Po raz kolejny postanowiłam zebrać 10 najciekawszych stron internetowych, na które trafiłam w ostatnim czasie. Znajdziecie tutaj przykłady interaktywne, zachwycające animacjami oraz takie, których mocną stroną jest użyteczność i dobre przekazywanie informacji.
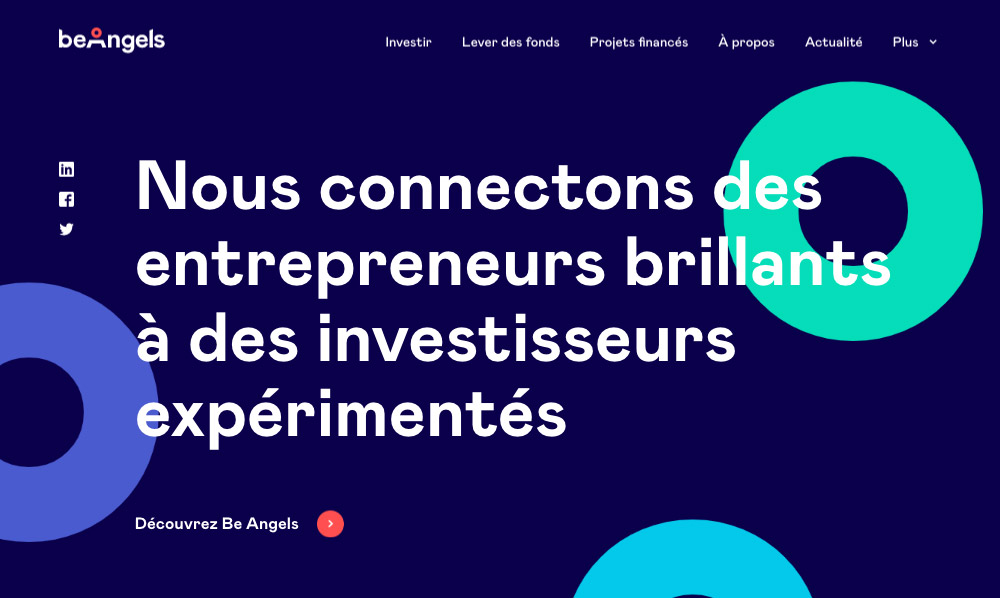
Beangels
Prosta, ale bardzo estetyczna, kolorowa strona internetowa. Uwagę przykuwa tutaj czytelny, jednak bardzo wygodny układ, sporo kolorów i kształty geometryczne, które wykorzystane w zgrabny sposób poprawiają odbiór i zachęcają do dalszego przeglądania.
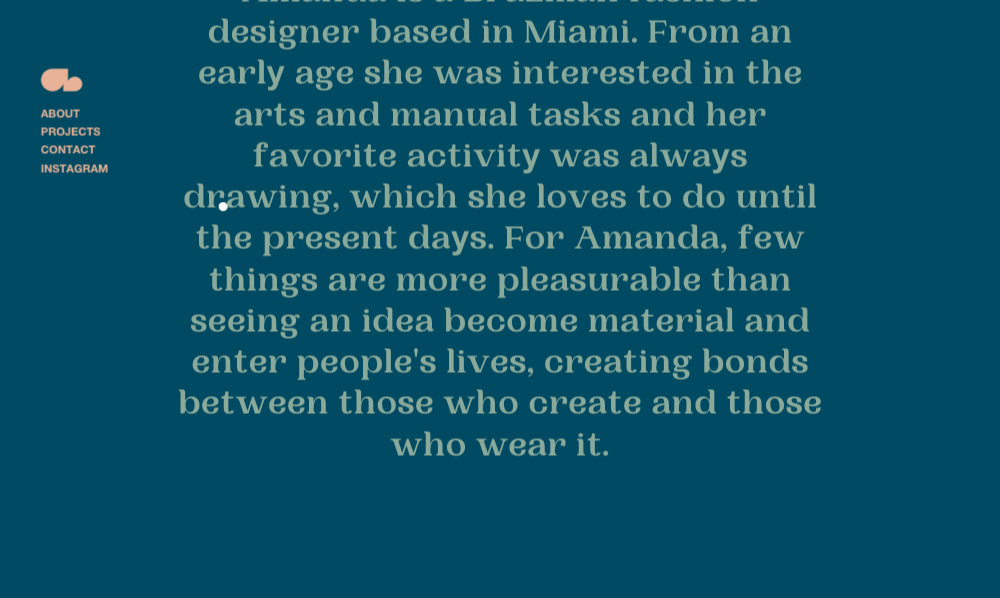
Amanda Braga
Kolejna strona internetowa, która wykorzystuje efekt obrazka - hovera po najechaniu na tekst. Autorka postanowiła zawrzeć na niej stosunkowo dużo tekstu, twórcy posłużyli się więc ciekawą animacją jej wczytywania się, aby sprawić, by strona wyglądała o wiele ciekawiej.
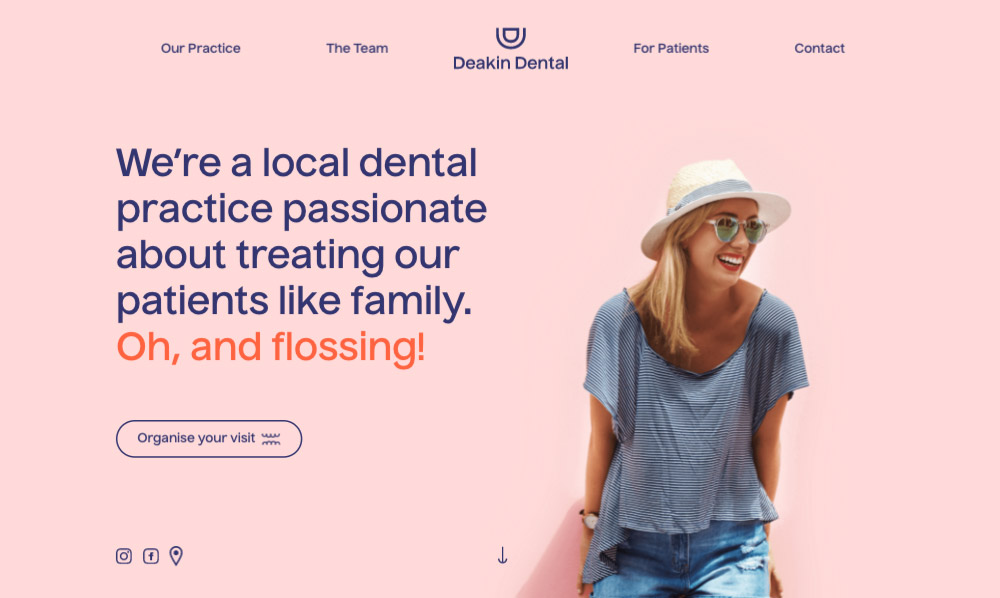
Deakin Dental
Nudna strona dentysty? Nie tym razem. Deakin Dental, to strona poradni dentystycznej, która na pierwszy rzut oka bardziej przypomina startup. Co prawda nie wyróżnia się niczym szczególnym, to jednak dobry przykład na to, że nawet klasyczne strony o pozornie nieciekawej tematyce mogą wyglądać interesująco.
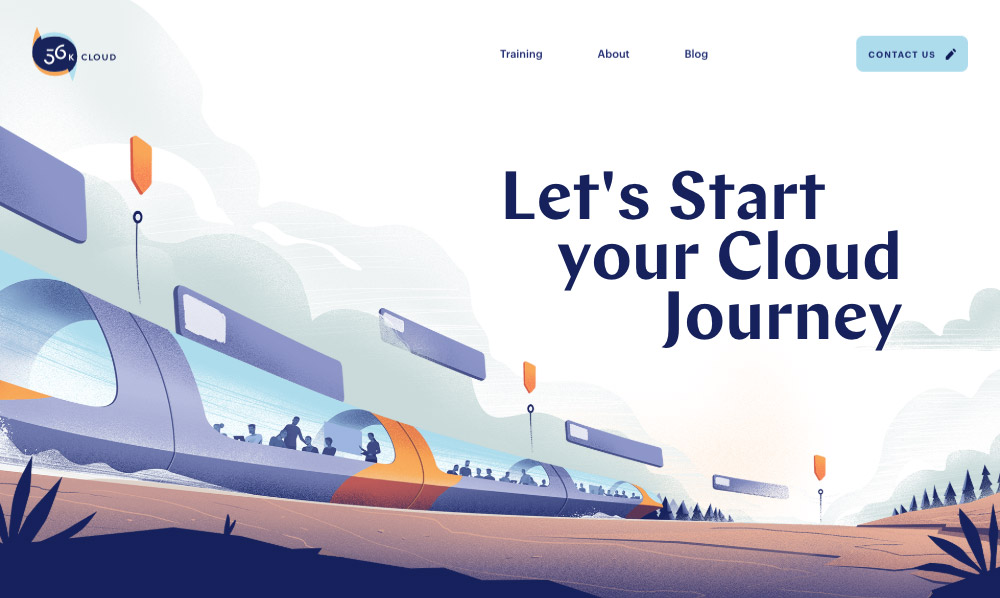
56k Cloud
Strona związana z technologią zazwyczaj wygląda… technicznie. W tym wypadku jest jednak inaczej - twórcy zdecydowali się na współpracę z ilustratorem i przygotowali autorskie grafiki, które pięknie zdobią całość i nadają jej indywidualnego charakteru. Strona jest prosta, ale zdecydowanie nie wygląda szablonowo.
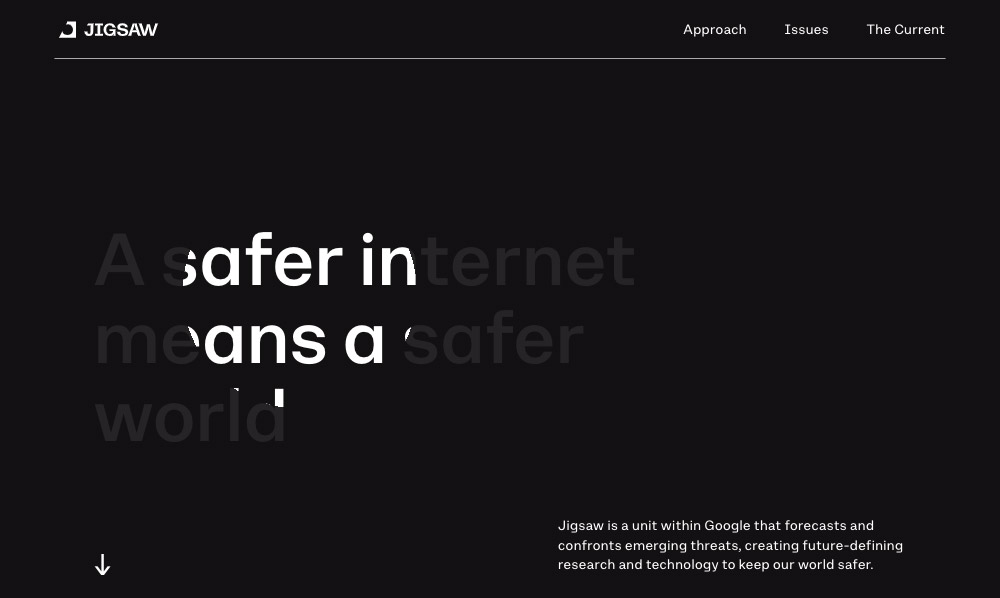
Jigsaw
Kolejna strona musi wyglądać dobrze, bo to realizacja, którą funduje nam Google. Nie została jednak przygotowana w klasycznym dla firmy stylu - to ciemna, minimalistyczna witryna, którą zdobi lekko kwadratowa typografią i animacje rysujących się linii.
Erika Moreira
Następna strona z hoverowym obrazkiem, tym razem wyświetla się on jednak nieco ciekawiej. W portfolio Eriki Moreira kolejne pozycje odkrywają nam się wewnątrz obłych kształtów, które dodatkowo zmieniają całe tło strony. Pozostałe jej elementy są już klasyczne, więc zastosowanie takiego efektu dodaje jej czegoś, co możemy zapamiętać.
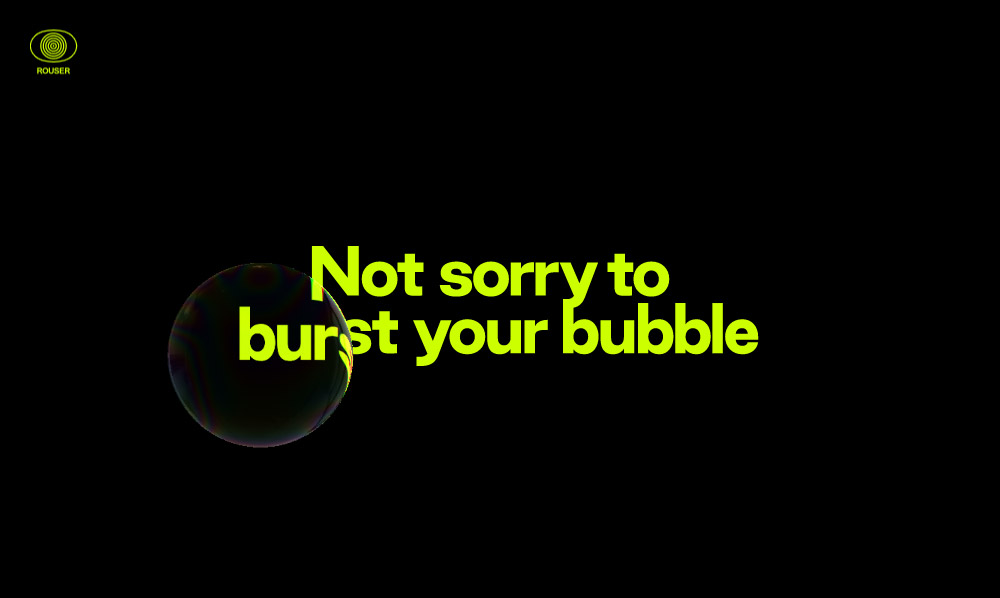
Rouser Lab

Kolejna strona na liście świetnie łączy animację i efekty z copywritingiem. W tym wypadku podczas scrollowania towarzyszy nam bąbelek, który na końcu pęka (nawiązuje to do powiedzenia - „burst your bubble”. Dodatkowo na stronie zastosowano elementy kolażu, które świetnie ilustrują towarzyszący im tekst.
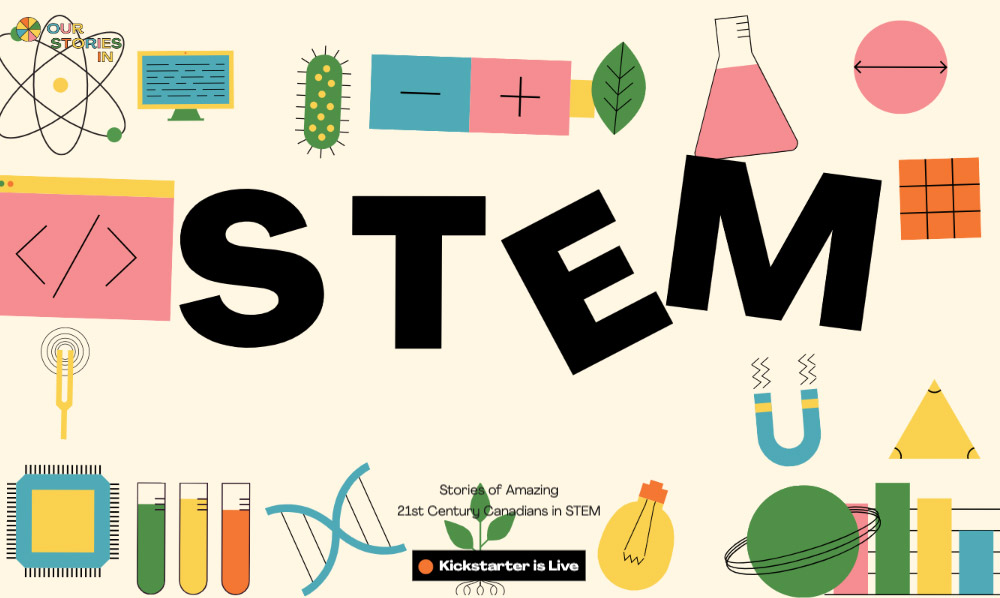
Our Stories In
Witryna poświęcona ciekawym Kanadyjczykom, która zwróciła moją uwagę dzięki ciekawemu ekranowi początkowemu i wesołej, pastelowej palecie kolorystycznej. Znajdziemy na niej też element interaktywny - obiekty na ekranie głównym możemy przenosić i uderzać o siebie.
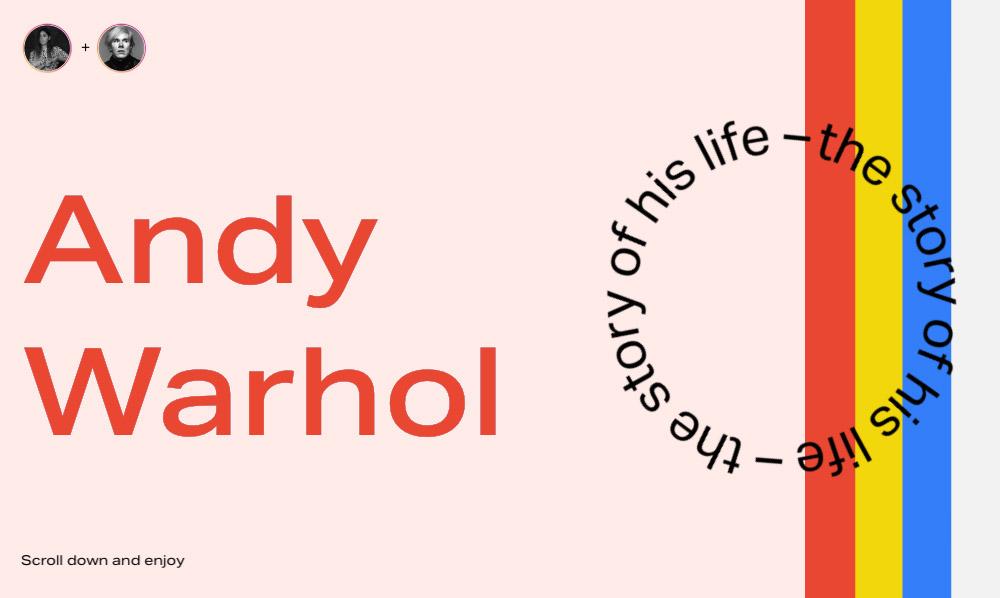
Waaarhol
Strona internetowa poświęcona Andyemu Warholowi nie może być nudna i zdecydowanie nie jest tak w tym przypadku. Podczas scrollowania przez kolejną propozycję na tej liście poznajemy historię życia tego artysty. Zgodnie z ideą storytellingu, elementy nie pojawiają się tak po prostu, a są nam przedstawiane w różny sposób dzięki czemu przeglądanie jej nie jest nudne (a jest po czym sunąć).
Oslo Innovation Week
Ostatnia propozycja na tej liście, to strona wydarzenia. Podobnie jak poprzednio - mój wzrok przyciągnęła ciekawa, nietypowa paleta kolorystyczna. Połączono na niej nieco przygaszone, ale jednak dość charakterystyczne kolory tworząc coś, co zapada w pamięć.