Spora część grafików korzysta z popularnego serwisu Behance, jako miejsca do promocji siebie i swoich projektów. Na portalach tego typu, oprócz jakości samej pracy, o sukcesie decyduje także sposób jej przedstawienia. Prawie jak w pracy z klientem, tylko że tym razem efekty naszych starań ocenia cała masa grafików, projektantów, a także potencjalnych pracodawców.
Sposób umieszczania projektów na Behance ogranicza projektantów do wgrywania obrazków o szerokości 600 px i dowolnej wysokości. Umożliwia on także wypełnienie grafiki tłem o szerokości 725 px. Ta niewielka, bo 125 pikselowa luka kusi użytkowników portalu, którzy zapełniają ją albo całymi swoimi grafikami, albo elementami je ozdabiającymi. Istnieje kilka technik pozwalających na wstawianie swoich projektów na ten serwis. W tym artykule pokrótce opiszę najpopularniejsze z nich, ocenię ich wady i zalety, a na koniec zaproponuję swoją (niekoniecznie najlepszą) propozycję.
 Pełne tło i pusty pasek
Pełne tło i pusty pasek
Popularnym i stosowanym przez sporą część użytkowników sposobem jest wykorzystanie całej, 725 pikselowej przestrzeni i stworzenie prezentacji specjalnie pod tą szerokość. Sposób ten jest bardzo prosty, ponieważ ogranicza się do dwóch kroków:
- Ustawienia jako tło, przygotowanej wcześniej grafiki prezentacji o rozdzielczości 725 × wysokość grafiki.
- Zapisania bezbarwnego paska o wysokości wspomnianej grafiki, a następnie wgrania go jako obrazek na listę grafik na Behance.
W ten sposób wgrane wcześniej tło zostaje rozciągnięte przez przezroczystą grafikę, a oczom widza ukazuje się ładna prezentacja na całą szerokość. Jest to metoda niezwykle szybka i prosta w używaniu, pozwala na tworzenie i wgrywanie prezentacji w sposób stosunkowo szybki, a sama strona grafiki nie wczytuje się długo, ponieważ same grafiki nie ważą wiele. Niestety wgrywanych w ten sposób plików nie można powiększać, ani kopiować, co jest sporą wadą, szczególnie dla użytkowników, którzy posiadają konta Pro (dostępne wraz a abonamentem na Creative Cloud) pozwalające na powiększanie.
Pełne tło i nałożona grafika
Kolejną metodą na tworzenie podglądu swojej pracy na Behance jest zapisanie na podstawie projektu dwóch grafik o tej samej wysokości – tła o szerokości 750 pikseli i samej grafiki o szerokości 600 pikseli. Sposób zamieszczania projektu jest analogiczny do wcześniejszego, a efekt dokładnie taki sam, jednak grafika zamieszczona w taki sposób jest obrazkiem, a nie tłem, co pozwala na jej kopiowanie i chociażby indeksowanie przez Google czy dodawanie do pinów na Pinterest. Dzięki temu rozwiązaniu można także zamieścić swój projekt w powiększeniu – poprzez jego proporcjonalne skalowanie i podmianę obrazka, co pozwoli na jego powiększanie, jeśli jest się użytkownikiem premium.
Podczas tworzenia takich podglądów warto pamiętać o kilku dość istotnych kwestiach. Przede wszystkim grafiki muszą być bardzo dokładnie stworzone, pocięte i wgrane. Chociażby 1 pikselowa różnica pomiędzy tym, co znajduje się na projekcie, a tym co wgrywamy na Behance sprawi, że całość zostanie przesunięta i rozjedzie się
. Trzeba także pamiętać o tym, że bardzo wysokie grafiki, nawet jeśli będą miały możliwość powiększenia, nie będą w nim wyglądały zbyt dobrze – często mogą być nawet mniejsze niż te widoczne w widoku głównym, dlatego najlepszą z opcji jest podejście ciężkie, ale dokładne i indywidualne dla każdego z projektów, co prowadzi nas do ostatniej części tego tekstu – mojego planu na tworzenie prezentacji na Behance.
W sieci znajdziecie wiele generatorów do tworzenia takich podglądów, często zamieniają one tło pod wyciętą grafiką na białe. Oszczędza to miejsce, ale sprawia, że czasem biała linia wysuwa się spod grafiki. Dlatego warto pomyśleć o ukryciu nie 600 px a 598 px pasa przez środek, aby uniknąć takich błędów. Zawsze warto też pomyśleć o innym niż biały kolorze.
Tworzymy podgląd projektu na Behance na całą szerokość okna z możliwością powiększania projektów
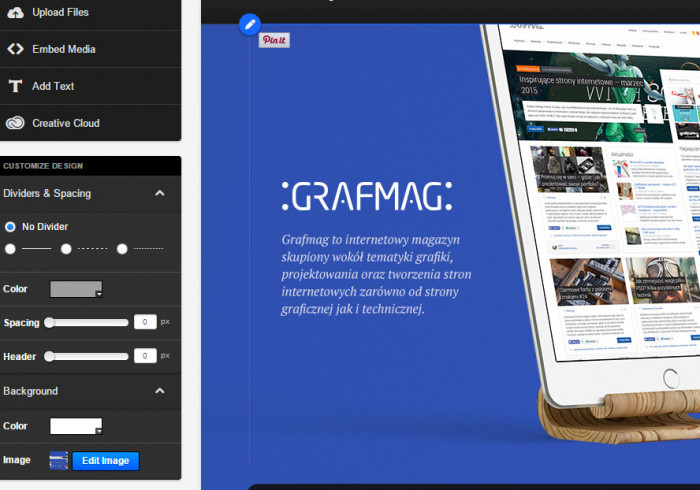
Na potrzeby tego tekstu stworzyłam roboczą wersję prezentacji strony Grafmaga. Jest ona gość uboga w treści, ponieważ nie chciałam przesadzać z długością, a jedynie pokazać wam co można zrobić i o czym warto pomyśleć podczas tworzenia tego typu wizualizacji.
Stworzenie wizualizacji
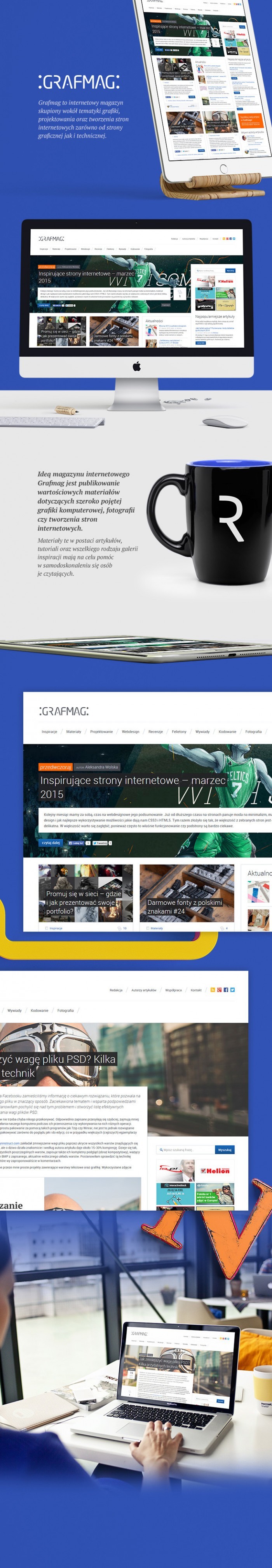
Pierwszym krokiem w procesie tworzenia prezentacji jest po prostu zaprojektowanie jej. W sieci i w naszych zestawieniach darmowych materiałów możecie znaleźć całą masę źródeł, ciekawych mockupów, ozdobników i przeróżnych elementów, które sprawią, że projekt będzie wyglądał atrakcyjnie od strony graficznej. Ja wykorzystałam trzy pliki udostępniane na Graphic Burger.
Podczas tworzenia podglądu warto pokazać odbiorcy najlepsze jego cechy – responsywność, odpowiednie dopasowanie do materiałów reklamowych czy też animację (wykonywane za pomocą prostych plików gif) oraz filmiki. Trzeba też pamiętać o stworzeniu sobie linii pomocniczych, które będą nam przypominać gdzie zaczyna się tło i gdzie kończy grafika. Jest to szczególnie istotne w przypadku elementów, które chcemy powiększać.

W moim przykładzie wyróżnić można kilka typów treści zamieszczonych na grafikach – ozdobniki z elementami tekstowymi, projekty zamieszczone na mockupach oraz wykadrowane zrzuty ze strony internetowej. Całość zakończona została niebieskim tłem na którym znaleźć ma się przycisk do polubienia projektu. Wszystkie komponenty grafiki zamieszczone zostały jako obiekty inteligentne i zawierają znacznie większą niż 750 px szerokość, przyda nam się to później, podczas generowania większych podglądów.
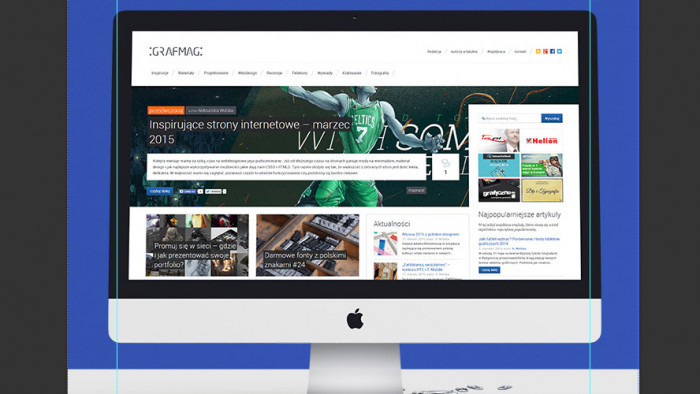
Wygenerowanie podstawowych obrazków
Proces generowania grafik może stanowić największą trudność podczas wykonywania tego poradnika dla swojego projektu. Przez cały czas należy zachować jak największą dokładność, ponieważ nawet 1 pikselowe przesunięcie jednej grafiki może spowodować, że efekt nie będzie wyglądał profesjonalnie.
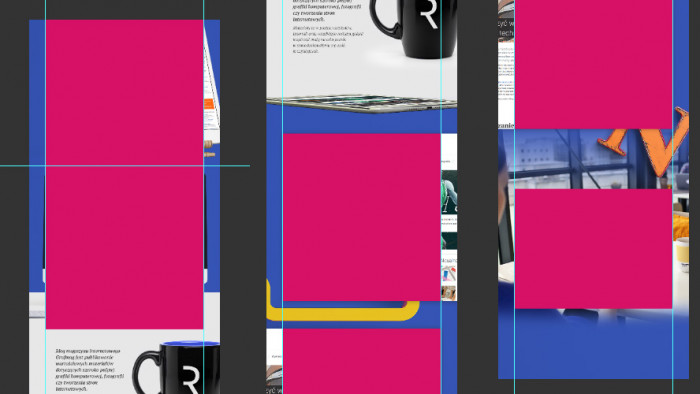
Tworzenie bloków grafik i separatorów
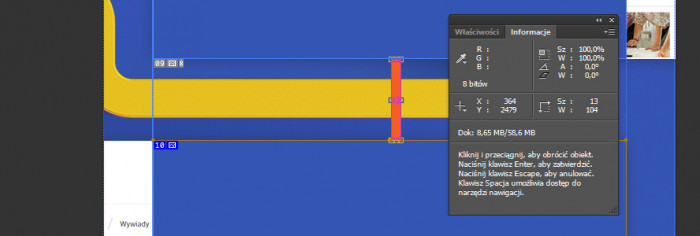
Pierwszą rzeczą jaką należy zrobić jest nałożenie na grafikę prostokątów, które ustalać będą wysokości grafik zamieszczanych przez nas później w serwisie Behance. Dla mojego przypadku sekcji tych jest pięć, oznaczone zostały różowymi prostokątami. Sekcje pierwsza i druga są połączone (oddzieliłam je linią pomocniczą), ponieważ nie będą niczym rozdzielone. Dla ułatwienia podglądu, ze względu na pionowy format, podzieliłam grafikę na trzy części i umieściłam obok siebie.

W podobny sposób na grafice można umieścić prostokąty rozdzielające, które będą pełnić rolę miarek dla separatorów. Ich wysokości oczywiście można zmierzyć ręcznie, jednak stworzenie sobie takich elementów pomaga zwiększyć dokładność i przynajmniej dla mnie, ułatwia cały proces.
Zapis obrazka tła
Moment po utworzeniu prostokątów a przed dodaniem na nie plasterków, jest idealny aby zapisać tło naszej grafiki. Można to zrobić po prostu ukrywając prostokąty i zapisując, jednak w ten sposób niepotrzebnie zwiększamy wagę pliku. Gładka grafika zajmuje znacznie mniej miejsca, warto to więc wykorzystać. Tło możemy zostawić różowe (i tak zostanie zakryte), albo zamienić na kolor dominujący na prezentacji w taki sposób, aby nie przyciągał on uwagi podczas wczytywania się. Dla mojego przykładu jest to niebieski. Jak wspominałam wcześniej, warto też pomyśleć o zmniejszeniu szerokości prostokątów do 598 px, unikniemy wtedy bardzo widocznych pasów w przypadku jakiegoś przesunięcia.

Sposób zapisu – format pliku i jego jakość pozostawiam wam do indywidualnej oceny. Osobiście, prawdopodobnie po części za sprawą kiepskiego łącza internetowego, preferuję skompresowane pliki jpg zapewniające zadowalającą jakość przy znacznie mniejszych niż png rozmiarach.
Tworzenie grafik
W kolejnym kroku, na bazie stworzonych prostokątów musimy zapisać grafiki do zamieszczenia na projekcie. Najlogiczniejszą, bo najprostszą metodą wydają się być tutaj plasterki. Tworzy się je podobnie jak prostokąty, po prostu rysując na obszarze roboczym po wybraniu odpowiedniego polecenia. Tutaj ponownie należy pamiętać, aby grafika idealnie zgadzała się z plasterkiem, w przeciwnym wypadku odwiedzający mogą zobaczyć paski w miejscach, gdzie elementy się nie nakładają. Szybkim sposobem na ich tworzenie jest też wykorzystanie linii pomocniczych i na ich bazie utworzenie plasterków.

Po stworzeniu wszystkich plasterków możemy zapisać grafiki za pomocą narzędzia Zapisz do Internetu i urządzeń. Dla uproszczenia podczas zapisywania warto wybrać sobie Wszystkie plasterki użytkownika, aby ograniczyć ilość zapisanych elementów.
Separatory
Ostatnim elementem tworzenia plików do podstawowej wersji prezentacji jest zapisanie separatorów, które oddzielać będą grafiki od siebie. Jeśli odległości są równe, warto skorzystać z wbudowanej opcji serwisu, jednak rzadko się to zdarza. Mi z pomocą przyjdą tutaj stworzone wcześniej prostokąty, jeśli zdecydowałeś się na opcję bez nich, po prostu zmierz odległości od kolejnych bloków na swojej wizualizacji.

Następie należy stworzyć nowe pliki dla każdego z separatorów – mają mieć one szerokość 1 px, wysokość ustaloną przez odległość pomiędzy elementami graficznymi i przezroczyste tło.
Wygenerowanie powiększeń obrazków
Jeśli posiadasz wersję Pro Behance, warto skorzystać z opcji jaką oferuję i pokazać swoje projekty z możliwością ich powiększenia. Zasada działania jest bardzo prosta, ogranicza się bowiem jedynie do wgrania odpowiednio większych grafik.
Najlogiczniejszą i najszybszą opcją, która przyszła mi do głowy na wygenerowanie plików o znacznie większych rozmiarach jest przeskalowanie całego obszaru roboczego do docelowej szerokości i zapisanie plasterków z grafikami ponownie. Niestety sposób ten, chociaż teoretycznie dobry, a ostatecznie i tak przydatny, nie jest idealny. Zapisane w taki sposób grafiki często zmieniają bardzo delikatnie swoją wielkość, przez co nie pasują dokładnie we wcześniej założoną proporcję. W celu uniknięcia tego błędu należy proporcjonalnie przeskalować grafiki wygenerowane w poprzednim kroku, a następnie nałożyć na nie i idealnie dopasować większe (zapisane przed chwilą) odpowiedniki. Zadanie to nie jest szczególnie proste, ponieważ czasem, pomimo naszych najlepszych starań efekt może nie być idealny, a przesunięcie może gdzieś się pojawić. Problem ten jest prawdopodobnie kwestią dobrania odpowiedniego mnożnika dla powiększenia. Sam podgląd często płata też figle, ponieważ coś, co dobrze wygląda w widoku edytowania, może nam się delikatnie przesunąć po publikacji, obawiam się więc, że trzeba się pogodzić z nieznacznymi niedokładnościami.
Dodanie plików na Behance
Ostatnim krokiem jest dodanie swojego projektu na Behance. Czynność ta jest dość prosta, ogranicza się do dodania wcześniej przygotowanych już grafik: tła oraz obrazków i separatorów. Podczas wgrywania plików należy pamiętać o wyzerowaniu domyślnych ustawień separatorów i marginesu górnego, aby uniknąć dodatkowych, powiększonych odległości pomiędzy poszczególnymi elemetnami.

Jeśli znacie jakieś inne, wygodne sposoby na tworzenie prezentacji – dajcie znać w komentarzach. Tutaj znajdziecie delikatnie rozbudowaną wersję powyższego projektu już na Behance.