Prawdopodobnie w najbliższym czasie ciężko będzie wziąć udział w ciekawych wydarzeniach w „realu”. Dzisiaj więc - nieco nostalgicznie i nieco z nadzieją na bliższą lub dalszą przyszłość, przygotowałam zestawienie inspirujących stron internetowych wydarzeń, z naciskiem na konferencje.
Tekst podzieliłam na dwie części. W pierwszej z nich przeczytasz o tym co wyróżnia strony wydarzeń oraz na co zwrócić uwagę podczas projektowania tego typu witryny na potrzeby własne czy klienta. W drugiej części zebrałam natomiast ciekawe przykłady tego typu realizacji.
Temat ten jest mi szczególnie bliski, ponieważ projektując stronę na potrzeby naszej konferencji GrafConf, przejrzałam ich jakiś czas temu całkiem dużo.
Na co zwrócić uwagę projektując stronę wydarzenia?
Podczas projektowania strony internetowej konferencji czy wydarzenia, jeszcze bardziej niż zwykle musisz zwrócić uwagę na to, aby charakter witryny oddawał klimat imprezy. Wesoła impreza w siły retro - użyj intensywnych kolorów i ciekawych kształtów. Konferencja dla projektantów UX - postaw na minimalizm i dobrą użyteczność. Projektujesz dla programistów - rozważ wykorzystanie krojów technicznych lub o stałej szerokości znaków.
Pierwszą rzeczą, o której należy pomyśleć projektując stronę wydarzenia jest jasne zakomunikowanie odbiorcy tego co na niej się znajduje oraz kiedy i gdzie się ona odbywa. To takie minimum, o którym często się zapomina, a co przysparza problemów odwiedzającym.
Jednym z kluczowych elementów tego typu stron i sporym wyzwaniem jest z pewnością projekt podstrony, na której znajduje się program wydarzenia (polecam wrzucenie jej osobno na prostą podstronę, bo jest ona niezwykle przydatna w trakcie wydarzenia). Tym trudniej ją zaprojektować, im program jest bardziej rozbudowany (atrakcje odbywają się na różnych salach, przez kilka dni, ich czasy się nakładają). Podstawową zasadą będzie tutaj czytelność - to jest ten moment, w którym warto poświęcić wygląd czy designerskie efekty na rzecz użyteczności.
Kolejną kluczową częścią tego typu stron są wizerunki prelegentów, prowadzących czy innych osób zaangażowanych w realizację. W tym wypadku zawartość strony musisz dopasować do tego, co do zaoferowania ma impreza. Jeśli występuje na niej niewielka ilość osób - świetnie sprawdzą się zdjęcia i bardziej szczegółowe informacje na temat prowadzących. Jeśli jest ich sporo - lepiej będzie szczegóły skrócić (i przenieść na podstronę), a na stronie głównej pozostawić jedynie zdjęcia i podstawowe informacje.
Ostatnim niezbędnym elementem stron internetowych wydarzeń są przyciski i podstrony zachęcające do zakupu. W zależności od tego jak działać będzie sprzedaż - Twoja praca ograniczać się będzie do przycisku „kup bilet”, który przeniesie zainteresowanego na odpowiednią podstronę lub na stronę zewnętrznej firmy. Niezależnie od scenariusza - dobrze aby przycisk zachęcający do zakupu był dobrze widoczny, a najlepiej przyklejony do górnej części strony.
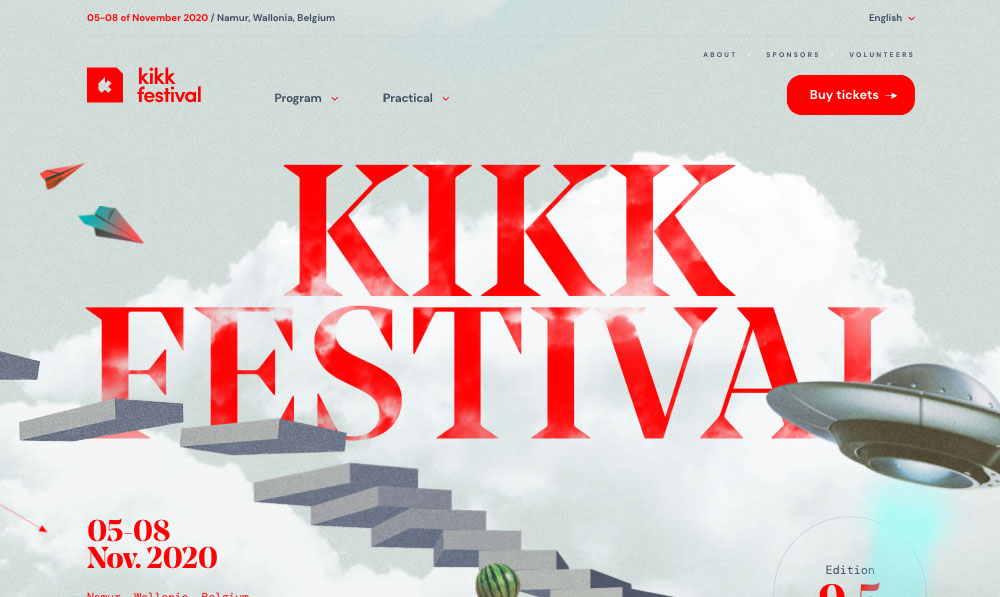
Kikk 2020
Co roku imponującą stronę internetową prezentuje festiwal Kikk. W tym roku postawili na stonowaną kolorystykę połączoną z czerwienią, poruszające się elementy i motyw schodów. Strona ta zachwyca przede wszystkim efektami przejścia i niezwykłą atmosferą, którą tworzą.
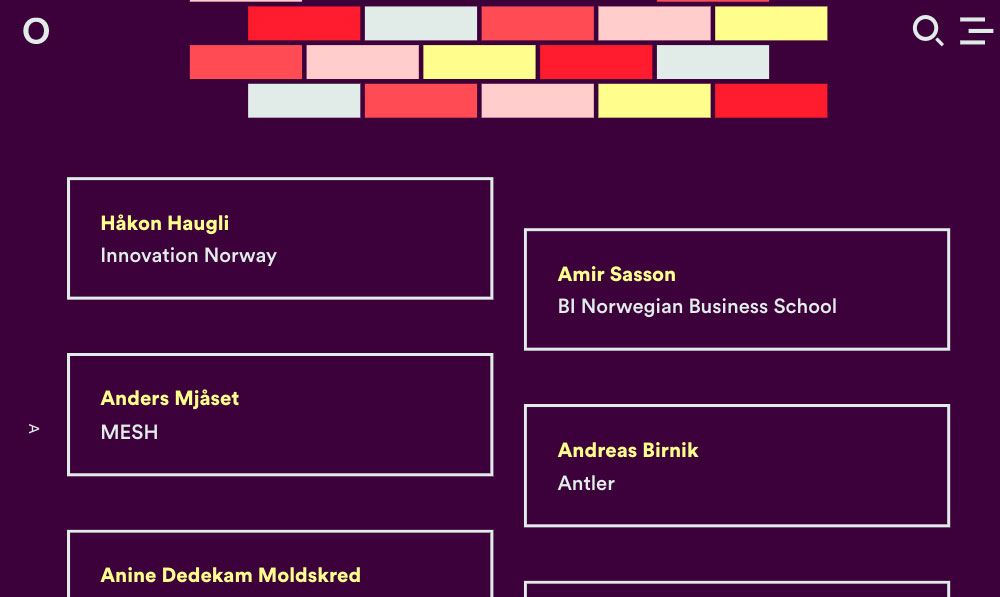
Oslo Innovation Week
Na stronie tego festiwalu w zakładce z prelegentami znajdziesz ich całe mnóstwo. Prawdopodobnie dlatego twórcy zdecydowali się na zamieszczenie jedynie prostej listy zawierającej tylko imię, nazwisko i firmę. Po najechaniu na pozycję zobaczyć możesz zdjęcie prowadzącego, a szczegółowe informacje znajdują się na podstronie przygotowanej dla każdego z nich.
Nie tylko strona z prelegentami jest jednak ciekawa. Świetnie prezentuje się tutaj właściwie wszystko, a animacje sprawiają, że nie mamy wątpliwości co do innowacyjności tego wydarzenia.
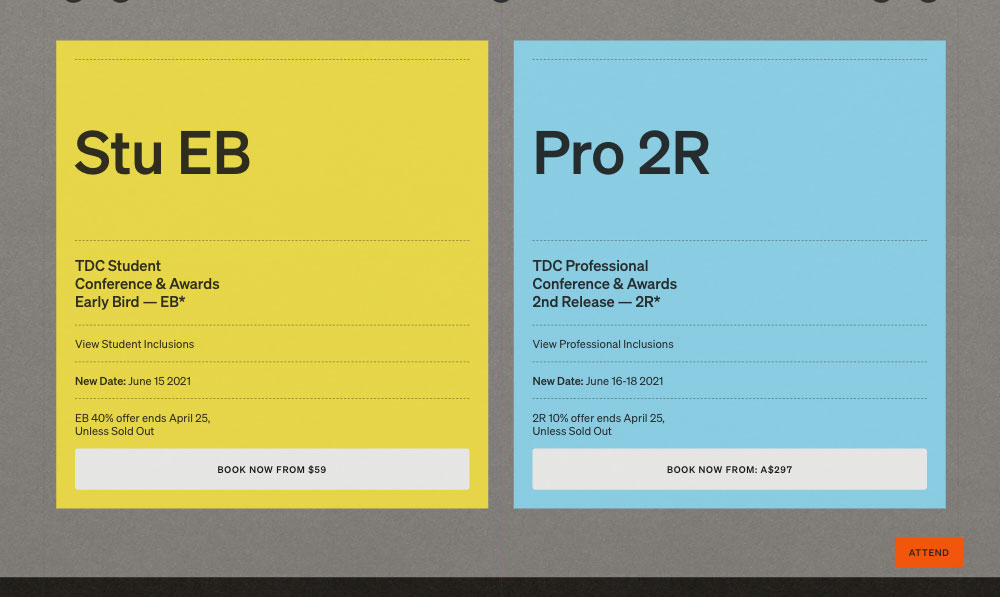
TDCbne 21
Strona tego wydarzenia uderza przede wszystkim wyjątkowym klimatem, jaki udało się osiągnąć projektantom dzięki zastosowaniu efektu szumu na całej powierzchni strony. Sama witryna jest bardzo prosta i dość długa. Pomimo wszechobecnej ciemności i ograniczania się do pomarańczowych wyróżników - dwie istotne ze strony organizatora sekcje zostały wyraźnie wyróżnione. Mowa tutaj o agendzie (która jest bardzo kolorowa) oraz podstronie z cenami biletów. Oba te elementy bardzo się wyróżniają i nie sposób je pomiąć.
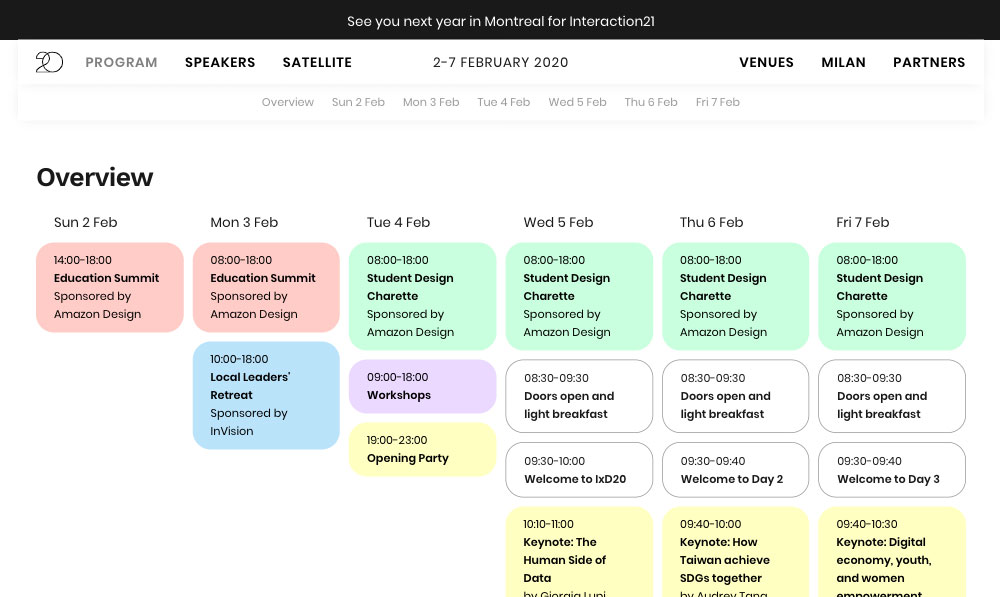
INTERACTION 20
Strona tej konferencji jest bardzo prosta, jednak nie brakuje jej elegancji i designerskiego sznytu. Zdobią ją pastelowe kolory, geometryczny font i spore zdjęcia. Podobnie jak w poprzednim wypadku - tutaj także mamy bardzo dużo prelegentów, dlatego ilość informacji na ich temat została okrojona - widzimy tylko zdjęcia oraz imię i nazwisko. Program konferencji podzielony został natomiast na dwie części. W pierwszej widzimy ogólny pogląd na wszystkie dni wydarzenia, w drugiej - całość rozpisaną w wierszach.
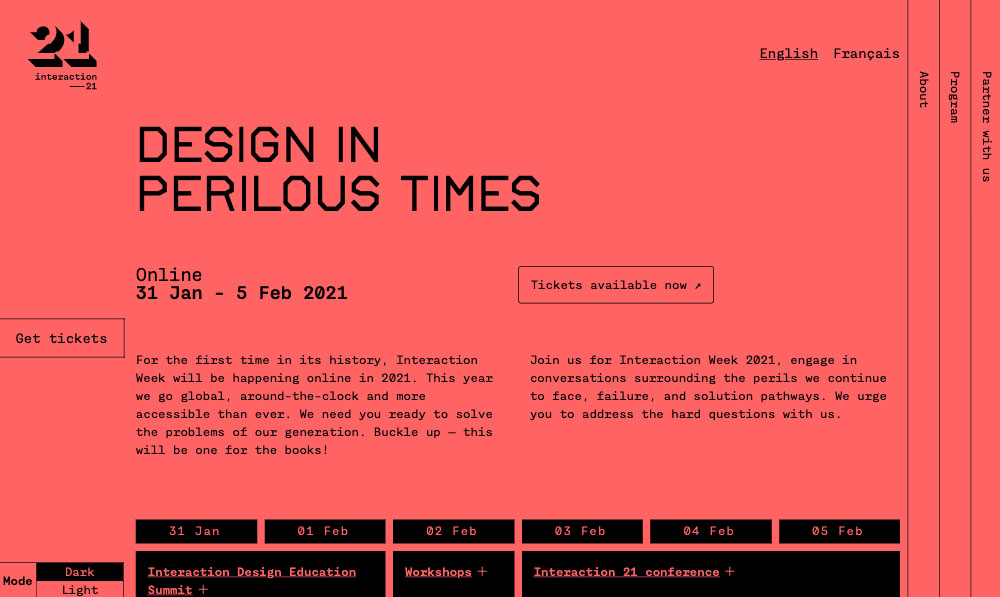
INTERACTION 21
Edycja 2021 tej konferencji przeniesiona została do sieci i w stosunku do poprzedniej strony - całkowicie zmienił się jej klimat. Nowa jest bardzo techniczna, co dobrze pasuje do formy jej prowadzenia.
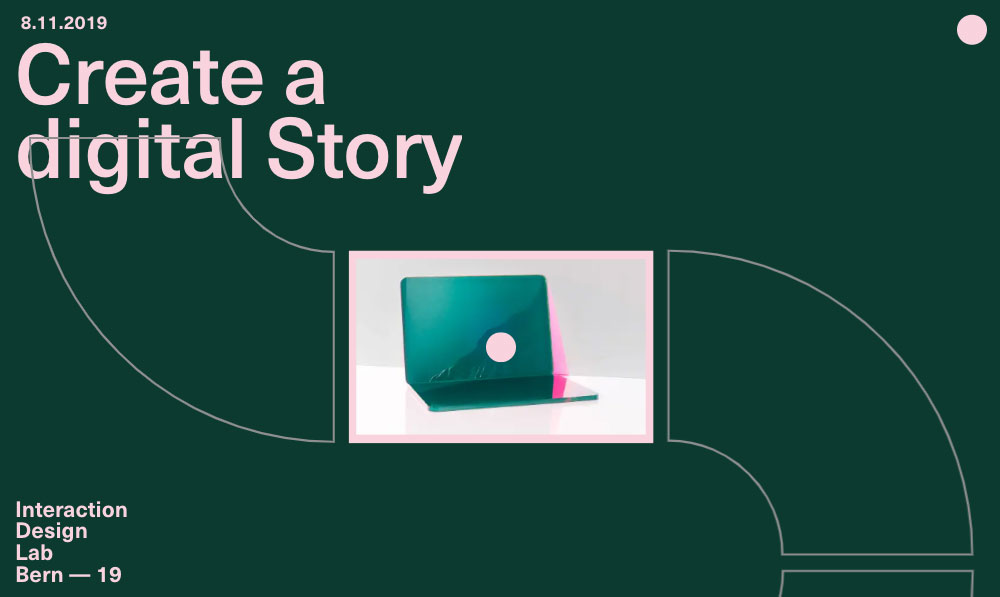
IAD Lab
Ciekawie - na pewno, ale z drugiej strony też bardzo trudno. Tak opisałabym kolejną stronę na tej liście. Twórcy IAD Lab postawili sobie chyba za zadanie stworzyć witrynę, która będzie inna niż wszystkie i to się udało. Scrollując przez nią uzyskujemy informacje na temat poszczególnych (istotnych dla uczestnika) zagadnień, takich jak program czy prelegenci. Większość z nich widoczna jest jednak dopiero po najechaniu, co negatywnie wpływa na szybkość wyszukiwania informacji.
MDFF Athens
Nie wiem, czy strona ze względu na obecną sytuację na świecie została w formie zajawki, czy to jej docelowy kształt, ale z pewnością to ciekawy pomysł. Twórcy postanowili ukryć jej zawartość pod ciemnym tłem - zobaczyć ją możemy podświetlając ją za pomocą czegoś, co symulować może latarkę. Ukrywanie treści przed odbiorcą może wydawać się średnim pomysłem, tutaj jednak nie jest to szczególnie przekombinowane i mnie osobiście - zachęciło do zapoznania się z zawartością.