Zapraszam Was do podróży po inspirujących stronach internetowych, na które udało mi się trafić w sieci. Znajdziecie tutaj pozycje wykonane w różnych stylach – proste, oraz bardziej skomplikowane. Mam nadzieję, że znajdziecie tutaj coś, co Was zainspiruje.
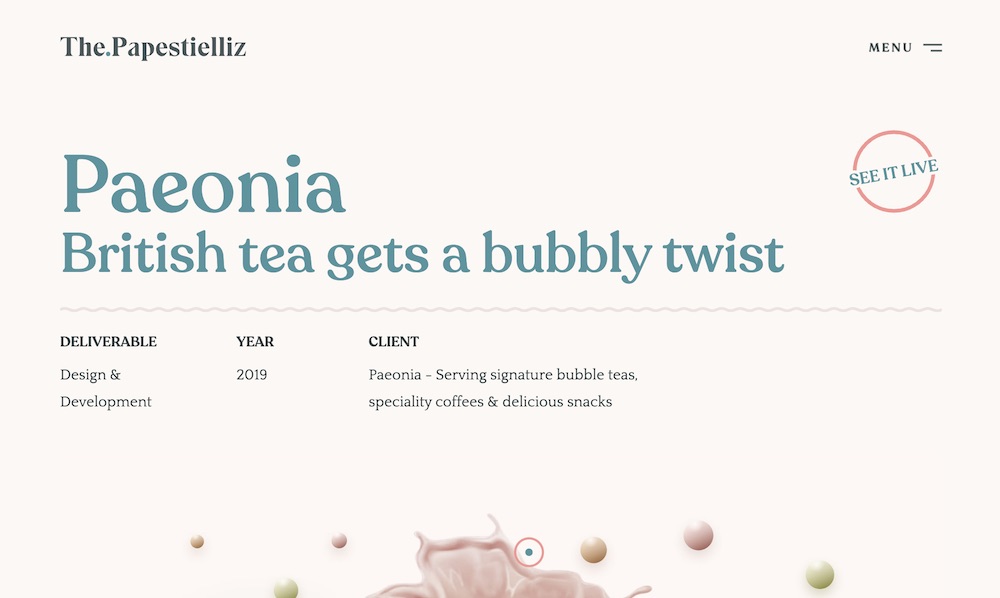
The Papestielliz
Strona portfolio łącząca sporo aktualnie widywanych w sieci trendów. Na jasnym (ale nie białym) tle zobaczyć możemy ciekawą, szeryfową typografię, bardzo ładne ilustracje, podgląd portfolio po najechaniu na tekst oraz delikatne animacje. Witryna przygotowana została na (prawie) całą szerokość, nie mamy więc wrażenia pustki. Świetnie prezentuje się nie tylko strona główna, ale także podstrony.

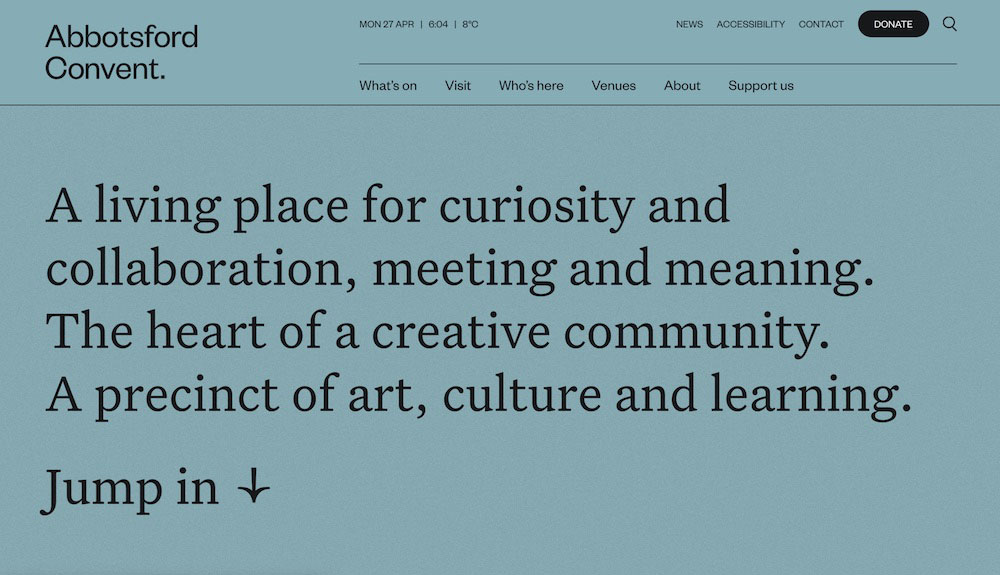
Abbotsford Convent
Twórcy kolejnej strony na liście zdecydowali się na zastosowanie turkusowego tła na które nałożony został efekt poruszającego się szumu. Dodatkowo za naszym kursorem podąża falujący i delikatnie rozmazujący się „maziaj”, który dobrze kontrastuje z podłożem. Dodatkowym atutem na stronie są zdjęcia przycięte do nieregularnych kształtów.
CUSP
Ciekawym i ciągle popularnym sposobem na prezentowanie treści i Internecie jest także tworzenie witryn, które w swojej budowie przypominają nieco prezentacje. W tym przypadku oparta została ona głównie o typografię - aktualna treść została wyśrodkowana na naszym ekranie, a pod nią znajdują się prezentowane projekty i ilustracje.
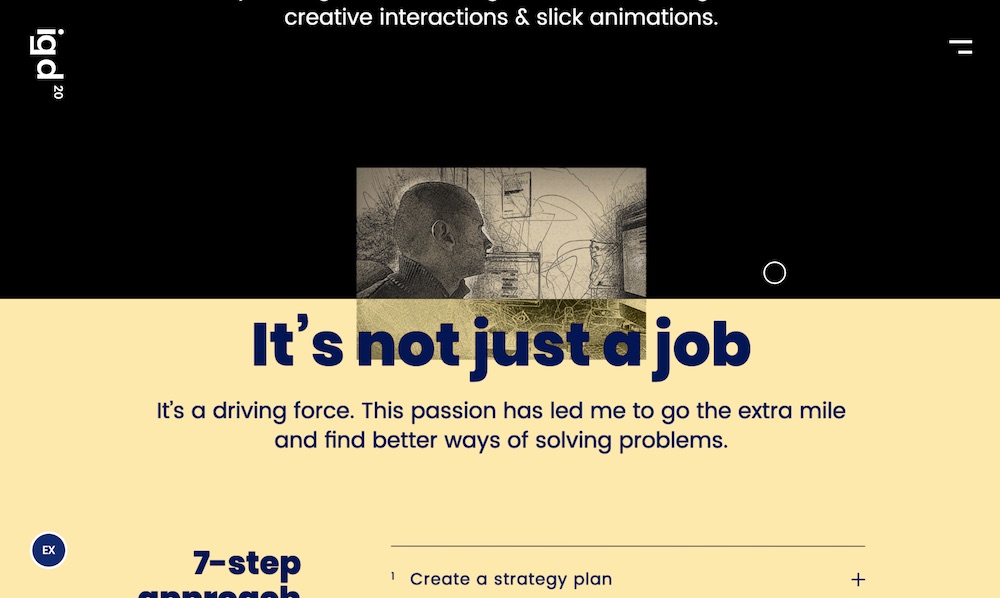
IG Design 20
Można kombinować z układami, typografią i poruszającymi się elementami, jednak najlepsze są zazwyczaj te proste. Tak jest w przypadku kolejnej strony na której minimalistyczny design połączony jest z efektem zmiany koloru tła - z jasnego na ciemne. Nie jest to jednak klasyczna podmiana barwy, a zmiana także wszystkich treści. Wygląda bardzo efektownie.
Sabato Studio
Kolejną stronę kojarzyć możecie z ostatniego artykułu z popularnymi trendami. Dzisiaj chciałabym przypomnieć o niej raz jeszcze - ze względu na świetne połączenie minimalizmu (treści i formy) oraz budowy, która mimo wszystko zapada w pamięć. Oprócz efektownej strony głównej twórcy postawili także na dopracowane (ale jednak ubogie w treści) podstrony konkretnych realizacji, które pokazują odwiedzającemu możliwości studio.
De Bijenkorf 150 jar
Połączenie historii z nowoczesnym designem i rozwiązaniami na miarę 2020 roku nie jest rzeczą najłatwiejszą. Twórcom kolejnej strony się to jednak udało za sprawą dobrze dopasowanej typografii oraz odpowiednich kolorów. Dodatkowo po kliknięciu w konkretną pozycję zobaczyć możecie klasyczny przykład storytellingu w projektowaniu stron za sprawą połączenia przewijających się w różne strony tekstów i fotografii oraz filmów.
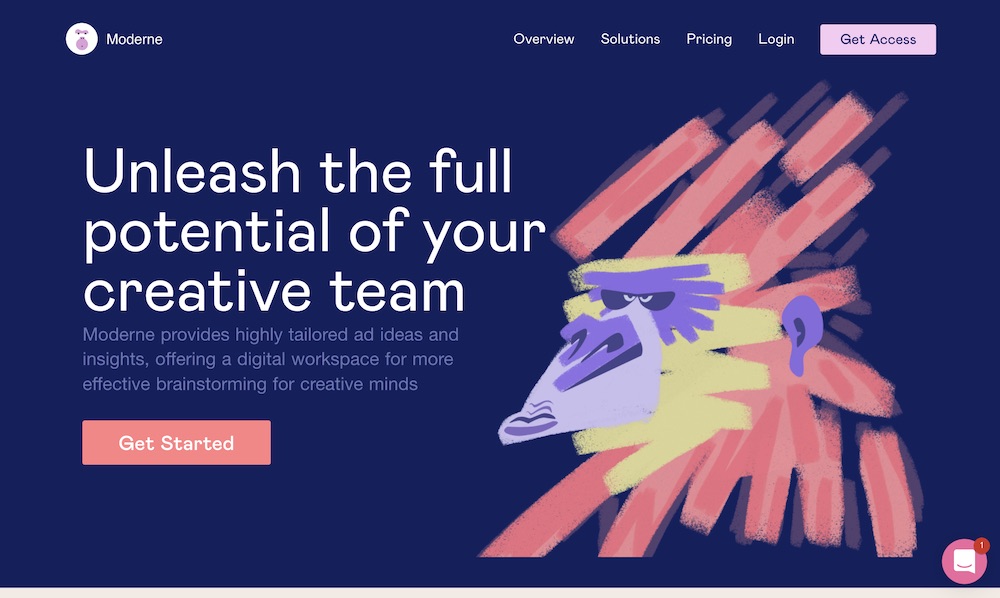
Moderne
Kreatywnie przygotowana strona narzędzia dla zespołów kreatywnych. W tym wypadku w projekcie uwiodły mnie głównie autorskie ilustracje, które nadają stronie tonu. Powtarzają się zarówno na stronie głównej, jak i na podstronach.
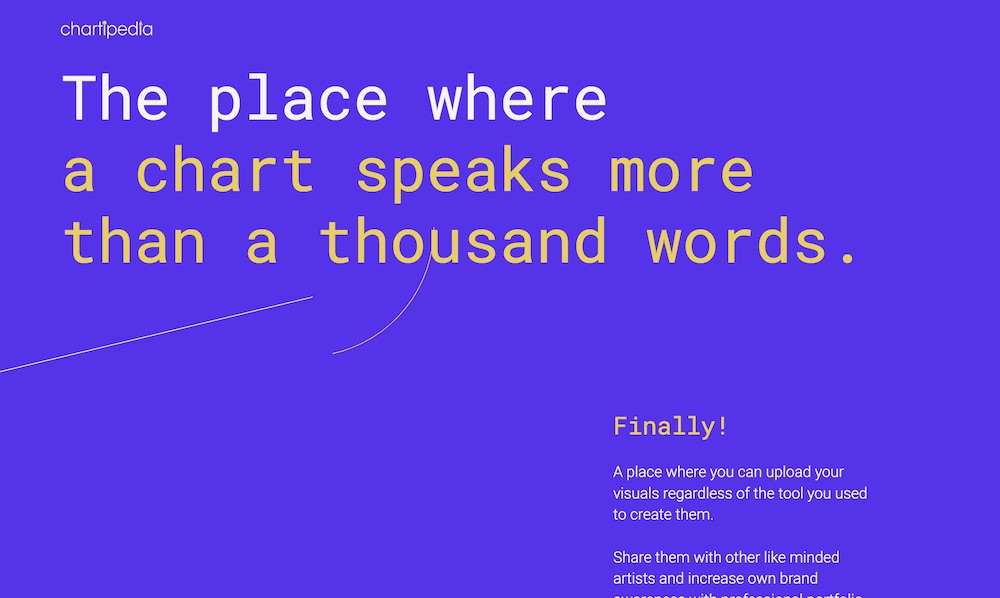
Chartipedia
Oparta o storytelling strona opowiadająca o… narzędziu do budowania wykresów. Twórcy postanowili przybliżyć nam ten temat korzystając z energetycznych kolorów i animacji reagującej na scroll. Jest to landingpage w zdecydowanie nietypowej formie.
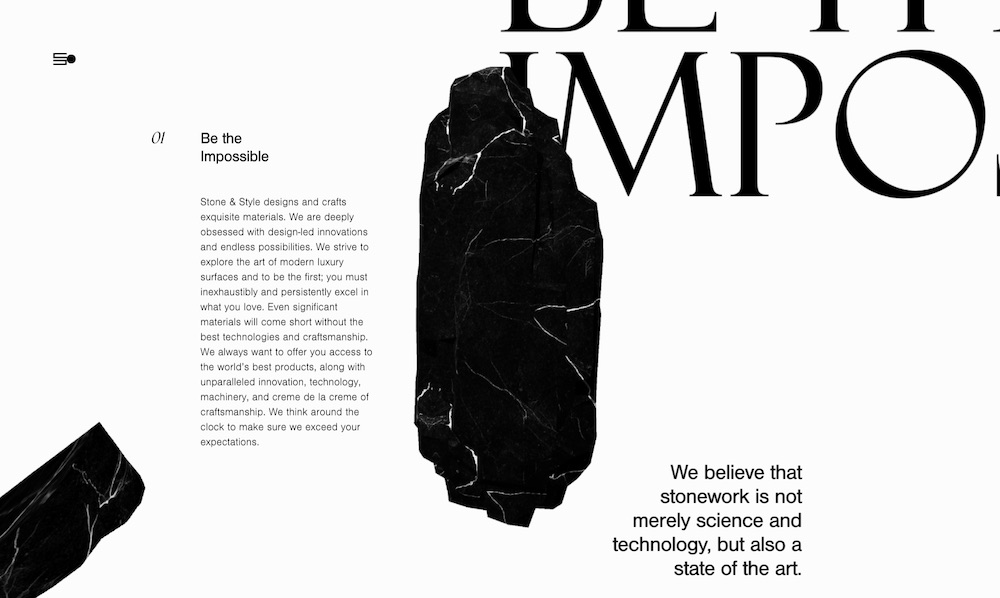
Stone Style
Strona internetowa wizualnie przypominająca ekskluzywny magazyn - proszę bardzo! Portfolio projektantów w jednoznaczny sposób nawiązuje do nazwy firmy prezentując nam wiszący w przestrzeni kawał kamienia. Otoczony jest on dobrze zaprojektowaną i wyrównaną w różne strony typografią, która do złudzenia przypomina teksty towarzyszące zdjęciom w albumach czy gazetach.
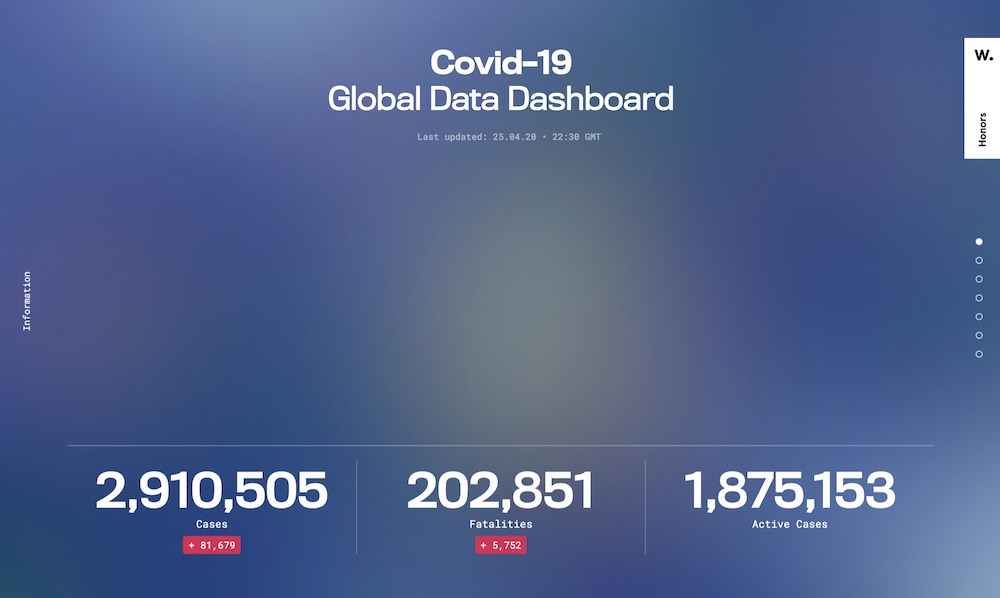
Coronavirus Data
Prezentowanie danych na wykresach już od dawna przestało być kojarzone z czymś brzydkim i nie przyciągającym uwagi. Infografiki, analizy i wykresy są naszą codziennością, a obecnie jest to jeszcze bardziej widoczne. Twórcy ostatniej strony na liście postanowili więc tchnąć nieco piękna w zdecydowanie brzydki temat.