Wczoraj, czyli 1 marca 2013 odbyły się wydarzenia cyklu Create Now i Create The Web. Głównymi prelegentami imprezy byli ewangeliści Adobe: Rufus Deuchler – specjalizujący się w projektowaniu materiałów do druku, Jason Levine – ekspert w dziedzinie obróbki materiałów audio i wideo oraz Paul Trani i Piotr Walczyszyn – deweloperzy promujący najnowsze rozwiązania z dziedziny tworzenia aplikacji internetowych.
Oprócz tego mogliśmy posłuchać Grzegorza Roga z redakcji Eduweb.pl oraz front deweloperów: Tomasza Glazara i Damiana Wielgosika.
W pierwszej części, noszącej nazwę Create Now przedstawiono zalety i obalono mity dotyczące Creative Cloud. Pakiet ten jest usługą dającą dostęp do wszystkich aplikacji oferowanych przez firmę Adobe. Oferuje również przestrzeń dyskową umożliwiającą przechowywanie plików stworzonych w każdej z dostępnych aplikacji oraz synchronizację danych pomiędzy urządzeniami, a także udostępnianie ich użytkownikom nie posiadającym wykupionego abonamentu.
Otrzymujemy także natychmiastowy dostęp do aktualizacji oprogramowania, także takich, które nie są dostępne dla posiadaczy pudełkowych wersji programów Adobe. Do wszystkich plików dostępnych w chmurze możemy dostać się także przez aplikację webową w przeglądarce. Daje nam ona dostęp do podglądu wgranych plików, ukrywanie warstw oraz wielu innych ciekawych funkcji (np. przeglądanie poszczególnych stron plików z InDesign). Jest to szczególnie przydatna opcja w przypadku udostępniania plików swoim klientom, nie posiadającym żadnego oprogramowania Adobe.

Zaprezentowano również najnowszą wersję programu Adobe Muse, dzięki któremu mamy możliwość tworzenia stron internetowych (także tych responsywnych), bez znajomości jakiegokolwiek języka programowania. Korzystając z bogatej galerii widgetów, po prostu przeciągamy je w odpowiednie miejsce na obszarze roboczym. Interfejs programu bardzo przypomina ten znany z innych programów Adobe, korzystanie z niego nie powinno sprawić trudności. Gotową stronę możemy zapisać na dysku lub opublikować korzystając z usługi Business Catalyst, która pozwala nie tylko na hostowanie do 5 witryn na serwerze, ale również na zarządzanie nimi z poziomu przeglądarki.

Przedstawiono także możliwości współpracy pomiędzy oprogramowaniem do obróbki dźwięku i wideo autorstwa Adobe. Więcej informacji na temat tej części prezentacji na pewno znajdziecie wkrótce na MotionFreaks.pl.

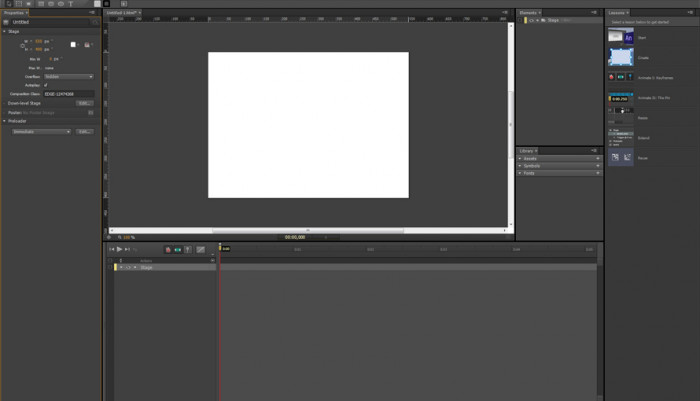
W części Create The Web najwięcej uwagi poświęcono aplikacjom z rodziny Adobe Edge. Dzięki Adobe Edge Animate możemy tworzyć animacje w HTML, JavaScript i CSS z wykorzystaniem graficznego interfejsu podobnego do tego, jaki znajdziemy w Adobe Flash. Bez umiejętności programowania, program pozwala na tworzenie dość skomplikowanych i interaktywnych animacji, które będą działały w każdej przeglądarce i na każdym urządzeniu. Pisanie animacji za pomocą pisania kodu było do tej pory czasochłonnym zajęciem, więc aplikacja ta powinna znaleźć uznanie również programistów, którzy dostali za zadanie wprawienia elementów na stronie w ruch.

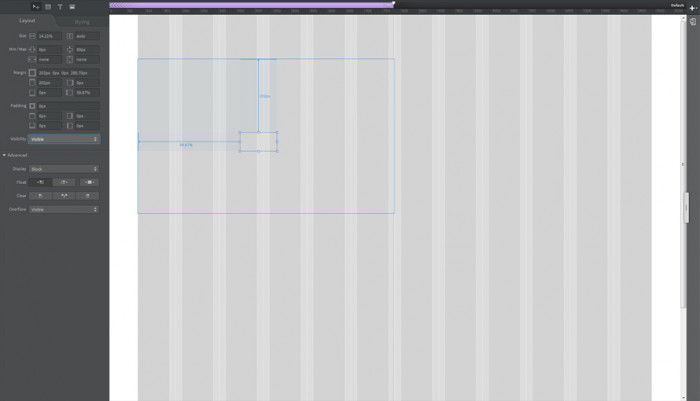
Kolejną omówioną aplikacją był znajdujący się jeszcze w początkowej fazie produkcji Adobe Edge Reflow. Program ten pozwala na projektowanie responsywnych stron internetowych w oparciu o konfigurowalny grid. Do tej pory tworząc responsywny interfejs, musieliśmy w Photoshiopie przygotować oddzielny plik dla każdego widoku. Edge Reflow ma zmienić to podejście i znacznie przyspieszyć pracę. Otrzymujemy możliwość konfiguracji rozmieszczenia elementów, a także tworzenia dowolnej ilości widoków dla różnych rozdzielczości ekranu. Po zakończeniu projektowania, można zapisać stworzony projekt w HTML i CSS. Ze względu na to, iż oprogramowanie jest w fazie testów, jego możliwości nie są jeszcze zbytnio rozbudowane.

Zarówno Adobe Edge jak i Adobe Edge Reflow dostępne są w ramach Creative Cloud za darmo (bez wykupowania abonamentu), po zarejestrowaniu się w usłudze.
Ciekawym narzędziem pomocnym w tworzeniu stron internetowych jest stworzony przez Adobe, open sourcowy edytor Brackets. Został on napisany, z wykorzystaniem silnika WebKit, tylko za pomocą HTMLa, CSSa oraz JavaScriptu i przeznaczony jest do edytowania plików w tych właśnie językach. Posiada on kilka interesujących funkcji, takich jak edycja reguł CSS z poziomu dokumentu HTML, czy podgląd na żywo wyglądu tworzonej przez nas witryny. Na bazie Bracketsa, Adobe tworzy program Edge Code, który jest zintegrowany z pozostałymi aplikacjami z serii Edge.

Oprócz prezentacji aplikacji z Creative Cloud zaprezentowano PhoneGap, darmowy, otwarty framework, za pomocą którego możemy tworzyć natywne aplikacje dla telefonów komórkowych z wykorzystaniem HTML, CSS oraz JavaScript. Udostępnia on API, które pozwala nam na dostęp do większości funkcji telefonu, takich jak Akcelerometr, GPS, czy wbudowane powiadomienia, które możemy wykorzystać podczas tworzenia własnego programu. PhoneGap działa na wszystkich popularnych mobilnych systemach operacyjnych, takich jak Android, iOS czy Windows Phone.
Na koniec każdej z sesji, Grzegorz Róg opowiadał o możliwościach tworzenia projektów aplikacji z wykorzystaniem interfejsu Modern UI.

