Z projektowaniem stron internetowych nierozerwalnie wiąże się także ich prezentowanie. W jaki sposób to robić? Przed tym dylematem staje prawdopodobnie większość z nas. W tym artykule zebrałam ciekawsze z rozwiązań, które stosuję, albo o których informacje znalazłam w sieci. Mam nadzieję, że poniższy artykuł pomoże wam lepiej sprzedawać swoje projekty i usprawniać proces pracy nad nimi.
Wysyłanie grafik projektów mailem

Najprostszym rozwiązaniem, jakie przychodzi do głowy prawdopodobnie każdemu projektantowi, jest stworzenie grafik w wybranej przez siebie rozdzielczości i przesłanie ich klientowi. Wydaje się ono być proste i niezawodne, nie wymaga też żadnych dodatkowych starań, jest więc najszybsze. Przesyłanie plików mailem daje także pewność prywatności korespondencji, która często może eliminować każdy inny sposób, szczególnie przy przeczulonym pod tym względem kliencie.
Sposób ten ma jednak sporo wad. Najważniejszą i praktycznie w większości przypadków dyskwalifikującą, są często pojawiające się problemy w interpretacji wielkości oglądanego projektu i jego późniejszej implementacji. Spora większość grafików posiada duże monitory z rozdzielczością Full HD i na takiej własnie projektuje. Klienci korzystają jednak częściej z laptopów o znacznie mniejszych ekranach, w związku z tym grafiki, które odbierają w mailach są domyślnie zmniejszone. Jeśli dany klient nie jest szczególnie obeznany w kwestiach komputerów może założyć, że przesłana grafika jest takich wymiarów, jakie widzi… bo skąd ma wiedzieć, że powinien ją powiększyć? Może to powodować ciąg kuriozalnych sytuacji w których na początku z uporem maniaka zwiększamy wszystkie elementy na stronie, by potem po implementacji zmniejszać całość do pierwotnego projektu (sytuacja z życia wzięta).
Kolejną istotną kwestią jest pokazanie klientowi responsywności. Przesyłanie kilku grafik z adnotacjami co do odpowiedniej szerokości znowu sprawdzi się jedynie wtedy, kiedy klient zna się chociaż trochę na komputerze i działaniu stron internetowych.
Nie pozwala on także na łatwe wskazywanie elementów do poprawek. Wszystko musi odbyć się w sposób tekstowy.
Zalety:
- pełna prywatność przesyłanych materiałów,
- szybkość i komfort projektanta.
Wady:
- możliwe błędne interpretacje wielkości przez klienta,
- problemy z pokazaniem responsywności,
- brak możliwości łatwego komentowania.
Osobiście lubię ten sposób szczególnie ze względu na szybkość jego użytkowania, stosuję go jednak tylko wtedy, kiedy znam klienta, współpracuję z nim dłużej i wiem, że powyższe problemy z interpretacją nie zaistnieją w jego przypadku.
Tworzenie wizualizacji z wykorzystaniem mockupów
Kolejnym sposobem na atrakcyjne przedstawienie projektu jest wykorzystanie materiałów – mockupów dostępnych w Internecie. Wiadomo bowiem, że prezentacja produktu ma spore znaczenie w łatwości jego sprzedaży. W tym przypadku wezmę ponownie pod uwagę opcję w której zakładamy przesyłanie projektu mailem do klienta.
Dzięki wykorzystaniu mockupów możemy za symulować wpływ wielkości urządzenia na projekt. Można pokazać go na laptopie, telefonie, tablecie, dzięki temu, nawet jeśli dołączymy do tego zwykłe pliki jpg, istnieje o wiele mniejsze ryzyko, że klient nie zrozumie dlaczego dana grafika na jego ekranie jest mniejsza niż powinna. Metoda ta, chociaż efektowna, może także powodować problemy. Należy pamiętać, że klient może nie wpaść na to, że wizualizacja telefonu czy tabletu pokazana jest w skali, więc jego strona, będzie miała inną czytelność. Pojawia się tutaj także wspomniany wcześniej problem z automatycznym zmniejszaniem grafik w oknach przeglądarki mniejszych urządzeń.
Zalety:
- możliwość pokazania widoków responsywnych,
- pełna prywatność przesyłanych materiałów.
Wady:
- możliwe błędne interpretacje wielkości przez klienta,
- stosunkowo czasochłonny proces przygotowywania prezentacji,
- brak możliwości łatwego komentowania.
Plik PDF z projektem i uwagami
Jeśli nie wyobrażacie sobie innego sposobu na przekazywanie klientowi projektu, niż podesłanie tego mailem, warto pomyśleć także nad wykorzystaniem do tego celu dokumentów PDF. Za pomocą większości programów graficznych można stworzyć plik zawierający różne wersje prezentowanej strony (na wizualizacjach, bez nich, z opisami, komentarzami). Ciągle jednak istnieje możliwość błędnej interpretacji wielkości grafik, jeśli klient nie ustawi sobie odpowiedniej wartości przybliżenia w programie. Wykorzystywanie plików PDF daje jednak możliwość łatwego komentowania części pracy w programach z którymi zaznajomiona jest większość osób.
Zalety:
- możliwość pokazania różnych wizji danej strony wraz z opisami,
- pełna prywatność przesyłanych materiałów,
- uporządkowania forma,
- możliwość łatwego komentowania części pracy.
Wady:
- możliwe błędne interpretacje wielkości przez klienta,
- stosunkowo czasochłonny proces przygotowywania prezentacji.
Tworzenie własnych wizualizacji

Moim zdaniem najlepszym rozwiązaniem problemu pokazywania swoich projektów klientom, jest stworzenie własnych plików wizualizacji z wykorzystaniem HTML i CSS. Metoda ta polega na wykorzystaniu grafiki i ustawieniu jej jako wyrównane do górnej krawędzi strony i wyśrodkowane tło, bez powtarzania. Po ustawieniu wysokości strony na zgodną z wysokością umieszczonej grafiki, klient zobaczy projekt dokładnie takiej wielkości, jaka później zostanie zaimplementowana. Jeśli jakieś elementy na jego rozdzielczości zostaną przycięte, nie zobaczy ich, a co za tym idzie, nie zdziwi się później, że ich nie ma. Zaleta ta prowadzi równocześnie do wady – klient może chcieć widzieć ozdobne elementy znajdujące się po bokach strony już na najmniejszych rozdzielczościach, co wymusi zmniejszenie samej szerokości strony. W takim wypadku to od projektanta zależeć będzie przekonanie klienta do swoich racji. Dodatkowo, rozwiązanie to nie pozwala także na łatwe komentowanie projektów.
Ma ono jednak sporą zaletę w stosunku do innych – pozwala na tworzenie realistycznie wyglądających i działających wizualizacji projektów responsywnych, dzięki wykorzystaniu media queries. Wystarczy, że dla danych rozdzielczości zmieniać będziemy w CSS grafikę tła, a nasz projekt dostosuje się do rozdzielczości. Nie da się stworzyć wizualizacji każdej rozdzielczości, jednak pozwoli to dać klientowi lepszy pogląd na to, czego może się spodziewać.
Stosunkowo łatwo będzie także wytłumaczyć klientowi, że jego projekt jest bezpieczny i nikt poza osobami, które posiadają link, nie jest w stanie go zobaczyć.
Zalety:
- możliwość dowolnego dostosowania wyglądu,
- realistyczna wielkość projektu,
- bezpieczeństwo prywatności plików,
- możliwość tworzenia wizualizacji projektów responsywnych.
Wady:
- stosunkowo czasochłonny proces przygotowywania prezentacji,
- brak możliwości komentowania,
- skokowa wizualizacja projektów responsywnych nawet wtedy, kiedy docelowo projekt ma być inny dla każdej możliwej szerokości.
Podstawowy kod strony w HTML i CSS
Sposobem, który rozwiązuje problem skokowej wizualizacji jest zakodowanie strony internetowej przed pokazaniem jej klientowi. Jest to opcja bardzo wygodna dla klienta, jednak czasochłonna dla grafika, czy grupy grafik-koder. Osobiście nie wyobrażam sobie jej realizacji.
Czasem jednak warto wykorzystać odrobinę HTML-a i pracując na obrazkach, prowizorycznie pociąć stronę, aby przedstawić klientowi wizję. Sposób ten choć dobry, może sprawić, że klient będzie myślał, że to już wersja ostateczna i mogą pojawić się uwagi co do możliwości zaznaczania tekstu jako obrazków czy samych treści.
Zalety:
- możliwość dowolnego dostosowania wyglądu,
- realistyczna wielkość projektu,
- bezpieczeństwo prywatności plików,
- możliwość tworzenia wizualizacji każdych projektów responsywnych.
Wady:
- duże koszty stworzenia wizualizacji projektu,
- brak możliwości komentowania.
Project w Edge Reflow
Inną, czasem szybszą możliwością jest także stworzenie wizualizacji swojego projektu za pomocą wtyczki łączącej Photoshop CC z Edge Reflow. Jej możliwości opisywałam w tutorialu. Sposób ten jest idealny dla prostych stron, niestety program ma problemy z konwertowaniem tych bardziej skomplikowanych, a już tym bardziej z tworzeniem ich wersji responsywnych, jednak warto spróbować. To zawsze zdecydowanie szybsza opcja, niż samodzielne kodowanie.
Zalety:
- możliwość dowolnego dostosowania wyglądu,
- realistyczna wielkość projektu,
- bezpieczeństwo prywatności plików,
- możliwość tworzenia wizualizacji każdych projektów responsywnych.
Wady:
- działa dobrze tylko dla prostych projektów,
- brak możliwości komentowania.
Responsive.is
Bez znaczenia, jaką opcję z tej kategorii wybierzecie, warto zapoznać się z możliwościami strony responsive.is, której celem jest pokazanie jak prezentuje się dana strona na różnych urządzeniach. Jest to bardzo wygodne, kiedy mamy do czynienia z niedoświadczonymi klientami, dla których stwierdzenia typu zmniejszanie szerokości przeglądarki
, to czarna magia. Dzięki temu rozwiązaniu klient może kliknąć na odpowiednią szerokość, a ona za symuluje zachowanie responsywne (o ile takowe zostało przez nas zakodowane).
Taki skrypt można oczywiście stworzyć także samemu i umieścić na swoim serwerze razem ze stroną.
Tworzenie i prezentowanie wizualizacji online

Często zdarza się jednak, że klient nie będzie miał nic przeciwko temu, aby jego projekt znalazł się przed wdrożeniem na zewnętrznym, stosunkowo bezpiecznym serwerze. Tutaj z pomocą przychodzą witryny umożliwiające zamieszczanie ich online. Starałam się znaleźć chociaż kilka darmowych, wartych uwagi opcji, niestety nie udało się.
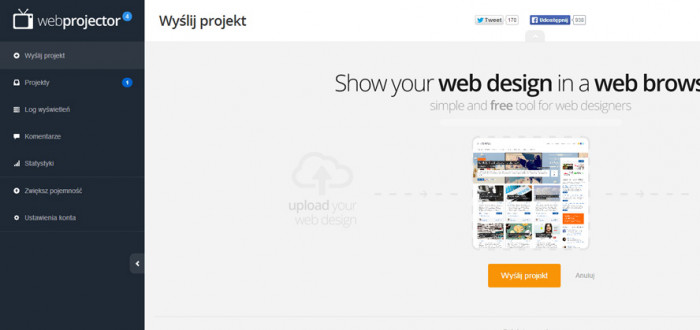
Web Projector
Najciekawszym rozwiązaniem jest moim zdaniem polski projekt Web Projector, pozwalający na hostowanie projektów, prezentowanie ich klientom i otrzymywanie od nich informacji zwrotnej. Całość jest bardzo prosta, intuicyjna i dostępna bez logowania. Po zalogowaniu się do systemu otrzymujemy możliwość zarządzania swoimi plikami, ich grupowania i porządkowania. Jak to zazwyczaj bywa, wersja darmowa ma ograniczone możliwości przesyłania plików, można je jednak łatwo zwiększyć (dowolna dotacja albo promocja na twitter).
Podobnie jak w przypadku tworzenia wizualizacji samodzielnie, bez problemu możemy zmieniać kolor tła projektu, minimalną szerokość czy sposób powtarzania.
To, czego mi brakuje, to możliwość tworzenia wersji responsywnych jednego projektu wgrywając do niego dodatkowe miniaturki i ustawiając momenty przeskoków.
Zalety:
- możliwość dowolnego dostosowania wyglądu,
- realistyczna wielkość projektu,
- możliwość komentowania.
Wady:
- publikowanie na serwerach zewnętrznych może wzbudzić nieufność klienta,
- problemy z pokazaniem responsywności.
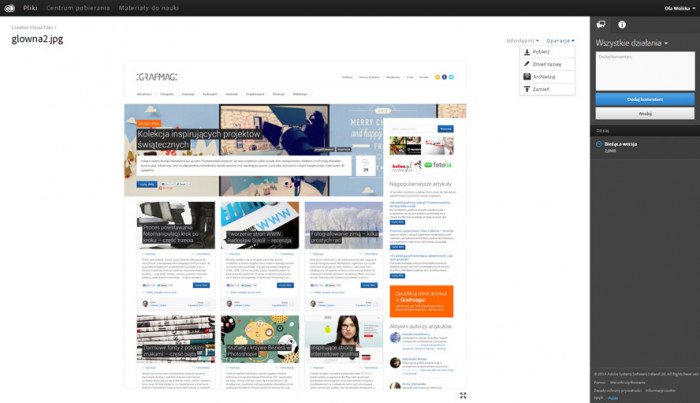
Chmura Creative Cloud
Podobne możliwości daje nam także chmura od Adobe, dostępna z abonamentem Creative Cloud. Dzięki niej możemy przesyłać pliki do klientów oraz otrzymywać od nich informacje zwrotne w formie komentarzy. To, co nietypowe w udostępnianiu przez CC, to możliwość wyświetlania plików źródłowych (w rozszerzeniami programów Adobe). Dzięki temu można pokazać klientowi różne widoki, efekty po najechaniu oraz wiele innych bez konieczności przesyłania i przygotowywania kilku plików JPG. Niestety z grafik tworzone są miniaturki, więc nie mamy możliwości wyświetlenia strony w wielkości 100%, a co za tym idzie, wraca problem z niedogadaną wielkością elementów na stronie. Ni jak nie można także pokazać jak działa responsywność.
Zalety:
- szybkość i komfort projektanta,
- możliwość komentowania.
Wady:
- możliwe błędne interpretacje wielkości przez klienta,
- problemy z pokazaniem responsywności.
A jakie są wasze sposoby na pokazanie projektu klientowi? Podzielcie się nimi w komentarzach!