Design mobilny nauczył nas projektować na małą skalę — a teraz inteligentne gadżety uczą nas tę skalę dalej zmniejszać. I chociaż projektowanie pod kątem zegarka może wydawać się dużym wyzwaniem, to jednak powrót to podstaw teorii projektowania może pomóc ci podjąć odpowiednie decyzje. Inteligentne gadżety dostarczają nowych, unikatowych wyzwań, jeżeli chodzi o design.
Płótno, na którym pracujemy, jest małe — drobne wręcz — a ponadto istnieje wiele popularnych typów inteligentnych gadżetów (i coraz więcej zegarkopodobnych urządzeń napływa na rynek). Niektóre z nich mienią się feerią barwnych ekranów i pysznią mnogością opcji, podczas gdy inne są niezwykle proste, jeżeli chodzi o estetykę i funkcjonalność.
Różne typy inteligentnych gadżetów
Od prostych liczników fitnessowych po bogate w funkcje zegarki, które synchronizują się z systemem operacyjnym twojego telefonu — istnieje bardzo wiele zmiennych, które trzeba wziąć pod uwagę, projektując pod te małe interfejsy.



Na dzień dzisiejszy widzimy trzy główne typy inteligentnych gadżetów.
- Oparte na telefonach zegarki, takie jak Apple Watch czy Samsung Gear S2
- Zegarki niezależne, między innymi popularne wśród sportowców czasomierze z funkcją GPS
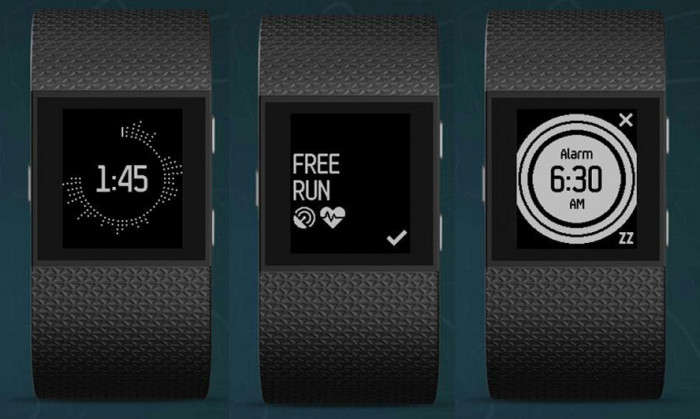
- Mierniki aktywności pokroju Fitbit Surge
Każde z tych urządzeń ma ekran wielkości zaledwie kilku centymetrów, przez co projektowanie interfejsu użytkownika staje się niemałym wyzwaniem. Niektóre z nich posiadają ekrany dysponujące pełną paletą barw, a także wsparciem dla animacji. Wiele z tych funkcji znasz ze swojego telefonu, inne z kolei są ograniczone tylko do czarno-białego wyświetlacza.
Stosowanie teorii projektowania interfejsu użytkownika
Więc jak projektować pod to wszystko? I jak robić to tak, by zachować spójność?
Wszystko to sprowadza się do teorii designu i konceptów, których uczyłeś się przy okazji twoich pierwszych projektów. Mam na myśli kolor, kontrast, przestrzeń i typografię.
Kolor
Obecnie większość ekranów zegarków jest czarna i wiele aplikacji wyświetla jasne elementy na ciemnym tle. To sprawia, że wybór kolorów jest niezwykle ważny, jako że powinieneś użyć kolorów, które będą dobrze pasować do tego środowiska.
Jeżeli chodzi o pracowanie z ciemnym tłem, to oznacza to, że elementy projektu muszą być tworzone w palecie jasnych i jaskrawych barw — podobnie jak przy używaniu designu „płaskiego” (flat) czy stylu material design.

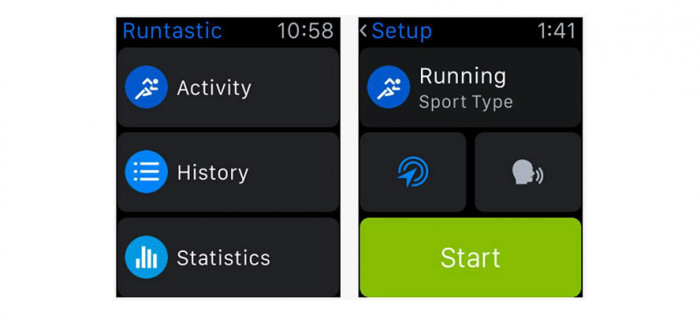
Przedstawione powyżej Runtastic w doskonały sposób używa jaskrawych kolorów, które są dobrze widoczne na ciemnym tle. Niebieski pozwala wyróżnić opcje, zielony zaś sygnalizuje przyciski i miejsca, w których to użytkownik powinien podjąć decyzję. Kolory te są dobrze widoczne i przyczyniają się do jakości designu i funkcjonalności.
Kontrast
Kolejny czynnik równie ważny na małych ekranach.
Projekt powinien jasno opisywać i rozróżniać poszczególne elementy. Jest to szczególnie istotne, gdy na ekranie widnieje kilka opcji do naciśnięcia. Kontrast jest też ważny, gdyż pozwala dostrzec elementy projektu na pierwszy rzut oka, a przecież właśnie w ten sposób większość użytkowników zegarków używa swoich urządzeń.

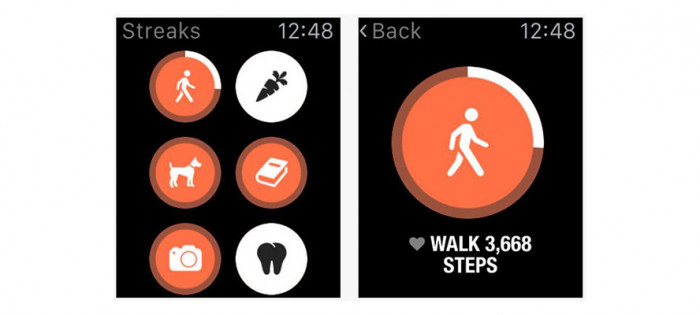
Streaks używa jasnych i ciemnych kolorów, by wytworzyć mocny kontrast między elementami, przyczyniając się do wzrostu czytelności i ułatwiając naciskanie odpowiednich miejsc na ekranie dotykowym. Każdy okrągły element jest stworzony właśnie dla tego celu, a jego funkcja jest oczywista, dzięki kolorowi i kształtowi, co pozwala łatwo rozróżniać między wszystkimi elementami.
Przestrzeń
Dzięki niej możesz albo stworzyć dobry projekt na małym ekranie, albo rozwalić go całkiem. Jeżeli dasz za dużo przestrzeni, to nie zostanie ci miejsca na jakąkolwiek treść. Za mało przestrzeni? Na twoim ekranie nic się nie zobaczy, o czytaniu nie wspominając. Istnieje jednak pewna niełatwa do uchwycenia droga środka, dzięki której możliwe jest zachowanie funkcjonalności i dobrego doświadczenia użytkownika.

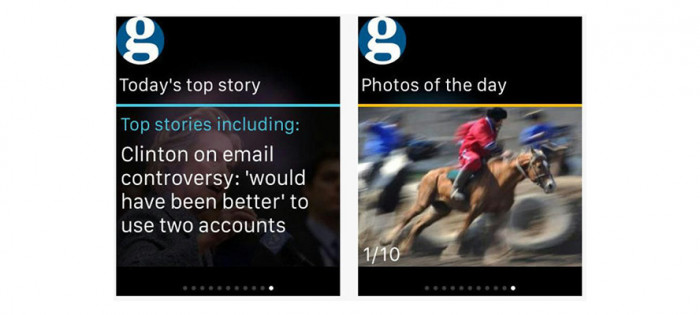
Dziennik The Guardian radzi sobie z tym dobrze. Obrazki i tekst rozmieszczone są w taki sposób, że pojedyncza wiadomość pasuje w sam raz i dobrze wygląda na każdym ekranie. W ramach wiadomości dostajemy tekst (zwróć uwagę małą ilość znaków w linijce i podkreśloną myśl przewodnią) i zdjęcia.
Typografia
Tylko jeden rodzaj typografii działa dobrze na tych malutkich ekranach — prosta typografia. Niemal wszystkie aplikacje na rynku używają prostych i umiarkowanie grubych krojów bezszeryfowych (zachowując cieńsze lub grubsze kroje dla podkreśleń). Wielkość kroju jest najczęściej większa, niż byś się spodziewał. Celuj w około 20 znaków na linijkę, i nie więcej niż 6 linijek na danym ekranie. Jeżeli dasz więcej tekstu — tekst będzie nieczytelny.

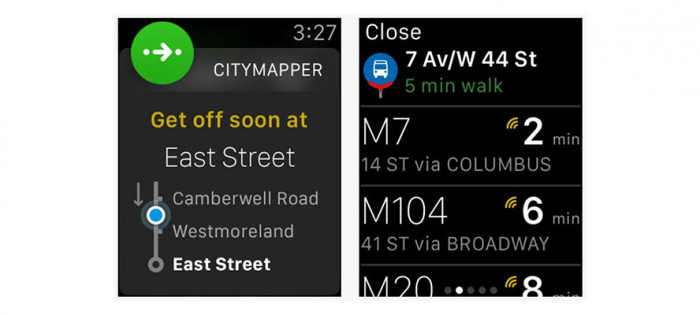
Citymapper używa kilku warstw interfejsu tekstowego, dzięki czemu stwarza solidną i czytelną hierarchię poszczególnych akcji. Kroje pisma są proste, a tekst czytelny. Aplikacja zegarka bierze wszystkie wymienione wcześniej czynniki (kolor, kontrast, odstępy i dobrą typografię) i wdraża je tak, by pomóc użytkownikom w określeniu, które informacje na ekranie są najważniejsze.
Jeżeli chodzi o inteligentne gadżety, to prostota, minimalizm i mikrointerakcje również są ważne. Po zebraniu tego wszystkiego razem powinieneś otrzymać produkt, który wygląda (i działa) dobrze na małym ekranie.

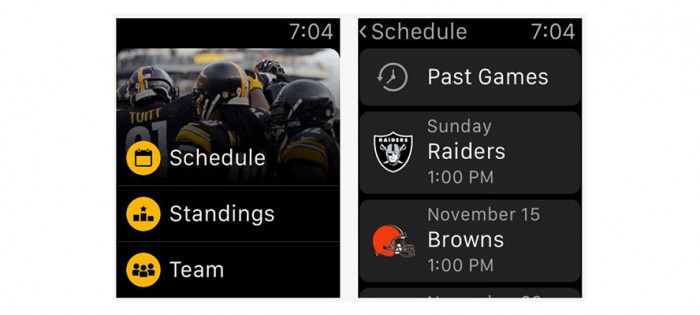
Aplikacja Pittsburgh Steelers łączy wszystkie wzmiankowane elementy w coś, co jest estetycznie przyjemne (z mnogością kolorów i obrazów), a jednak wciąż proste w użyciu. Treść zaprojektowana jest w sposób funkcjonalny, a dzięki dobremu zastosowaniu przestrzeni i kontrastu elementy aplikacji i opcje są łatwo rozróżnialne.
Co dalej?
Jeżeli chodzi o inteligentne gadżety, to dopiero zaczynamy uczyć się najlepszych rozwiązań projektanckich, a design interfejsu użytkownika pozostaje wciąż otwarty na wszelkie praktyczne pomysły.
Chociaż większość interfejsów stojących za tymi urządzeniami jest tworzona indywidualnie dla każdego z nich, to jednak czy możliwym byłoby tworzenie ich tak, by były lepiej zintegrowane ze stronami internetowymi i innymi aplikacjami? Większość projektantów tworzy estetykę swoich urządzeń, by odzwierciedlała ona estetykę narzędzi już istniejących — ale czy jesteśmy w stanie wypracować pewien wspólny front?
Czy zaczniemy myśleć inaczej o tym, jak używamy naszych gadżetów?
Wydaje się, że każdy, kogo zapytasz, używa swoich urządzeń inaczej lub w innym celu. Póki co jednak zdaje się, że większość inteligentnych gadżetów jest po prostu przedłużeniem telefonu. Być może to kiedyś się zmieni, ale ciężko jest przewidzieć czasy, w których będziemy przeglądać sieć za pomocą ekranu wielkości zegarka.

Kiedy aplikacja projektowane pod inteligentne gadżety staną się czymś bardziej branym pod rozwagę?
Jeszcze nie tak dawno nie mówiliśmy o projektowaniu pod urządzenia mobilne. Teraz zaś — gdziekolwiek się nie obrócisz, słyszysz o tym, jak bardzo ważne jest to zagadnienie.
Czy ten sam los czeka inteligentne gadżety? Ciężko powiedzieć. Nasycenie rynku będzie musiało pójść w górę, nim producenci pójdą w tym kierunku. (Szacunki mówią, że czołowe inteligentne gadżety — Fitbit i Apple Watch — mają odpowiednio około 2,5 i 6 miliona sprzedanych egzemplarzy. Porównaj to z około 94 milionami użytkowników iPhone’a.)
Na koniec
Podstawowe zasady designu istnieją nie bez powodu. Niezależnie od wielkości urządzenia — możesz użyć ich, by stworzyć projekt, który dobrze działa. Nie znaczy to jednak, że musisz stosować się do każdej „zasady” teorii projektowania interfejsu użytkownika.
Eksperymentuj! Ale słuchaj też tego cichego głosu z tyłu głowy. Jeżeli nie jesteś pewien, jak coś powinno działać, lub jak podejść do projektu — zacznij od podstaw. I zawsze bierz pod uwagę feedback od swoich użytkowników.

