Są strony, których głównym celem jest poprawa wizerunku właściciela i takie, których projektanci za zadanie powinni stawiać sobie maksymalną użyteczność. Nasz dzisiejszy bohater, czyli witryny restauracji, bez wątpienia należą do tej drugiej kategorii.
Ile razy zdarzyło Ci się, że podczas zamawiania jedzenia (a właściwie, to rozpoczęcia próby zamawiania), na drodze stanęła Ci nieużyteczna strona internetowa? Mnie niestety zdarzyło się to nieraz. Nieczytelne menu, wyskakujące okna czy problemy z dostępem do kluczowych danych, to najczęstsze błędy, jakie znaleźć możesz na tego typu stronach.
W dzisiejszym artykule postanowiłam więc zebrać podstawowe zasady, których warto przestrzegać podczas projektowania stron internetowych restauracji. Poniżej znajdziecie także kilka ciekawych przykładów. Nie wszystkie z nich odpowiadają w pełni na wszystkie założenia, o których wspominam, są jednak na tyle ciekawe, że szkoda byłoby ich nie pokazać.
Na co zwrócić uwagę projektując stronę restauracji?
Gastronomia już od jakiegoś czasu w bardzo dużej części skierowana jest przede wszystkim na ruch „mobilny”. Na strony restauracji wchodzimy z pokoju hotelowego, podczas spotkań ze znajomymi czy stojąc przed restauracją, kiedy bez wchodzenia do środka chcemy sprawdzić menu czy zakres cen.
Niestety wciąż zdarza się, że uzyskanie tych informacji ze strony właścicieli okazuje się być trudne, albo w najlepszym wypadku utrudnione. Nieużyteczne menu mobilne, niedający się zamknąć komunikat o cookies, menu będące jedynie plikiem PDF zapisanym z klasycznego menu dostępnego z restauracji nie pomagają nam odpowiedzieć sobie na nurtujące nas pytania.
Dlatego projektując stronę dla restauracji, musisz pamiętać, że wersji mobilnej nie możesz już traktować jako nieistotnego dodatku, ani też zostawiać jej do samodzielnego zakodowania programiście. To, co wyświetla się na komórce, w tym wypadku może być bardziej istotne dla biznesu klienta, niż klasyczna wersja komputerowa.
Przechodząc do samej zawartości - najważniejszą rzeczą na stronie restauracji jest z całą pewnością menu. To ono jest miejscem, w które chce w pierwszej kolejności trafić każdy zainteresowany zakupem klient. W związku z tym musisz zadbać przede wszystkim o to, aby menu było dostępne bez zbędnych komplikacji i było wystarczająco czytelne. Nietypowe układy i ciekawe ozdobniki co prawda mogą narobić klientowi apetytu, jednak decyduj się na nie jedynie wtedy, gdy masz na to wystarczająco miejsca, a dodatkowo masz pewność, że nie wpłynie to negatywnie na użyteczność. Postaw na sprawdzone rozwiązania i układy, które znasz i kojarzysz z innych stron.
Drugi w kolejności element, który jest kluczowy dla poprawnego funkcjonowania stron tego typu, to łatwe dojście do kontaktu. Oczywiście możliwość skontaktowania się jest ważna w każdej branży, jednak w przypadku restauracji klient często działa pod wpływem emocji. W związku z tym - tak szybko jak się „namyślił”, może się „rozmyślić”. Warto, aby na stronie restauracji numer kontaktowy, albo po prostu zakładka kontakt, była dostępna bez zbędnych udziwnień.
Strona internetowa restauracji powinna też w miarę możliwości oddawać klimat panujący we wnętrzu i zakres oferowanych cen. Jeśli sprzedaje dania z gwiazdką michelin lub po prostu serwuje je na bardzo wysokim poziomie, a swoją ofertę kieruje do ludzi zamożnych - warto postawić na klasyczny minimalizm i grać zdjęciami. Jednak jeśli ceny nie są wysokie, może się okazać, że zbyt elegancko wyglądająca strona internetowa odstraszy potencjalnych klientów, bo wywnioskują cennik, zanim do niego dotrą. Hipsterski kebab, elegancki bar mleczny czy idąc w drugą stronę - mroczna restauracja serwująca wyszukane dania, raczej nie utrzyma się długo na rynku.
W zaprezentowaniu klimatu i jakości potraw bardzo pomocne są fotografie. Jeśli masz taką możliwość - poproś klienta o zorganizowanie sesji zdjęciowej, albo przygotuj ją wraz z nim. Realistyczne zdjęcia dań budują zaufanie, a przy okazji są w stanie pobudzić apetyt. Wiem, że projektując stronę restauracji chcesz wyróżnić klienta na tle innych - to świetnie, jednak niech tym wyróżnikiem nie będzie całkowita rezygnacja ze zdjęć. Na rynku istnieje naprawdę wiele stron, a restauracje często mają powtarzające się nazwy (czasem nawet w jednym mieście). Wszystko, co jest w stanie pomóc odbiorcy w kilka sekund skojarzyć, z jakim miejscem ma do czynienia, będzie niezwykle pomocne.
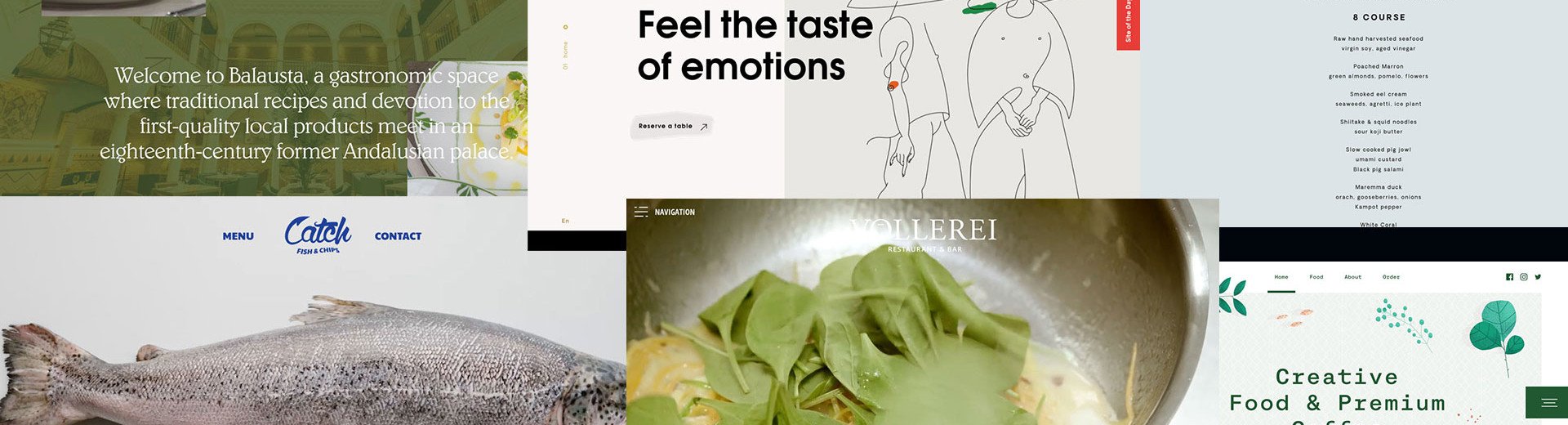
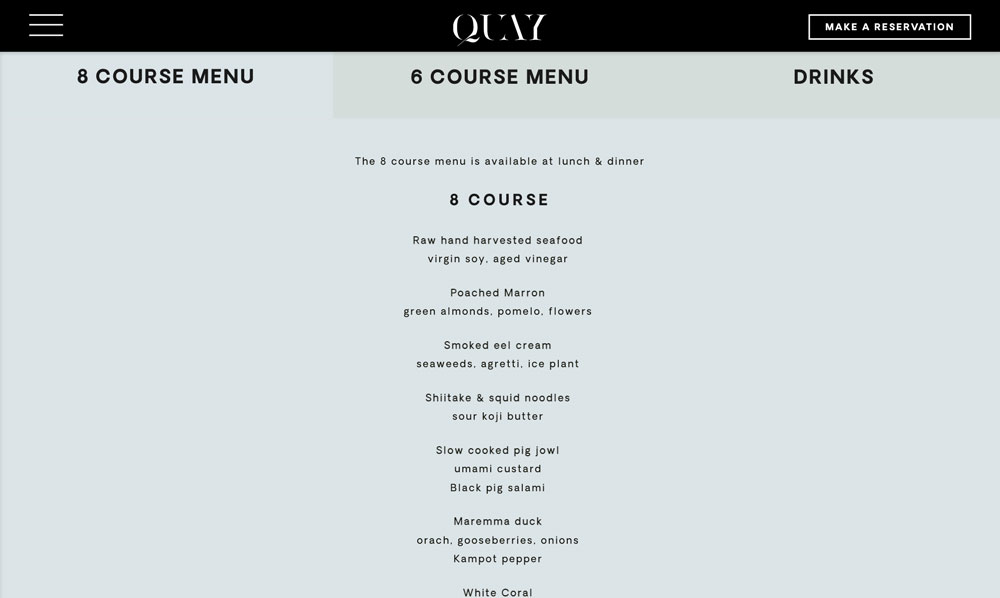
Quay
Strona eleganckiej restauracji Quay na pierwszy ogień zarzuca nas zdjęciami dań w minimalistycznej oprawie, co bezpośrednio sugeruje nam typ kuchni oraz cennik. Z racji na rozbudowaną zawartość menu, twórcy zdecydowali się na zamieszczenie go w ukryciu (tzw. hamburger), jednak poza nim pozostał przycisk umożliwiający rezerwację. Jest on dostępny zarówno na wersji komputerowej, jak i na urządzeniach mobilnych.
Menu na wersji komputerowej jest dość wygodne i użyteczne. Tego typu zakładki nie sprawdzają się jednak zbyt dobrze na urządzeniach mobilnych, przez co strona może być trudna w zrozumieniu przy pierwszym kontakcie. Jeśli staniesz przed takim wyzwaniem, o wiele lepiej będzie, jeśli zdecydujesz się na pokazanie zawartości całego menu pod sobą (możesz oddzielić kategorie kolorem).
Vollerei
Strona restauracji Vollerei wita nas na starcie film, na którym kucharz przyrządza lub wykańcza dania. Pokazanie w ten sposób produktów z bliska sugeruje, że są one bardzo wysokiej jakości, a więc tego samego spodziewać możemy się po daniach.
Na uwagę zasługuje też oparta o delikatne animacje strona główna. Przewijając w dół, poznajemy szczegóły na temat restauracji, a towarzysza temu poruszające się elementy - takie jak nóż, opakowanie na sztućce czy kieliszek. W wersji mobilnej są one widoczne, jednak już się nie animują, aby nie utrudniać korzystania ze strony.
Przeglądając stronę, z pewnością zauważysz, że nie ma tam prostego przekierowania do menu. To prawda, ale to dlatego, że nie jest ono w ten sposób dostępne. Aktualną ofertę można poznać zapisując się do newslettera.
Balausta
Elegancja, przepych i pyszne dania, to z pewnością skojarzenia, które chcieli wywołać na odbiorcach twórcy kolejnej strony restauracji. Aspekty wizualne oparte są o dwa aspekty - po pierwsze - piękne i bardzo apetyczne zdjęcia w sesji, która od razu sugeruje nam charakter lokalu.
Druga, to inspiracja wizualna wnętrzami, dobrze widoczna w foncie czy ozdobnikach. Dodatkowo zdecydowano się na ciekawe połączenia kolorów - nie mamy tam ani czerni, ani bieli (zastępują je zielony, złoty i beże), co sprawa, że strona bardzo się wyróżnia.
Niestety samo menu jest trudno dostępne i możliwe do pobrania (przeczytania) jedynie w formie nieprzygotowanego do druku PDFa. Bardzo wygodnie można jednak zarezerwować stolik.
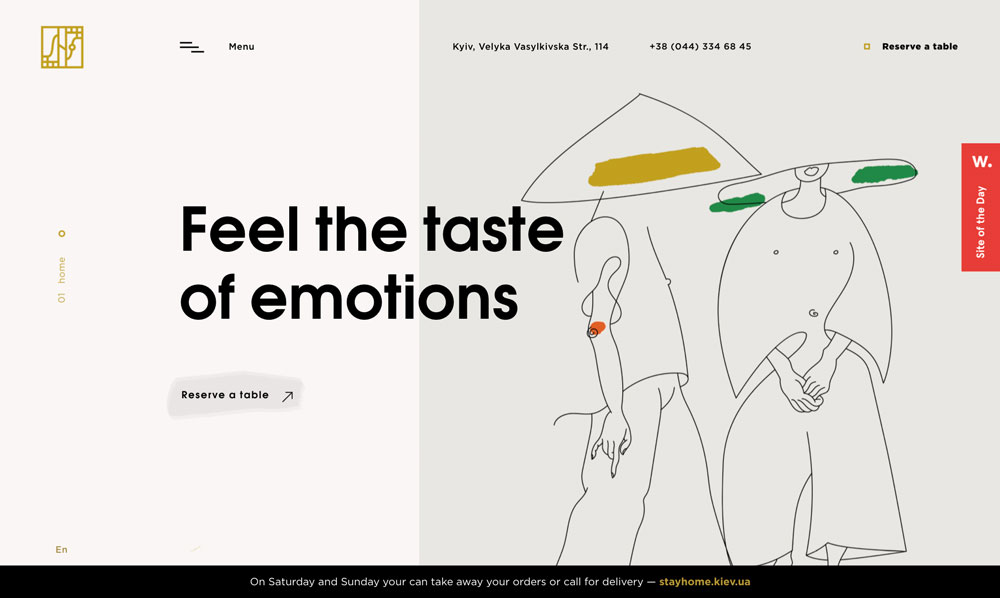
Spicy No Spicy
Twórcy strony restauracji Spicy No Spicy postawili na nieoczywiste rozwiązanie i na stronie głównej w dużej mierze nie nawiązują zbyt wiele do samego jedzenia. W zamian za to dostajemy minimalistyczne ilustracje i zdjęcia wnętrz. Jedzenie co prawda pojawia się nieco później, na samym dole, nie rzuca się jednak szczególnie mocno w oczy.
Ciekawostką do przemyślenia w przypadku projektowania dla restauracji jest zamieszczenie wyjaśnienia „menu” obok ikonki. W klasycznym przypadku jest to uznawane za dobrą praktykę poprawiającą wygodę używania, dla tego typu stron może to być jednak mylące. Ja klikając w menu, spodziewałam się, że zostało ono „wyciągnięte” poza listę i jest osobnym linkiem, a w rzeczywistości rozwinęłam po prostu menu boczne.
Całe szczęście jak już dojdziesz do menu - jest bardzo fajnie. To doskonały przykład prostego, eleganckiego, ale responsywnego i bardzo wygodnego przedstawienia oferty restauracji.
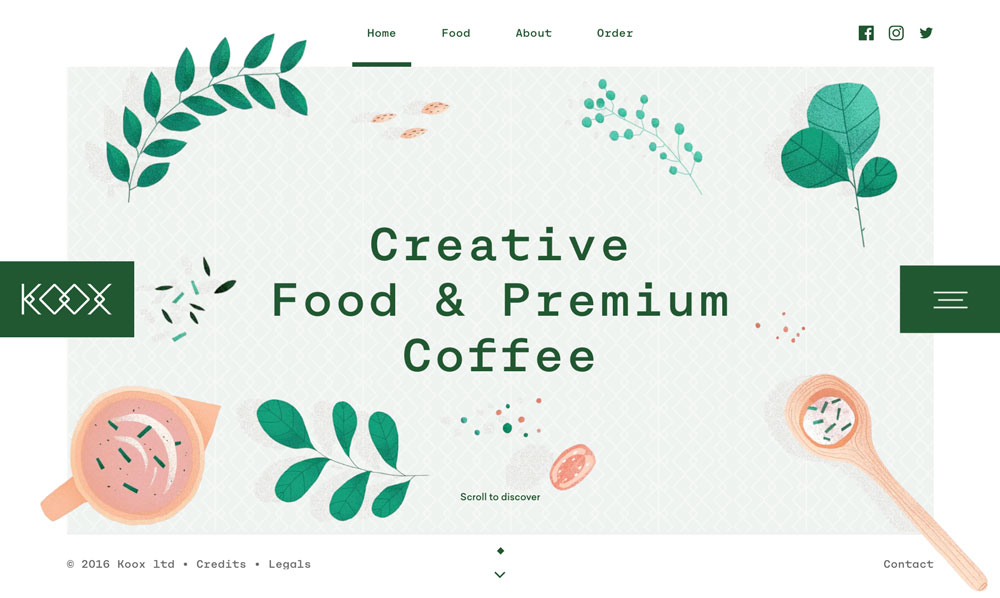
Koox
Strona restauracji Koox, to świetny przykład na to, jak zrobić przepięknie wyglądającą stronę, która niekoniecznie będzie ekstremalnie użyteczna. Na start witają nas estetyczne ilustracje, wprowadzające do oferty, które kończą się zachętą do przejścia w menu. Jak wspominałam - ja stawiam na zdjęcia, jednak w tym wypadku wygląda to całkiem dobrze.
Problem pojawia się natomiast, gdy przechodzimy do menu. Ponownie - wygląda świetnie, jednak przeglądanie go w ten sposób - szczególnie gdy nie masz za wiele czasu, albo szukasz czegoś konkretnego, nie jest najprzyjemniejsze.
Catch
Na stronie restauracji sprzedającej rybę z frytkami wita nas… animacja odcinanej głowy. Nie jest to może najprzyjemniejszy widok, jednak na pewno zapada w pamięć. Cała strona jest natomiast ekstremalnie prosta. Strona główna ma wprowadzić nas w ideę restauracji. Poza nią do dyspozycji są jedynie dwie postrony - menu oraz kontakt, czyli wszystko, czego potrzebujemy. Dodatkowego smaczku dodają animacje podczas przeładowywania się strony, które przypominają poruszające się fale wody.