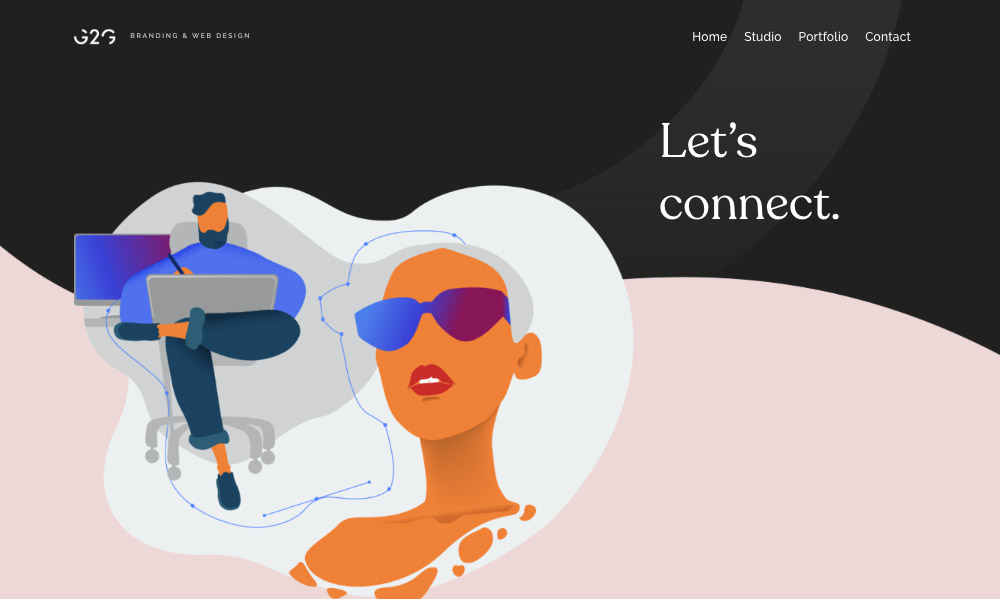
G2G Branding
Kolejna strona w ciekawy sposób łączy w sobie dwie stylistyki – material design 2.0 i kroje szeryfowe. Dzięki temu wyróżnia się na tle innych, ale z drugiej strony – jest czytelna i wpasowuje się w popularne obecnie trendy.
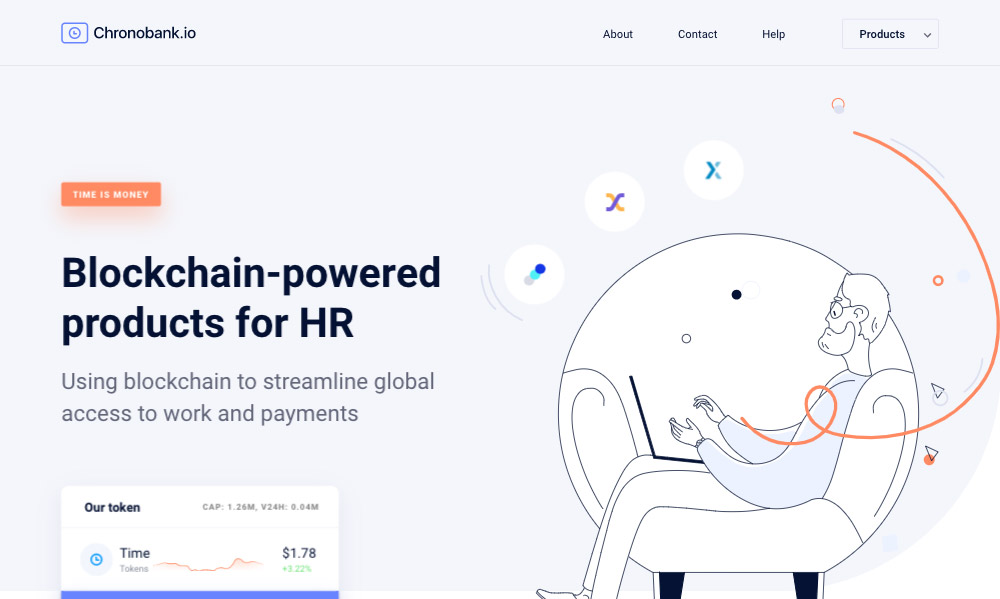
Chrono bank
Minimalistyczna strona, której twórcy zdecydowali się na wykorzystanie starego, dobrego fontu Roboto oraz bardzo prostych, liniowych ilustracji. Zastosowanie delikatnych błękitów oraz sama stylistyka strony przypomina nieco tą, którą znać możecie z Dropboxa, co budzi zaufanie i jest przyjemne dla oka.
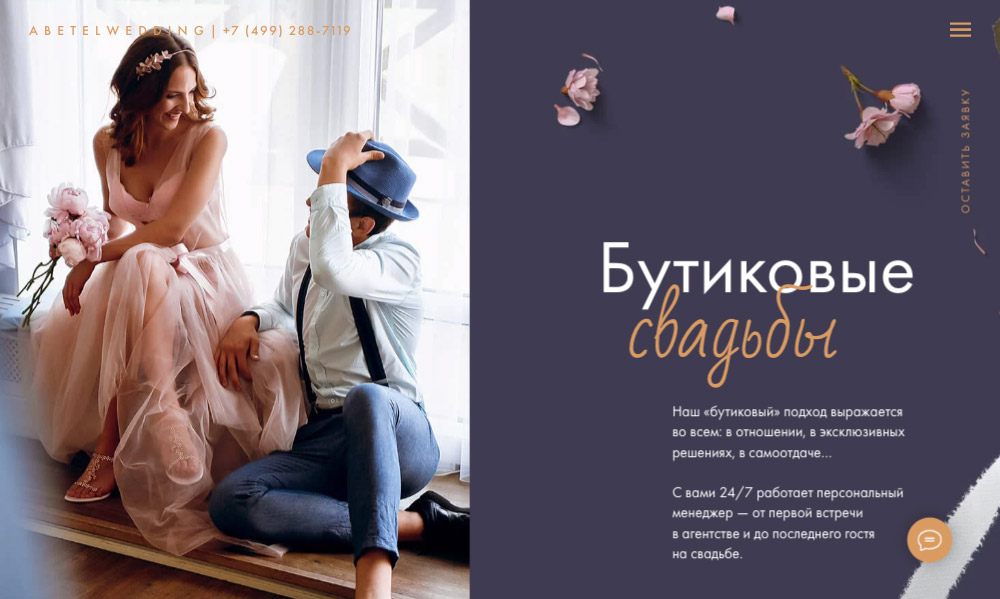
Abetel Wedding
Strona organizatorki wesel stworzona została w poszanowaniu tematyki i idealnie do niej pasuje. Podczas jej tworzenia posłużono się popularnymi w świecie ślubnym motywami – kwiatami, papierem, wstążkami. Połączono je z białym tłem i typografią stylizowaną na pismo odręczne.
Rogue Studio
 Następna strona na dzisiejszej liście z przyklejonym menu z boku. W tym projektanci twórcy postanowili zamieścić w nim obrócone o 90 stopni pozycje menu. Strona posiada także ciekawy efekt widoczny pod kursorem myszy – po najechaniu teksty delikatnie się rozmazują.
Następna strona na dzisiejszej liście z przyklejonym menu z boku. W tym projektanci twórcy postanowili zamieścić w nim obrócone o 90 stopni pozycje menu. Strona posiada także ciekawy efekt widoczny pod kursorem myszy – po najechaniu teksty delikatnie się rozmazują.
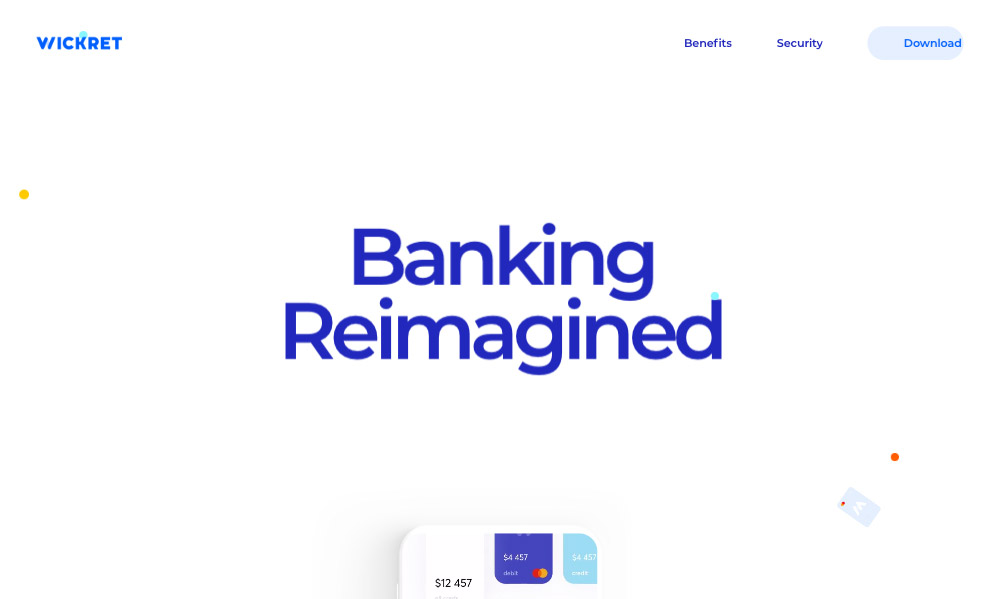
Wickret
 Ostatnia strona również nawiązuje do stylistyki material design 2.0 i po raz kolejny oferuje nam mały twist. W tym wypadku ponownie jest nim nietypowa, szeroka typografia. Połączenie jej z delikatnymi, pastelowymi kolorami daje wrażenie nowoczesności i przystępności oferowanych produktów. Ciekawie prezentują się także tła – podczas przewijania strony w dół delikatnie się obracają, co dodaje naszym działaniom dynamizmu.
Ostatnia strona również nawiązuje do stylistyki material design 2.0 i po raz kolejny oferuje nam mały twist. W tym wypadku ponownie jest nim nietypowa, szeroka typografia. Połączenie jej z delikatnymi, pastelowymi kolorami daje wrażenie nowoczesności i przystępności oferowanych produktów. Ciekawie prezentują się także tła – podczas przewijania strony w dół delikatnie się obracają, co dodaje naszym działaniom dynamizmu.