Duża ilość fontów, to problem, który pojawia się w życiu większości grafików. W moim także – szczególnie, że same stworzone do tej pory zestawienia darmowych fontów z polskimi znakami, to 550 różnych rodzin. Do tego dochodzą płatne kroje, które zazwyczaj kupuję na Design Cuts, fonty od klientów i podstawowa paczka, którą otrzymałam wraz z moim pierwszym pakietem Adobe. Jak podaje mi aplikacja – zbiór moich fontów, to ponad 14 tysięcy plików, jest więc co porządkować.
Rozwiązań pozwalających nam na zarządzanie fontami nie brakuje. Kilka lat temu wspominałam Wam o NexusFont (ostatnia wersja aplikacji pochodzi z 2015 roku), później przez jakiś czas korzystałam z komercyjnego programu Suitcase Fusion. Dzisiaj czas przedstawić Wam kolejną propozycję – FontBase, czyli prostą i bardzo wygodną aplikację, która pomoże Wam uporządkować zarówno te duże, jak i mniejsze zbiory fontów.
Dzisiejszy tekst stanowić będzie pewnego rodzaju hybrydę – z jednej strony będzie to recenzja z listą funkcji informacjami o samej aplikacji, z drugiej mały poradnik – podsumowanie tego w jaki sposób ja zarządzam moją bazą i plikami. Oczywiście mogłabym skupić się jedynie na możliwościach FontBase, program nie jest jednak bardzo rozbudowany, a dodatkowo – jestem z niego bardzo zadowolona – więc tekst mógłby nie być tak treściwy, jakbym tego chciała.
Zacznijmy jednak od podstaw, a więc dostępności i ceny. W tym wypadku FontBase wypada naprawdę dobrze – twórcy rozwijają aplikację zarówno w wersji na komputery Apple, jak i na te z Windowsem, testowałam obie, wersja na MacOS działa nieco stabilniej i płynniej, na tą na Windowsa nie można jednak szczególnie narzekać. Podobno jest także wersja na Linuxa, ale nie miałam z nią styczności.
Jeśli chodzi o cenę – w podstawowym pakiecie FontBase jest darmowy. Pozwala on na wygodne zarządzanie fontami, ich podgląd i aktywację. Wersja płatna, a właściwie to wersja „Awesome” kosztuje 3 dolary miesięcznie, przy zakupie licencji na rok możemy oszczędzić 20%. Dostępna jest także wersja dożywotnia, która kosztuje 180 dolarów (twórcy obiecują w ramach niej dożywotnie aktualizacje).
Ja od dobrego roku, jeśli nie dłużej, korzystam z wersji darmowej, która w zupełności mi wystarcza. W opcji premium otrzymujemy między innymi automatyczną aktywację krojów (opcję kojarzyć możecie z Suitcase Fusion), widok kafelkowy na liście fontów, możliwość minimalizacji i podgląd wszystkich glifów. Są to ciekawe możliwości, jednak oprócz listy kafelkowej niewiele z nich ma dla mnie znaczenie, postanowiłam więc nie generować sobie niepotrzebnych kosztów.
Całość bazuje na folderach
Jedną z mocniejszych stron FontBase jest fakt, że aplikacja w całości bazuje na strukturze utworzonych przez nas folderów. Oznacza to dokładnie tyle, że jeśli chcemy wrzucić jakiś font do bazy – wystarczy skopiować do go odpowiedniego folderu. Podczas moich prób z różnymi aplikacjami przetestowałam wiele różnych opcji i bazowanie na folderach to coś, co w moim przypadku sprawdza się najlepiej. Przede wszystkim takie podejście jest intuicyjne – bo na co dzień przecież też korzystamy z folderów, po drugie – daje nam możliwość „odejścia” od tej aplikacji na rzecz innych albo przeniesienia się z pełną bazą fontów na inny komputer bez większego kombinowania.
W moim przypadku struktura plików nie jest zbyt rozbudowana. Kiedy publikowałam recenzję Nexus Font pokazywałam Wam nieco inną strukturę katalogów podzielonych na licencje, dostępne znaki i styl. Minęło już nieco czasu i musiałam zweryfikować swoje podejście – przede wszystkim wspomniany tam układ był zbyt skomplikowany i wymagał ode mnie sporej ilości czasu podczas wrzucania plików. Po drugie – realnie niewiele z tego korzystałam, bo tak naprawdę i tak aktywowałam większe paczki i szukałam fontów filtrując je chociażby w Photoshopie. Doprowadziło to do kuriozalnej sytuacji, w której oprócz ładnie posegregowanych fontów miałam folder „do uporządkowania”, który w pewnym momencie przerósł bazę, w której miałam porządek…

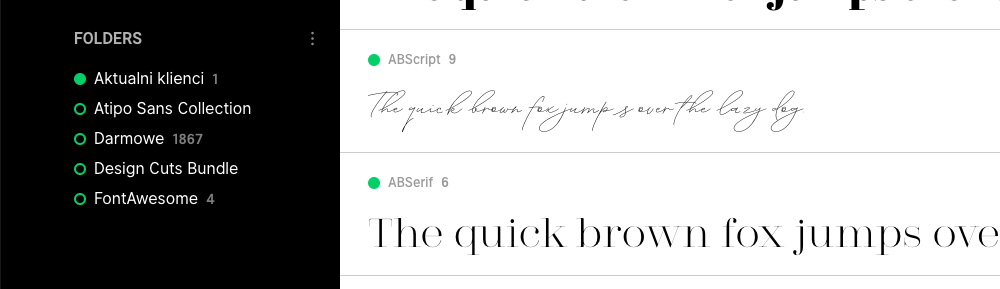
Obecnie na mojej liście znajdziecie tylko pięć folderów:
- Aktualni klienci – gdzie trzymam fonty płatne udostępnione mi przez klientów. Dzięki temu mam pewność, że nie wykorzystam kroju bez licencji w pośpiechu. Staram się mieć je wyłączone i aktywuję wyłącznie w okresie, w którym wykonuję zlecenia dla konkretnego klienta.
- Atipo Sans Collection – baza fontów, którą kupiłam kiedyś w promocji na Atipo. Nie ma ich tam zbyt wiele i folder nie ma większego sensu, ale istnieje – nie chciałam go usuwać wyłącznie na potrzeby tej recenzji.
- Darmowe – czyli fonty z Google Fonts oraz innych stron udostępniających je za darmo. Wrzucając pliki do tego folderu dbam, aby to były kroje do użycia komercyjnego, także jako webfonty.
- Design Cuts Bundle – czyli kroje z mojego ulubionego źródła płatnych krojów, czyli paczek z fontami. Wewnątrz tego folderu fonty podzielone są jeszcze według firmy je produkującej (łatwiej wtedy znaleźć fajne pary i ogólnie uporządkować zawartość).
- FontAwesome – pliki fontu z ikonkami (kupiłam swego czasu wersję „pro” i trzymam je osobno, bo co jakiś czas są aktualizowane i jest mi wygodniej podmieniać pliki).
Skąd taka struktura folderów? Przede wszystkim po to, aby nie pogubić się w licencjach i nie narobić czegoś, czego bym potem żałowała. Docelowo folder z paczką Atipo Sans Collection zostanie zastąpiony folderem Płatne w którym zamieszczać będę pliki z krojami kupionymi na takich stronach jak MyFonts, na razie jednak kupuję je na potrzeby klientów (nie mogę korzystać z nich w innych projektach), lądują więc do pierwszego z folderów. Jeśli interesuje Was temat wykorzystywania płatnych krojów w projektach dla klientów – warto zerknąć do jednego z artykułów, w którym dokładniej omawiam swoje podejście do takiej pracy.
Przyjęłam taką zasadę, że wszystkie kroje, które instaluję na komputerze są posortowane ze względu na licencje, która często łączy się ze źródłem pochodzenia. W folderze „Darmowe” zamieszczam wyłącznie te fonty, z których mogę korzystać w nieograniczonym zakresie, także do projektów komercyjnych i wykorzystywać jako webfonty. Usprawnia mi to później proces dobierania krojów do rozwiązań budżetowych i unikam pomyłek. Wszystkie kroje w mojej bazie posiadają polskie znaki.
Dużym plusem FontBase jest samo działanie oraz to, że wszystko aktualizuje się w locie i jest bardzo wydajne. Wrzucenie plików do odpowiedniego folderu automatycznie rozpoczyna proces dodawania ich do listy w programie, a następnie aktywację przez nas. To bardzo wygodne i działa szybko (NexusFont pracowało na tej samej zasadzie, jednak po jednej aktualizacji Windowsa zaczęły wczytywać się one bardzo wolno, przez co zrezygnowałam z korzystania z tego managera – jeśli go używacie – dajcie znać, jak to wygląda obecnie).
Dodatkowe możliwości porządkowania
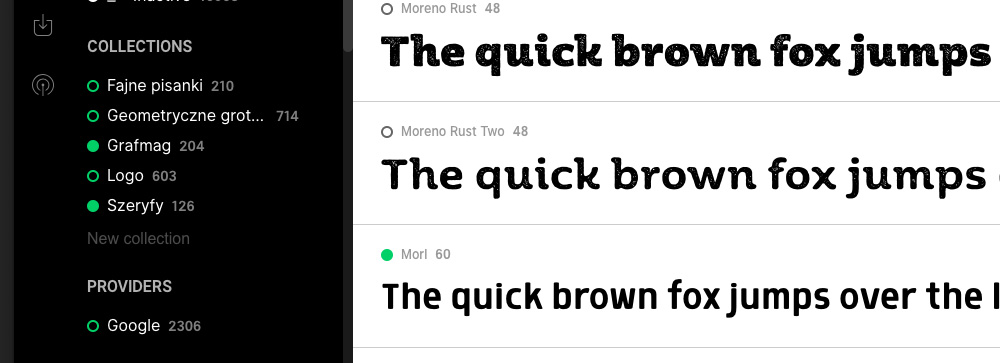
Foldery, to jednak nie jedyna opcja, z której możemy korzystać podczas porządkowania swoich krojów w FontBase. Do naszej dyspozycji jest także sekcja ulubione z której nie korzystam oraz kolekcje, czyli po prostu ręcznie stworzone grupy fontów do których możemy wracać. W moim przypadku w kolekcjach znajdziecie najczęściej wykorzystywane przeze mnie fonty oraz same ich kategorie. Dodałam tam sobie chociażby miejsce na „fajne pisanki”, czyli fonty, które mogę wykorzystać podczas tworzenia dopisków oraz w bardziej kobiecych projektach (mam ich sporo z Design Cuts nie wszystkie jednak do czegoś się nadają, więc taka wstępna segregacja potrafi pomóc). Dodatkowo zbieram także geometryczne groteski, które świetnie pasują chociażby do interfejsów.

Dzięki wykorzystaniu kolekcji wygodniej jest różnicować swoje projekty, zapisywać pomysły na później i wracać do nich po czasie. Pozwala to też uniknąć stosowania w kółko tego samego kroju – ja swojego czasu zakochałam się w TT Commons i chociaż mam sporo innych geometrycznych fontów, przez to, że nie było ich pod ręką, momentalnie sięgałam do sprawdzonego rozwiązania. Stworzenie tej kolekcji nieco mi pomogło. Kroje do kolekcji dodajemy poprzez przeciągnięcie ich w odpowiednie miejsce z boku ekranu.
Fajną opcją odstępną z poziomu aplikacji jest także integracja z zewnętrznymi dostawcami (na ten moment tylko Google Fonts). Dzięki niej nie musimy nawet zgrywać plików na nasz dysk – wystarczy je aktywować i korzystać. Mi bardzo to pomaga podczas tworzenia dla Was zestawień darmowych fontów – jeśli jakiś do mnie nie trafia, nie muszę go instalować. Całość jest też o wiele wygodniejsza. Niestety, jeśli chodzi o tą opcję, nie jest tak różowo jakbym chciała. Niestety dostępna z poziomu programu lista nie zawsze jest aktualna, może się zdarzyć tak, że font który jest widoczny w sieci, nie będzie do naszej dyspozycji w aplikacji i mimo wszystko będzie trzeba go pobrać (dotyczy to w szczególności nowości).
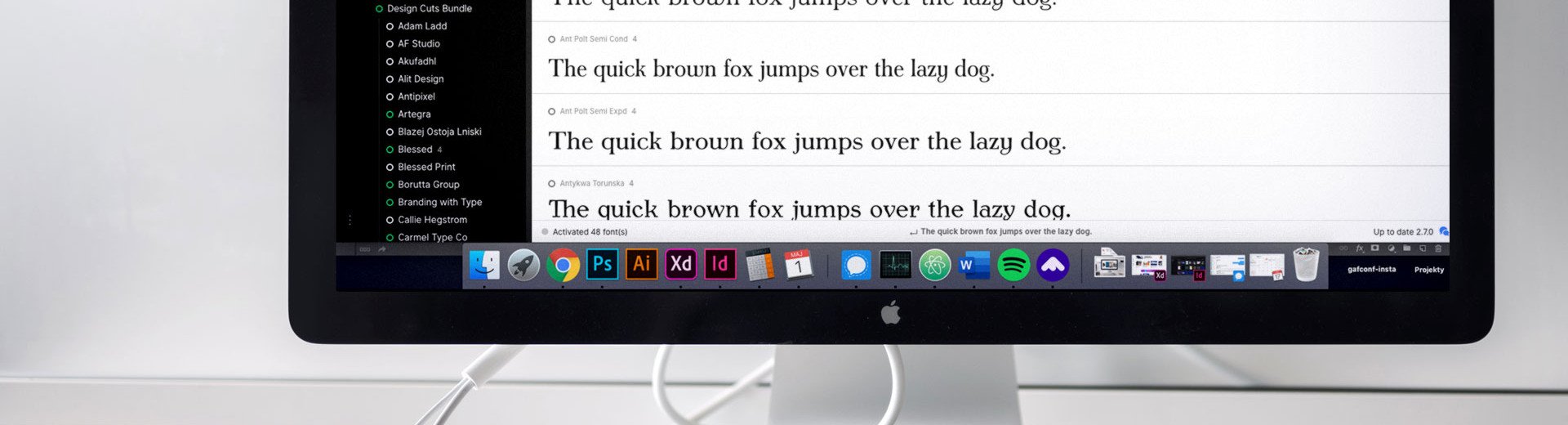
Podgląd, aktywacja i przeglądanie fontów
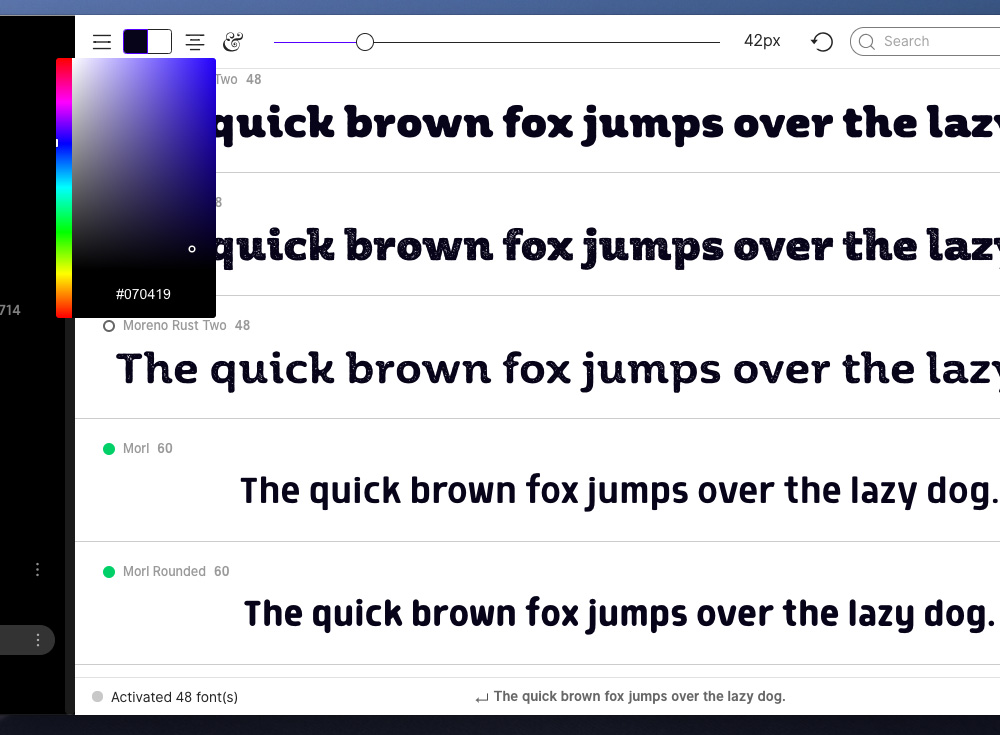
Kiedy już zbierzemy interesującą nas bazę, czas zastanowić się jakie fonty wybrać i włączyć. W tym wypadku rozwiązanie jest dość proste i opiera się na przeglądaniu listy dostępnych propozycji z wpisanym, domyślnym tekstem (który możemy zmienić na własny) oraz kilkoma dodatkowymi opcjami, jak wyrównanie, zmiana koloru tła, tekstu czy wielkości. Całość jest raczej bezproblemowa i działa naprawdę płynnie.
 Jeśli chodzi o widok listy, kłopot mam tylko podczas dodawania niektórych krojów (szczególnie płatnych). Z jakiegoś powodu nie grupują się one w całe rodziny i zajmują przez to zdecydowanie więcej miejsca niż bym tego chciała. Utrudnia to także aktywację, bo zamiast kliknąć raz na cały folder, muszę przeklikać każdy z krojów.
Jeśli chodzi o widok listy, kłopot mam tylko podczas dodawania niektórych krojów (szczególnie płatnych). Z jakiegoś powodu nie grupują się one w całe rodziny i zajmują przez to zdecydowanie więcej miejsca niż bym tego chciała. Utrudnia to także aktywację, bo zamiast kliknąć raz na cały folder, muszę przeklikać każdy z krojów.
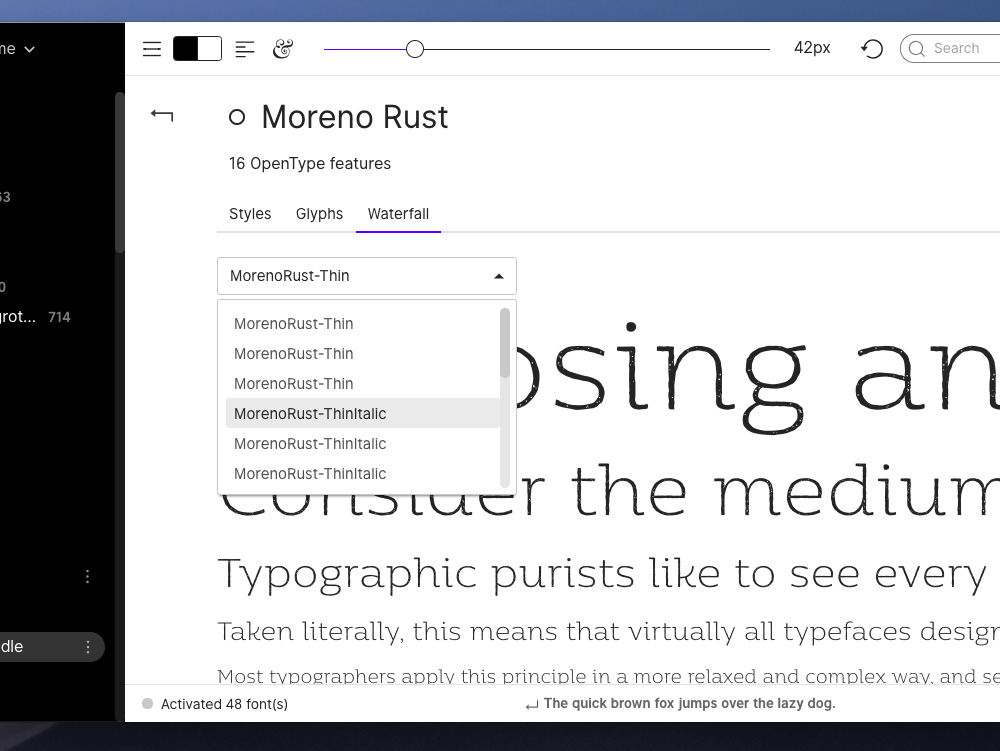
Wszystkie rodziny dodane do bazy możemy oczywiście także przejrzeć nieco dokładniej. Po kliknięciu w szczegóły widzimy trzy zakładki – listę fontów, glify oraz waterfall, czyli taką stronę poglądową, gdzie zobaczyć możemy krój w różnych zastosowaniach.

Aplikacja idealna?
Korzystam z FontBase od dłuższego czasu i musze przyznać, że to jedno z mniej frustrujących narzędzi do zarządzania fontami z jakim się spotkałam. Podczas codziennego wykorzystywania jest właściwie niezauważalny, a tak naprawdę – o to właśnie chodzi. Wszystkie dostępne dla nas opcje działają płynnie i nie sprawiają problemów, nic się nie przycina, kroje od razu pojawiają się w programach.
To, co można zarzucić FontBase, to z pewnością brak bardziej inteligentnych opcji, które byłyby w stanie usprawnić naszą pracę i przyspieszyć wyszukiwanie odpowiednich krojów – jak to ma miejsce chociażby w Suitcase Fusion. Filtrowanie pod stylistyce, autorze kroju, grubości znaleźć możemy w rozwiązaniach innych firm, częściowo także w Photoshopie czy Illustratorze, mam więc nadzieję, że i twórcy FontBase się o nie pokuszą (może wreszcie będzie okazja, aby zainwestować w wersję premium?).
Na dużą pochwałę zasługuje także sam interfejs, który na tle konkurencyjnych aplikacji (zarówno tych płatnych jak i darmowych), wygląda wręcz zjawiskowo. Dzięki temu korzysta się z programu naprawdę przyjemnie.
FontBase a Adobe XD na Windowsie
Największym problemem na jaki trafiłam korzystając z FontBase (jeszcze na Windowsie) był ten z korzystaniem z fontów w aplikacji Adobe XD. Piszę o nim osobno ze stosownym nagłówkiem, bo sama naszukałam się rozwiązań tego problemu i z tego co wiem – niektórzy użytkownicy ciągle się z nim zmagają. Kiedy wystąpił sprawiał, że fonty zainstalowane w managerze, po prostu nie były widoczne dla aplikacji (konieczna była instalacja ich bezpośrednio w systemie). Co ciekawe – wystarczyło zainstalować jeden plik, aby lista w programie odświeżyła się i dostępne stawały się wszystkie aktywowane w FontBase pliki. Korzystałam z tego „fixa” dość długo, bo tak naprawdę, jeśli chciałam korzystać z XD, nie było innego wyjścia.
A z jakiej aplikacji do zarzadzania fontami Wy korzystacie? A może wystarcza Wam kilka sprawdzonych odmian i nie potrzebujecie dodatkowych rozwiązań? Dajcie znać w komentarzach.