Jeśli śledzicie Grafmag regularnie, to prawdopodobnie zauważyliście, że od jakiegoś czasu strasznie jaram się aplikacją Figma. Moja droga do korzystania z niej jednak była dość kręta. Długo opierałam się przed wizją korzystania z programu „przeglądarkowego” do komercyjnej pracy, niezbyt jej ufałam, miałam swoje wątpliwości co do stabilności i szybkości działania.
Od jakiegoś czasu Figma jest jednak jednym z moich podstawowych programów. Jako, że większość wykonywanych przeze mnie projektów dotyczy Internetu, zastępuje mi ona coraz więcej aplikacji, z których korzystam na co dzień.
O tym, jak wygodnie projektuje się strony w Figmie będę pewnie jeszcze wspominać w innych tekstach, dzisiaj jednak chciałabym opowiedzieć Wam o kilku ciekawych zastosowaniach jakie znalazłam dla tego programu, które mogą nie wydawać się aż tak oczywiste.
Eksportowanie plików i zapis do różnych formatów
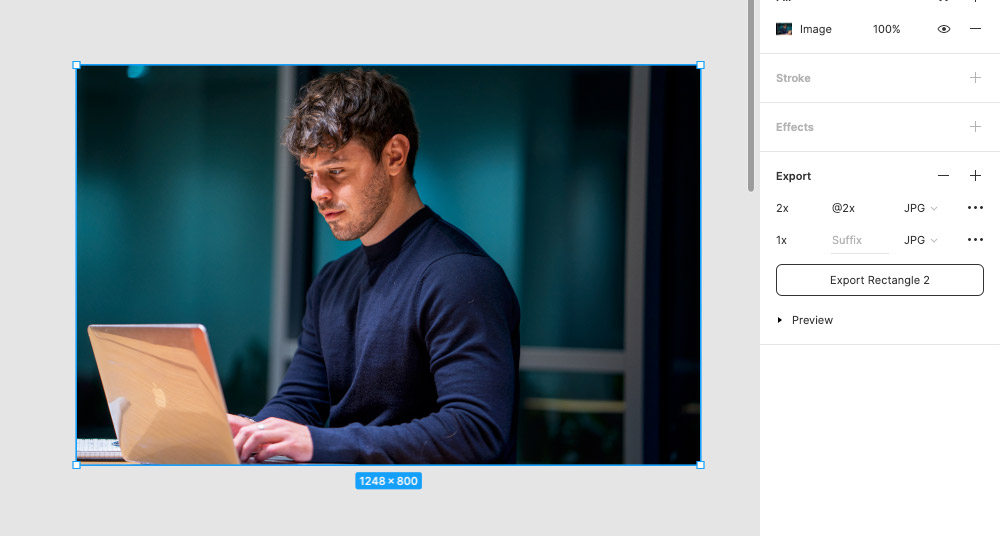
Przygotowując do kodowania statyczne strony internetowe należy zapisać nie tylko obrazki w formacie docelowym 1:1, ale także jego mniejsze i większe warianty - dopasowane do projektów responsywnych i różnych gęstości ekranu. Dzięki temu gwarantujemy, że strona będzie działała szybko, dostanie dobrą „ocenę” od Google, a dodatkowo będzie się świetnie prezentować.
Wydawać by się mogło, że to sporo pracy i faktycznie zrobienie tego na przykład w Photoshopie zajmuje sporo czasu, jednak Figma nieco ten temat upraszcza. Wystarczy w tym wypadku skorzystać z wbudowanej opcji eksportu (nie posiada ona niestety opcji kompresji obrazków, ale o tym za moment).

Przygotowując pliki na stronę internetową, warto także postarać się o format webp, niestety Figma nie pozwala na jego zapis. W tym wypadku skorzystać możemy z dostępnych wtyczek (żadna nie spełniła moich oczekiwań w pełni) lub po prostu zapisać je za pomocą zewnętrznego narzędzia.
Oba te problemy rozwiązuje jedna wtyczka - TinyImage Compressor, niestety jest to rozwiązanie płatne i szczerze mówiąc – dla mnie dość drogie ($144, czyli nieco ponad 500 zł za kompresję obrazków to na moje potrzeby za dużo). Sam program działa jednak świetnie – umożliwia opcję testów – możemy wygenerować kilkanaście pierwszych obrazków.
Figmę od jakiegoś czasu wykorzystuję także do zapisywania grafik do grafmagowych zestawień – czyli po prostu do zmiany ich wielkości do takiej, której potrzebuję, ewentualnie dodania na nich jakichś elementów czy tekstów. W tym wypadku korzystam z połączenia wbudowanego eksportu i zewnętrznego programu do kompresji plików (obecnie testuję ImageOptim).
Przygotowywanie prostych grafik w wersji responsywnej
Google Ads czy grafiki na Facebooka i Instagrama? Nie ma nic lepszego niż Figma. Początkowo ten pomysł wydał mi się dość kontrowersyjny i trudno było mi się przyzwyczaić, jednak im dłużej pracuję w tym programie, tym częściej to właśnie ten on służy mi do tworzenia tego typu grafik.
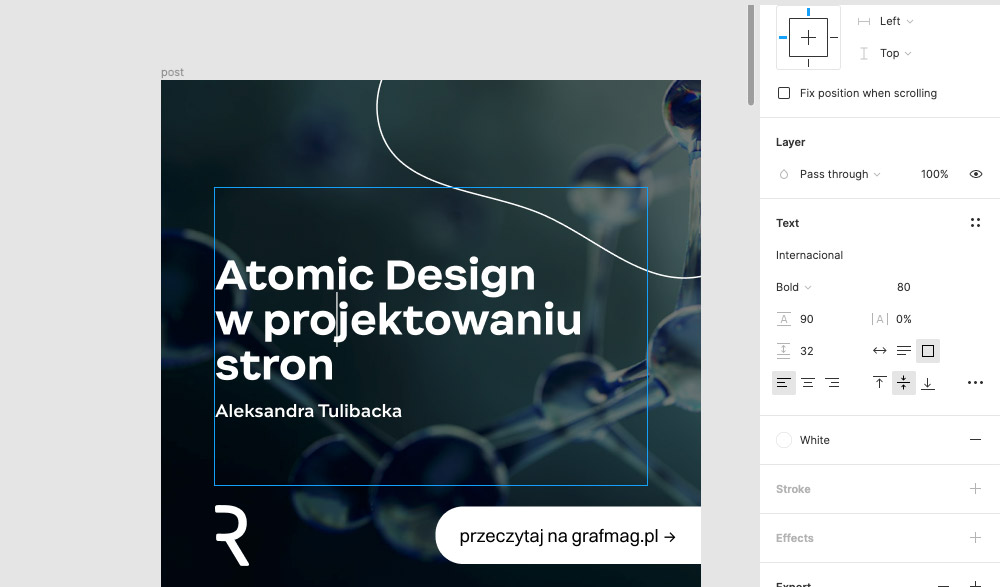
Nie oszukujmy się – obecnie zdecydowania większość materiałów tego typu jest dość prosta – łączy w sobie zdjęcie (mniej lub bardziej obrobione w zewnętrznym programie – na przykład Photoshpie), tekst, ozdobniki, przycisk. Na potrzeby tworzenia kolejnych wersji elementy te są zazwyczaj jedynie przesuwane i (czasem) skalowane).
Dzięki opcji auto-layout i pozycjonowaniu konkretnych elementów względem obszaru roboczego, które pozwalają na skalowanie obiektów przypominające działanie przeglądarki, możemy bardzo szybko tworzyć przeformatowania pod różne media – kwadratową grafikę z Facebooka zamienić w relację na Instagramie czy poziomy format LinkedIn w kilka chwil. Dodatkowo wszystkie te projekty widzimy w tym samym czasie na ekranie, co niewątpliwie przyspiesza cały proces i znacznie go usprawnia – także w przypadku modyfikacji czy poprawiania treści.

W Photoshopie oczywiście taki układ też jest możliwy z wykorzystaniem obszarów kompozycji, jednak używanie ich i prędkość działania programu przy kilkudziesięciu obszarach skutecznie mnie od tego odwiodła.
Jeśli zajmujesz się projektowaniem grafik tego typu – koniecznie wypróbuj Figmę lub nawet Adobe XD. Niewątpliwym plusem jest tutaj także wsparcie dla grafik wektorowych przeklejanych bezośrednio z innych programów (na przykład Illustratora).
Edytowalne szablony dla klientów
Kolejnym, bardzo ciekawym zastosowaniem, o którym już wspominałam jednym z wcześniejszych artykułów jest wykorzystanie Figmy do tworzenia szablonów grafik dla klientów. Nie zliczę ilości postów które widziałam na branżowych grupach, w których znajdowało się pytanie na temat tego w czym tworzyć projekty (grafiki, ale też na przykład bardziej graficzne oferty), które można udostępnić klientowi do edycji.
Dość długo sama nie znałam na to dobrego rozwiązania, ale potem trafiłam na Figmę i problem w dużym stopniu rozwiązał się sam.
Dlaczego w tym wypadku Figma to narzędzie idealne? Przede wszystkim dlatego, że daje spore możliwości, nie ma ograniczeń, jeśli chodzi o dostępność fontów, a równocześnie pozwala też na współpracę w czasie rzeczywistym, co może być świetnym rozwiązaniem szczególnie w czasie wdrażania klienta w to rozwiązanie. Dodatkowo w wersji niezbędnej do tego typu współpracy Figma będzie całkowicie darmowa dla naszego klienta.
Mam już za sobą w pełni zakończony projekt, w którym tworzyłam tego typu szablony dla klienta, także powoli biorę się za zapisywanie wniosków i podzielę się z Wami wskazówkami na temat tego typu współpracy.

Projektowanie prezentacji i dokumentów
Od jakiegoś czasu częścią mojej pracy jest także przygotowywanie graficznych, spójnych z brandbookiem firmy, dla której pracuję prezentacji (głównie ofert dla potencjalnych klientów, propozycji nowych współprac czy przetargów). Jeśli wykonujemy prezentację, pierwszym co przychodzi mi do głowy od zawsze był Power Point, ale… no właśnie… Oprócz bardzo dużych możliwości, których nie do końca używam, Power Point ma jeden, całkiem spory minus – poprawną obsługę fontów.
Niestety nieraz zdarzyło mi się już, że pełna zapału zasiadłam do projektowania i po zainstalowaniu odpowiednich fontów okazało się, że nie ma ich w systemie. Starałam się znaleźć rozwiązanie i jedyne na co trafiłam to tekst (na stronie pomocy Microsoftu) informujący o tym, że nie wszystkie fonty są wspierane przez program (dotyczy to z resztą też Worda) i tyle…
Dobrym rozwiązaniem, które w tym wypadku mi pomogło było wykorzystywanie w tym celu Keynote. Program działa świetnie, ale niestety osoby pracujące na Windowsie nie poradzą sobie z jego edycją czy nawet poprawieniem literówek w przesłanych treściach.
I tutaj ponownie zaczęłam myśleć o Figmie. W związku z tym, że 90% klientów i tak potrzebuje docelowo jedynie PDFa, nie ma znaczenia z jakiego programu korzystamy. Musi spełniać tylko dwa wymogi – pozwalać na dość wygodne projektowanie (w tym bezproblemową obsługę fontów) i udostępniać możliwość edycji. Reszta dla większości klientów będzie opcjonalna.
Oczywiście jeśli tworzycie klientowi jedynie szablony prezentacji z których on korzystać będzie w zdecydowanie szerszym zakresie, tego typu rozwiązanie może nie sprawdzić się aż tak dobrze. Problem z pewnością byłby z tym, że Figma mimo wszystko będzie zdecydowanie trudniejsza dla laika, a co za tym idzie, to rozwiązanie po prostu nie zawsze będzie atrakcyjne dla klienta. Jeśli jednak zależy Ci na odpowiednich krojach i nie masz możliwości skorzystania z Keynote – warto pomyśleć o tym rozwiązaniu.
Przy okazji – jak Wam działają fonty Power Point czy Wordzie? Nie macie z nimi problemów?
Jak widzisz – Firma to dużo więcej niż tylko program do projektowania stron internetowych czy interfejsów. Im dłużej pracuję w branży, tym mniej zwracam uwagi na to, w jakim programie według „sztuki” powinnam pracować, a raczej skupiam się na tym, co najszybciej doprowadzi mnie do celu. W przypadku projektowania na potrzeby druku nasze ręce są nieco bardziej związane ze względu na konieczność zwrócenia szczególnej uwagi na przestrzenie kolorów, jednak na potrzeby sieci – nie ma sensu się ograniczać. A Ty korzystasz z Figmy? Wykorzystujesz ją do projektowania czy tak jak ja – masz dla niej też mniej standardowe zastosowania?