Kolejny miesiąc, kolejne inspirujące strony. Większość pozycji na dzisiejszej liście można śmiało nazwać projektami “spokojnymi”, w większości dominują tutaj szeryfowe kroje i rozważnie wykorzystane puste przestrzenie. Zapraszam Was do przeglądania i przypominam, że zawsze możecie podesłać mi swoje propozycje, które szczególnie Wam się podobają (tym lepiej, jeśli je wykonaliście!).
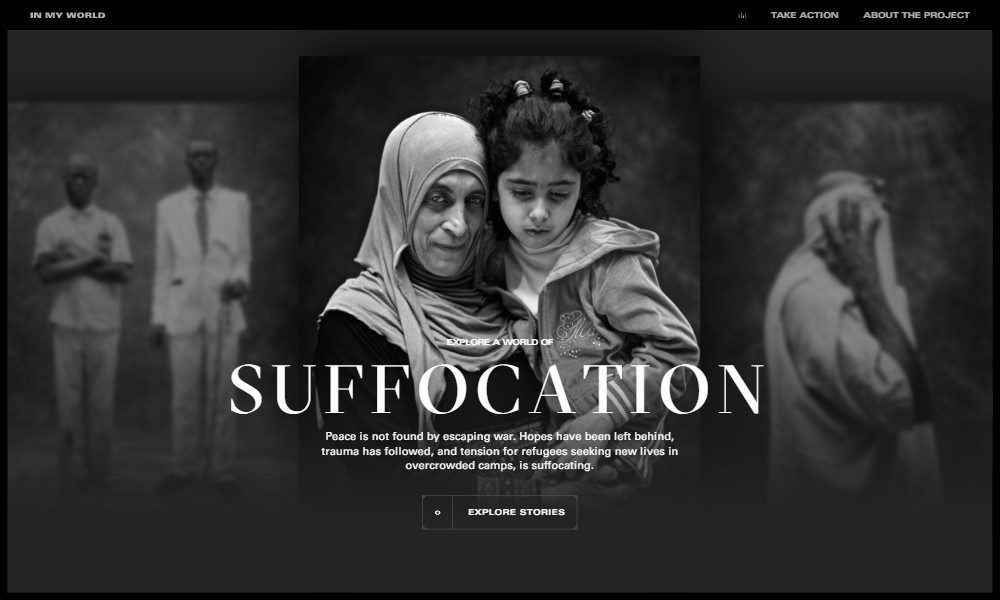
In My World
Storrytelling, to niezaprzeczalnie jeden z najciekawszych, dużych trendów w budowaniu współczesnych stron internetowych i to właśnie niemu hołduje pierwsza pozycja na mojej dzisiejszej liście. Twórcy mieli o tyle łatwiej, że to właśnie historię chcą przekazać. Warto zwrócić uwagę jak niespieszne są animacje – dzięki temu doskonale możemy wczuć się w klimat opowieści i podejść do nich z odpowiednią uwagą.

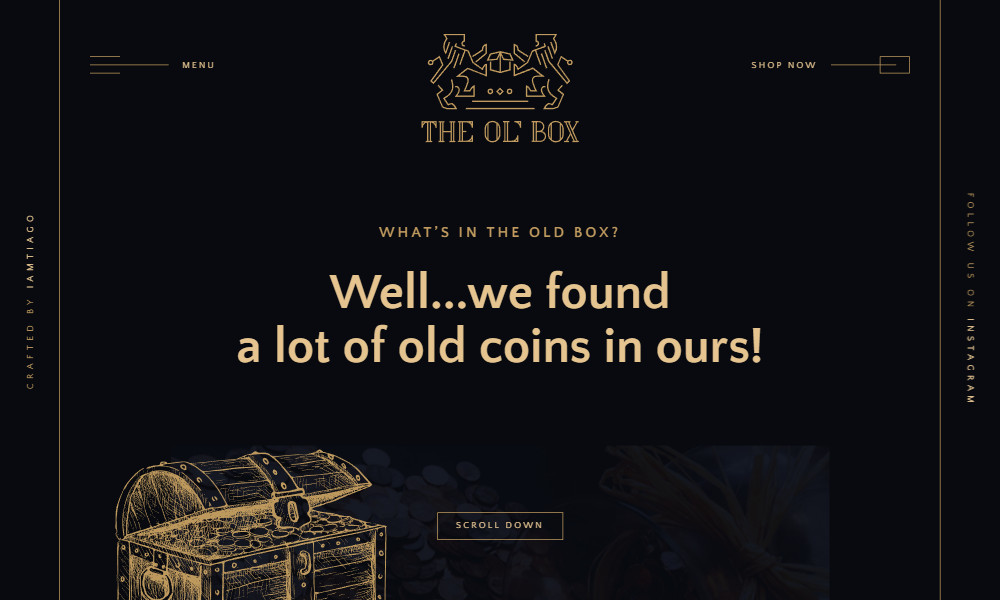
The Old Box
“Ręcznie rysowane”, ale jednak wektorowe elementy, to kolejny trend o którym wspominałam przy okazji poprzednich artykułów. The Old Box świetnie go wykorzystuje przy okazji łącząc ładny odcień czerni z beżami, co nadaje witrynie elegancji.

PW Portal Kandydata
Studio Podpunkt najpierw przygotowało Politechnice Warszawskiej ciekawą identyfikację, a teraz ich Software House – Superskrypt stronę, która zachęcać ma potencjalnych studentów do wstąpienia w ich szeregi. Głównym elementem i ozdobnikiem jest tutaj animacja, która przedstawia historię rozwoju naukowego dziecka – od zabawy do astronauty. Oprócz tego wszystkie istotne informacje zostały zamieszczone w menu, aby łatwo to nich dotrzeć. Ciekawie prezentują się też ikony przypisane do kierunków studiów.

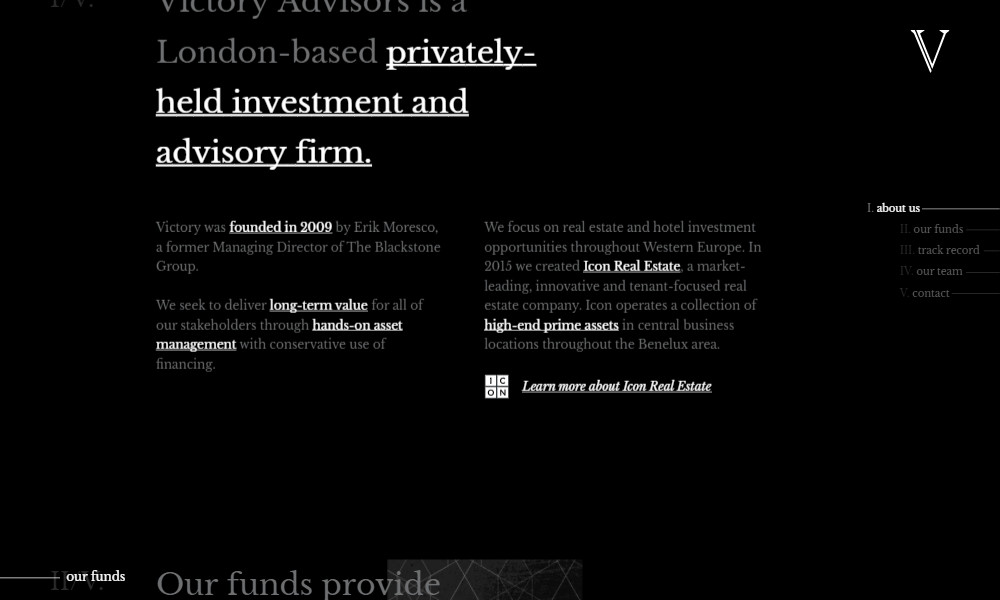
Victory Advisors
Kolumny i układ przypominający magazyny w formie drukowanej to coś, co coraz częściej pojawia się na stronach na których twórcy korzystają z całej szerokości ekranu. Autorzy witryny Victory Advisors postawili na czerń, biel i szarości, teksty nachodzące na zdjęcia i delikatną zabawę typografią, dzięki czemu stworzyli stronę przejrzystą, ale bardzo atrakcyjną wizualnie.

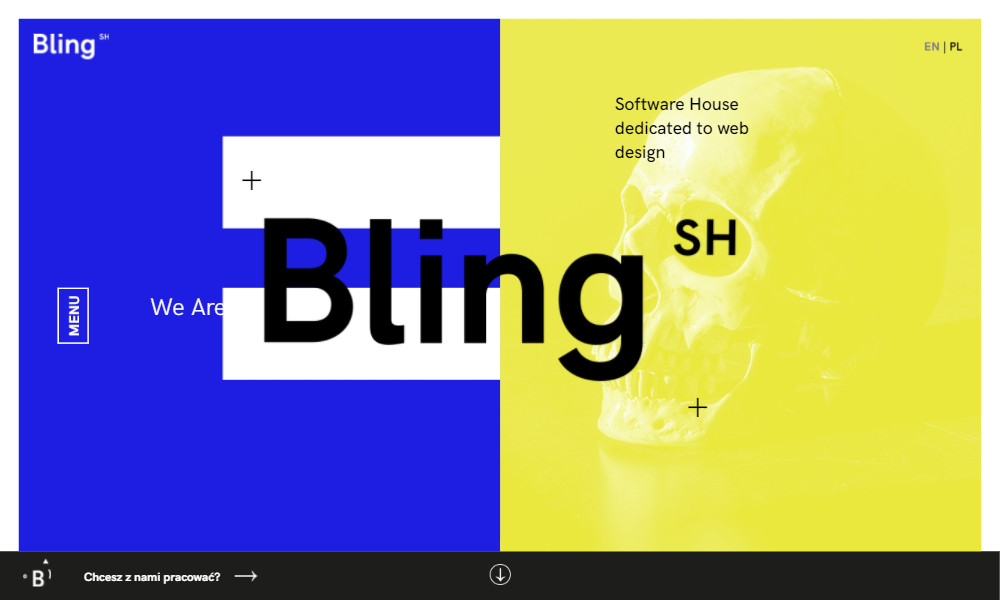
Bling
Kolejna pozycja na liście należy do software house z Gdańska. Co mi się w niej podoba? Przede wszystkim ciekawy podział strony na dwie części zarówno na stronie głównej i slajdach na niej zawartych, jak i na podstronach, które prezentowane są zawsze w towarzystwie menu zajmującego drugą połowę ekranu. Nie brakuje tutaj efektów, ale na pierwszy plan wyłania się użyteczność i treści.

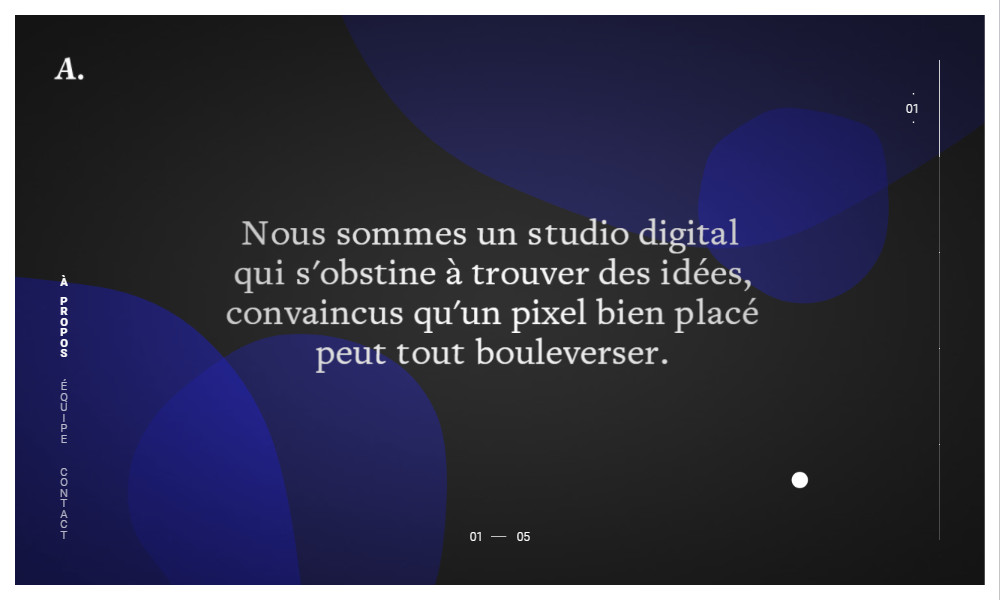
Les Animals
Coraz więcej pojawia się też wspominanych przeze mnie wcześniej nieregularnych obiektów i ich animacji. Twórcy w ten sposób opracowali każdą z kilku podstron, całość oglądamy raczej jak prezentację niż stronę internetową, co stanowi ciekawą alternatywę. Na uwagę zasługują też pomysłowe hovery w bocznym menu.

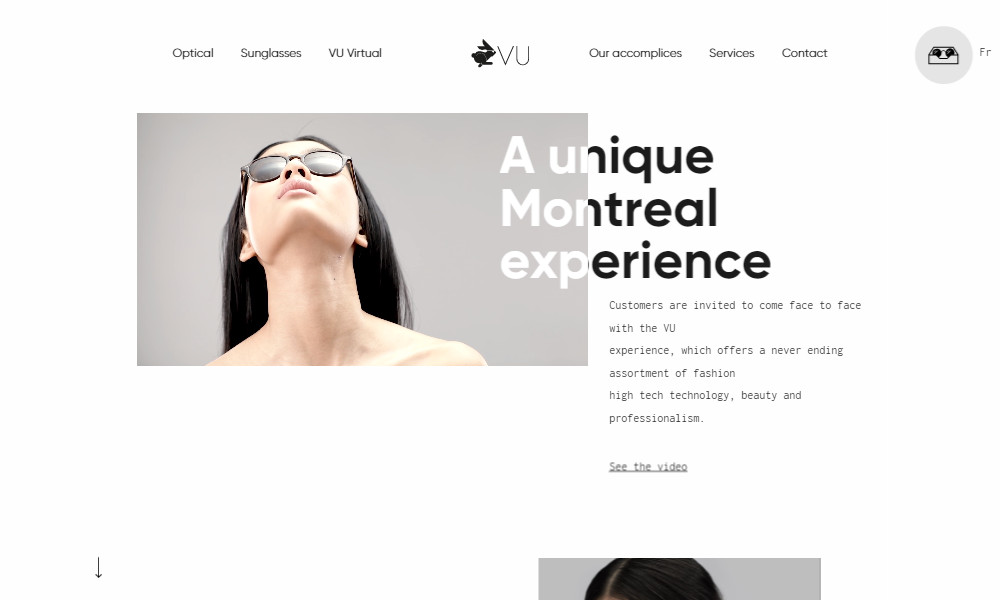
VU
Strona tego producenta okularów nie wyróżnia się znacząco na tle pozostałych. Jest prosta, estetyczna, jednak nie budzi we mnie gigantycznych emocji. Na tej liście znalazła się z innego powodu – zakodowania ciekawego efektu nakładającego się tekstu na zdjęcie, który w miejscu fotografii jest biały, a poza nią czarny. Aż chce się zerknąć w kod.

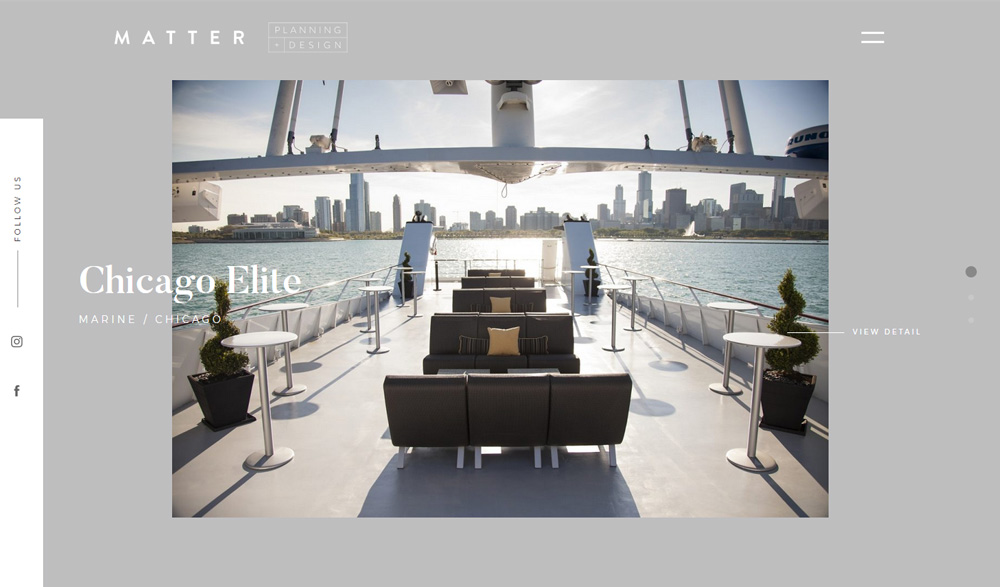
Matter Planing and Design
Umiejętne wykorzystanie ciemniejszych odcieni szarości to niełatwe zadanie, szczególnie jeśli efektem do którego dążymy jest elegancja. Najlepszym sposobem, aby ją osiągnąć jest stosowanie szarości z bielą oraz szeryfowymi krojami, co ma miejsce na kolejnej stronie z tej listy. Jej twórcy bardzo sprawnie operują zarówno typografią (często pisząc w pionie) jak i przestrzenią negatywną.

Heartbeat Agency
Ta strona agencji przywołuje po raz kolejny nieregularne, animowane elementy. Co jednak ją wyróżnia? Na uwagę w dużej mierze zasługuje sposób w który przestawiono każde case study z projektów. Nie są to jedynie projekty graficzne wrzucone w ładne tło, ale podstrony zawierające szczegółowe wyjaśnienia i “tło” dla całej realizacji.

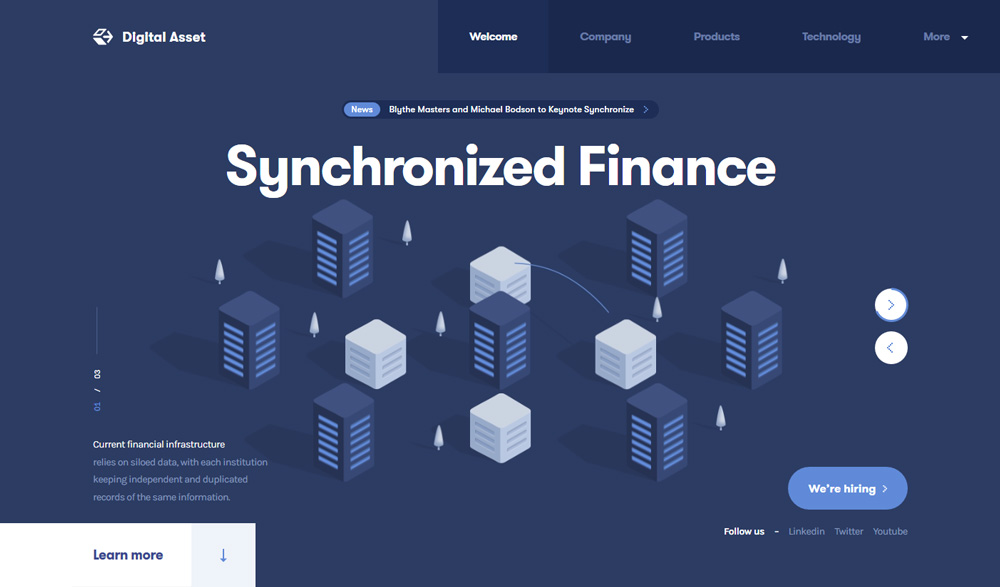
Digital Asset
Na sam koniec strona, która zachwyciła mnie swoją dokładnością i dużą estetyką. Z poziomu koncepcji i układu pozycja ta ta jest dość prosta – wszystkie podstrony jak i ich poszczególne elementy wpasowane zostały w pewne utarte schematy, kolorystyka ogranicza się do odcieni granatowego, nie znajdziemy na niej także spektakularnych animacji na całą stronę. Co jednak znajdziemy? Delikatne efekty ruchu nadane spersonalizowanym grafikom i ikonom (wykonanym w tym samym stylu) oraz spokojną, dopracowaną typografię.