Październik dobiega już końca, czas więc na małe podsumowanie tego, jak wyglądał w sieci. Zapraszam Was do zapoznania się z dzisiejszą propozycją 10 inspirujących witryn, które mogą zachęcić Was do projektowania swoich kreatywnych i nietypowych rozwiązań. Co znajdziecie na dzisiejszej liście? Przede wszystkim strony, które sprawnie łączą graficzne elementy z tematyką strony, oprócz tego oczywiście ciekawe animacje i estetyczne grafiki.
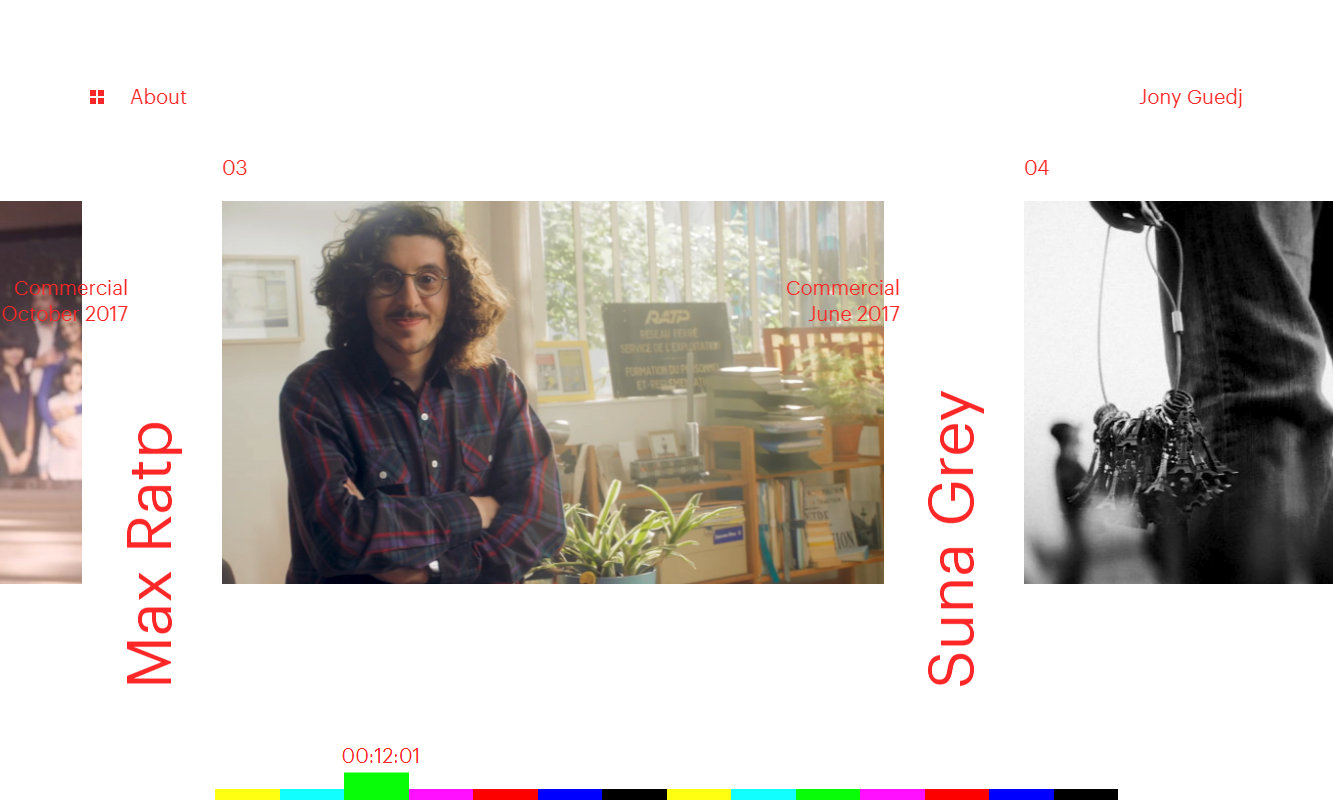
Jony Guedij
Projektowanie prostych i jednocześnie zaskakujących stron to nie taka prosta sprawa. Jeśli zależy Wam na tym, aby wywarła ona na odwiedzającym odpowiednie wrażenie, a nie chcecie przesadzać z pożerającymi zasoby animacjami ani ostrymi kolorami, warto powiązać wygląd w odpowiedni sposób z tematyką strony.Na tej stronie najdziecie na przykład liczne nawiązania do montażu filmów oraz znane ze starych nagrań kolory.

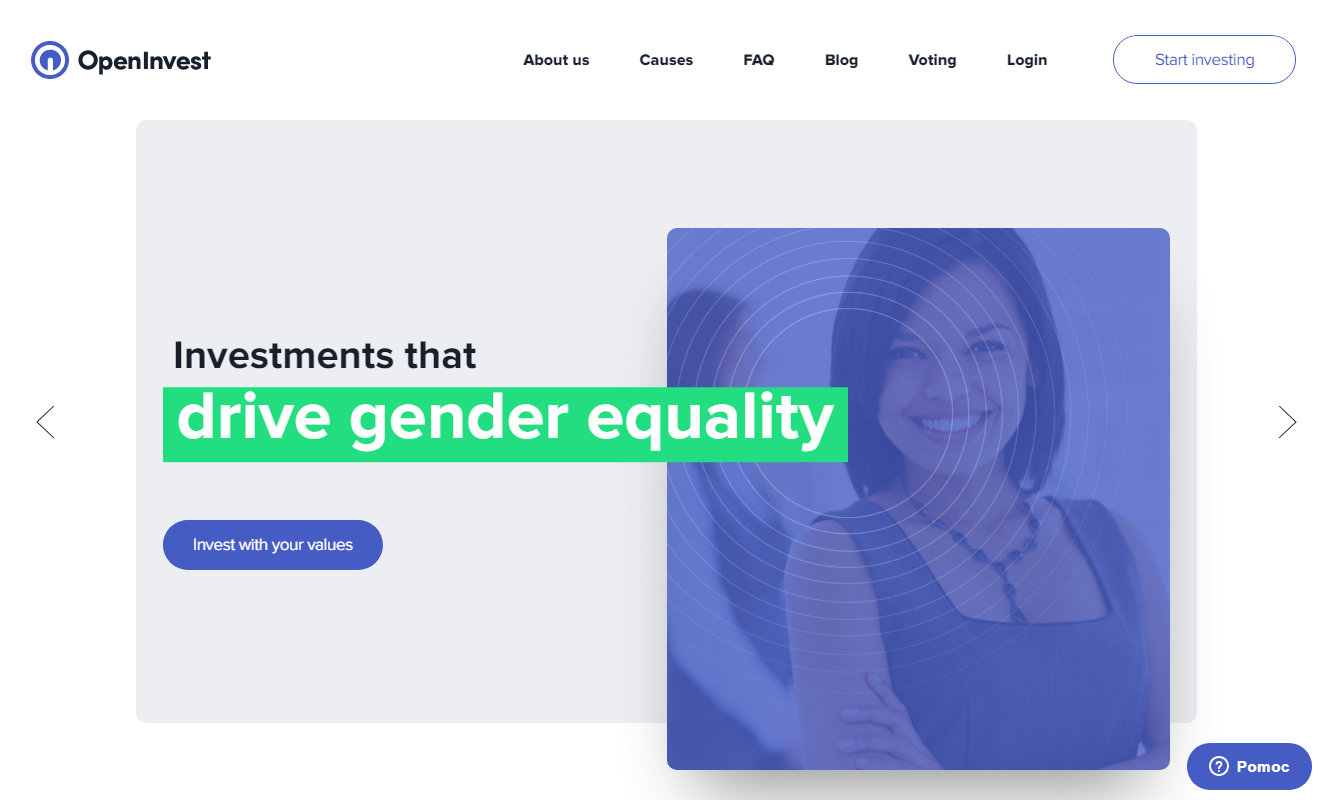
Open Invest
Strony w stylu „z dribbble” (a może ze Sketcha?) to wciąż bardzo często jedynie ładna wizja projektantów. Coraz częściej jednak tak wyglądające realizacje znaleźć możemy też w sieci. Jednym z przykładów jest Open Invest – mamy tutaj wszystko co charakteryzuje ten styl – zaokrąglone rogi, duże białe przestrzenie i delikatne cienie.

Syrena Muzeum
Kolejna strona, która swoim projektem nawiązuje w subtelny sposób do tematyki. Witryna Muzeum Sztuki Nowoczesnej w Warszawie (Muzeum nad Wisłą) jednoznacznie wskazuje nam na swoje geograficzne położenie i nazwę, bo grafiki prezentuje na wodzie, która na dodatek reaguje na nasze przewijanie.

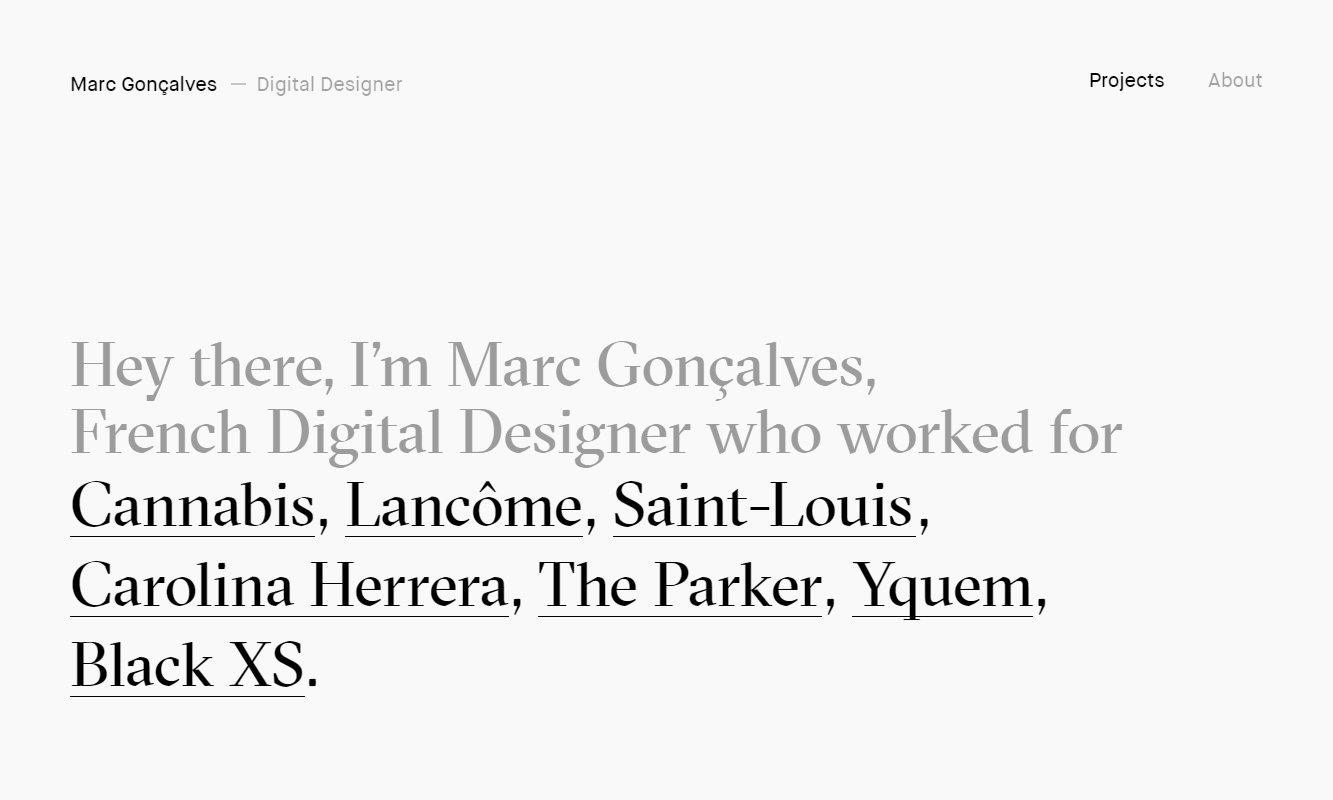
Marc Gonsalves
Jak stworzyć ekstremalnie minimalistyczną stronę i równocześnie pokazać swoje filmowe realizacje? Można to zrobić za pomocą ciekawego efektu po najechaniu. Zwróćcie uwagę w jak prosty i równocześnie ciekawy sposób twórcy tej strony zachęcają nas do kliknięcia i bliższego poznania wykonanego projektu.

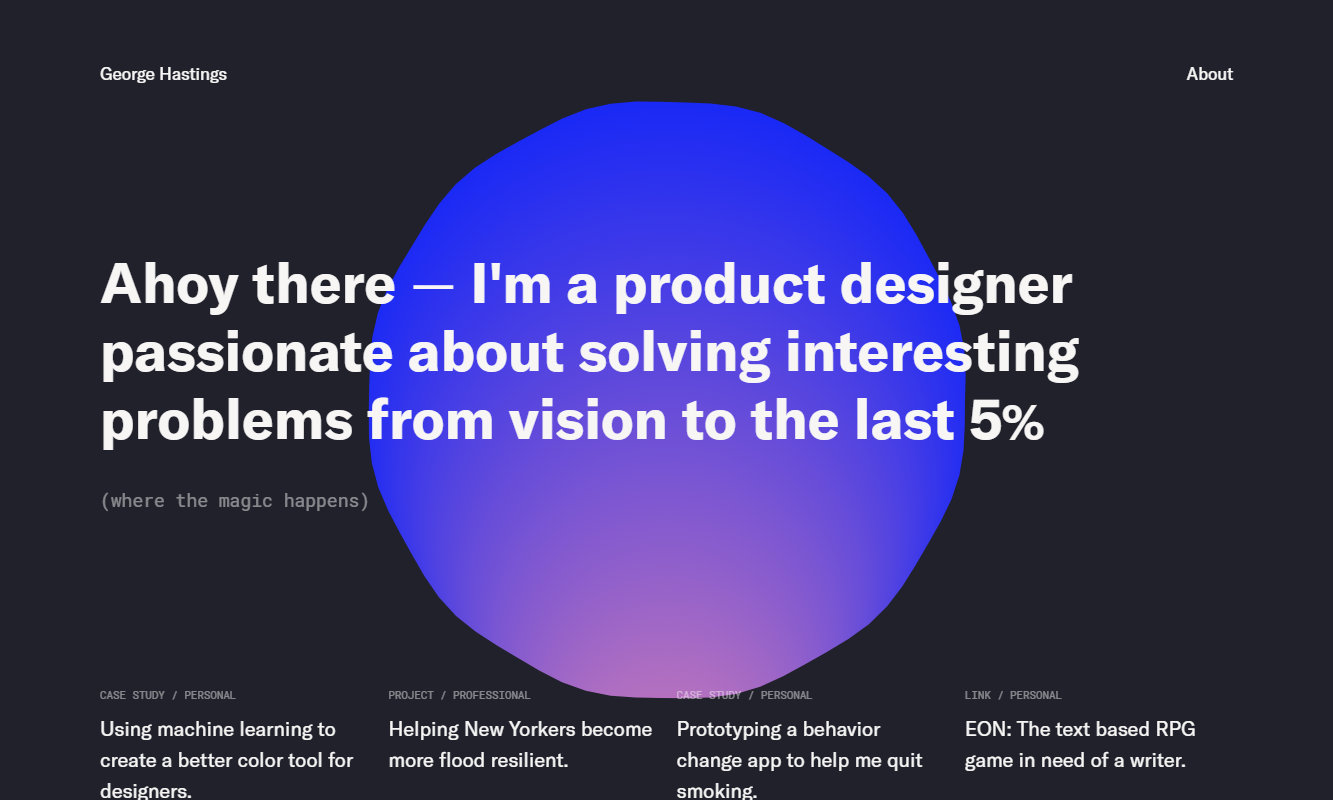
George Hastings
Na podobnej zasadzie, ale zdecydowanie bardziej subtelnie działa kolejna pozycja na liście. Tak jak w poprzednim wypadku – po najechaniu na konkretny nagłówek w okrągłym kształcie na środku ekranu zmienia nam się tło. Większość z podstron zawiera natomiast ciekawe case-study, które pozwolą nam lepiej zapoznać się z realizacjami.

Spallian
W jednym z ostatnich podsumowań trendów wspominałam o dedykowanych ilustracjach, czas pójść o krok dalej i powiedzieć, że kolejną rzeczą, której zobaczymy znacznie więcej są izometryczne ilustracje z gradientami. Na razie pojawiały się one tylko jako pojedyncze ilustracje, jednak powoli widać je też „na żywo”.

Name That Place
Ankiety można przygotować prosto, albo z dużą dozą inwencji twórczej. Ten przypadek zdecydowanie należy do drugiej kategorii. Celem strony jest sprawdzenie naszej architektonicznej wiedzy na temat budynków w USA, a całości towarzyszą wesołe animacje i przyjazna kolorystyka.

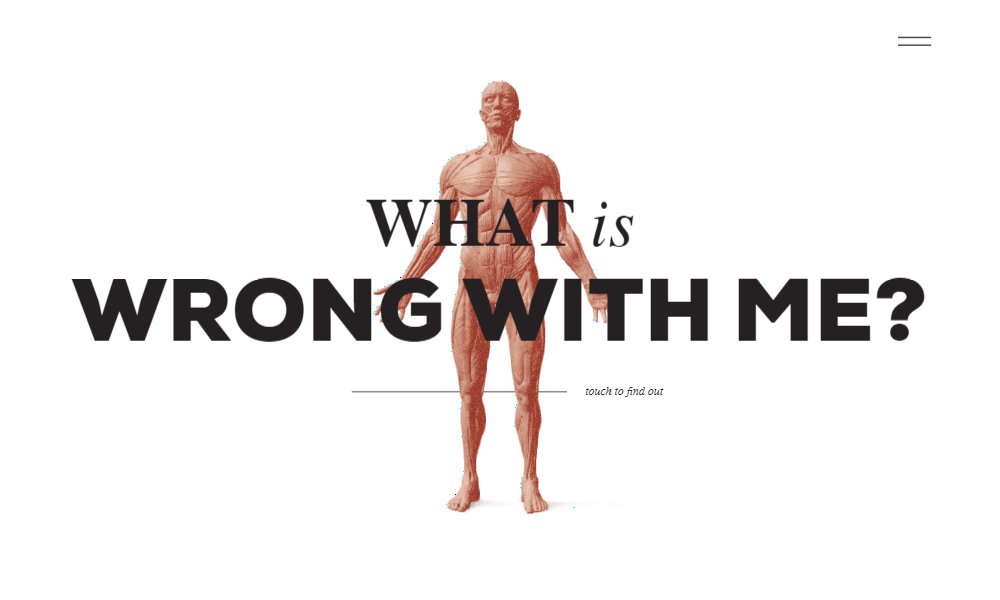
The Killing of the Scared Deer
Szukacie pomocy u doktora Google? A co, jeśli całość miałaby atrakcyjniejszą formę? Na tej stronie możecie zdiagnozować swoje zdrowotne problemy na podstawie odpowiedzi na serię, atrakcyjnie zadanych pytań. W rzeczywistości strona ta stanowi promocję filmu, niemniej sama forma jest bardzo ciekawa.

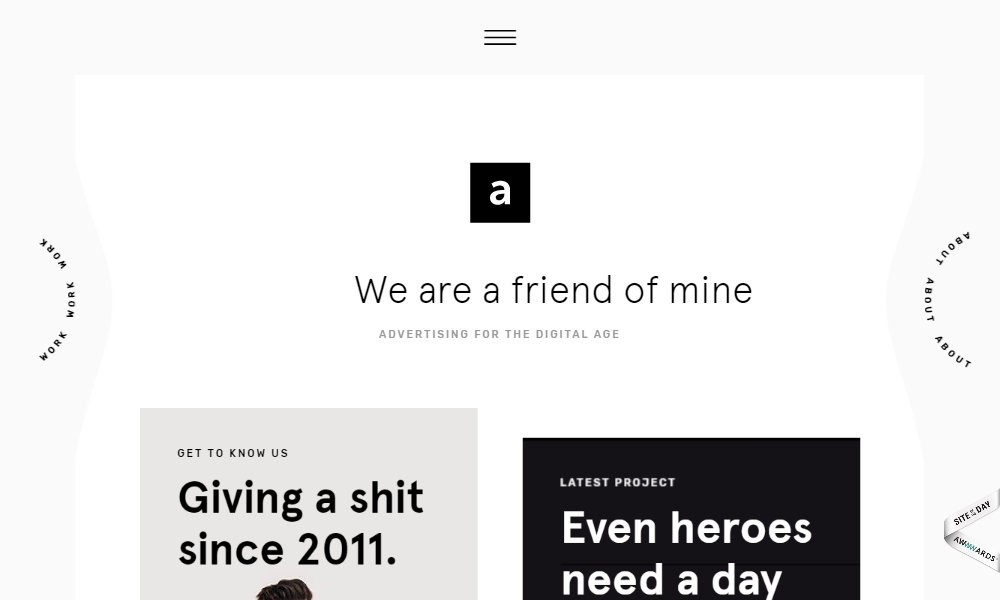
A friend of mine
Kolejna bardzo prosta strona, która wykorzystuje w ciekawy sposób nowe możliwości CSSa. Twórcy prostokątne elementy ozdobili animowanymi, obłymi kształtami, które dodatkowo reagują płynnie po kliknięciu. Zobaczycie je przede wszystkim w menu i elementach służących do nawigacji.

Aristide Beonist
Często nawet prosto wyglądające strony potrafią przysporzyć sporo problemów w poruszaniu się po nich. Tutaj jest wręcz odwrotnie – układ jest dość skomplikowany, wygląda nieco chaotycznie, a jednak twórcom udało się stworzyć i zakodować nawigacje w taki sposób, aby korzystanie z intuicyjnych rozwiązań dało nam spodziewany efekt.


